问题背景:
快应用页面滑动时,滑动到页面某个地方时,想回到页面的最顶端去刷新页面数据,我们该如何实现?
解决方法:
我们可以通过快应用提供的页面方法this.$page.scrollTo去滑动到指定位置,只要指定方法中的top参数为0即可回到最顶端,至于如何监听页面触顶,快应用中又提供了onReachTop生命周期,我们可以调用该接口来监听,并在里面实现数据的刷新。
示例代码:
<template>
<div class="container" onclick="click">
<block for="{{listData}}">
<text class="txt">{{ $item }}--{{ $idx }}</text>
</block>
</div>
</template>
<style>
.container {
flex: 1;
flex-direction: column;
align-items: center;
}
.txt {
height: 150px;
width: 85%;
align-items: flex-start;
margin-bottom: 15px;
border-color: #9400D3;
border-width: 5px;
}
</style>
<script>
import prompt from '@system.prompt'
import router from '@system.router';
export default {
data: {
listAdd: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
listData: [],
},
onInit: function () {
this.listData = [].concat(this.listAdd)
},
onReachTop: function () {
prompt.showToast({
message: "到顶部了"
})
// update page content
var that = this
for (let i = 0; i < this.listAdd.length; i++) {
this.listData[i] = this.listAdd[this.listAdd.length - i - 1]
}
var renderData = [].concat(that.listData, that.listAdd)
setTimeout(function () {
that.listData = renderData
}, 500)
},
click() {
this.$page.scrollTo({ top: 0, behavior: "smooth" });
},
newclick() {
router.push({
uri: '/New',
params: { body: " test send message", test: 'hello', newtest: 'newtest' }
})
}
}
</script>
Tips:示例中是在触顶时触发onReachTop周期后对数组进行了首尾对调来实现数据的刷新的效果,实际开发中开发者可以在该生命周期里面做一些内容更新的操作的。
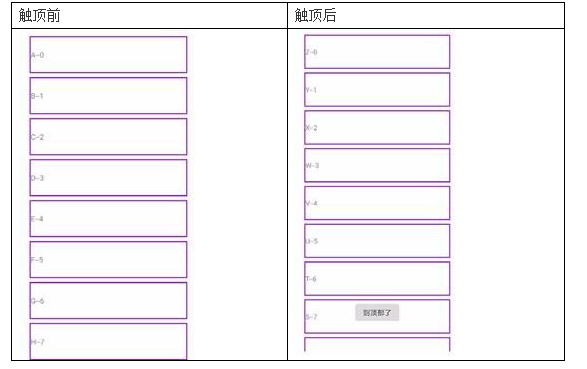
截图:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:触顶,listData,listAdd,刷新,监听,页面 From: https://www.cnblogs.com/developer-huawei/p/16880716.html