标签:浮动 定位 index 元素 100px border 前端开发
今日内容详细
边框border
边框属性
·border-width
·border-style
·border-color
/*border-left-width: 5px;*/
/*border-left-style: dotted;*/
/*border-left-color: #0000ff;*/
/*border-left: 3px solid black;*/
border: 10px solid orange;
画圆
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
border-radius: 50%;
| 值 |
描述 |
| none |
无边框 |
| dotted |
点状虚线边框 |
| dashed |
矩形虚线边框 |
| solid |
实线边框 |
display
用来控制HTML元素的显示效果
"""
行内标签是无法设置长宽 只有块儿级可以设置
"""
display:none 彻彻底底的隐藏标签(页面上不会显示 也不会保留标签的位置)
visibility: hidden 隐藏的不彻底
| 值 |
意义 |
| display:none |
HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用 |
| display:block |
默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分 |
| display:inline |
按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:inline-block |
使元素同时具有行内元素和块级元素的特点。 |
盒子模型
我们可以将标签看成是一个盒子(快递盒)
1.快递包里面的实际物体 content(内容)
2.物体与内部盒子墙的距离 padding(内边距、内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边距)
/* !*padding: 20px; 上下左右*!*/
/* !*padding: 20px 40px; 上下 左右*!*/
/* !*padding: 10px 20px 30px; 上 左右 下*!*/
/* !*padding: 10px 20px 30px 40px; 上 右 下 左 *!*/
margin与padding用法一致
针对标签的嵌套 水平方向可以居中
margin: 0 auto;

浮动float
浮动就是用来做页面布局的
浮动的现象
float:left\right
浮动带来的影响
浮动的元素是脱离正常文档流的 会造成父标签塌陷
如何解决浮动的影响
终极方法:
.clearfix:after{
content:'';
display:block;
clear:both
}
谁塌陷了 就给谁添加clearfix样式类就可以了
ps:浏览器会优先展示文本内容(如果被挡住)
CSS 浮动
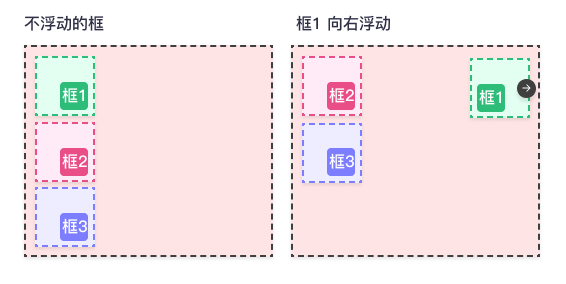
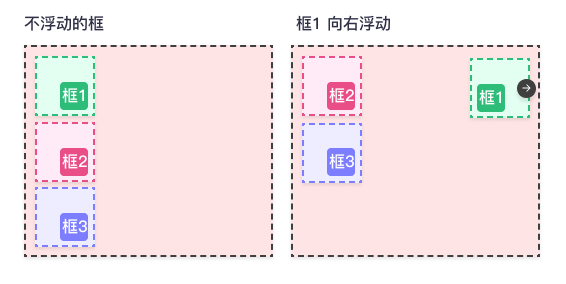
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

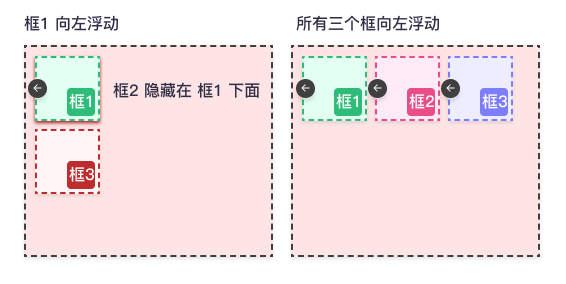
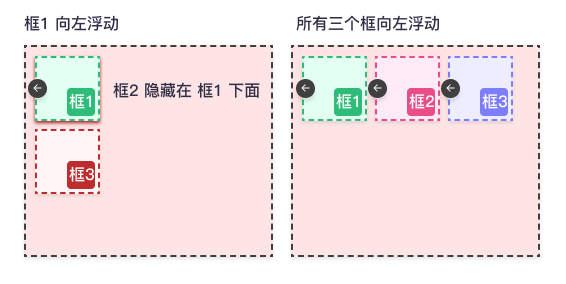
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

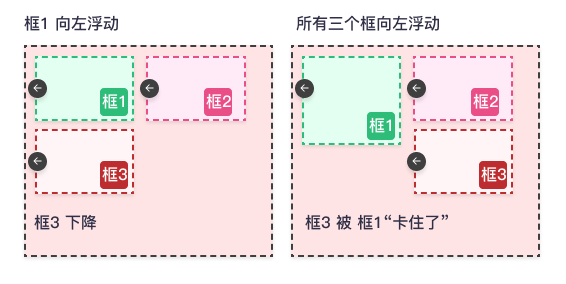
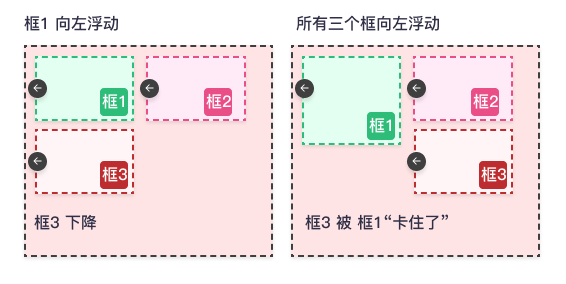
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

溢出overflow
div{
height: 150px;
width: 150px;
border: 5px solid greenyellow;
border-radius: 50%;
overflow: hidden;
}
div img{
max-width: 100%;
}
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
| 值 |
描述 |
| visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden |
内容会被修剪,并且其余内容是不可见的。 |
| scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit |
规定应该从父元素继承 overflow 属性的值。 |
定位
标签在默认情况下都是无法通过定位的参数来移动
针对定位有四种状态
1.static静态(标签默认的状态 无法定位移动)
2.relative相对定位(基于标签原来的位置)
当position属性的取值为relative时,可以将元素定位于相对位置中。对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留
3.absolute绝对定位(基于某个定位过的父标签做定位)
当position属性的值为absolute时,可以将元素的定位模式设置为绝对定位。
注意:绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
4.fixed固定定位(基于浏览器窗口固定不动)
脱离文档流:
绝对定位
固定定位
不脱离文档流:
相对定位
.c1{
background-color: red;
height: 100px;
width: 100px;
position: relative;
}
.c2{
background-color: greenyellow;
height: 100px;
width: 200px;
position: absolute;
top: 100px;
left: 100px;
}
.c1{
border: 5px solid black;
height: 100px;
width: 100px;
position: fixed;
right: 100px;
bottom: 200px;
}
z-index
设置对象的层叠顺序。
1.z-index 值表示谁压着谁,数值大的压盖住数值小的,
如果取值相同,根据书写顺序,后来者居上
2.只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3.z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
4.从父现象:父亲怂了,儿子再牛逼也没用
body{
margin: 0;
}
.cover{
background-color: rgba(127,127,127,0.5)
position: fixed;
left: 0;
bottom: 0;
right: 0;
top: 0;
z-index: 100;
}
.modal{
height:200px;
width:400px;
background-color:white;
z-index: 101;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;
}
简易博客搭建
1.分析页面结构
利用布局标签div和span搭建架子
2.先编写网页骨架
HTML
3.再编写CSS
4.最后编写JS
标签:浮动,
定位,
index,
元素,
100px,
border,
前端开发
From: https://www.cnblogs.com/qian-yf/p/16945334.html