一、步骤
1、进入博客园后台设置页面,找到JS权限:申请JS权限,点击申请,基本一个小时左右就可以申请下来

2、在基本设置中设置博客皮肤为SimpleMemory

3、编写CSS代码

二、CSS编写说明
2.1 代码结构
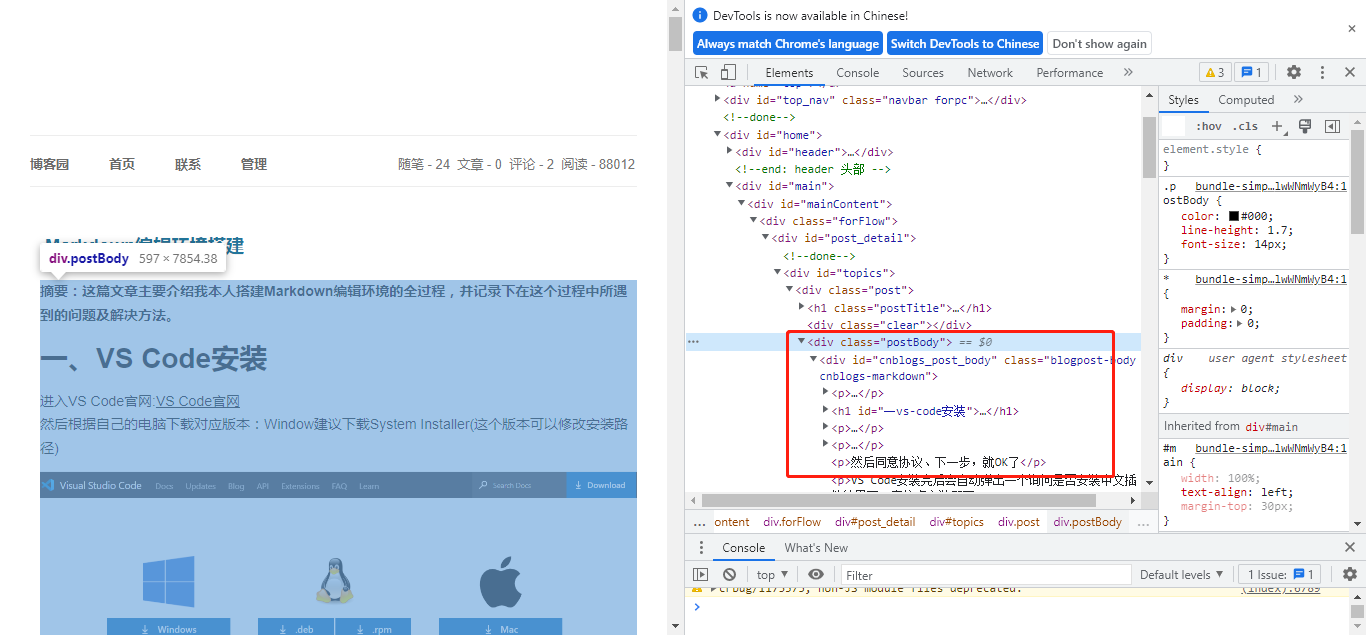
按键盘的F12,调出html调试平台,可以看到整个博客园网页的html代码,下图为博文主体部分

下面是自定义CSS样式中常修饰的元素
| 标签 | 类型 | 说明 |
|---|---|---|
| body | 元素 | 整个网页部分,可用来设置背景图片或整个网页属性 |
| home | id选择器 | 承载内容的最大容器,可实现背景透明 |
| blogTitle | id选择器 | 可设置博客标题和副标题属性 |
| navigator | id选择器 | 可设置博客园导航栏属性 |
| postTitle | Class选择器 | 可设置目录标题属性 |
| cnblogs_post_body | id选择器 | 可设置正文属性 |
2.2 CSS选择器
1. CSS元素选择器
元素选择器是根据元素名称来选择html元素。
//设置页面所有p元素文本居中对齐和字体颜色为红色
p {
text-align: center;
color: red;
}
2. CSS id 选择器
id 选择器使用html元素的id属性来选择特定元素。要选择具有特定id的元素,请写一个#,后跟该元素的id。元素的id在页面中是唯一的,因此id选择器用于选择一个唯一的元素!
//设置id=para1的html元素文本居中对齐和字体颜色为红色
#para1 {
text-align: center;
color: red;
}
3. CSS类选择器
类选择器选择有特定class属性的html元素。要选择拥有特定class的元素,请写一(.)字符,后面跟Class名。
//设置所有带有class="center"的html元素文本居中对齐和字体颜色为红色
.center {
text-align: center;
color: red;
}
4.CSS通用选择器
通用选择器(*)选择页面上的所有的html元素。
//设置每个html元素文本居中对齐和字体颜色为红色
* {
text-align: center;
color: blue;
}
5. CSS 分组选择器
分组选择器选取所有具有相同样式定义的html元素。
//设置页面所有h1、h2、p元素文本居中对齐和字体颜色为红色
h1, h2, p {
text-align: center;
color: red;
}
6. 后代选择器
后代选择器以空格为符号,选取指定元素中的另一元素。
//设置div元素内的所有p元素背景颜色为黄色
div p {
background-color: yellow;
}
7. 子选择器
子选择器以>为符号,选取指定元素子元素中的另一元素。
//设置div元素子元素的所有p元素背景颜色为黄色
div > p {
background-color: yellow;
}
8. 相邻兄弟选择器
相邻兄弟选择器以+为符号,选取指定元素的相邻同级的元素。兄弟(同级)元素必须具有相同的父元素。
//设置与div元素具有同一父级的p元素的背景颜色为黄色
div + p {
background-color: yellow;
}
9. 通用兄弟选择器
通用兄弟选择器以~为符号,选取指定元素的同级元素。
//设置与div元素同级的p元素的背景颜色为黄色
div ~ p {
background-color: yellow;
}
2.3 CSS示例
下面是在SimpleMemory基础上增加了背景图片、字体间距与颜色、图片居中、表格居中等自定义样式,可直接复制使用
body {
/* 字体(Microsoft Yahei:微软雅黑;) */
font-family: "Microsoft Yahei", Helvetica, arial, sans-serif;
color: #000;/* 字体颜色 */
line-height: 1.8em;/* 行高(上间距+字高+下间距),上下字体间距为1.8-1=0.8em */
letter-spacing: 0.1em;/* 字母间距为0.1倍字高 */
/****************** 设置页面背景 ***************************/
background-image:url(https://images.cnblogs.com/cnblogs_com/wcat/2235926/o_221105024430_wallhaven-z88pvj.jpg);
background-attachment: fixed; /* 设置背景图像是否固定或者随着页面的其余部分滚动(fixed:固定;scroll:随页面滚动;local:随元素内容滚动) */
background-size: cover;/*背景尺寸*/
background-position: center;/*背景图像的起始位置*/
background-repeat: no-repeat; /*显示大于图片分辨率时,背景图片的重复方式*/
min-height: 101%;
}
#home {
opacity: 0.9;/*设置透明度*/
/* margin: 0 auto; */
width: 85% !important;/*设置正文容器的宽度*/
min-width: 950px !important;
background-color: #fff; /* 背景颜色 */
padding: 10px !important;
margin-top: 30px;
margin-bottom: 50px;
box-shadow: 0 2px 10px rgba(100, 100, 100, 0.3); /* 设置图层阴影效果 */
}
/* 设置博客标题和副标题的共有属性 */
#blogTitle {
height: 250px !important;
background-image: url(https://images.cnblogs.com/cnblogs_com/wcat/2235926/o_221105080347_wallhaven-p27.png);
background-attachment: scroll;
background-size: cover;
background-position: center center;
background-repeat: no-repeat; /*显示大于图片分辨率时,背景图片的重复方式*/
}
#navigator {
margin-top: 0px !important;
}
#header {
margin-top: 5px !important;
}
/* 设置博客园导航栏(博客园、首页、新随笔、联系、订阅、管理)属性*/
#navigator ul{
font-size: 16px;
}
/*设置目录标题共有属性*/
.postTitle {
margin-bottom: 10px;
font-size: 26px !important;/*字体大小,与一级标题字体大小一致*/
text-align: center !important;/* 文本水平对齐方式:居中 */
}
.postTitle a{
color: #197e74 !important; /* 字体颜色,与主题色一致 */
}
/* 设置正文的共有属性 */
#cnblogs_post_body{
font-size: 16px !important;/*正文字体大小为16px*/
line-height: 1.8em;/* 行高(上间距+字高+下间距),上下字体间距为1.8-1=0.8em */
letter-spacing: 0.1em;/* 字母间距为0.1倍字高 */
}
/* 设置正文图片属性 */
#cnblogs_post_body img{
display:block;/* 设置img为块级元素 */
width:50%;/* 设置图片的宽度为500px */
margin:0 auto;/* 居中 */
}
/*设置粗体的属性*/
#cnblogs_post_body strong,
#cnblogs_post_body b{
color: #bd3911;/* 字体颜色 */
}
/* 设置斜体的属性 */
#cnblogs_post_body em,
#cnblogs_post_body i {
color: #197e74;/* 字体颜色 */
}
/* 设置标题h1~h6的共有属性
!important是增加样式的权重,使用一个!important规则时,此声明将覆盖任何其他声明 */
#cnblogs_post_body h1,
#cnblogs_post_body h2,
#cnblogs_post_body h3,
#cnblogs_post_body h4,
#cnblogs_post_body h5,
#cnblogs_post_body h6 {
font-weight: bold !important; /* //字体加粗 */
color: #197e74 !important;/* //字体颜色 */
text-align: center !important;/* //文本水平对齐方式:居中 */
margin: 0em 5px; /* //元素的外边距,上下外边距1.5倍字高,左右外边距5px */
padding: 0.5em 1em !important; /* //元素的内边距,上下内边距0.5倍字高,左右内边距1倍字高 */
}
/* 一级标题 */
#cnblogs_post_body h1 {
font-size: 26px !important;/* 字体大小 */
border-bottom: 3px ridge #ddd !important;/* 元素下边框,粗细1px,类型:3D脊边框,颜色#ddd; */
}
/* 二级标题 */
#cnblogs_post_body h2 {
font-size: 20px !important;/* 字体大小 */
border-bottom: 1px ridge #eee !important;/* 元素下边框,粗细1px,类型:实线,颜色#ddd; */
}
/* 三级标题 */
#cnblogs_post_body h3 {
font-size: 18px;/* 字体大小 */
}
/* 四级标题 */
#cnblogs_post_body h4 {
font-size: 16px;/* 字体大小 */
}
/* 设置代码文本的属性
pre:预格式化文本(可以理解为多行代码)--保留空格,tab,回车
Code:不保留原来内部元素的文本格式(可以理解为单行代码) */
#cnblogs_post_body pre,
#cnblogs_post_body code {
font-size: 16px !important;/* 字体大小 */
font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace;/* 字体 */
margin: auto 5px;/* 元素的外边距,上下外边距为浏览器边距,左右外边距5px */
line-height: 1.4em;/* 行高(上间距+字高+下间距),上下字体间距为1.8-1=0.8em */
}
/*设置code的特有属性*/
#cnblogs_post_body code {
white-space: pre-wrap;/* 保留空格和换行 */
border-radius: 3px;/* 圆角边框,设置背景色时可见 */
display: inline;/* 设置段落生成一个行内框 */
}
/*设置pre的特有属性*/
#cnblogs_post_body pre {
display: block !important;/* 设置段落生成一个块 */
}
#cnblogs_post_body pre code {
white-space: pre;
overflow: auto;
border-radius: 3px;
padding: 1px 1px;
display: block !important;
}
/* 设置水平线属性 */
#cnblogs_post_body hr {
border: 1px solid #BF360C;
background: transparent url(data:image);/* 可设置为图片,美化水平线 */
margin: 1.5em auto;
}
/*设置正文段落属性,亦是正文文本的属性*/
#cnblogs_post_body p {
margin: 1.5em 5px !important;/* 元素的外边距,上下外边距为1.5倍字宽,左右外边距5px */
color:#000;
}
/********************设置列表的共有属性*************************
dl:自定义列表
ul:无序列表
ol:有序列表*/
#cnblogs_post_body dl,
#cnblogs_post_body ul,
#cnblogs_post_body ol {
margin: 10px 10px;
padding-left: 15px;
}
/* 设置列表项的属性 */
#cnblogs_post_body li {
margin: 10px;/* 列表单项之间的间距设置:上下左右均为10px */
}
/* 列表中的段落 */
#cnblogs_post_body li p {
margin: 10px 0 !important;/* 列表中段落与段落的间距设置:上下间距为10px,左右间距0px */
}
/* 列表嵌套设置 */
#cnblogs_post_body ul ul,
#cnblogs_post_body ul ol,
#cnblogs_post_body ol ul,
#cnblogs_post_body ol ol {
margin: 0;
padding-left: 10px;
}
/* 无序列表 */
#cnblogs_post_body ul {
list-style-type: circle;/* 设置列表项符号为空心圆 */
}
#cnblogs_post_body dl dt {
font-size: 1em;
font-style: italic;
}
#cnblogs_post_body dl dd {
margin: 0 0 10px;
padding: 0 10px;
}
/* 设置长引用blockquote和短引用q block的属性 */
#cnblogs_post_body blockquote,
#cnblogs_post_body q {
border-left: 2px solid #197e74;/* 边框,宽度2px、实线、颜色 */
padding: 0 5px;/* 文本缩进 */
color: #777;/* 引用字体颜色 */
quotes: none;/* 嵌套引用的引号类型 */
margin-left: 1em;/* 引用block的缩进 */
}
/* 设置长引用blockquote和短引用q伪元素的属性 */
#cnblogs_post_body blockquote::before,
#cnblogs_post_body blockquote::after,
#cnblogs_post_body q::before,
#cnblogs_post_body q::after {
content: none;/* 与 :before 及 :after 伪元素配合使用,来插入内容(none:无内容;open-quote:前引号;close-quote:后引号;) */
}
/* 设置链接的属性 */
#cnblogs_post_body a {
color: #4183C4;/* 字体颜色 */
}
/* 设置表格block的属性 */
#cnblogs_post_body table {
border: 0px;/* 设置表格block的边框属性 */
padding: 0 auto;/* 设置表格block的内边距,当border:1px solid #CCC;显示边框时,可见其效果 */
margin: 0 auto;/* 设置表格block的外边距,当border:1px solid #CCC;显示边框时,可见其效果 */
border-collapse:collapse;/* 设置表格的边框是否被合并为一个单一的边框,collapse:边框合并;separate:边框拆分; */
/* border-spacing: 0px; *//* 设置相邻单元格的边框间的距离(仅用于"边框分离"模式,即border-collapse:separate) */
font: inherit;/* 字体为继承属性 */
font-size: 1em;/* 字体大小为1倍字高 */
empty-cells: show;/* 单元格内无内容,仍然绘制边框 */
}
/* 设置表格主体内容属性,与<thead>、<tfoot>元素结合起来使用 */
/* tbody {
margin: 0;
padding: 0;
border: 0;
} */
/* 设置表格边框属性 */
#cnblogs_post_body table tr th,
#cnblogs_post_body table tr td,
#cnblogs_post_body tr {
border: 2px solid #ccc;/* 宽度1px、实线、颜色为#CCC */
}
/* 设置表格的行属性 */
#cnblogs_post_body table tr {
margin: 0px;/* 设置表格行的外边距 */
padding: 0px;/* 设置表格行的内边距 */
}
/* 设置表格文本属性 */
#cnblogs_post_body table tr th,
#cnblogs_post_body table tr td {
font-size: 16px;/* 字体大小 */
text-align: center;/* 内容居中 */
padding: 5px 10px;/* 设置文本的内边距 */
margin: 0px;/* 设置文本的外边距 */
}
/* 设置表格表头文本属性 */
#cnblogs_post_body table tr th {
font-weight: bold;/* 设置表头文本为粗体 */
color: rgb(252, 252, 252);/* 设置表头文本字体颜色为#eee */
background-color: #197e74;/* 设置表头单元格背景色为#197e74 */
}
/* 设置表格单元格文本属性 */
#cnblogs_post_body table tr td {
/* font-weight: bold; *//* 设置文本为粗体 */
color: #000;/* 设置表头文本字体颜色为#eee */
background-color: rgb(234, 234, 234);/* 设置表头单元格背景色为#197e74 */
}
/* 表格隔行变色和对齐 */
#cnblogs_post_body table tr td :nth-child(2n) {
/* background-color: #27bcad; *//* 设置表格中行数为2的整数倍的行的背景色 */
}
三、js特效
除了自定义CSS样式,还可以通过js为博客园增加特效,这里附上一位大神的js特效方案
要使用这个特效,除了章节一的三个步骤之外,还需要设置以下内容
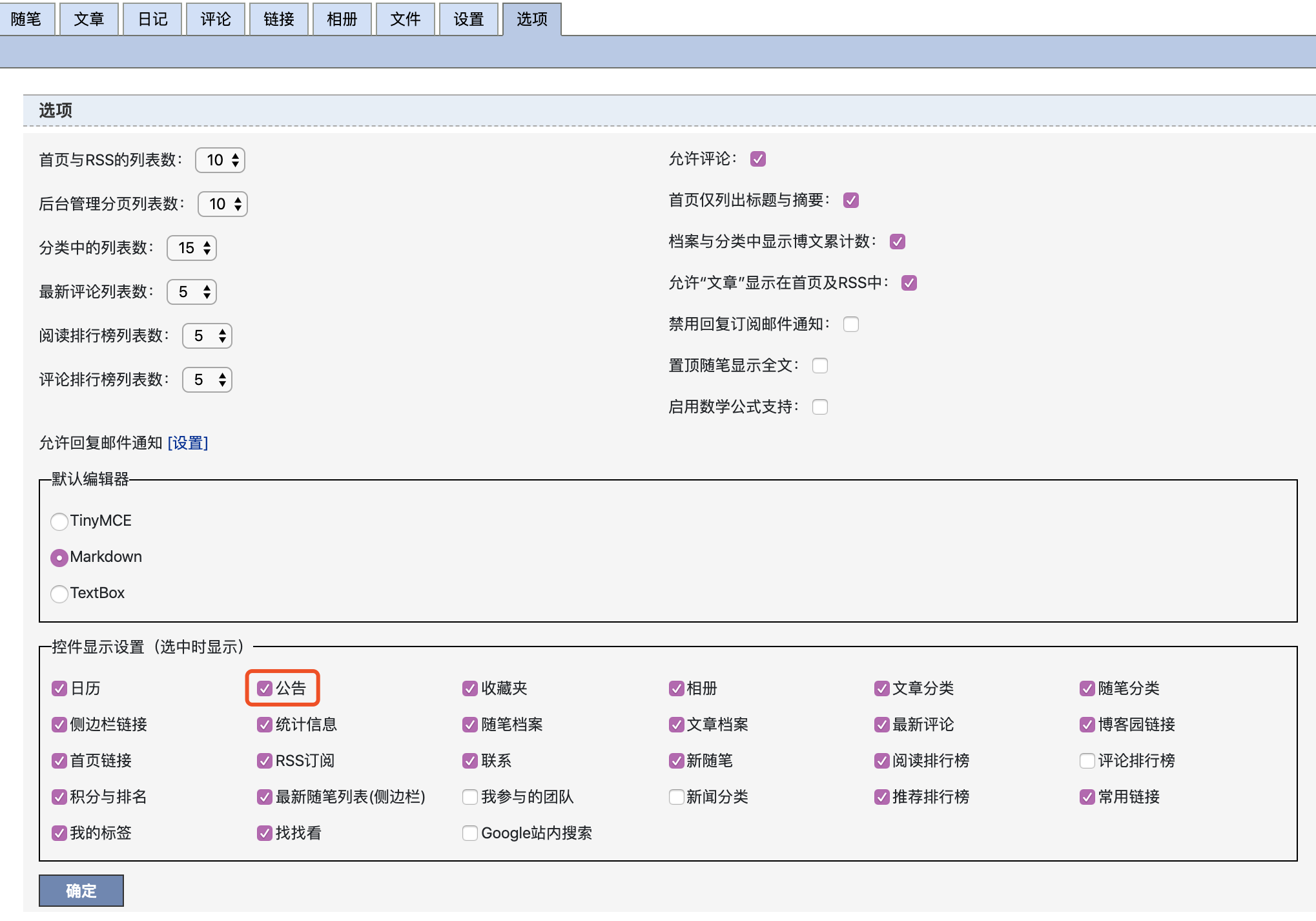
1、 在选项页打开公告

2、 设置代码高亮(不要勾选显示行号)

3、 禁用模板默认CSS

4、 将下列代码复制到“页面定制CSS代码”
#blogLogo,
.blogStats {
float: right;
}
.day,
.div_my_zzk,
.entrylistPostSummary,
.feedbackCon,
.feedbackItem,
.postCon,
.postMeta,
.postSticky {
position: relative;
}
#EntryTag,
#blogTitle h1 {
margin-top: 20px;
}
#EntryTag a,
.postSticky {
background: #6fa3ef;
}
#blogTitle h1 a:hover,
.dayTitle a,
a,
a:active,
a:link,
a:visited {
color: #5c8ec6;
}
#calendar table a:hover,
#navList a:hover,
.postDesc a:hover,
a:active,
a:hover,
a:link,
a:visited,
button {
text-decoration: none;
}
#mainContent,
#sideBar,
#topics {
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden
}
*,
.Cal {
padding: 0
}
::-moz-selection {
color: #FFF;
background: #807dd4
}
::selection {
background: #807dd4;
color: #FFF
}
::-webkit-selection {
background: #807dd4;
color: #FFF
}
::-webkit-scrollbar {
width: 3px;
height: 3px
}
::-webkit-scrollbar-track {
width: 3px;
background-color: #f9f9f9
}
::-webkit-scrollbar-thumb {
background-color: #999;
background-clip: padding-box;
min-height: 100px
}
::-webkit-scrollbar-thumb:hover {
background-color: #555
}
#BlogPostCategory a {
background: #E8A258
}
#BlogPostCategory a span,
#EntryTag a span {
margin-right: 3px
}
.topicListFooter {
text-align: right;
margin-right: 10px;
margin-top: 10px
}
#navList a,
.dayTitle,
button {
text-align: center
}
#home,
.inner {
margin: 0 auto
}
#divRefreshComments {
margin-right: 10px;
font-size: 9pt
}
* {
margin: 0
}
html {
height: 100%;
font-size: 62.5%;
-webkit-tap-highlight-color: transparent
}
body {
background-color: #fff;
font-size: 12px;
font-family: Merriweather, "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif;
color: #3A4145;
-moz-font-feature-settings: 'kern' 1;
-o-font-feature-settings: 'kern' 1;
overflow: hidden
}
table {
border-collapse: collapse;
border-spacing: 0
}
fieldset,
img {
border: 0
}
li {
list-style: none
}
a {
outline: 0
}
a:hover {
color: #f60
}
.clear {
clear: both
}
button {
width: auto;
display: inline-block;
padding: .1rem 1.5rem;
cursor: pointer;
outline: 0;
color: #fff;
font-family: 'Open Sans', sans-serif;
font-size: 11px;
line-height: 13px;
font-weight: 300;
letter-spacing: 1px;
text-transform: uppercase;
text-shadow: none;
border-radius: .3rem;
border: .1em solid rgba(0, 0, 0, .05);
background: #5ba4e5
}
b {
font-weight: 400
}
#home {
width: 70%;
max-width: 900px;
background-color: rgba(255, 255, 255, .9);
padding: 0 20px 30px;
box-shadow: 0 0 20px 10px rgba(220, 220, 220, .3)
}
#header {
padding-bottom: 5px;
margin-top: 10px
}
#blogTitle {
height: 60px;
clear: both
}
#blogTitle h1 {
font-size: 26px;
font-weight: 700;
line-height: 1.5em
}
#blogTitle h1 a {
color: #515151
}
#blogTitle h2 {
font-weight: 400;
font-size: 13px;
line-height: 1.846153846;
color: #757575;
float: left
}
#navigator {
font-size: 13px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 50px;
clear: both;
margin-top: 25px
}
#bannerbar {
display: none
}
#blog-calendar td,
#blog-calendar th,
.Cal,
.btn_my_zzk,
.dayTitle {
font-size: 12px
}
#navList {
min-height: 30px;
float: left
}
#navList li {
float: left;
margin: 0 40px 0 0
}
#navList a {
display: block;
width: 5em;
height: 22px;
float: left;
padding-top: 19px
}
#navList a:active,
#navList a:link,
#navList a:visited {
color: #6a6a6a;
font-weight: 700
}
#navList a:hover {
color: #000
}
.blogStats {
color: #757575;
margin-top: 19px;
margin-right: 2px;
text-align: right
}
#main {
margin-top: 30px;
width: 100%;
text-align: left
}
#mainContent .forFlow {
float: none;
width: auto
}
#mainContent {
min-height: 200px;
padding: 0 0 10px;
float: none;
margin: auto;
width: 100%
}
.day,
.entrylistItem:not(:last-of-type) {
min-height: 10px;
border-bottom: #e9e9e9 1px solid
}
.day:after,
.entrylistItem:not(:last-of-type):after {
content: "";
width: 7px;
height: 7px;
bottom: -5px;
left: 50%
}
.day {
margin: 3.5rem auto;
padding-bottom: 3.3rem;
word-wrap: break-word
}
.btn_my_zzk,
.c_b_p_desc_img,
.day:after,
.dayTitle {
position: absolute
}
.c_b_p_desc_readmore {
display: block;
background: 0 0;
border: 0;
border-bottom: 2px solid #666;
font-size: 16px;
padding: 0;
transition-property: border;
font-weight: 600;
width: 85px;
text-align: center;
color: #555!important;
margin-top: 20px
}
.day:after {
display: block;
border: 1px solid #e9e9e9;
margin-left: -5px;
background: #FFF;
border-radius: 100%;
box-shadow: rgba(255, 255, 255, .7) 0 0 0 5px
}
.dayTitle {
display: none;
border: 1px solid #5c8ec6;
background: azure;
border-radius: 50%;
height: 65px;
line-height: 1.5;
margin: 15px 15px 15px -100px;
width: 63px;
clear: both;
top: -15px
}
.dayTitle a {
display: inline-block;
margin-top: 15px;
width: 60px
}
.desc_img,
.postDesc,
p.article-info-text>.postMeta br {
display: none
}
.c_b_p_desc_img {
width: calc(39% - 20px);
height: 100%;
opacity: .9;
top: -5px;
border-left: 1px dashed #e9e9e9;
right: 0;
padding-left: 13px;
overflow: hidden
}
.c_b_p_desc_img div {
border-radius: 4px;
width: 100%;
height: 100%;
margin: 0;
opacity: .95
}
.postCon,
.postDesc,
.postSeparator,
.postTitle {
width: 100%;
clear: both
}
.postTitle {
font-size: 20px;
float: right
}
.postTitle a:active,
.postTitle a:visited {
color: #4A4A4A;
transition: color .3s ease
}
.postTitle a:link {
background-color: rgba(0, 0, 0, 0);
color: #4a4a4a;
font-family: "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif;
font-size: 3.1rem;
font-weight: 700;
letter-spacing: -1px;
transition-delay: 0s;
transition-duration: .3s;
transition-property: color;
transition-timing-function: ease;
word-wrap: break-word;
-webkit-tap-highlight-color: transparent
}
#topics .postTitle a:link {
text-shadow: 0 3px 6px rgba(0, 0, 0, .3)
}
.postTitle a:hover {
color: #000
}
.entrylistPostSummary,
.postCon {
font-feature-settings: 'liga' 1, 'onum' 1, 'kern' 1;
line-height: 1.7em;
word-wrap: break-word;
padding: 25px 0 10px;
color: #3a4145;
font-family: Noto Sans SC, serif;
margin: 0;
text-align: justify;
font-size: 1.45em;
display: block;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0;
-webkit-margin-end: 0
}
.postMeta {
font-size: 14px;
color: #888;
top: 10px;
display: inline-block
}
.postMeta>i {
font-size: 15px;
margin: 0 5px
}
.postMeta>i:not(:first-child) {
margin-left: 10px
}
.postDesc {
float: left;
text-align: left;
padding-right: 5px;
margin: 0;
font-family: "Open Sans", sans-serif;
font-size: 1.4rem;
line-height: 2.2rem;
color: #9EABB3
}
/* #cnblogs_post_body h1:hover::after,
#cnblogs_post_body h2:hover::after,
#cnblogs_post_body h3:hover::after,
#cnblogs_post_body h4:hover::after,
#cnblogs_post_body h5:hover::after {
content: "#";
color: rgba(13, 110, 253, .5);
margin-left: 5px;
transition: color .15s ease-in-out
} */
p.article-info-text>.postMeta {
font-size: 16px;
font-weight: 700;
color: rgba(255, 255, 255, .9);
font-family: Noto Sans SC, serif;
text-shadow: 0 3px 6px rgba(0, 0, 0, .5)
}
p.article-info-text>.postMeta i {
font-size: 16px
}
.postDesc a:active,
.postDesc a:link,
.postDesc a:visited {
color: #666
}
.postDesc a:hover {
color: #5c8ec6
}
.postSticky {
display: inline-block;
font-size: 14px;
color: #fff;
padding: 1px 3px;
border-radius: 3px;
top: -6px
}
.postSeparator {
height: 1px;
float: right;
margin: 0 auto 15px
}
#sideBar {
margin-top: -15px;
width: 230px;
padding: 0 0 0 5px;
float: right
}
#sideBar a {
color: #757575
}
#sideBar a:hover {
color: #5c8ec6;
text-decoration: underline
}
.div_my_zzk {
width: 175px;
margin-top: 10px
}
.input_my_zzk {
border: 1px solid #3b3b3b;
border-radius: 3px;
width: 90%;
height: 30px;
padding-left: 5px;
outline: 0;
background: #000;
color: #ccc
}
#sb_widget_my_zzk {
width: 100%;
text-align: center
}
.btn_my_zzk {
width: 25px;
height: 25px;
color: transparent;
border: 0;
cursor: pointer;
top: 1px;
right: -35px
}
.input_my_zzk:focus,
.input_my_zzk:hover {
border: 1px solid #666
}
.input_my_zzk:hover {
transition: all .4s linear 0s
}
.catList,
.catListArticleArchive,
.catListArticleCategory,
.catListBlogRank,
.catListComment,
.catListEssay,
.catListFeedback,
.catListImageCategory,
.catListLink,
.catListNoteBook,
.catListPostArchive,
.catListPostCategory,
.catListTag,
.catListView,
.mySearch,
.newsItem {
background: #fff;
margin-bottom: 35px;
word-wrap: break-word
}
#blog-calendar {
margin: 10px 5px 5px 10px;
visibility: hidden
}
#blog-calendar td {
font-family: "Comic Sans MS";
text-align: center
}
#calendar {
width: 228px;
padding-bottom: 5px;
margin-bottom: 35px;
border: 1px solid #EDEDED;
box-shadow: 0 1px 3px #ccc
}
.calendar {
border: 0 solid #000
}
#calendar .Cal {
width: 100%;
line-height: 1.5em
}
#calendar td {
font-family: "Comic Sans MS";
background: #FFF;
padding-top: 2px
}
.Cal {
border: none;
color: #666;
width: 100%;
font-family: arial
}
.CalOtherMonthDay,
.CalWeekendDay {
padding-top: 4px;
padding-bottom: 4px
}
#calendar table a:active,
#calendar table a:link,
#calendar table a:visited {
font-weight: 700
}
#calendar table a:hover {
color: #fff
}
.CalTodayDay {
color: #b8b8b8;
font-weight: 700;
background: #2d2d2b
}
.CalDayHeader,
.CalWeekendDay {
background: #111
}
.CalOtherMonthDay {
color: #3c3c3c
}
#calendar .CalNextPrev a:active,
#calendar .CalNextPrev a:link,
#calendar .CalNextPrev a:visited {
font-weight: 700;
padding-left: 10px;
padding-right: 15px
}
.CalDayHeader {
font-weight: 700;
padding-bottom: 5px;
padding-top: 5px
}
.CalTitle {
background: #6293bb;
width: 100%;
height: 30px;
text-align: center;
font-size: 14px;
font-weight: 700;
padding: 5px 0
}
.CalTitle td {
background: #000;
font-family: verdana;
font-size: 12px;
font-weight: 700
}
.Cal td {
height: 20px;
font-size: 10px
}
.Cal a:active,
.Cal a:link,
.Cal a:visited {
color: #ff9;
text-decoration: underline
}
.Cal a:hover {
text-decoration: none
}
.CalSelector {
background: #efefef
}
.catListTitle {
font-weight: 700;
line-height: 1.2;
font-size: 110%;
margin-top: 15px;
margin-bottom: 10px;
text-align: left
}
#sideBarMain ul,
.catListComment,
.page-description,
.pfl_feedback_area_title {
line-height: 1.5em
}
.divRecentComment {
text-indent: 2em;
color: #494949;
margin-bottom: 20px
}
#sideBarMain li {
line-height: 1.8
}
#topics {
width: 100%;
min-height: 200px;
padding: 0 0 10px;
margin: 15px auto 4rem;
font-family: -apple-system, SF UI Text, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Micro Hei, sans-serif
}
#topics .postTitle {
border: 0;
font-size: 130%;
font-weight: 700;
line-height: 1.5;
width: 100%;
padding-left: 5px
}
#BlogPostCategory,
#BlogPostCategory a:active,
#BlogPostCategory a:link,
#BlogPostCategory a:visited,
#EntryTag,
#EntryTag a:active,
#EntryTag a:link,
#EntryTag a:visited {
color: #666
}
#BlogPostCategory a,
#EntryTag a {
height: 20px;
line-height: 20px;
color: #fff!important;
padding: 3px 5px;
border-radius: 3px;
margin: 2px 5px 0;
text-decoration: none;
font-size: 14px
}
#BlogPostCategory a:hover,
#EntryTag a:hover {
transition: all .3s linear 0s;
opacity: .8
}
#topics .postDesc {
padding-left: 0;
width: 100%;
text-align: left;
color: #666;
margin-top: 5px;
background: 0 0
}
.feedbackListSubtitle-louzhu:after,
.feedbackListSubtitle:after,
.feedbackListSubtitle:before {
top: 11px;
right: 100%;
left: -16px;
width: 0;
height: 0;
content: " ";
border-style: solid solid outset;
position: absolute;
display: block;
pointer-events: none
}
.feedback_area_title {
font: normal normal 16px/35px "Microsoft YaHei";
margin: 10px 0 30px
}
.louzhu {
margin: 0 2px
}
.feedbackListSubtitle a:active,
.feedbackListSubtitle a:link,
.feedbackListSubtitle a:visited {
color: #777;
font-weight: 700
}
.feedbackListSubtitle a:hover {
color: #5c8ec6;
text-decoration: underline
}
.feedbackListSubtitle b {
color: #5c8ec6
}
.feedbackListSubtitle:before {
border-color: transparent #d1d5da transparent transparent;
border-width: 8px
}
.feedbackListSubtitle-louzhu:after,
.feedbackListSubtitle:after {
border-color: transparent;
margin-top: 1px;
margin-left: 2px;
border-width: 7px
}
.feedbackListSubtitle:after {
border-right-color: #f6f8fa
}
.feedbackListSubtitle-louzhu:after {
border-right-color: #f1f8ff!important
}
.feedbackManage {
width: 200px;
text-align: right;
float: right
}
.feedbackCon {
padding: 10px 20px;
min-height: 35px;
line-height: 1.5;
border: 1px solid #e9e9e9;
border-top: 0;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background: #fff
}
.feedbackListSubtitle-louzhu {
background-color: #f1f8ff!important;
border-bottom-color: #c0d3eb!important
}
.feedbackItem {
padding: 15px 0 15px 60px;
margin: 0;
font-size: 13px
}
.feedbackItem:before {
position: absolute;
top: 0;
bottom: 0;
left: 90px;
display: block;
z-index: 0;
width: 2px;
content: "";
background-color: #e1e4e8
}
.feedbackAvatar {
position: absolute;
left: 1px
}
.feedbackAvatar img {
width: 40px;
height: 40px;
border: 1px solid #d1d5da;
padding: 2px;
border-radius: 3px
}
div#tbCommentBodyPreview {
border: 0
}
#divRefreshComments {
text-align: right;
margin-bottom: 10px
}
.commenttb {
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
width: 320px
}
.commentTextBox:hover,
.commenttb:hover {
color: #333;
border-color: rgba(82, 168, 236, .8);
transition: all .4s linear 0s
}
.commenttb:hover {
outline: 0;
-webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6);
-moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6);
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6)
}
#Profile1_panelAdd input[type=text]:hover,
#Profile1_txtContent:hover,
.commentTextBox:hover {
-webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6);
-moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6);
outline: 0;
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px rgba(82, 168, 236, .6)
}
.commentTextBox {
width: 410px!important;
margin-top: 10px;
margin-bottom: 10px
}
#AjaxHolder_PostComment_btnSubmit {
padding: 8px 20px;
text-align: center;
font-size: 14px;
color: #fff;
border: none;
background: #5c8ec6;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
-ms-transition: all .4s ease;
transition: all .4s ease;
cursor: pointer;
display: inline-block;
vertical-align: middle;
outline: 0;
text-decoration: none
}
#AjaxHolder_PostComment_btnSubmit:hover {
background: #333
}
#AjaxHolder_PostComment_divCommnentArea tr {
margin-top: 10px;
margin-bottom: 10px
}
.comment_vote {
padding-right: 10px
}
.comment_vote a {
color: #999
}
.comment_vote a:hover {
color: #5c8ec6
}
#commentform_title {
font: normal normal 16px/35px "Microsoft YaHei";
margin: 0;
background-image: none;
padding: 0
}
#comment_form_container .author {
padding-left: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
width: 320px;
height: 20px;
background-image: none
}
#comment_form_container p {
font-size: 14px;
margin-bottom: 20px
}
.commentbox_title_left {
font-size: 14px
}
#comment_form_container .comment_textarea {
font-size: 13px;
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
min-height: 250px;
width: 100%;
height: 100%
}
#comment_form_container .comment_textarea:hover {
border-color: #5c8ec6;
outline: 0;
transition: all .4s linear 0s
}
#comment_form_container .comment_textarea:focus {
outline: 0
}
.commentbox_tab.active,
.commentbox_tab:hover {
border-bottom: 0;
color: #5c8ec6
}
.comment_btn {
border: none;
background-color: #5c8ec6
}
.comment_btn:hover {
background: #71ace5
}
.PostListTitle,
.entrylistTitle,
.thumbTitle {
height: 38px;
line-height: 38px;
font: normal normal 16px/35px "Microsoft YaHei";
margin: 10px 0 30px;
background-image: none;
padding: 0
}
.dev__developer,
.entrylistPosttitle a:active,
.entrylistPosttitle a:link,
.entrylistPosttitle a:visited {
font-family: "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif
}
.entrylistDescription {
color: #666;
text-align: right;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 10px;
margin-bottom: 10px
}
.entrylistItem {
position: relative;
margin: 3.5rem auto;
padding-bottom: 3.3rem;
word-wrap: break-word
}
.entrylistItem:after {
display: block;
border: 1px solid #E7EEF2;
position: absolute;
margin-left: -5px;
background: #FFF;
border-radius: 100%;
box-shadow: #FFF 0 0 0 5px
}
.entrylistPosttitle {
font-size: 20px;
width: 100%
}
.entrylistPosttitle a:active,
.entrylistPosttitle a:link,
.entrylistPosttitle a:visited {
transition: all .4s linear 0s;
background-color: rgba(0, 0, 0, 0);
color: #4a4a4a;
font-size: 3.2rem;
font-weight: 700;
letter-spacing: -1px;
transition-delay: 0s;
transition-duration: .3s;
transition-property: color;
transition-timing-function: ease;
word-wrap: break-word;
-webkit-tap-highlight-color: transparent
}
.entrylistPosttitle a:hover {
color: #000
}
.entrylistItemPostDesc,
.sb-title {
font-family: "Open Sans", sans-serif
}
.entrylistItemPostDesc {
float: left;
width: 100%;
clear: both;
text-align: left;
padding-right: 5px;
margin: 0;
font-size: 1.4rem;
line-height: 2.2rem;
color: #9EABB3;
display: none
}
.entrylistItemPostDesc a:active,
.entrylistItemPostDesc a:link,
.entrylistItemPostDesc a:visited {
color: #666
}
.entrylistItemPostDesc a:hover {
color: #5c8ec6
}
.entrylist .postSeparator {
clear: both;
width: 100%;
font-size: 0;
line-height: 0;
margin: 0;
padding: 0;
height: 0;
border: none
}
#footer,
.pager {
font-size: 12px
}
.divPhoto,
.pager {
margin-right: 10px
}
.divRecentCommentAticle a {
color: #000
}
.pager {
text-align: right;
color: #9EABB3
}
#nav_next_page a,
.pager a {
display: inline-block;
min-width: 18px;
text-align: center;
border: 1px solid #bfc8cd;
text-decoration: none;
border-radius: 4px;
color: #9EABB3!important;
transition: all .2s ease
}
#introduce a:active,
#introduce a:hover,
#introduce a:link,
#introduce a:visited,
.scroll-down {
text-decoration: none!important
}
#nav_next_page a:active,
#nav_next_page a:link,
#nav_next_page a:visited,
.pager a:active,
.pager a:link,
.pager a:visited {
color: #9EABB3!important
}
.pager a {
padding: 0 5px
}
#nav_next_page a {
padding: 3px 5px
}
#nav_next_page a:hover,
.pager a:hover {
background: #fff;
color: #889093;
border-color: #98a0a4
}
.PostList {
border-bottom: 1px dashed #e9e9e9;
clear: both;
min-height: 1.5em;
padding-top: 20px;
margin-bottom: 20px;
padding-bottom: 20px
}
.postTitl2 {
float: left;
padding-top: 10px;
padding-bottom: 10px;
font-size: 14px
}
.postDesc2 {
color: #666;
float: right
}
.postText2 {
clear: both;
color: #757575
}
.pfl_feedback_area_title {
text-align: right;
font-weight: 700;
margin-bottom: 10px
}
.pfl_feedbackItem {
border: 1px dashed #ccc;
padding: 10px;
border-radius: 3px;
margin-bottom: 20px
}
.pfl_feedbacksubtitle {
width: 100%;
height: 1.5em
}
.pfl_feedbackname {
float: left
}
#div_digg,
.commentbox_title_right,
.pfl_feedbackManage {
float: right
}
.pfl_feedbackname a {
color: #5c8ec6;
font-weight: 700
}
.pfl_feedbackCon {
color: #000;
padding-top: 5px;
padding-bottom: 5px
}
.pfl_feedbackAnswer {
color: #F40;
text-indent: 2em
}
.tdSentMessage {
text-align: right
}
.errorMessage {
width: 300px;
float: left
}
#Profile1_panelAdd input[type=text],
#Profile1_txtContent {
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px
}
#Profile1_panelAdd input[type=text]:hover,
#Profile1_txtContent:hover {
color: #333;
border-color: rgba(82, 168, 236, .8);
transition: all .4s linear 0s
}
#Profile1_panelAdd input[type=text]:focus,
#Profile1_txtContent:focus {
outline: 0;
border-color: rgba(82, 168, 236, .8)
}
#Profile1_panelAdd input[type=submit] {
padding: 8px 20px;
text-align: center;
font-size: 14px;
color: #fff;
border: none;
background: #5c8ec6;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
-ms-transition: all .4s ease;
transition: all .4s ease;
cursor: pointer;
display: inline-block;
vertical-align: middle;
outline: 0;
text-decoration: none
}
#Profile1_panelAdd input[type=submit]:hover {
background: #333
}
.feedbackListSubtitle {
clear: both;
align-items: center;
color: #586069;
flex-direction: row-reverse;
background-color: #f6f8fa;
border: 1px solid #e9e9e9;
border-bottom: 1px solid #e9e9e9;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
padding: 10px 20px;
position: relative;
white-space: nowrap;
text-overflow: ellipsis
}
#footer,
#introduce div,
.introduce-box,
.m-list-title-select,
.m-list-title>span,
.main-header,
.scroll-down {
position: absolute
}
.divPhoto {
border: 1px solid #ccc;
padding: 2px
}
.thumbDescription {
color: #757575;
text-align: right;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 10px;
margin-bottom: 30px
}
#footer {
min-height: 100px;
margin: 20vh 0 0;
left: 0;
right: 0;
padding: 15px 0;
color: #888;
line-height: 1.5
}
.my-face {
animation: my-face 5s infinite ease-in-out;
display: inline-block;
margin: 0 5px
}
@-moz-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
-moz-transform: translate(0, 1.5px) rotate(1.5deg);
-ms-transform: translate(0, 1.5px) rotate(1.5deg);
-o-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
-moz-transform: translate(0, -1.5px) rotate(-.5deg);
-ms-transform: translate(0, -1.5px) rotate(-.5deg);
-o-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
-moz-transform: translate(0, 1.5px) rotate(-1.5deg);
-ms-transform: translate(0, 1.5px) rotate(-1.5deg);
-o-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
-moz-transform: translate(0, -1.5px) rotate(-1.5deg);
-ms-transform: translate(0, -1.5px) rotate(-1.5deg);
-o-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
-moz-transform: translate(0, 2.5px) rotate(1.5deg);
-ms-transform: translate(0, 2.5px) rotate(1.5deg);
-o-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
-moz-transform: translate(0, -.5px) rotate(1.5deg);
-ms-transform: translate(0, -.5px) rotate(1.5deg);
-o-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
-moz-transform: translate(0, -1.5px) rotate(1.5deg);
-ms-transform: translate(0, -1.5px) rotate(1.5deg);
-o-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
-moz-transform: translate(0, -.5px) rotate(-1.5deg);
-ms-transform: translate(0, -.5px) rotate(-1.5deg);
-o-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
-moz-transform: translate(0, .5px) rotate(-1.5deg);
-ms-transform: translate(0, .5px) rotate(-1.5deg);
-o-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
-moz-transform: translate(0, -1.5px) rotate(2.5deg);
-ms-transform: translate(0, -1.5px) rotate(2.5deg);
-o-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
-moz-transform: translate(0, .5px) rotate(.5deg);
-ms-transform: translate(0, .5px) rotate(.5deg);
-o-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
-moz-transform: translate(0, .5px) rotate(1.5deg);
-ms-transform: translate(0, .5px) rotate(1.5deg);
-o-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
-moz-transform: translate(0, -.5px) rotate(2.5deg);
-ms-transform: translate(0, -.5px) rotate(2.5deg);
-o-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
-moz-transform: translate(0, 1.5px) rotate(-.5deg);
-ms-transform: translate(0, 1.5px) rotate(-.5deg);
-o-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
-moz-transform: translate(0, 2.5px) rotate(-1.5deg);
-ms-transform: translate(0, 2.5px) rotate(-1.5deg);
-o-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
-moz-transform: translate(0, 1.5px) rotate(.5deg);
-ms-transform: translate(0, 1.5px) rotate(.5deg);
-o-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
-moz-transform: translate(0, -.5px) rotate(.5deg);
-ms-transform: translate(0, -.5px) rotate(.5deg);
-o-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
-moz-transform: translate(0, 2.5px) rotate(2.5deg);
-ms-transform: translate(0, 2.5px) rotate(2.5deg);
-o-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
-moz-transform: translate(0, .5px) rotate(2.5deg);
-ms-transform: translate(0, .5px) rotate(2.5deg);
-o-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
-moz-transform: translate(0, 1.5px) rotate(2.5deg);
-ms-transform: translate(0, 1.5px) rotate(2.5deg);
-o-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
-moz-transform: translate(0, 2.5px) rotate(-.5deg);
-ms-transform: translate(0, 2.5px) rotate(-.5deg);
-o-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
-moz-transform: translate(0, .5px) rotate(-.5deg);
-ms-transform: translate(0, .5px) rotate(-.5deg);
-o-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
-moz-transform: translate(0, 2.5px) rotate(.5deg);
-ms-transform: translate(0, 2.5px) rotate(.5deg);
-o-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
-moz-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
-o-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@-webkit-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
-moz-transform: translate(0, 1.5px) rotate(1.5deg);
-ms-transform: translate(0, 1.5px) rotate(1.5deg);
-o-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
-moz-transform: translate(0, -1.5px) rotate(-.5deg);
-ms-transform: translate(0, -1.5px) rotate(-.5deg);
-o-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
-moz-transform: translate(0, 1.5px) rotate(-1.5deg);
-ms-transform: translate(0, 1.5px) rotate(-1.5deg);
-o-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
-moz-transform: translate(0, -1.5px) rotate(-1.5deg);
-ms-transform: translate(0, -1.5px) rotate(-1.5deg);
-o-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
-moz-transform: translate(0, 2.5px) rotate(1.5deg);
-ms-transform: translate(0, 2.5px) rotate(1.5deg);
-o-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
-moz-transform: translate(0, -.5px) rotate(1.5deg);
-ms-transform: translate(0, -.5px) rotate(1.5deg);
-o-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
-moz-transform: translate(0, -1.5px) rotate(1.5deg);
-ms-transform: translate(0, -1.5px) rotate(1.5deg);
-o-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
-moz-transform: translate(0, -.5px) rotate(-1.5deg);
-ms-transform: translate(0, -.5px) rotate(-1.5deg);
-o-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
-moz-transform: translate(0, .5px) rotate(-1.5deg);
-ms-transform: translate(0, .5px) rotate(-1.5deg);
-o-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
-moz-transform: translate(0, -1.5px) rotate(2.5deg);
-ms-transform: translate(0, -1.5px) rotate(2.5deg);
-o-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
-moz-transform: translate(0, .5px) rotate(.5deg);
-ms-transform: translate(0, .5px) rotate(.5deg);
-o-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
-moz-transform: translate(0, .5px) rotate(1.5deg);
-ms-transform: translate(0, .5px) rotate(1.5deg);
-o-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
-moz-transform: translate(0, -.5px) rotate(2.5deg);
-ms-transform: translate(0, -.5px) rotate(2.5deg);
-o-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
-moz-transform: translate(0, 1.5px) rotate(-.5deg);
-ms-transform: translate(0, 1.5px) rotate(-.5deg);
-o-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
-moz-transform: translate(0, 2.5px) rotate(-1.5deg);
-ms-transform: translate(0, 2.5px) rotate(-1.5deg);
-o-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
-moz-transform: translate(0, 1.5px) rotate(.5deg);
-ms-transform: translate(0, 1.5px) rotate(.5deg);
-o-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
-moz-transform: translate(0, -.5px) rotate(.5deg);
-ms-transform: translate(0, -.5px) rotate(.5deg);
-o-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
-moz-transform: translate(0, 2.5px) rotate(2.5deg);
-ms-transform: translate(0, 2.5px) rotate(2.5deg);
-o-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
-moz-transform: translate(0, .5px) rotate(2.5deg);
-ms-transform: translate(0, .5px) rotate(2.5deg);
-o-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
-moz-transform: translate(0, 1.5px) rotate(2.5deg);
-ms-transform: translate(0, 1.5px) rotate(2.5deg);
-o-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
-moz-transform: translate(0, 2.5px) rotate(-.5deg);
-ms-transform: translate(0, 2.5px) rotate(-.5deg);
-o-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
-moz-transform: translate(0, .5px) rotate(-.5deg);
-ms-transform: translate(0, .5px) rotate(-.5deg);
-o-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
-moz-transform: translate(0, 2.5px) rotate(.5deg);
-ms-transform: translate(0, 2.5px) rotate(.5deg);
-o-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
-moz-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
-o-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@-o-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
-moz-transform: translate(0, 1.5px) rotate(1.5deg);
-ms-transform: translate(0, 1.5px) rotate(1.5deg);
-o-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
-moz-transform: translate(0, -1.5px) rotate(-.5deg);
-ms-transform: translate(0, -1.5px) rotate(-.5deg);
-o-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
-moz-transform: translate(0, 1.5px) rotate(-1.5deg);
-ms-transform: translate(0, 1.5px) rotate(-1.5deg);
-o-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
-moz-transform: translate(0, -1.5px) rotate(-1.5deg);
-ms-transform: translate(0, -1.5px) rotate(-1.5deg);
-o-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
-moz-transform: translate(0, 2.5px) rotate(1.5deg);
-ms-transform: translate(0, 2.5px) rotate(1.5deg);
-o-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
-moz-transform: translate(0, -.5px) rotate(1.5deg);
-ms-transform: translate(0, -.5px) rotate(1.5deg);
-o-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
-moz-transform: translate(0, -1.5px) rotate(1.5deg);
-ms-transform: translate(0, -1.5px) rotate(1.5deg);
-o-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
-moz-transform: translate(0, -.5px) rotate(-1.5deg);
-ms-transform: translate(0, -.5px) rotate(-1.5deg);
-o-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
-moz-transform: translate(0, .5px) rotate(-1.5deg);
-ms-transform: translate(0, .5px) rotate(-1.5deg);
-o-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
-moz-transform: translate(0, -1.5px) rotate(2.5deg);
-ms-transform: translate(0, -1.5px) rotate(2.5deg);
-o-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
-moz-transform: translate(0, .5px) rotate(.5deg);
-ms-transform: translate(0, .5px) rotate(.5deg);
-o-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
-moz-transform: translate(0, .5px) rotate(1.5deg);
-ms-transform: translate(0, .5px) rotate(1.5deg);
-o-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
-moz-transform: translate(0, -.5px) rotate(2.5deg);
-ms-transform: translate(0, -.5px) rotate(2.5deg);
-o-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
-moz-transform: translate(0, 1.5px) rotate(-.5deg);
-ms-transform: translate(0, 1.5px) rotate(-.5deg);
-o-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
-moz-transform: translate(0, 2.5px) rotate(-1.5deg);
-ms-transform: translate(0, 2.5px) rotate(-1.5deg);
-o-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
-moz-transform: translate(0, 1.5px) rotate(.5deg);
-ms-transform: translate(0, 1.5px) rotate(.5deg);
-o-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
-moz-transform: translate(0, -.5px) rotate(.5deg);
-ms-transform: translate(0, -.5px) rotate(.5deg);
-o-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
-moz-transform: translate(0, 2.5px) rotate(2.5deg);
-ms-transform: translate(0, 2.5px) rotate(2.5deg);
-o-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
-moz-transform: translate(0, .5px) rotate(2.5deg);
-ms-transform: translate(0, .5px) rotate(2.5deg);
-o-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
-moz-transform: translate(0, 1.5px) rotate(2.5deg);
-ms-transform: translate(0, 1.5px) rotate(2.5deg);
-o-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
-moz-transform: translate(0, 2.5px) rotate(-.5deg);
-ms-transform: translate(0, 2.5px) rotate(-.5deg);
-o-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
-moz-transform: translate(0, .5px) rotate(-.5deg);
-ms-transform: translate(0, .5px) rotate(-.5deg);
-o-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
-moz-transform: translate(0, 2.5px) rotate(.5deg);
-ms-transform: translate(0, 2.5px) rotate(.5deg);
-o-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
-moz-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
-o-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
-moz-transform: translate(0, 1.5px) rotate(1.5deg);
-ms-transform: translate(0, 1.5px) rotate(1.5deg);
-o-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
-moz-transform: translate(0, -1.5px) rotate(-.5deg);
-ms-transform: translate(0, -1.5px) rotate(-.5deg);
-o-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
-moz-transform: translate(0, 1.5px) rotate(-1.5deg);
-ms-transform: translate(0, 1.5px) rotate(-1.5deg);
-o-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
-moz-transform: translate(0, -1.5px) rotate(-1.5deg);
-ms-transform: translate(0, -1.5px) rotate(-1.5deg);
-o-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
-moz-transform: translate(0, 2.5px) rotate(1.5deg);
-ms-transform: translate(0, 2.5px) rotate(1.5deg);
-o-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
-moz-transform: translate(0, -.5px) rotate(1.5deg);
-ms-transform: translate(0, -.5px) rotate(1.5deg);
-o-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
-moz-transform: translate(0, -1.5px) rotate(1.5deg);
-ms-transform: translate(0, -1.5px) rotate(1.5deg);
-o-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
-moz-transform: translate(0, -.5px) rotate(-1.5deg);
-ms-transform: translate(0, -.5px) rotate(-1.5deg);
-o-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
-moz-transform: translate(0, .5px) rotate(-1.5deg);
-ms-transform: translate(0, .5px) rotate(-1.5deg);
-o-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
-moz-transform: translate(0, -1.5px) rotate(2.5deg);
-ms-transform: translate(0, -1.5px) rotate(2.5deg);
-o-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
-moz-transform: translate(0, .5px) rotate(.5deg);
-ms-transform: translate(0, .5px) rotate(.5deg);
-o-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
-moz-transform: translate(0, .5px) rotate(1.5deg);
-ms-transform: translate(0, .5px) rotate(1.5deg);
-o-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
-moz-transform: translate(0, -.5px) rotate(2.5deg);
-ms-transform: translate(0, -.5px) rotate(2.5deg);
-o-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
-moz-transform: translate(0, 1.5px) rotate(-.5deg);
-ms-transform: translate(0, 1.5px) rotate(-.5deg);
-o-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
-moz-transform: translate(0, 2.5px) rotate(-1.5deg);
-ms-transform: translate(0, 2.5px) rotate(-1.5deg);
-o-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
-moz-transform: translate(0, 1.5px) rotate(.5deg);
-ms-transform: translate(0, 1.5px) rotate(.5deg);
-o-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
-moz-transform: translate(0, -.5px) rotate(.5deg);
-ms-transform: translate(0, -.5px) rotate(.5deg);
-o-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
-moz-transform: translate(0, 2.5px) rotate(2.5deg);
-ms-transform: translate(0, 2.5px) rotate(2.5deg);
-o-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
-moz-transform: translate(0, .5px) rotate(2.5deg);
-ms-transform: translate(0, .5px) rotate(2.5deg);
-o-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
-moz-transform: translate(0, 1.5px) rotate(2.5deg);
-ms-transform: translate(0, 1.5px) rotate(2.5deg);
-o-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
-moz-transform: translate(0, 2.5px) rotate(-.5deg);
-ms-transform: translate(0, 2.5px) rotate(-.5deg);
-o-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
-moz-transform: translate(0, .5px) rotate(-.5deg);
-ms-transform: translate(0, .5px) rotate(-.5deg);
-o-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
-moz-transform: translate(0, 2.5px) rotate(.5deg);
-ms-transform: translate(0, 2.5px) rotate(.5deg);
-o-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
-moz-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
-o-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
.personInfo {
margin-bottom: 20px
}
.pages {
text-align: right
}
.postBody {
color: #23263b;
font-size: 1.55rem;
line-height: 1.6
}
.postBody p,
.postCon p {
margin: 0 auto 1em
}
.postCon a:active,
.postCon a:link,
.postCon a:visited {
color: #9EABB3
}
.postCon a:hover {
color: #98a0a4
}
.postBody ul,
.postCon ul {
margin-left: 2em
}
.myposts_title {
font-weight: 700;
text-align: center
}
#sideBar {
font-size: 12px
}
#sideBar h3 {
font-size: 14px
}
#cnblogs_post_body img {
max-width: 700px;
margin: 10px auto;
display:block;/* 设置img为块级元素 */
width:50%;/* 设置图片的宽度为500px */
}
.main-header {
display: table;
width: 100%;
height: 100vh;
max-height: 100vh;
text-align: center;
background-size: cover;
overflow: hidden;
top: 0;
left: 0;
z-index: 3;
box-shadow: 0 1px 2px rgba(150, 150, 150, .7)
}
#evanyou,
#homeTopCanvas {
z-index: -1
}
.inner {
position: relative;
width: 80%;
max-width: 800px;
padding: 10px
}
.page-title,
.sb-title {
letter-spacing: -1px;
font-weight: 700;
color: #fff;
text-shadow: 0 3px 6px rgba(0, 0, 0, .3)
}
.sb-title {
-webkit-animation: fade-in-down 1s;
animation: fade-in-down 1s both
}
.page-title {
animation: fade-in-down 1s both;
-webkit-animation: fade-in-down 1s both;
mix-blend-mode: screen;
font-size: 5rem;
font-family: Playball, cursive
}
.page-title span:hover {
animation: pageTitleText 2s infinite;
-webkit-animation: pageTitleText 1s infinite
}
@keyframes pageTitleText {
0% {
text-shadow: 2px 0 0 tomato
}
10% {
text-shadow: -2px -2px 0 gold
}
100%,
20% {
text-shadow: 2px 0 0 #0f0
}
30%,
70% {
text-shadow: 2px 0 0 #40e0d0
}
40% {
text-shadow: 2px 2px 0 tomato
}
50% {
text-shadow: 0 -2px 0 gold
}
60% {
text-shadow: 0 2px 0 #0f0
}
80% {
text-shadow: 2px -4px 0 tomato
}
90% {
text-shadow: 2px 2px 0 gold
}
}
#footer .footer-text,
.page-description {
font-family: 'Long Cang', cursive
}
.sb-title {
font-size: 3.55rem
}
.vertical {
display: table-cell;
vertical-align: middle;
width: 100%
}
.page-author,
.page-description {
margin: 0;
letter-spacing: .01rem;
color: rgba(255, 255, 255, .8);
text-shadow: 0 3px 6px rgba(0, 0, 0, .5);
display: none;
font-weight: 400
}
.page-description {
font-size: 2.2rem;
-webkit-animation: fade-in-down .9s;
animation: fade-in-down .9s both;
-webkit-animation-delay: .1s;
animation-delay: .3s;
-webkit-box-orient: vertical;
-webkit-line-clamp: 10;
overflow: hidden
}
.page-author {
font-size: 1.5rem!important;
line-height: 1.3em;
font-family: 'Ubuntu Mono', monospace;
-webkit-animation: fade-in-down .9s;
animation: fade-in-down .9s both;
-webkit-animation-delay: .1s;
animation-delay: .3s
}
.scroll-down {
display: block;
z-index: 100;
bottom: 45px;
left: 50%;
margin-left: -16px;
width: 34px;
height: 34px;
font-size: 34px;
text-align: center;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
-webkit-animation: bounce 4s 2s infinite;
animation: bounce 4s 2s infinite
}
.hidden,
.m-list-title,
.post-del-title {
display: none
}
.scroll-down-icon {
color: rgba(255, 255, 255, .6);
font-size: 34px!important;
position: relative;
bottom: 7px
}
.scroll-down:hover {
color: #fff;
-webkit-animation: none;
animation: none
}
.hidden {
text-indent: -9999px;
visibility: hidden
}
@-webkit-keyframes bounce {
0%,
10%,
25%,
40%,
50% {
-webkit-transform: translateY(0) rotate(-90deg);
transform: translateY(0) rotate(-90deg)
}
20% {
-webkit-transform: translateY(-10px) rotate(-90deg);
transform: translateY(-10px) rotate(-90deg)
}
30% {
-webkit-transform: translateY(-5px) rotate(-90deg);
transform: translateY(-5px) rotate(-90deg)
}
}
@keyframes bounce {
0%,
10%,
25%,
40%,
50% {
-webkit-transform: translateY(0) rotate(-90deg);
transform: translateY(0) rotate(-90deg)
}
20% {
-webkit-transform: translateY(-10px) rotate(-90deg);
transform: translateY(-10px) rotate(-90deg)
}
30% {
-webkit-transform: translateY(-5px) rotate(-90deg);
transform: translateY(-5px) rotate(-90deg)
}
}
@-webkit-keyframes fade-in-down {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
transform: translateY(-10px)
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
@keyframes fade-in-down {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
transform: translateY(-10px)
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
.menu-button-scroll {
left: -17px!important;
width: 35px!important;
color: #777aaf!important;
border: 0!important;
background-image: linear-gradient(180deg, #fff, #f5f5fa)!important;
-webkit-box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 20%);
box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 20%)
}
.menu-button-scroll:before {
background: linear-gradient(#777aaf 20%, transparent 0, transparent 40%, #777aaf 0, #777aaf 60%, transparent 0, transparent 80%, #777aaf 0)!important
}
.m-list-title {
position: relative;
border-bottom: #3B3B3B 1px solid;
word-wrap: break-word;
margin: 24px 0;
font-family: Merriweather, "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif
}
.m-list-title-select {
color: #888;
font-size: 22px!important;
right: -7px;
top: 1px
}
#introduce div,
#rightMenu {
right: 10px;
text-align: center
}
.m-list-title-select:hover {
color: #B8B8B8;
cursor: pointer
}
.m-list-title>span {
display: block;
width: 74px;
text-align: center;
bottom: -9px;
left: 35%;
margin-left: -5px;
background: #000;
box-shadow: #000 0 0 0 6px;
color: #B8B8B8;
line-height: 20px
}
.introduce-box {
width: 100%;
top: 0;
left: 0;
color: #f5f5f5;
z-index: 1;
opacity: 1;
height: 225px;
-webkit-transition: opacity .3s, -webkit-transform .3s;
transition: opacity .3s, transform .3s;
-webkit-transition-delay: .4s;
transition-delay: .4s;
outline: 0;
cursor: pointer;
background-size: 100%
}
.introduce-head {
width: 100%
}
.introduce-via {
margin-top: 20px;
text-align: center
}
.introduce-via img {
width: 70px;
height: 70px;
padding: 1px;
border: 3px solid rgba(255, 255, 255, .5);
border-radius: 100%;
box-shadow: inset 1px 1px 4px rgba(0, 0, 0, .3), 0 2px 3px rgba(0, 0, 0, .4);
transition: transform 1s ease-out
}
.introduce-via img:hover {
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
transform: rotateZ(360deg)
}
#introduce {
padding-left: 85px;
margin-top: 10px
}
#introduce a {
margin-left: 10px;
color: #f5f5f5;
line-height: 20px
}
#introduce a:hover {
color: #fff!important
}
#introduce div {
bottom: 15px;
padding: 2px 4px;
border-radius: 3px
}
#introduce div a {
margin: 0;
padding: 0
}
#introduce div:hover {
opacity: .6
}
#cnblogs_post_body h6,
blockquote {
border-left: 3px solid rgba(84, 104, 255, .8)!important;
border-right: none!important;
border-top: none!important;
border-bottom: none!important;
padding: 15px!important;
background-color: #f7f7f7!important;
background-image: linear-gradient(180deg, #fff, #f5f5fa)!important;
--text-opacity: 1!important;
color: #484c7a!important;
box-shadow: 0 4px 11px 0 rgb(37 44 97 / 9%), 0 1px 3px 0 rgb(93 100 148 / 6%)!important;
margin: 10px 5px 10px 0!important;
font-size: 14px;
font-weight: 400
}
blockquote p {
margin: 0!important;
padding: 0;
text-indent: 0!important
}
.titleIcon {
position: relative;
font-size: 34px!important;
color: #5d69a5;
line-height: 50px
}
#cnblogs_post_body ul {
margin-left: 20px;
margin-top: 5px;
padding-left: 0
}
.postBody li,
.postCon li {
list-style-type: disc;
margin-bottom: .5em
}
#commentform_title,
.entrylistTitle,
.feedback_area_title {
border-bottom: none
}
#commentform_title:after,
.entrylistTitle:after,
.feedback_area_title:after {
content: '';
display: block;
width: 100%;
text-align: center;
position: relative;
bottom: 16px;
border-bottom: 1px dashed #e9e9e9
}
.entrylistTitle:after {
left: 200px
}
#commentform_title:after,
.feedback_area_title:after {
left: 80px
}
#tbCommentBody {
width: 100%!important
}
#rightMenu {
position: fixed;
bottom: 10px;
min-width: 24px;
z-index: 2;
width: 40px
}
div#rightMenu .rightMenuItem {
width: 28px;
height: 28px;
padding: 4px;
font-size: 15px;
cursor: pointer;
text-align: center;
line-height: 28px;
margin-bottom: 4px;
border-radius: 50%;
position: relative;
display: block;
-webkit-box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 20%);
box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 20%)
}
#author_profile {
margin-top: 5px
}
#div_digg {
margin-bottom: 10px;
margin-right: 20px;
font-size: 12px;
width: 140px;
text-align: center;
margin-top: 5px
}
#div_digg .buryit,
#div_digg .diggit {
text-align: center;
cursor: pointer;
padding-top: 0;
width: 58px;
height: 58px;
border-radius: 6px;
margin: 0
}
#div_digg .diggit {
float: left;
border: 1px solid #a7f3d0;
background: #ecfdf5;
color: #10b981
}
#div_digg .buryit {
float: right;
border: 1px solid #e5e7eb;
background: #f6f8fa;
color: #6b7280
}
#div_digg .buryit i,
#div_digg .diggit i {
display: block;
font-size: 18px;
font-weight: 700;
margin-top: 4px
}
#div_digg .diggit .diggnum {
color: #10b981;
font-size: 16px
}
#div_digg .buryit .burynum {
color: #6b7280;
font-size: 16px
}
#rightMenu i {
font-weight: 500;
font-size: 16px;
display: block
}
#rightMenu .hideRightMenu {
display: none
}
#rightGzh i {
font-size: 18px
}
#rightDashang i {
font-size: 32px;
position: relative;
left: -1px
}
.rightMenuItem {
cursor: pointer;
color: #777aaf;
filter: Alpha(opacity=50);
-webkit-transition: all .5s ease-out;
transition: all .5s ease-out;
position: relative;
background-image: linear-gradient(180deg, #fff, #f5f5fa)
}
#attention i,
#rightBuryit i,
#rightDiggit i,
#rtaDirectory i,
#toUpDownI i {
font-weight: 600
}
#rightDashang .rightMenuSpan,
#rightGzh .rightMenuSpan {
position: absolute;
left: -156px;
font-size: 14px;
font-weight: 700;
width: 140px;
color: #777;
text-align: right;
display: none
}
#rightGzh .rightMenuSpan {
top: -25px
}
#attention .rightMenuSpan,
#rightBuryit .rightMenuSpan,
#rightDiggit .rightMenuSpan,
#rightMenuSite .rightMenuSpan,
#rtaDirectory .rightMenuSpan,
#toUpDown .rightMenuSpan {
position: absolute;
left: -95px;
font-size: 14px;
width: 83px;
background: #1b1c1d!important;
color: #fff;
opacity: .9;
white-space: nowrap;
max-width: unset;
border: 0;
-webkit-box-shadow: 0 0 6px -1px rgba(140, 146, 163, .5);
box-shadow: 0 0 6px -1px rgba(140, 146, 163, .5);
font-weight: 400;
font-style: normal;
border-radius: 3px;
text-align: center;
display: none
}
#attention .rightMenuSpan::before,
#rightBuryit .rightMenuSpan::before,
#rightDiggit .rightMenuSpan::before,
#rightMenuSite .rightMenuSpan::before,
#rtaDirectory .rightMenuSpan::before,
#toUpDown .rightMenuSpan::before {
background-attachment: scroll;
background-clip: border-box;
background-color: #1b1c1d;
box-shadow: rgba(179, 179, 179, .2) 1px -1px 0 0;
box-sizing: border-box;
color: #fff;
content: "";
display: block;
height: 8.98px;
margin-top: -3.9px;
opacity: .9;
position: absolute;
transform: matrix(.707107, .707107, -.707107, .707107, 0, 0);
white-space: nowrap;
width: 8.98px;
top: 50%;
right: -.325em;
bottom: auto;
left: auto
}
.rightDanshanSpan {
bottom: -134px
}
.ds-pay {
width: 100%;
height: 100%;
text-align: center
}
.ds-alipay,
.ds-gzh,
.ds-wecat {
cursor: pointer;
text-align: center;
width: 140px;
height: 140px;
box-shadow: rgba(0, 0, 0, .3) 0 2px 7px;
border-radius: 0 6px 6px;
transition: all 1s ease-in-out 0s;
margin: 3px 0;
position: relative;
padding: 5px;
background: #fff
}
.ds-alipay img,
.ds-gzh img,
.ds-wecat img {
width: 100%;
height: 100%;
border-radius: 6px
}
.ds-alipay span,
.ds-gzh span,
.ds-wecat span {
position: absolute;
font-family: 'Ubuntu Mono', monospace;
left: -32px;
top: 14px;
height: 18px;
line-height: 18px;
background: #fff;
color: #777;
padding: 0 6px 2px;
box-shadow: rgba(0, 0, 0, .1) 0 4px 7px;
border-radius: 0 0 6px 6px;
font-size: .85em;
transform: rotate(90deg);
-ms-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-o-transform: rotate(90deg)
}
#cnblogs_post_body table td,
#cnblogs_post_body table th,
.feedbackCon table td,
.feedbackCon table th {
height: 40px;
box-sizing: border-box;
background-clip: padding-box;
display: table-cell;
position: relative;
border: 0;
text-overflow: ellipsis;
vertical-align: middle;
}
/* 设置表格文本属性 */
#cnblogs_post_body table tr th,
#cnblogs_post_body table tr td {
font-size: 16px;/* 字体大小 */
text-align: center;/* 内容居中 */
padding: 5px 10px;/* 设置文本的内边距 */
margin: 0px;/* 设置文本的外边距 */
}
/* 设置表格表头文本属性 */
#cnblogs_post_body table tr th {
font-weight: bold;/* 设置表头文本为粗体 */
}
.attentionSpan {
top: 2px
}
.cnblogs-markdown .cnblogs_code_copy a,
.rightBuryitSpan {
top: 0
}
.rightDiggitSpan {
top: 7px
}
.toUpDownSpan {
top: 3px
}
#cnblogs_post_body table,
.feedbackCon table {
position: relative;
overflow: hidden!important;
box-sizing: border-box;
width: 100%!important;
background-color: #fff;
border: 1px solid #dfe3ec;
font-size: 14px;
color: #222;
margin: 0 0 10px;
padding: 0;
border-right: 0;
border-bottom: 0;
display: table!important;
border-collapse: initial!important
}
.feedbackCon table {
margin: 10px 0
}
#cnblogs_post_body table tr,
.feedbackCon table tr {
border: 0
}
#cnblogs_post_body table th,
.feedbackCon table th {
border-bottom: 1px solid #dfe3ec;
border-right: 1px solid #dfe3ec;
background-color: #eef0f6;
text-align: left;
overflow: hidden;
padding: 0 18px;
min-width: 100px
}
#cnblogs_post_body table td,
.feedbackCon table td {
border-bottom: 1px solid #dfe6ec;
border-right: 1px solid #dfe3ec;
min-width: 0;
background-color: #fff;
padding: 0 20px
}
#cnblogs_post_body>p {
margin: 13px auto;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 16px;
letter-spacing: .015em;
font-feature-settings: "tnum";
font-variant: tabular-nums;
font-weight: 400;
line-height: 1.8;
word-break: break-word
}
#cnblogs_post_body ul li {
margin-left: 18px
}
.cnblogs_code,
pre {
font-size: 14px!important
}
.cnblogs_code,
.cnblogs_code pre,
.cnblogs_code span,
pre {
font-family: "Source Code Pro", Consolas, Menlo, Monaco, "Courier New", monospace!important;
font-weight: 400
}
.header__span .dev__developer {
top: 12px;
left: 90px;
min-height: 34px
}
.dev__developer,
.dev__fe,
.dev__fe i,
.dev__slash,
.dev__ux,
.dev__ux i {
transition: all .6s cubic-bezier(.555, -.375, 0, 1.615)
}
.header__dev--open .dev__fe i {
text-indent: 5px!important
}
.header__dev--open .dev__ux i {
text-indent: 11px!important
}
.header__dev--open .dev__developer {
-webkit-transform: translateX(15px);
transform: translateX(15px);
opacity: .6
}
.header__dev--open .dev__slash {
-webkit-transform: scale(.9) rotateZ(0);
transform: scale(.9) rotateZ(0)
}
.header__dev--slow .dev__developer,
.header__dev--slow .dev__fe,
.header__dev--slow .dev__fe i,
.header__dev--slow .dev__slash,
.header__dev--slow .dev__ux,
.header__dev--slow .dev__ux i {
transition: all 1.2s cubic-bezier(.555, -.375, 0, 1.615)
}
#m-nav-list li {
position: relative;
overflow: hidden
}
#m-nav-list li a i {
margin-right: 3px;
font-size: 16px;
position: relative;
top: 1px;
left: -2px;
color: #888
}
#comment_nav,
#header,
#leftcontentcontainer,
#profile_block,
#top_nav,
.catListTitle {
display: none!important
}
#ad_c1,
#ad_c2,
#ad_t1,
#ad_t2,
#cnblogs_c1,
#cnblogs_c2,
#commentform_title a,
#under_post_kb,
#under_post_news {
display: none
}
#progressBar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 998
}
span.cnblogs_code {
border: 0;
padding: 2px 4px;
color: #D83B64;
background-color: #f9f2f4;
border-radius: 3px;
position: relative;
bottom: 1px
}
.cnblogs_code {
line-height: 20px;
margin: 0 auto;
background-color: transparent;
position: relative;
overflow: hidden;
border: 0;
padding: 0
}
pre {
padding: 10px;
white-space: pre;
margin: 0;
border-radius: 0 0 4px 4px;
word-break: break-all;
word-wrap: break-word;
counter-reset: itemcounter
}
.postBody pre:not(.hljs) {
color: #23263b
}
pre .line-numbers-rows {
counter-increment: itemcounter;
position: absolute;
left: 1px;
width: 34px;
text-align: center;
color: #999
}
.code-pre-line,
code-box {
position: relative;
display: block
}
code-box {
margin: 5px;
border-radius: 4px;
-webkit-box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 6%);
box-shadow: 0 4px 11px -2px rgb(37 44 97 / 15%), 0 1px 3px 0 rgb(93 100 148 / 6%)
}
.code-hljs-len {
display: inline-block;
position: absolute;
top: 6px;
left: 73px;
height: 22px;
line-height: 22px;
padding: 0 6px;
border-radius: 2px;
color: #999;
font-size: 12px;
background-color: hsla(0, 0%, 90.2%, .1);
visibility: hidden
}
code-box .code-tools {
position: relative;
display: flex;
-webkit-box-align: center;
-moz-box-align: center;
-o-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
overflow: hidden;
min-height: 1.2rem;
color: rgba(238, 255, 255, .8);
font-size: 14px;
border-radius: 4px 4px 0 0;
height: 16px;
padding: 6px
}
code-box .code-tools:after {
position: absolute;
left: 12px;
top: 11px;
width: 12px;
height: 12px;
border-radius: 50%;
background: #fc625d;
-webkit-box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
content: ' '
}
pre .line-numbers-rows:before {
content: counter(itemcounter)
}
.code-pre-line {
padding-left: 44px!important
}
.code-copay-btn {
position: absolute;
top: 6px;
right: 8px;
justify-content: center;
align-items: center;
width: 26px;
height: 24px;
display: flex;
cursor: pointer;
text-align: center;
font-size: 14px;
padding: 1px 0 0 2px;
border: none;
border-radius: 6px;
color: #999;
opacity: 0;
visibility: hidden;
background-color: hsla(0, 0%, 90.2%, .2);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
transition: opacity .2s ease-in-out, visibility .2s ease-in-out;
z-index: 1
}
.cnblogs_code div {
background-color: transparent
}
.cnblogs_code_collapse {
border: 0;
background-color: #fff;
cursor: pointer;
color: #d08770;
top: 1px;
font-weight: 700;
position: relative;
font-family: Merriweather, "Open Sans", "Microsoft Jhenghei", "Microsoft Yahei", sans-serif!important;
display: inline
}
#sideToolbar,
.cnblogs_code_copy img,
.list .out .icontd {
display: none
}
.cnblogs_code_toolbar {
height: 0
}
.cnblogs_code_copy a {
background-repeat: no-repeat;
display: inline-block;
padding: 0;
margin: 0;
width: 16px;
height: 16px;
position: absolute
}
.code_img_closed,
.code_img_opened {
cursor: pointer
}
.cnblogs_code_toolbar a:active,
.cnblogs_code_toolbar a:hover,
.cnblogs_code_toolbar a:link,
.cnblogs_code_toolbar a:link img,
.cnblogs_code_toolbar a:visited,
.cnblogs_code_toolbar a:visited img {
background-color: transparent!important;
border: none!important
}
.cnblogs-markdown code,
.cnblogs-post-body code {
background-color: unset!important;
border: 0!important
}
.postBody .cnblogs-markdown code:not(.language-env),
.postBody .cnblogs-post-body code:not(.language-env) {
padding: 2px 4px!important;
color: #d83b64;
background-color: #f9f2f4!important;
border-radius: 3px!important;
border: 0!important;
text-indent: 0!important;
position: relative;
bottom: 1px;
font-size: 13px!important;
font-weight: 600;
font-family: "Ubuntu Mono", monospace!important
}
#cnblogs_post_body>pre .cnblogs_code_copy a {
right: 5px
}
#cnblogs_post_body>pre {
margin: 10px 15px!important
}
#pageAnimationOffOn {
z-index: 999;
position: absolute;
top: 15px;
right: 20px;
color: rgba(255, 255, 255, .6);
cursor: pointer
}
#pageAnimationOffOnIcon {
display: inline-block;
font-weight: 700;
font-size: 20px
}
.toc {
margin-bottom: 30px
}
.article-info {
color: #fff;
margin-top: 0
}
.article-info-text {
margin-bottom: 18px
}
.article-info-tag {
text-decoration: none;
display: inline-block;
font-size: 12px;
font-weight: 500;
letter-spacing: 2px;
border-radius: 3px;
text-transform: uppercase;
position: relative;
background-image: none;
box-shadow: none;
margin: 0 0 0 10px;
padding: 0 5px;
height: 22px;
line-height: 22px;
color: #fff;
width: fit-content;
width: -webkit-fit-content;
width: -moz-fit-content
}
.article-tag-class-color {
background-color: #E8A258
}
.article-tag-color {
background-color: #6fa3ef
}
a[name=top],
div#loading {
background-color: #f0f0f0;
z-index: 1099;
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh
}
#evanyou {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0
}
#green_channel {
padding: 10px 0;
margin-bottom: 10px;
margin-top: 10px;
border: 0;
border-top: #eee 1px dashed;
border-bottom: #eee 1px dashed;
font-size: 12px;
width: 100%!important;
text-align: center;
display: inline-block;
vertical-align: middle
}
#blog_post_info #green_channel a {
display: none
}
#btn_comment_submit,
a#green_channel_digg,
a#green_channel_favorite,
a#green_channel_follow,
a#green_channel_wechat,
a#green_channel_weibo {
text-decoration: none;
color: #fff;
margin: 10px auto auto;
width: 80px;
height: 30px;
display: inline-block;
line-height: 30px;
font-size: 12px;
font-weight: 500;
letter-spacing: 2px;
border-radius: 3px;
text-transform: uppercase;
transition: all .4s;
-webkit-transition: all .4s;
-moz-transition: all .4s;
-ms-transition: all .4s;
-o-transition: all .4s;
position: relative;
background-image: none
}
a#green_channel_digg:hover,
a#green_channel_favorite:hover,
a#green_channel_follow:hover,
a#green_channel_wechat:hover,
a#green_channel_weibo:hover {
transform: scale(1.02, 1.02)
}
a#green_channel_digg:active,
a#green_channel_favorite:active,
a#green_channel_follow:active,
a#green_channel_wechat:active,
a#green_channel_weibo:active {
transform: scale(.95, .95);
transition: all .4s -125ms
}
a#green_channel_digg {
background-color: #5c8ec6;
box-shadow: 0 15px 18px -6px rgba(95, 193, 206, .65)
}
a#green_channel_follow {
background-color: #e33100!important;
box-shadow: 0 15px 18px -6px rgba(227, 49, 0, .65);
margin-left: 10px
}
a#green_channel_favorite {
background-color: #ffb515;
box-shadow: 0 15px 18px -6px rgba(255, 198, 75, .65);
margin-left: 10px
}
a#green_channel_weibo {
background-color: #ff464b!important;
box-shadow: 0 15px 18px -6px rgba(255, 70, 75, .65)!important;
margin-left: 10px;
width: 45px
}
a#green_channel_wechat {
background-color: #3cb034!important;
box-shadow: 0 15px 18px -6px rgba(60, 176, 52, .65)!important;
margin-left: 10px;
width: 45px
}
#author_profile_info img.author_avatar {
border-radius: 100%;
box-shadow: inset 1px 1px 3px rgba(0, 0, 0, .3), 0 1px 3px rgba(0, 0, 0, .4);
border: 3px solid #f7f7f7;
padding: 0;
margin-left: 3px;
margin-right: 7px
}
div#green_channel img {
height: 20px;
width: 20px
}
@keyframes beating {
0%,
100%,
30%,
70% {
transform: scale(1)
}
20%,
50% {
transform: scale(1.6)
}
}
.footer-t1 {
min-height: 130px!important;
margin: 250px 0 0!important;
background: #232323
}
.footer-image {
height: 368px;
z-index: 1;
position: absolute;
width: 100%;
top: -293px;
pointer-events: none
}
#footer .footer-box {
width: 70%;
max-width: 900px;
text-align: center;
margin: 0 auto
}
#footer .footer-text {
font-size: 16px;
padding-bottom: 5px;
border-bottom: 1px dashed #333;
margin: 0 auto 5px
}
#footer .footer-text .footer-text-icon {
display: inline-block;
margin: 0 7px;
font-size: 14px;
-webkit-font-smoothing: antialiased;
animation: iconAnimate 1.33s ease-in-out infinite
}
footer footer-background {
bottom: 7.25rem;
left: 0;
height: 18rem;
position: absolute;
width: 100%;
z-index: -1;
transform: translate3d(0, 0, 0)
}
footer footer-background figure {
bottom: 0;
left: 0;
height: 15rem;
margin: 0;
position: absolute;
width: 100%
}
footer footer-background .background,
footer footer-background .clouds,
footer footer-background .foreground {
right: 0;
bottom: 0;
left: 0;
position: absolute;
background-repeat: repeat-x!important
}
footer footer-background .foreground {
background-size: 225em 15em!important;
top: 1rem!important
}
footer footer-background .background {
background-size: 225em 21.313em!important;
top: -1em!important
}
footer footer-background .clouds {
background-size: 225em 15em!important;
top: -2em!important
}
table#blogCalendar>tbody>tr>td>a {
color: #bbb
}
.art-dialog {
background-color: rgba(0, 0, 0, .7)!important;
border: unset!important;
color: #f9f9f9!important
}
.art-dialog-header {
border-bottom: 1px solid #444!important
}
.art-dialog-footer {
padding: 0 20px 10px!important
}
.art-dialog-button button {
padding: 2px 6px!important;
color: #f9f9f9!important;
border: unset!important;
font-size: 12px!important
}
.art-dialog-button button[i-id=cancel] {
background-color: #d98d6f!important
}
.art-dialog-statusbar {
padding: 0 0 0 16px!important
}
.art-dialog-button button[i-id=cancel]:hover {
background-color: #ca8966!important
}
.art-dialog-statusbar a {
color: #ff9128
}
.art-dialog-content a {
color: #85d6d9
}
.art-dialog-close {
color: #fff!important;
text-shadow: unset!important
}
.art-dialog-button button[i-id="注册"] {
background-color: #5fcc7d!important
}
@-moz-keyframes iconAnimate {
0%,
100% {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
@-webkit-keyframes iconAnimate {
0%,
100% {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
@-o-keyframes iconAnimate {
0%,
100% {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
@keyframes iconAnimate {
0%,
100% {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
#dayNightSwitch {
display: inline-block;
position: absolute;
z-index: 4;
right: 20px;
top: 25px;
opacity: .65;
cursor: pointer
}
#dayNightSwitch .onOff {
background: #324164;
width: 65px;
height: 25px;
border-radius: 25px;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, .2), 0 5px 10px rgba(0, 0, 0, .1);
border: 2px solid #1e2d50;
overflow: hidden;
position: relative
}
#dayNightSwitch .onOff * {
transition: all .4s ease
}
#dayNightSwitch .onOff.daySwitch {
border: 2px solid #52a6bf
}
#dayNightSwitch .onOff.daySwitch .sky {
width: 65px;
height: 25px;
border-radius: 25px;
position: absolute;
left: 0;
top: 0;
transform: translate(0, 0);
animation: none!important
}
#dayNightSwitch .onOff.daySwitch .sunMoon {
background: #ffdf61;
border: 2px solid #d9b31c;
left: calc(100% - 23px)
}
#dayNightSwitch .onOff.daySwitch .sunMoon .crater {
transform: scale(0)!important
}
#dayNightSwitch .onOff.daySwitch .sunMoon .cloud {
opacity: 1;
transform: translatex(0);
transition-delay: .2s;
animation: cloudAnim 2.5s linear infinite
}
#dayNightSwitch .onOff .sunMoon {
background: #f0e1a5;
height: 16px;
width: 16px;
border-radius: 100%;
border: 2px solid #ccc091;
position: absolute;
left: 3px;
top: 2.5px
}
#dayNightSwitch .onOff .sunMoon .crater {
background: #ccc091;
width: 5px;
height: 5px;
border-radius: 13px;
position: absolute;
left: 50%;
top: 20%
}
#dayNightSwitch .onOff .sunMoon .crater.crater1 {
left: 30%;
top: 45%;
transform: scale(.5)
}
#dayNightSwitch .onOff .sunMoon .crater.crater2 {
left: 55%;
top: 60%;
transform: scale(.7)
}
#dayNightSwitch .onOff .sunMoon .cloud {
background: #fff;
border-radius: 3px;
position: absolute;
opacity: 0;
transform: translatex(-20px);
transition-delay: 0s
}
#dayNightSwitch .onOff .sunMoon .cloud.part1 {
width: 20px;
height: 2px;
left: -12px;
top: calc(50% - 1.5px)
}
#dayNightSwitch .onOff .sunMoon .cloud.part1:before {
content: "";
background: #fff;
border-radius: 3px;
position: absolute;
width: 3px;
height: 3px;
left: 40%;
top: -100%
}
#dayNightSwitch .onOff .sunMoon .cloud.part1:after {
content: "";
background: #fff;
border-radius: 3px;
position: absolute;
width: 15px;
height: 2px;
left: 20%;
top: -200%
}
#dayNightSwitch .onOff .sunMoon .cloud.part2 {
width: 3px;
height: 3px;
left: -1px;
top: calc(50% + .3px)
}
#dayNightSwitch .onOff .sunMoon .cloud.part2:before {
content: "";
background: #fff;
border-radius: 3px;
position: absolute;
width: 18px;
height: 2px;
left: -8px;
top: 100%
}
#dayNightSwitch .onOff .star {
background: #5ebedb;
width: 5px;
height: 5px;
border-radius: 5px;
position: absolute;
left: 50%;
top: 10%;
transform: translate(20px, 5px)
}
#dayNightSwitch .onOff .star.star1 {
transform: translate(10px, 15px) scale(.3);
animation: starAnim1 3s -2.4s linear infinite
}
#dayNightSwitch .onOff .star.star2 {
transform: translate(15px, -7px) scale(.6);
animation: starAnim2 3s -1.1s linear infinite
}
#dayNightSwitch .onOff .star.star3 {
transform: translate(35px, -12px) scale(.9);
animation: starAnim3 3s -1.5s linear infinite
}
#dayNightSwitch .onOff .star.star4 {
transform: translate(30px, 12px) scale(.4);
animation: starAnim4 3s -1.9s linear infinite
}
#dayNightSwitch .onOff .star.star5 {
transform: translate(0, 0) scale(.6);
animation: starAnim5 3s -2.8s linear infinite
}
#dayNightSwitch .onOff .star.sky {
animation: skyAnim 3s -.4s linear infinite
}
@keyframes starAnim1 {
0% {
transform: translate(5px, 30px) scale(.3)
}
20% {
transform: translate(8px, 17px) scale(.3)
}
50% {
transform: translate(10px, 0) scale(.3)
}
80% {
transform: translate(8px, -17px) scale(.3)
}
100% {
transform: translate(5px, -30px) scale(.3)
}
}
@keyframes starAnim2 {
0% {
transform: translate(10px, 30px) scale(.6)
}
20% {
transform: translate(13px, 17px) scale(.6)
}
50% {
transform: translate(15px, 0) scale(.6)
}
80% {
transform: translate(13px, -17px) scale(.6)
}
100% {
transform: translate(10px, -30px) scale(.6)
}
}
@keyframes starAnim3 {
0% {
transform: translate(30px, 30px) scale(.9)
}
20% {
transform: translate(33px, 17px) scale(.9)
}
50% {
transform: translate(35px, 0) scale(.9)
}
80% {
transform: translate(33px, -17px) scale(.9)
}
100% {
transform: translate(30px, -30px) scale(.9)
}
}
@keyframes starAnim4 {
0% {
transform: translate(25px, 30px) scale(.4)
}
20% {
transform: translate(28px, 17px) scale(.4)
}
50% {
transform: translate(30px, 0) scale(.4)
}
80% {
transform: translate(28px, -17px) scale(.4)
}
100% {
transform: translate(25px, -30px) scale(.4)
}
}
@keyframes starAnim5 {
0% {
transform: translate(0, 30px) scale(.6)
}
20% {
transform: translate(3px, 17px) scale(.6)
}
50% {
transform: translate(5px, 0) scale(.6)
}
80% {
transform: translate(3px, -17px) scale(.6)
}
100% {
transform: translate(0, -30px) scale(.6)
}
}
@keyframes skyAnim {
0% {
transform: translate(15px, 30px) scale(1)
}
20% {
transform: translate(18px, 17px) scale(1)
}
50% {
transform: translate(20px, 0) scale(1)
}
80% {
transform: translate(18px, -17px) scale(1)
}
100% {
transform: translate(15px, -30px) scale(1)
}
}
@keyframes cloudAnim {
0%,
100% {
transform: translatex(0)
}
14% {
transform: translatex(5px)
}
56% {
transform: translatex(-10px)
}
}
@media only screen and (max-width:1200px) {
.main-header {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
min-height: 240px;
height: 60vh;
max-height: 60vh;
padding: 15% 0
}
#home {
width: 85%;
max-width: 100vw
}
.entrylistPosttitle a:link,
.postTitle a:link {
font-size: 2.8rem
}
.entrylistItemPostDesc,
.postDesc {
font-size: 1.3rem
}
.entrylistPosttitle,
.page-title {
font-size: 4rem;
letter-spacing: -1px
}
.sb-title {
font-size: 3.3rem;
letter-spacing: -1px
}
p.article-info-text>.postMeta,
p.article-info-text>.postMeta i {
font-size: 15px
}
.page-description {
font-size: 2rem;
line-height: 2rem;
-webkit-line-clamp: 4
}
.page-author {
font-size: 1.3rem!important;
line-height: 1.3em
}
#aplayer,
#evanyou,
#music-box,
#nhBannerAnimation,
.scroll-down,
body>meting-js {
display: none!important
}
.c_b_p_desc_readmore {
font-size: 14px;
width: 75px
}
}
@media only screen and (max-width:960px) {
.main-header {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
min-height: 240px;
height: 50vh;
max-height: 50vh;
padding: 15% 0
}
#home {
width: auto
}
#pageAnimationOffOn {
display: none
}
#articleSuffix .articleSuffix-left,
#bgCanvas,
#homeTopCanvas,
.c_b_p_desc_img {
display: none!important
}
#articleSuffix .articleSuffix-right {
width: calc(100% - 12px)!important
}
.c_b_p_desc,
.entrylistPostSummary {
width: 100%!important
}
.postCon {
min-height: unset!important
}
}
@media only screen and (max-width:720px) {
#cnblogs_post_body>p {
padding: 0 10px;
font-size: 1em;
line-height: 1.8em
}
.main-header {
margin-bottom: 15px;
height: 40vh;
max-height: 40vh
}
#home {
padding-left: 5px;
padding-right: 5px;
box-shadow: unset
}
.entrylistPosttitle a:link,
.postTitle a:link {
font-size: 2.3rem
}
.entrylistItemPostDesc,
.entrylistPostSummary,
.login_tips,
.postCon,
.postDesc {
font-size: 12px
}
.commentform,
.menu-button {
border: none!important;
margin: 0!important
}
.inner {
width: auto;
margin: 2rem auto
}
.entrylistPosttitle,
.page-title {
font-size: 2.6rem
}
.sb-title {
font-size: 2.8rem
}
.page-description {
font-size: 1.6rem;
-webkit-line-clamp: 2
}
.page-author {
font-size: 1rem!important
}
.menu-button-scroll {
left: -5px!important;
width: 33px!important
}
#aplayer,
#articleSuffix,
#bgCanvas,
#canvas,
#evanyou,
#homeTopCanvas,
#music-box,
#pageAnimationOffOn,
.comment_date,
.scroll-down,
body>meting-js {
display: none!important
}
.postMeta {
font-size: 12px
}
.postMeta>i,
p.article-info-text>.postMeta,
p.article-info-text>.postMeta i {
font-size: 13px
}
p.article-info-text>.postMeta br {
display: inline
}
.article-info-tag {
padding: 0 3px
}
.c_b_p_desc_readmore {
font-size: 13px;
width: 68px;
border-bottom: 1px solid #666
}
.postSticky {
font-size: 12px;
top: -4px
}
#footer .footer-box {
width: 95%
}
#dayNightSwitch .onOff,
#dayNightSwitch .onOff.daySwitch .sky {
width: 50px;
height: 18px;
border-radius: 18px
}
#dayNightSwitch .onOff .sunMoon {
height: 12px;
width: 12px;
top: 1px
}
#dayNightSwitch .onOff.daySwitch .sunMoon {
left: calc(100% - 19px)
}
#dayNightSwitch {
right: 12px;
top: 15px
}
#dayNightSwitch .onOff .star {
top: -50%
}
#dayNightSwitch .onOff .sunMoon .crater {
width: 3px;
height: 3px
}
#dayNightSwitch .onOff .sunMoon .cloud.part1 {
width: 17px
}
#dayNightSwitch .onOff .sunMoon .cloud.part1:after {
width: 12px
}
#dayNightSwitch .onOff .sunMoon .cloud.part2:before {
width: 15px
}
}
5、 将下列代码复制到“博客侧边栏公告”,这段代码自定义方法可参考:配置项
<script type="text/javascript">
window.cnblogsConfig = {
info: {
name: 'Wcat', // 用户名
startDate: '2017-12-12', // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
// 用户头像(换)
avatar: 'https://images.cnblogs.com/cnblogs_com/wcat/2235926/o_221107150129_Wcat.png',
//标题栏头像
//blogIcon: 'https://images.cnblogs.com/cnblogs_com/blogs/678251/galleries/1973761/o_210511155808%E7%BD%91%E7%AB%99%E5%A4%B4%E5%83%8F.jpg',
},
// 列表数据 ['导航名称', '链接', 'icon']
sidebar: {
navList: [
['我的博客', 'https://www.cnblogs.com/wcat/', 'icon-social-_logo-blogger'],
],
//菜单栏个人信息背景图片(换)
infoBackground: 'https://images.cnblogs.com/cnblogs_com/wcat/2235926/o_221112134210_%E5%A4%9A%E8%BE%B9%E5%BD%A2.jpeg',
},
//主页导航
banner: {
home: {
background: [
//主页照片,不用换
"https://images.cnblogs.com/cnblogs_com/wcat/2235926/o_221112134838_1234.jpg",
"https://images.cnblogs.com/cnblogs_com/wcat/2235926/o_221112134838_1234.jpg",
"https://images.cnblogs.com/cnblogs_com/wcat/2235926/o_221112134838_1234.jpg",
],
title: [
'眼睛需要光',
'公主死去了,屠龙的少年还在燃烧',
],
},
titleSource: 'jinrishici',
article: {
background: [
//文章页背景图片
"https://images.cnblogs.com/cnblogs_com/wcat/2235926/o_221105024430_wallhaven-z88pvj.jpg",
"https://x2.jpg",
"https://x3.jpg",
],
}
},
//加载项
loading: {
rebound: {
tension: 16,
},
spinner: {
id: 'spinner',
radius: 90,
}
},
//进度条配置,显示在页面顶部。
progressBar: {
color: '#77b6ff',
},
//标题文字
/* title: {
onblur: '>﹏<你终究还是走了',
//onblurTime: 500,
focus: '(‾◡◝)守护你的瞩目'
//focusTime: 1000,
}, */
//页脚元素
footer: {
style: 1,
text: {
left: '好好学习',
right: '天天向上',
iconFont: {
icon: "icon-xl", // iconfont 图标名称
color: "red", // 图标颜色
fontSize: "16px" // 图标大小
}
}
},
//链接
links: {
/* footer: [
["申请坑位", 'https://msg.cnblogs.com/send/suishou'],
["申请坑位", 'https://msg.cnblogs.com/send/suishou'],
["申请坑位", 'https://msg.cnblogs.com/send/suishou'],
["申请坑位", 'https://msg.cnblogs.com/send/suishou'],
["申请坑位", 'https://msg.cnblogs.com/send/suishou'],
], */
/* page: [{
name: 'Wcat', // 昵称
introduction: '学习笔记私人博客', // 简介
// 头像
avatar: 'https://blog.dbnuo.com/images/avatar.gif',
url: 'https://blog.dbnuo.com' // 友链地址
}, ] */
},
//赞赏
rtMenu: {
reward: {
alipay: 'https://images.cnblogs.com/cnblogs_com/wcat/2235926/o_221112140008_zhifubao.png',//支付宝收款码图片
wechatpay: 'https://images.cnblogs.com/cnblogs_com/wcat/2235926/o_221112140003_weixin.png'//微信收款码图片
},
//跳至底部
downScrollDom: '#blog_post_info_block'
},
//日夜间模式
switchDayNight: {
enable: true,
auto: {
enable: true
}
},
//主页banner动效配置
animate: {
homeBanner: {
enable: true,
options: {
radius: 15
}
},
articleBanner: {
enable: true
},
background: {
enable: true
}
},
//代码高亮显示
code: {
code: {
type: 'hljs',
options: {
hljs: {
theme: 'atom-one-dark-reasonable',
languages: ['Bash', 'CSS', 'Dockerfile', 'Go', 'HTML', 'XML', 'HTTP']
},
maxHeight: '70vh',
line: true,
macStyle: true
}
}
},
//文章后缀
articleSuffix: {
/*不配置默认使用用户头像
imgUrl: 'https://x1.jpg',*/
aboutHtml: "硬件垫脚石",//页脚:关于博主
copyrightHtml: "本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。",
supportHtml: "感谢支持"
}
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.0.2/dist/simpleMemory.js" defer></script>
6、 将下列代码复制到“页脚HTML代码”
<script>
!function(){
function n(n,e,t){
return n.getAttribute(e)||t
}
function e(n){
return document.getElementsByTagName(n)
}
function t(){
var t=e("script"),o=t.length,i=t[o-1];
return{
l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",.5),c:n(i,"color","0,0,0"),n:n(i,"count",99)
}
}
function o(){
a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth,
c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight
}
function i(){
r.clearRect(0,0,a,c);
var n,e,t,o,m,l;
s.forEach(function(i,x){
for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e],
null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y,
l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m),
t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke()))
}),
x(i)
}
var a,c,u,m=document.createElement("canvas"),
d=t(),l="c_n"+d.l,r=m.getContext("2d"),
x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||
function(n){
window.setTimeout(n,1e3/45)
},
w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.onresize=o,
window.onmousemove=function(n){
n=n||window.event,y.x=n.clientX,y.y=n.clientY
},
window.onmouseout=function(){
y.x=null,y.y=null
};
for(var s=[],f=0;d.n>f;f++){
var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3})
}
u=s.concat([y]),
setTimeout(function(){i()},100)
}();
</script>
7、 保存,刷新博客园即可显示特效
参考资料
标签:1.5,rotate,博客园,transform,translate,px,美化,deg From: https://www.cnblogs.com/wcat/p/16887057.html