vue+django项目nginx部署在https下
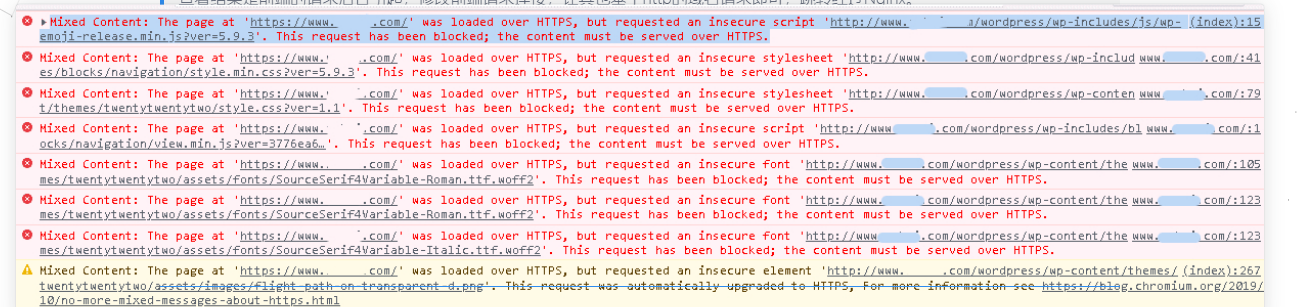
1.问题

出现这个问题的原因是在https网站下浏览器不允许发送http请求。由于django默认是http,所以肯定会报这个错误,如果网站部署在http下那就不会出现这个问题。
这就会导致网站页面出现显示问题。
2.问题解决
使用nginx代理后端,做一个转发。
vue部署
1.打包vue项目
npm run build
将dist压缩后上传到服务器上
2.配置nginx.conf
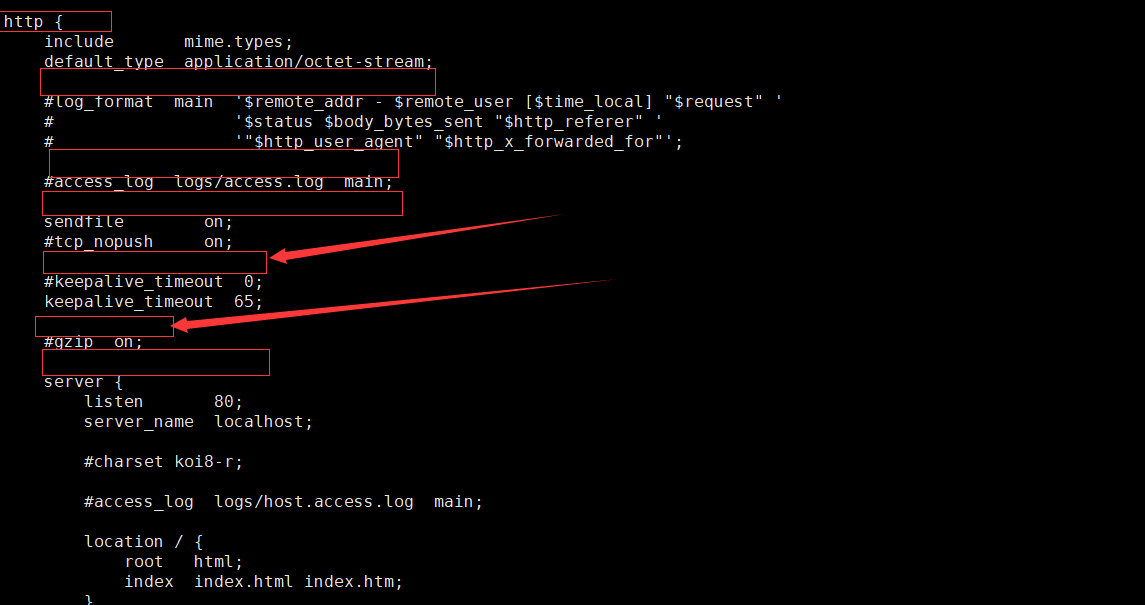
修改nginx.conf 配置文件

在http {}的任意位置写入include /etc/nginx/conf.d/*.conf;,只要不写在server{}中都可以。
这个的意思是让nginx去 /etc/nginx/conf.d/下加载所有以.conf结尾的配置文件。那么我们就可以把所有配置文件都放在/etc/nginx/conf.d/下,可以实现一个域名一个配置文件,这样就不会混乱了。
3.写配置
cd /etc/nginx/conf.d/
在该目录下创建一个配置文件一定要以.conf结尾
写入网站的配置:
server {
listen 80;
server_name www.xxxx.com.cn xxxx.com.cn;
location / {
proxy_pass https://xxxx.com.cn;
}
}
server {
listen 443 default_server ssl; #SSL协议访问端口号为443。此处如未添加ssl,可能会造成Nginx无法启动。
server_name www.xxxx.com.cn xxxx.com.cn; #将localhost修改为您证书绑定的域名,例如:www.example.com。
ssl_certificate cert/5450929_www.xxxx.com.cn.pem; #将domain name.pem替换成您证书的文件名。
ssl_certificate_key cert/5450929_www.xxxx.com.cn.key; #将domain name.key替换成您证书的密钥文件名。
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #使用此加密套件。
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #使用该协议进行配置。
ssl_prefer_server_ciphers on;
charset utf-8;
location / {
root /alidata/www/power-official-website/dist; # 前端项目的项目路径,就是之前上传到服务器的dist压缩包解压后的路径
index index.html; # dist文件夹中index.html
try_files $uri $uri/ /index.html;
add_header Content-Security-Policy upgrade-insecure-requests;
}
}
这样就配置好了前端项目,让nginx热加载一下配置文件即可生效nginx -s reload,然后我们就可以在浏览器中输入www.xxxx.com.cn或xxxx.com.cn访问网站,由于我们加了证书所以网站会变成https,加了证书之后我们还必须将项目部署在443端口,通过80端口转发到443端口。
django部署
由于前端网站是在https下所以我们不能部署在http下,但是可以通过https转发到http
我们先正常部署django项目
1.安装uwsgi
pip3 install uwsgi
在django项目的根目录中创建一个ini配置文件,名字随意,我就以uuu.ini为例
vim uuu.ini
[uwsgi]
socket = 127.0.0.1:8888 # django跑在哪个端口上
master = true
workers = 2
reload-mercy = 10
vacuum = true
max-requests = 1000
limit-as =512
buffer-size = 30000
chdir = /alidata/www/power-official-website # django项目的路径
module = OfficialWebsite.wsgi # wsgi文件的路径,相对与django项目所在的路径,也就是在项目中的哪个文件夹下
daemonize=%(chdir)/log/uwsgi-8888.log # 日志文件位置
log-maxsize = 1024000000
pidfile = %(chdir)/pid/uwsgi-8888.pid
完成后保存退出,在项目中创建log和pid文件夹

2.修改django的配置文件
修改settings.py
DEBUG = False
ALLOWED_HOSTS = ['*','服务器公网ip']
3.uwsgi启动项目
uwsgi --ini uuu.ini
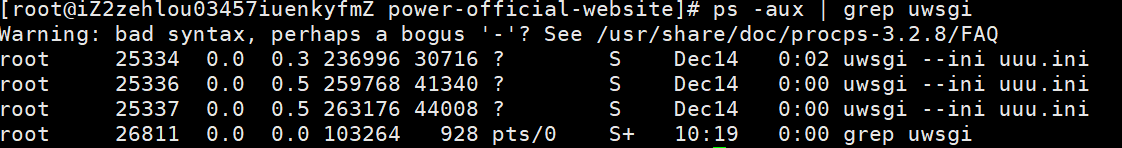
ps aux | grep uwsgi

则表示启动
停止uwsgi
uwsgi --stop pid/uwsgi-8888.pid
pid文件夹下的文件
4.使用nginx配置
在刚刚前端的配置文件里继续加入配置
server {
listen 8889;
server_name 127.0.0.1;
charset UTF-8;
client_max_body_size 75M;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8888; # 必须和uuu.ini中的socket一样
uwsgi_read_timeout 15;
}
}
我们将后端服务跑在了8889端口上,还需要在阿里云控制台中将8889端口开放,我们才可以通过 服务器IP:8889/.... 访问后端数据接口
这时问题还没有解决。
5.通过nginx转发https到http
在刚刚的配置文件中加入nginx配置
server {
listen 443 default_server ssl; #SSL协议访问端口号为443。此处如未添加ssl,可能会造成Nginx无法启动。
server_name www.xxxx.com.cn xxxx.com.cn; #将localhost修改为您证书绑定的域名,例如:www.example.com。
ssl_certificate cert/5450929_www.xxxx.com.cn.pem; #将domain name.pem替换成您证书的文件名。
ssl_certificate_key cert/5450929_www.xxxx.com.cn.key; #将domain name.key替换成您证书的密钥文件名。
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #使用此加密套件。
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #使用该协议进行配置。
ssl_prefer_server_ciphers on;
charset utf-8;
location / {
root /alidata/www/power-official-website/dist; # 前端项目的项目路径,就是之前上传到服务器的dist压缩包解压后的路径
index index.html; # dist文件夹中index.html
try_files $uri $uri/ /index.html;
add_header Content-Security-Policy upgrade-insecure-requests;
}
location /api/ {
proxy_pass http://00.00.00.00:8889/; # 00.00.00.00 修改为服务器的ip地址
}
location /media/ {
proxy_pass http://00.00.00.00:8889/; # 00.00.00.00 修改为服务器的ip地址
}
}
关于Nginx配置https协议的博文参考。在这个的基础上添加如下配置
location /api/ {
proxy_pass http://www.baidu.com:8084/; # 注意最后有个/,会去掉/api前缀
}
以www.baidu.com为例,这样配置Nginx会转发所有以/api开头的URI。通常都会在接口访问路径前面加上/api,然后到nginx配置去掉这个前缀。
我们在前端中访问后端的接口的路径为
https://www.baidu.com:8084/api/get/user/1
则经过该请求会被Nginx所转发,访问的后端接口路径为
http://www.baidu.com:8084/get/user/1
6.修改前端axios请求的地址
如原来为 http://00.00.00.00:8889/get/user/1 修改为https://www.xxxx.com.cn/api/get/user/1改为网站的域名+/api,
https://www.xxxx.com.cn/api/get/user/1该地址经过nginx后会变成http://00.00.00.00:8889/get/user/1,刚好这个地址跑的是我们的后端,就能正常获取数据,这样就解决了问题。
3.完整配置
server {
listen 80;
server_name www.xxxx.com.cn xxxx.com.cn;
location / {
proxy_pass https://xxxx.com.cn;
}
}
server {
listen 8889;
server_name 127.0.0.1;
charset UTF-8;
client_max_body_size 75M;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8888; # 必须和uuu.ini中的socket一样
uwsgi_read_timeout 15;
}
}
server {
listen 443 default_server ssl; #SSL协议访问端口号为443。此处如未添加ssl,可能会造成Nginx无法启动。
server_name www.xxxx.com.cn xxxx.com.cn; #将localhost修改为您证书绑定的域名,例如:www.example.com。
ssl_certificate cert/5450929_www.xxxx.com.cn.pem; #将domain name.pem替换成您证书的文件名。
ssl_certificate_key cert/5450929_www.xxxx.com.cn.key; #将domain name.key替换成您证书的密钥文件名。
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #使用此加密套件。
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #使用该协议进行配置。
ssl_prefer_server_ciphers on;
charset utf-8;
location / {
root /alidata/www/power-official-website/dist; # 前端项目的项目路径,就是之前上传到服务器的dist压缩包解压后的路径
index index.html; # dist文件夹中index.html
try_files $uri $uri/ /index.html;
add_header Content-Security-Policy upgrade-insecure-requests;
}
location /api/ {
proxy_pass http://00.00.00.00:8889/; # 00.00.00.00 修改为服务器的ip地址
}
location /media/ {
proxy_pass http://00.00.00.00:8889/; # 00.00.00.00 修改为服务器的ip地址
}
}