背景
关于esp8266制作气象小站的想法,其实好几个月之前就有了,但是由于本地环境配置问题,arduino代码一直编译不成功,一直也不想搞。
上周趁着周末疫情封控在家,没啥事,花了两天时间,总算把arduino环境搞好了,当然这个过程也踩了很多坑,内容已经梳理了,后面我再调整下下分享给大家。
我觉得整个过程还是特别有意义,至少让我搞明白了arduino的环境是怎么一回事,这一点我相信好多小伙伴都没搞明白,特别是arduino刚入门的小白(比如我,当然我现在算是明白了)。
今天的这个项目对于有arduino和esp8266(或者其他开发板)基础的小伙伴来说,难度基本为零,当然唯一我觉得有难度的点就是和风天气的数据解析优化,这块我已经优化完了,各位小伙伴可以直接用,好了,话不多说,让我们直接开始吧。
制作过程
硬件准备
首先,你需要如下材料:
OLE屏幕:这个是必须的,没有这个天气没法显示,某宝上十几块钱一块。这里我用的是一块0.96英寸的小屏幕- 一个
esp8266开发板:其他开发板也可以,但是环境记得切换,代码层面需要优化,没有基础的小伙伴建议直接上8266开发板,这样你就可以闭着眼睛按照我的操作搞了。 - 连接导线:连接屏幕和开发板。
环境准备
开发环境
这里你要确保自己本地arduino开发环境正常,同时安装了8266的编译环境,没有基础的小伙伴可以稍等两天,这块的内容这两天也会同步。
天气接口
这里建议大家直接去和风官方网站注册自己的开发者账号,免费账号会送1000次/日的调用次数,满足个人使用需求。注册地址如下:
https://dev.qweather.com/

输入账号和密码直接下一步就可以,注册成功后直接登录,然后进入控制台:

在项目管理菜单下,创建我们的项目:

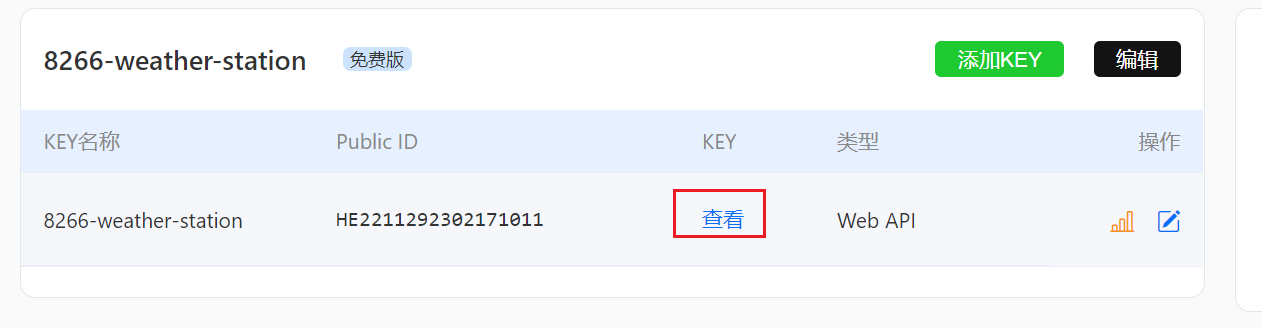
一个账号只能创建一个免费订阅的项目,适用平台选择web API:

之后复制保存我们的key,在代码中这个key用于同步天气信息(接口鉴权):

至此,接口注册完毕,下面开始撸代码。
撸代码
这里我们参考了gitee的一个开源项目,地址如下:
https://gitee.com/taijichuangke/bilibili_weather_clock
但是由于该项目已经两年没有更新了,所以代码层面需要优化,有基础的小伙可以直接去看源码,可以自己动手修改,没有基础的小伙伴建议直接看我的代码,代码开源地址如下:
https://github.com/Syske/esp8266-clock-weather
库文件
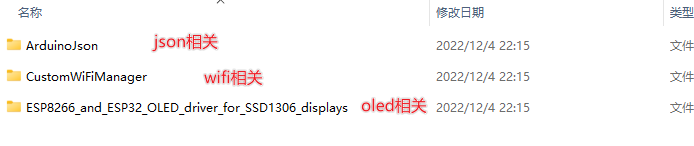
首先,我们要把项目依赖的库文件复制到arduino的libraries目录下,主要有三个库:

修改代码
基本配置
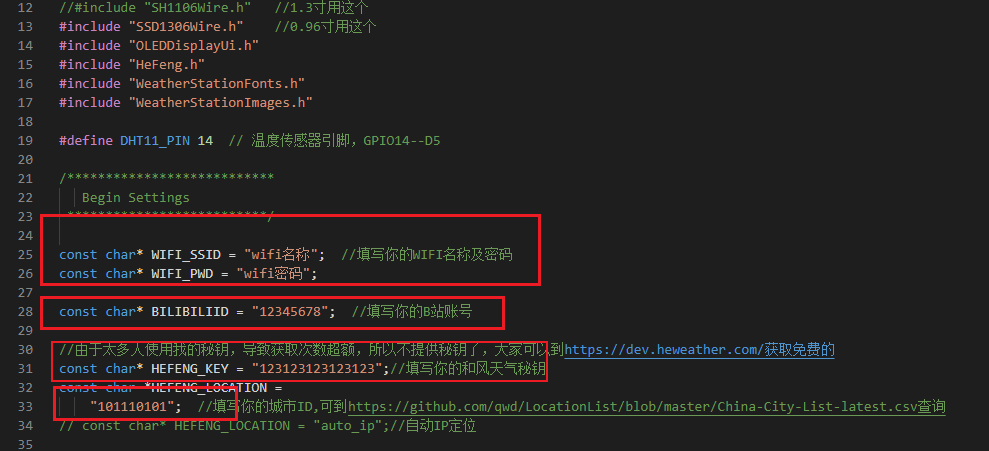
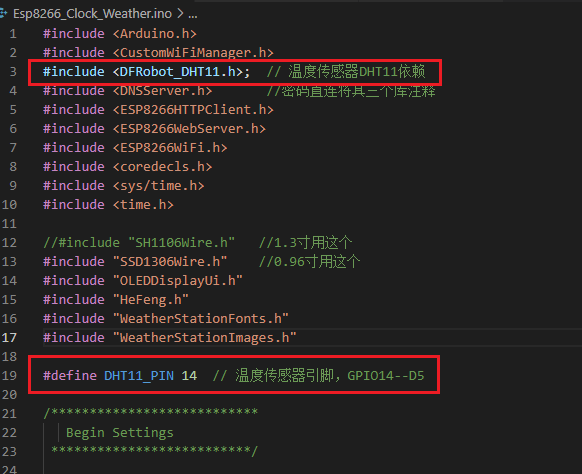
然后修改Esp8266_Clock_Weather.ino的相关配置,主要是和风天气的key和wifi的相关配置:

这里可以看到需要配置wifi密码、 B站的id、和风天气的key和城市信息。
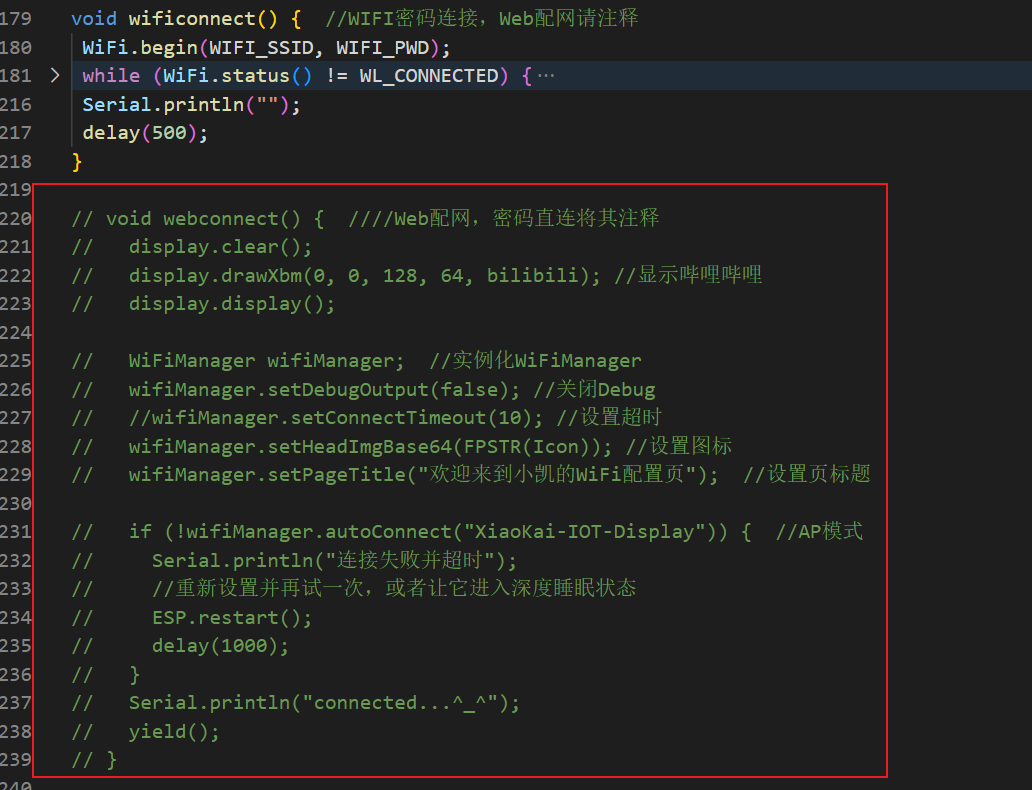
其中,wifi就直接填写名称和密码即可,当然代码中也提供了网页端的配网方式,我觉得这个方式不好用,所以采用了硬编码的方式,想用配网方式的小伙伴可以去看下源码(目前该方式被注释掉了);
和风天气的key就是我们前面说的key,城市信息可以通过下面的地址进行查询:
# 官方提供的查询接口好像没啥用,还是直接从文件中搜索更方便
https://github.com/qwd/LocationList/blob/master/China-City-List-latest.csv
B站id配置主要是获取B站的粉丝数,不需要的小伙伴可以删除相关逻辑。B站的id点击自己的头像就可以看到:

olde引脚配置
这里oled屏幕的引脚我连接的是4和5和开发板的对应关系如下,接线方式需要调整的小伙伴记得修改代码:
| 序号 | olde | 8266 |
|---|---|---|
| 1 | vcc | 3V |
| 2 | GND | GND |
| 3 | SCL | GPIO5 |
| 4 | SDA | GPIO4 |
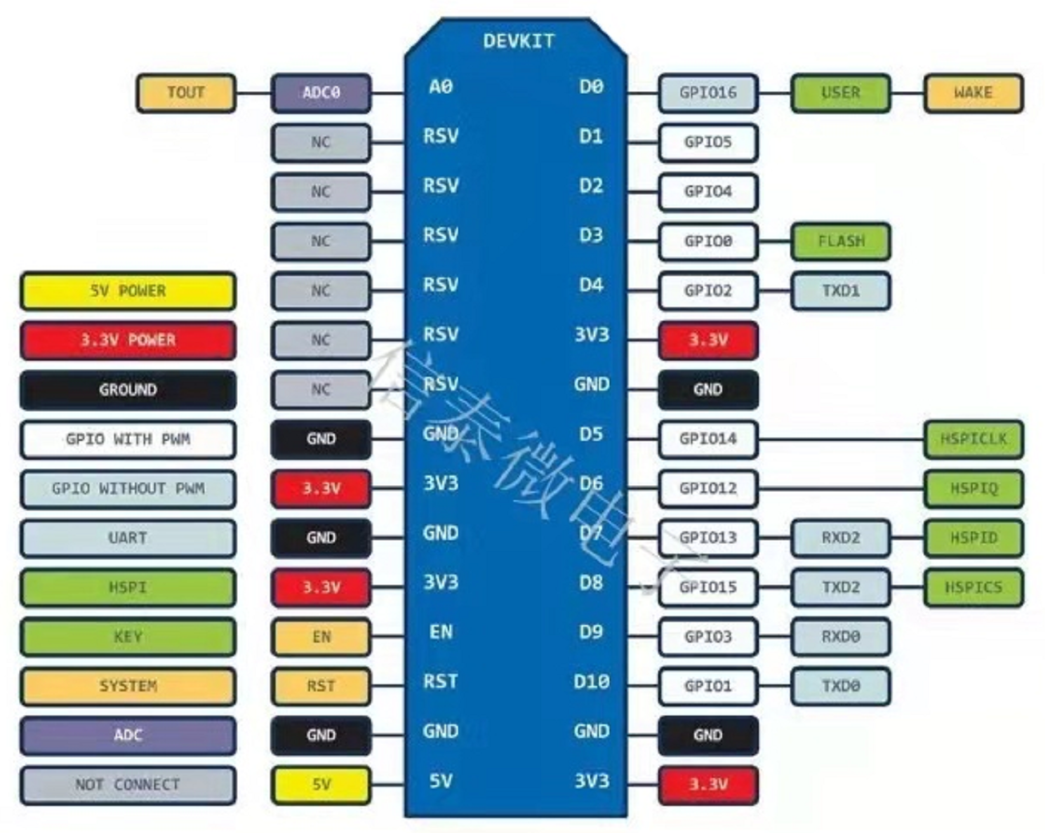
这里再贴一下8266的引脚图,方便各位小伙伴对照:

DHT温湿度传感器
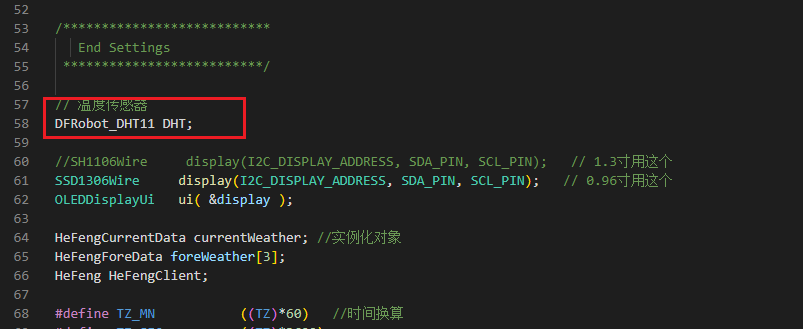
因为我在代码中增加了DHT11温湿度传感器的相关代码,不需要的小伙伴可以删除掉:


注意修改页面数量和页面数组:

删除相关页面绘制实现:

DHT11传感器我用的是14号引脚,对应GPIO14--D5,接线如果不一样,记得调整引脚:
| 序号 | DHT11 | 8266 |
|---|---|---|
| 1 | vcc | 3V |
| 2 | GND | GND |
| 3 | OUT | GPI14 |
完成以上代码修改和连线操作之后,我们就可以烧录代码了,如果代码层面没有问题,一次正常点亮,预览视频如下:
至此,项目算是分享完了,下面我们分享下本次项目的修改过程和遇到的问题。
项目的修改范围
前面我们说本次项目是基于bilibili_weather_clock修改的,为了让想研究源码的小伙伴清楚我们的修改范围,下面我们对本次修改的内容做一个简单的说明。
wifi连接
这块前面已经说过了,原项目是基于配网方式实现的,默认情况下需要手机连接esp8266的wifi,然后进行配网,因为8266本身性能不是特别好,在配网过程中特别卡,反应很慢(当然可能和原作者使用了一个base64图片有关),所以我直接采取了硬编码的方式,所以代码中需要配置wifi的名称和密码,好处当然是配网更快,缺点嘛,如果你要换wifi就比较麻烦,需要重新烧录代码。

增加页面
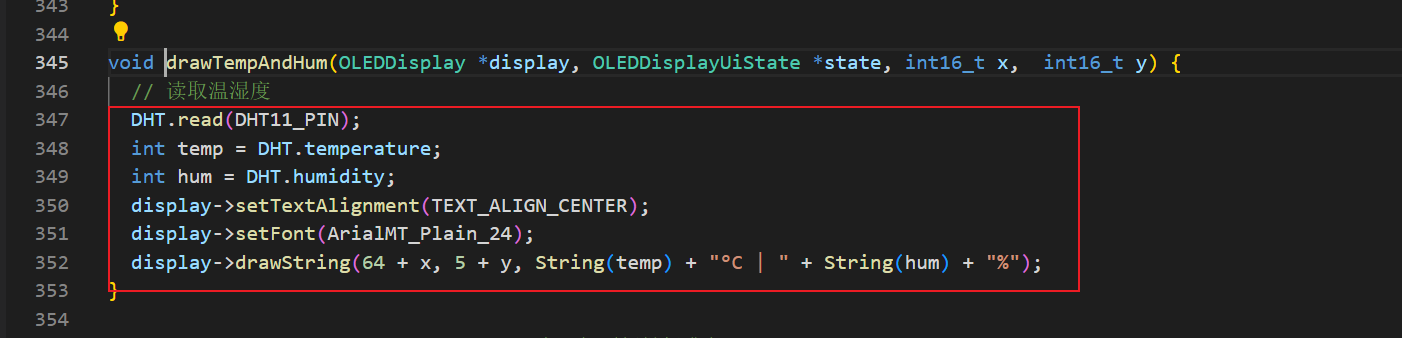
因为增加了DHT11的显示,所以增加了一个页面,这里有两个改动点,一个是修改了页面的数量和页面frames的数组,另一个是增加了DHT11的数据读取和显示逻辑,这里需要注意的是,frames数组中增加的方法的参数必须和之前的方法保持一致,既必须是OLEDDisplay *display, OLEDDisplayUiState *state, int16_t x, int16_t y:

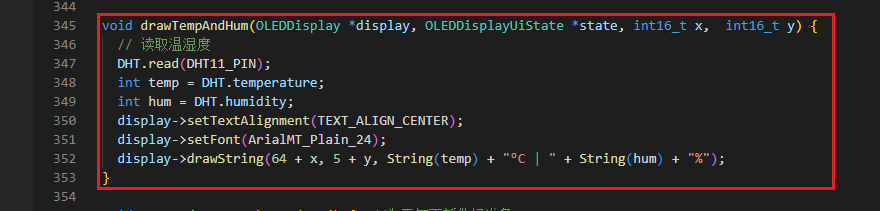
方法的实现也很简单,就是简单的数据获取和展示:

和风天气解析逻辑
这块应该是本次项目修改最大的地方,因为一开始页面数据显示都是异常的,最后发现有两个问题,一个是接口地址和返回结果问题,和风天气最新版本调整和接口地址和返回值,导致数据解析失败,另一个问题是因为参数问题,导致返回结果乱码,这也影响了第一个问题的排查。
首先是接口地址发生了变化,原代码的接口地址是:
https://free-api.heweather.net/s6/weather/
而新的接口地址变成了:
https://devapi.qweather.com/v7/weather/
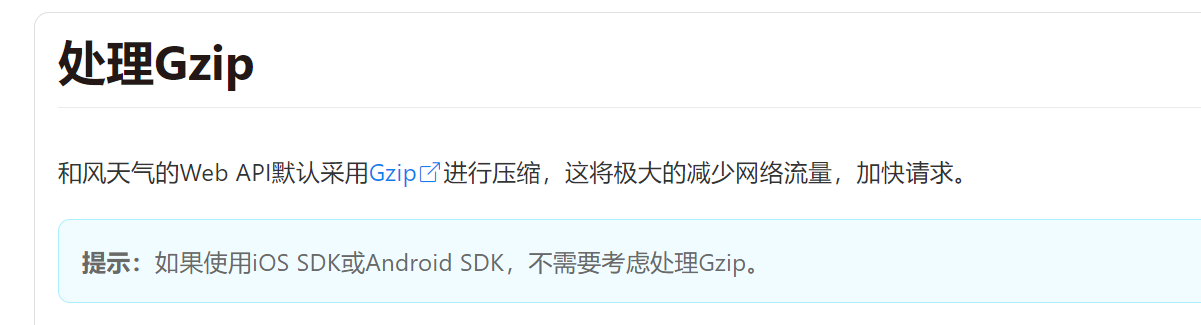
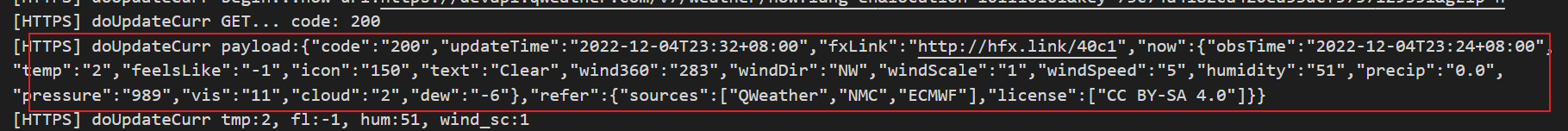
而且接口默认返回的数据是Gzip压缩的,直接解析返回结果会乱码:


需要在请求参数中增加gzip=n,这个参数的意思是不需要gzip压缩,有了这个参数,数据就可以正常解析:

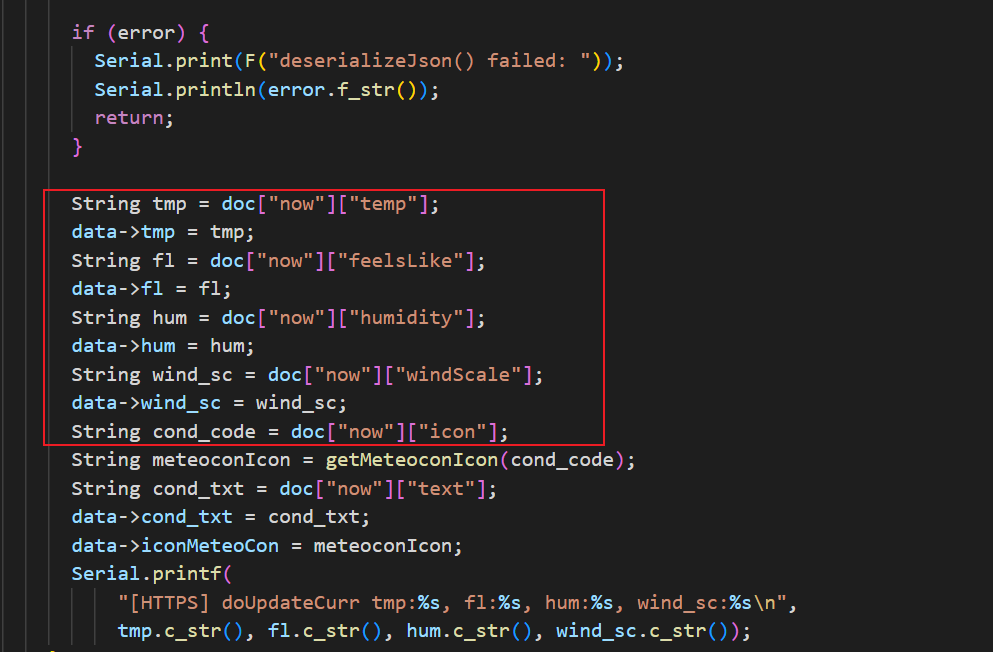
json数据发生变化,直接修改解析代码即可:

这里给大家分享一个好用的json在线工具,可以根据我们提供的json数据自动生成解析代码:
https://arduinojson.org/v6/assistant/
选择开发板和入参类型,这里需要注意版本,默认是v6,根据自己的库版本选择

输入json数据:

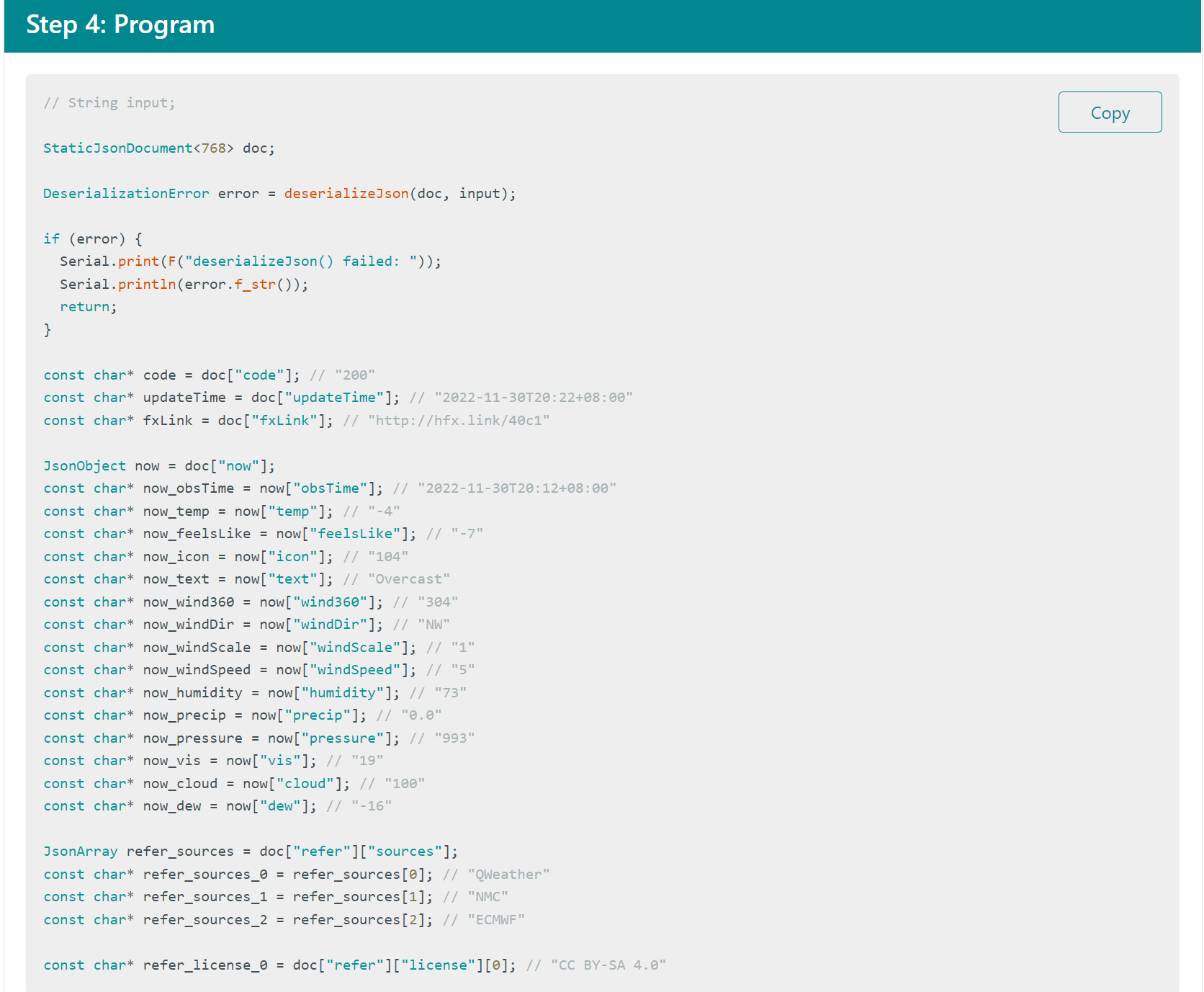
第四步直接生成代码:

总结
本次项目的难点其实就在于json数据的获取和解析,因为刚好我是做web开发,所以json解析这块没有太大的压力,但是还是被默认gzip压缩这个坑了一把,导致返回解析异常,所以我在这里卡了好久,好在最终问题解决了,这里参考了csdn的一篇文章:
https://blog.csdn.net/weixin_42880082/article/details/111861897
当然这块也给我提了个醒,后期如果在调用三方接口解析报错,可以考虑看是否是类似问题。
整体来说,本项目难度还算适中,感兴趣的小伙伴赶快动手自己试试吧!
标签:桌面,代码,小伙伴,气象站,接口,修改,https,8266 From: https://www.cnblogs.com/caoleiCoding/p/16964555.html