【现象描述】
很多产品在设计时,希望按返回键退出的时候弹出一个对话框来确认是否退出,从而留住用户。快应用提供了这样的功能,和原生App一样,都是在页面的回调函数中处理的。
【实现方法】
快应用提供了页面生命周期回调函数onBackPress。开发者可重写onBackPress生命周期,在里面自定义返回逻辑,并且返回值必须为true,否则快应用引擎会按照false处理,页面直接退出。以下示例代码中调用了prompt接口实现弹框,点击“确定”后退出,点击“取消”则停留在当前页面。
onBackPress() {
console.log("quit!!!")
var that = this
prompt.showDialog({
title: 'title',
message: '确认不再继续浏览了,要退出吗?',
buttons: [
{
text: '确定',
color: '#33dd44',
},
{
text: '取消',
color: '#33dd44'
}
],
success: function (data) {
console.log("handling callback", data); //返回选中按钮在buttons数组中的序号。
if (data.index === 0) { //点击确定按钮后的行为
that.$app.exit()
}else if(data.index === 1){ //点击取消按钮后的行为
console.log("cancel button is clicked");
}
},
cancel: function () {
console.log("cancel");
}
})
return true
},
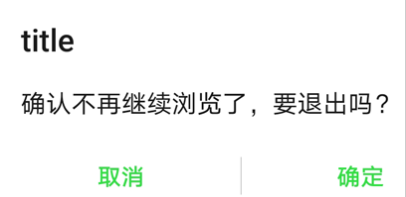
【代码运行效果】
如下图所示:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:console,log,应用,退出,时弹,data,页面 From: https://www.cnblogs.com/developer-huawei/p/16629902.html