如何挑选博客框架及在线博客平台
转载自 Aegisprogram https://aegisprogram.github.io/2021/07/01/how-to-choose-a-blog/
在现在这个信息发达的时代,越来越多非程序员出身的人也想要一个自己的博客。目前也诞生了不少的在线博客网站和博客框架,博客大致分为主要分为动态博客和静态博客两大类。其实关于动态博客和静态博客的选择问题,这个问题的看法还是见仁见智。我在这里简单说说两种博客之间的优劣,以及一些比较友好的在线博客网站。
动态博客
动态博客,一个运行在服务器上的博客程序,一般提供一个在线的编辑器供使用者在线编写,多数都需要使用 PHP + 数据库。
推荐
Wordpress: 十分有名的动态博客框架,几乎有涵盖所有功能的插件,搭建自己的动态博客的首选,全球已经有 40% 的网站使用 wordpress 驱动。
Typecho: 这是在功能性可以和 Wordpress 相媲美的博客框架,但是他的程序本体要比后者更加简洁。
Wix 这是一款以色列的一站式网站创建服务博客框架,不需要了解 DNS 对应、网页编程语言、服务器创建 / 租赁等事务,一切都由 Wix 自动化处理,让用户能专心在网页视觉与内容呈现上,更可以调整手机版的设计及版面。
Halo: 是一款基于 Java 语言,使用 Spring Boot 开发的博客系统,致力于打造最好的 Java 博客系统,比较容易上手。
优势
-
在线编写比较友好,不需要掌握过多的代码知识。
-
插件数量多,元素丰富。
-
响应式网页,交互性比较良好。
-
不显示后端处理过程,有利于保护自己的源代码
不足
-
由于使用了数据库和 PHP 等提高了性能,所以消耗的资源比较多。
-
后端部署较为繁琐,需要日常维护
-
可免费托管的平台较少
-
相较于静态博客,动态博客更加容易受到攻击和崩溃。
静态博客
所谓静态博客,即通过生成工具(eg: Hexo ; Hugo 等),直接将作者所书写的博文编译成最终的 html;css;js 等静态文件。作者 / 博主,只需将生成的文件部署在静态 server 上面即可被在互联网中访问。 用户通过浏览器访问服务器,直接就回获得已编译的静态资源。比如你现在看到的博客就是基于 Hexo 博客框架部署的静态博客。
推荐
Gridea 是一个静态博客写作客户端,帮助你更容易地构建并管理博客或任何静态站点。不过作者对于该项目的维护不那么积极,估计是要放弃了。
Jekyll 是一个简单的博客形态的静态站点生产机器,是 GitHub 官方推荐部署到 GitHub Pages 的博客框架,可谓是亲儿子。
Hexo 是一个基于 Node.js 的快速、简洁且高效的静态博客框架。Hexo 支持 Markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hugo 是一种用 Go 语言编写的快速,现代的静态网站生成器,简单、易用、高效、易扩展、快速部署。
优势
-
没有过多的元素,专注于内容写作。
-
主题大多都比较简约。
-
无其他干扰(主要体现在广告比较少)
-
占用的资源较少,访问速度快,可免费部署的网站多。
-
可高度定制化,可以自写逻辑,插件等。
不足
-
需要一定的编程经验才能自定义样式。
-
插件数量较少。
-
缺少评论插件,交互式内容比较难以实现。
-
数学公式的支持不是很好,技术资料极少而多为英语资料,门槛较高。
在线平台
除了上面利用博客框架搭建自己的博客之外,我们也可以寻找一个适合自己的在线平台来写作博客。
Blogger
Blogger 提供免费主机 Blogspot.com 存放博客,用户不必写任何代码或者安装服务器软件或脚本,透过所见即所得界面轻松地创建、发布、维护和修改自己的网志。允许用户自定义自己的域名(但是后面需接.blogspot.com)。具有较为成熟的中文博客书写和发布功能,使用起来较为简单轻松,内置许多的主题模板,自定义程度较高。
不足
.blogspot.com 域名被 GFW 所屏蔽,内陆地区用户访问较为困难,需要使用科学手段。
GitHub
GitHub 是当今世界上最流行,最大的代码托管网站和开源社区。如果你不想用 GitHub Pages 网页托管博客,那么你可以选择使用 GitHub issues 直接在 GitHub 上写自己的博客。只需要简单新建一个仓库,勾选添加 issues,可以愉快的在 GitHub issues 上利用 Markdown 语法进行书写。不需要你掌握任何的代码能力,只需要简单掌握 Markdown 语法即可,支持本地内容预览,可以通过给 issues 加上不同的标签来进行分类。
不足
GFM(GitHub Flavored Markdown)语法对于在 GitHub issues 中编写中文的时候易出现标红,影响写作体验。对于 HTML 标签元素支持不够多。
Notion
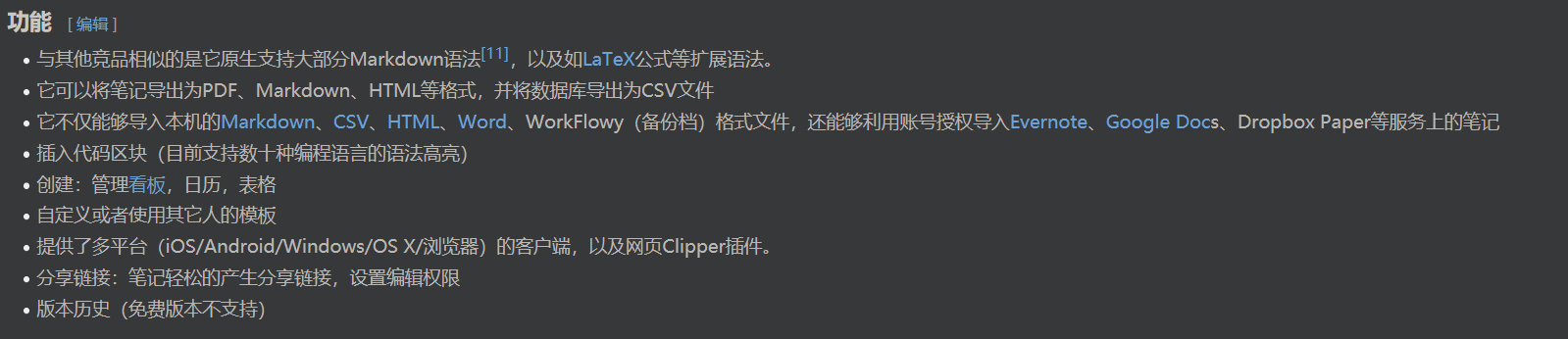
Notion 是一款提供笔记、任务、数据库、看板、维基、日历和提醒等组件的应用程序。用户可以将这些组件连接起来,来创建自己的系统,用于知识管理、笔记记录、数据管理、项目管理等,可以进行跨平台使用。

不足
要想把 Notion 作为公开页面,需要一定的配置操作,Notion 官方目前还没有提供自定义域名的服务(承诺日后提供),但是我们可以通过自己来进行实现公开页面的功能,以此来达到实现个人网站页面的效果。相关配置 —— 如何为 Notion 公开页面自定义域名
像 Notion 这类在线笔记服务其实有很多种,我很难一一列举,每个人的喜好也不完全相同,只要能实现个人网站效果就可以。
最后
-
文中的博客框架我也没有办法亲自一一搭建体验,所以这只是一个参考方向,更何况每个人对于博客什么要求,自己什么需求,只有自己最清楚。
-
动态博客和静态博客各自的优缺点都很明显,按需,按能力选择就好。
-
无论你是使用自建博客,还是在线网站,亦或者是笔记服务,重要的是你有坚持写博客的毅力。平台重要,但不是最重要的因素。
参考文章:
标签:GitHub,在线,框架,静态,博客,test,Notion From: https://www.cnblogs.com/ncphoton/p/16945566.html