作者:王石,胡瑞涛
上节回顾
在#跟着小白一起学鸿蒙# [八]蓝牙应用章节,我们学习了在OpenHarmony下如何编写一个简单的蓝牙应用以及需要用到的相关蓝牙接口,接下来我们来编写可以检测这些接口性能的程序。之前的章节我们是用fa模式编写的hap,这次我们采用stage模式创建HAP。
注意:本章使用OpenHarmony screenshot的截屏功能,因为此截屏权限是系统权限,所以需要配置sdk里的权限以方便安装hap
简介
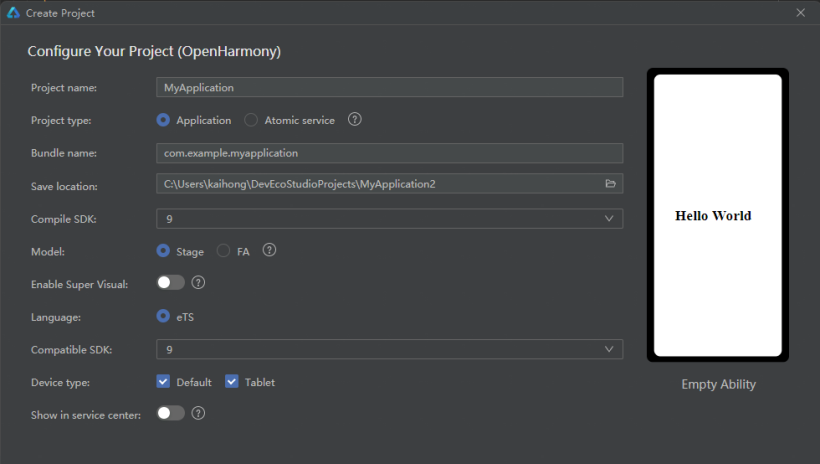
仍然使用的是Dev-Eco Studio3.0 , 编写的环境配置尝试变为 SDK9,Model为Stage。

程序结构
MyApplication\entry\src\main
.
├─ets
│ ├─Application
│ ├─Component
│ ├─controller
│ ├─MainAbility
│ ├─model
│ ├─pages
│ │ ├─index.ets
│ │ ├─benchmarkTest.ets
│ │ └─subManualApiTest
│ ├─res
│ │ └─image
│ └─Utils
├─resources
│ ├─base
│ │ ├─element
│ │ ├─media
│ │ └─profile
│ └─rawfile
└─module.json5
补充
与SDK8相比,目录结构发生了一些改变。如:新加了Application文件夹,改变了MainAbility的目录层级,原本的config.json变成了module.json5,添加了AppScope文件夹 等 。
因此添加page的位置变为:module.json5中的
"pages": "$profile:main_pages",位置为:src/main/resources/base/profile/main_ pages.json 。
src/main/resources/base/profile/main_pages.json { "src": [ "pages/index", "pages/benchmarkTest", ... ] }修改bundleName的位置为:MyApplication23\AppScope\app.json5
{ "app": { "bundleName": "ohos.samples.myapplication", "vendor": "example", "versionCode": 1000000, "versionName": "1.0.0", "icon": "$media:app_icon", "label": "$string:app_name", "distributedNotificationEnabled": true } }
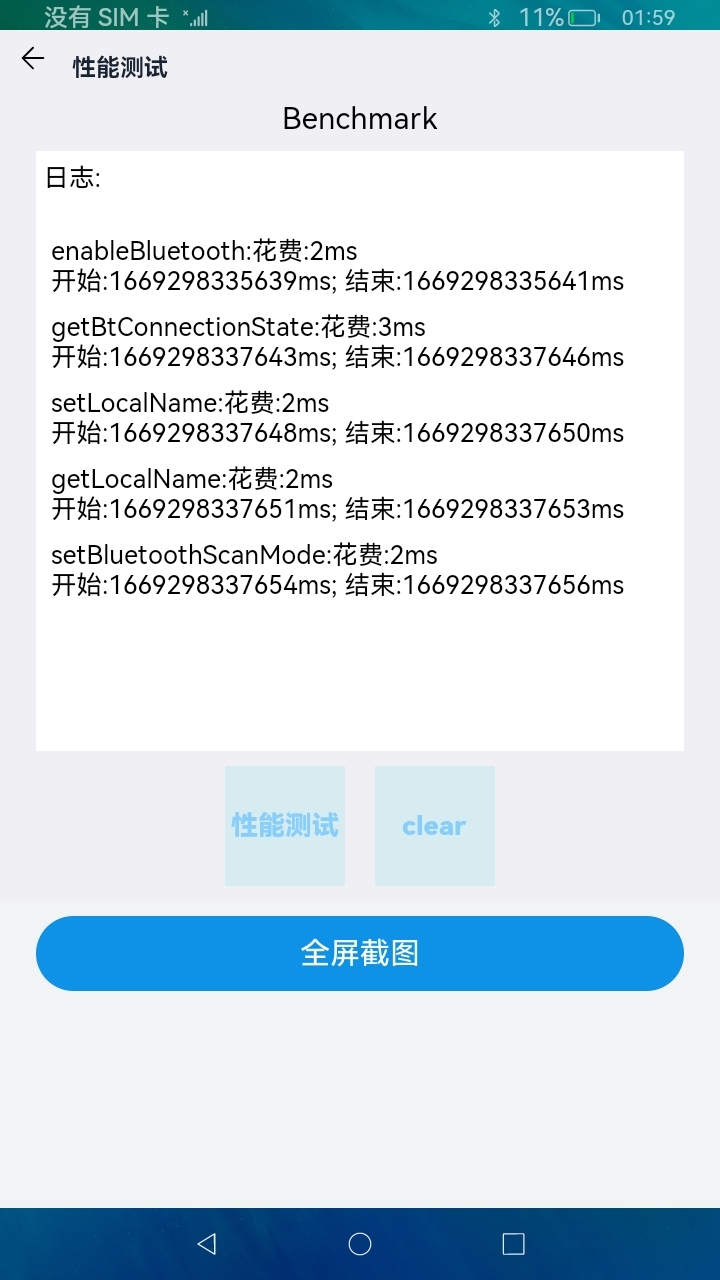
性能测试
这里的性能测试主要为了在调用函数接口时,了解其在调用时的所花费的时间,可以传输的数据大小。因此编写了相关的时间性能测试,稳定性能测试(避免时间出现偶然性)和带宽测试。
时间性能测试:
function test(func) {
let start = new Date().getTime(); //起始时间
func(); //执行待测函数
let end = new Date().getTime(); //接受时间
console.log("开始:", Number(start), "ms")
console.log("结束:", Number(end), "ms")
console.log("花费:", Number(end - start), "ms")
let message = ""
message += "花费:" + Number(end - start) + "ms" + "\n"
message += "开始:" + Number(start) + "ms; " + "结束:" + Number(end) + "ms" + "\n"
return message //返回函数执行需要时间
}
添加截屏功能
-
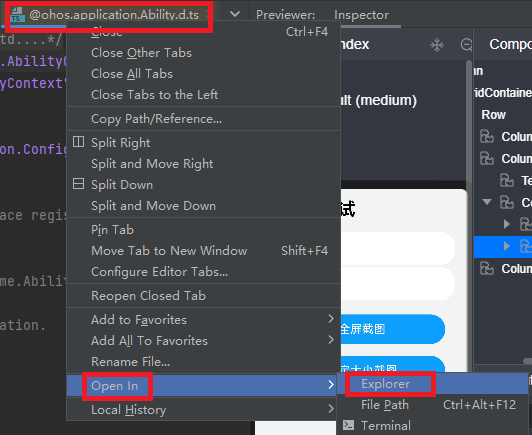
查看本地d.ts所在位置

-
添加 @ohos.screenshot
本地d.ts 路径:C:\Users\xxx\AppData\Local\OpenHarmony\Sdk\ets\3.2.7.5\api\
开源鸿蒙系统源码文件所在位置: oh32/interface/sdk-js/api/@ohos.screenshot.d.ts ,将该文件拷至本地路径下
- 添加截屏代码
- 配置permission
MyApplication23\entry\src\main\module.json5
...
"requestPermissions": [
{
"name": "ohos.permission.CAPTURE_SCREEN"
},
{
"name": "ohos.permission.WRITE_MEDIA"
},
{
"name": "ohos.permission.READ_MEDIA"
}
]
- 这时因为权限问题,在安装时会报错:提示:Failed due to grant request permissions failed。从错误日志上看安装失败原因:由于授予请求权限失败,安装失败。
- 知道是权限问题,现在要确认是那些权限导致,OpenHarmony中涉及的权限等级你可以参看:查看申请权限的等级,文档中列举出了目前OpenHarmony所有的权限和权限等级。
{
"name": "ohos.permission.CAPTURE_SCREEN",
"grantMode": "system_grant",
"availableLevel": "system_core",
"provisionEnable": true,
"distributedSceneEnable": false
},
{
"name": "ohos.permission.WRITE_MEDIA",
"grantMode": "user_grant",
"availableLevel": "normal",
"provisionEnable": true,
"distributedSceneEnable": true,
"label": "$string:ohos_lab_write_media",
"description": "$string:ohos_desc_write_media"
},
{
"name": "ohos.permission.READ_MEDIA",
"grantMode": "user_grant",
"availableLevel": "normal",
"provisionEnable": true,
"distributedSceneEnable": true,
"label": "$string:ohos_lab_read_media",
"description": "$string:ohos_desc_read_media"
},
-
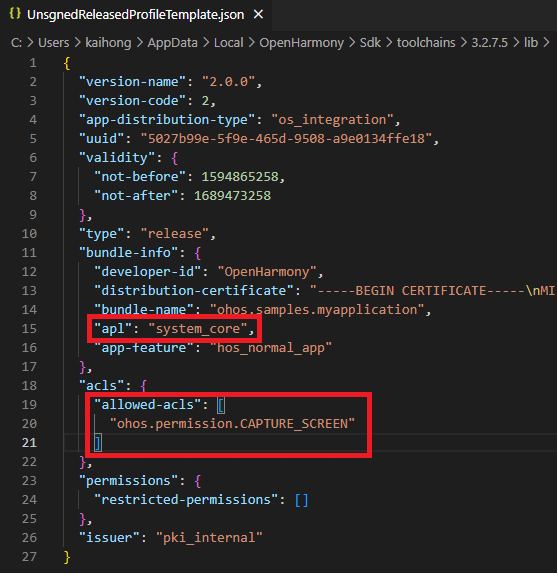
如果权限的等级值为: availableLevel: “system_core”/“system_basic”,则需要在UnsgnedReleasedProfileTemplate.json 配置alcs字段,将需要的高等级权限放在acls中,具体做法如下
-
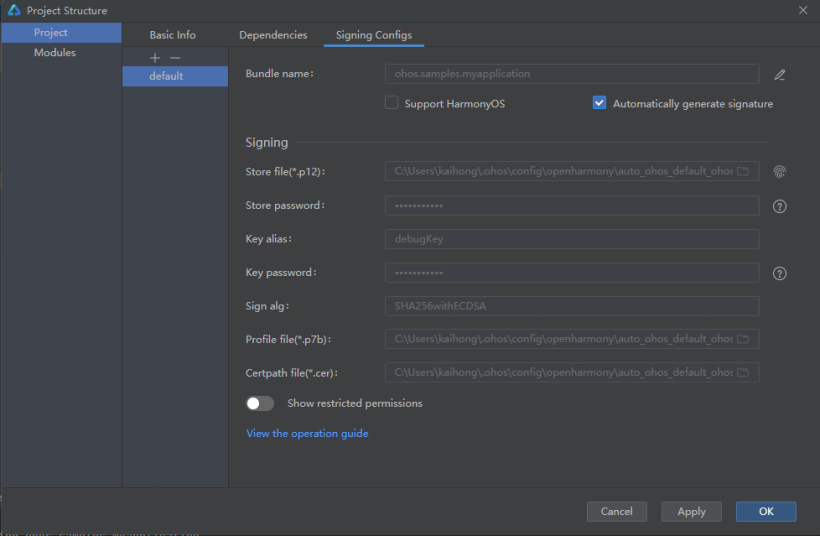
配置签名
路径为:
"C:\Users\xxx\AppData\Local\OpenHarmony\Sdk\toolchains\3.2.7.5\lib\UnsgnedReleasedProfileTemplate.json"

- 保存后更新自动签名即可。

测试结果

- 本地发送文件到开发板可以通过如下命令实现
hdc_std file send 本地文件 开发板目标路径
- 从开发板拷贝文件到本地
hdc_std file recv 开发板文件 本地目标路径
总结
OpenHarmony的蓝牙功能通过测试速度还是很快的,希望此应用对社区朋友有帮助^^
附件链接:https://ost.51cto.com/resource/2403
本文作者:左翼风发
https://ost.51cto.com/#bkwz
标签:OpenHarmony,权限,name,盲盒,permission,ohos,HAP,main,Stage From: https://blog.51cto.com/harmonyos/5894332