参考资料
【Harmony OS】【ARK UI】ETS 上下文基本操作
【Harmony OS】【ARK UI】ets使用startAbility或startAbilityForResult方式调起Ability
代码运行
权限申请
申请文件读取权限,在config.json写如下代码
"reqPermissions": [
{
"name": "ohos.permission.READ_USER_STORAGE"
},
{
"name": "ohos.permission.WRITE_USER_STORAGE"
}
],
在ets文件动态申请读写权限
requestMyPermissionsFromUser(){
var context = featureAbility.getContext();
context.requestPermissionsFromUser(
[
"ohos.permission.READ_USER_STORAGE",
"ohos.permission.WRITE_USER_STORAGE"
],
1,(err, data)=>{
console.info("====>requestdata====>" + JSON.stringify(data));
console.info("====>requesterrcode====>" + JSON.stringify(err.code));
}
)
}
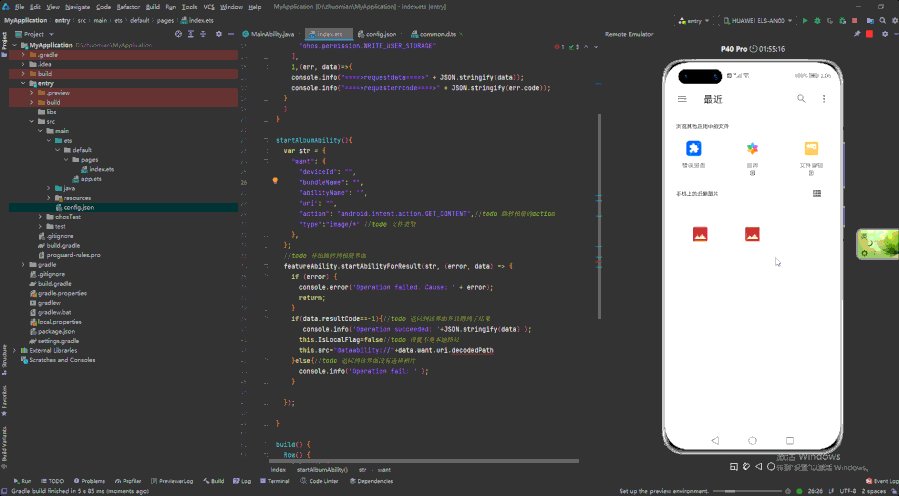
跳转相册
在Ets文件写一个跳转按钮跳转到相册,选择相片,返回data的 decodedPath路径就是dataability显示的路径,跳转代码如下
startAlbumAbility(){
var str = {
"want": {
"deviceId": "",
"bundleName": "",
"abilityName": "",
"uri": "",
"action": "android.intent.action.GET_CONTENT",//todo 跳转相册的action
"type":"image/*" //todo 文件类型
},
};
//todo 开始跳转到相册界面
featureAbility.startAbilityForResult(str, (error, data) => {
if (error) {
console.error('Operation failed. Cause: ' + error);
return;
}
if(data.resultCode==-1){//todo 返回到该界面并且得到了结果
console.info('Operation succeeded: '+JSON.stringify(data) );
this.IsLocalFlag=false//todo 设置不是本地路径
this.src="dataability://"+data.want.uri.decodedPath//todo dataability 显示方式
}else{//todo 返回到该界面没有选择相片
console.info('Operation fail: ' );
}
});
}
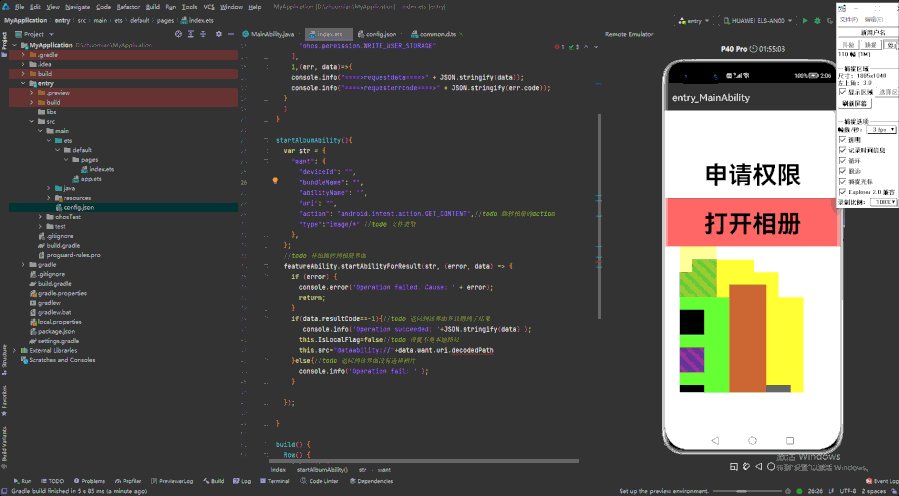
界面显示
定义一个boolean字段判断是否是本地字段,如果是显示本地图片,如果不是显示从相册中选择的图片,
Image的dataability的使用 支持dataability://路径前缀的字符串,用于访问通过data ability提供的图片路径。
Image(this.IsLocalFlag?$r('app.media.icon'):this.src).width(300).height(300)
全部代码
import featureAbility from '@ohos.ability.featureAbility'
@Entry
@Component
struct Index {
@State IsLocalFlag:boolean=true;
@State src: string = ""
//todo 动态申请文档读写权限
requestMyPermissionsFromUser(){
var context = featureAbility.getContext();
context.requestPermissionsFromUser(
[
"ohos.permission.READ_USER_STORAGE",
"ohos.permission.WRITE_USER_STORAGE"
],
1,(err, data)=>{
console.info("====>requestdata====>" + JSON.stringify(data));
console.info("====>requesterrcode====>" + JSON.stringify(err.code));
}
)
}
startAlbumAbility(){
var str = {
"want": {
"deviceId": "",
"bundleName": "",
"abilityName": "",
"uri": "",
"action": "android.intent.action.GET_CONTENT",//todo 跳转相册的action
"type":"image/*" //todo 文件类型
},
};
//todo 开始跳转到相册界面
featureAbility.startAbilityForResult(str, (error, data) => {
if (error) {
console.error('Operation failed. Cause: ' + error);
return;
}
if(data.resultCode==-1){//todo 返回到该界面并且得到了结果
console.info('Operation succeeded: '+JSON.stringify(data) );
this.IsLocalFlag=false//todo 设置不是本地路径
this.src="dataability://"+data.want.uri.decodedPath
}else{//todo 返回到该界面没有选择相片
console.info('Operation fail: ' );
}
});
}
build() {
Row() {
Column() {
Text("申请权限")
.fontSize(50)
.width(100+"%")
.height("100")
.textAlign(TextAlign.Center)
.fontWeight(FontWeight.Bold)
.onClick(this.requestMyPermissionsFromUser.bind(this))
Text("打开相册")
.fontSize(50)
.width(100+"%")
.height("100")
.textAlign(TextAlign.Center)
.fontWeight(FontWeight.Bold)
.onClick(this.startAlbumAbility.bind(this))
.backgroundColor("#ED6262")
Image(this.IsLocalFlag?$r('app.media.icon'):this.src).width(300).height(300)
}
.width('100%')
}
.height('100%')
}
}
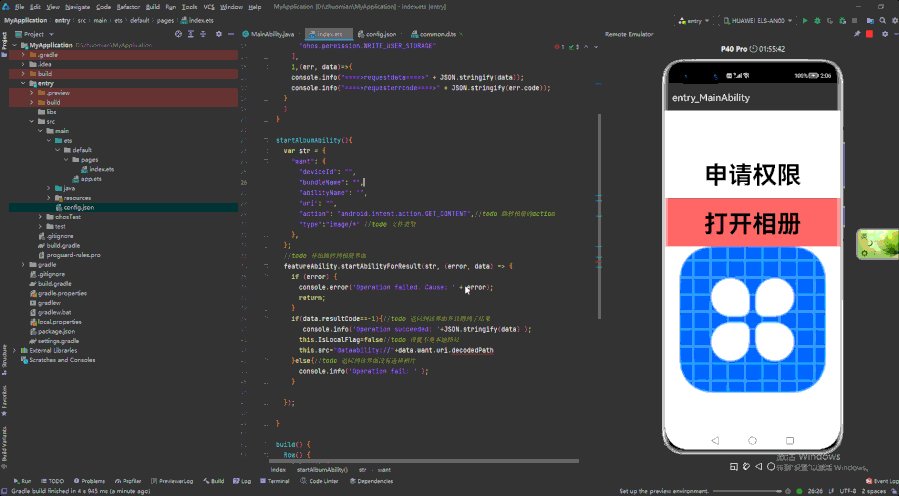
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:console,相册,todo,Image,error,HarmonyOS,UI,跳转,data From: https://www.cnblogs.com/developer-huawei/p/16626420.html