按照步骤来
我用的是windows操作系统
1.下载Githttps://git-scm.com/
2.下载GuGohttps://github.com/gohugoio/hugo/releases 往下拖,选择对应的系统下载

3.配置HuGo的环境变量百度一波

4.输入cmd命令查看是否安装成功
hugo version

5.建文件夹cmd命令 e: 跳转到E盘下 执行:
hugo new site MyBlog

6.下载一个喜欢的主题https://themes.gohugo.io/
我喜欢 m10c 地址(https://themes.gohugo.io/hugo-theme-m10c/)
网页下方位置有一个git clone命令 复制粘贴 下载到指定的文件夹目录下(文件夹下有一个theme)

7.本地启动博客cmd 命令 跳转到你第五步新建的文件夹目录 执行:
hugo server -t m10c --buildDrafts(这一步很重要 之后会经常用到)
cmd下方会有个 http://localhost:1313/ 这就是你的本地地址,粘贴到网页打开

8.创建一篇文章还是在你第五步文件夹目录下 执行cmd命令:
hugo new post/test1.md此文件在content文件夹下创建的
用vscode 写点东西 用vscode打开程序
第五步文件夹目录下 执行:
hugo server -t m10c --buildDrafts
找到本地地址运行看看效果 http://localhost:1313/

9.注册一个github账号创建一个仓库 hpf189/hpf189.github.io 仓库名字的格式要跟你账号名字一样,具体规则上网查
10.把博客部署到 github上去(部署到远端服务器)第五步的文件夹目录下 执行cnd命令:
hugo --theme=m10c --baseUrl="https://hpf189.github.io/" --buildDrafts
执行完后会在文件夹下出现一个public文件 将public 文件夹 把这个上传到github上去 在public下执行以下三个操作:
git init (第一次出现empty 再输入一次 出现existing) 初始化仓库 会出现一个 .git的隐藏文件
git add .
git commit -m "我的第1次提交"


11.将本地的 public 和 github仓库里的关联在public下执行以下两个操作:
git remote add origin https://github.com/hpf189/hpf189.github.io.git
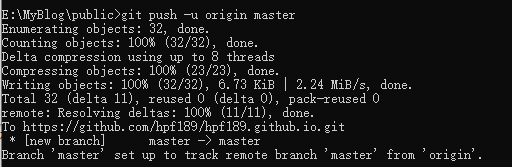
git push -u origin master

若是第一次提交,会弹出对话框让你输入username 和 password 记住是输入你的名称 不是你的账号名
比如我的账号是 9759***19@qq.com 我的名称是 hpf189
标签:文件夹,github,--,GitHub,HuGo,git,hpf189,hugo,搭建 From: https://www.cnblogs.com/DotNeter-Hpf/p/16619816.html