electron客户端下载、构建、打包在国内网络情况下,绝对不是什么易事。更不要说离线干活,更是难上加难。
这一篇主要讲下windows离线环境下,如何完成electron的下载打包。咱废话不多说,直接上干货。
注意,我的大前提是完全没有网络。
第一,需要下载什么
windows环境下需要下载electron和electron-builder的二进制包。
electron的二进制包就是electron-版本号-win-x64.zip;
electron-builder二进制包就是nsis和wincodesign。
下边会讲怎么下载。
注意,这里需要看看你的package.json中electron和electron-builder的版本,这个很重要,小版本也不能错,必须一模一样。
比如我用的版本:
electron: ‘31.0.2’,那么下载的二进制就必须是electron-v31.0.2-win32-x64.zip。
第二, 到哪里下载?
淘宝镜像:CNPM Binaries Mirror (npmmirror.com)
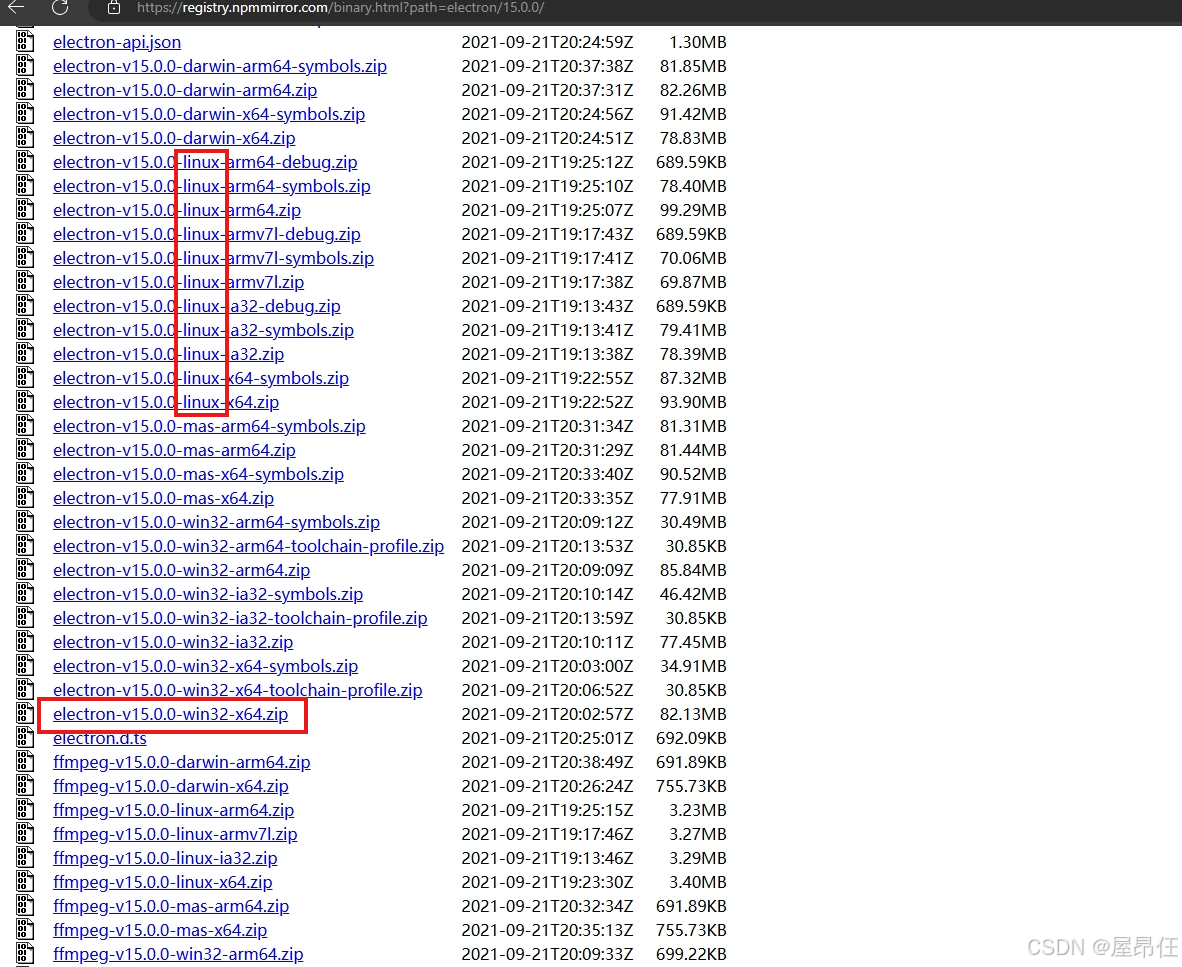
1. electron需要下载electron-xxxxx.zip,如下图

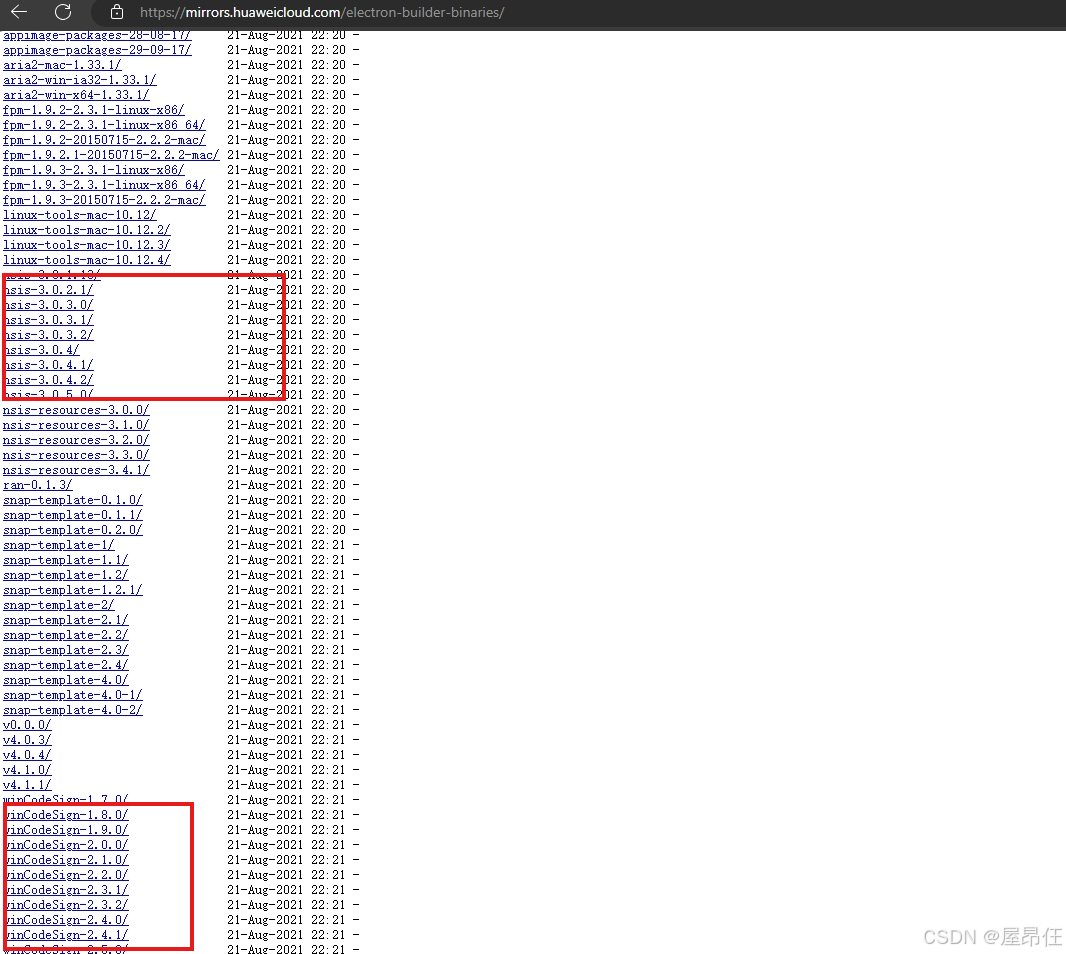
2. electron-builder需要下载 nsis、wincodesign
地址:Index of electron-builder-binaries-local (huaweicloud.com)
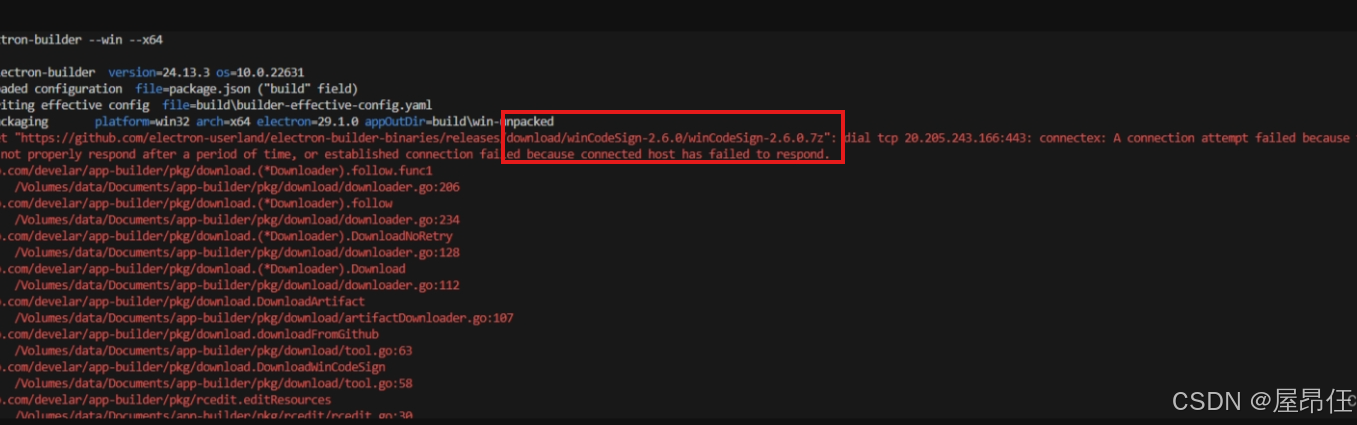
根据报错提示下载对应的版本,版本千万不能错。


第三,下载的东西怎么用?
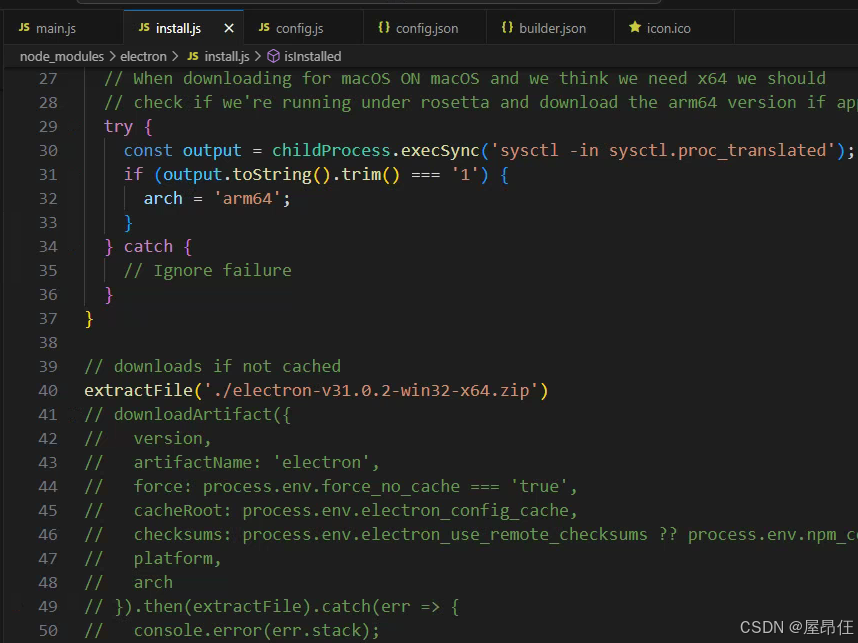
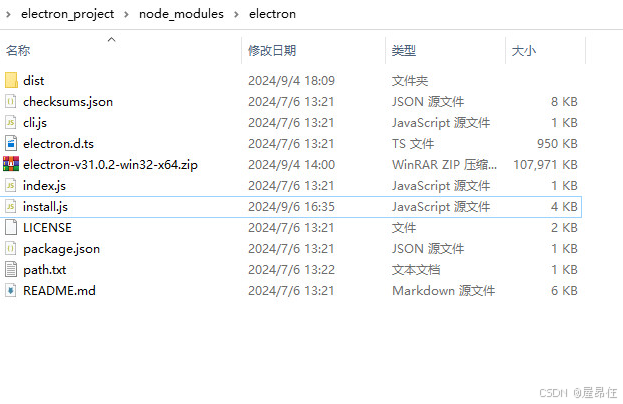
第一个地方,在你开始 npm install的时候,发现卡在了electron不动了,或者直接报错了,说是网络问题下载不了。那么这时候需要你停止install,进入node_moudles中的electron目录下,发现里边有个install.js,不要怕,直接点开它,然后将你下载electron的二进制包放进这个文件夹下,找到这个方法“downloadArtifact",上去直接全部注释了,代码改为”extractFile('electron-v31.0.2-win32-x64.zip')“,如下图所示:

然后在这个文件夹下,直接node install.js,发现这个文件夹下多了一个dist文件,这就说明electron已经下载成功了。既然electron下载成功了,可以直接运行 electron . 运行程序,看看能不能用。如图所示:

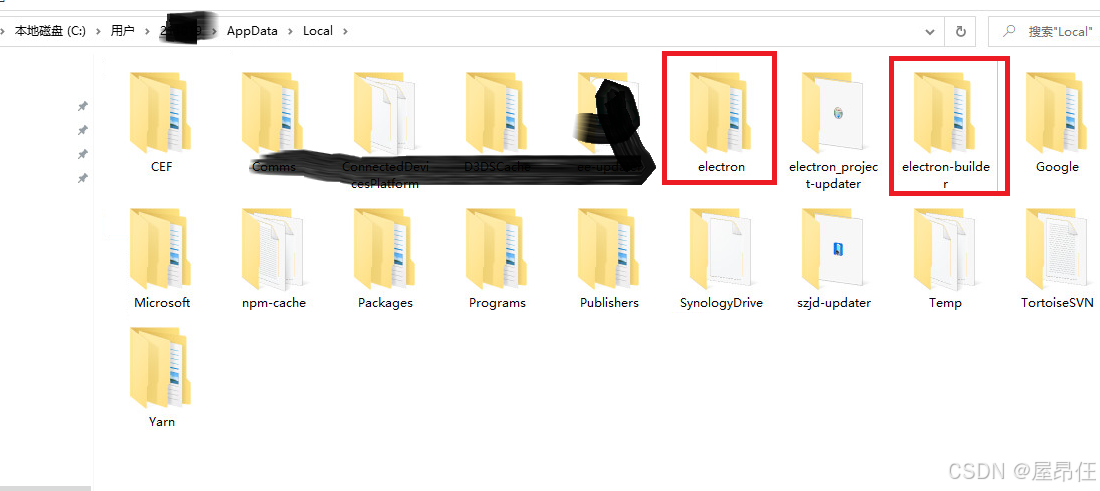
第二个地方,就是windows本地缓存了。进入C:\Users\你的电脑用户名\AppData\Local文件夹中,新建electron文件夹和electron-builder文件夹。如图所示:

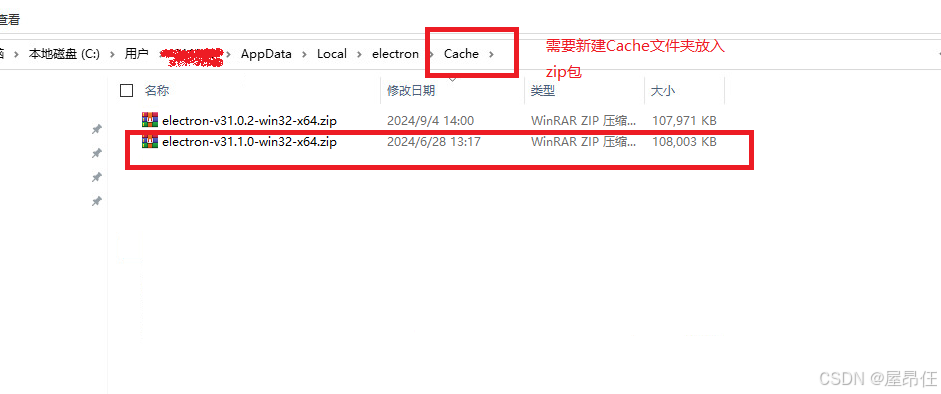
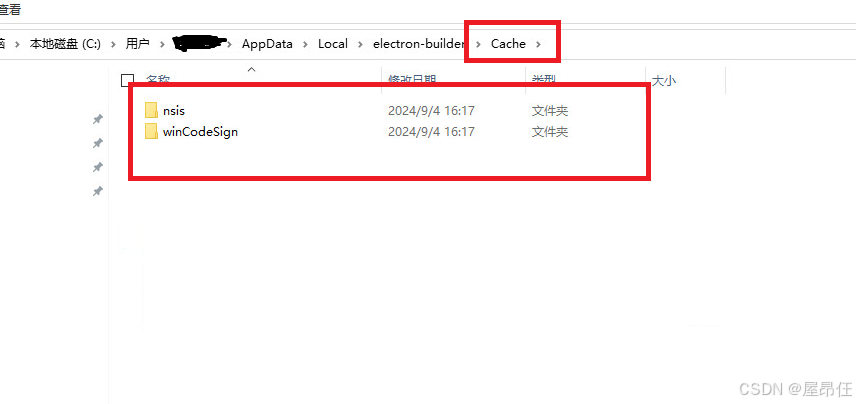
文件夹的内容就是我们上边下载的二进制包,如图所示:

这个不要解压。

这个需要解压。
第四,愉快的玩耍
配置好上边的二进制包之后,离线的配置就基本结束了。可以直接运行electron-builder开始打包了。
如果不幸还是报错了,报错信息类似于这样”https://github.com/xxxxxxx lookup github timeout“字样的,那么就说明你上边配置的缓存不对。
哪里不对?
一个是,版本没有对应上。我上边也说了,electron和electron-v31.0.2-win32-x64.zip必须全部一样。
另一个是,缓存的地址或者文件夹层级目录不对,这需要好好对比以下,不要出错。
至此,你基本上可以在windows系统上愉快的打包了。
下一篇我们介绍以下 linux系统(国产麒麟)下如何打包适配。