代码重构
开发过程中,需要对class、function、enum、variable改名,此处介绍如何处理。
一、可以明确对象被少量引用
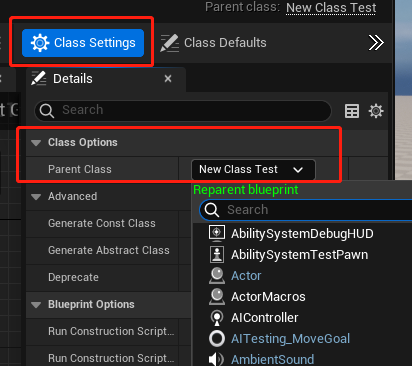
- 父类修改:直接打开蓝图,然后在 Class Settings > Class Options > Parent Class,修改成新的类名
- 其它的函数、变量、枚举修改:找使用的地方直接改

二、对象被大量引用
主要流程如下:
A=>start: 打开文件:DefaultEngine.ini
op_a=>operation: 添加:[CoreRedirects]
op_b=>operation: 配置好+ClassRedirects=
op_c=>operation: 重启UnrealEditor
op_d=>operation: 观察,可以看到引用已修改
e=>end: 完结
A->op_a->op_b->op_c->op_d->e
支持重定向class, struct, enum, function, member
1. 重定向类的方法
修改DefaultEngine.ini文件
[CoreRedirects]
+ClassRedirects=(OldName="Pawn",NewName="MyPawn",InstanceOnly=true)
+ClassRedirects=(OldName="/Script/MyModule.MyOldClass",NewName="/Script/MyModule.MyNewClass")
+ClassRedirects=(OldName="PointLightComponent",NewName="PointLightComponent",ValueChanges=(("PointLightComponent0","LightComponent0")))
+ClassRedirects=(OldName="AnimNotify_PlayParticleEffect_C",NewName="/Script/Engine.AnimNotify_PlayParticleEffect",OverrideClassName="/Script/CoreUObject.Class")
字段含义如下:
| 字段名 | 类型 | 功能 |
|---|---|---|
| OldName | String | 类的旧名字 |
| NewName | String | 类的新名字 |
| MatchSubstring | Bool | (可选)任意名字匹配到,都替换 |
| OverrideClassName | String | (可选)指定要对UCLASS的底层类进行的更改。此字段通常用于将蓝图类更改为原生类(/Script/CoreUObject.Class)。 |
| InstanceOnly | Bool | (可选)只对实例生成 |
| ValueChanges | List of String pairs | (可选)重命名OldName对应的实例,每一对pair的第一个是实例名字,第二个是新名字 |
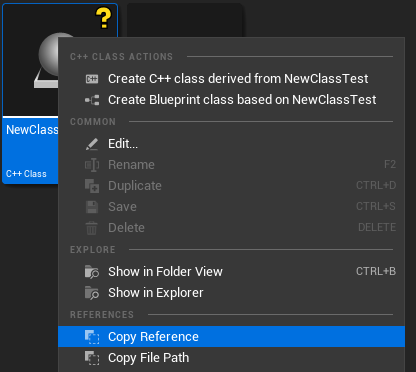
获得类名的方法:

配置文件写好后,保存,并重启UnrealEditor,顺序的话,可以看到实例化对象的Parent Class都变成新的class了。
2.重定向Enum、Struct,与重定向类差不多
Enum的字段与Class类似,见类字段
[CoreRedirects]
+EnumRedirects=(OldName="ENumbers",NewName="ELetters",ValueChanges=(("NumberTwo","LetterB"),("NumberThree","LetterC")))
3.重定向Function
[CoreRedirects]
+FunctionRedirects=(OldName="MyOldActor.OldFunction",NewName="MyNewActor.NewFunction")
+FunctionRedirects=(OldName="MyActor.OldFunction",NewName="NewFunction")
| Field | Type | Purpose |
|---|---|---|
| OldName | String | 函数的旧名字 |
| NewName | String | 函数的新名字 |
| MatchSubstring | Bool | (可选)任意名字匹配到,都替换 |
4. 重定向Package
[CoreRedirects]
+PackageRedirects=(OldName="OldPlugin",NewName="/NewPlugin/",MatchSubstring=true)
+PackageRedirects=(OldName="/Game/DeletedContentPackage",Removed=true)
| Field | Type | Purpose |
|---|---|---|
| OldName | String | Specifies the name of the obsolete or deleted package. |
| NewName | String | (Optional) If remapping is desired, this specifies the name of the package that replaces the obsolete or deleted package. If this is not present, Removed should be present and set to true. |
| MatchSubstring | Bool | (Optional) If present and set to true, this Core Redirect will apply to any package containing the value of OldName, rather than requiring an exact match. |
| Removed | Bool | (Optional) If present and set to true, the named package has been removed. References to any of the removed content will be set to null without generating warnings or errors. The NewName argument should not be present if this is the case. |
5. 重定向属性
[CoreRedirects]
+PropertyRedirects=(OldName="MyOldActor.OldIntProperty",NewName="MyNewActor.NewIntProperty")
+PropertyRedirects=(OldName="MyActor.OldFloatProperty",NewName="NewFloatProperty")
| Field | Type | Purpose |
|---|---|---|
| OldName | String | 旧属性名,示例:"类名.属性名", MyActor.MyStruct.MyProperty. |
| NewName | String | 新属性名,示例:"类名.属性名", MyActor.MyStruct.MyProperty. |
| MatchSubstring | Bool | (可选)任意名字匹配到,都替换 |
参考资料:
友情链接:
标签:重构,String,NewName,代码,CoreRedirects,OldName,UE,Class,op From: https://www.cnblogs.com/cgsgood/p/16876703.htmlblog: https://www.cgsgood.tech/ue_code_refactor
语雀: https://www.yuque.com/cgsgood/dshx0b/qhqlmldu7s28o9bd
博客园: https://www.cnblogs.com/cgsgood/p/16876703.html