Wiki.js介绍
Wiki.js 是一个开源的百科全书系统,可以用来搭建自己的知识库、文档库等。
官网 | GitHub
后续内容中的Wiki.js会用Wiki代替。
本文环境:Wiki 2.5.289。
Wiki的基本环境搭建和使用,网上一大堆,本文就不在累赘。
使用过程中,需要用到身份验证时,发现出错后页面提示信息不是很友好,最后也是通过调试源码后配置成功,所以还是很有必要记录一下配置方式。
基本的配置包含2个部分,分别是授权配置、注册配置。
1. 授权配置

个人认为这部分是最不友好的地方,卡壳也是卡在这里。
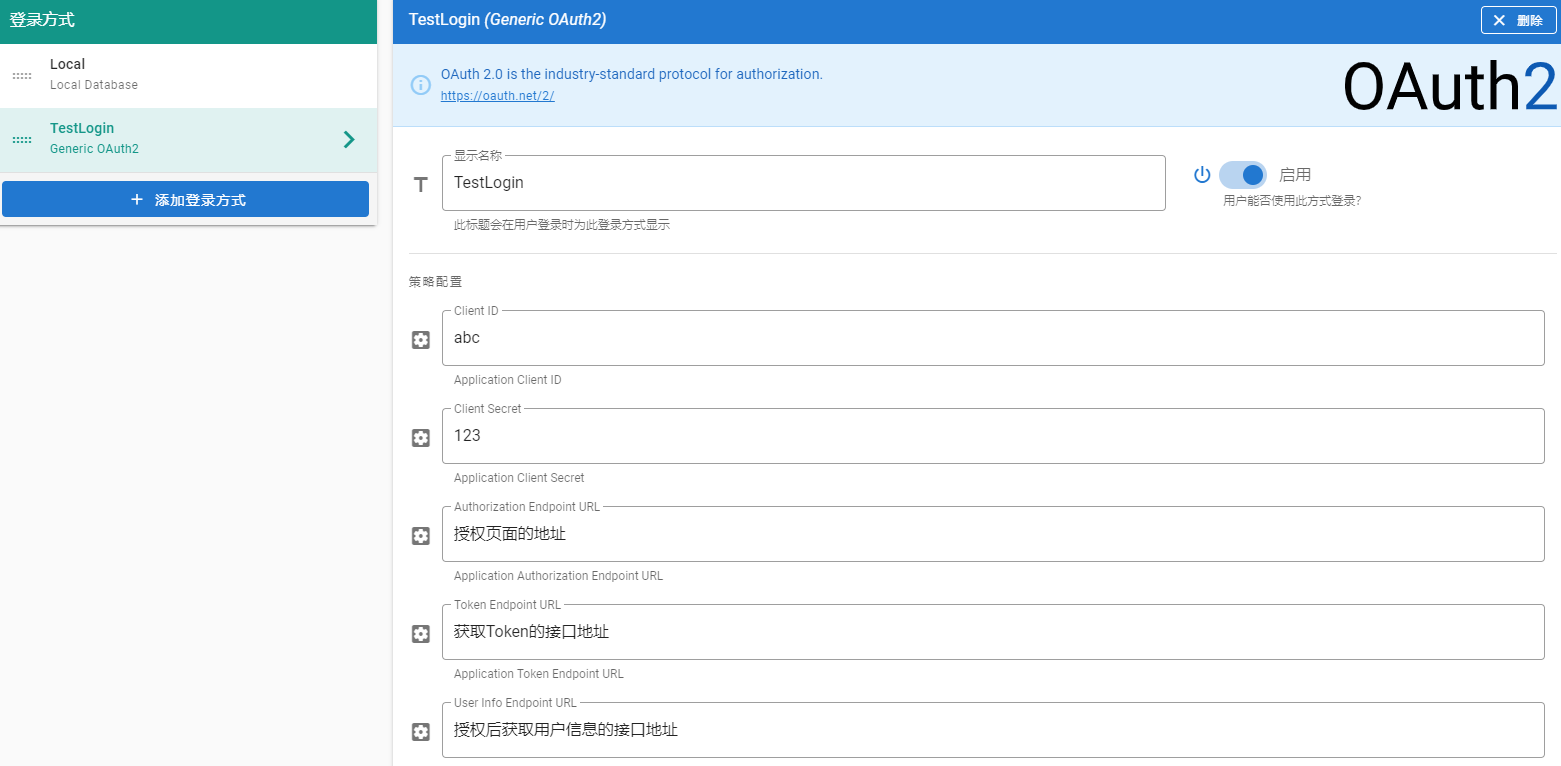
1.1 Client ID
获取 Token 时会作为参数传递给接口。
1.2 Client Secret
获取 Token 时会作为参数传递给接口。
1.3 Authorization Endpoint URL
授权页面的地址。
当进入 Wiki 的登录页后,选择 Generic OAuth2 授权登录时跳转的地址。
如果同意授权,则需要跳转到 Wiki 指定的回调页面(跳转时可以加入自定义参数)。
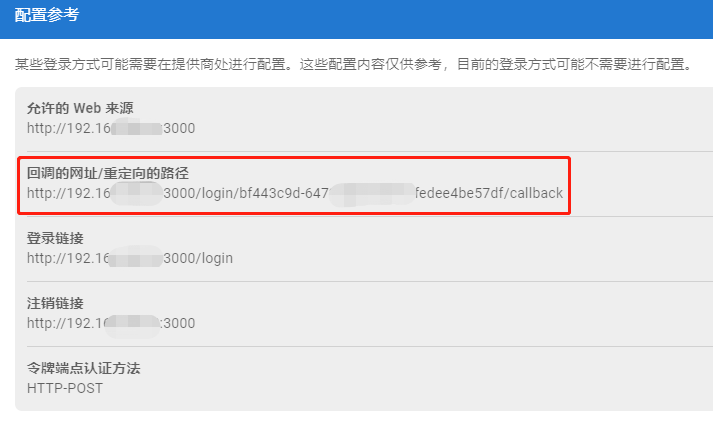
每个项目的回调地址都不相同,最简单的办法就是在页面的最下面找到配置参考。
http://xxx:3000/login/bf4439-a770-fedee4be57df/callback?MyValue=test
如果回调地址配置的不对,可能会出现Invalid authentication provider.错误页。

1.4 Token Endpoint URL
获取Token的接口地址。
在调用该地址时,Wiki会自动附带下面这些参数:
grant_type=authorization_codeclient_id=1.1中配置的值client_secret=1.2中配置的值自定义参数(1.3中配置的值)
服务端验证逻辑完成后,接口必须返回包含以下字段的返回值(注意区分大小写)
{
"access_token":"xxx"
}
如果返回值不合法,会出现错误页Failed to obtain access token。
1.5 User Info Endpoint URL
成功拿到Token后,获取用户信息的接口地址。
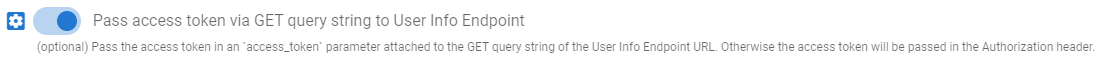
可以设置
Wiki获取用户信息时Token的传递方式:Query string或Authorization header
服务器根据 Token 获取用户信息,最终返回包含以下字段的返回值(注意区分大小写)
{
"UserId":10086,
"Name":"张三",
"Email":"[email protected]"
}
如果返回值不合法,会出现错误页Missing or invalid email address from profile.
Wiki系统中是通过
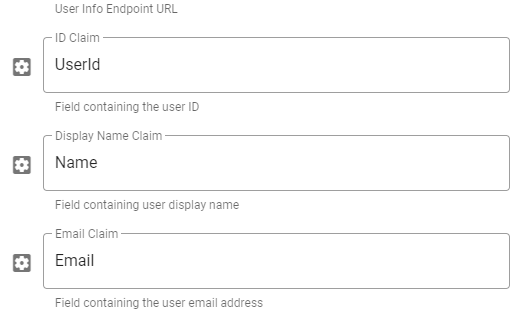
1.6 ID Claim
用户信息接口中返回的用户 ID 字段名。
1.7 Display Name Claim
用户信息接口中返回的用户名称字段名。
1.8 Email Claim
用户信息接口中返回的邮箱字段名,该字段值必须保证唯一。

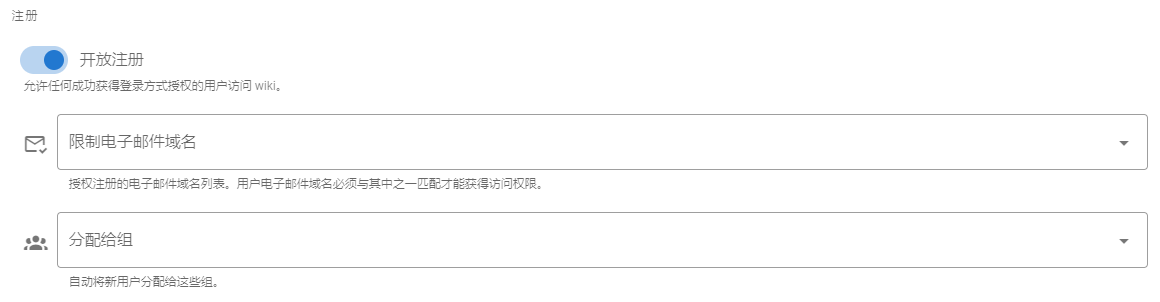
2. 注册配置

2.1 启用开放注册
授权登录完成后,当用户信息在 Wiki 中不存在时,则会新建用户信息并完成登录。
2.1 禁用开放注册
授权用户的 Email 必须已经在 Wiki 中注册,否则无法登录,出现错误页You are not authorized to login.