Vue实用框架-Ruoyi(项目打包)
ruoyi前后端分离版项目的服务器打包官网已经做了比较详细的说明,但实际运行踩了点小坑,可能跟我喜欢用tomcat+nginx有关系,所以特此补充:官方打包说明 后端打包 后端很简单,按照官方说明那样子做就行: 然后直接运行命令: mvn clean install 或者运行项目里 bin 文件夹下的package.bat文件 或者点…(五)Vue实用框架-Ruoyi(权限控制和页面渲染)
路由的组成 前端token获取那一步中有一块内容,只是简单提了一下,但其实实际涉及到的内容很多: 用户信息的获取 第一步的GetInfo后端接口不讲了,因为接口都比较简单,就根据获取得到的数据展开下: 前端权限控制粒度 依旧挑重点讲,user对象的无非就是包含了部门dept和角色roles信息,但有个permissions:…(四)Vue实用框架-Ruoyi(登录验证)
token的登录验证中有一步没有详细铺开,即对用户的账号密码进行校验: 然后你会发现不管是点击 authenticationManager.authenticate 方法进去还是 new UsernamePasswordAuthenticationToken 都会发现后面都是源码了,难道账号密码都不需要走数据库进行校…(三)Vue实用框架-Ruoyi(token的获取)
token验证以及权限渲染需要结合前端vue进行分析查看,加上ruoyi前后端分离版本是基于vue-element-admin为前端基础进行改造,所以建议理解这块内容之前看一遍这套框架的详细说明文档。 Promise 前端代码中出现了大量以下代码 new Promise((resolve, reject) => {…(二)Vue实用框架-Ruoyi(后端项目结构)
我用是前后端分离版本,所以就拿这个版本讲解,先来说说项目中的结构: 前后端分离版本分为6个子模块,子模块的依赖: <groupId>com.ruoyi</groupId> <artifactId>ruoyi</artifactId> <version>3.7.0&…(一)极速开发框架 - Ruoyi
 健美猪
记录Java的学习心得和体会
健美猪
记录Java的学习心得和体会

前情提要
年初的时候写过一篇文章,吐槽我现在这个岗位的前任编程水平
感谢前任程序员赏饭吃212 赞同 · 123 评论文章
没想到点赞量和阅读量都是我写过文章里的最高,引起了很多人的共鸣,但也有人说我装,通过贬低别人来抬高自己的做法实在有点low~
其实怎么说呢,站在键盘侠的角度看我也表示理解
毕竟他没有经历刚入职第一个月就你一个人疯狂加班去改或者是重构之前的代码,而且那个代码没有任何的有效注释(还有“大神”表示真正好的代码不需要注释),业务部门施压上头领导,然后领导反向代理原汁原味到我这等等这些,键盘侠当然可以站在道德制高点对你指指点点,我懒得反驳,毕竟发表这篇文章确实只是单纯的吐槽
框架
好了回归这次文章的正题,为什么要开头要讲这些,你要想,如果我的前任他在开发这套工资系统的时候不是完全靠自己手动码,而是找个现成的框架并遵循它的开发规范改巴改巴,他就不会做的这么痛苦最后选择离职,我也不会接手的时候骂骂咧咧,用户更不会因为使用体验差叫苦连天
这种框架有吗,当然有!而且这种后台框架真的太多了,但在vue+Spring前后端分离方面我强烈推荐Ruoyi
RuoYi 若依官方网站 |后台管理系统|权限管理系统|快速开发框架|企业管理系统|开源框架|微服务框架|前后端分离框架|开源后台系统|RuoYi|RuoYi-Vue|RuoYi-Cloud|RuoYi框架|RuoYi开源|RuoYi视频|若依视频|RuoYi开发文档|若依开发文档|Java开源框架|Java|SpringBoot|SrpingBoot2.0|SrpingCloud|Alibaba|MyBatis|Shiro|OAuth2.0|Thymeleaf|BootStrap|Vue|Element-UI||www.ruoyi.vipwww.ruoyi.vip/
了解Vue的童鞋肯定知道element-ui,毕竟这是目前vue最优秀的后端组件开发UI框架,个人认为没有之一,尤雨溪在刚发布Vue时也是推荐用这个,虽然在被阿里收购饿了么之后更新的频率越来越低,在plus版本出来前,Vue3版本都得靠element死忠粉去开发,更是比不上亲儿子Ant Design,但这始终影响不了她在Vue开发者中的地位。
The world's most popular Vue UI frameworkelement.eleme.cn/说到vue和element肯定得了解vue-element-admin,这也是在github上有很多star的vue全家桶框架,ruoyi很大程度上整合了vue-element-admin,在此基础上增加springboot/springcloud后端代码,封装了很多工具类和逻辑。
可以这么说,若依框架省去了大量的人力成本,简直就是接私活的个人开发者、小型外包公司的福音。
而且若依的更新频率很高,一直在维护

为什么推荐ruoyi
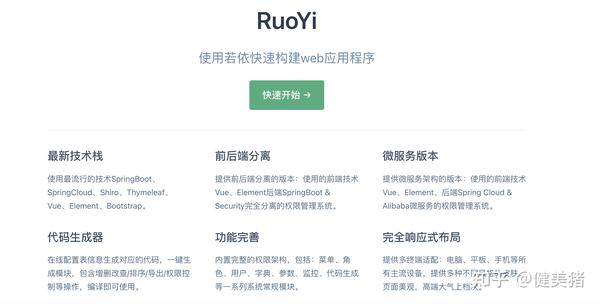
官网已经说的很明白了,核心理念是快速构建(里面那个代码生成器真的太香了,CRUD基本不需要自己写,包括页面),而且这套系统里该有的基本东西都有,完善的权限系统、舒服的UI交互、操作日志、系统监控等等,更重要的是对于只有一两年的开发来说,这套框架里的代码质量很高,很值得学习,我更希望各位不光光要学会用,更得知道为什么可以这么用。

是否收费
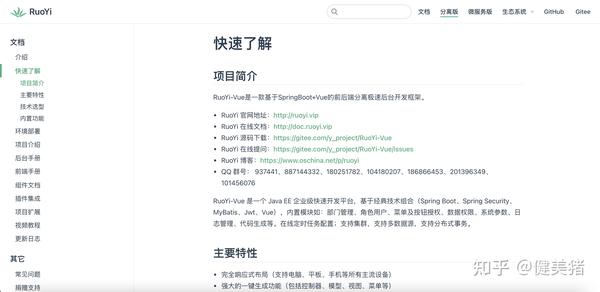
我不是来打广告的,若依本身也是抱着开源心态,它主要的盈利方式是卖框架的教学视频、一些服务器购买的返利和个人打赏,如果你有vue和spring的基础,不用看视频也可以上手,况且官网还很贴心放了很多教学文档,足够你在学习后去使用了,当然你也可以加QQ群,里面的活跃度很高

是否好上手
先说下技术栈:
前端:vue全家桶、element-ui(也有bootstrap版本)
后端:spring(有springboot、springcloud)、Spring Security、mybatis、redis、jwt
也不算很多,对于一个三年老开发来说问题不大,就拿我来说,干了五年开发,侧重后端开发和管理,前端像vue只在菜鸟教程看过,在学习vue-element-ui时用过,然后立马就忘记了,后面再接触ruoyi时发现很多vue语法都忘记了,很头疼,白看了
所以这也牵涉到一个很多人共同的痛点:好不容易花大力气去学习知识,到头来结果忘了大半,很伤士气。其实原因很简单,学习的知识要找机会用,用过几遍之后想忘都忘不了,这也是很多教学视频里强调的,“不要光看,至少得敲一遍”的缘故。
所以这次跳槽后,在只有自己一个开发人员可以不用考虑其他人会不会的问题时,我在日常工作中大胆采用各种热门技术,包括Vue全家桶,一边复习一边应用到实际,现在也挺熟练了,在这里,也顺便推荐一波尚硅谷的Vue教学课程,真的是保姆级别,建议好好看一遍甚至两遍,不管你懂Vue还是不懂Vue,啥,尤雨溪?他懂个锤子,Vue教学还得看我天禹老师![狗头][狗头][狗头]
尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通_哔哩哔哩_bilibiliwww.bilibili.com/video/BV1Zy4y1K7SH?spm_id_from=333.999.0.0
最后
最看不惯的就是很多营销号起个很噱头的标题,然后列下几个热门框架,简单介绍介绍,剩下的都靠你自己摸索了,真心的技术分享越来越少,粉丝达到一定程度后开始推荐课程割韭菜。
而我写这篇文章不单纯只是说有这么个框架,后续我会把对ruoyi的一些核心逻辑拿出来讲讲(其实去年就写了几篇,一直懒得发出来...最近这半年更新也不频繁了,感觉对不住我的122个粉丝,啊哈哈哈),帮你理解的更加透彻,像redis+jwt+security如何与前端联动实现按钮级别的权限控制、整个系统的路由是怎么动态生成、一些日常使用的坑等,配合ruoyi官网文档,你应该可以立马上手了
唯一让我担心的是,这个行业以后是不是更卷了.....
编辑于 2022-05-22 16:47 标签:Vue,框架,ruoyi,Ruoyi,vue,element,打包 From: https://www.cnblogs.com/tomcat2022/p/16941328.html