标签:dataObj watch list deep 数组 vue3 监听
vue3 中watch监听数组,数组变化后未触发回调
今天发生了一个很神奇的现象,就是我使用watch监听数组时。
被监听的数组已经发生了变化。但是没有触发回调操作。
当时的我感到很疑惑? 不应该呀? vue2都是可以的。
vue3 咋个不行了。
我是这样操作的-watch回调并没有触发
<script setup lang="ts">
import { reactive, watch } from 'vue';
let dataObj=reactive({
list:[{name:'张三',age:30}]
})
// 监听的是一个数组
watch(()=>dataObj.list,(newValue,oldValue)=>{
console.log('新值',newValue)
console.log('旧值',oldValue)
})
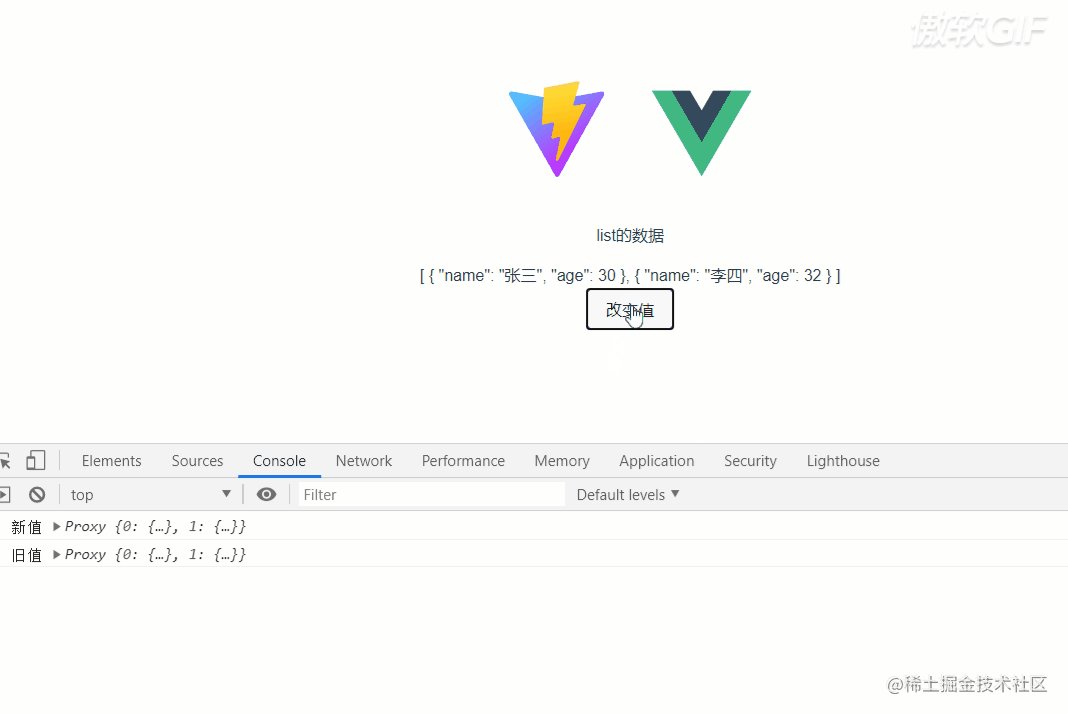
//点击按钮的时候,数组的值回发生变化.但是并没有触发watch的回调操作。
//什么鬼?
const changeValueHandler=()=>{
dataObj.list.push({name:'李四', age:32})
}
</script>
<template>
<div>
<p>list的数据</p>
<div>{{ dataObj.list}}</div>
<button @click="changeValueHandler">改变值</button>
</div>
</template>

为什么不会触发回调
经过我的查阅信息,资料。
原来vue3的监听数组发生了变化。
如果我们监听的是一个数组,只有当数组被替换时才会触发回调。
如果我们需要在数组新增时触发回调,必须指定 deep 选项。
我们找到了不会触发回调的原因。那接下来就好处理这个问题了
// 监听的是一个数组,指定 deep
watch(()=>dataObj.list,(newValue,oldValue)=>{
console.log('新值',newValue)
console.log('旧值',oldValue)
},{deep:true})

为什么deep可以解决这个问题呢?
要知道deep为什么可以解决这个问题。
首先我们应该知道deep的作用是什么?
deep的作用我理解的就一句话:
对被被监听的数据进行深度监听,对象内任意一个属性改变都会触发回调。
也就是说:在默认情况下,watch对对象是浅监听的。
说明 watch对对象监听是浅监听的
<script setup lang="ts">
import { reactive, watch } from 'vue';
let dataObj=reactive({
obj1:{
name1:{
name2:{
name3:'张三'
},
},
}
})
// 监听的是一个对象,当数据发生变化后,watch并没有别监听到
watch(()=>dataObj.obj1,(newValue,oldValue)=>{
console.log('新值',newValue)
console.log('旧值',oldValue)
})
//点击按钮的时候,数据发生变化后。watch无法监听。因为watch是浅监听
const changeValueHandler=()=>{
dataObj.obj1.name1.name2.name3='我把张三的名称改为-李四'
}
</script>
<template>
<div>
<p>list的数据</p>
<div>{{ dataObj.obj1.name1.name2.name3}}</div>
<button @click="changeValueHandler">改变值</button>
</div>
</template>

当我们点击按钮 changeValueHandler 的时候,
虽然在视图数据发生了改变。
但是watch并没有监听到,
这也说明watch确实是浅监听的。
当使用 watch 选项侦听数组时,只有在数组被替换时才会触发回调
let dataObj=reactive({
list:[{name:'张三',age:30}]
})
const changeValueHandler=()=>{
对数组进行替换,可以被触发,不需要deep选项
// dataObj.list=[{name:'李四',age:20}]
这样修改。需要制定deep选项才会被触发
// dataObj.list[0].name='李四'
进行删除操作,需要制定deep选项才会被触发
// dataObj.list.splice(0,1)
新增操作, 需要制定deep选项才会被触发
// dataObj.list.push({name:'李四', age:32})
}
如果你对被监听的数组进行【修改】的时候,要制定deep选项也可以被触发。
当你对被监听的数组进行【删除】的时候。 需要制定deep 选项才会被触发。
如果你对被监听的数组进行【新增】的时候,需要制定deep选项也可以被触发。
只有进行【替换的时候】,才不需要进行deep选项
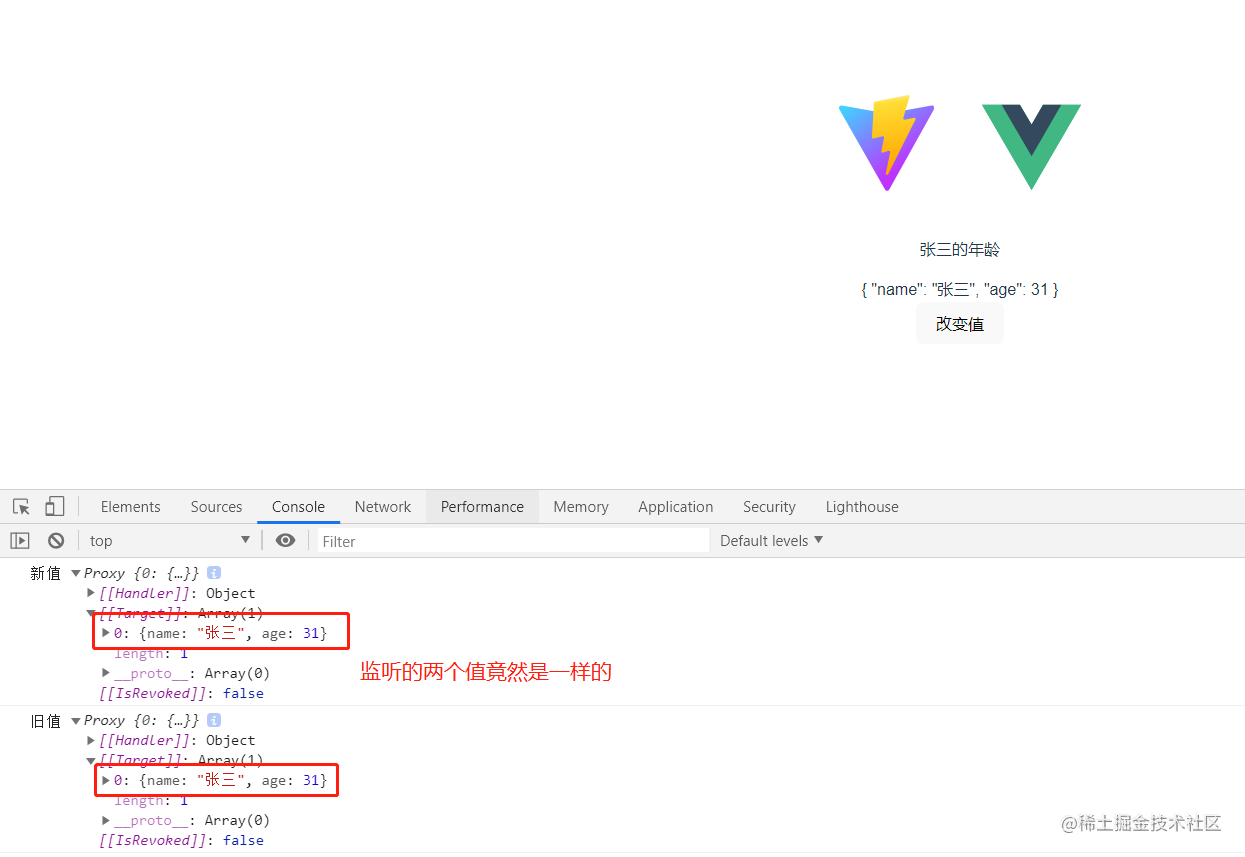
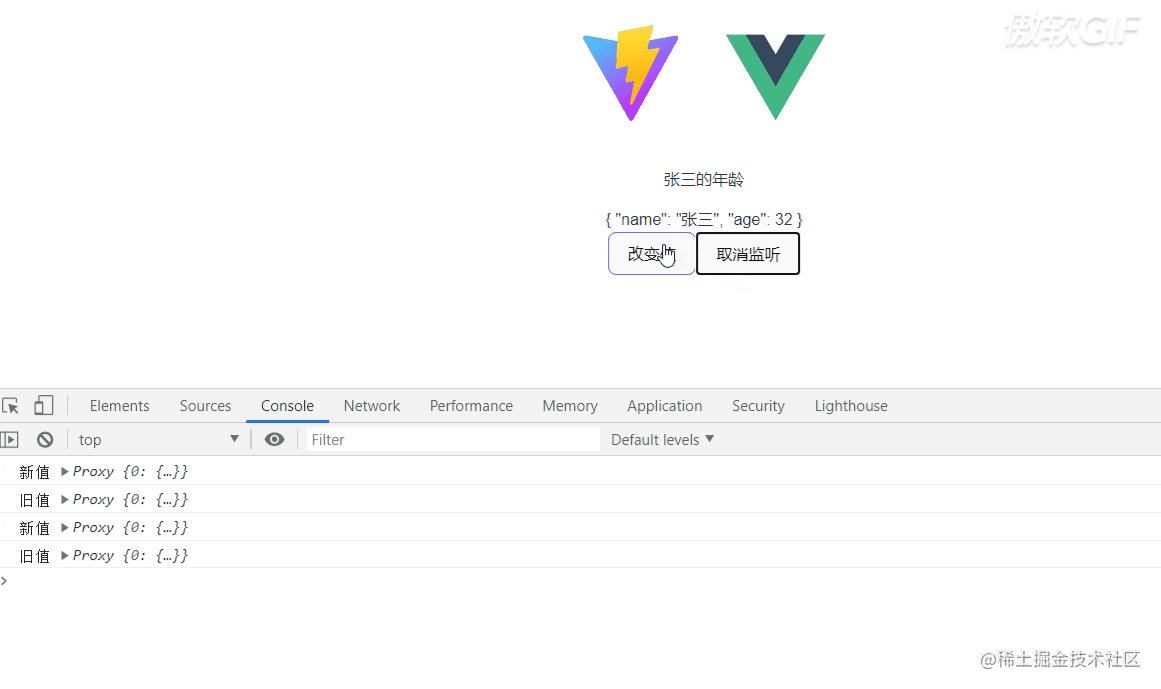
watch监听数组-出现新值和旧值是一样
<script setup lang="ts">
import { reactive, watch } from 'vue';
let dataObj=reactive({
list:[{name:'张三',age:30}]
})
// 监听数据 这里我们发现新值和旧值是一样的
watch(()=>dataObj.list,(newValue,oldValue)=>{
console.log('新值',newValue)
console.log('旧值',oldValue)
},{deep:true})
const changeValueHandler=()=>{
dataObj.list[0].age++
}
</script>
<template>
<div>
<p>张三的年龄</p>
<div>{{ dataObj.list[0]}}</div>
<button @click="changeValueHandler">改变值</button>
</div>
</template>

为什么会出现监听的两个值是一样的呢?
看见上面的图片,是不是发现有点不可思议。新值和旧值是一样的。
那为什么会这样呢?
因为对于引用类型,赋值存的是地址,地址指向的是堆。
怎么解决这样的问题了?
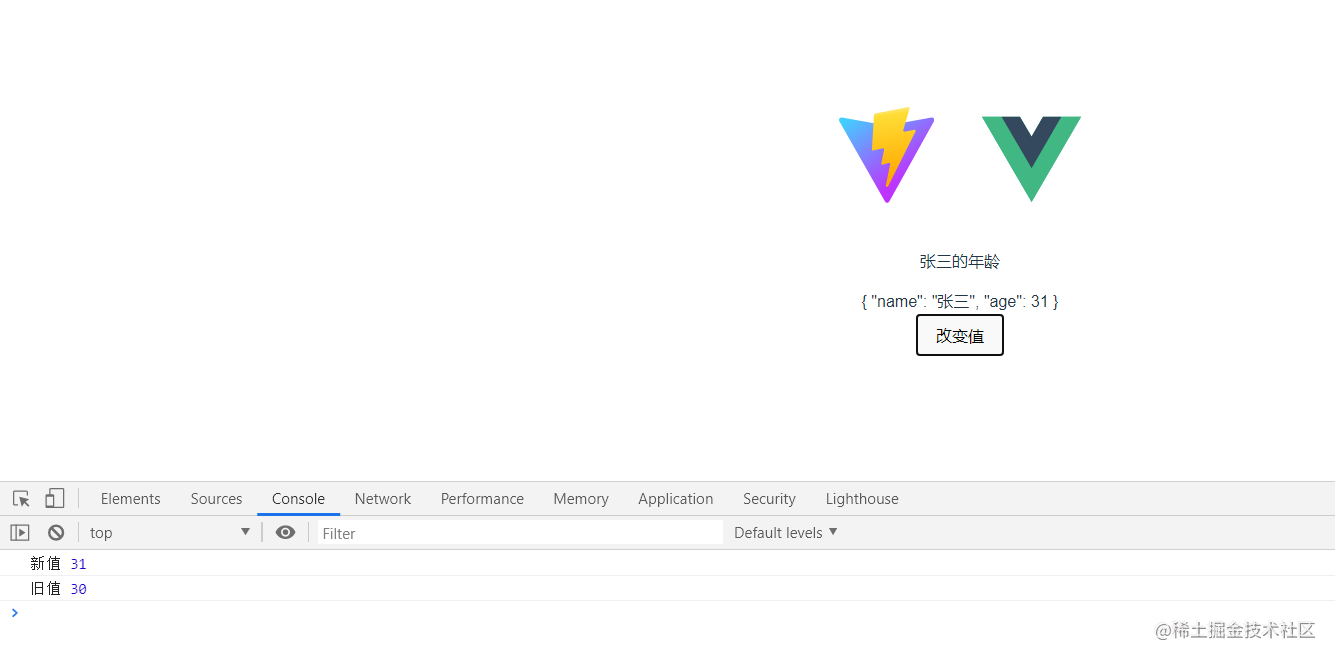
我们不去直接监听一个引用类型,而是去监听引用类型中一个具体的值
// 监听监听引用类型中一个具体的值
watch(()=>dataObj.list[0].age,(newValue,oldValue)=>{
console.log('新值',newValue)
console.log('旧值',oldValue)
},{deep:true})

watch停止监听
有的时候,我们可能只会监听一次。
监听之后,我们就需要取消对watch的监听。
我们可以这样操作。
将watch赋值给一个变量,在取消监听的时候调用变量。
let cancelWatch=watch(你的代码)
cancelWatch(); //这个时候无论怎么变化。watch都不会再在对数据进行监听了。
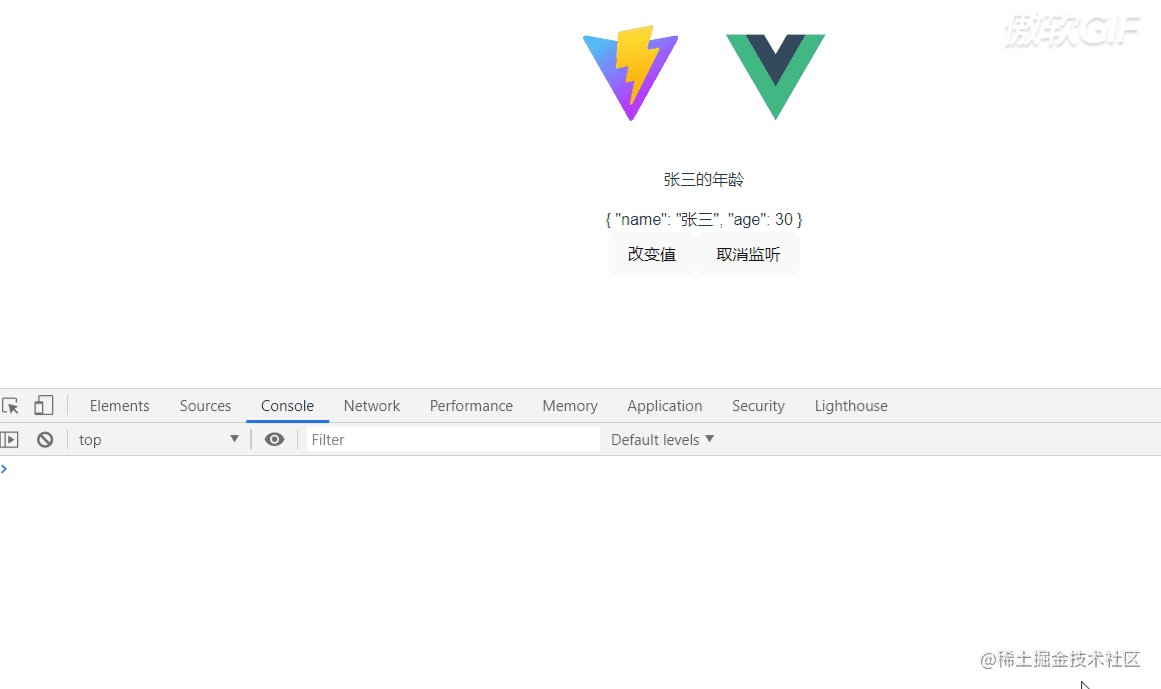
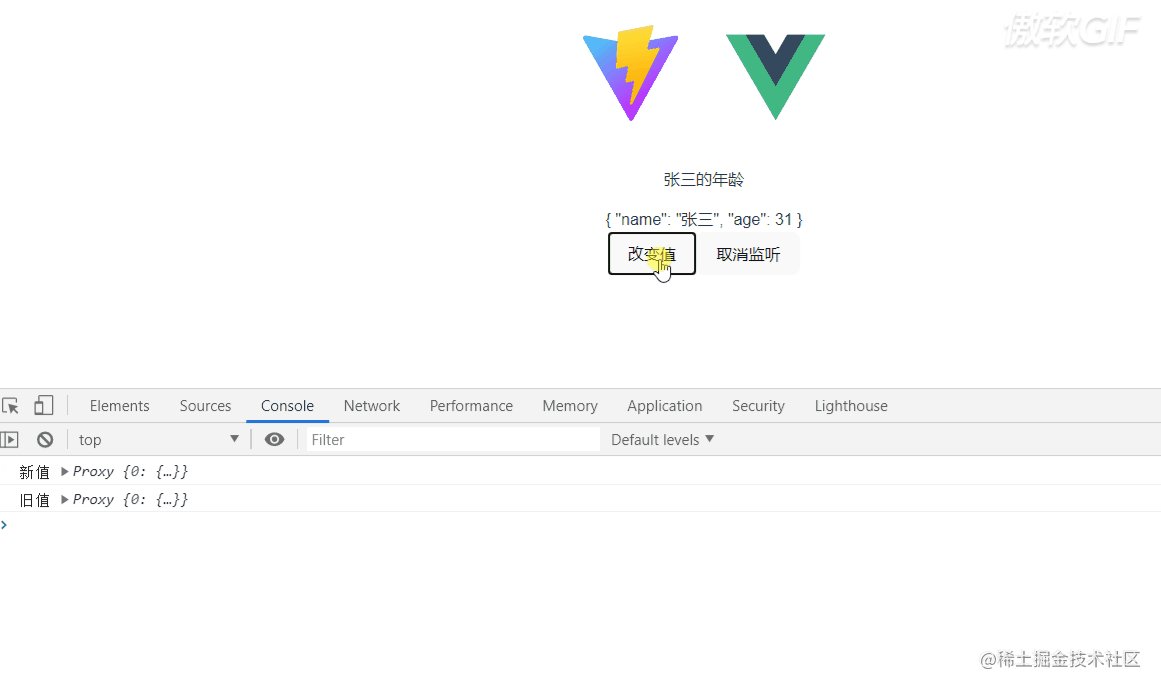
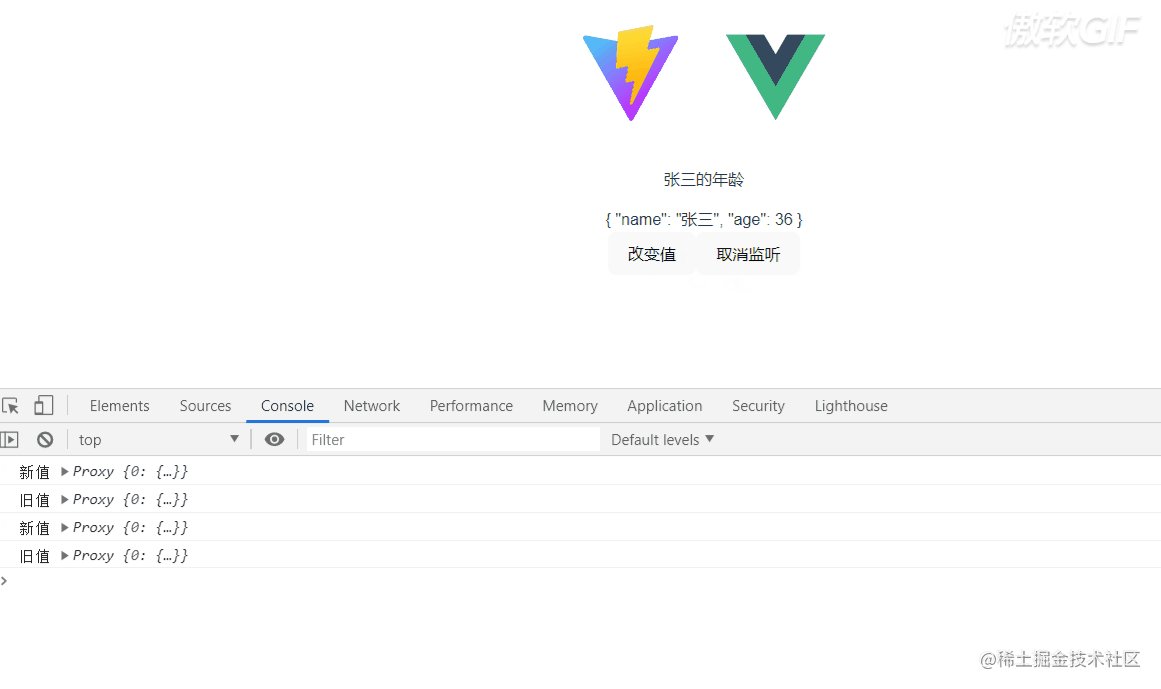
如何停止对watch的监听
<script setup lang="ts">
import { reactive, watch } from 'vue';
let dataObj=reactive({
list:[{name:'张三',age:30}]
})
// 监听数据
let stopWatch=watch(()=>dataObj.list,(newValue,oldValue)=>{
console.log('新值',newValue)
console.log('旧值',oldValue)
},{deep:true})
const changeValueHandler=()=>{
dataObj.list[0].age++
}
// 停止对 dataObj.list的监听,后续数据变化不会被监听到
const cancelHandler=()=>{
stopWatch()
}
</script>
<template>
<div>
<p>张三的年龄</p>
<div>{{ dataObj.list[0]}}</div>
<button @click="changeValueHandler">改变值</button>
<button @click="cancelHandler">取消监听</button>
</div>
</template>

尾声
当写完文章的时候,已经是22:56了。太难了!
明天还要去公司调用接口。一个接口调用半天不通。
难死本宝宝了。不说了。去看看git的 cherry-pick。我还没有用过,呜呜。
如果你觉得我写的不错的话,点一下赞。
听说点赞的小哥哥都追到女朋友了,
咦!你不信,不信你给我点赞看一下! 保准你追到到喜欢的Ta
标签:dataObj,
watch,
list,
deep,
数组,
vue3,
监听
From: https://www.cnblogs.com/IwishIcould/p/16923848.html