jQuery01
参考文档1:jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn)
参考文档2:jQuery 教程 (w3school.com.cn),jQuery 教程 | 菜鸟教程 (runoob.com)
1.jQuery基本介绍
- jQuery是一个快速的,简洁的JavaScript库,使用户能更加方便地处理HTML,css,dom...
- 提供方法、events、选择器,并且方便地为网站提供AJAX交互
- 其宗旨是WRITE LESS,DO MORE。写更少的代码,做更多的事情。
- jQuery实现了浏览器的兼容问题
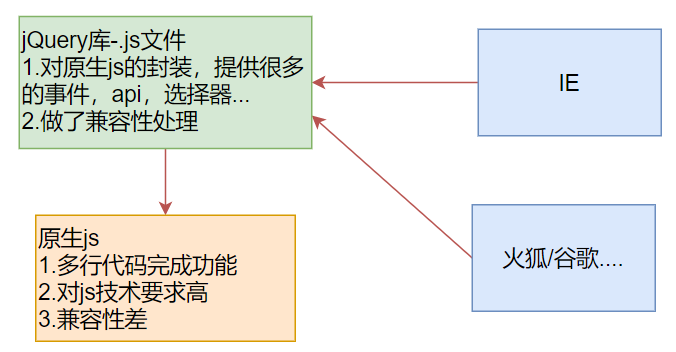
- jQuery的原理示意图

2.jQuery的基本开发步骤
-
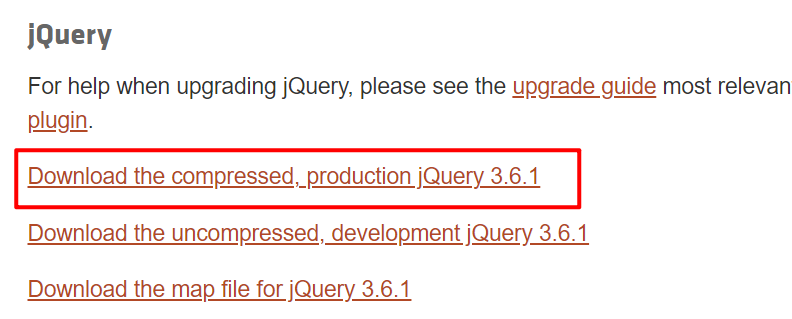
下载jQuery:点击下载,在弹出的页面右击另存为js文件即可
下载链接:Download jQuery
说明:带有compressed的是压缩过的,uncompressd是没有压缩过得,第一个即可。

-
使用标签script引入jQuery库文件,即可使用jQuery相关的函数和对象。
2.1jQuery快速入门
- 需求:点击按钮,弹出“hello,jQuery”
- 使用传统的dom编程/原生js,完成
- 使用jQuery完成,体会jQuery的WRITE LESS,DO MORE
- 使用两种方式的代码完成,体会两种方式的不同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery快速入门</title>
<!-- 引入jquery库-->
<script type="text/javascript" src="script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
/**
*使用dom编程
* 1.代码比较麻烦
* 2.document.getElementById("btn01")返回dom对象
*/
//使用原生js+dom完成
//当页面加载完毕后,就执行function
// window.onload=function () {
// //1.先得到btn01的dom对象
// var btn01 = document.getElementById("btn01");
// //2.绑定点击事件
// btn01.onclick=function () {
// alert("hello,js")
// }
// }
//使用jquery完成
//1.先引入jQuery文件
//2.${function(){}} 等价于原生js的window.onload=function () {}
// 即当页面加载完毕,就会执行function(){}
$(function () {
//1.先得到btn01这个对象(这里是jquery对象)
//$btn01是一个jquery对象,其实就是对dom对象的一个包装
//这时我们就可以使用jquery对象的方法,事件等
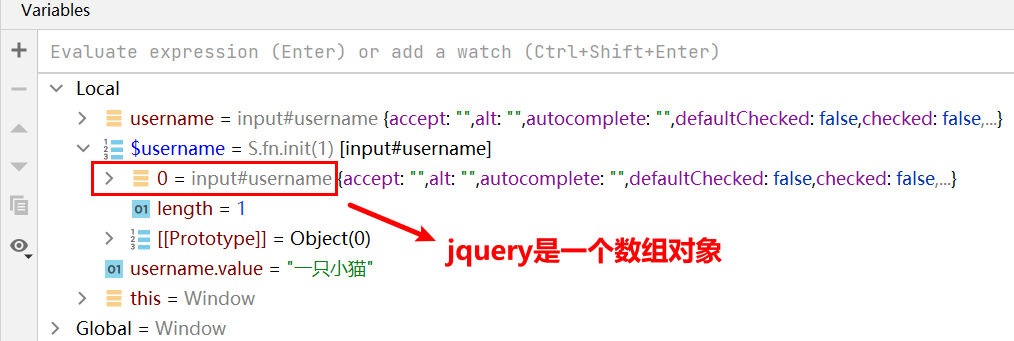
//通过debug,我们可以发现jquery对象是数组对象
//2.jquery中获取对象的方法是$("#id"),必须在id前有#号
//3.在编程中,规定jquery对象的命名以$开头。非必须,但是约定
var $btn01 = $("#btn01");
//3.绑定事件
$btn01.click(function () {
alert("hello,jquery")
})
});
</script>
</head>
<body>
<button id="btn01">按钮1</button>
</body>
</html>

2.2入口函数
jQuery 入口函数:
$(document).ready(function(){
// 执行代码
});
或者
$(function(){
// 执行代码
});
JavaScript 入口函数:
window.onload = function () {
// 执行代码
}
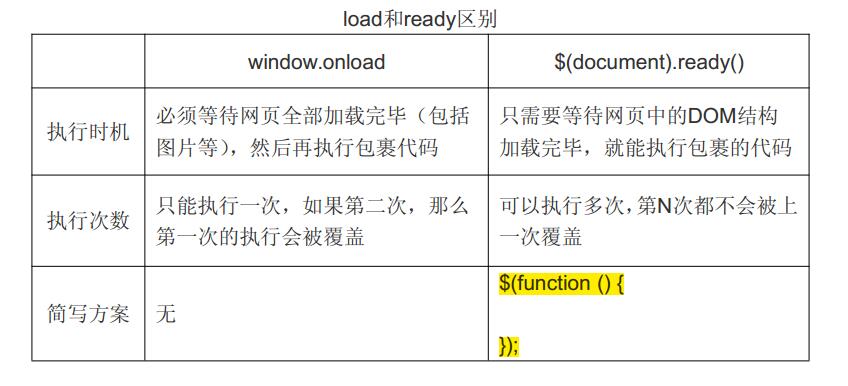
jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。

3.jQuery对象和DOM对象
3.1什么是jQuery对象
什么是jQuery对象:
-
jQuery对象就是对dom对象进行包装后产生的对象
比如:
$("test").html()意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法。这端代码等同于用dom实现代码document.getElementById("id").innerHTML; -
jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么它就可以使用jQuery里面的方法
-
约定:如果获取的是jQuery对象,那么要在变量前面加上$
比如
var $variable=jQuery对象,var variable=DOM对象
3.2DOM对象转成jQuery对象
- 对于一个DOM对象,只需要用\(()把dom对象包装起来,就可以得到一个jquery对象了。`\)(DOM对象)`
- DOM对象转成jQuery对象后,就可以使用jquery的方法了
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM对象转成jQuery对象</title>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
window.onload = function () {
//演示通过dom获取输入框的value
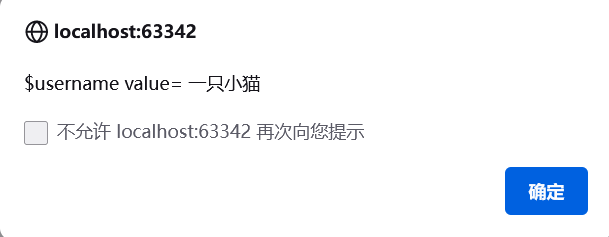
var username = document.getElementById("username");
alert("username value= " + username.value)
//通过jquery对象来获取输入框的value
//把username dom对象转成jquery对象
var $username = $(username);
//使用jquery的方法,来获取value
alert("$username value= " + $username.val())
}
</script>
</head>
<body>
用户名:<input type="text" id="username" name="username" value="一只小猫"/>
</body>
</html>

3.3jQuery对象转成DOM对象
-
两种转换方式将一个jQuery对象转换成dom对象:
[index]和.get(index);
-
jQuery对象是一个数组对象,可以通过数组[index]的方法,得到其中某一个它封装的dom对象
-
jQuery本身提供通过.get(index)方法,得到对象的dom对象
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery对象转成DOM对象</title>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
window.onload = function () {
//得到一个jquery对象
var $username = $("#username");
alert("$username value= " + $username.val())
//把jquery对象-->dom对象
//1.jquery是一个数组对象,封装了dom对象
// 2.可以通过[index]或者.get(index)方法来来获取
//3.一般来说index是0
//方式一
var username = $username[0];
alert(username)//[object HTMLInputElement]
//获取原生dom对象的值
alert("username value= " + username.value)
//方式二
//提醒,在练习中,输出的提示信息尽量不同
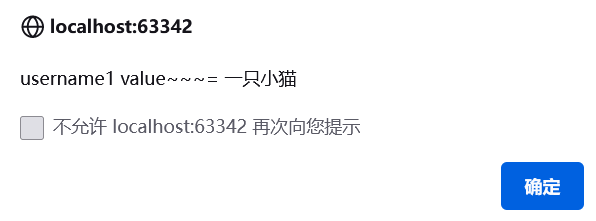
var username1 = $username.get(0);
alert("username1 value~~~= " + username1.value)
}
</script>
</head>
<body>
用户名:<input type="text" id="username" name="username" value="一只小猫"/>
</body>
</html>

4.jQuery选择器
4.1jQuery选择器介绍
-
选择器是jQuery的核心,在jQuery中,对事件处理,遍历dom和ajax操作都依赖于选择器
-
jQuery选择器的优点
-
简洁的写法
$("#id")等价于document.getElementById("id");$("tagName")等价于document.getElementsByTagName("tagName"); -
完善的处理机制
-
应用实例-jQuery选择器使用特点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery选择器使用特点</title>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
window.onload = function () {
//var username = document.getElementById("username");
//alert(username.value);//这里在控制台会抛出一个错误,后面的程序无法执行
//如果是jQuery对象,获取的value
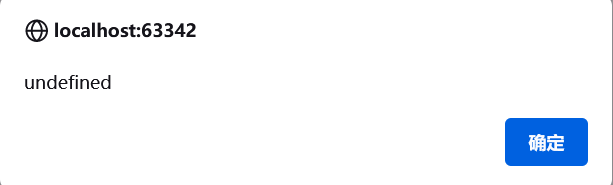
//如果没有获取到,调用val()时,并不会报错,后面的程序可以执行
var $username = $("#username");
alert($username.val())//这里不会报错,会提示undefined
}
</script>
</head>
<body>
用户名:<input type="text" id="username##"
name="username" value="一只小猫"/>
</body>
</html>

4.2jQuery基本选择器
基本选择器是jQuery中最常见的选择器,也是最简单的选择器,它通过元素id,class和标签名来查找dom元素
$("#id") //ID选择器
$("div") //元素选择器
$(".classname") //类选择器
$(".classname,.classname1,#id1") //组合选择器
-
#id-id选择器,用法:$("#myDiv");,返回值:单个元素的组成的集合说明:这个就是直接选择html中的id=“myDiv”
-
Element-元素选择器,用法:$("div"),返回值:集合元素说明:element意为“元素”,element其实就是html已经定义的标签元素,例如div,input,a等等
-
class-类选择器,用法:$(".myClass"),返回值:集合元素说明:这个标签是直接选择html代码中的class=“myClass”的元素或者元素组(因为在同一html页面中class是可以存在多个同样值的)
-
*,用法:$("*"),返回值:集合元素说明:匹配所有元素,多用于结合上下文来搜索
-
selector1,selector2,selectorN -组合选择器,用法:$("div,span,p.myClass"),返回值:集合元素。说明:将每一个选择器匹配到的元素合并后一起返回。你可以任意指定多个选择器,并将匹配到的元素合并到一个结果内。其中p.myClass是表示匹配元素 p class=“myClass”
基本选择器应用实例
- 改变id为one的元素的背景色为#0000FF
- 改变class为mini的所有元素的背景色为#FF0033
- 改变元素名为< div>的所有元素的背景色为#00FFFF
- 改变所有元素的背景色为#00FF33
- 改变所有的< span>元素和id为two,class为.mini 的元素的背景色为 #3399FF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 60px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 改变id为one的元素的背景色为#0000FF
$("#b1").click(
function () {
//css() 方法设置或返回被选元素的一个或多个样式属性
$("#one").css("background", "#0000FF");
})
// 2. 改变class为mini的所有元素的背景色为#FF0033
$("#b2").click(
function () {
$(".mini").css("background", "#FF0033");
}
)
// 3. 改变元素名为<div>的所有元素的背景色为#00FFFF
$("#b3").click(
function () {
$("div").css("background", "#00FFFF");
})
// 4. 改变所有元素的背景色为#00FF33
$("#b4").click(
function () {
$("*").css("background", "#00FF33");
})
// 5. 改变所有的<span>元素和id为two,class为.mini的元素的背景色为 #3399FF
$("#b5").click(
function () {
$("span,#two,.mini").css("background", "#3399FF");
})
})
</script>
</head>
<body>
<input type="button" value="改变 id 为 one 的元素的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变 class 为 mini 的所有元素的背景色为 #FF0033" id="b2"/>
<input type="button" value="改变元素名为<div>的所有元素的背景色为#00FFFF" id="b3"/>
<input type="button" value=" 改变所有元素的背景色为 #00FF33" id="b4"/>
<input type="button" value=" 改变所有的<span>元素和 id 为 two class 为 .mini 的元素的背景色为 #3399FF" id="b5"/>
<hr/>
<div id="one" class="mini">div id 为 one</div>
<div id="two">div id 为 two</div>
<div id="three" class="mini">div id 为 three</div>
<span id="s_one" class="mini">span one</span>
<span id="s_two">span two</span>
</body>
</html>

4.3层次选择器
$("#id >.classname ") //子元素选择器
$("#id .classname ") //后代元素选择器
$("#id + .classname ") //紧邻下一个元素选择器
$("#id ~ .classname ") //兄弟元素选择器
如果想通过dom元素之间的层次关系来获取特定元素,例如后代元素,子元素,相邻元素,兄弟元素等,则需要使用层次选择器。
-
ancestor descendant(祖先 后代)
用法:
$("body input");,返回值:集合元素
说明: 在给定的祖先元素下匹配所有后代元素 -
parent > child
用法:$("body > input");,返回值:集合元素
说明: 在给定的父元素下匹配所有子元素,注意:要区分好后代元素与子元素 -
prev + next
用法:
$("label + input");返回值:集合元素
说明: 匹配所有紧接在 prev 元素后的 next 元素 -
prev ~ siblings
用法:$("form ~ input");,返回值:集合元素
说明: 匹配 prev 元素之后的所有 siblings 元素。注意:是匹配的元素的之后的元素,不包含匹配元素在内,并且 siblings 匹配的是和 prev 同辈的元素,其后辈元素不被匹配。(“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素;而 jQuery中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
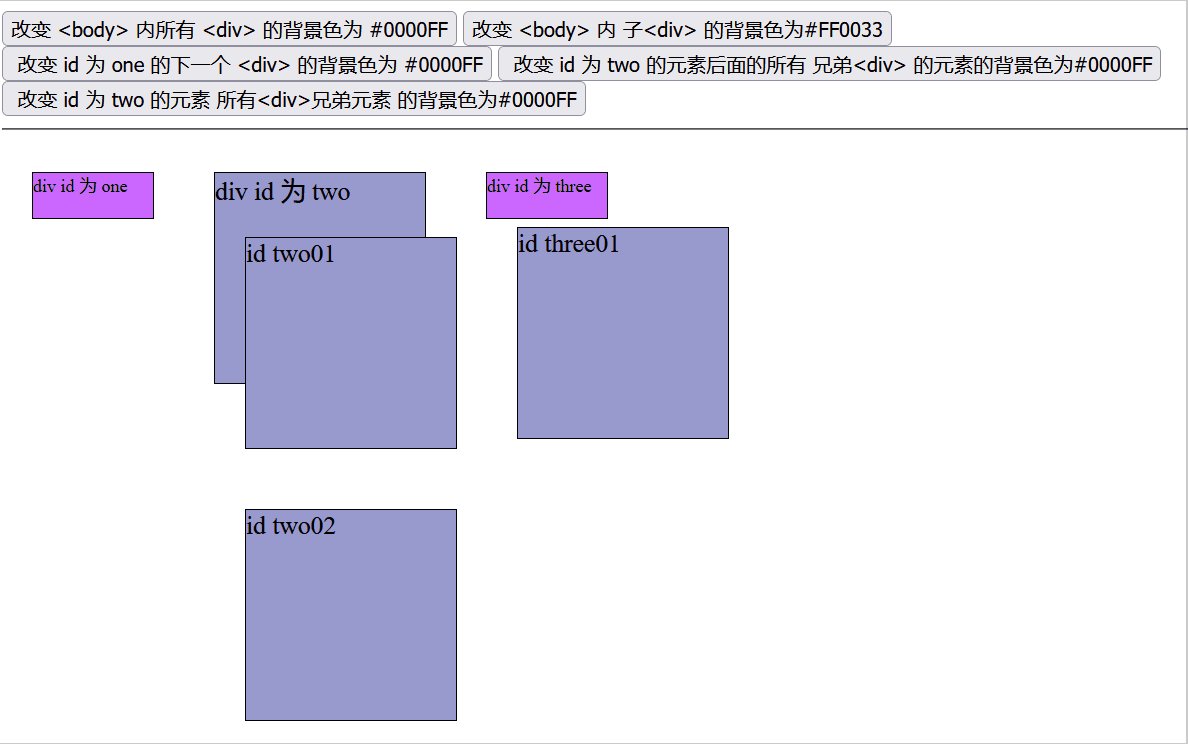
层次选择器应用实例
- 改变 < body> 内所有 < div> 的背景色为 #0000FF
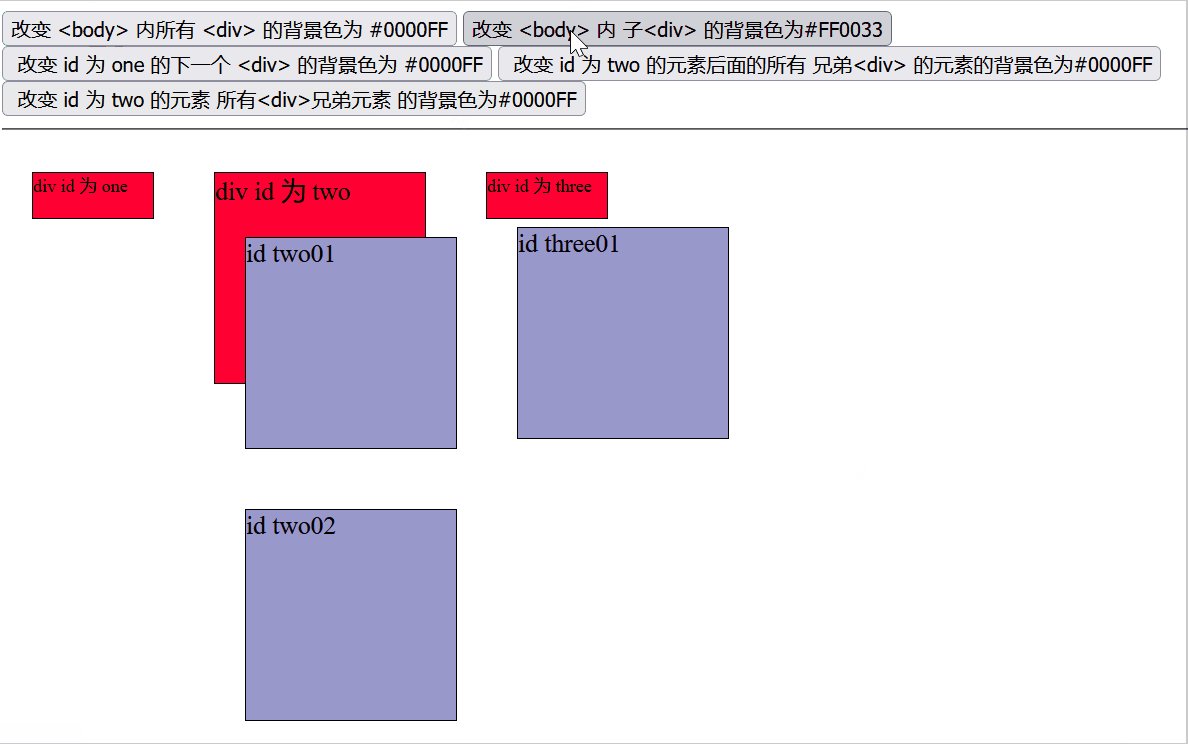
- 改变 < body> 内子 < div> 的背景色为 #FF0033
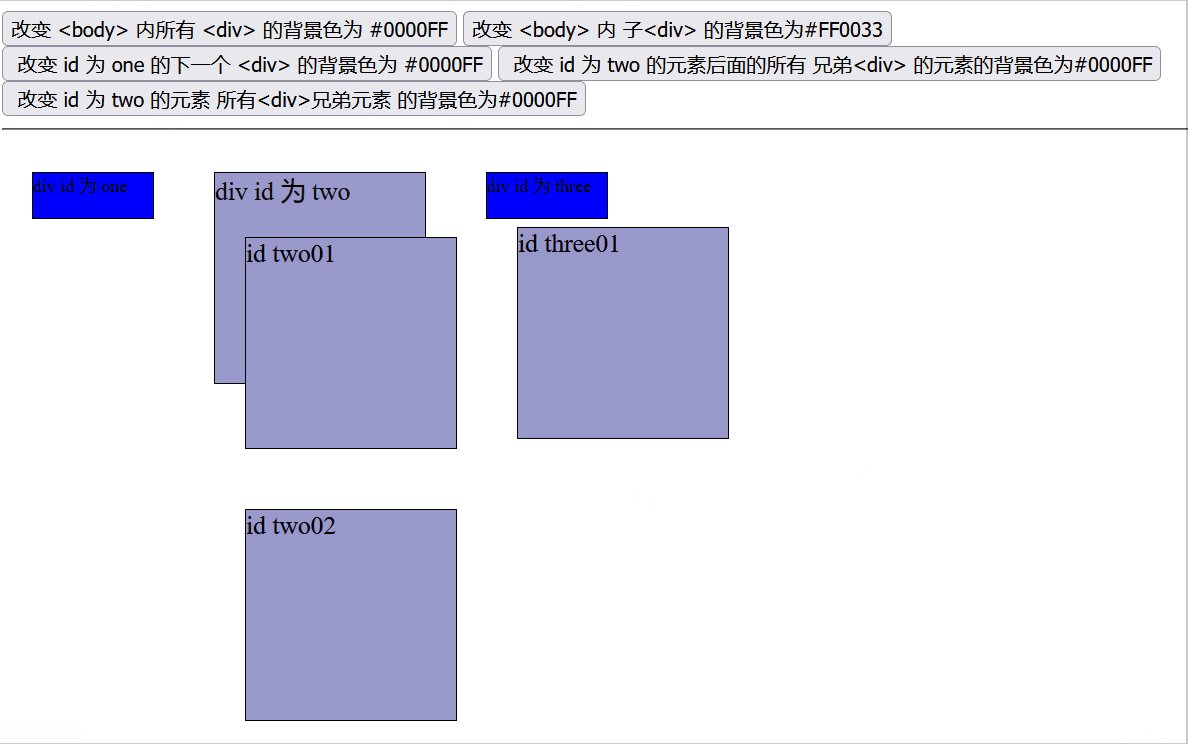
- 改变 id 为 one 的下一个 < div> 的背景色为 #0000FF
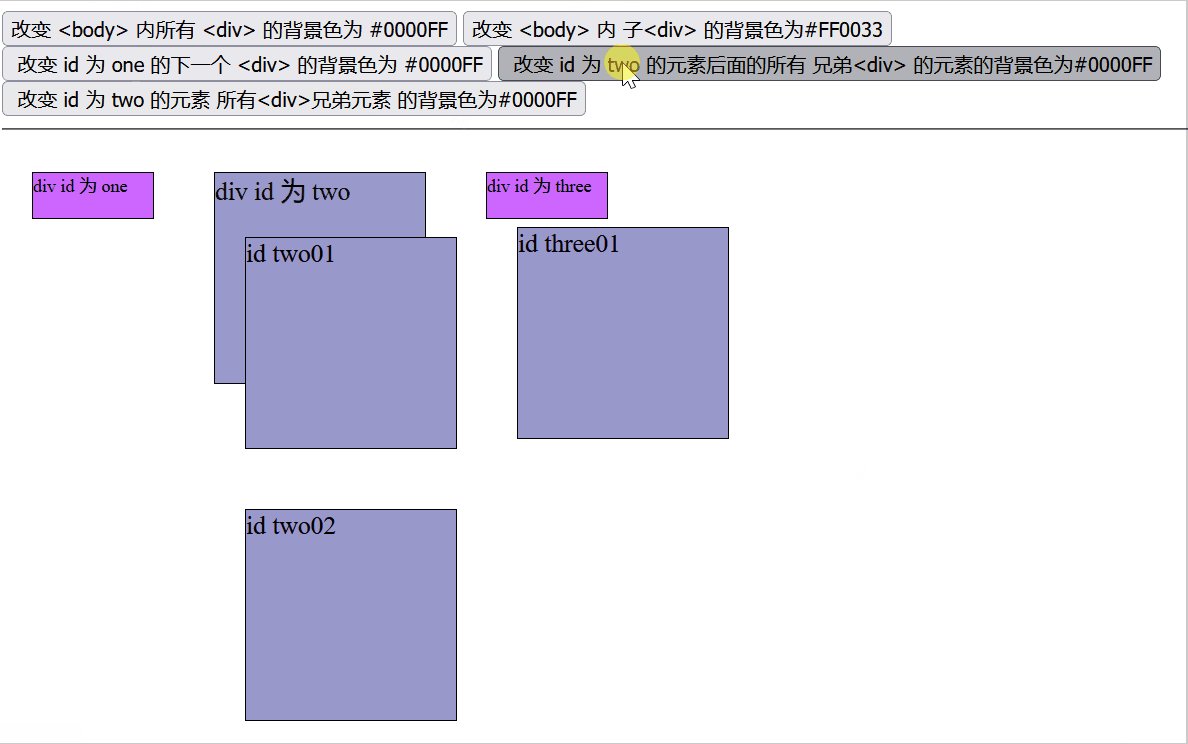
- 改变 id 为 two 的元素后面的所有兄弟< div>的元素的背景色为 #0000FF
- 改变 id 为 two 的元素所有兄弟< div> 元素的背景色为 #0000FF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 80px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//1. 改变 <body> 内所有 <div> 的背景色为 #0000FF
$("#b1").click(function () {
$("body div").css("background", "#0000FF");
})
// 2. 改变 <body> 内子 <div> (第一层div)的背景色为 #FF0033
$("#b2").click(function () {
$("body > div").css("background", "#FF0033")
})
// 3. 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF
$("#b3").click(function () {
$("#one + div").css("background", "#0000FF")
})
// 4. 改变 id 为 two 的元素 后面的所有兄弟<div> 的元素的背景色为 #0000FF
$("#b4").click(function () {
$("#two ~ div").css("background", "#0000FF")
})
// 5. 改变 id 为 two 的元素 所有兄弟<div> 元素的背景色为 #0000FF
$("#b5").click(function () {
$("#two").siblings("div").css("background", "#0000FF");
})
})
</script>
</head>
<body>
<input type="button" value="改变 <body> 内所有 <div> 的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变 <body> 内 子<div> 的背景色为#FF0033" id="b2"/>
<input type="button" value=" 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF" id="b3"/>
<input type="button" value=" 改变 id 为 two 的元素后面的所有 兄弟<div> 的元素的背景色为#0000FF" id="b4"/>
<input type="button" value=" 改变 id 为 two 的元素 所有<div>兄弟元素 的背景色为#0000FF" id="b5"/>
<hr/>
<div id="one" class="mini">
div id 为 one
</div>
<div id="two">
div id 为 two
<div id="two01">
id two01
</div>
<div id="two02">
id two02
</div>
</div>
<div id="three" class="mini">
div id 为 three
<div id="three01">
id three01
</div>
</div>
</body>
</html>