前几天我在面试前端开发同学的时候,有问到关于margin基础布局相关内容的过程中,发现很多同学基本解释不清楚,今天刚好有点时间就整理了一篇笔记出来。就以下5点在CSS布局经常会用到的经典布局解决方案。

- css中margin外边距(重叠)合并现象
- css中margin外边距穿透现象
- css中margin设置负值时的特性
- css经典3列自适应布局:圣杯布局
- css经典3列自适应布局:双飞翼布局
可以尝试动手试一试,有什么疑问 !可随时交流,有问必答 。
margin 纵向重叠(合并)问题
元素垂直排列时,第一个元素的下外边距与第二个元素的上外边距会发生合并,合并后的间距就是两者中最大的那个值。
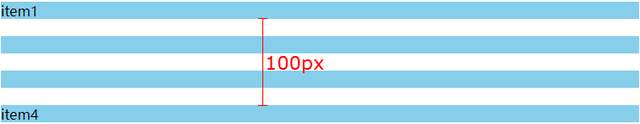
1、以下代码中,item1与item4之间的间距是多少?
<style>
.box{
margin-top:10px;/*上外边距*/
margin-bottom:20px;/*下外边距*/
height: 20px;
background-color:skyblue;
}
</style>
<body>
<div class="box">item1</div>
<div class="box"></div>
<div class="box"></div>
<div class="box">item4</div>
</body>答案:

解析:item1 与 item4 之间的间距为 3个下外边距大小+2个盒子高度=20*3+20*2=100px
2、以下代码中,item1与item4之间的间距是多少 ?
<style>
.box{
margin-top:10px;
margin-bottom:20px;
background-color:skyblue;
}
</style>
<body>
<div class="box">item1</div>
<div class="box"></div>
<div class="box"></div>
<div class="box">item4</div>
</body>答案: item1与item4之间间距为 20px

解析:因为中间两个box中没有内容也没有边框线,所以外边距会一直重叠合并,所以最后item1和item4之间距离只有一个下外边距的大小
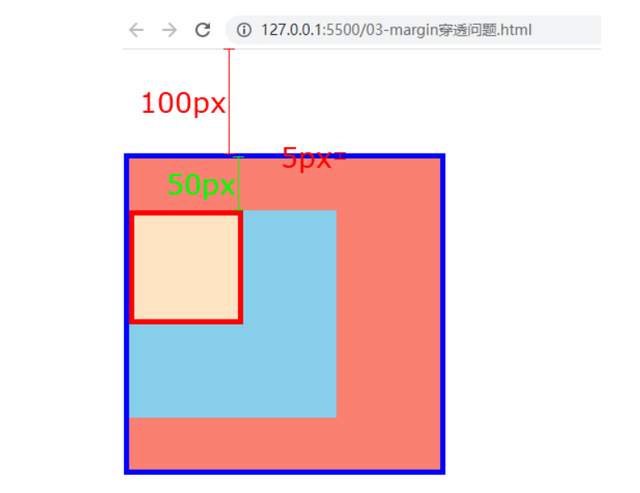
3、以下代码中 container 、 item 、box与浏览器顶部的间距是多少 ?
margin 穿透问题
当一个元素包含在另一个元素中时,如果父元素没有设置内边距或边框把外边距分隔开,它们的上或下外边距也会发生合并。
<style>
body{
margin:0;
padding:0;
}
.container{
width:300px;
height: 300px;
background-color: salmon;
margin-top:100px;/*与浏览器顶部的距离*/
border:5px solid blue;
}
.container .item{
width:200px;
height: 200px;
background-color: skyblue;
margin-top:50px;/*因为container中加了border边框,所以这里的外边距不会穿透合并*/
}
.container .item .box{
width:100px;
height: 100px;
background-color: bisque;
margin-top:10px;/*item没有加边框线,内边距和其它内容,所以外边距会发生穿透合并*/
border:5px solid red;
}
</style>
<body>
<div class="container">
<div class="item">
<div class="box"></div>
</div>
</div>
</body>

答案: 100px 、155px、155px
解析:
.container与浏览器顶部距离是100px,
.item与浏览器顶部距离100px + 5px+50px=155px
.box与浏览器顶部距离:100px+5px+50px=155px
margin负值问题
margin-left 设置负值,元素向左移动
margin-right 设置负值,自身不受影响,右边元素向左移动
margin-top设置负值,元素向上移动
margin-bottom 设置负值,自身不受影响,下方元素向上移动
1、 两元素水平排列,左右外边距设置负值时
<style>
body{
margin:0;
}
.container{
width:500px;
height:200px;
padding:20px 0px;
border:5px solid #ddd;
margin:0px auto;
}
.container .common{
width:200px;
height: 200px;
float: left;
}
.container .box1{
background-color: skyblue;
/* margin-left:-100px; 元素自身向左移动,右边的元素也会受影响*/
margin-right:-100px;/*元素自身不受影响,右边元素向左移动*/
}
.container .box2{
background-color: tomato;
}
</style>
<body>
<div class="container">
<div class="box1 common"></div>
<div class="box2 common"></div>
</div>
</body>

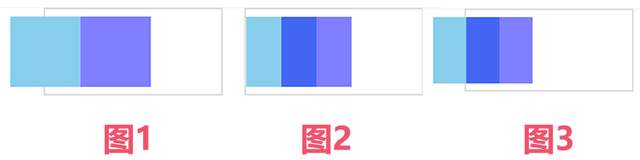
当.container .box1中margin-left:-100px;时,如:图1
当.container .box1中 margin-right:-100px;时,如:图2
当.container .box1设置margin-left:-100px;和margin-right:-100px时,如:图3
2、两元素垂直排列,上下外边距设置负值时
<style>
body{
margin:0;
}
.container{
height: 500px;
width: 200px;
padding:0px 20px;
border:5px solid #ddd;
margin-top:100px;
}
.container .common{
width:200px;
height: 200px;
}
.container .box1{
background-color: skyblue;
/*margin-top:-100px;元素向上移动,下方元素也会受影响*/
margin-bottom:-100px;/*自身不受影响,下方元素向上移动*/
}
.container .box2{
background-color: rgba(0,0,255,0.5);
}
</style>
<body>
<div class="container">
<div class="box1 common"></div>
<div class="box2 common"></div>
</div>
</body>

当.container .box1中margin-top:-100px时,如:图 1
当.container .box1中margin-bottom:-100px时,如:图 2
当.container .box1中同时设置margin-top:-100px; 和margin-bottom:-100px;时,如:图 3
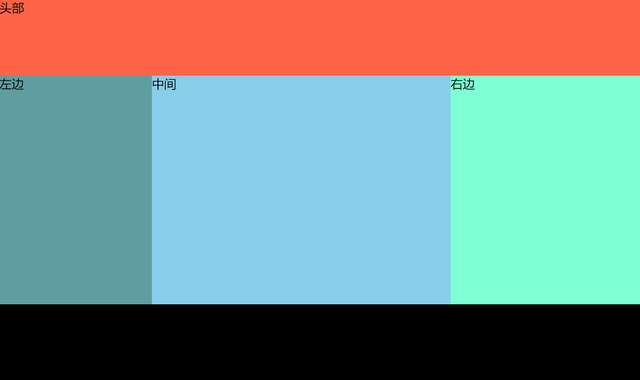
3、经典布局:圣杯布局
这种布局的优点:
中间一栏内容最重要,最先加载和渲染,同时对搜索引擎优化最利。
两边内容固定,中间内容自适应

<style>
body{
margin:0;
/*核心代码*/
min-width: 650px;/*当页面宽度不够时,出现滚动条而不会造成布局错乱*/
}
.clearfix::after{
display: block;
content: "";
clear: both;
}
.fl{/*核心代码*/
float:left;/*三个盒子一定要添加浮动*/
}
.header{
height: 100px;
background-color: tomato;
}
.container{
padding-left:200px;/*左边预留200px位置 用来放left*/
padding-right:250px;/*右边预留200px位置 用来放right*/
}
.container .center{
width:100%;/*自适应container的宽度,实现自适应缩放*/
height: 500px;
background-color: skyblue;
}
.container .left{
width:200px;
height: 500px;
background-color:cadetblue;
/*核心代码*/
margin-left:-100%;/*盒子向左移,因为加了浮动,所以会移动到上一行的最左边*/
position: relative;/*利用相对定位,再把盒子往左移200px就占据了最左边预留的200px空间*/
left:-200px;
}
.container .right{
width:250px;
height: 500px;
background-color:aquamarine;
/*核心代码*/
margin-right:-250px;/*加上这个代码,相当于right没有一点宽度,就会移动到上的最右边位置*/
}
.footer{
height: 100px;
background-color: #000;
}
</style>
<body>
<div class="header">头部</div>
<div class="container clearfix">
<div class="center fl">中间</div>
<div class="left fl">左边</div>
<div class="right fl">右边</div>
</div>
<div class="footer">底部</div>
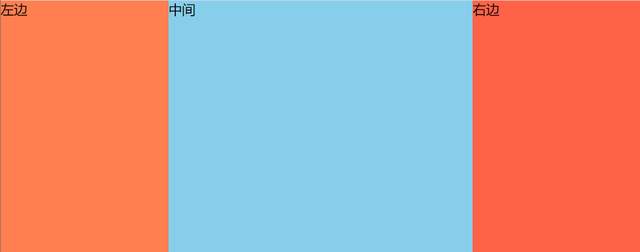
</body>4、经典布局:双飞翼布局
这种布局的优点:
中间一栏内容最重要,最先加载和渲染,同时对搜索引擎优化最利。
两边内容固定,中间内容自适应

<style>
body{
margin:0;
}
.fl{/*核心代码*/
float: left;/*一定要添加浮动*/
}
.main{
background-color: #ddd;
width:100%;
}
.main .main-content{
background-color: skyblue;
height: 300px;
/*核心代码*/
margin:0 200px 0 200px;/*盒子左右两边余留200px,分别给left和right来占用*/
}
.left{
width: 200px;
height: 300px;
background-color: coral;
/*核心代码*/
margin-left:-100%;/*往左移动浏览器的宽度,最后移动到上一行的最左边*/
}
.right{
width: 200px;
height: 300px;
background-color: tomato;
/*核心代码*/
margin-left:-200px;/*相当于自身宽度为0了,因为加了浮动,然后就显示在了上一行的最右边*/
}
</style>
<body>
<div class="main fl">
<div class="main-content">中间</div>
</div>
<div class="left fl">左边</div>
<div class="right fl">右边</div>
</body>为帮助到一部分同学不走弯路,真正达到一线互联网大厂前端项目研发要求,首次实力宠粉,打造了《30天挑战学习计划》,内容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真实企业项目开发,云服务器部署上线,从入门到精通
- PC端项目开发(1个)
- 移动WebApp开发(2个)
- 多端响应式开发(1个)
共4大完整的项目开发 !一行一行代码带领实践开发,实际企业开发怎么做我们就是怎么做。从学习一开始就进入工作状态,省得浪费时间。
从学习一开始就同步使用 Git 进行项目代码的版本的管理,Markdown 记录学习笔记,包括真实大厂项目的开发标准和设计规范,命名规范,项目代码规范,SEO优化规范
从蓝湖UI设计稿 到 PC端,移动端,多端响应式开发项目开发
- 真机调试,云服务部署上线;
- Linux环境下 的 Nginx 部署,Nginx 性能优化;
- Gzip 压缩,HTTPS 加密协议,域名服务器备案,解析;
- 企业项目域名跳转的终极解决方案,多网站、多系统部署;
- 使用 使用 Git 在线项目部署;
这些内容在《30天挑战学习计划》中每一个细节都有讲到,包含视频+图文教程+项目资料素材等。只为实力宠粉,真正一次掌握企业项目开发必备技能,不走弯路 !
过程中【不涉及】任何费用和利益,非诚勿扰 。
如果你没有添加助理老师微信,可以添加下方微信,说明要参加30天挑战学习计划,来自头条号!老师会邀请你进入学习,并给你发放相关资料
30 天挑战学习计划 Web 前端从入门到实战 | arry老师的博客-艾编程
标签:container,color,Margin,100px,重难点,background,margin,CSS,200px From: https://www.cnblogs.com/icodingedu/p/16964573.html