Windows搭建react-native(RN)环境,RN版本0.55,jdk8,node12.2.0,Android Studio
 七月星辰
七月星辰  已于 2022-09-26 09:20:38 修改
已于 2022-09-26 09:20:38 修改  1319
1319  收藏 6
分类专栏: Android Studio react-native【RN】 文章标签: android studio windows react native
于 2022-06-10 12:01:04 首次发布
版权
收藏 6
分类专栏: Android Studio react-native【RN】 文章标签: android studio windows react native
于 2022-06-10 12:01:04 首次发布
版权
 Android Studio 同时被 2 个专栏收录
Android Studio 同时被 2 个专栏收录 3 篇文章 0 订阅
订阅专栏
3 篇文章 0 订阅
订阅专栏
 react-native【RN】
7 篇文章 0 订阅
订阅专栏
react-native【RN】
7 篇文章 0 订阅
订阅专栏
前言
在一台电脑windows上搭建react-native环境,尤其对于第一次搭建的同学来说非常非常繁琐和复杂。以下文章我将尽可能的说好每一步该如何创建,过程中可能遇到的错误,也给出一些解决办法。
读者也一定要一步一步根据步骤来,确保自己问题是在那一步就有问题。
笔者之所以搭建此环境的原因也是因为接手有一个RN的项目,我需要将该项目跑起来,而且还要学会IOS打包和Android打包。
跑起来都不行那又怎么打包?所以本章也介绍一下该如何把一个RN项目跑起来。
先介绍笔者用到的哪些软件和版本:
| 软件 | 版本 |
|---|---|
| vscode | – |
| node | 12.2.0 |
| jdk | 8 |
| Android Studio | 2021.2.1 |
| 需要运行的RN项目的react-native版本 | 0.55.4 |
软件下载直通车(除了vscode):
https://pan.baidu.com/s/1TlVzuhQ71l2GGeWZ2ozukg
提取码:kgxs
| 操作系统 | 版本 |
|---|---|
| windows | win10 |
因为原来项目的版本也不是特别高,从官方文档也可以看出,高版本的react-native版本所要求的node版本和jdk版本也是不一样的。所以你项目对应的什么版本最好就参考官网文档所对应的版本。我参考是0.64这个版本。要求的也就是node版本大于12,jdk版本大于1.8。
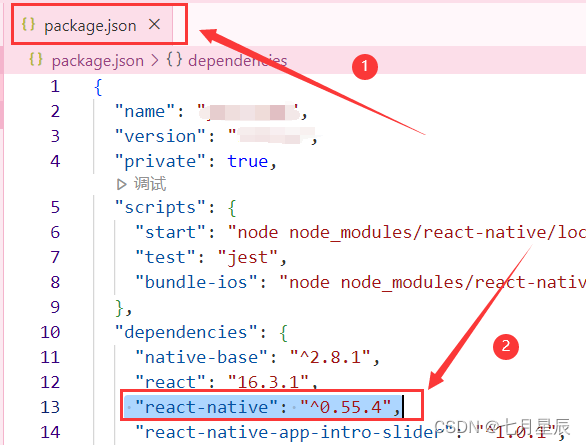
如何看你项目react-native版本是多少?
在package.json文件里就可以看到

安装node
以笔者为例,在node官网找到对应的12.2.0node版本,如果读者会nvm就直接用nvm下载即可。
里面介绍了什么是nvm?
为什么要用nvm?
如何安装nvm?
nvm常用指令有哪些?
也已经在里面介绍的很详细了,最后补充的就是使用版本的时候,要以管理员身份运行。如使用指令:nvm use 12.2.0。
言归正传
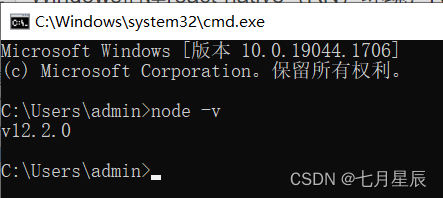
安装完成后,键盘按下【win+r】输入cmd后回车(以下简说打开cmd),输入node -v后回车。

显示如下信息证明安装成功,否则请自行检查(以下简说自检)。
修改npm镜像
npm镜像默认是国外的链接,可以设置为淘宝镜像源以加速下载过程。因为部分下载可能因为网络原因而导致下载不成功。
打开cmd,可选择输入以下命令:
设置淘宝镜像源:
npx nrm use taobao
查看当前npm地址:
npm config get registry
还原为初始的npm地址:
npx nrm use npm
下载Yarn
在cmd窗口运行以下命令
npm install -g yarn
安装jdk8
安装jdk8的时候一直默认下一步就好了,也不要修改路径,笔者这里不做详细安装教程。
安装好后就配置环境变量,以win10为例:
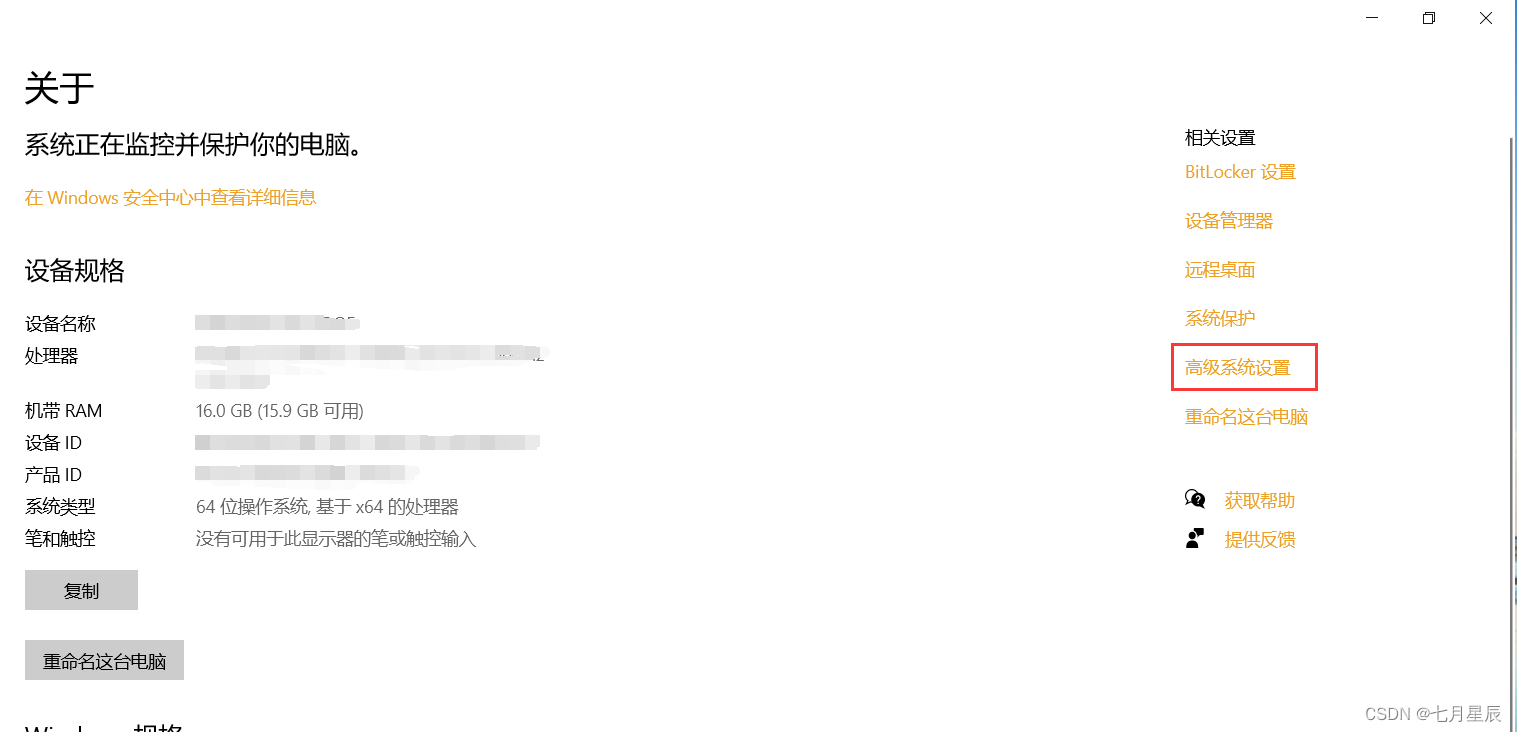
右键此电脑->高级系统设置(可能因为电脑分辨率问题导致出现位置不一样)->(下方的)系统环境变量
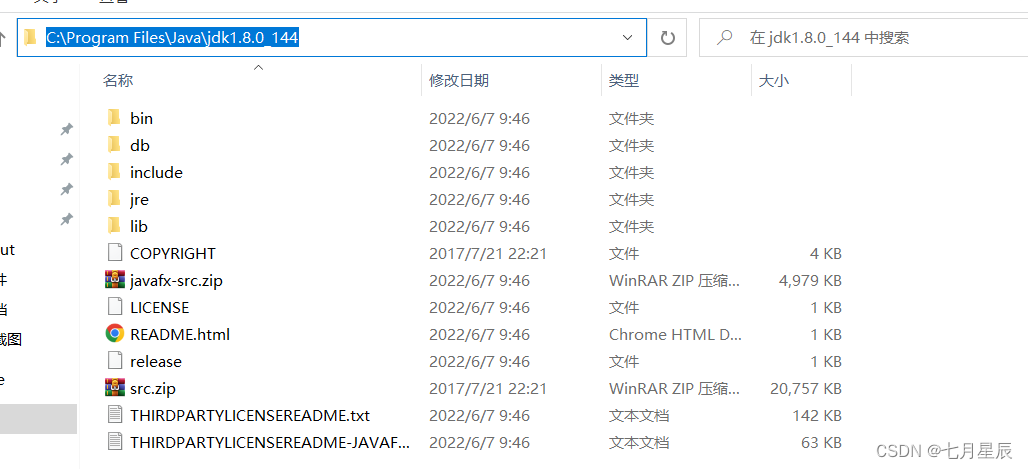
新建JAVA_HOME,路径一般默认为:C:\Java\jdk1.8.0_73,如果不是就按你实际安装的路径为准,
新建CLASSPATH,输入:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
编辑PATH,增加:%JAVA_HOME%\bin;和%JAVA_HOME%\jre\bin;
然后一直点击缺点以关闭你刚刚打开的窗口。除了下图一
高级系统设置:

jdk路径

自检jdk是否安装好
打开cmd,输入java -verison,出现以下即为安装好且配置成功。

安装Android Studio
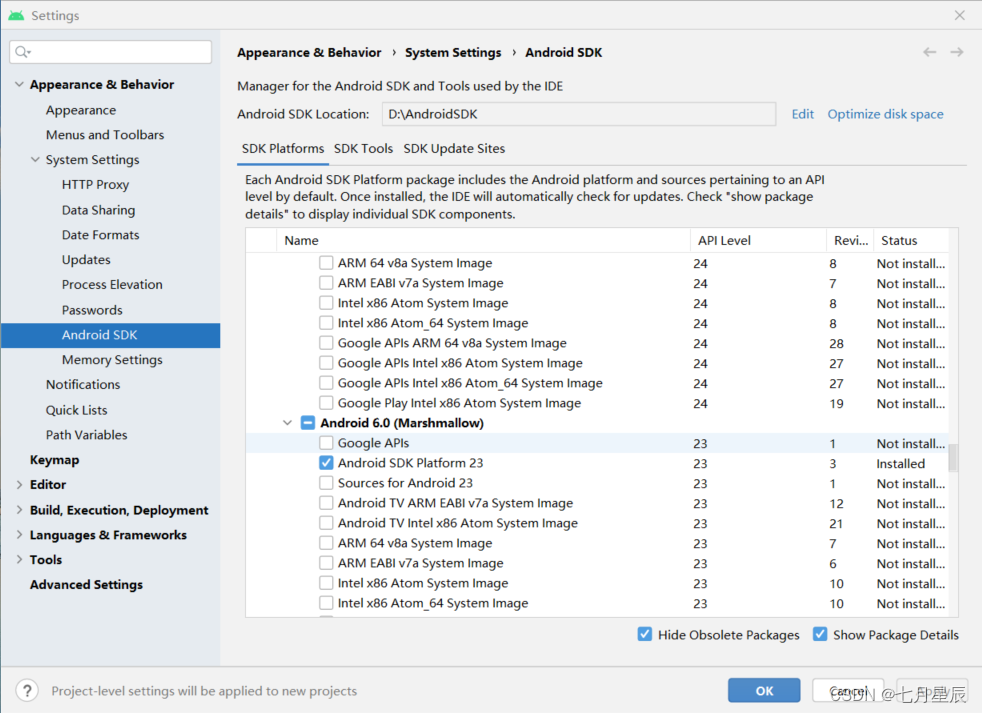
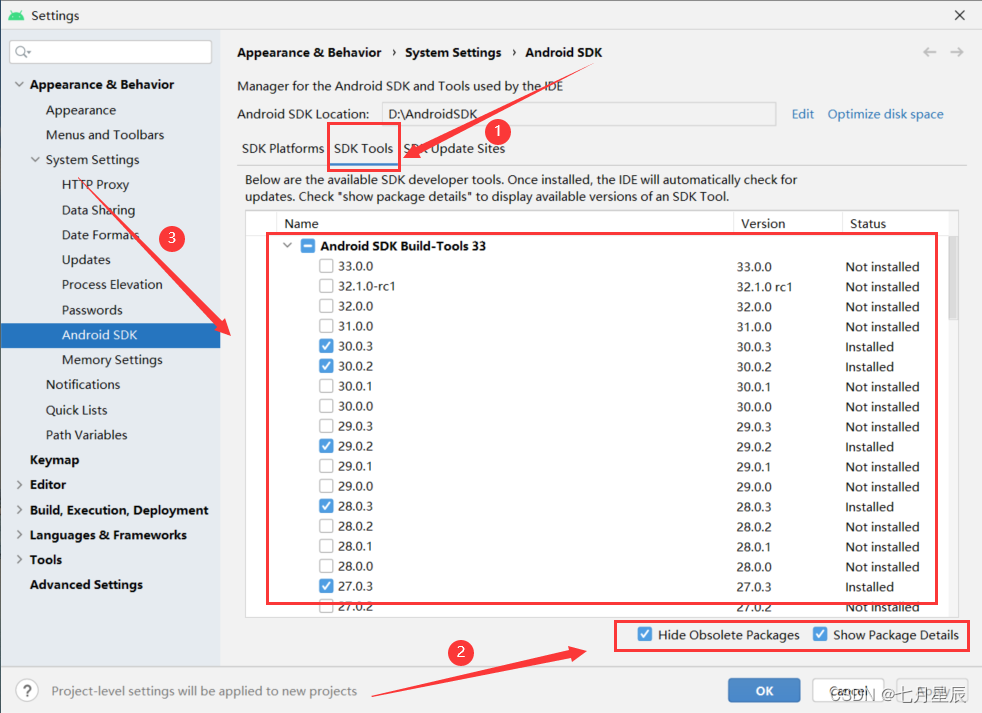
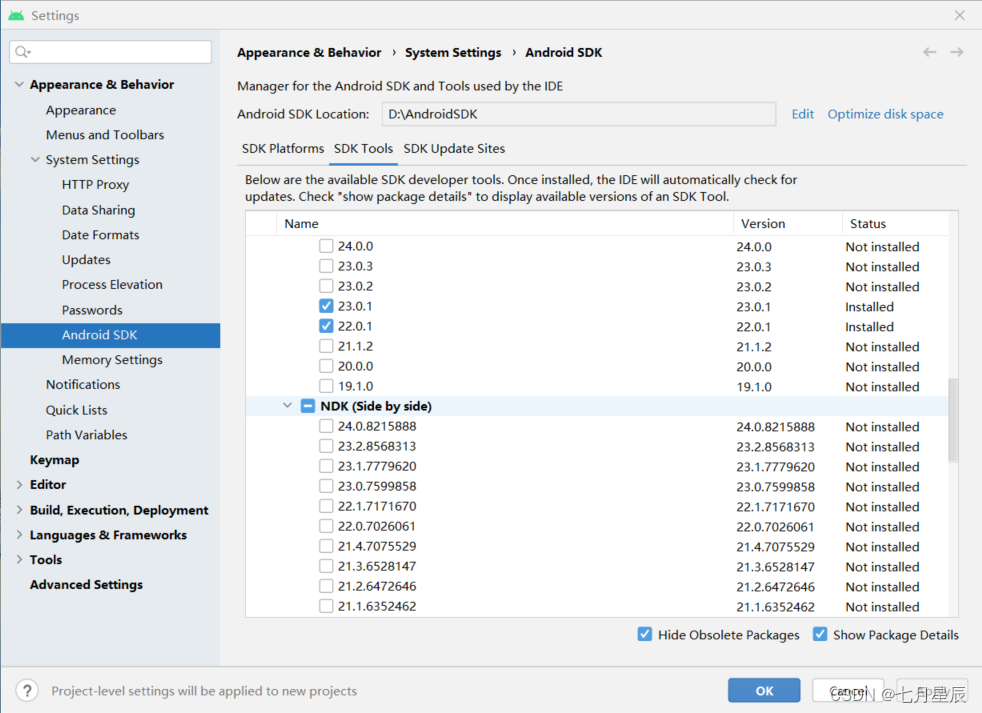
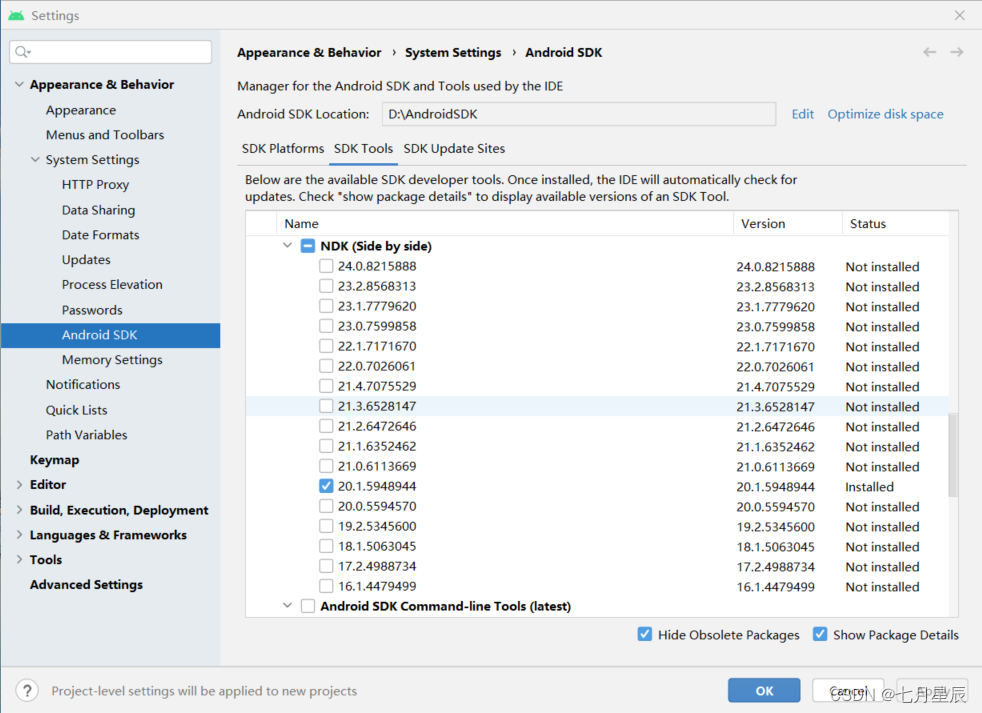
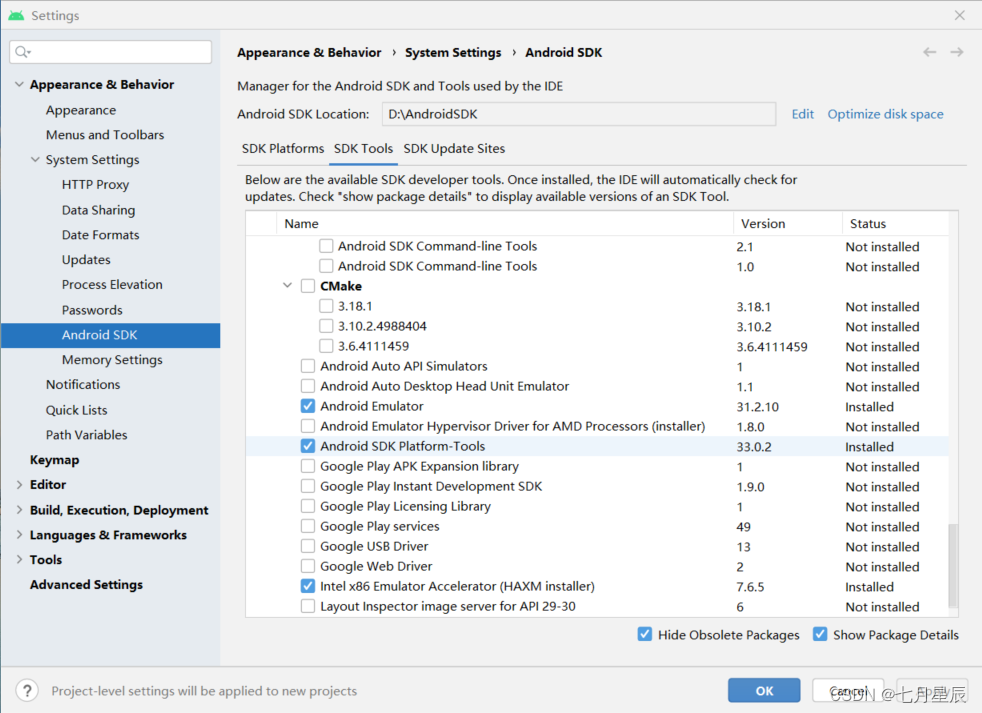
这里安装没有太大问题,笔者可以参考给你们我下载的SDK。

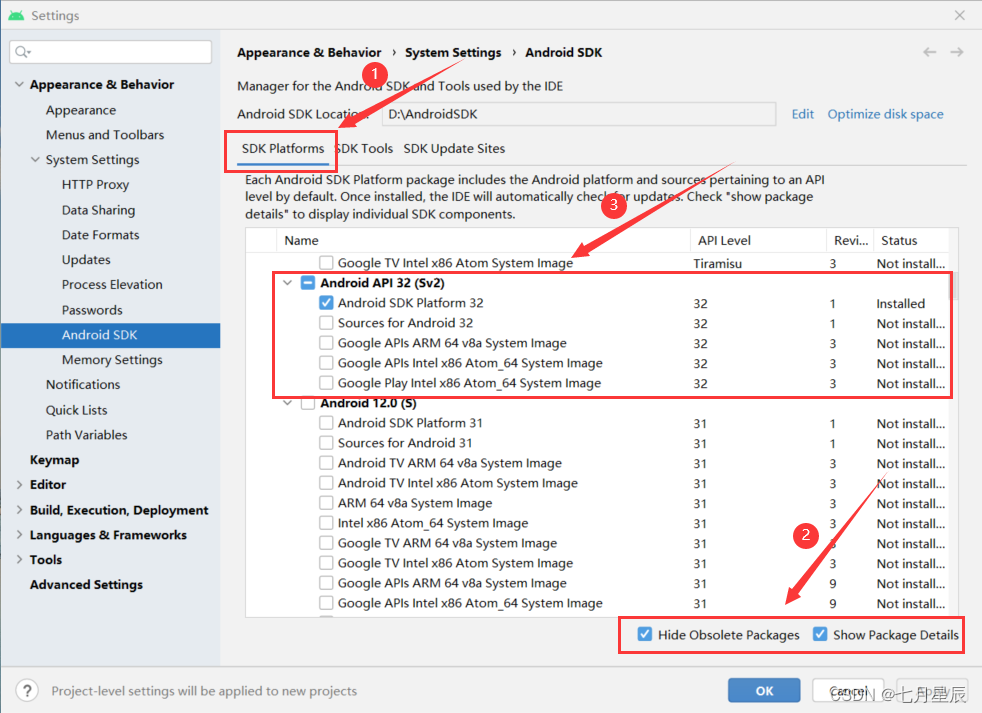
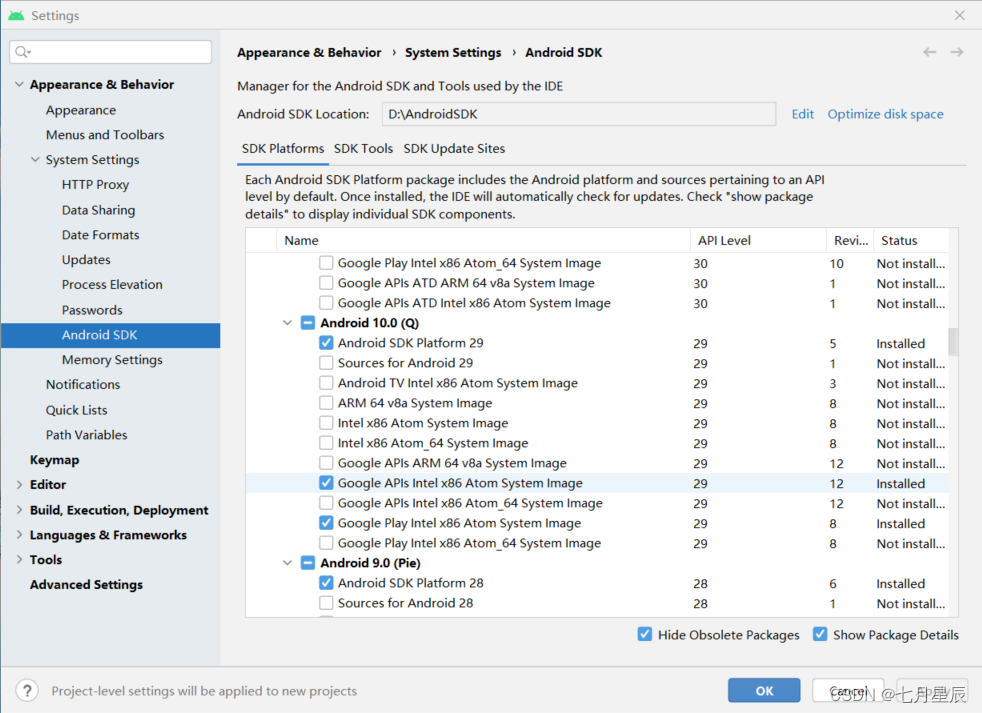
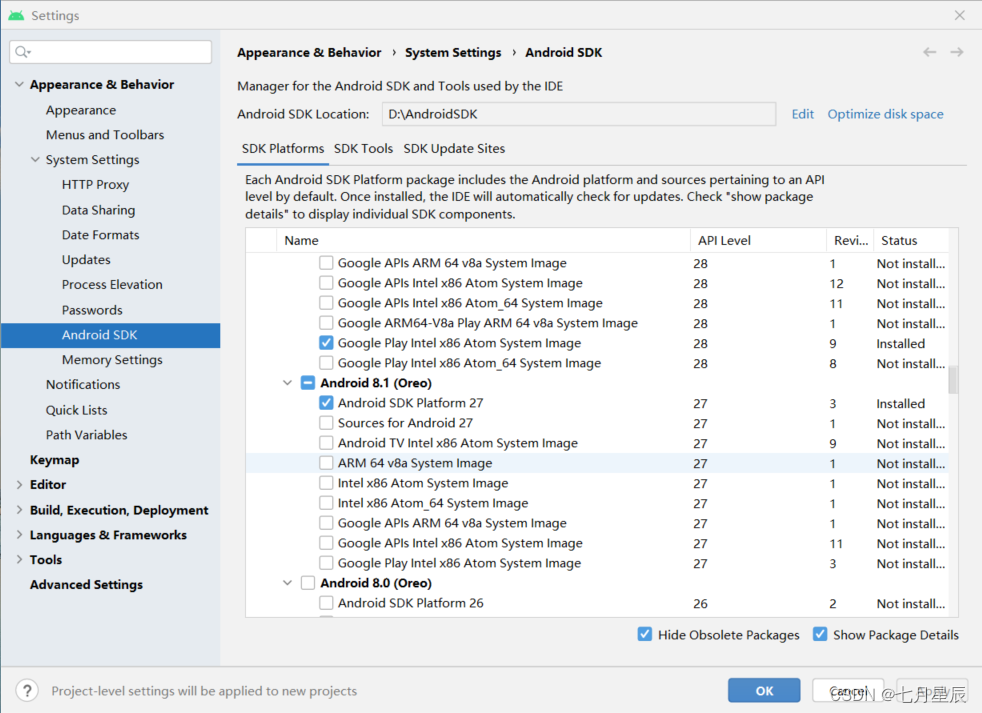
按图示操作




按图示操作




就这些了,没截图就是没下载的
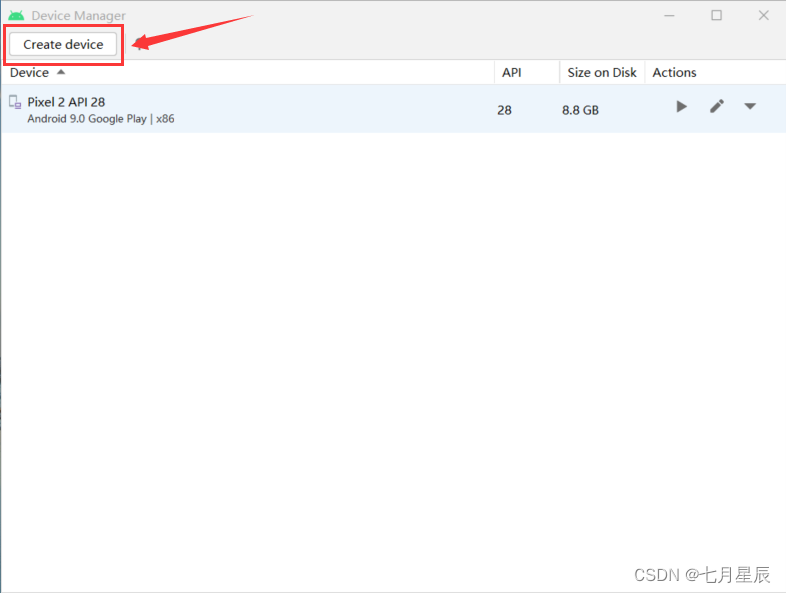
创建第一个虚拟机

默认列表是没有的,需要点击Create device

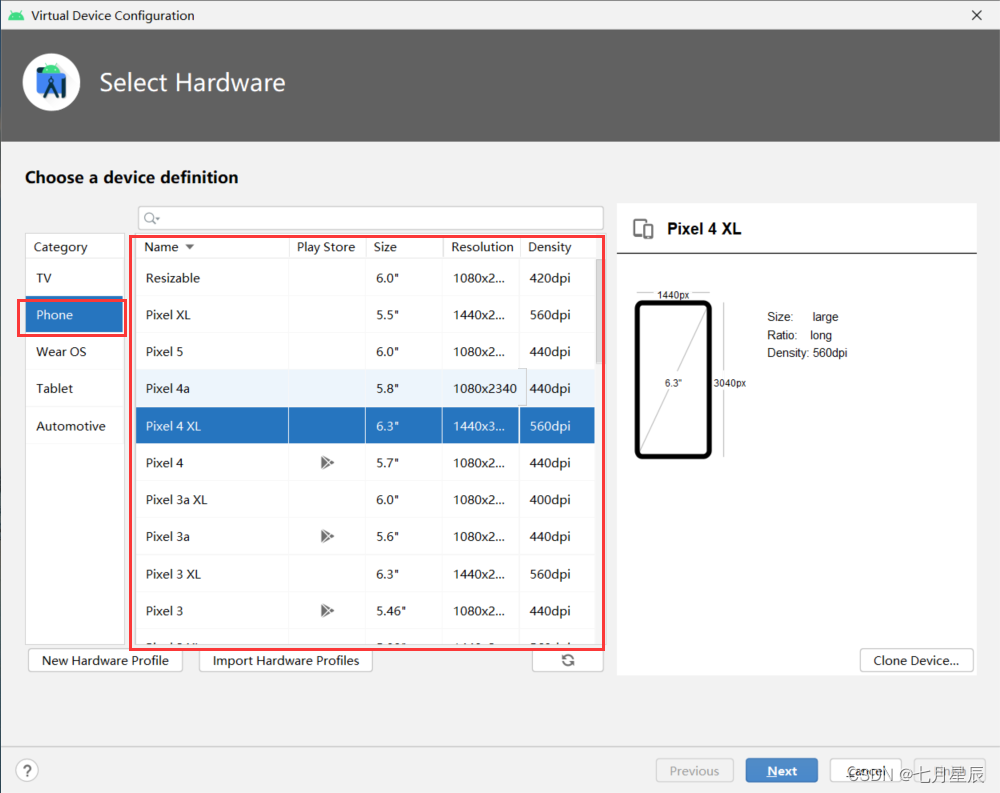
选择phone,尺寸自行选择,然后next

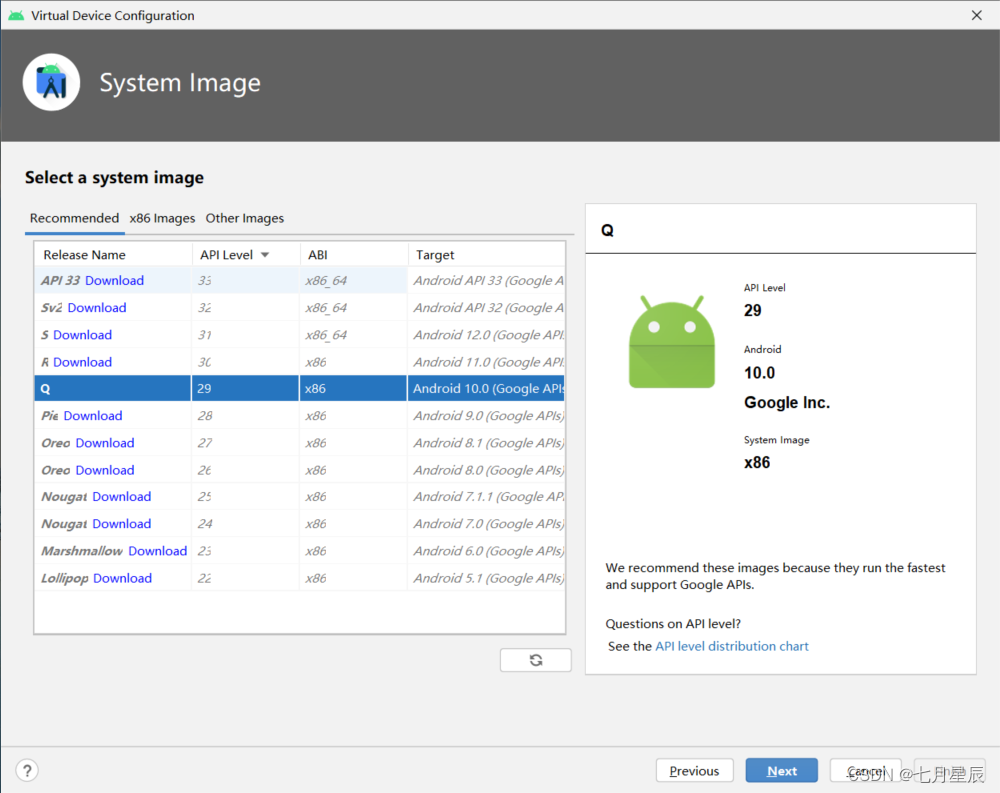
选择系统,然后next

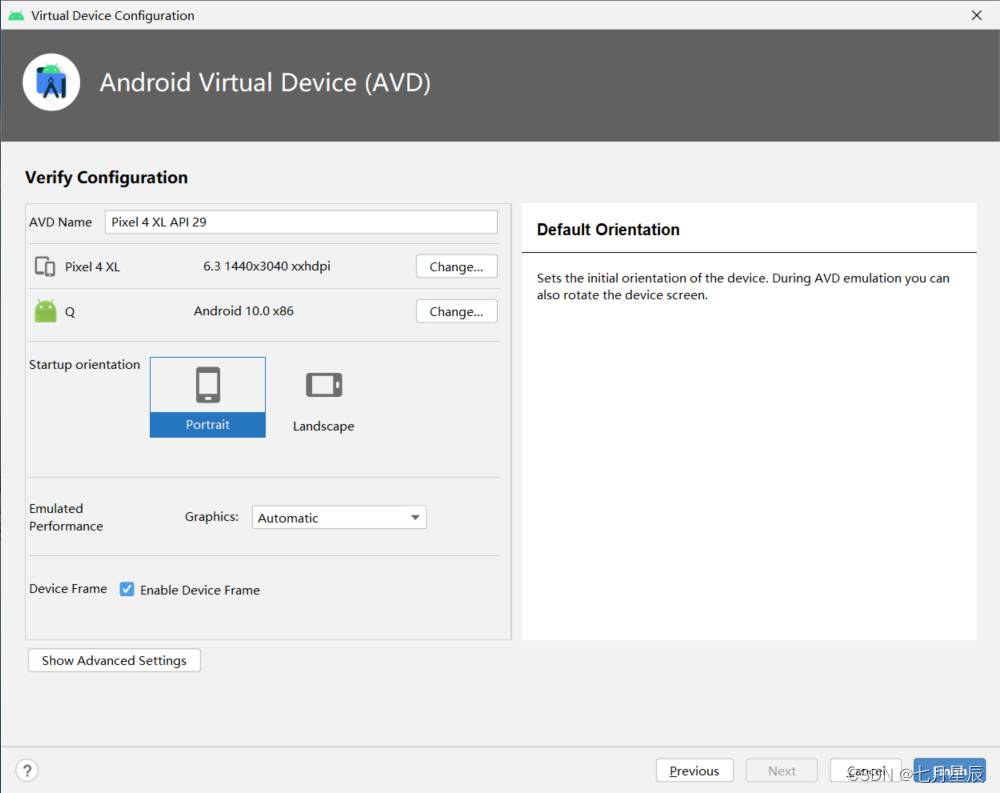
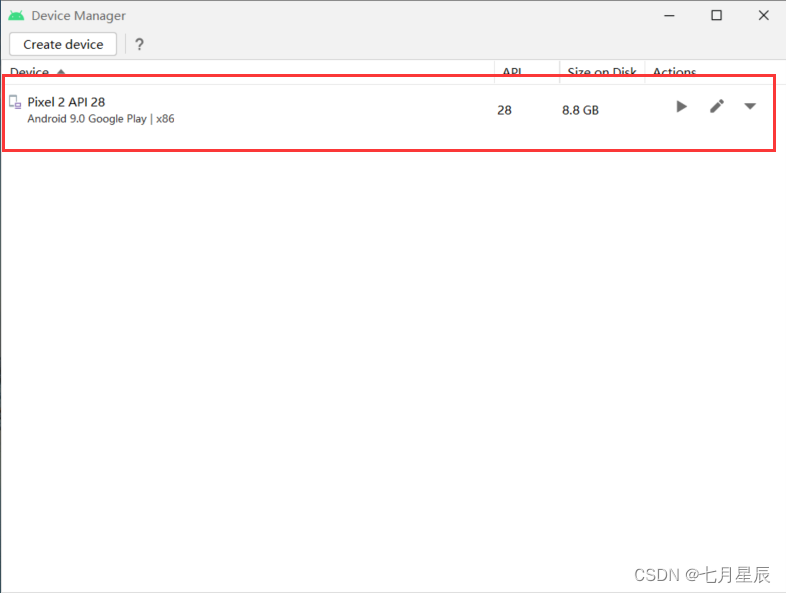
点击Finish,后等待下载完成,应该再点击Finish即可,此时列表应该就可以看到你刚刚创建的设备。


如上图,默认是没有8.8GB的,但是你运行后加载系统就变大了,就先这样可以继续下一步了。
配置SDK环境变量
参考上面步骤到系统变量。
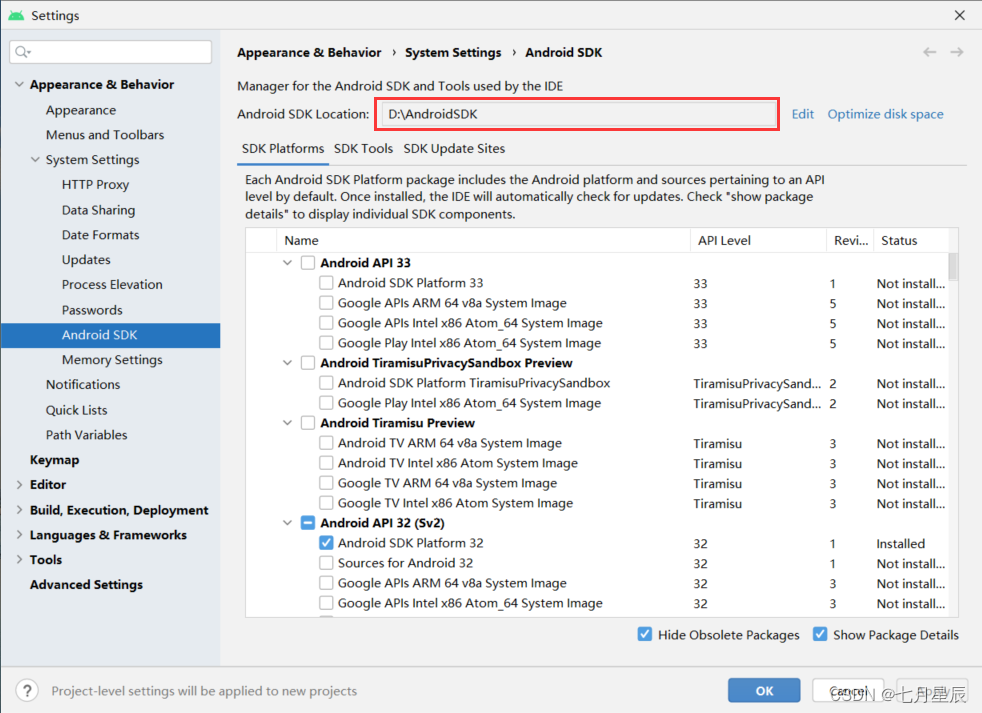
新建ANDROID_HOME,路径为你的sdk路径,如果忘记了你的sdk可以看下图的提示。


编辑Path,新增下面的变量。
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin- 1
- 2
- 3
- 4
依旧点击确定关闭所有窗口。
自检SDK环境配置
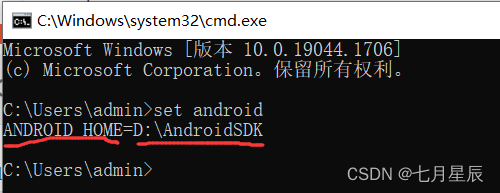
打开cmd,输入set android,前面是你刚新建的变量名,后面是你的sdk路径。

自测RN环境
安装脚手架
打开vscode的终端或者cmd,输入npm i -g react-native-cli 回车,
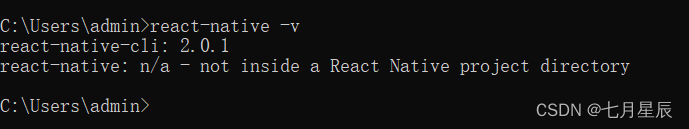
等待下载完成可自测是否安装成功,依旧再vscode的终端或者cmd输入react-native -v回车,此时可以查看你安装脚手架的版本和当前项目的react-native版本。如下图:

出现图上信息,表明安装脚手架成功。
初始化你的第一个RN项目
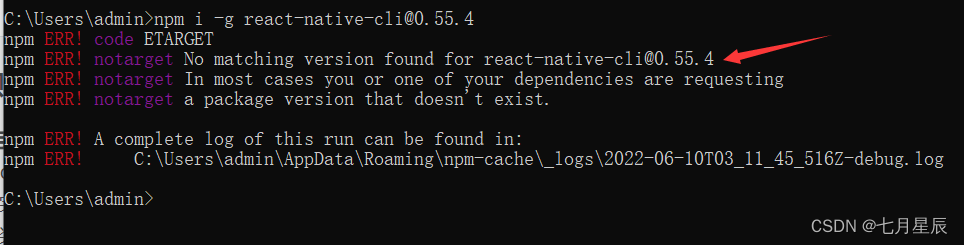
安装指定脚手架版本一般都会显示找不到资源,如下图

所以你用以上命令安装的脚手架版本也是最新的,从官网你也可以看到,不同的RN项目node版本和jdk版本也是不同的,所以初始化你的第一个RN项目需要指定版本创建。可参考官网。
vscode终端输入npx react-native init myProject --version 0.55.4,如果没有初始化指定版本的项目你的项目就无法创建成功,文件夹就一个package.json文件,因为你安装node版本并不是高版本,所以一点要注意初始化指定版本的RN项目。
按照命令npx react-native init myProject --version 0.55.4等待项目初始化完成。
命令介绍:npx react-native init 项目名 --version 0.xx.xx
一定要初始化到两个点,一个点就莫名奇妙就报错
注意:你的初始化项目的路径一定不要有中文!!!,否则运行起来会报错。
连接手机或虚拟机
笔者先介绍真机调式安装,最后再介绍虚拟机。
在运行项目之前,得确保你电脑是否连接上了手机。
在教程之前需要注意的是:
无论你选择用真机还是有虚拟机都需要注意的是,你要看你电脑配置,如果电脑配置不高建议使用真机而不用虚拟机。对于你电脑的运行内存小于8G的我建议使用真机。

真机:
如果是真机请确保你手机已经进行了如下设置(以Android手机为例):
1、准备一条USB数据线连接你的电脑
2、在开发者选项中打开USB调试,没有找到开发者选项请自行百度。
3、勾选文件管理(部分手机就在下拉通知栏里即可直接勾选)
大致就这三个步骤,具体实现的方法因手机品牌而异,需要你自行解决。
虚拟机:
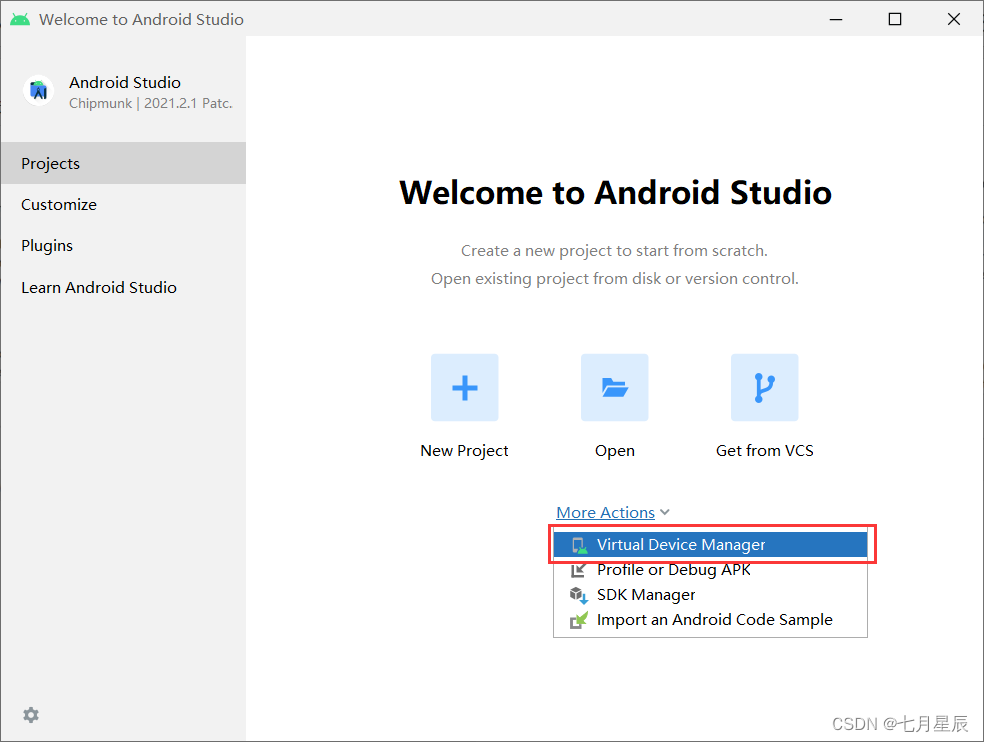
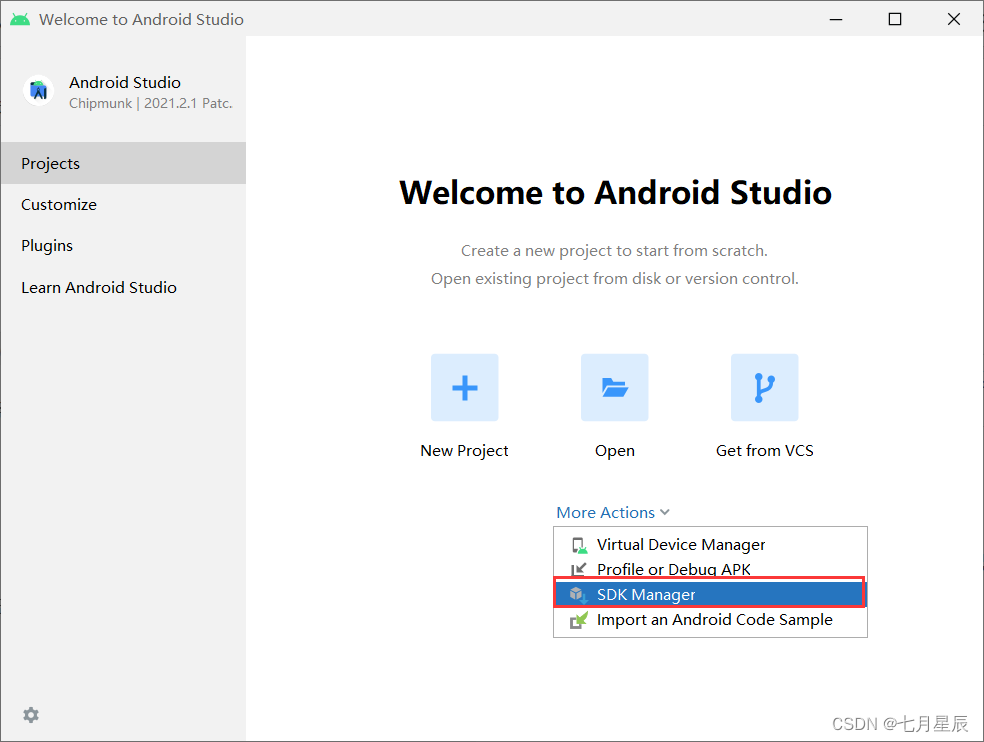
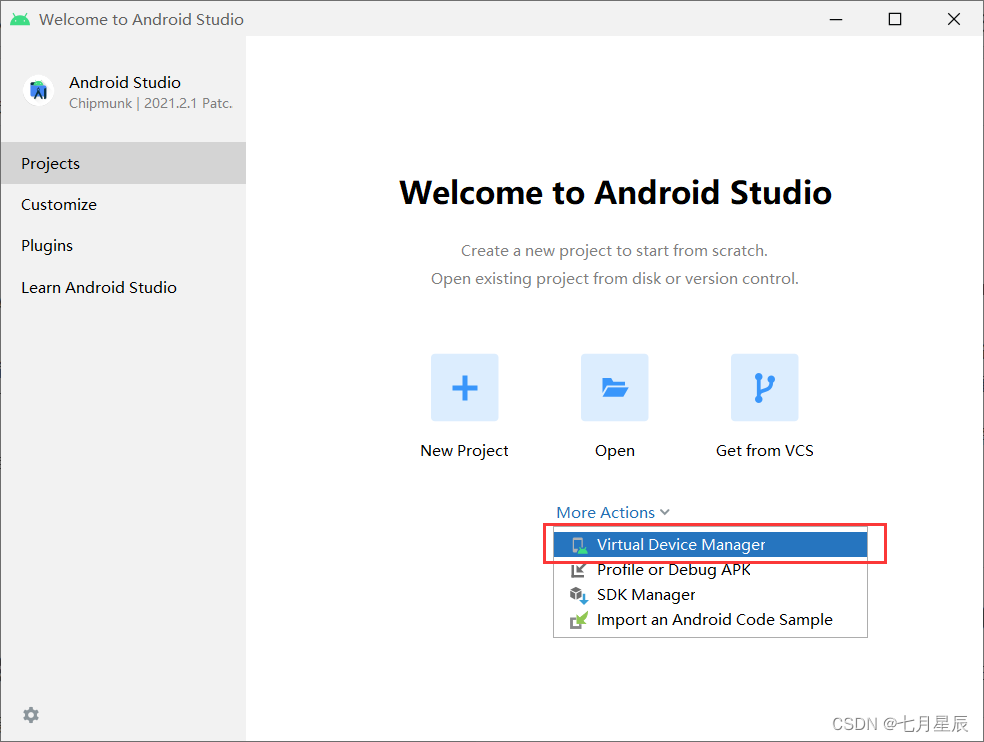
打开Android Studio,如下图进行操作:

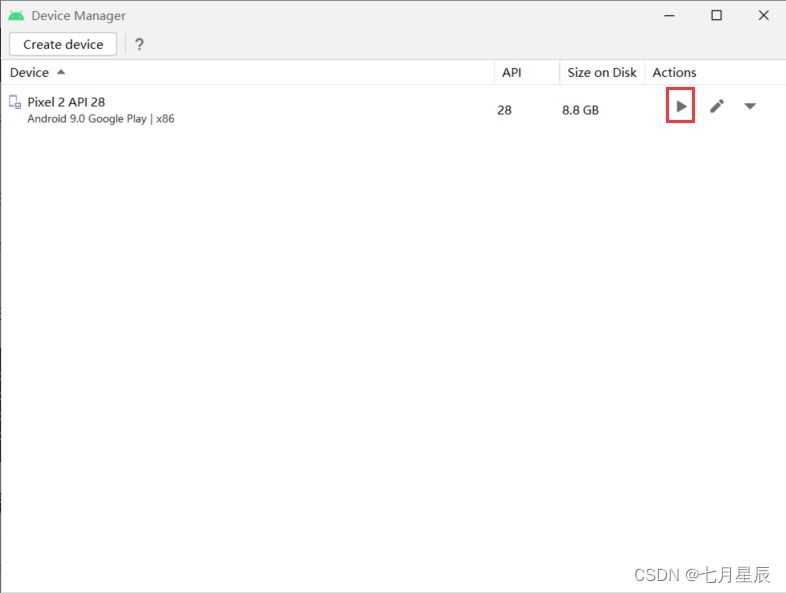
运行你刚刚创建的虚拟机

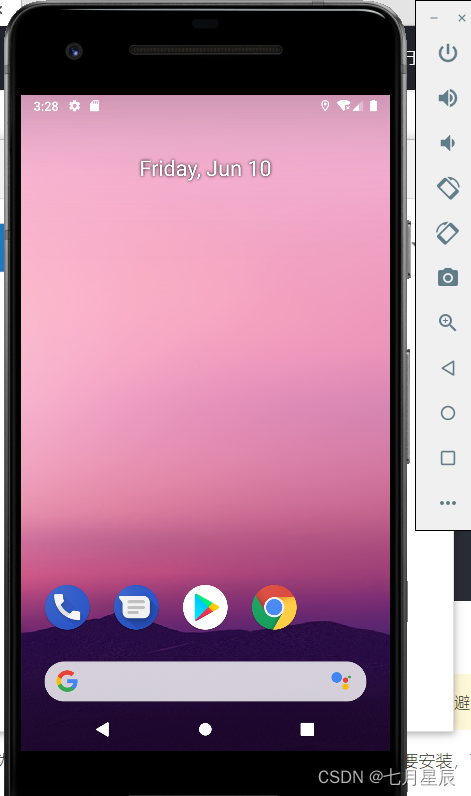
首次虚拟机初始化时间较长,需要耐心等待,直到虚拟机手机显示桌面即可继续进行下一步,如下图。

可能遇到的错误:
说你的VT没有开启,具体错误描述忘了,大致意思就是你没有开启虚拟技术支持。可以先自己检查一下自己电脑上有没有开启。
具体方法是:
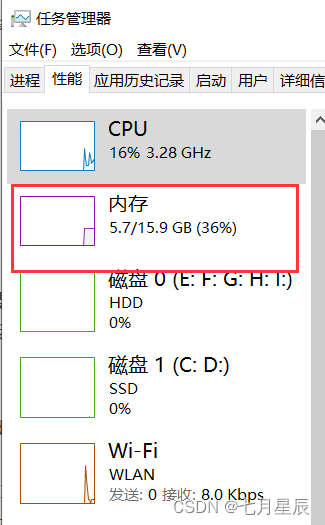
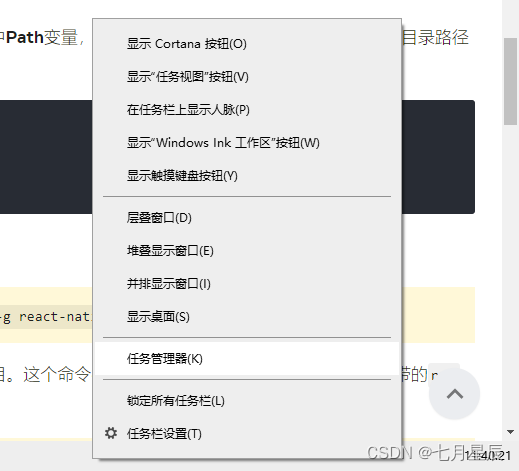
1、右键任务栏选择任务管理器

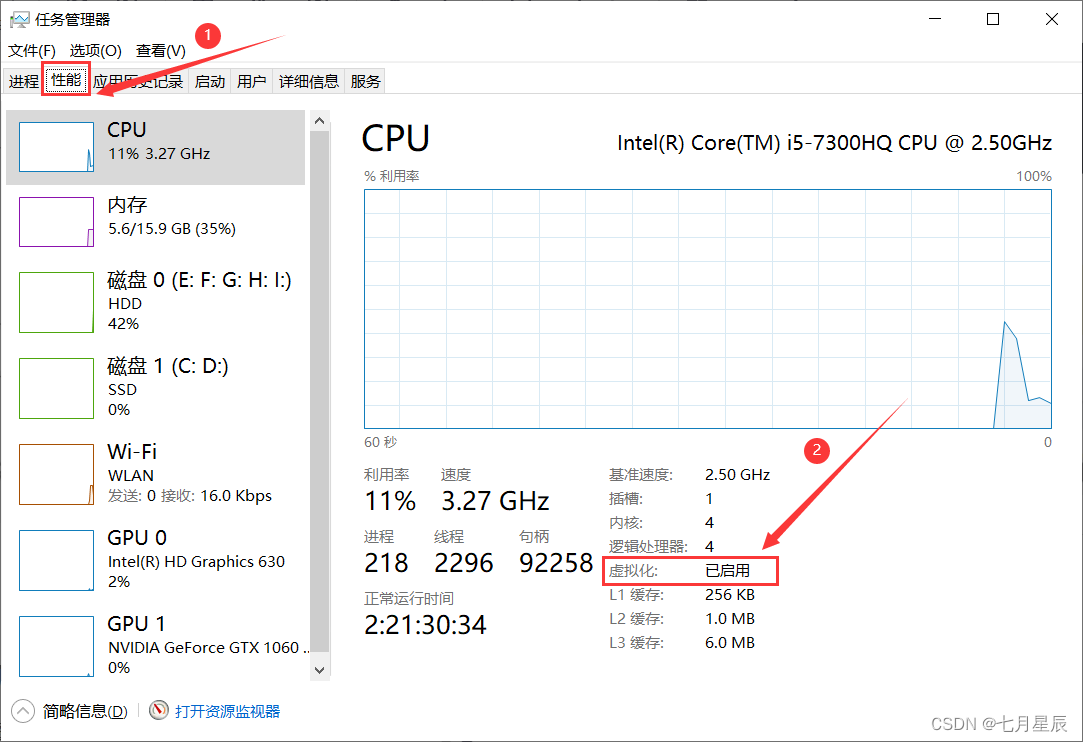
选择性能,看虚拟化是否启用,如下图。
已启用就是已开启,未启动可能就是导致你的虚拟机无法启动且弹框报错的原因了,可参考此文章解决。
不同电脑品牌可能打开方式不同,具体需要你自己百度解决。
可百度搜索关键词电脑如何打开VT?或电脑如何打开Virtualization Technology?。
注:此步骤一般需要进入BIOS设置的。

测试是否连接设备成功(手机/虚拟机)
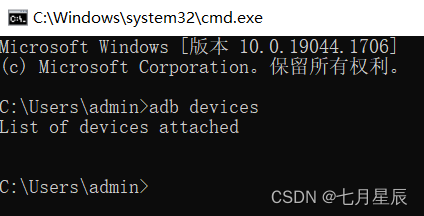
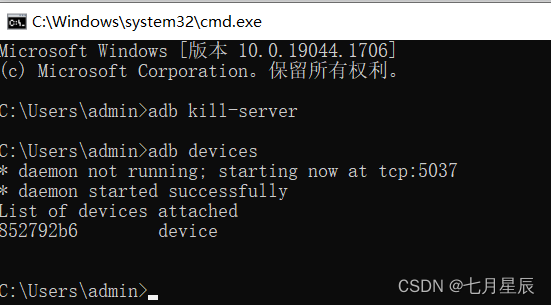
打开cmd,输入adb devices,连接成功信息可参考下图。
未连接到设备:

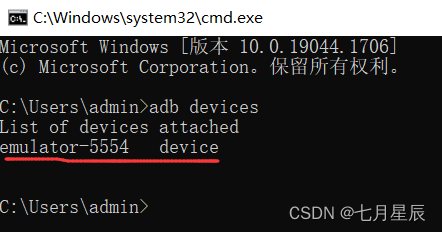
成功连接到设备:

如果出现端口占用情况可分别输入以下命令:
adb kill-server
adb devices
出现以下信息,代表重启完成且连接到设备:

可能遇到的问题:
会报adb命令识别不了,我这里提供一种解决方法:
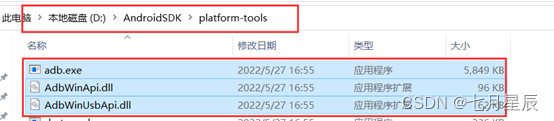
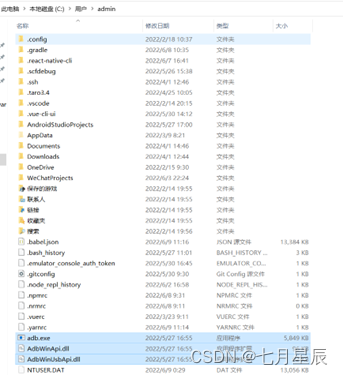
在你的sdk路径(忘了路径可以往上看)下的platform-tools文件夹,复制图中的三样文件到C:\用户\你的用户名,如笔者的:C:\Users\admin。如下图:


再次输入以上命令看看能不能识别。如果还是不行,可参考此文章。
还是不行,请自行百度解决,也可能因为你上面sdk环境配置有问题
运行项目
进入你创建的项目文件夹,笔者就是myProject,如cd 你的项目名,
在终端输入react-native run-android,第一次构建时间较长,请耐心等待,可能会弹出node使用网络需求,你点击允许即可。随后会弹出node的黑窗口,一定不要关闭!!!
继续等待代码跑完,然后自动就会在你的虚拟机或者真机上安装。
注:真机如果没打开文件管理不会弹出安装界面。
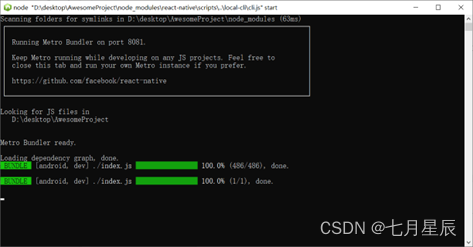
此时你关注node的黑窗口有进度在跑,你安装时候可能会有进度条在跑,你安装完成后也会有进度条在跑,等待黑窗口上的进度条跑完即可。如下图:

成功跑完代码,安装好后会是这个样子:

此时代表你电脑的RN环境终于配置好了。
可能遇到的错误:
如果安装完成后,打开安装的软件是红屏的,可以先结束该软件进程再打开试试,或者关闭node黑窗口,再重新执行一次react-native run-android。
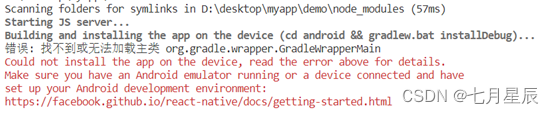
可能遇到的错误总结

出现此上图错误因为中文路径。

出现上图错误可能因为react-native init xxx --version xx.xx初始化的项目是有问题的。
可以试试用这条命令初始化项目:npx react-native init --version xx.xx.xx 初始化项目
(版本要具体到两个小数点!!!)
尾声
如果你觉得本篇文章对你有帮助,记得点赞收藏哦~
有问题欢迎留言指出。
 收藏 6
分类专栏:
收藏 6
分类专栏: