
01 系统说明:
吉客云
吉客云: 从业务数字化和组织数字化两个方向出发,以生成流程的闭环为依归,致力于为企业的数字化升级提供落地工具。销售订单层面,吉客云对接了国内外主流的销售平台,兼容了电商渠道、传统渠道等多种销售形式,一方面实现了销售订单的创建、流转、发货、售后整个生命周期的管理,另一方面为企业提供更广阔的市场、更丰富的上下游资源、更高效的链接效率。货品层面,吉客云实现了产品的研发、生产、采购、仓储、销售的完整闭环。客户关系层面,通过吉客云,企业可以将多渠道的客户集中维护,搭建客户管理中台。企业组织层面,吉客云实现了完整的人力、行政、财务、内控管理并提供了组织协作、知识管理的工具。
webAPI接口地址:https://open.jackyun.com/
金蝶云星空:
金蝶云·星空: 财务云为成长型企业提供全面的业财税一体管理平台,实现财务的标准化、流程化和专业化。结合新兴技术、新管理模式,提供公司财务状况、经营分析的关键洞察,支撑企业经营活动的科学决策
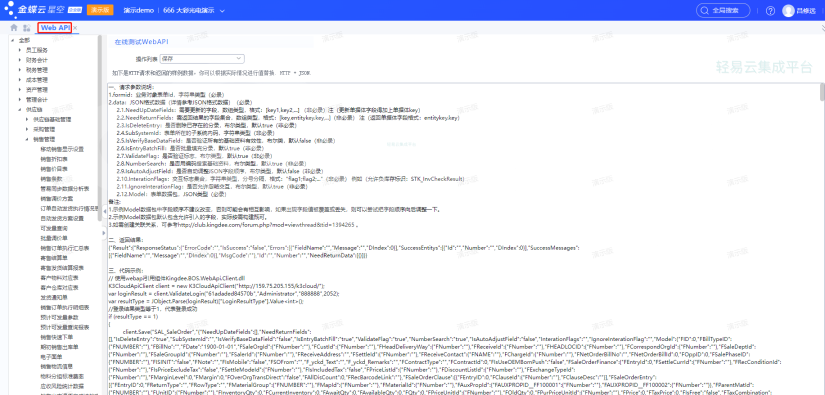
webAPI接口地址:详情进去金蝶云星空

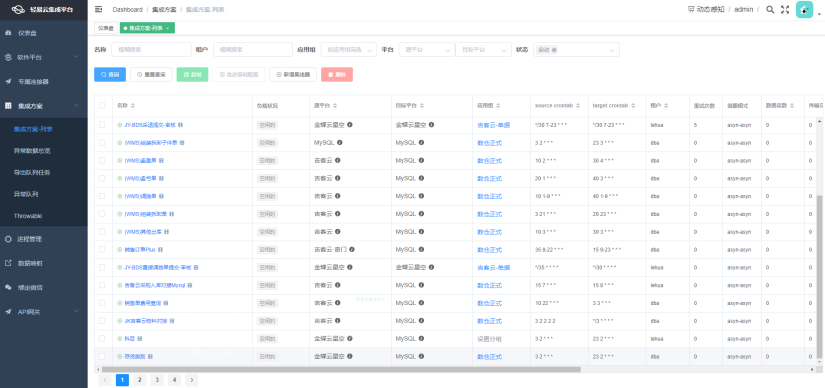
轻易云集成平台
轻易云集成平台: https://www.qeasy.cloud/platform
更多集成方案: https://bbs.qeasy.cloud/
02 客户背景
公司主要经营卫浴品类的电商公司,在天猫淘宝销售量前几名,属于电商行业的佼佼者,母公司是专业的投资公司,公司业务多元化,自己有开发团队经营数字化建设,公司内部有多套系统
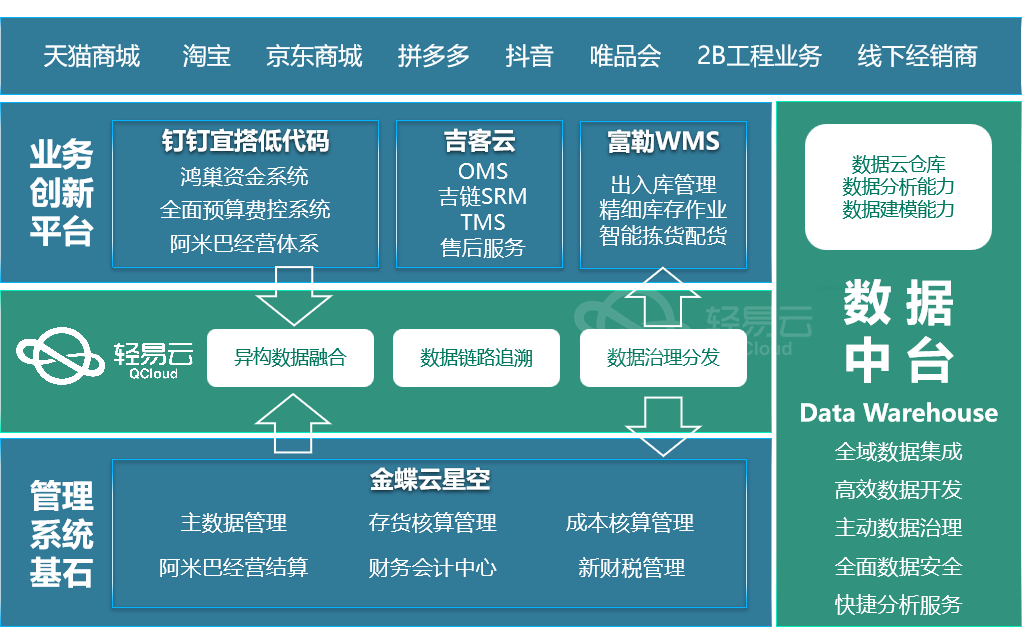
03 客户化整体解决方案

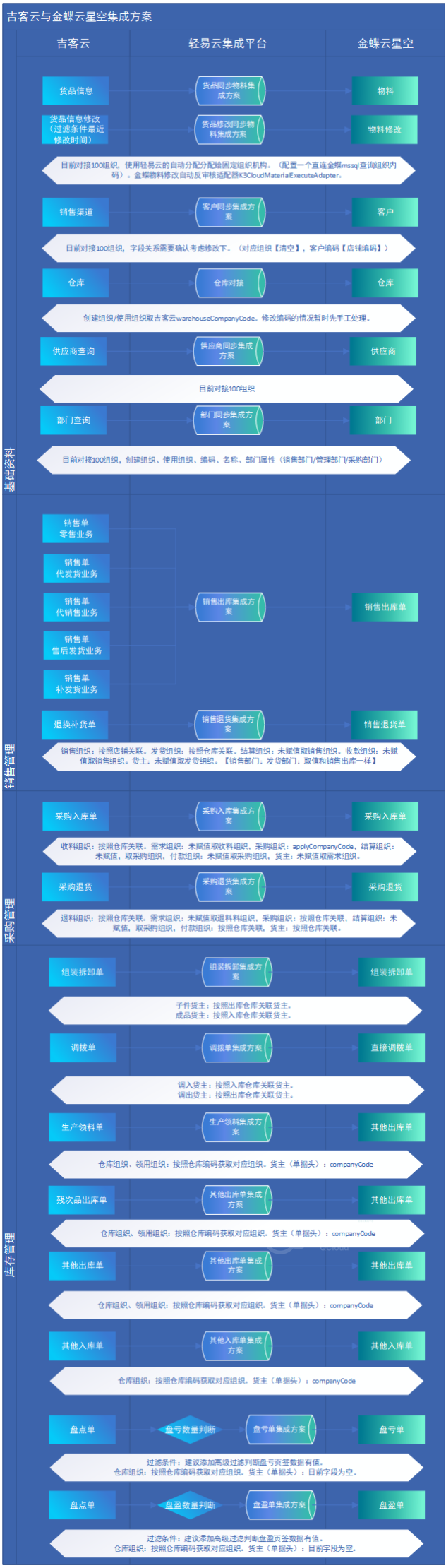
04 吉客云对接金蝶云星空集成方案

05 集成成果