vue的钩子函数-生命周期
播报文章- 原创
- |
- 浏览:273
- |
- 更新:2020-11-07 16:39
所为生命周期顾名思义即是一个物质从诞生至消逝的一个过程,那么原理进行解答分析。在javascript这个脚本语言中的一个框架vue里的生命周期的含义会是怎么的一个过程呢?
生命周期函数共有: beforeCreate() created() beforeMount() mounted() beforeUpdate() updated() beforeDestroy() destroyed()
分别代表: 创建时 创建完毕时 挂在前 挂载结束 更新前 更新完成 销毁前 销毁结束。
那我们就来讲解一下它的运行原理。
方法/步骤
-
1
首先在data()return{}里定义一个基本的数据,用来调用钩子函数,之后在标签中渲染一下。


-
2
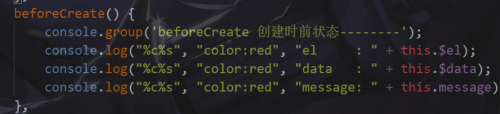
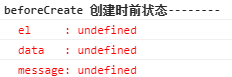
我们用第一个生命周期函数: beforeCreate()
这个时候组件实例刚被创建,像data里的都是未定义形式,我们可以看控制台打印的全部都是未定义状态。


-
3
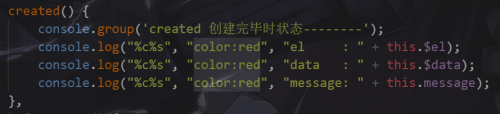
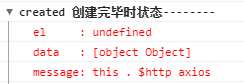
第二个生命周期函数: created()
这是个比较重要的钩子函数,其在实际应用中使用较多,组件实例创建完成,属性已绑定 但是DOM并未完成 所以我们看执行结果, $el(DOM)还阶于未定义中。


-
4
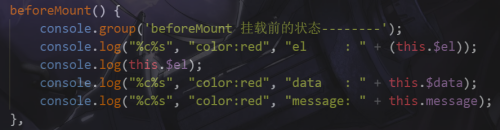
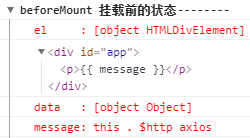
第三个生命周期函数: beforeMount()
从这里开始属于 模板挂载编辑之前,我们可以看到再次执行this.$el时就将整个模板打印了出来里面还为{{ message }}。


-
5
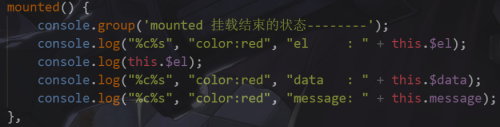
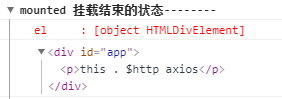
第四个生命周期函数: mounted()
此函数为挂载结束时的状态, 我们看控制台里的打印结果与beforeMount()函数不同的在于已将模板中的{{ message }} 打印为了 this . $http axios的字符串,这样就是挂载结束时了。


-
6
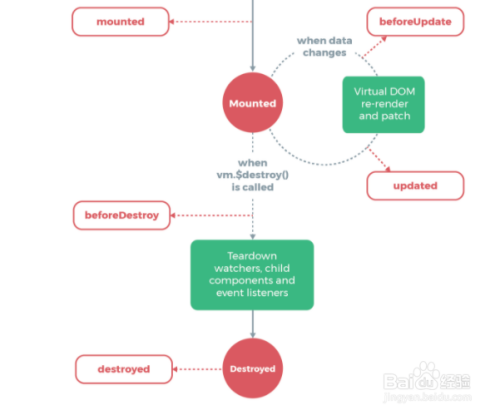
剩下四个为:生命周期函数分别为:beforeUpdate() updated() beforeDestroy() destroyed() 它们分别代表,更新前 更新完成 销毁前 销毁完成 四个阶段。
这四个通常用不到,做演示需要自己去进行尝试使更为清晰,
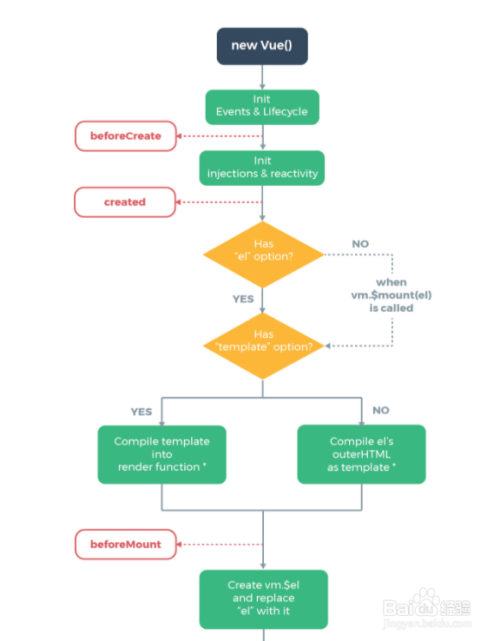
总结: 以一下图片很清晰就说明了整个钩子函数-生命周期。

 END
END
注意事项
- 可以自己观察后四个阶段的变化,






