边框
关键字border
border-left-width:5px;
border-left-style:dotted; # 边框线的样式
border-left-color
border-left: 3px solid black; #上面的简写
border:10px solid orange; #最简化的写法
把边框变为圆形
border-radius:50%;
display
display英文单词,名词、动词、形容词,作动词译为“显示;表现;陈列;
display在Html应用为排列的意思,Html中标签分为行内标签和块级标签,
行内标签(行内元素)
特点:多个标签存在一行,不能直接设置标签的高度、宽度、行高以及上下边距,但可以设置左右内外边距,依照内容撑开宽高。
块级标签(块级元素)
特点:独占一行,可以设置高度、宽度以及上下边距都可设置的属性值生效;如果不给宽度,块级标签就默认为浏览器的宽度,宽度就是100%;
而想让行内标签独占一行,或者块级标签并排显示,或者既要并排显示又要设置宽高就可以用到display属性了,
display中有三种常用的属性
display: inline; 将元素转化为行内元素,展示行内元素的特点
display: block; 将元素转化为块级元素,展示块级元素的特点
display: inline-block; 将元素转化为行内块元素,展示行内元素的并排显示的特点和块级元素可以设置宽高的特点
display:none 彻彻底底的隐藏标签(页面上不会显示 也不会保留标签的位置)
这种没有name属性的标签点击提交也不会提交 一般钓鱼网站这么弄然后隐藏起来你给别人转账也会给value内的那个隐藏的人转。
没加效果图
加了之后的效果
visibility: hidden 隐藏的不彻底
语句<input type="text" name="name" value="建设银行" style="visibility: hidden">
东西虽然会被隐藏但是中间会有间隔
盒子模型
1.盒模型的概念
每一个标签都是一个矩形,像一个盒子,所以HTML页面布局可以理解为多个盒子组合嵌套排列而成。
由图片可以看到,当我们选择一个元素查看时,这个元素会被看成一个盒子,有宽度(width),高度(height),内边距(padding),外边距(margin)。而一个盒子的边框,内边距,内容区决定大小,而外边距决定盒子的位置。
盒模型的组成
1.内容区
盒子的内容区由width和height决定大小的,我们写的内容只能放在内容区。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框</title>
<style>
div{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>aaa</div>
</body>
</html>
由下图元素查看及运行结果可以看到,我们的内容显示在内容区,且内容区宽度和高度均为设置的100px
2.内边距
关键字:padding
接下来我们给盒子设置它的内边距,直接修改上面这一段代码的内部样式表,可以看出盒子由之前的100100变成了120120,因为给padding设置了四个方向的padding,均为10px,所以宽高各增加20px。
<style>
div{
width: 100px;
height: 100px;
padding:10px;
}
</style>
注意
- 可以设置1-4个值,四个值时方向顺序为:上右下左;三个值时:上(左右)下
两个值时:(上下)(左右)一个值时:四个方向同时设置
2.顺时针赋值,从上内边距开始
3.增加盒模型面积
4.padding有四个方向也可单独设置,格式为padding-方向,如padding-top为上边框
3.边框border
我们可以把边框看成一个盒子的最外边的包装,它的属性包括width宽度,style类型,color颜色,这是一个符合属性。我们再次修改上面代码的内部样式表,给盒子加一个边框。
<style>
div{
width: 100px;
height: 100px;
padding:10px;
border: 1px solid red;
}
</style>
4.外边距margin
外边距不会改变盒子大小,但会影响元素位置。
<style>
div{
width: 100px;
height: 100px;
margin: 10px;
}
</style>
此时撤去padding和border,只设置margin
1.可以设置1-4个值,四个值时方向顺序为:上右下左;三个值时:上(左右)下两个值时:(上下)(左右)一个值时:四个方向同时设置
2.顺时针赋值,从上内边距开始
3.不增加盒模型面积
4.margin有四个方向也可单独设置,格式为margin-方向,如margin-top为上边框
5.叠压现象:常态下,兄弟标签之间的上下间距以大值为准
6.塌陷问题:
原因:常态下,父级的第一个子级标签是块标签,并且使用了margin或 margin-top
解决方案 :1.在父级使用border
2.不使用margin-top,在父级使用padding-top
3.在父级使用overflow:hidden
针对标签的嵌套 水平方向可以居中
margin: 0 auto;
浮动
关键字float
在HTML中,浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距,只需要给元素设置“float:left|right|none|inherit”样式即可。
一.什么是浮动(float)?
浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距(这里指的上一个元素不管它有没有设置浮动,都会紧挨着上一个元素)
二.浮动(float)语法:
float:left或者right或者none或者inherit
left:让元素向左浮动
right:让元素向右浮动
none:让元素不浮动
inherit:让元素从父级继承浮动属性
三.浮动的特性
1.支持所有的css样式
2.内容撑开宽高
3.多个元素设置浮动,会排在一排
4.脱离文档流
5.提升层级半级
也就是说:一个元素设置了浮动属性后,下一个元素就会无视这个元素的存在,但是下一个元素中的文本内容依然会为这个元素让出位置使自身的文本内容环绕在设置浮动元素的周围
注意:不管是什么属性的元素,如果设置了浮动属性,该元素就变成了具有inline-block属性的元素
浮动带来的影响
浮动的元素是脱离正常文档流的 会造成父标签塌陷
如何解决浮动的影响
clear
解决浮动带来的影响终极方法
先提前写好样式类
.clearfix:after {
content: '';
display: block;
clear: both;
}
谁塌陷了 就给谁添加clearfix样式类就可以了
ps:浏览器会优先展示文本内容(如果被挡住)
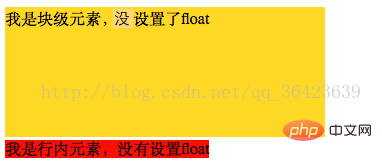
如果一个块级元素和一个行内元素(或者是一个内敛块级元素)
<divclass="a">我是块级元素,没有设置float</div>
<span class="b">我是行内元素,没有设置float</span>
css样式为:
.a{width:320px;height:230px;background:gold;}
.b{background:red;}
浏览器显示的结果为:

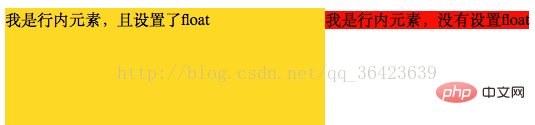
如果给第一个元素设置向左浮动:
<div class="a">我是块级元素,且设置了float</div>
<span class="b">我是行内元素,没有设置float</span>
css样式为:
.a{width:320px; height:230px; background:gold;float:left;}
.b{background:red;}
浏览器显示的结果为:

结论;
后面的元素会紧跟在前面的元素后面,且后面的元素会根据自身元素的特点来决定是否需要换行
溢出
关键字overflow
1.溢出属性(容器的)
说明:
overflow:visble/hidden(隐藏)/scroll/auto自动/inherit;
visble:默认值,溢出内容会显示在元素之外;
hidden:溢出属性隐藏;文本裁剪
scroll:滚动溢出内容一滚动方式显示;不溢出也会出现滚动条
auto:如果有溢出属性会添加滚动条,没有溢出正常显示;
inherit:规定应该遵从父元素继承overflow属性的值
overflow-x:x轴溢出怎么处理; overflow-y:y轴溢出怎么处理、
div {
height: 150px;
width: 150px;
border: 5px solid greenyellow;
border-radius: 50%;
overflow: hidden; # 将溢出的部分隐藏
}
div img {
max-width: 100%; #设置图片展示100%
}
不加裁剪
隐藏后
加了图片设置
定位
1.静态static
所有的标签,默认都是静态的,无法改变位置
static,默认值,五定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的
2.relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
$\textcolor{red}{注意}$:position:relative的一个主要用法:方便绝对定位元素找到参照物。
<style>
body {
/*与边框贴合*/
margin: 0;
}
#d1 {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*背景颜色*/
background-color: red;
left: 50px; /*从左往右 如果是负数 方向则相反*/
top: 50px; /*从上往下 如果是负数 方向则相反*/
/*position: static; !*默认是static 静态 无法修改位置*!*/
/*相对定位 表由static变为relative它的性质就从原来没有定位的标签变成了已经定位过的标签*/
position: relative;
/*虽然你哪怕没有动 但是性质已经变了*/
}
3.absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
.c1 {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.c2 {
height: 50px;
width: 50px;
background-color: #ff6700;
float: right;
margin-right: 400px;
position: relative;
}
.c3 {
height: 200px;
width: 200px;
background-color: green;
position: absolute;
top: 50px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2">
<div class="c3"></div>
</div>
</body>
</html>
4.fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html>
返回顶部按钮样式示例
5.脱离文档流
1.什么是脱离文档流?
就是原来的位置没有了,可以被顶替了
2.主要作用于的对象
浮动、相对定位、绝对定位、固定定位
3.不脱离文档流
相对定位
<body> /*相对移动 向右移动500*/
<div style="height: 100px;width: 200px;background-color: red;position: relative;left: 500px;"></div>
<div style="height: 100px;width: 200px;background-color: greenyellow"></div>
</body>
4.脱离文档流
浮动、绝对定位、固定定位
<body>
<div style="height: 100px;width: 200px;background-color: #b7d97d;position: fixed;left: 400px;"></div>
<div style="height: 100px;width: 200px;background-color: #fabab9"></div>
</body>
z-index
浏览器界面其实是一个三维坐标系 z轴指向用户

1.最底部是正常内容(z=0) 最远层
2.黑色的透明区(z=99) 中间层
3.白色的注册区域(z=100) 离用户最近
层叠顺序
z-index 值表示谁压着谁,数值大的压盖住数值小的,
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
模拟z-index模态框

 俩次对比就很明显了,谁在上谁在下
俩次对比就很明显了,谁在上谁在下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模态框</title>
<style>
body {
margin: 0;
}
.cover {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgb(255, 140, 140);
z-index: 99;
}
.modal {
background-color: lightcyan;
height: 200px;
width: 400px;
position: fixed;
left: 50%;
top: 50%;
z-index: 100;
margin-left: -200px;
margin-top: -100px;
}
</style>
</head>
<body>
<div>这是最底层的页面内容</div>
<div class="cover"></div>
<div class="modal">
<p>用户名:<input type="text"></p>
<p>密 码:<input type="text"></p>
</div>
</body>
</html>
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
标签:浮动,index,定位,标签,元素,设置,display,属性 From: https://www.cnblogs.com/wwssadadbaba/p/16945607.html










