Nginx的安装和使用
Nginx主要功能:反向代理、负载均衡、动静分离
使用docker-compose安装
cd /opt/docker_compose
mkdir docker_nginx
cd docker_nginx
touch docker-compose.yml编写docker-compose.yml后保存
version: '3.1'
services:
nginx:
restart: always
image: daocloud.io/library/nginx:latest
container_name: nginx
ports:
- 80:80执行
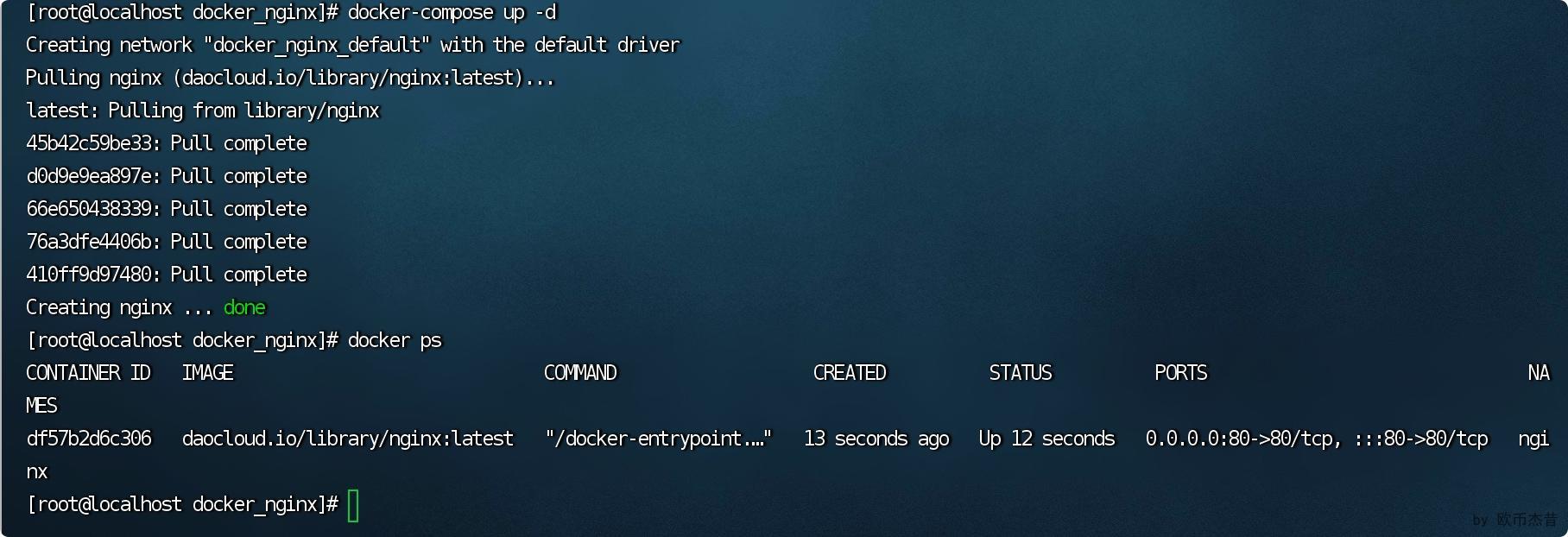
docker-compose up -d启动容器

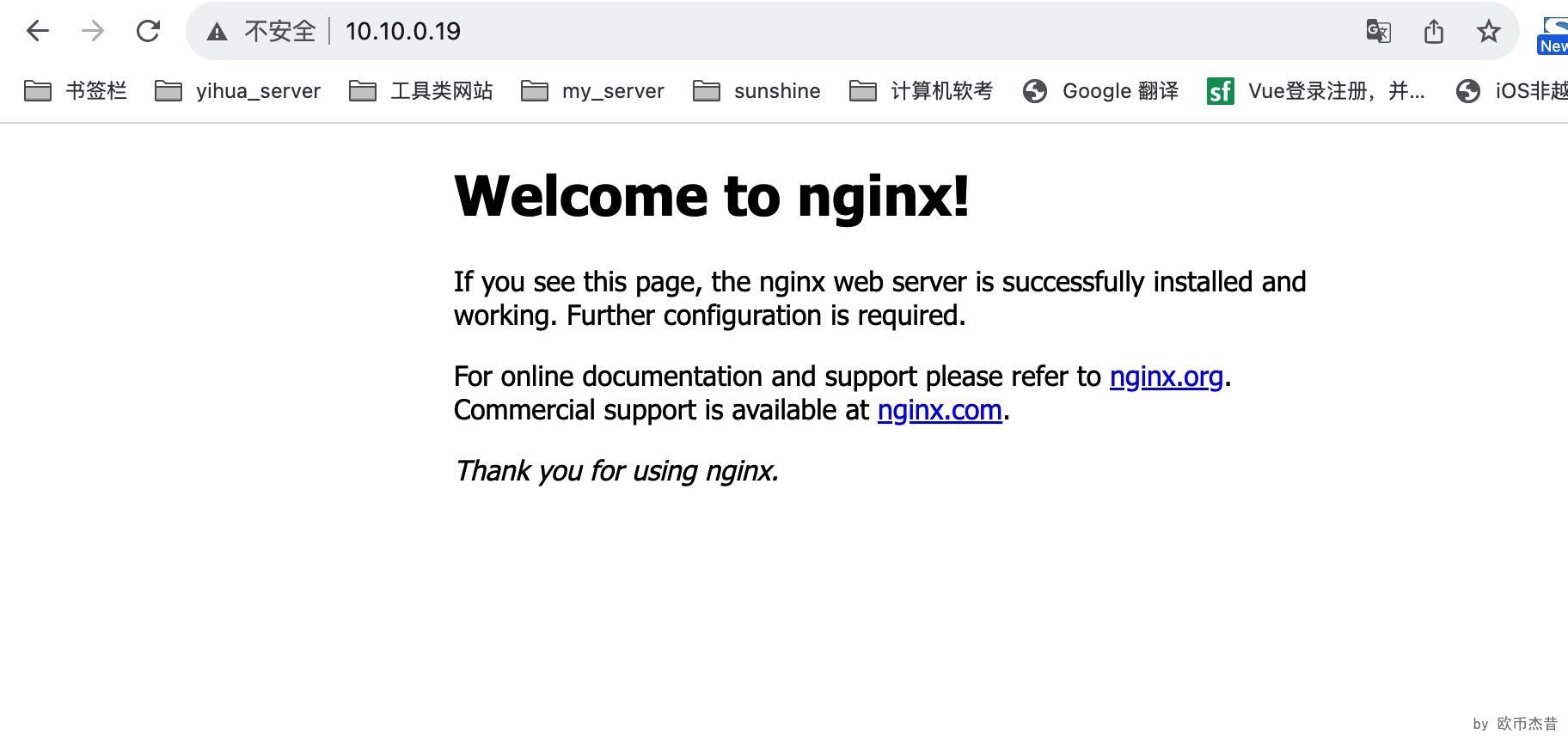
此时浏览器正常访问 
Nginx的配置文件
关于Nginx的核心配置文件nginx.conf,所在容器内部的位置是/etc/nginx/
user nginx; # Nginx用户
worker_processes 1; # 工作进程,数目。根据硬件调整,通常等于CPU数量或者2倍于CPU
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid; # pid(进程标识符):存放路径。
# 以上称为全局块。
# worker_processes他的数值越大,Nginx的并发能力就越强
# error_log 代表Nginx的错误日志存放的位置
events {
worker_connections 1024; # 每个工作进程的最大连接数量。根据硬件调整,和前面工作进程配合起来用,尽量大,但是别把cpu跑到100%就行
}
# events块
# worker_connections他的数值越大,Nginx并发能力越强
http { # http块
include /etc/nginx/mime.types;
default_type application/octet-stream;
#include代表引入一个外部的文件 -> mime.types中放着大量的媒体类型
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main; # 日志
sendfile on;
#tcp_nopush on;
keepalive_timeout 65; # keepalive超时时间 单位是秒
#gzip on;
include /etc/nginx/conf.d/*.conf; # -> 引入了conf.d目录下的以.conf为结尾的配置文件
# 相当于引入外部的配置文件,咱们主要关注这个文件 include /etc/nginx/conf.d/*.conf;
}
default.conf文件
# 这个是 /etc/nginx/conf.d/default.conf; 这个配置文件 大部分内容被注释掉了 是一些配置示例
server {
listen 80; # nginx 默认监听的端口号
listen [::]:80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
# location块
# root:将接收到的请求根据/url/share/nginx/html去查找静态资源
# index:默认去上述的路径中找index.html或者index.htm
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}修改docker-compose文件
为了方便修改Nginx配置,修改yml文件
version: '3.1'
services:
nginx:
restart: always
image: daocloud.io/library/nginx:latest
container_name: nginx
ports:
- 80:80
volumes:
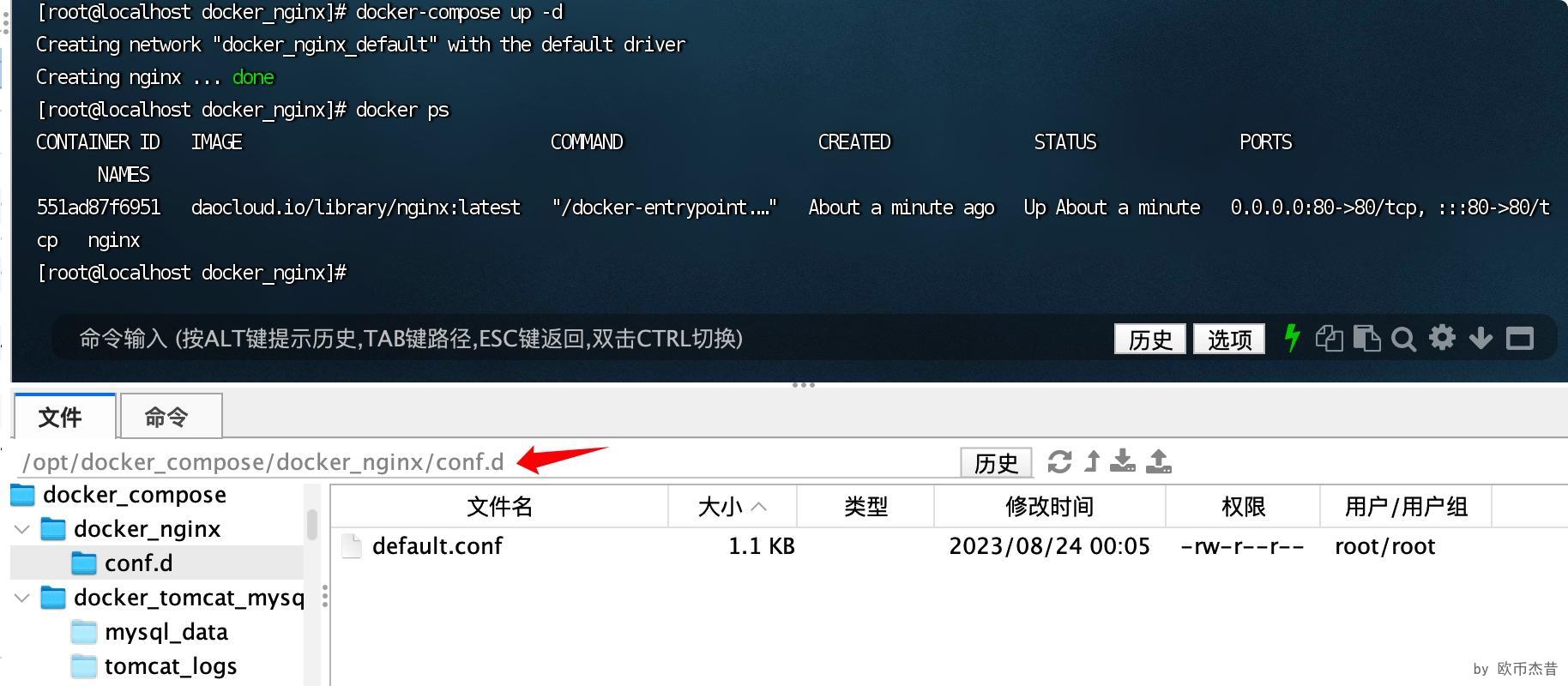
- /opt/docker_compose/docker_nginx/conf.d:/etc/nginx/conf.d这里注意,使用docker-compose创建容器,挂载的容器卷里面的内容是空的,需要自己在容器卷内创建配置文件,比如 默认端口 默认访问页面的配置 即上文的 default.conf内的配置 
Nginx的反向代理
正向代理和反向代理介绍
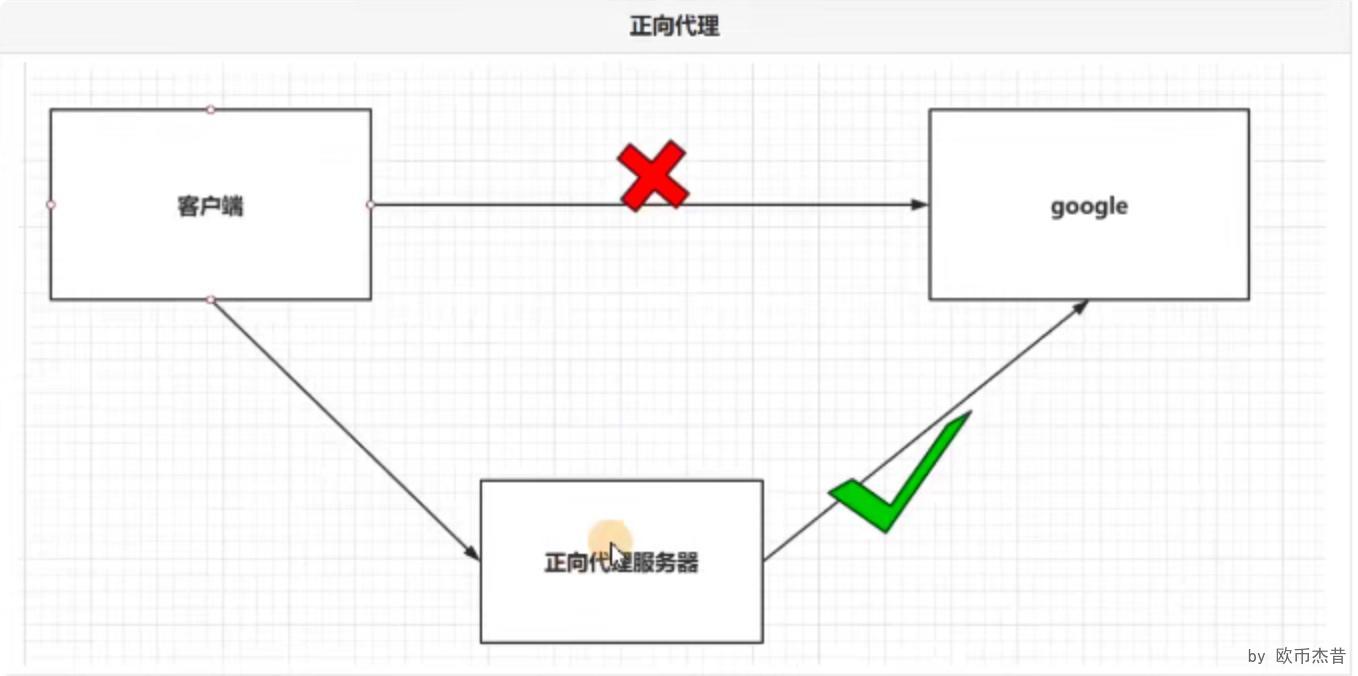
正向代理
- 正向代理服务是由客户端设立的
- 客户端了解代理服务器和目标服务器都是谁
- 帮助咱们实现突破访问权限,提高访问的速度,对目标服务器隐藏客户端的ip地址

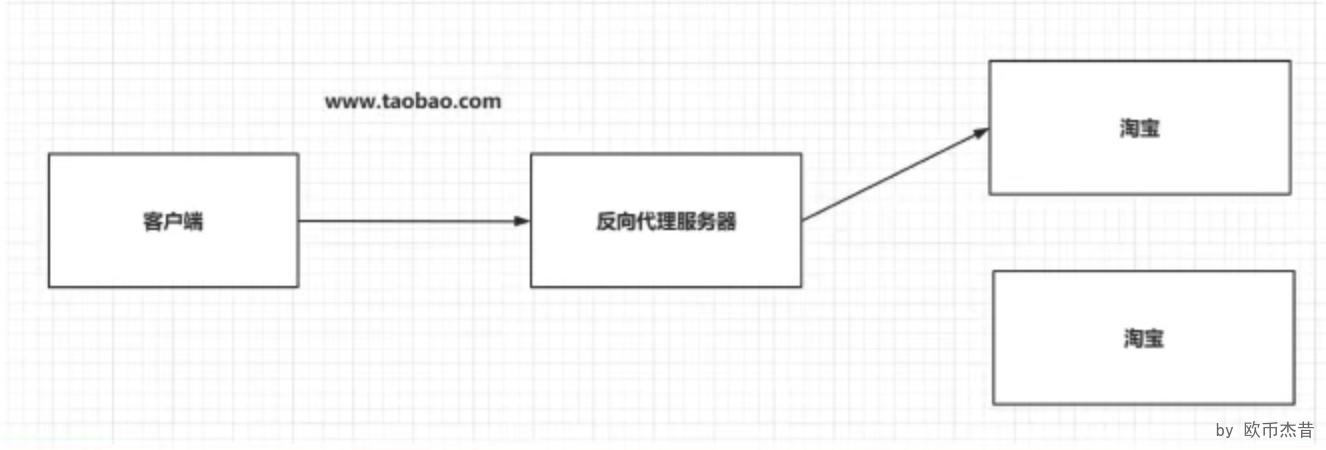
反向代理
- 反向代理服务器是配置在服务端的
- 客户端是不知道访问的到底是哪一台服务器
- 达到负载均衡,并且可以隐藏服务器真正的ip地址

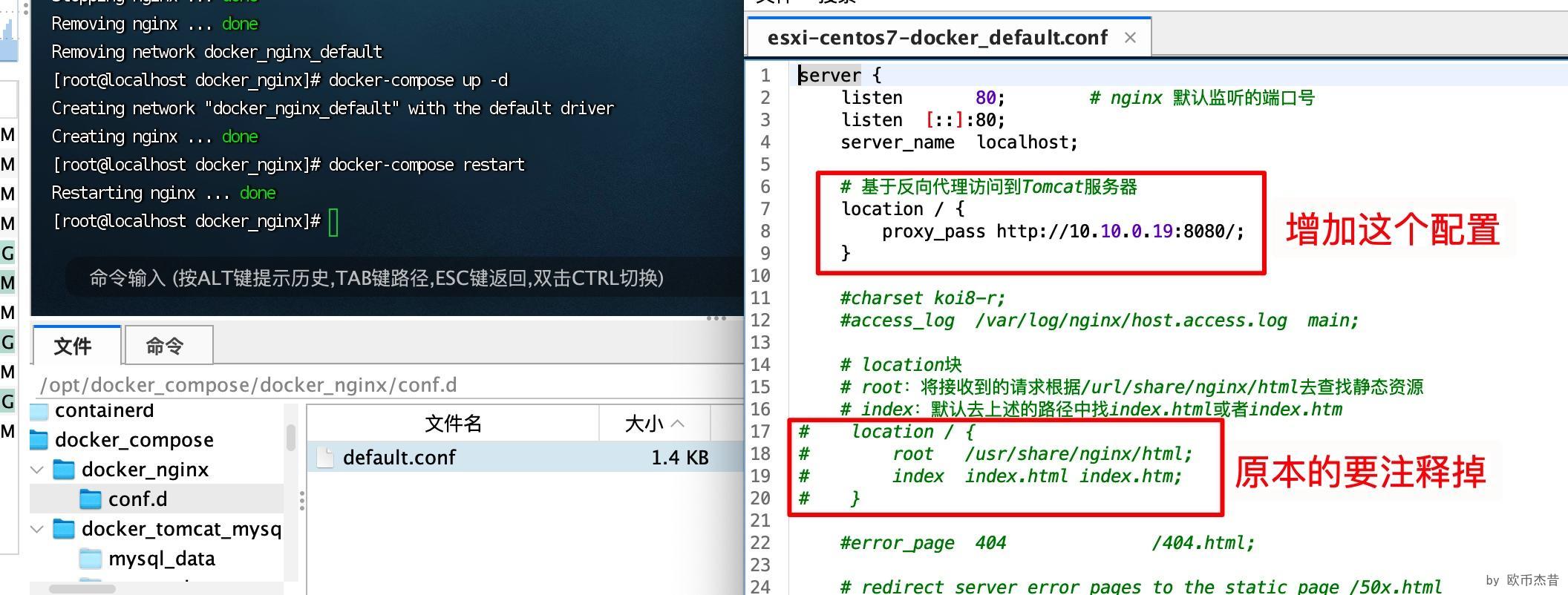
基于Nginx实现反向代理
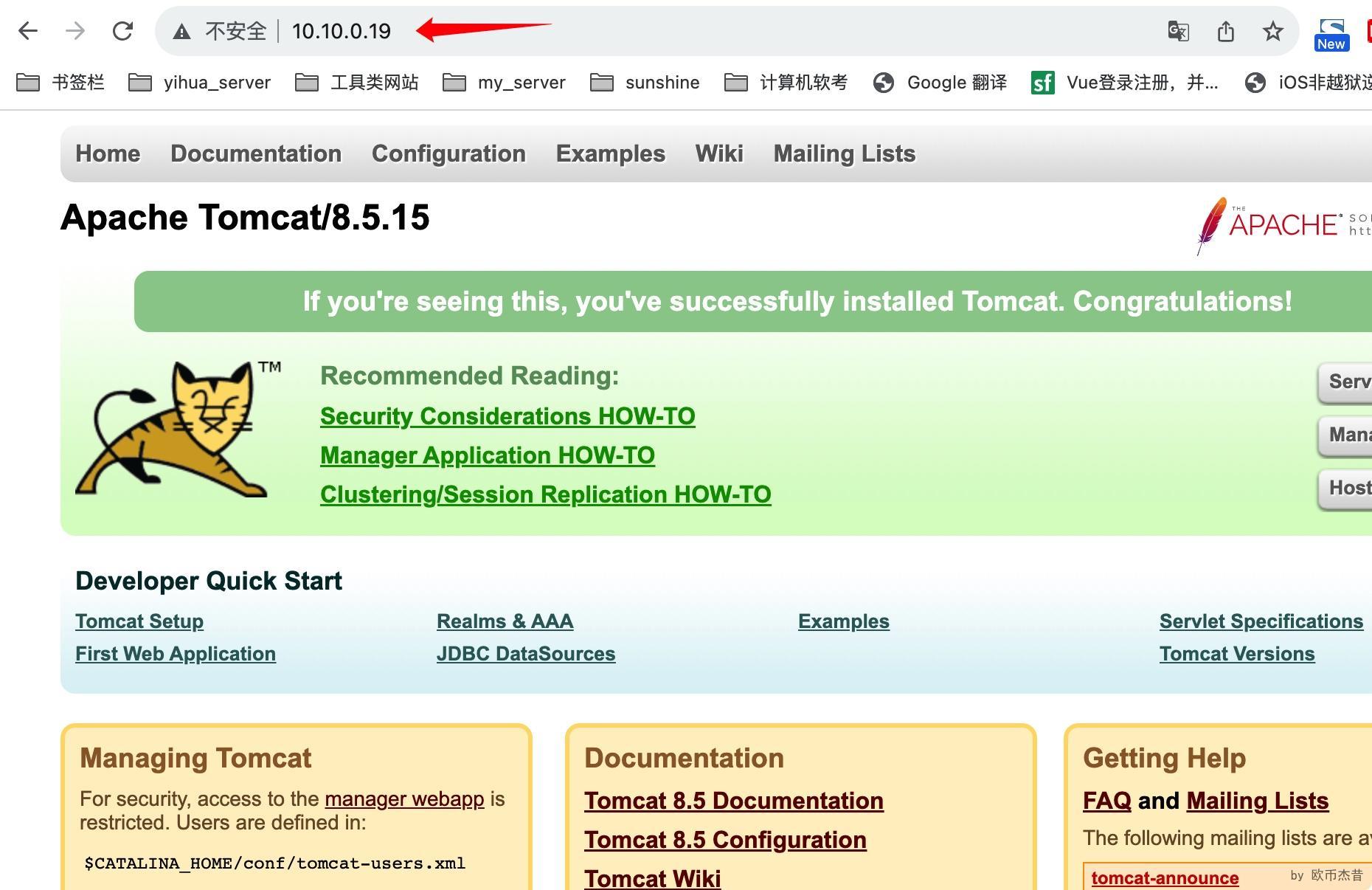
准备一个目标服务器 启动了之前的tomcat服务器 编写nginx的配置文件,通过Nginx访问到tomcat服务
server {
listen 80;
server_name localhost;
# 基于反向代理访问到Tomcat服务器
location / {
proxy_pass http://10.10.0.19:8080/;
}
}
刚刚访问Nginx的80端口,现在显示的是Tomcat的页面了 
关于Nginx的location路径映射
优先级关系如下
- location = /路径:优先级最高,精准匹配,一旦匹配,不再去找其他匹配项。
- location ^- /路径:优先级辞职,字符串匹配,一旦匹配,不再去找其他匹配项。
- location - 正则表达式:如果有多个location的正则表达式匹配的话,则使用正则表达式最长的那个。
- location -* 正则表达式:和location - 正则表达式相同,不过党前方式不区分大小写
- location /路径:常规方式,匹配前缀,优先级最低
注意:有没有映射(陪陪)上是一回事,映射上了location,有没有找到对应的资源是另一回事 举个例子:
# 直接匹配 优先级最高
location =/ {
# 精确匹配,主机名后不能带任何的字符串
}
# 完全匹配 精确匹配 a
location /aaa/bbb/ccc/d.html {
proxy_pass http://10.10.0.19:8080/;
}
# 匹配开头路径 正则皮牌 b a>b
location ^- /aaa/bbb {
# 匹配所有以/aaa/bbb开头的路径,陪陪后,不再筛选其他选项
}
# 正则匹配 优先级 c b>c 但是 c>a
location - /aaa/bbb {
# 匹配所有以/aaa/bbb开头的路径
}
location -/aaa/bbb/ccc {
proxy_pass http://10.10.0.19:8080/;
}
# 正则匹配后缀 优先级4
location -* \.(gif|jpg|png)$ {
# 匹配以gif或者jpg或者png为结尾的路径
}
# 常规匹配 通用匹配 优先级5
location /xxx {
# 匹配所有以/xxx开头的路径
}
# 全部通赔 优先级6
location / {
# 匹配全部路径
}Nginx负载均衡
Nginx为我们默认提供了三中负载均衡的策略:
- 轮询:将客户端发起的请求,平均的分配给每一台服务器。默认策略
- 权重:会将客户端的请求,根据服务器的权重值不同,分配不同的数量。
- ip_hash:基于发起请求的客户端的ip地址不同,他始终会将请求发送到指定的服务器上。根据ip地址计算出一个结果,根据这个结果找对应的服务器
轮询
想实现Nginx轮询负载均衡机制只需要在配置文件中添加以下内容
upstream 名字 {
server ip:port;
server ip:port;
...
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://upstream的名字/;
}
}
########## 轮询访问 一次80 一次81
#负载均衡
upstream ssm {
server 10.10.0.19:8080;
server 10.10.0.19:8081;
...
}
server {
listen 80;
server_name localhost;
# 演示 负载均衡
location /ssm {
proxy_pass http://ssm;
}
}权重
实现权重的方式
upstream 名字 {
server ip:port weight=权重比例;
server ip:port weight=权重比例;
...
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://upstream的名字/;
}
}
########## 轮询访问 一次80 四次81
#负载均衡
upstream ssm {
server 10.10.0.19:8080 weight=2;
server 10.10.0.19:8081 weight=8;
...
}
server {
listen 80;
server_name localhost;
# 演示 负载均衡
location /ssm {
proxy_pass http://ssm;
}
}ip_hash
ip_hash实现 根据hash算法,固定访问某个地址
只需加上ip_hash;即可
upstream 名字 {
ip_hash;
server ip:port;
server ip:port;
...
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://upstream的名字/;
}
}Nginx动静分离
Nginx的并发能力公式:
worker_processes * worker_connections / 4 | 2 = Nginx最终的并发能力
动态资源需要/4,静态需要需要/2
Nginx通过动静分离,来提升Nginx的并发能力,更快的给客户响应
动态资源代理
使用proxy_pass动态代理
# 配置如下
location / {
proxy_pass 路径;
}静态资源代理
使用root静态代理
location / {
root 静态资源路径;
index 默认访问路径下的什么资源;
autoindex on; # 代表展示静态资源的全部内容,以列表的行使展开。
}
# 先修改docker,添加一个数据卷,映射到Nginx服务器的一个目录
version: '3.1'
services:
nginx:
restart: always
image: daocloud.io/library/nginx:latest
container_name: nginx
ports:
- 80:80
volumes:
- /opt/docker_compose/docker_nginx/conf.d:/etc/nginx/conf.d
- /opt/docker_compose/docker_nginx/images/:/usr/share/nginx/images
- /opt/docker_compose/docker_nginx/css/:/usr/share/nginx/css
- /opt/docker_compose/docker_nginx/js/:/usr/share/nginx/js
- /opt/docker_compose/docker_nginx/html/:/usr/share/nginx/html
# 添加了index.html和boy.png镜头资源
在tomcat的jsp 动态页面 引用nginx 中的静态资源
<img src="/image/boy.png">
# 修改配置文件
upstream test {
server ip:port weight=权重比例;
server ip:port weight=权重比例;
...
}
server {
listen 80; # nginx 默认监听的端口号
listen [::]:80;
server_name localhost;
# location / {
# root /usr/share/nginx/html;
# index index.html index.htm;
# proxy_pass http://10.10.0.19:8080/;
# }
location /images {
root /usr/share/nginx/html;
autoindex on; # 代表展示静态资源的全部内容,以列表的行使展开。
}
location /css {
root /usr/share/nginx/html;
autoindex on; # 代表展示静态资源的全部内容,以列表的行使展开。
}
location /js {
root /usr/share/nginx/html;
autoindex on; # 代表展示静态资源的全部内容,以列表的行使展开。
}
location /html {
root /usr/share/nginx/html;
autoindex on; # 代表展示静态资源的全部内容,以列表的行使展开。
}
location / {
root /usr/share/nginx/html;
index index.html index.htm;
proxy_pass http://test/;
}
}标签:nginx,server,Nginx,html,location,使用,docker,安装 From: https://blog.csdn.net/sharp521/article/details/136758864本文由博客一文多发平台 OpenWrite 发布!