DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
许多DevExpress WinForm数据感知控件都支持HTML & CSS模板(包括WinForms Data Grid、WinForms Gantt控件),这些控件显示纯数据(其中每个数据字段存储简单值,如数字、字符串、布尔值等)时,数据绑定语法允许开发人员不受限制地构造模板。
<div>${ModelName}</div>
<div>${Price}</div>
<div>$Available: {InStock}</div>
<img src="${Photo}"/>
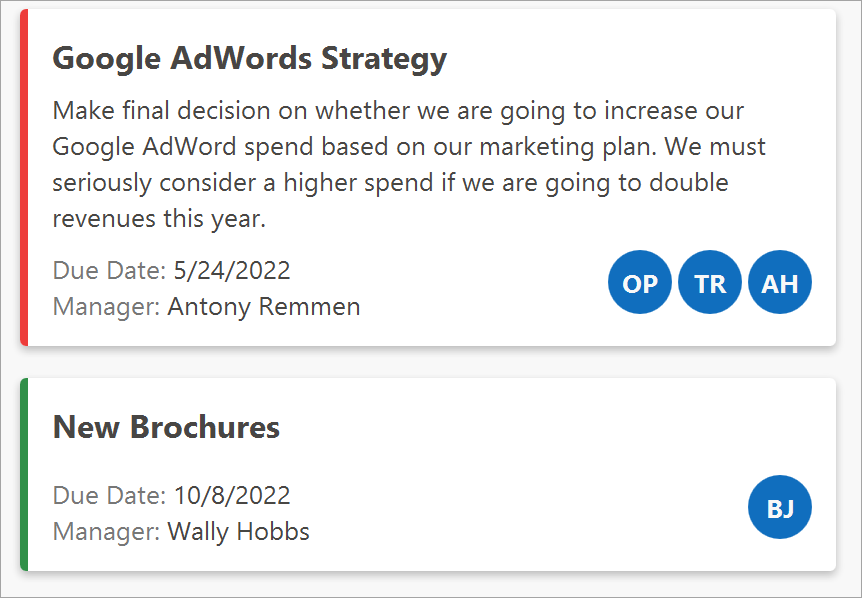
有些数据源还可能包含存储项集合的数据字段:List、数组、数据集等,数据网格显示具有简单属性(Title、Manager、Due Data)的任务,以及一个集合属性(“Members”属性返回分配给该卡片的员工列表)。

在以前的版本中,可以通过在CustomItemTemplate事件中操作模板来显示来自这些属性的数据。这意味着开发人员需要手动检查这个特定数据记录的收集容量,为每个项目创建一个HTML元素,并用真正的HTML标记替换预先添加的假元素。
void OnCustomItemTemplate(object sender, TileViewCustomItemTemplateEventArgs e) {
var task = tileView1.GetRow(e.RowHandle) as EmployeeTask;
var sb = new StringBuilder();
foreach(var member in task.Members) {
sb.Append("<div class=\"initials\">");
sb.Append(member.Initials);
sb.Append("</div>");
}
e.HtmlTemplate.Template = e.HtmlTemplate.Template.Replace("", sb.ToString());
}
在下一个重大版本(v22.2)更新中,开发人员可以避免手动定制模板,并利用更原生的方法。标记是唯一的DevExpress元素,它允许开发人员指定一个集合属性,其中的项需要可视化,以及必须应用于这些项的模板。

- 第1至3行 - 应用于每个集合项的模板,注意这些模板必须在控件的主模板之前声明。
- ${Initials}绑定告诉模板它应该显示"Initials"属性的值。
- title属性允许集合项显示具有“FullName”属性值的提示。
- 第18行和第19行 - <dx-collection>标记。
- Items属性指向集合属性。
- ItemTemplate属性指定必须应用于集合项的模板ID。
除了这个核心功能,开发人员可以利用条件CSS格式,在之前的文章中有介绍:如何使用HTML&CSS模板的条件样式?
dx-class属性支持集合的四个惟一属性:
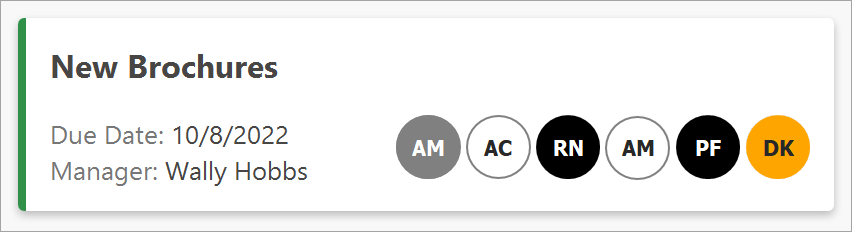
- dx-first和dx-last - 应用于集合的第一个和最后一个项,如果集合只有一个项,则忽略这两种样式。
- dx-odd 和 dx-even — 用于索引为奇数和偶数的项,第一个集合项是偶数(索引为0)..

<template id="template for items">
<div class="text circle"
dx-class="{dx-odd:ci-odd; dx-even:ci-even; dx-first:ci-first; dx-last:ci-last;}">
${Initials}
</div>
</template>
.ci-odd { background-color: White; }
.ci-even{ background-color: Black; }
.ci-first{ background-color: Gray; }
.ci-last { background-color: Orange; }
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:开发人员,DevExpress,HTML,CSS,集合,模板,属性 From: https://www.cnblogs.com/AABBbaby/p/16875946.html