摘要:这篇文章主要介绍我本人搭建Markdown编辑环境的全过程,并记录下在这个过程中所遇到的问题及解决方法。
一、VS Code安装
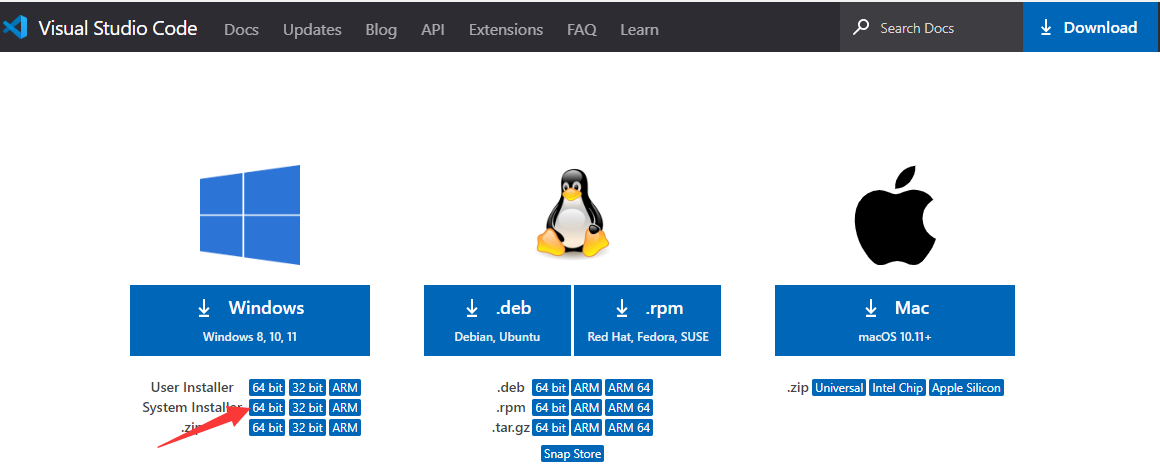
进入VS Code官网:VS Code官网
然后根据自己的电脑下载对应版本:Window建议下载System Installer(这个版本可以修改安装路径)

然后同意协议、下一步,就OK了
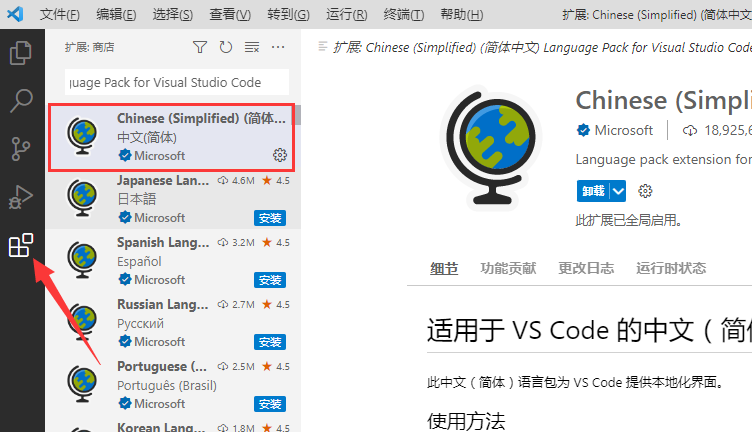
VS Code安装完后会自动弹出一个询问是否安装中文插件的界面,直接点安装即可
如果没有,可以直接在扩展(快捷键:Ctrl+Shift+X)中搜索:Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code,然后点击安装

二、MPE插件安装
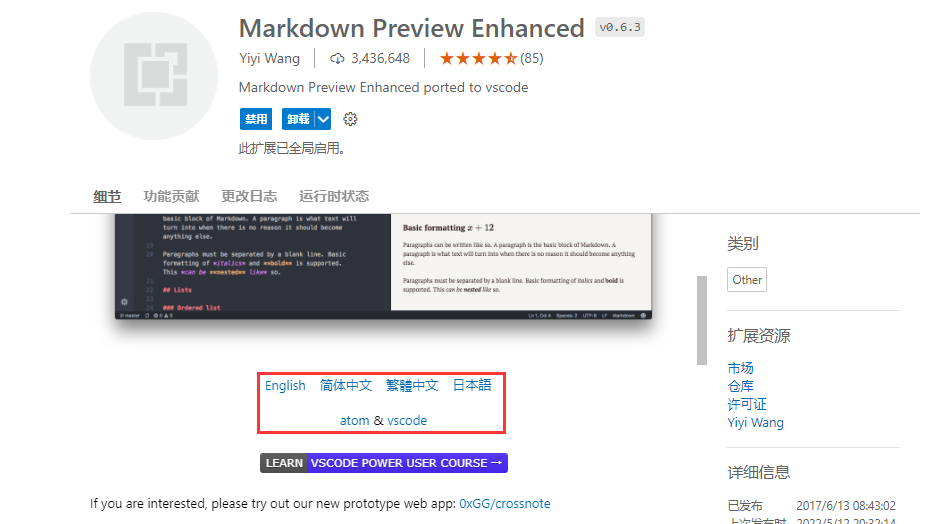
Markdown Preview Enhanced插件(简称MPE)的安装和简体中文一样,也是直接在扩展中搜索Markdown Preview Enhanced,然后安装即可
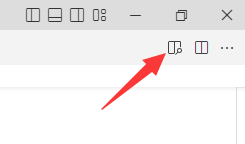
正确安装MPE后,VS Code文本编辑区域右上角会出现如下图标(点击该图标就可以实现实时渲染)

另外,在MPE插件的细节中有一份特性说明文档,其介绍了如何在MPE中使用Pandoc、自定义预览CSS、生成toc等功能的配置,讲得非常详细,建议大家仔细看看

三、Pandoc
Markdown Preview Enhanced支持pandoc文档导出特性,并且兼容各种文本格式,例如:pdf、Word、html等
最棒的是可以自定义导出样式,极大地减少了Markdown转Word二次排版的痛苦
3.1 Pandoc安装
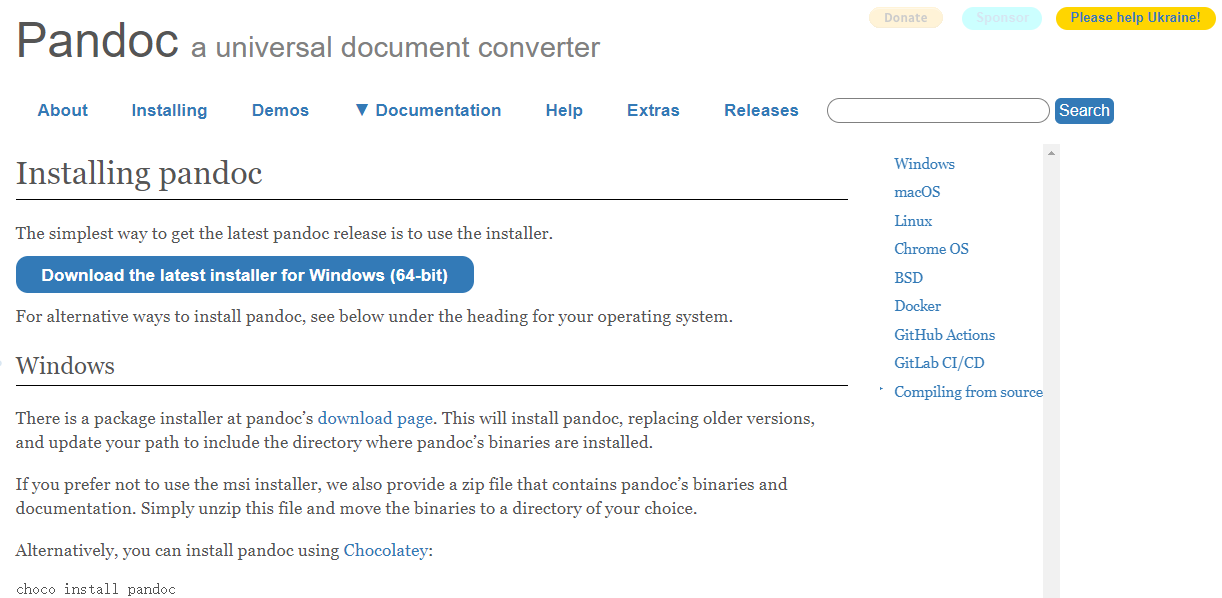
进入Pandoc官网下载安装包,然后直接安装即可

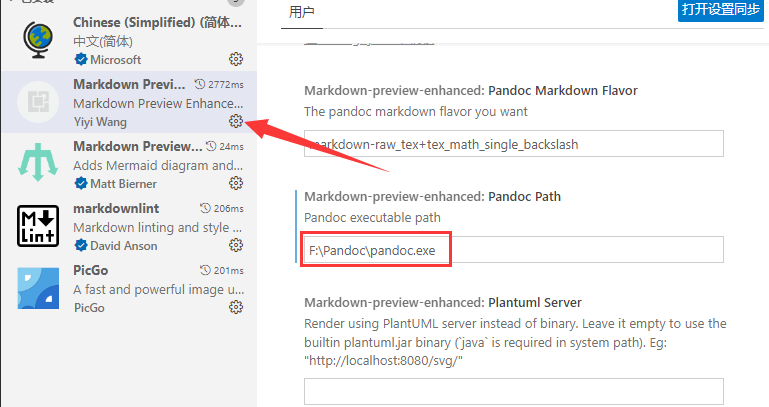
然后进入MPE的扩展设置中,设置Pandoc的可执行程序路径

有时候可能无法打开扩展设置,提示“当前工作区不受信任”,此时需要手动信任该插件并重启软件

3.2 front Matter
Pandoc安装后在MPE预览区单击右键,就会出现Pandoc导出选项,单击即可导出文档,但大多数新手通常会遇到如下提示:
Error: Output format needs to be specified.
出现这个问题,是因为我们的文档没有增加front matter
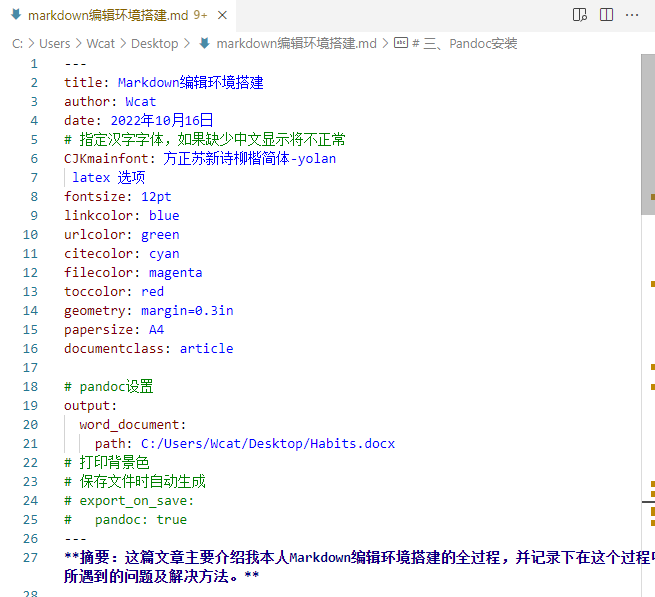
将front matter编辑在文档头部,如下图,然后再重新选择Pandoc导出即可(各位可以根据喜欢的格式编写front Matter,并且Pandoc还可以使用自定义样式来导出docx文档)

附上图片中front matter代码:
---
title: Markdown编辑环境搭建
author: Wcat
date: 2022年10月16日
# 指定汉字字体,如果缺少中文显示将不正常
CJKmainfont: 方正苏新诗柳楷简体-yolan
latex 选项
fontsize: 12pt
linkcolor: blue
urlcolor: green
citecolor: cyan
filecolor: magenta
toccolor: red
geometry: margin=0.3in
papersize: A4
documentclass: article
# pandoc设置
output:
word_document:
path: C:/Users/Wcat/Desktop/Habits.docx
# 打印背景色
# 保存文件时自动生成
# export_on_save:
# pandoc: true
---
四、图床搭建
4.1 创建仓库
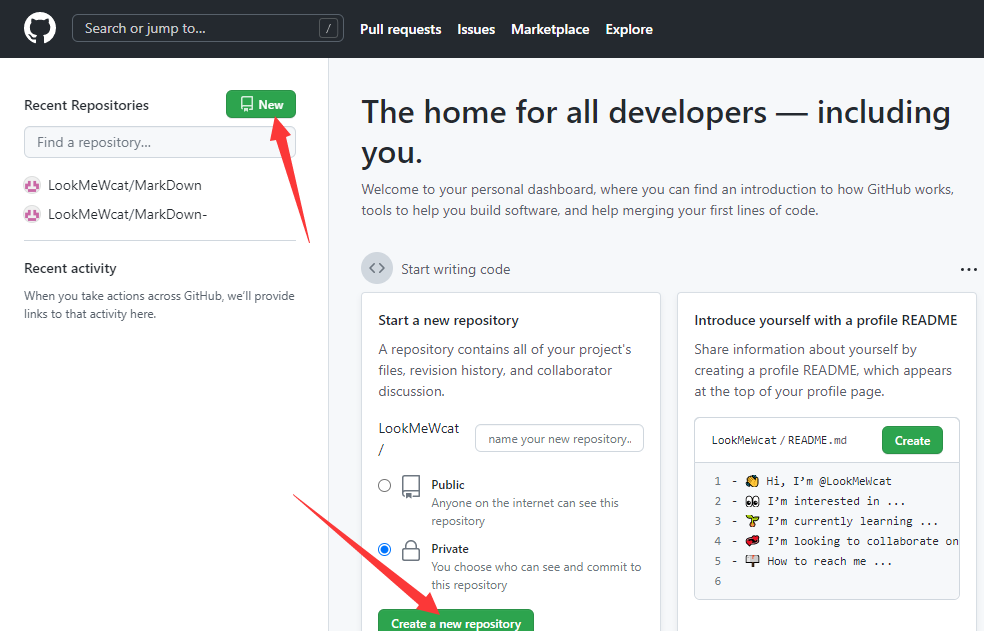
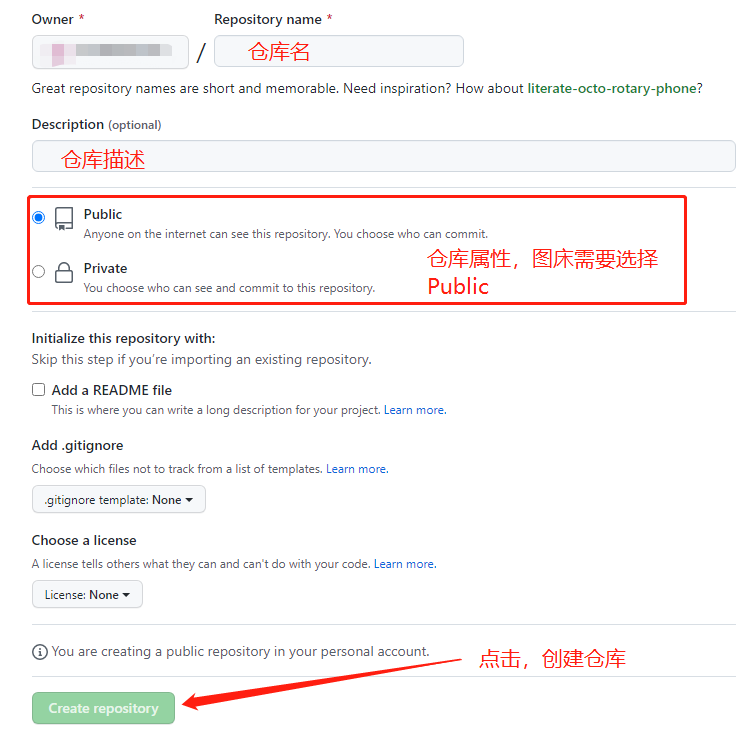
登陆GitHub账户(没有可自行注册),进入GitHub主界面,点击New或者Create a new repository都可以

填写仓库的基本信息后,点击创建仓库即可

4.2 配置picgo
搭建图床我们使用的是picgo插件,其安装方式同MPE
然后需要在GitHub生成token,操作如下:点击settings-->developer settings-->Personal access tokens-->generate new token-->填写名称、勾选repo-->generate token;具体操作可参考文章:在VS Code中使用 Picgo + jsDelivr + Github搭建高速稳定图床
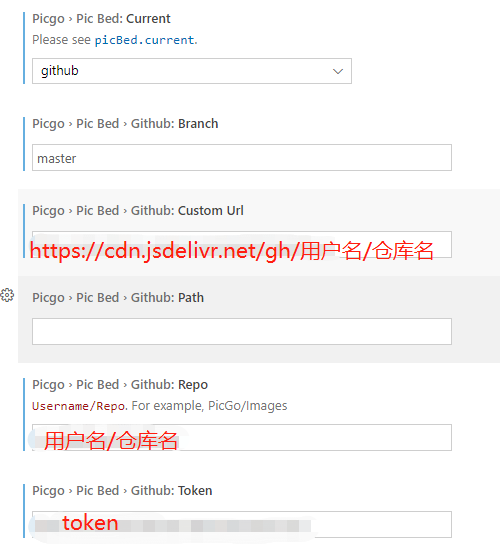
然后进入到picgo的扩展设置,按照图示进行配置(其中https://cdn.jsdelivr.net/gh是用来加速优化网站打开速度的)

使用快捷键Ctrl+Alt+E插入图片到Markdown文档中,如果上传成功会有如下提示,同时进入GitHub仓库也能看到上传的图片

此时刷新下MPE即可在预览区显示图片,如果无法显示,可以将图片网址复制到浏览器看是否能显示图片

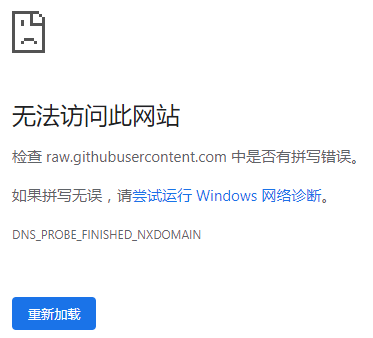
如果出现“无法访问此网站,检查raw.githubusercontent.com中是否有拼写错误”,可以按照如下步骤解决:
- 进入IP或域名查询网站,在搜索框输入:raw.githubusercontent.com,点击查询
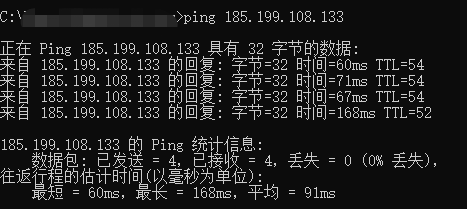
- 逐一去ping解析出来的IP地址,选出延迟低的IP地址


- 然后找到C:\Windows\System32\drivers\etc中的hosts文件,用记事本打开,在最后添加以下内容
185.199.108.133 raw.githubusercontent.com
- 重启VS Code,刷新MPE预览区即可
参考资料
在VS Code中使用 Picgo + jsDelivr + Github搭建高速稳定图床
win10 解决raw.githubusercontent.com无法连接问题
标签:Code,Pandoc,VS,编辑,Markdown,MPE,安装,搭建 From: https://www.cnblogs.com/wcat/p/16885160.html