目录
简介
!function (allModule) {
function useModule(whichModule) {
allModule[whichModule].call(null, "hello world!");
}
useModule(0)
}([
function module0(param) {console.log("module0: " + param)},
function module1(param) {console.log("module1: " + param)},
function module2(param) {console.log("module2: " + param)},
]);
运行以上代码,会输出 module0: hello world!,相信通过浅显易懂的变量名和函数名,应该就可以看懂大致含义了,调用 useModule(0),从所有函数里选择第一个,将 hello world! 传递给 module0 并输出。
仔细观察以上代码,我们会发现主要用到了 !function(){}() 和 function.call() 语法
Function.prototype.call() / apply() / bind()
Function.prototype.call()、Function.prototype.apply()、Function.prototype.bind() 都是比较常用的方法。它们的作用一模一样,即改变函数中的 this 指向,它们的区别如下:
call()方法会立即执行这个函数,接受一个多个参数,参数之间用逗号隔开;apply()方法会立即执行这个函数,接受一个包含多个参数的数组;bind()方法不会立即执行这个函数,返回的是一个修改过后的函数,便于稍后调用,接受的参数和call()一样。
解密方式
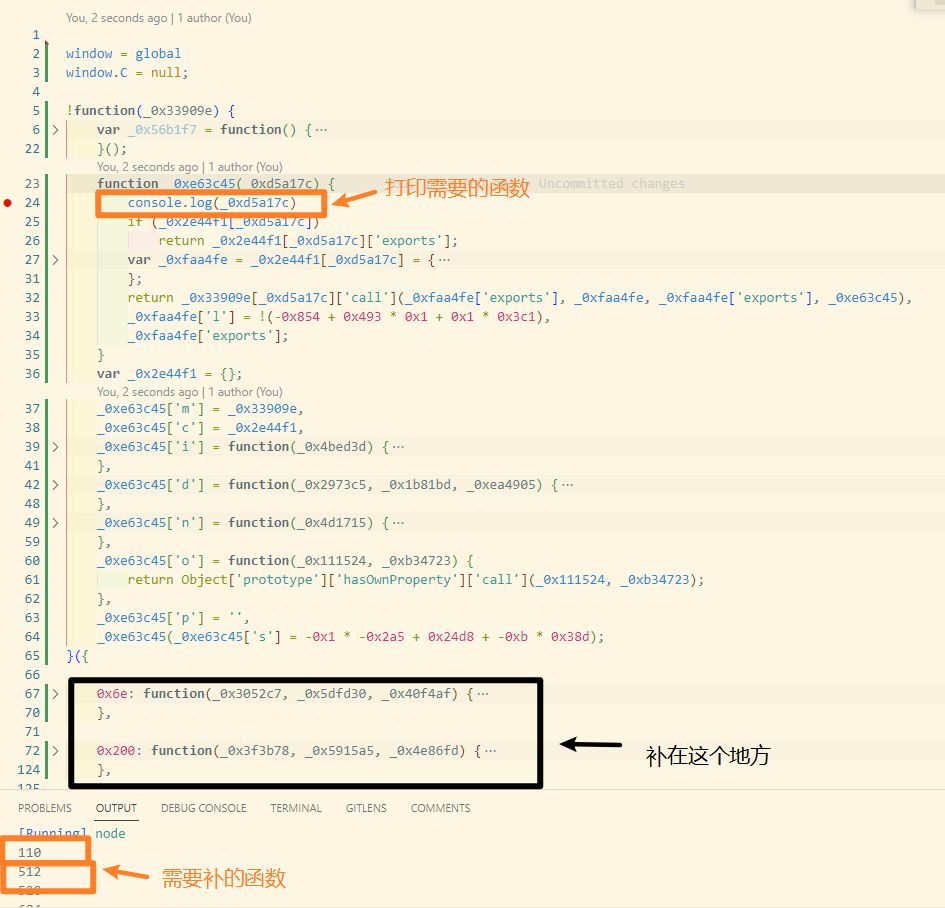
先找到加密位置,根据加密位置定位加载器,它一般是一个自执行函数
把加载器部分代码复制下来
可以打印加载器所需的函数

将目标函数放进来后我们就开始补其他函数
标签:function,Function,函数,param,webpack,call,prototype From: https://www.cnblogs.com/kai-/p/16948542.html