VS code 打造 shell脚本 IDE
近期多了些开发shell脚本的需求,便做了些研究,于是发现:
1、shell没有专用的IDE
2、老手们习惯了vim的开发方式,干起活来非常黑客。但对新人,不太友好
既然没有现成的,那就用插件组一套,软件依然是vscode。
1、shellman
说起IDE,第一时间想到的必然是智能提示和自动补全,shellman全部搞定

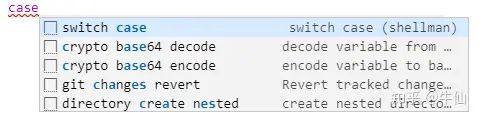
下载后,新建test.bash文件,输入case,可见如下结果:

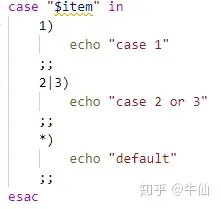
选中提示中的第一个,然后就获得了if全家桶:

由上面两张图可见shellman的提示是比较系统的。
2、shellcheck
有了自动补全,然后就是语法错误检查了

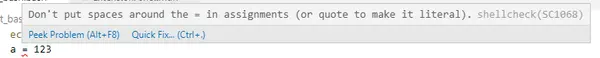
安装成功后,再写代码就会出现如下的错误提示:

3、shell-format
脚本写好了,当然要格式化一下

快捷键:Alt+Shift+F
4、Code Runner
在vs code里开发,在vs code里纠错,又在vs code里格式化,到了调试不会要去命令行吧!

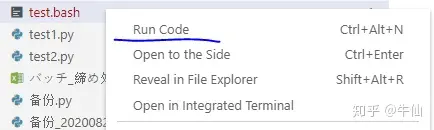
安装完后,如果出现require reload的字样,请重启vs code。然后对刚才创建的test.bash右键,(或者在文件里右键):

到这里,刀就已经磨好了,去劈柴吧少年~
学累了,弄点好吃的犒劳自己吧~
编辑于 2021-07-29 · 著作权归作者所有 原文链接:https://www.zhihu.com/tardis/bd/art/199187317?source_id=1001 标签:shell,vs,VS,shellman,code,IDE From: https://www.cnblogs.com/sunny3158/p/17968399