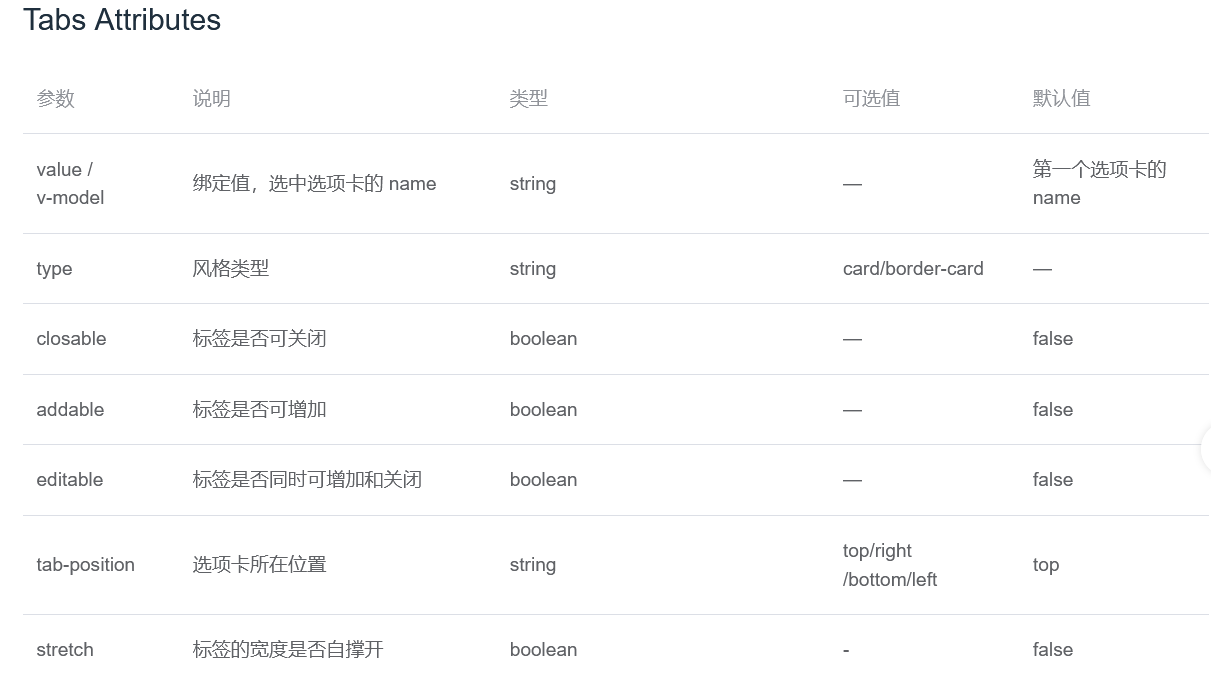
tabs组件的属性
tabs的属性


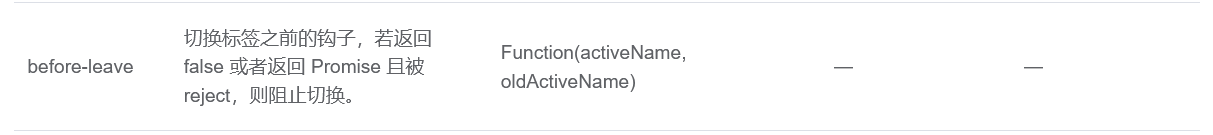
tabs的事件

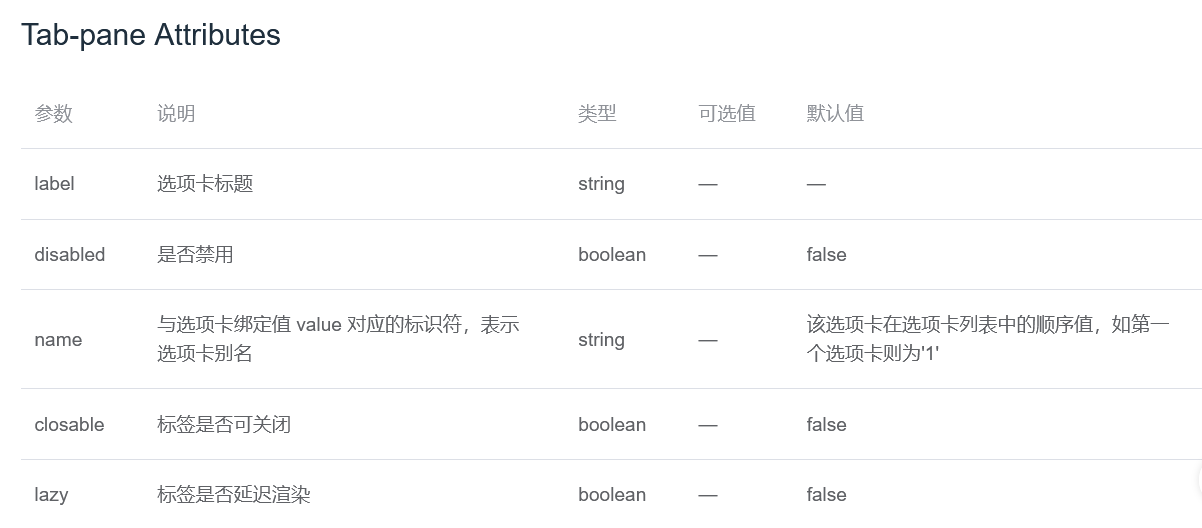
tab-pane的属性

标签代码
<el-tabs v-model="activeName">
<el-tab-pane name="0" label="标签1"></el-tab-pane>
<el-tab-pane name="1" label="标签1"></el-tab-pane>
<el-tab-pane name="2" label="标签1"></el-tab-pane>
</el-tabs>data初始化‘activeName’的值
data() {
return {
activeName: '0',
}
}用watch监听‘activeName’的变化,从而响应不同的事件
watch : {
'activeName':function(val) { //监听切换状态-计划单
let urlStr = '/index/test?tabid=' + val;
this.$router.push(urlStr);
// 注释,根据val的不同,跳转到不同
},
}
在create获取URL参数
created() {
if(this.$route.query.tabid) {
this.activeName = this.$route.query.tabid;
}else{
this.activeName = 0;
}
},补充: 可直接运用tab-click绑定事件
<template>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
data() {
return {
activeName: 'second'
};
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
if(tab.name == 'second'){
// 触发‘配置管理'事件
this.second();
}else{
// 触发‘用户管理'事件
this.first();
}
},
/**
* 触发‘用户管理'事件
*/
first(){
console.log('我是用户管理');
},
/**
* 触发‘配置管理'事件
*/
second(){
console.log('我是配置管理');
}
}
};
</script>
原文链接:https://local.blog.csdn.net/article/details/80112138
标签:activeName,Vue,el,tabs,ElementUI,配置管理,second,事件,tab From: https://www.cnblogs.com/gtea/p/16953073.html