前端编写相关
前端与后端的概念
前端我们可以理解为呈现在用户面前,可以直接与用户进行交互的界面,所有具备这种属性的事物我们都可以称之为前端

这个属于前端

这个也属于前端
而后端则不会直接呈现到用户面前,而是在前端背后负责用前端获取的逻辑进行主要业务逻辑的执行
我们可以将前后端看做是一个戏班子,前端就是负责登台唱戏的戏曲演员,而后端就是负责台下治安,化妆奏乐,以及后勤保障的其他组成人员,这些是不会直接到台上与观众互动的
作为后端开发人员,我们学习前端相关内容并不是为了完全掌握前端的编写,主要是为了了解前端的基础,方便之后在工作中遇到前后端需要一起解决的问题时,我们可以了解其中的原理及操作,不至于像一片白纸,我们也可以去制作个人主站等一些简单的页面,这个时候也会用到前端相关知识,即便在后端开发工作中寸步难行之后,最糟的打算我们也可以转行做前端
前端三大组成
HTML(网站的骨架)
TML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件,这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便
CSS(网站的样式)
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言,CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化,CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力
JavaScript(网页的动态)
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式
主要功能:
嵌入动态文本于HTML页面
对浏览器事件做出响应
读写HTML元素
在数据被提交到服务器之前验证数据
检测访客的浏览器信息
控制cookies,包括创建和修改等
基于Node.js技术进行服务器端编程
前端的这三个组成部分我们称之为前端三剑客,我们可以理解为HTML就是一丝不挂的人,CSS相当于这个人的穿着打扮,而JS就相当于这个人的行为
前端引入
在之前我们所学的软件开发架构中我们可以了解到,浏览器就是最常见的客户端,那么我们可以使用TCP协议编写服务端的程序,那么使用服务端的IP+端口号我们就可以使用浏览器访问我们所编写的服务端
但是在实际操作中,我们定义的服务端确实收到了客户端发送的请求,但是我们预设的在收到请求后进行的回应并没有在浏览器页面显示出来
这也就证明了浏览器与服务端之间的数据传输时有相应的标准的,而浏览器没能显示反馈信息的原因就是我们所预设的回应信息是不符合该标准的
这就是前端中最基础的HTML,它主要规定了浏览器与服务端之间数据交互的格式
HTTP协议(超文本传输协议)
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上,它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应,请求和响应消息的头以ASCII形式给出;而消息内容则具有一个类似MIME的格式

HTTP四大特性
1.基于请求响应
需要由客户端发送请求,再由服务端回应响应
2.基于TCP、IP,作用于应用层之上的协议(属于应用层)
客户与服务器之间的HTTP连接是一种一次性连接,它限制每次连接只处理一个请求,当服务器返回本次请求的应答后便立即关闭连接,下次请求再重新建立连接
3.无状态
HTTP是一种无状态协议,即服务器不保留与客户交易时的任何状态
4.无\短连接
在实际的应用中,客户端往往会发出一系列请求,接着服务器端对每个请求进行响应,对于这些请求|响应,如果每次都经过一个单独的TCP连接发送,称为非持久连接(短连接)
如果每次都经过相同的TCP连接进行发送,称为持久连接

非持久连接与持久连接
HTTP数据格式

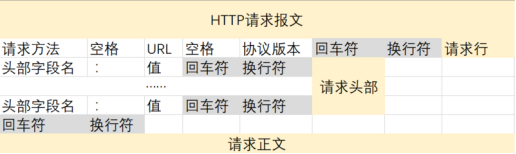
请求格式
请求首行(请求方式(有很多种) 协议版本)
请求头(一大堆K:V键值对)
换行
请求体(存放敏感信息,并不是所有的请求方式都有请求体)

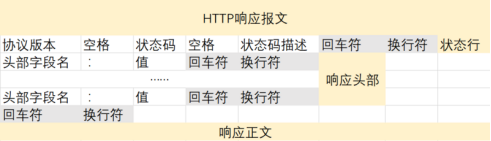
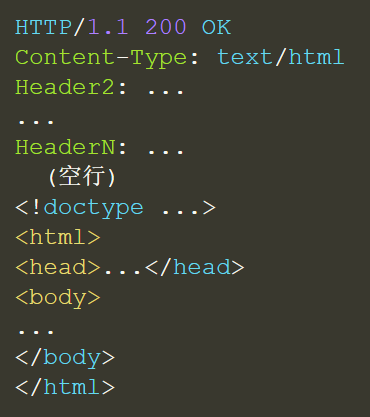
响应格式
响应首行(状态码 协议版本)
响应头(一大堆K:V键值对)
换行
响应体(存放给浏览器展示的数据)


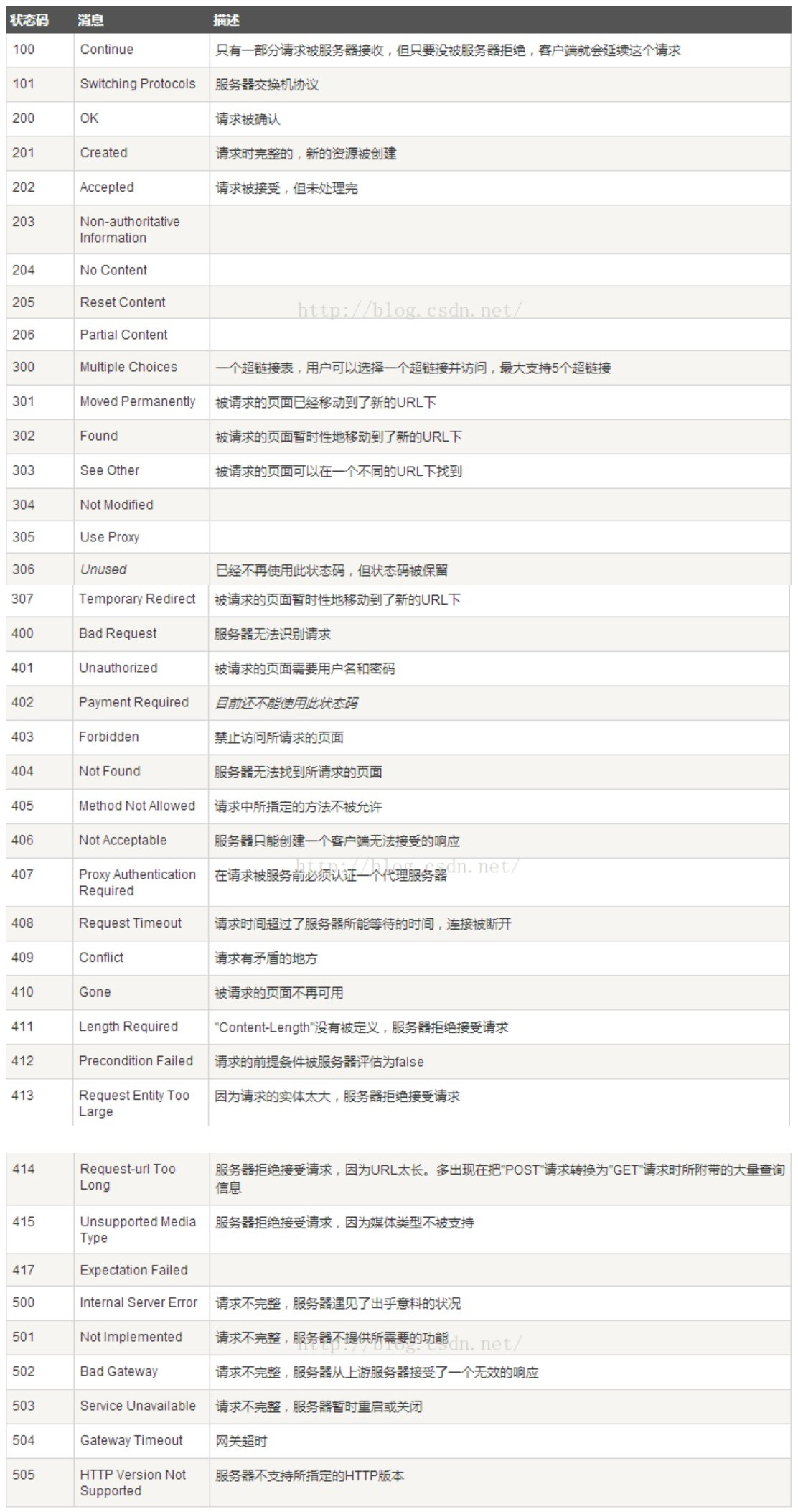
响应状态码
用数字来表达一些文字意义(类似于暗号)
1XX:服务端已经接收到了你的请求正在处理 客户端可以继续发送或者等待
2XX:200 OK 请求成功 服务端发送了对应的响应
3XX:302(临时) 304(永久) 重定向(想访问网页A但是自动调到了网页B)
4XX:403访问权限不够 404请求资源不存在

5XX:服务端内部错误
在公司中我们还会自定义更多的响应状态码,通常以10000起步
聚合数据

HTML简介
HTML是超文本标记语言,不论是我们自己写的文本,还是文件中准备好的文本数据,都可以当做服务端的回应返回到客户端,而结合HTML中自带的一些特殊符号,我们可以将这些数据进行处理后回应给客户端
这也是它最大的特点,所见即所得,不需要考虑任何逻辑问题,我们传递的是什么,得到的就是什么
HTML概览
1.HTML注释语法
<!--注释内容-->
2.HTML文档结构
<html> 固定格式,html包裹
<head>主要放跟浏览器交互的配置</head>
<body>主要放给用户查看的花里胡哨的内容</body>
</html>
3.HTML标签分类
单标签(自闭和标签)
<img/>
双标签
<h1></h1>
准备知识
1.网页信息数据一般也会存放于文件中
.html
2.pycharm支持前端所有类型的文件编写
内置有table自动补全的功能,我们只需要专注于标签名的编写即可
3.html文件的打开
内置有自动调用浏览器的功能
一个简单的HTML文档,带有最基本的必需的元素:
<html>
<head>
<title>文档的标题</title>
</head>
<body>
文档的内容... ...
</body>
</html>
head内常见标签
head标签用于定义文档的头部,它是所有头部元素的容器
head中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者
下面这些标签可用在 head 部分:link, meta, script, style 以及 title
1.title网页小标题
2.meta定义网页源信息(很多配置)
<meta name="keywords" content="查询关键字">
<meta name="description" content="网页简介">
3.style内部支持编写css代码
<style>
h1 {
color: greenyellow;
}
</style>
4.link引入外部css文件
<link rel="stylesheet" href="mycss.css">
5.script支持内部编写js代码也可以引入外部js文件
<script>
prompt('好好活着','不要浪费生命')
</script>
<script src="myjs.js"></script>
body内基本标签
body 元素定义文档的主体,body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
1.标题系列标签
h1~h6
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
2.段落标签
p
<p>This is some text in a very short paragraph</p>
<p>This is some text in a very short paragraph</p>
3.其他标签
u 下划线
<u>对其使用下划线</u>
i 斜体
<i> 标签一定要和结束标签 </i> 结合起来使用
s 删除线
<s>需要删除的文本</s>
b 加粗
<b>这是粗体文本</b>
ps:相同效果可能是有不同的标签实现的,不是独一无二的
4.换行与分割线
br 换行
To break<br />lines<br />in a<br />paragraph,<br />use the br tag.
hr 分割线
<h1>This is header 1</h1>
<hr />
<p>This is some text</p>
"""
标签的分类二
行内标签 u i s b
内部文本多大就占多大
块儿级标签 h系列 p
独占一行
"""
HTML常见符号
1. 空格
2.> 大于
3.< 小于
4.& &符
5.¥ ¥
6.© ©
7.® ®
body内布局标签
<div>
块儿级标签
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联
<span>
行内标签
<span> 标签被用来组合文档中的行内元素
<p><span>some text.</span>some other text.</p>
标签之间可以相互嵌套,并且理论上可以无线套娃
块儿级标签内部可以嵌套块儿级标签和行内标签
p标签虽然是块儿级标签,但是它的内部也不能嵌套块儿级标签
行内标签内部只能嵌套行内标签
body内常用标签
标签括号内填写的 XX=XX称之为的标签的属性
1.默认属性
标签自带的,编写的时候有自动提示
2.自定义属性
用户自定义,编写不会有提示甚至会飘颜色
a标签 链接标签
href
1.填写网址 具备跳转功能
href='url'
<a href="http://www.baidu.com">百度一下</a>
2.填写其他标签的id值 具备锚点功能
href='#id'
target
默认_self原网页跳转
_blank新建网页跳转
img标签 图片标签
src
1.填写图片地址
2.还有更多特性,目前接触不到
title
鼠标悬浮在图片上自动展示的文本
alt
图片加载失败提示的信息
width\height
图片的尺寸,两者调整一个即可,自动等比例缩放
列表标签
无序列表
<ul>
<li>手机</li>
<li>衣物</li>
<li>电子</li>
</ul>
ps:页面上所有有规则排列的横向或者竖向的数据,一般使用的都是无序列表
有序列表
<ol type="I"> type=1\A\a\I\i
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
ps:还可以通过type竖向切换数字
标题列表
<html>
<body>
<h2>一个定义列表:</h2>
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
</body>
</html>
表格标签
1.先写基本骨架
<table>
<thead></thead>
<tbody></tbody>
</table>
2.再写表头及表单数据
<tr> 一个tr标签就表示一行
<th>编号</th> th主要用于表头字段中,用来加粗显示
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td> td主要用于表达数据中
<td>jason</td>
<td>18</td>
</tr>
<table border="1"> # border规定表格边框的宽度
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
表单标签
可以获取到用户的数据并发送给服务端
form标签
action 控制数据的提交地址
method 控制数据的提交方法
<form action="form_action.asp" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="Submit" />
</form>
<input> 标签用于搜集用户信息
根据不同的 type 属性值,输入字段拥有很多种形式,输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
text 普通文本
password 密文展示
date 日期选项
email 邮箱格式
radio 单选
checkbox 多选
file 文件
submit 触发提交动作
reset 重置表单内容
button 暂无任何功能
select 元素可创建单选或多选菜单。
<select> 元素中的 <option> 标签用于定义列表中的可用选项
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
textarea标签
<textarea >
输入您想输入的内容
</textarea>
input标签应该有name属性
name属性相当于字典的键 input标签获取到的用户数据相当于字典的值
点击发送就会组织成字典的形式发送给服务端 这样才具有明确意义