升鲜宝供应链管理系统重构版发布(技术点:Java8、mysql8.0 uniapp、vue、android、web 框架: Vue3+Spring Boot3) ,界面功能(一)
升鲜宝供应链管理系统重构版发布(技术点:Java8、mysql8.0 uniapp、vue、android、web 框架: Vue3+Spring Boot3) ,界面功能(一)
1.登录与申请试用界面
 登录界面
登录界面
 申请试用界面
申请试用界面
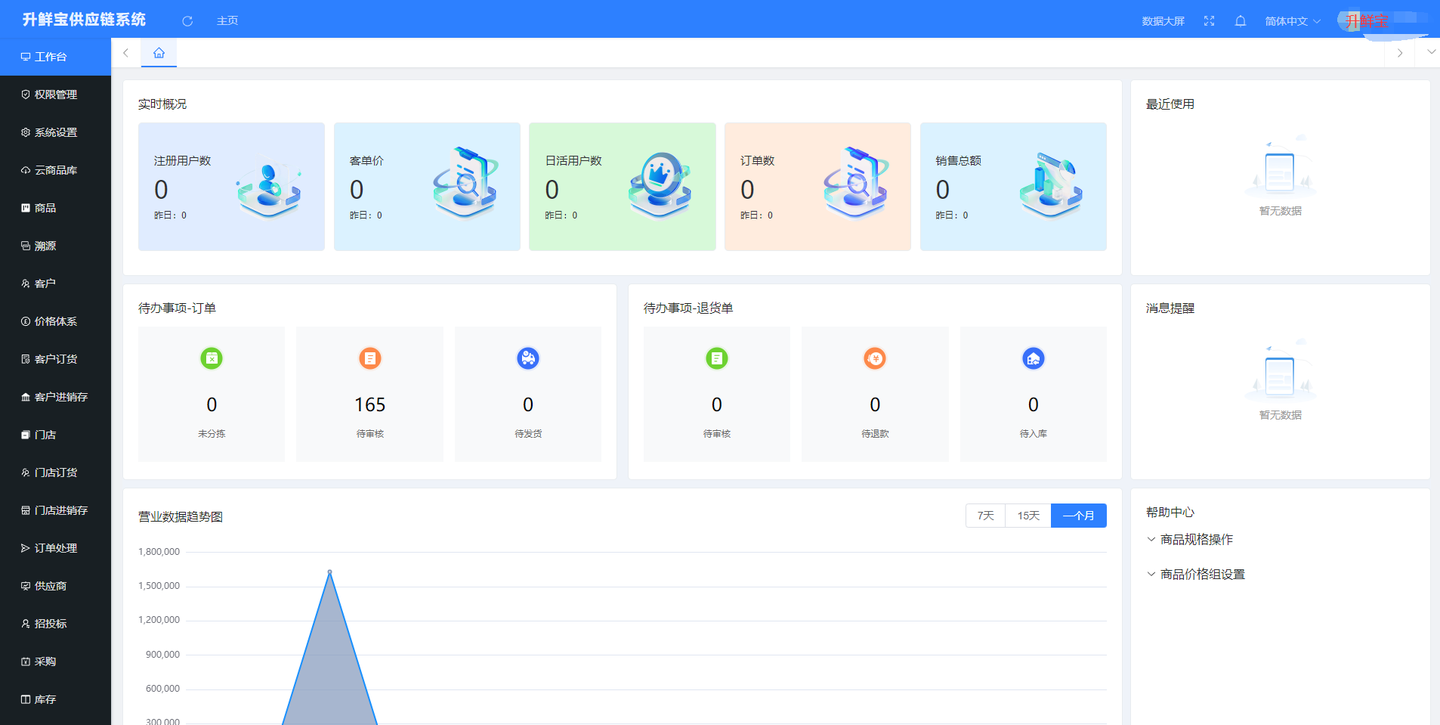
2.主界面(功能主界面一)
主要功能有: 权限管理(组织机构、用户管理、角色管理、岗位管理)
系统设置(菜单管理、参数管理、数据字典、定时任务、文件管理、全局配置、用户申请)
云商品库(商品品牌、商品单位、商品类别、云商品库、素材分组、素材库)
商品(商品标签、品牌、单位、商品分类、商品管理、商品授权、分拣区域)
溯源(批次管理、溯源规则、溯源码、环节管理、商吕检测报告)
客户(客户账期、商品提报、客户星级、客户类型、客户来源、客户管理、客户合同、客户报价单、客户组合、客户通知类型、客户通知、客户Banner)
价格体系(价格组、价格组商品价格)
客户订货(订货模板、订货单、发货单、收货单、订货退货单)
客户进销存(仓库管理、入库单、出库单、盘点单、报损单、报溢单、库存查询)
门店(Banner管理、门店类型、门店管理、门店支付方式、门店通知类型、门店通知)
门店订货(订货模板、订货单、发货单、收货单、订货退货单)
门店进销存(仓库管理、入库单、出库单、盘点单、报损单、报溢单、库存查询)
订单处理(订货看板、收货单差异、订单退扣单)
供应商(供应商账期、供应品管理、商品提报、供应商类别、供应商管理、供应商通知类型、供应商通知、供应商授权、供应商报价、供应商合同)
招投标(招标管理、招标结果)
采购(采购申请单、采购单、采购入库单、采购核算单、采购退货单、每日采购价)
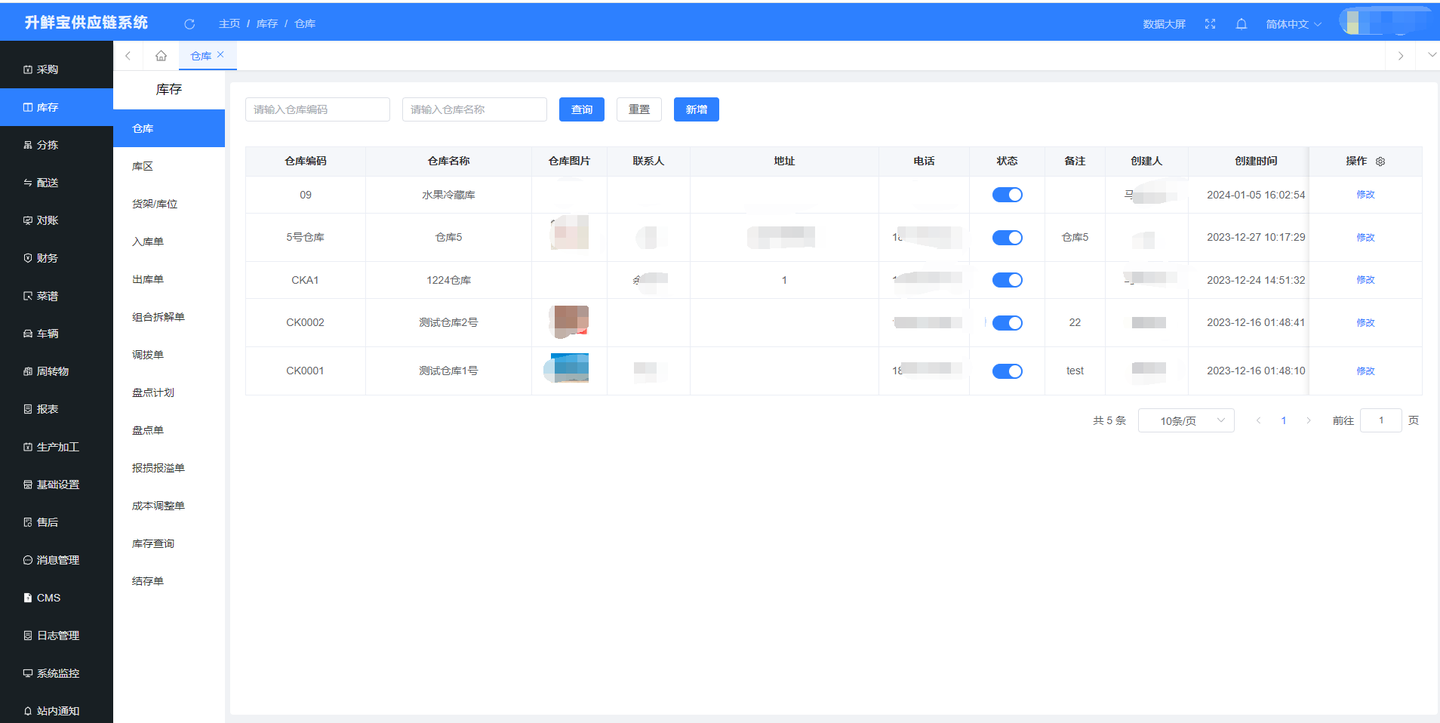
库存(仓库、库区、货架/库位、入库单、出库单、组合拆解单、调拔单、盘点计划单、盘点单、报损单、报溢单、成本调整单、库存查询、结存单)
分拣(按订单分拣、按客户分拣、按商品分拣、按商品分类分拣、按线路分拣、按区域分拣、按分组分拣、按供应商分拣、预打包)
配送(物流线路、自提点、排线、配送地图)
对账(客户对账、门店结账、供应商对账)
账务(账户、费用类别、支付方式、日常收入、日常支出、客户期初、供应商期初、商品期初、客户账单、供应商账单、应收、应付、收款单、付款单)
车辆(车辆管理、司机、油卡管理、用车申请、出车记录、加油记录、违章处理、故障处理、维修保养、保险记录、年检记录)
周转物(周转物类型、周转物管理、购入/报损管理、发出管理、回收管理、客户/司机周转物明细、周转物进销存报表)
生产加工(加工销售汇总、生产加工单、领料单、退料单、完工入库单、生成加工报表、出成率报表、商品BOM、商品分拆模板、商品分拆记录、生产工人、生产工序、生产车间)
数据报表(商品销售汇总、商品采购汇总、商品分类汇总、商品入库汇总、商品出库汇总、商品报损汇总、商品ABC报表、商品销售明细、商品采购明细、商品销售异常明细、商品采购异常明细)
 功能主界面(一)
功能主界面(一)
 功能主界面(二)
功能主界面(二)
3.权限管理系统
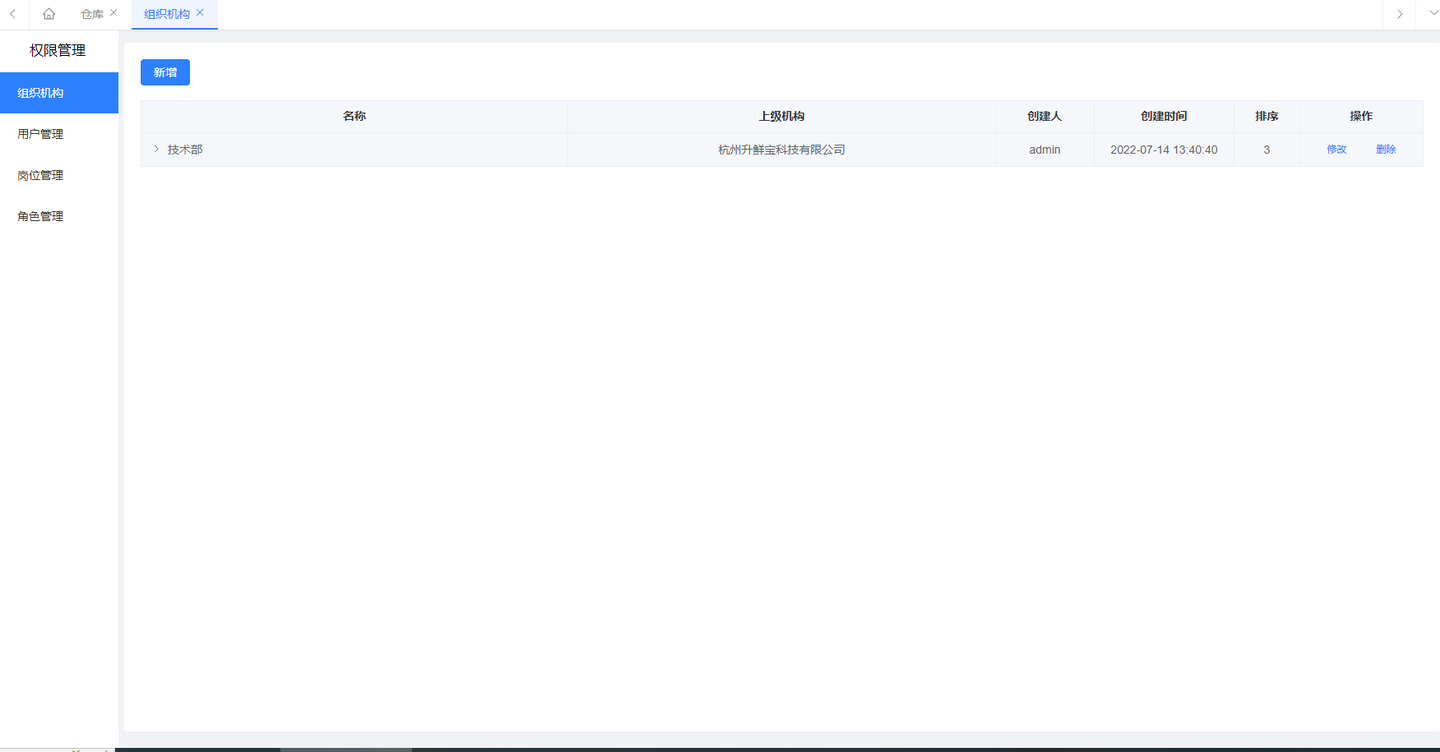
 组织机构管理
组织机构管理
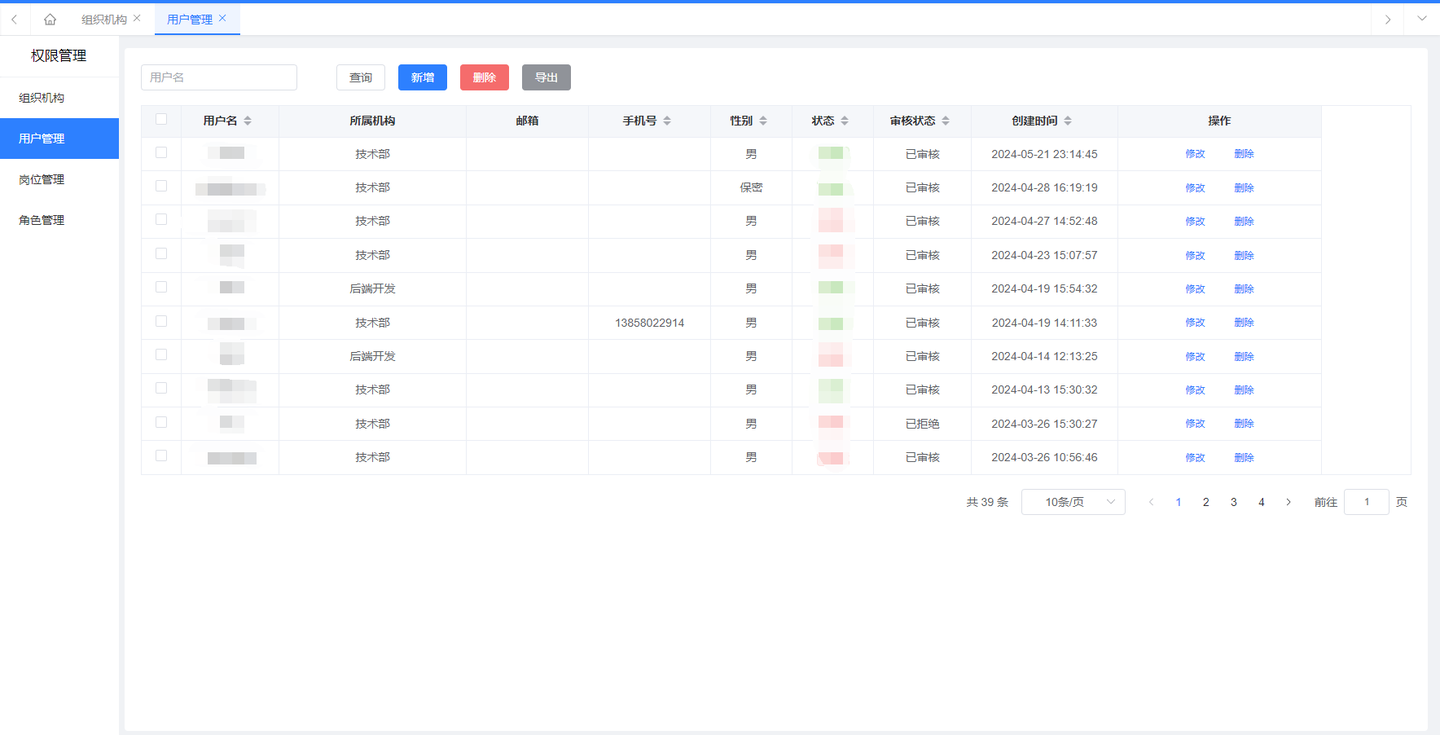
 用户管理
用户管理
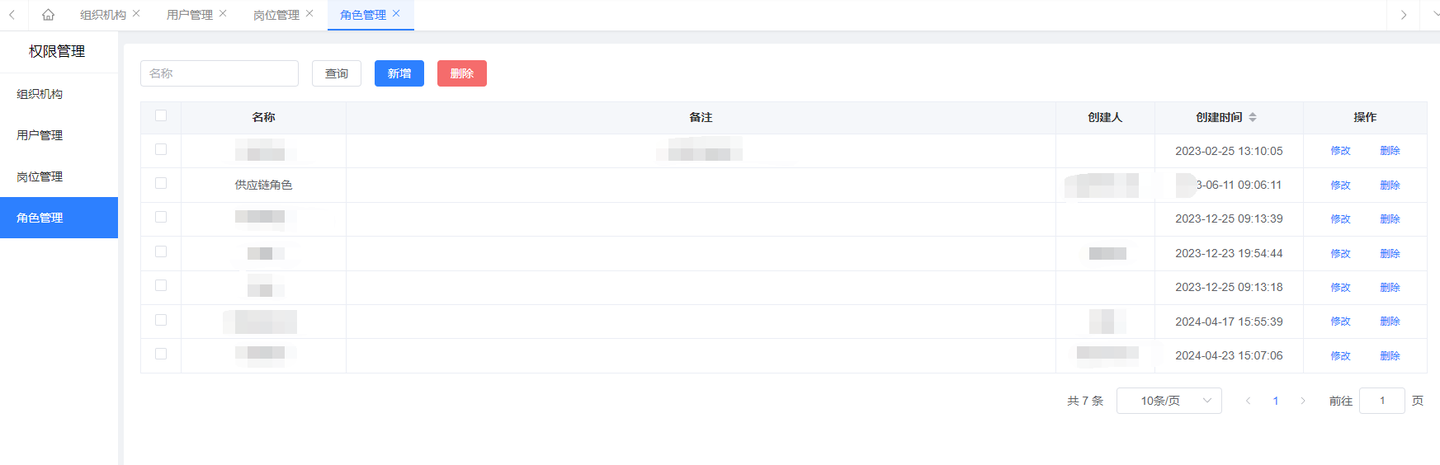
 角色管理
角色管理
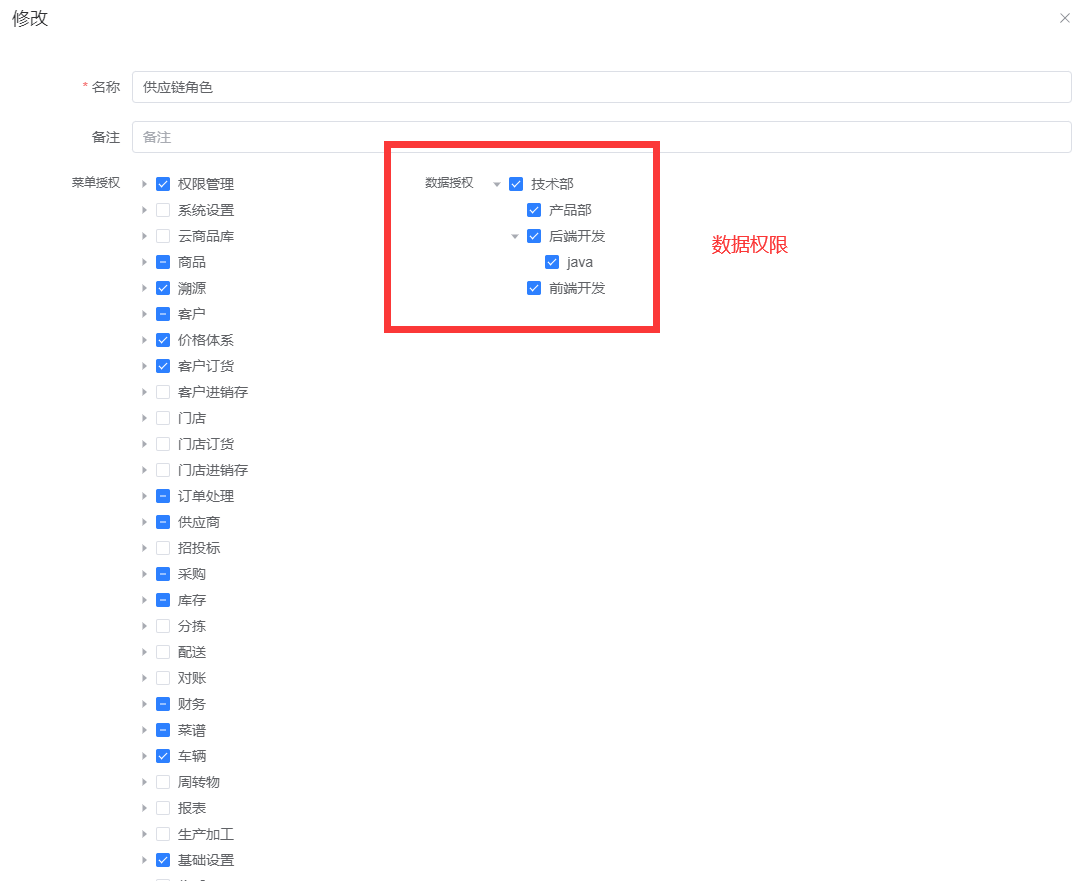
 角色数据权限
角色数据权限
4.商品
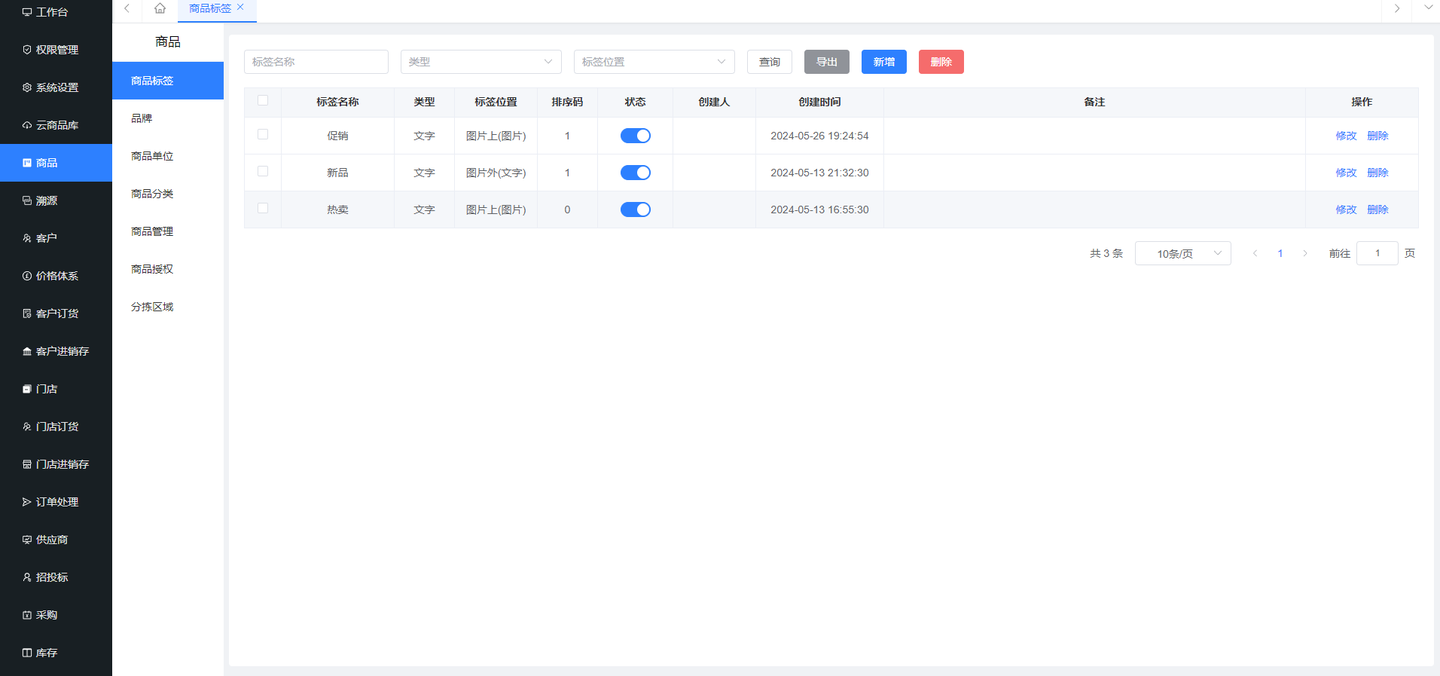
 商品标签
商品标签
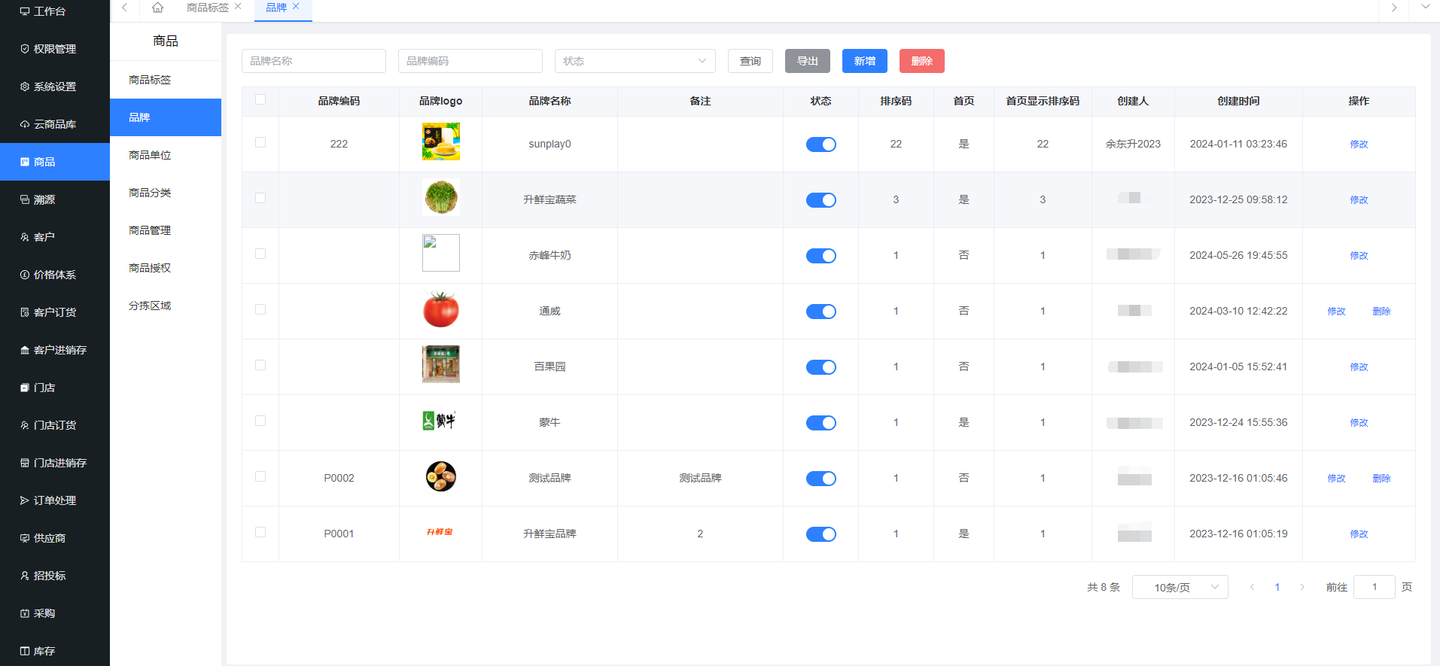
 商品品牌
商品品牌
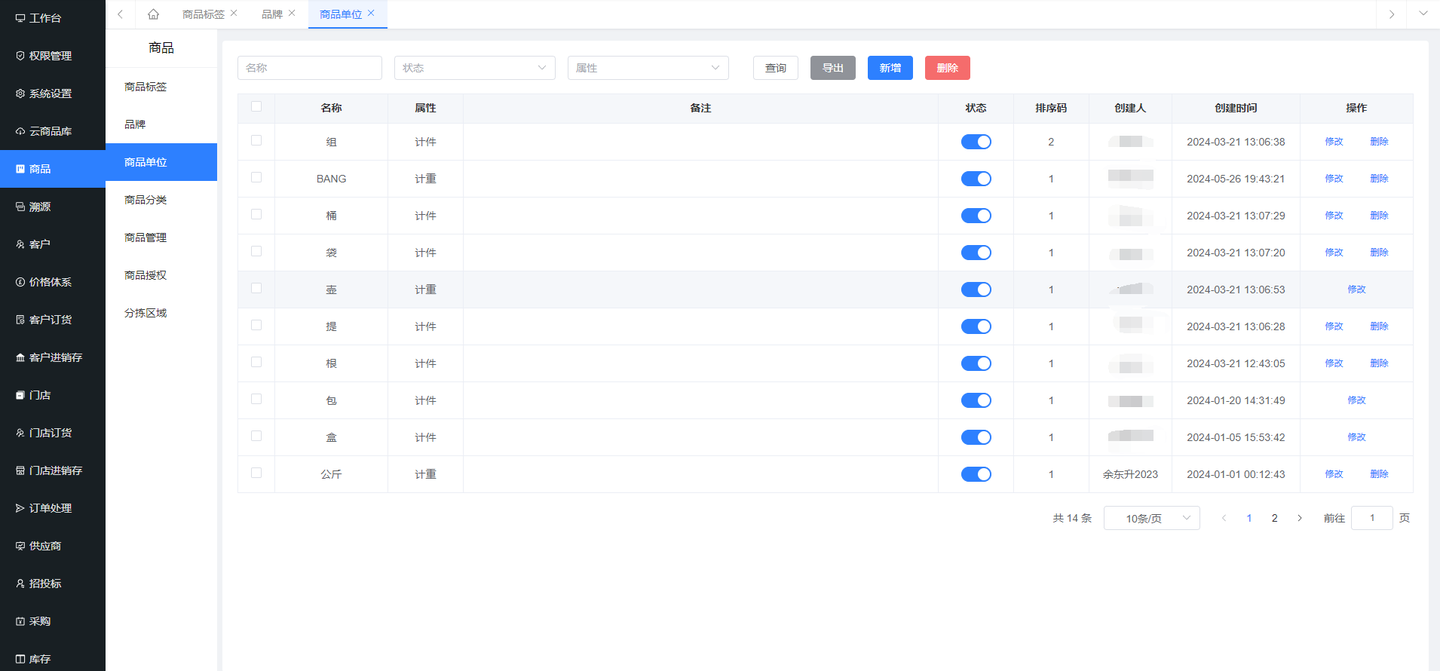
 商品单位
商品单位
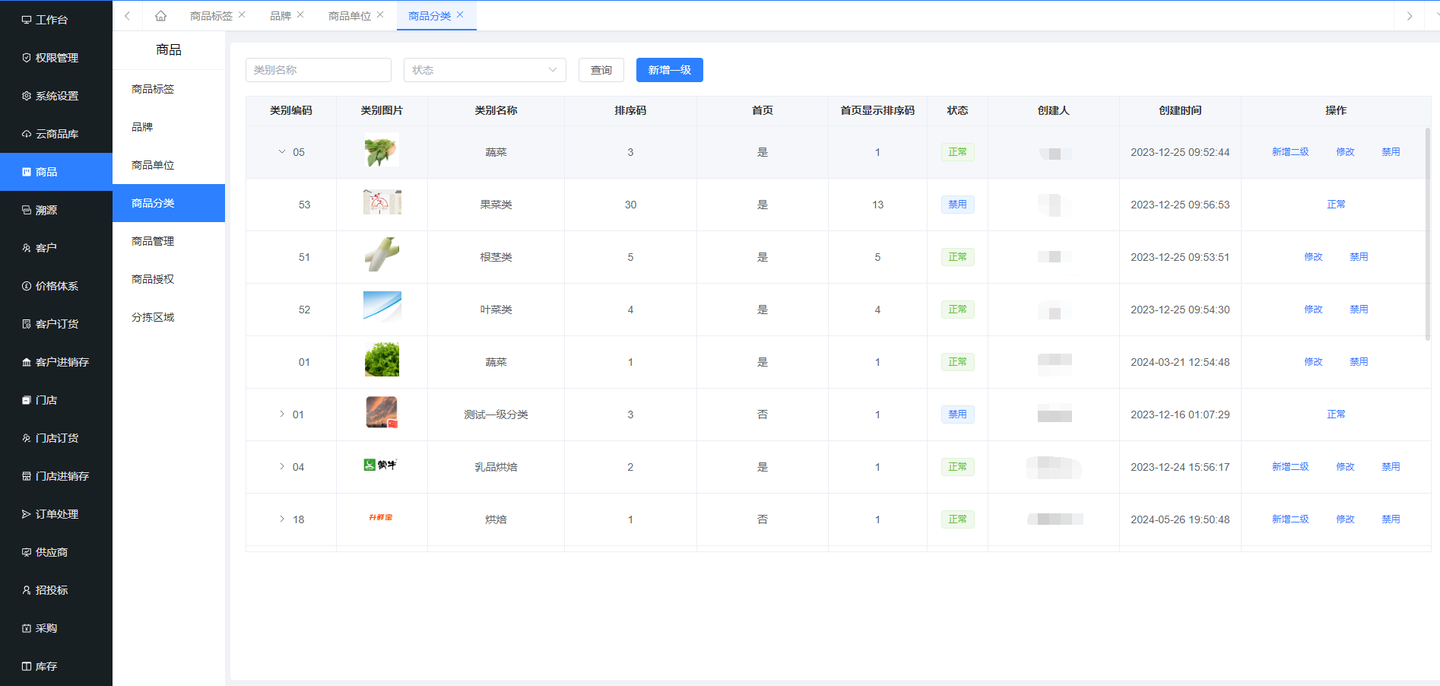
 商品分类
商品分类
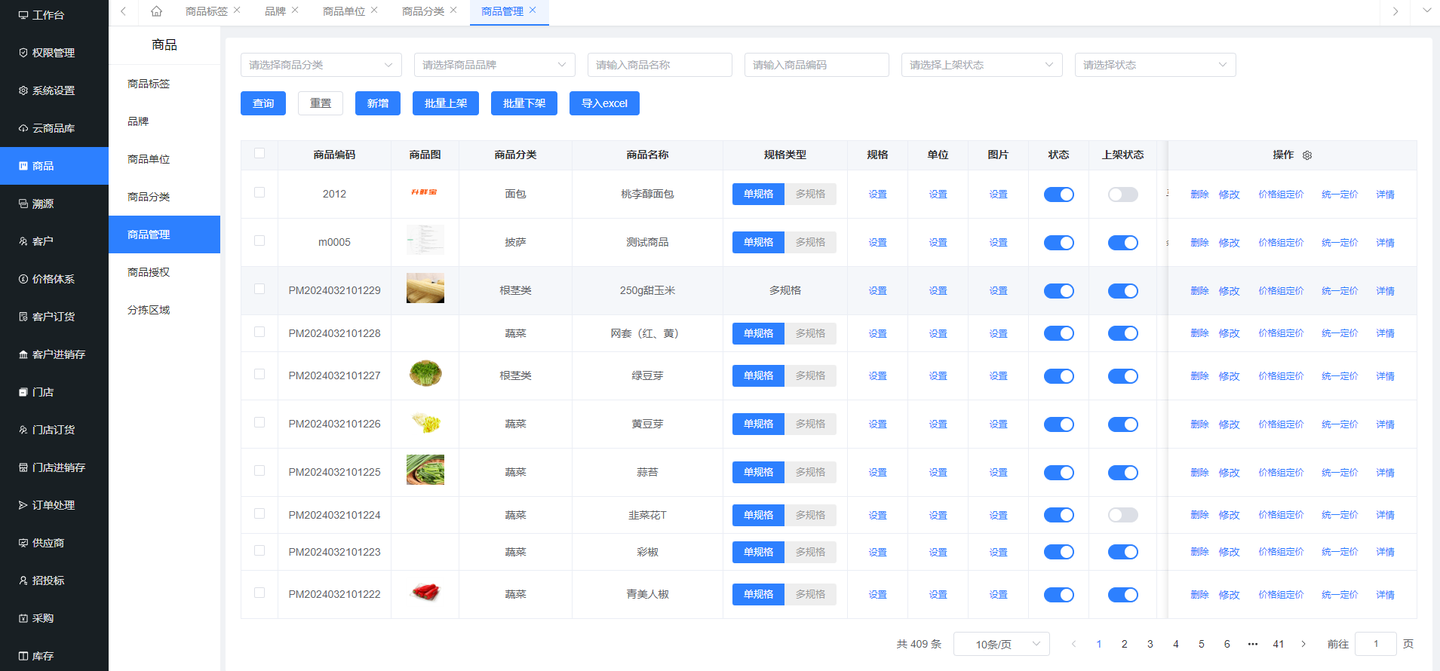
 商品管理
商品管理
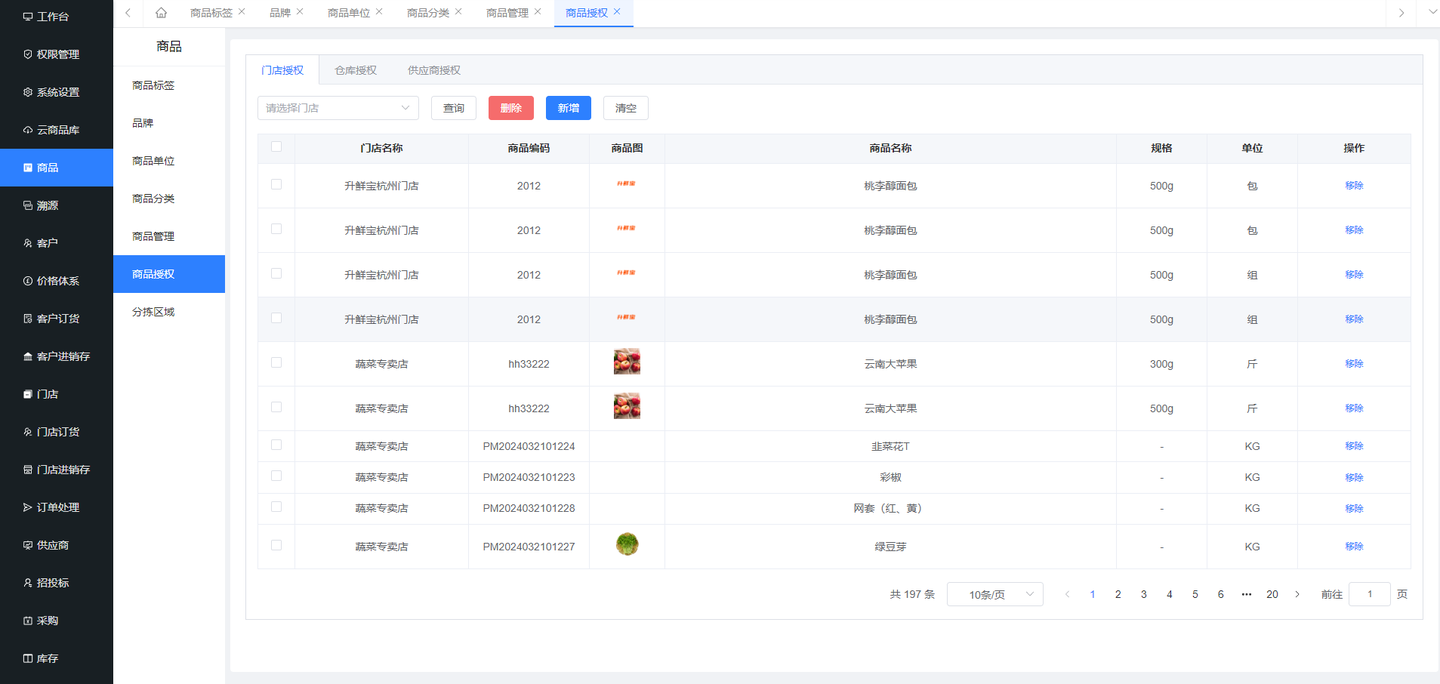
 商品授权-门店授权
商品授权-门店授权
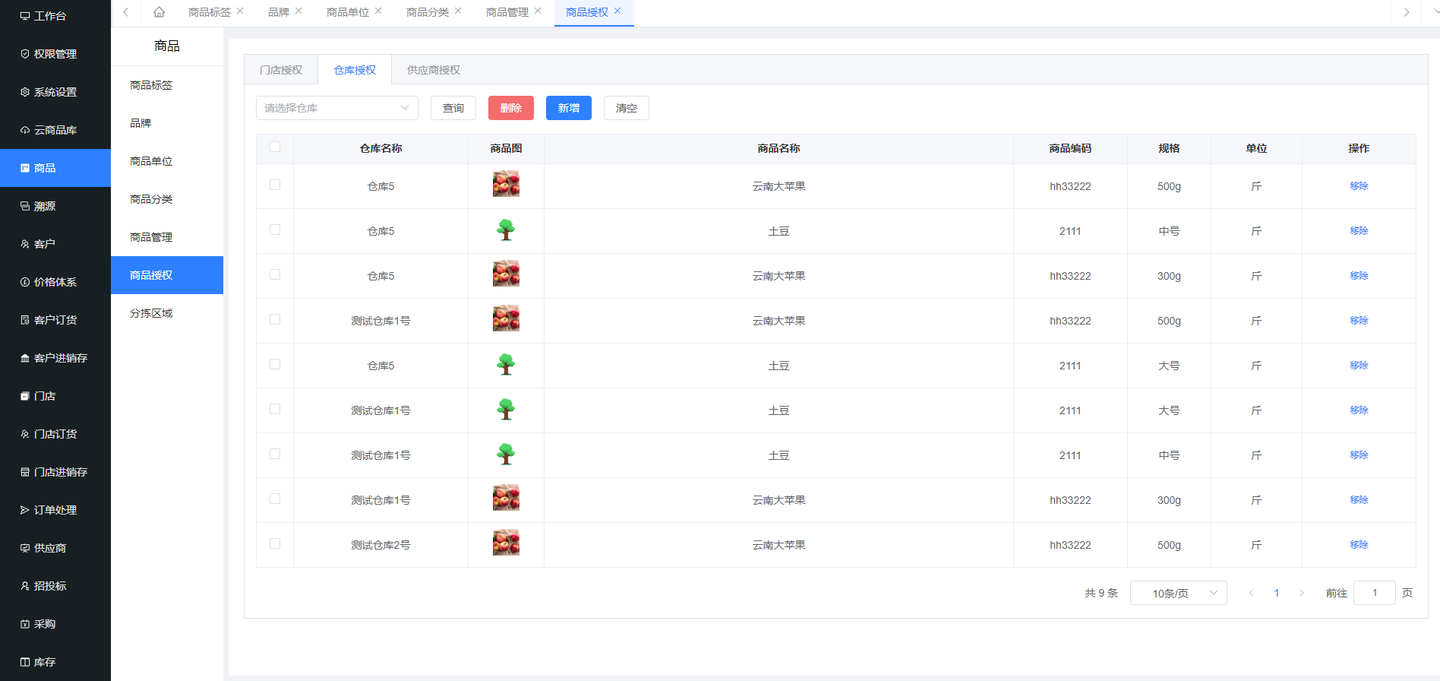
 商品授权--仓库授权
商品授权--仓库授权
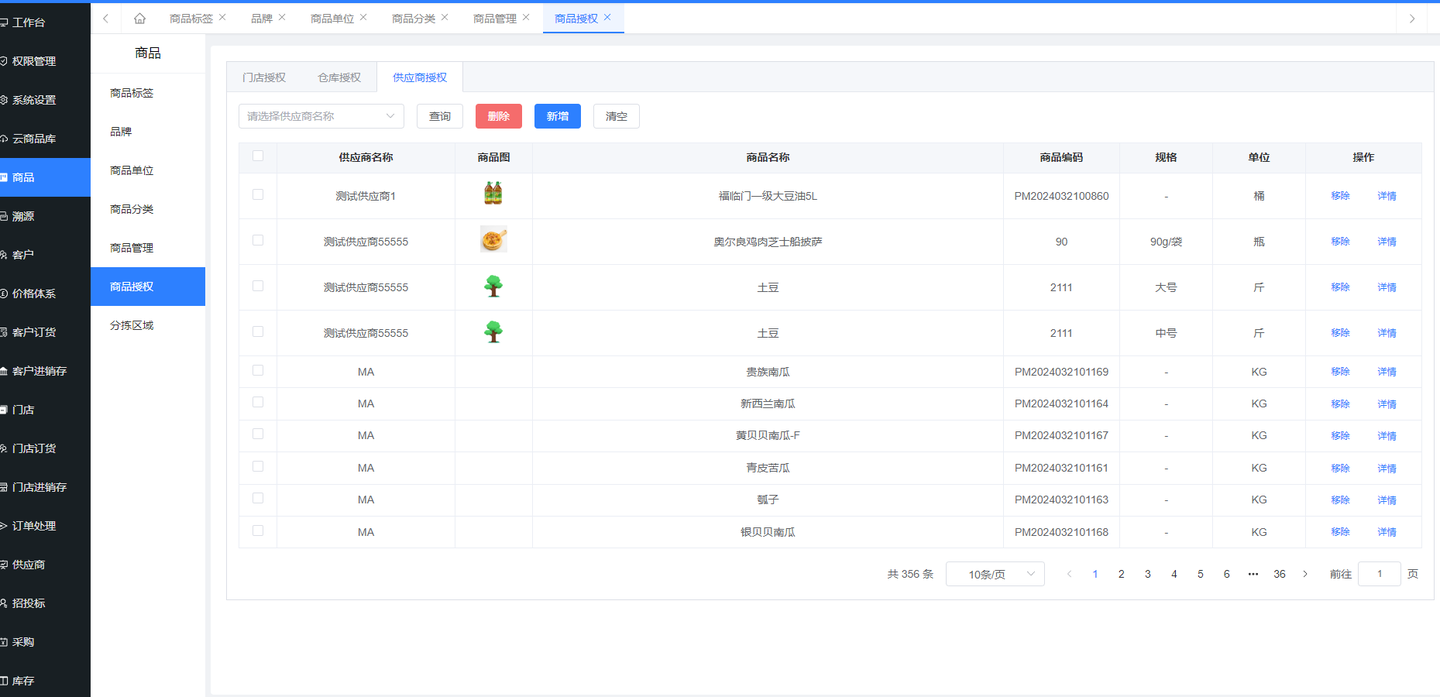
 商品授权--供应商授权
商品授权--供应商授权
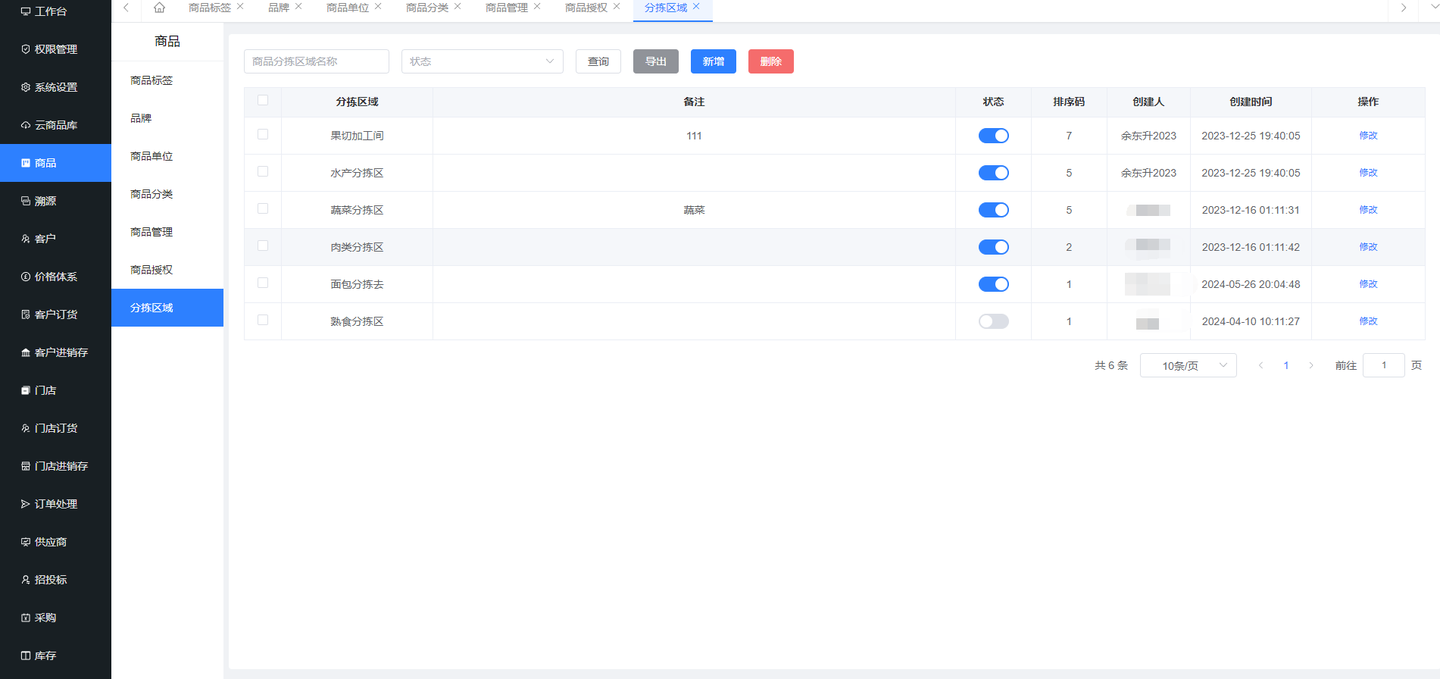
 商品所属的分拣区域,方便快速摆放商品,及对应的分拣区域分拣
商品所属的分拣区域,方便快速摆放商品,及对应的分拣区域分拣
5.溯源
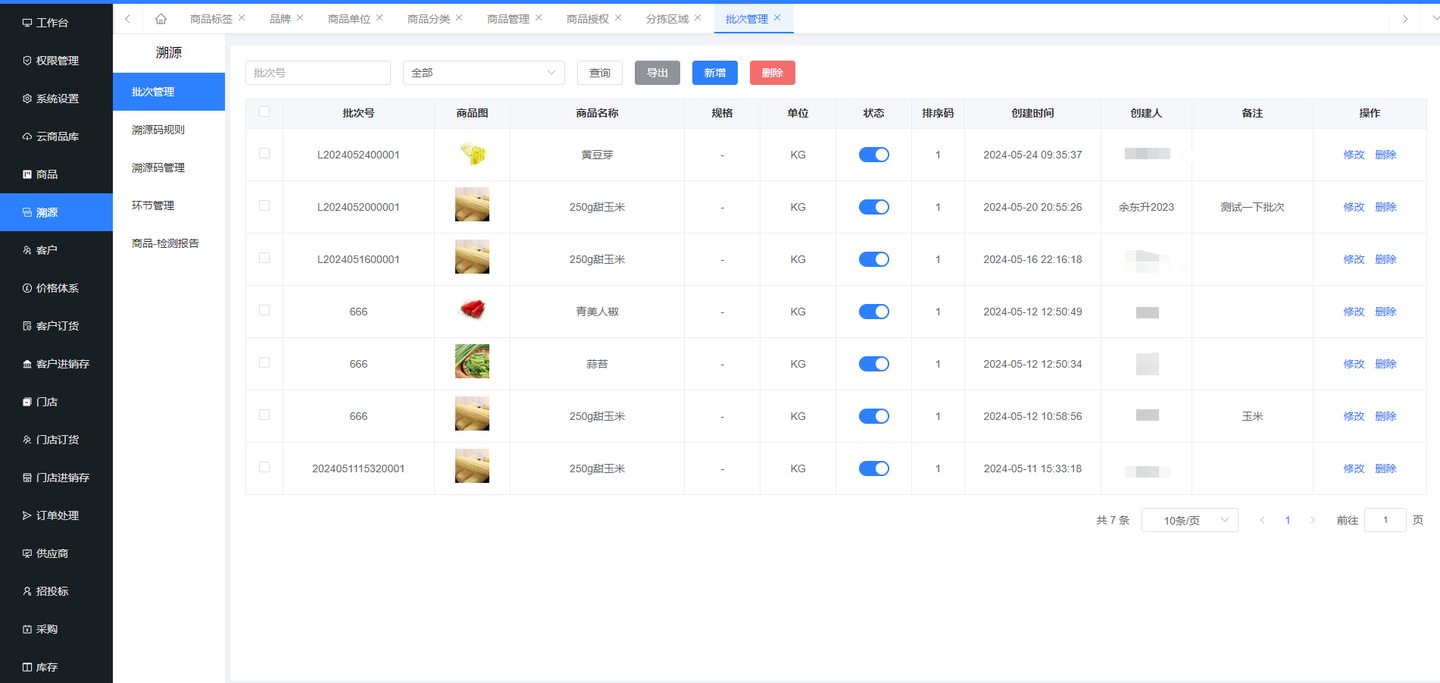
 批次管理
批次管理
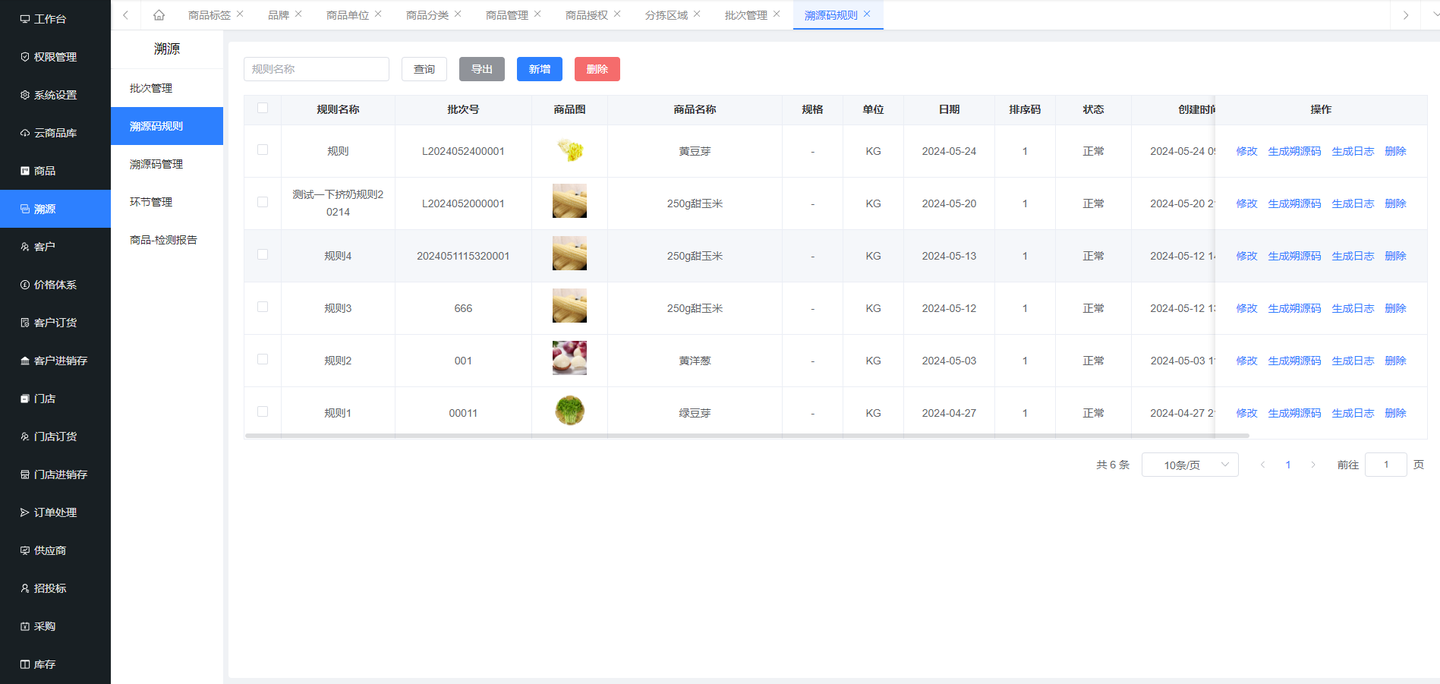
 溯源码规则
溯源码规则
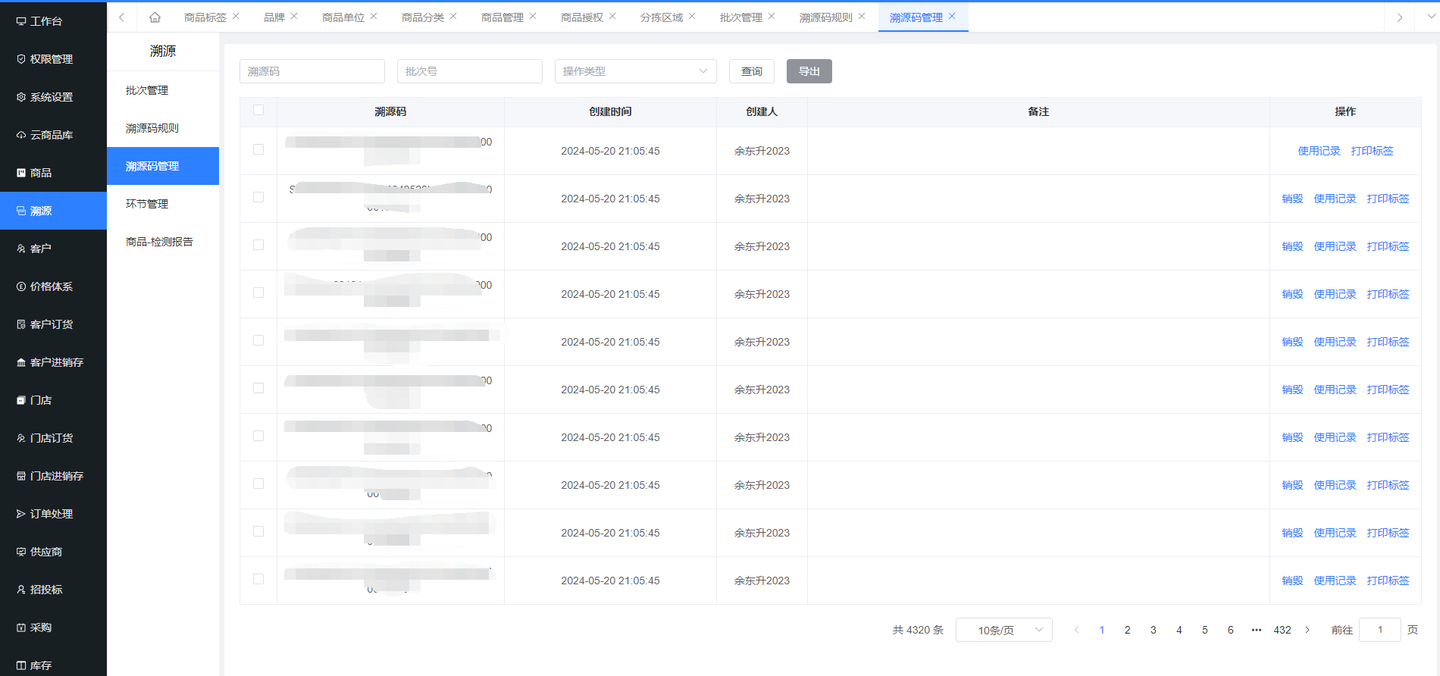
 溯源码管理
溯源码管理
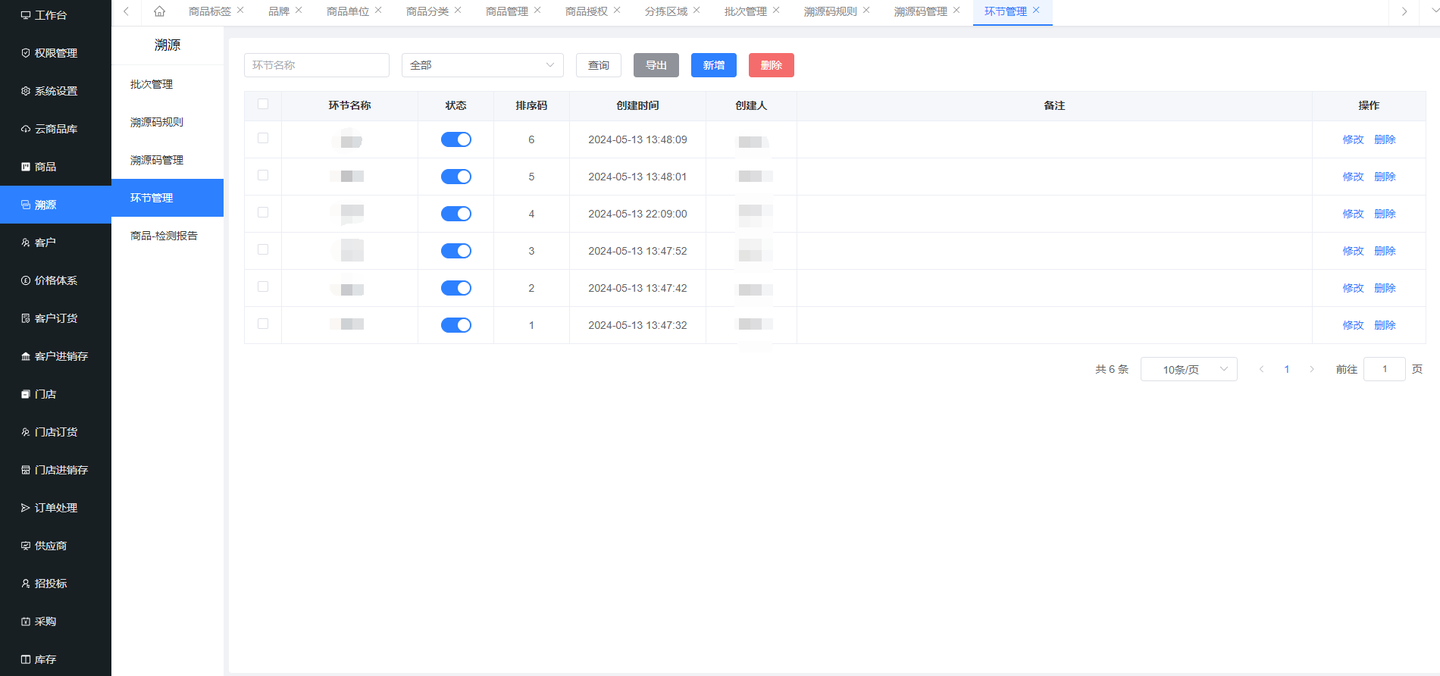
 环节管理
环节管理
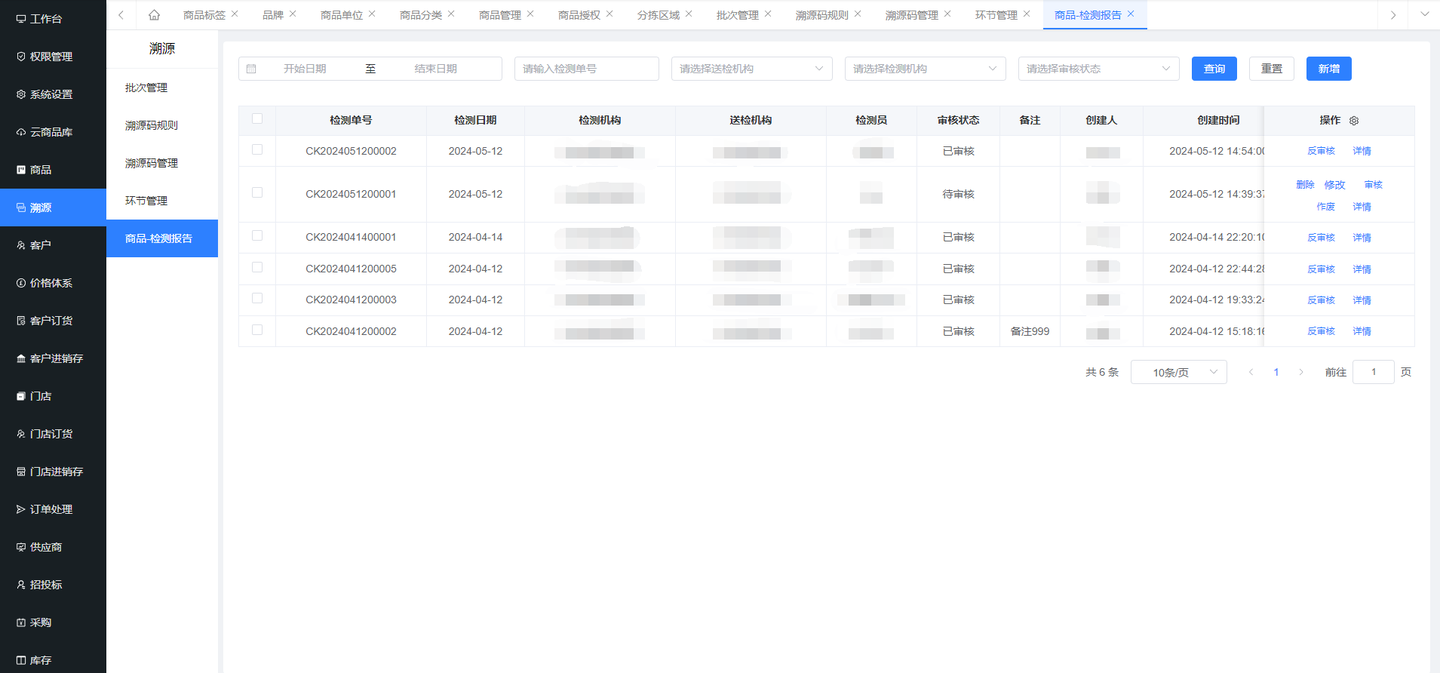
 商品-检测报告
商品-检测报告
6 客户
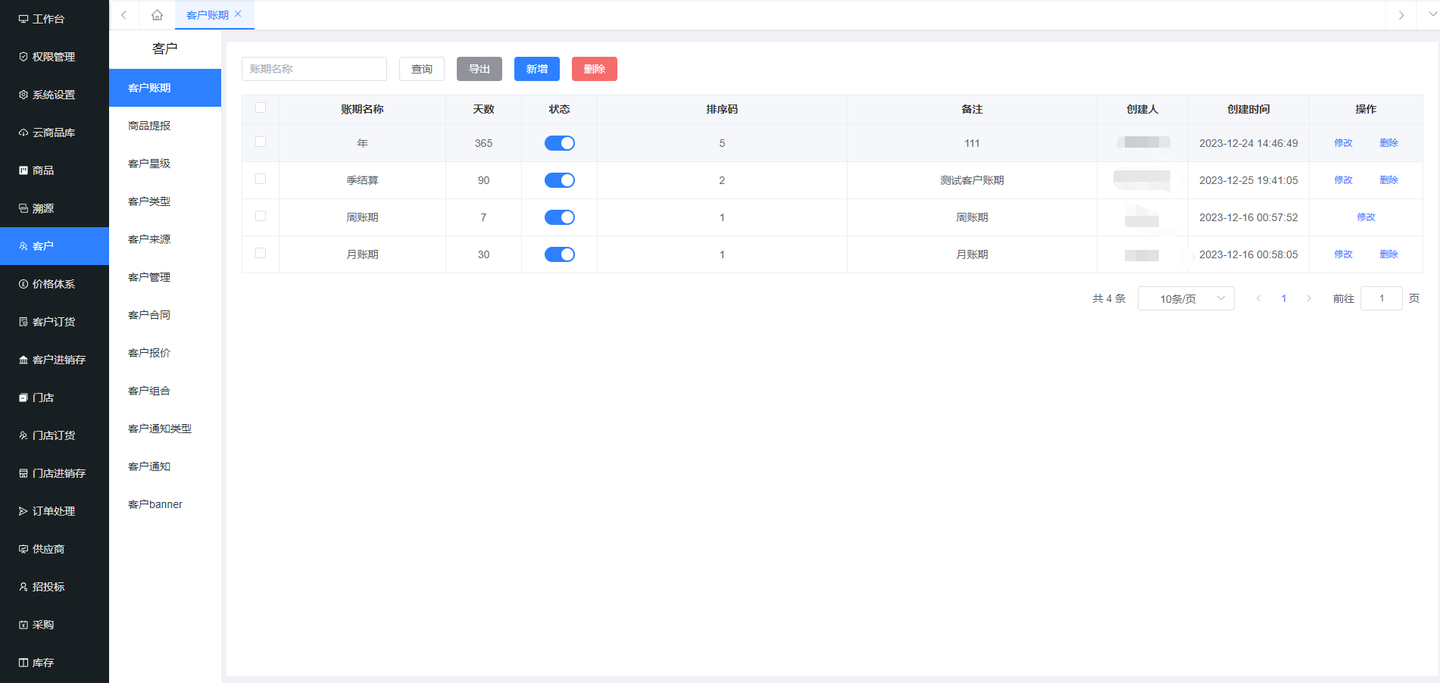
 客户账期
客户账期
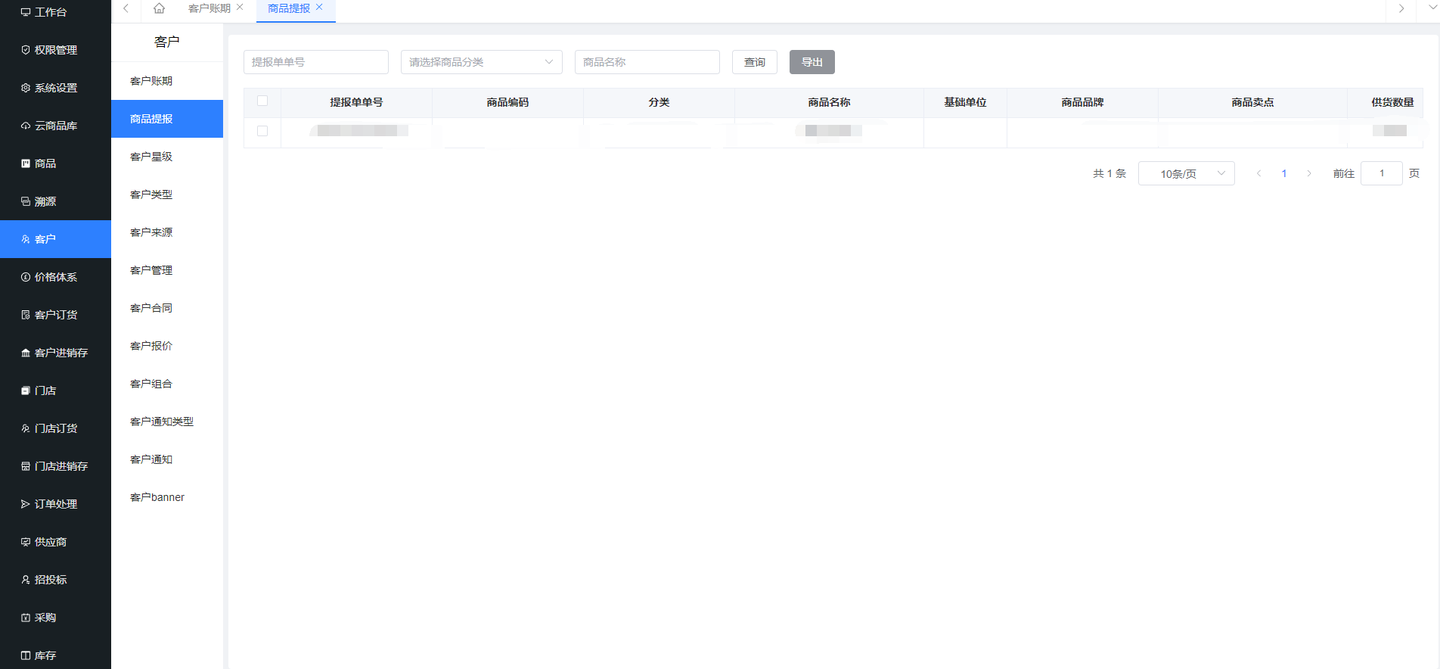
 商品提报
商品提报
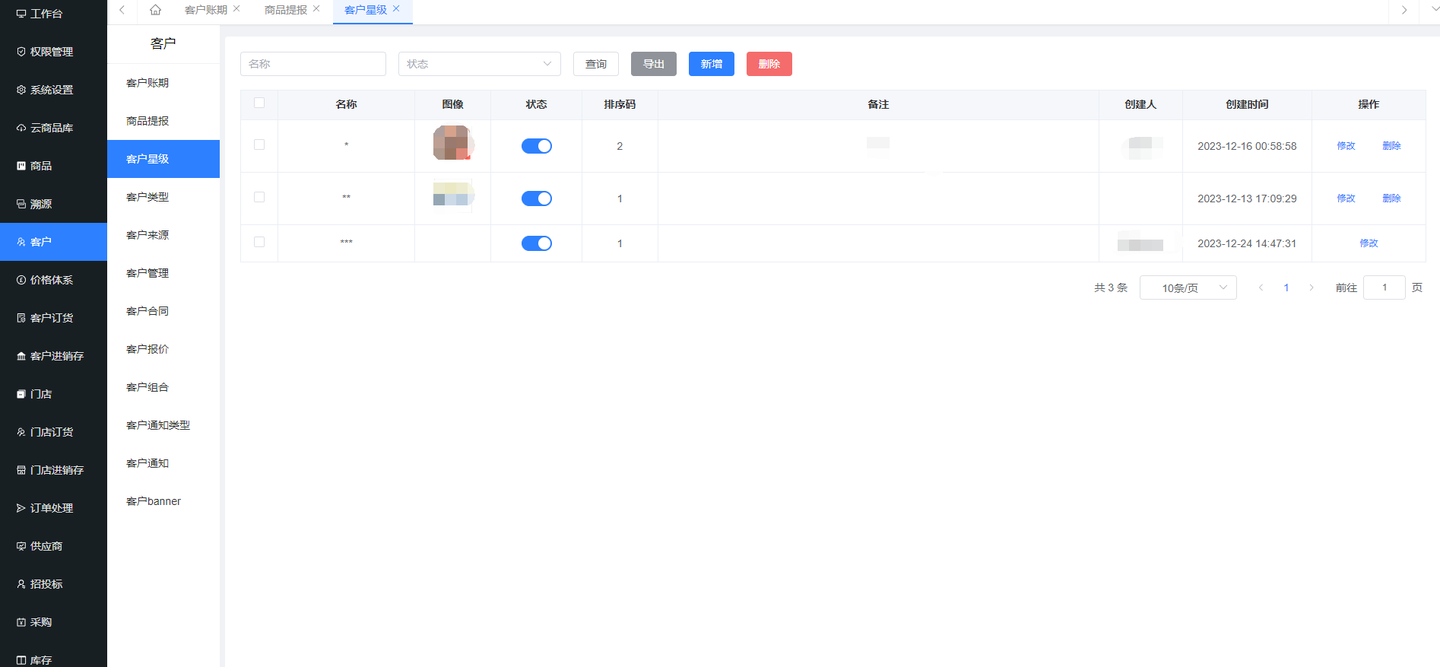
 商品星级
商品星级
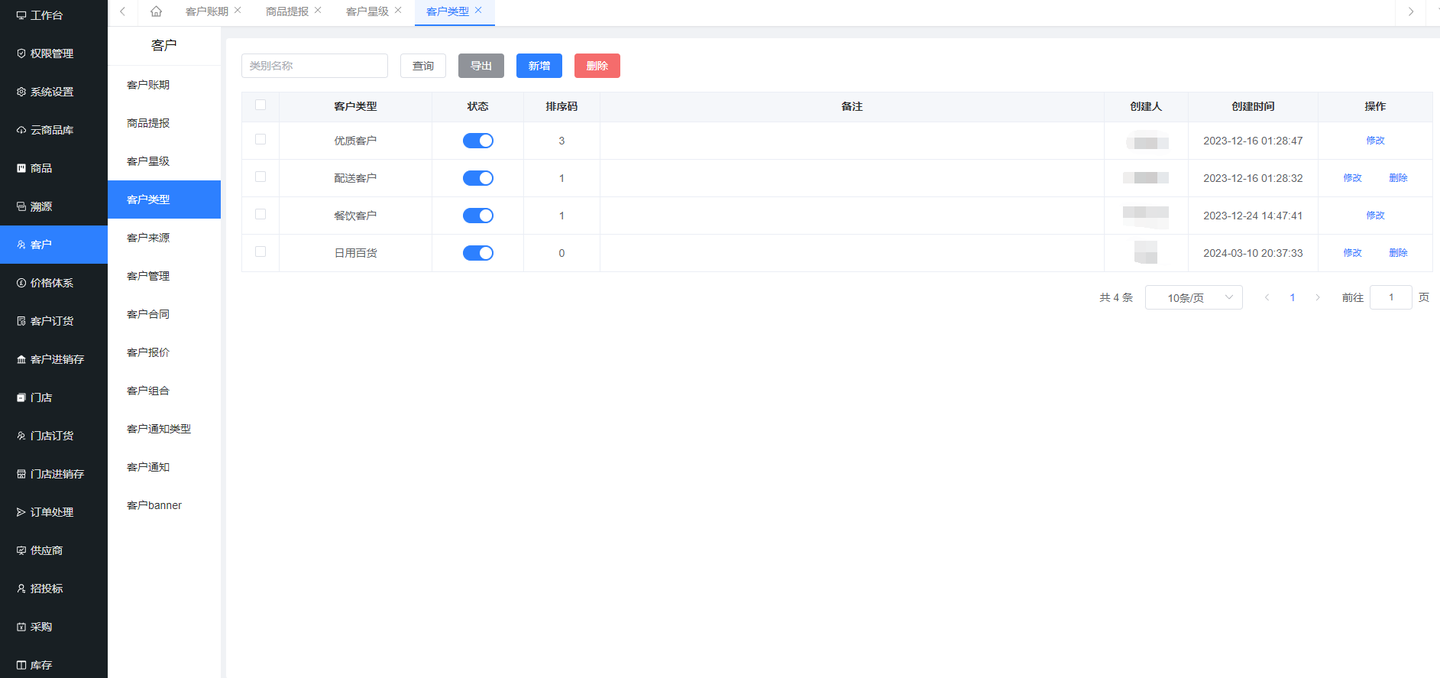
 客户类型
客户类型
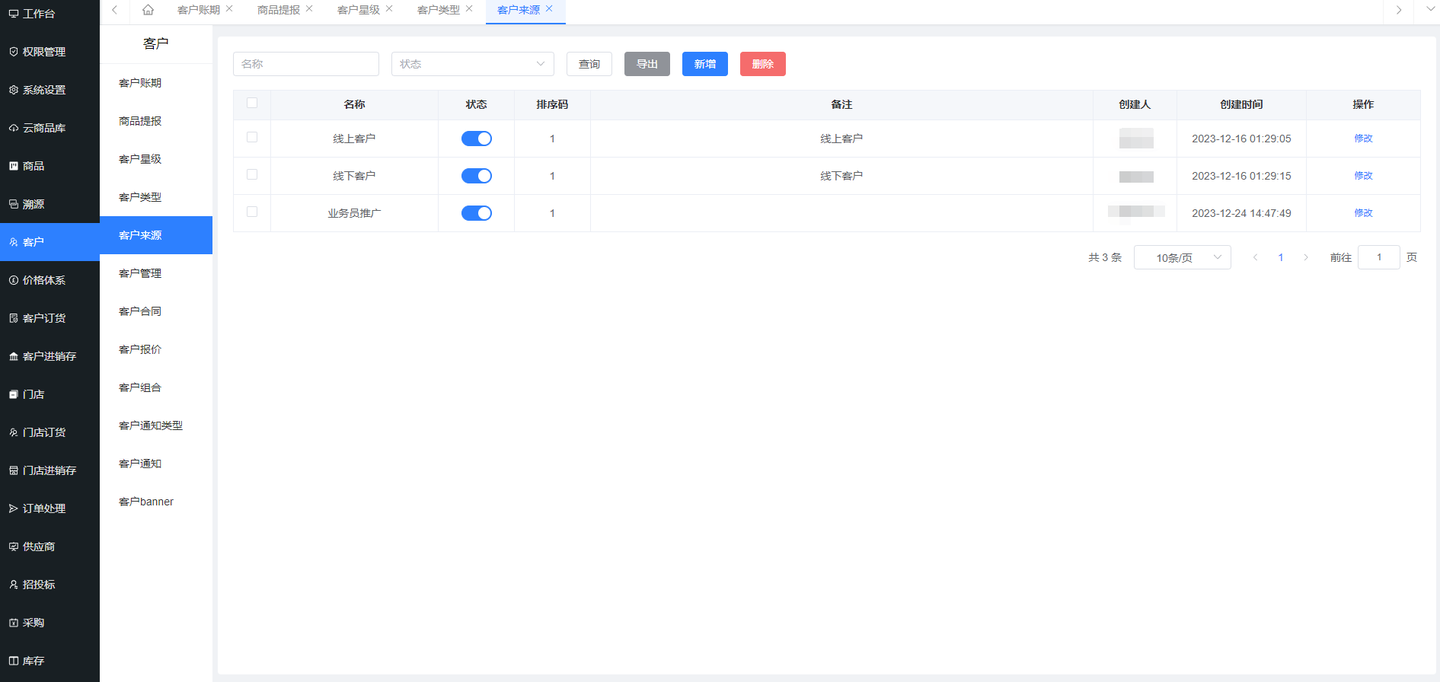
 客户来源
客户来源
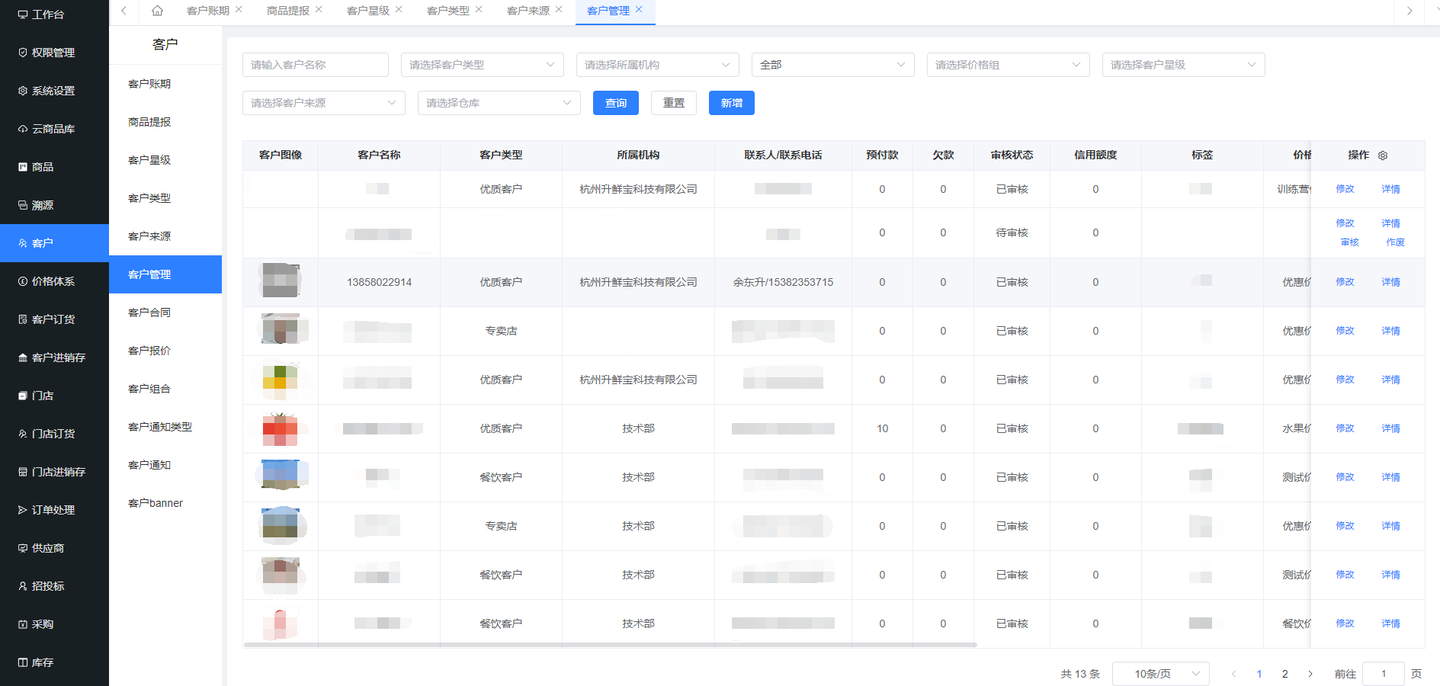
 客户管理
客户管理
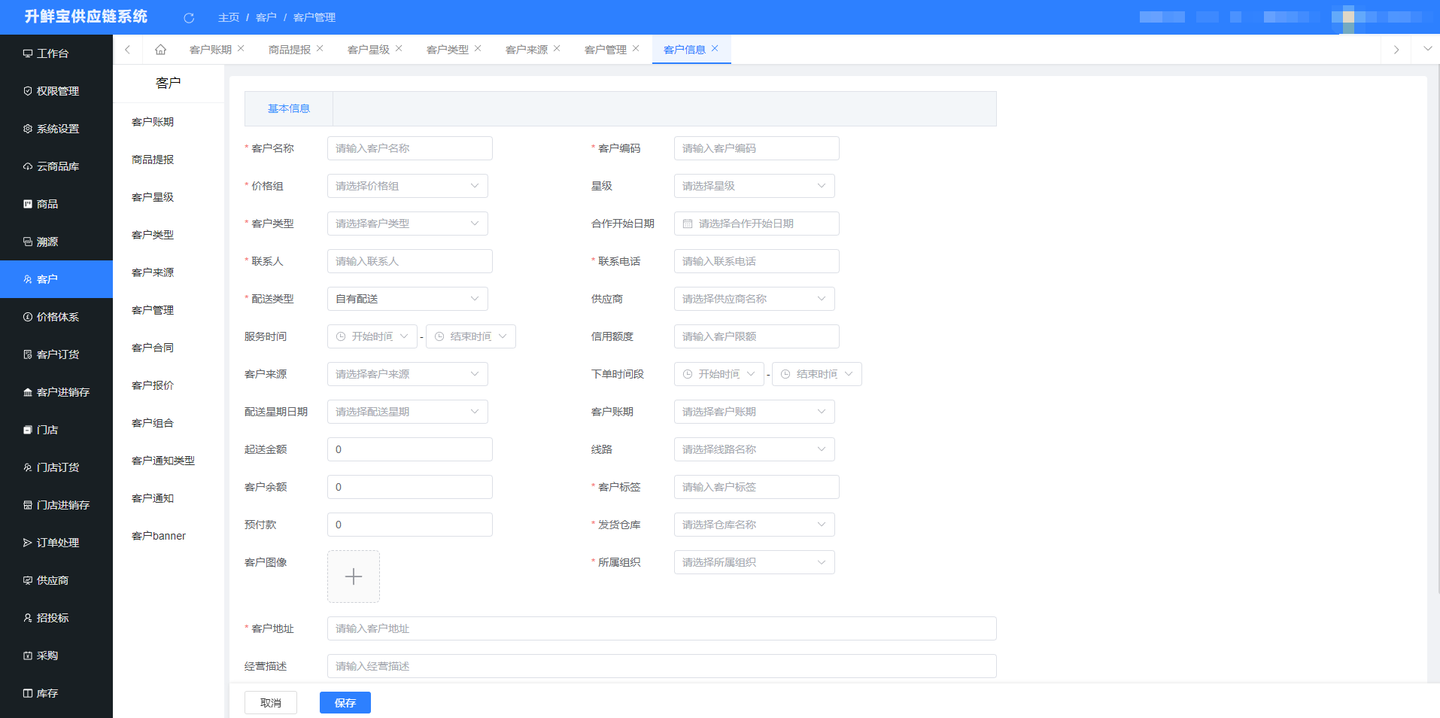
 客户新增01
客户新增01
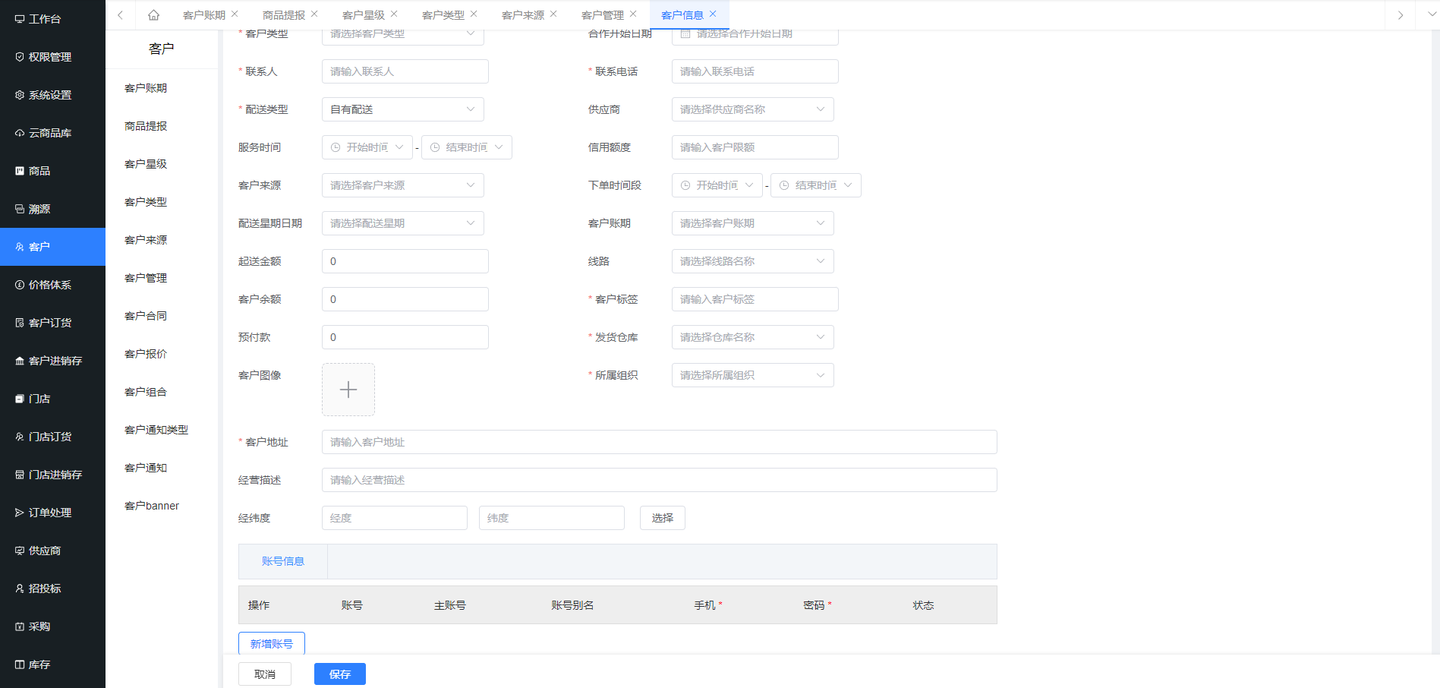
 客户新增02
客户新增02
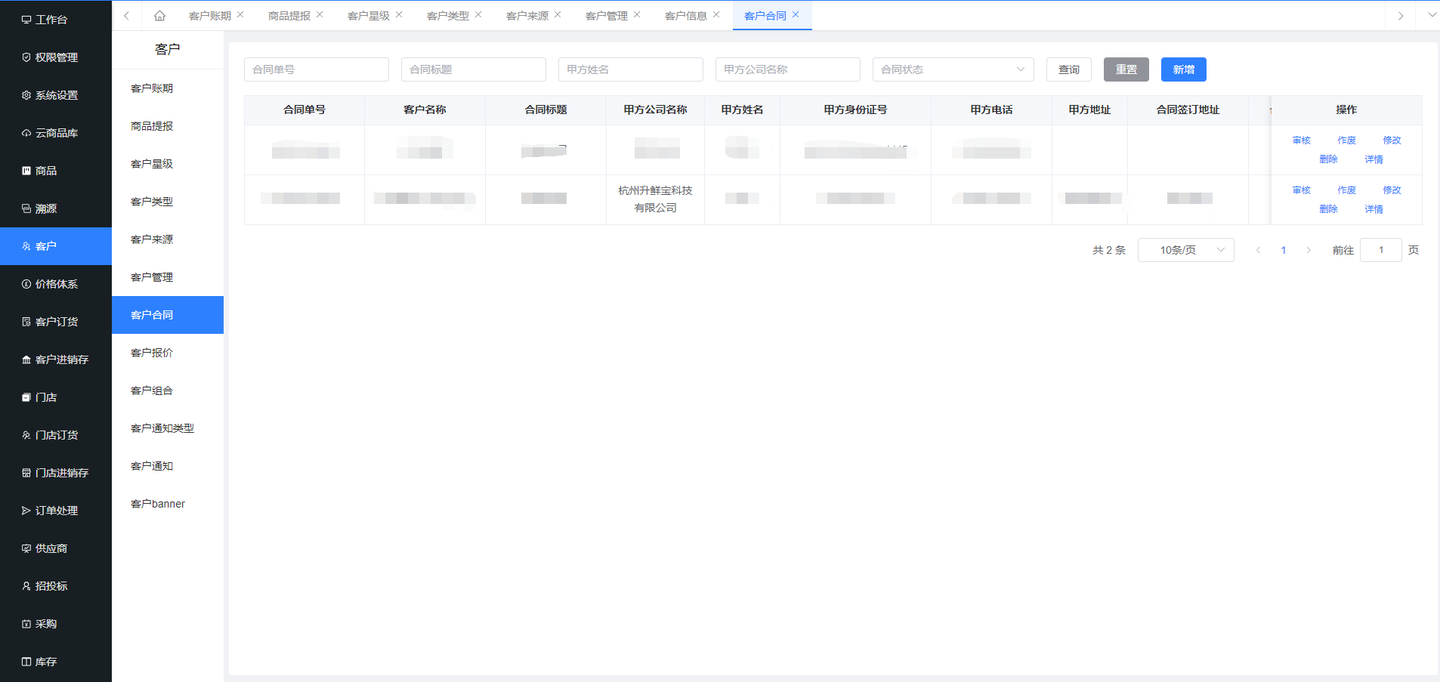
 客户合同
客户合同
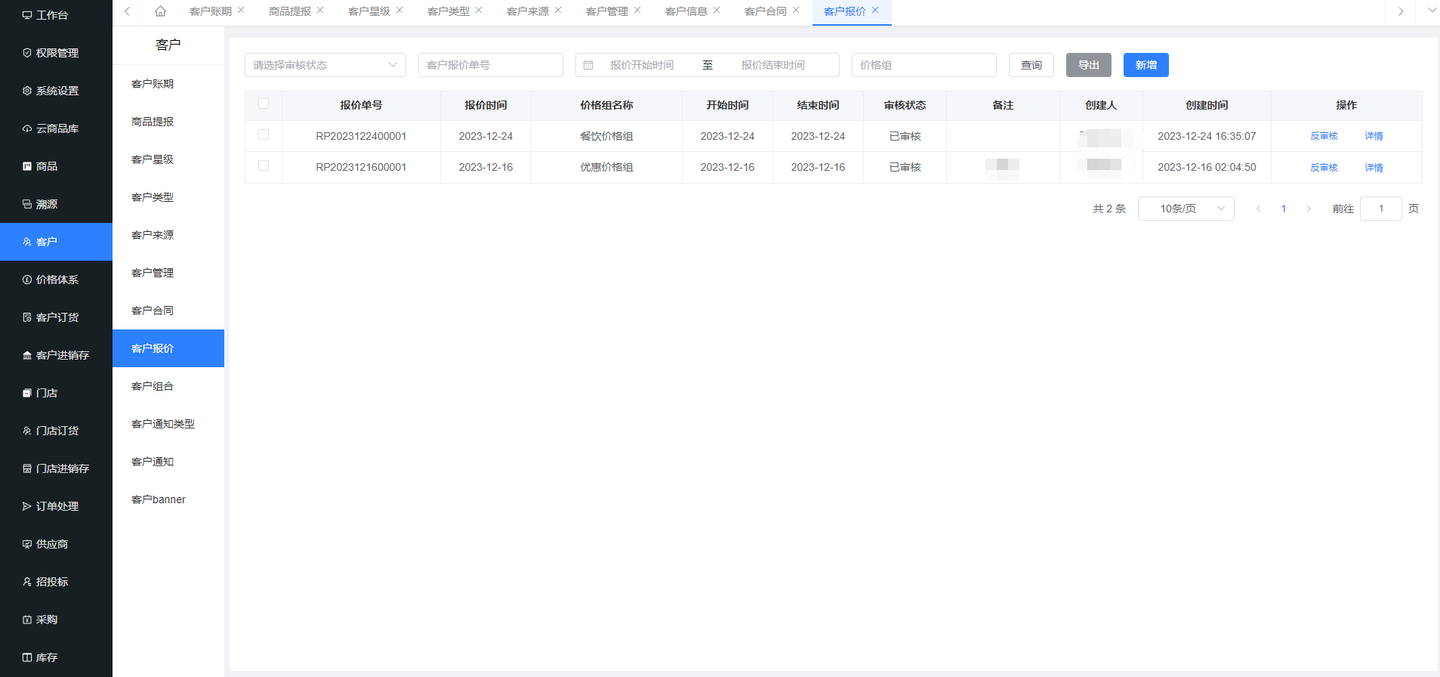
 客户报价
客户报价
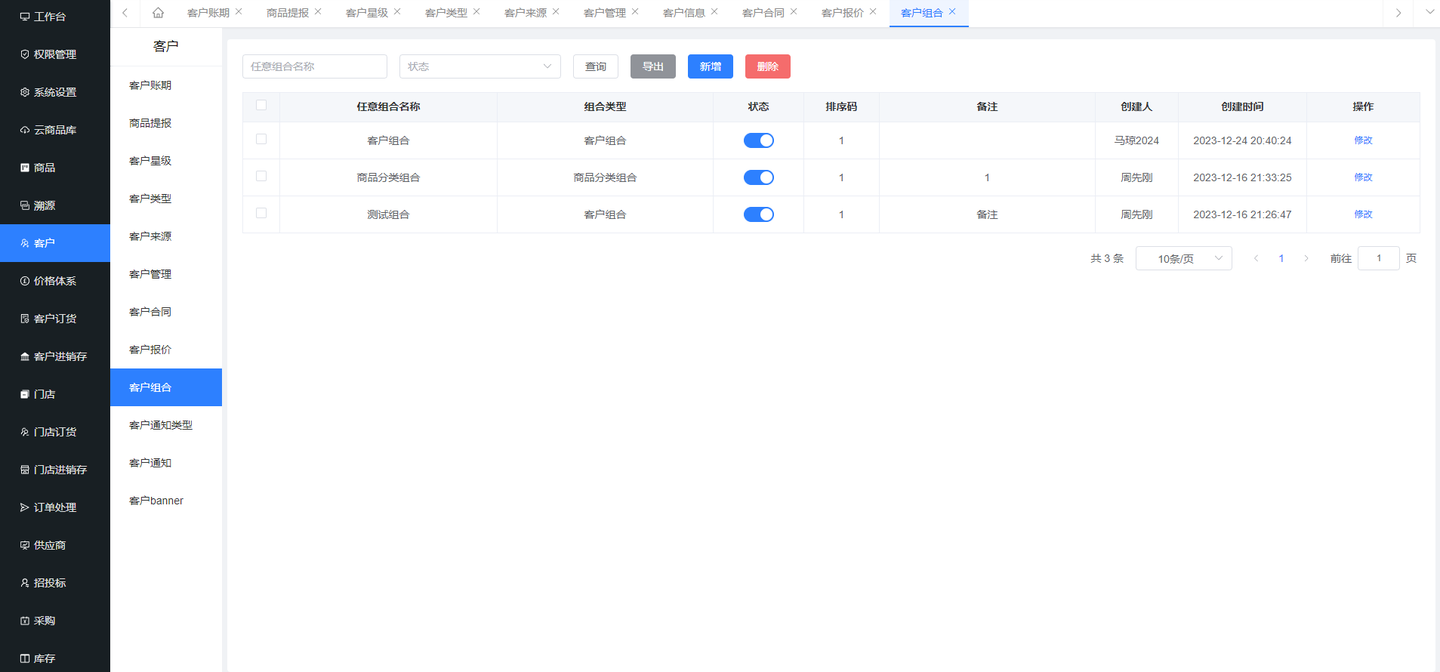
 客户组合
客户组合
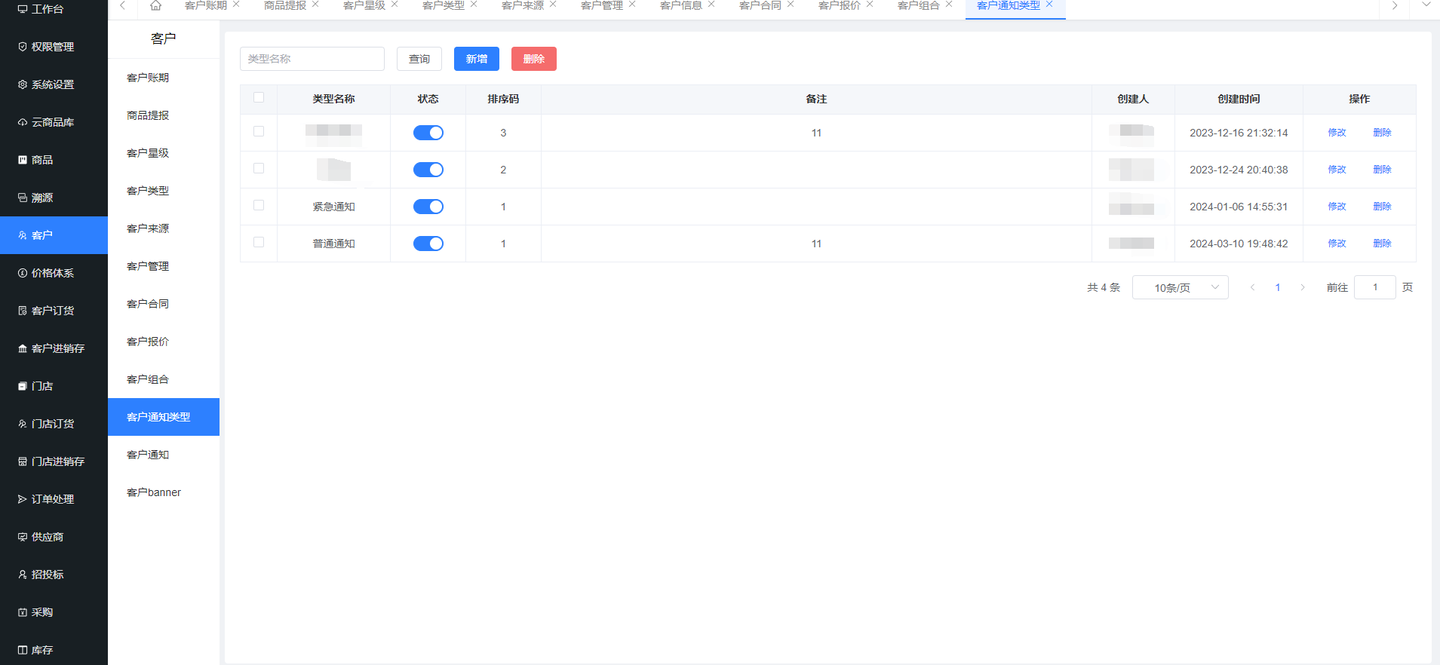
 客户通知类型
客户通知类型
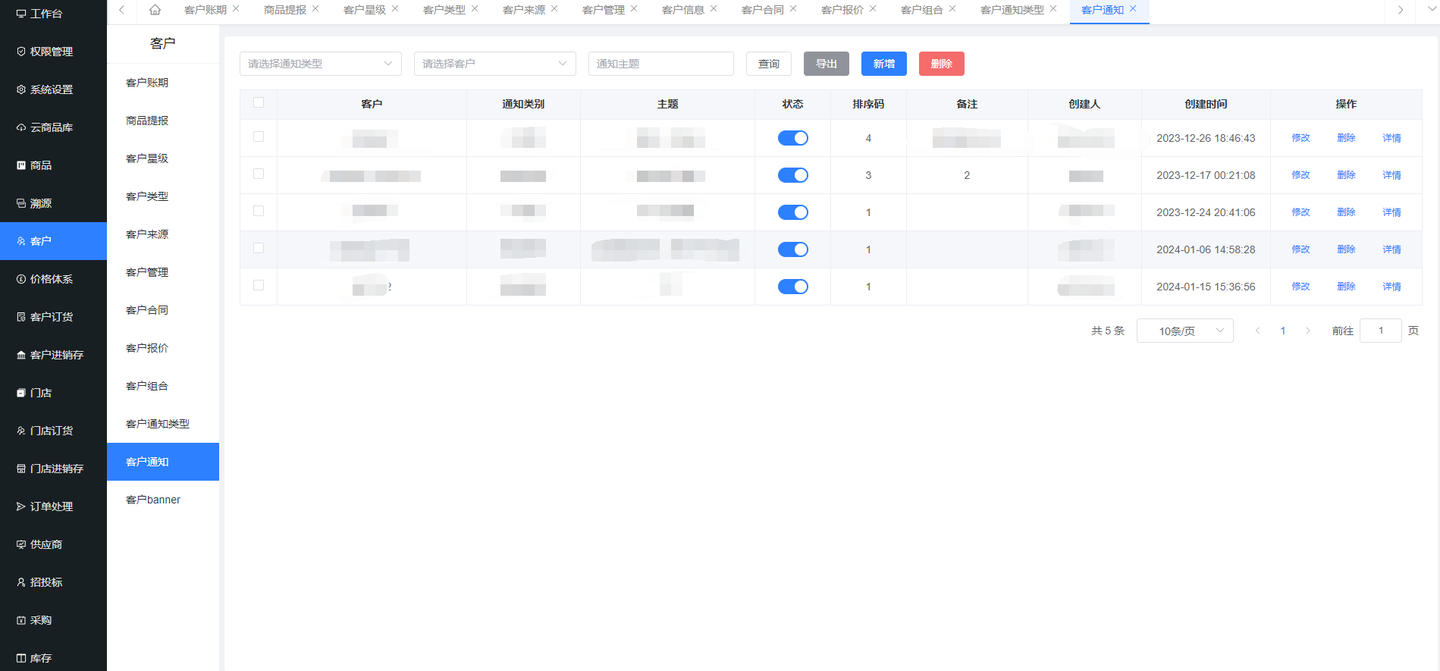
 客户通知
客户通知
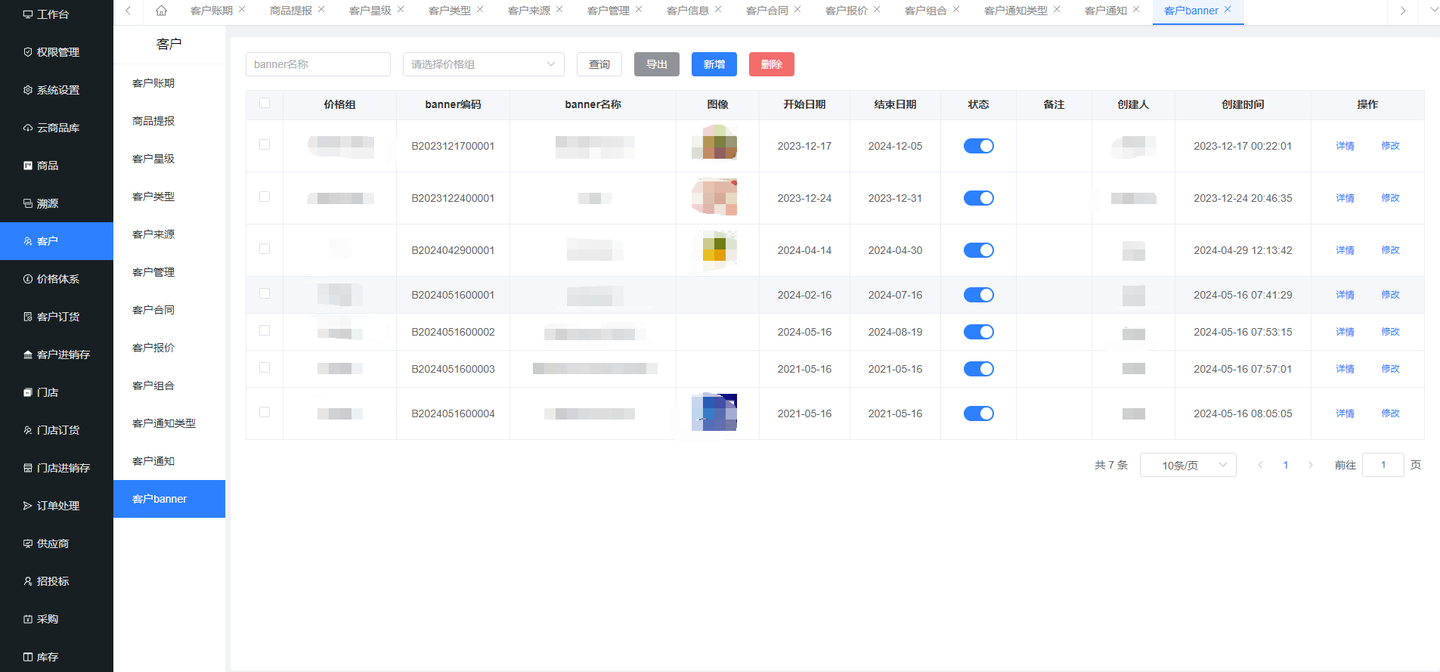
 客户Banner
客户Banner
7.价格体系
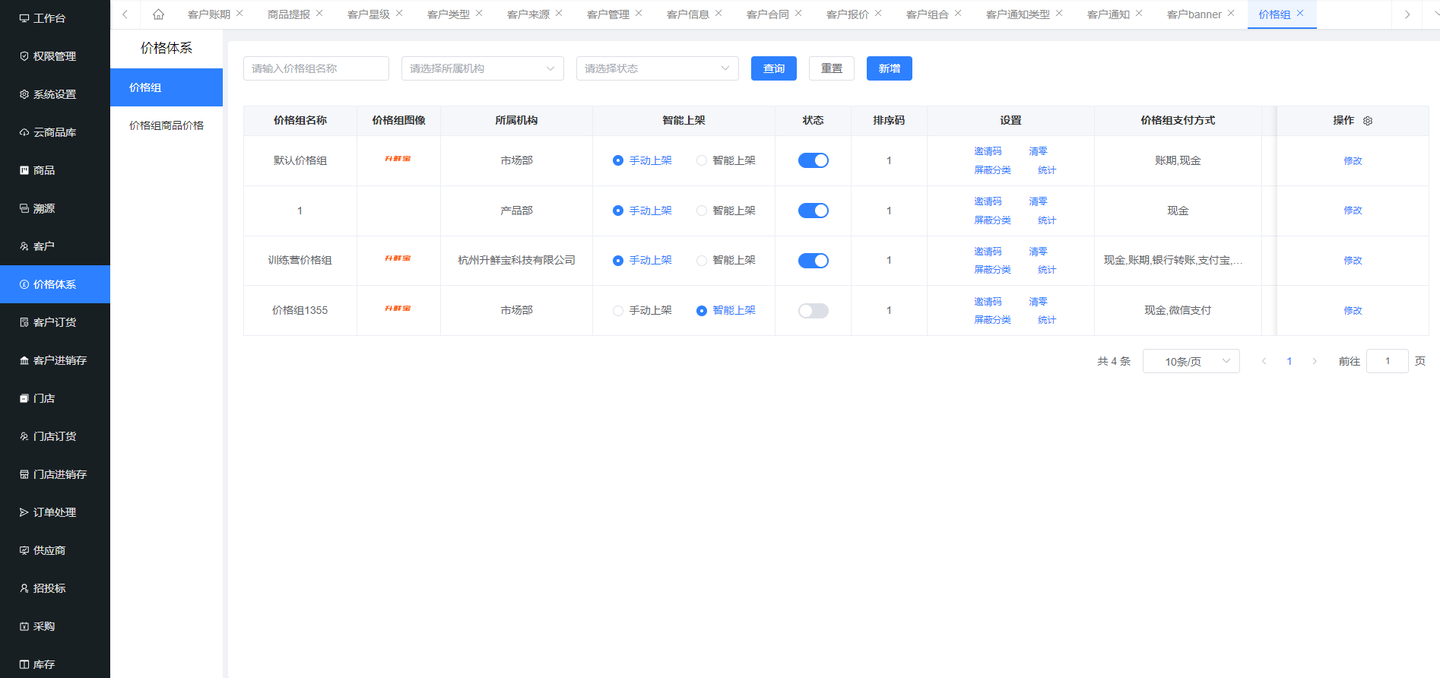
 价格组
价格组
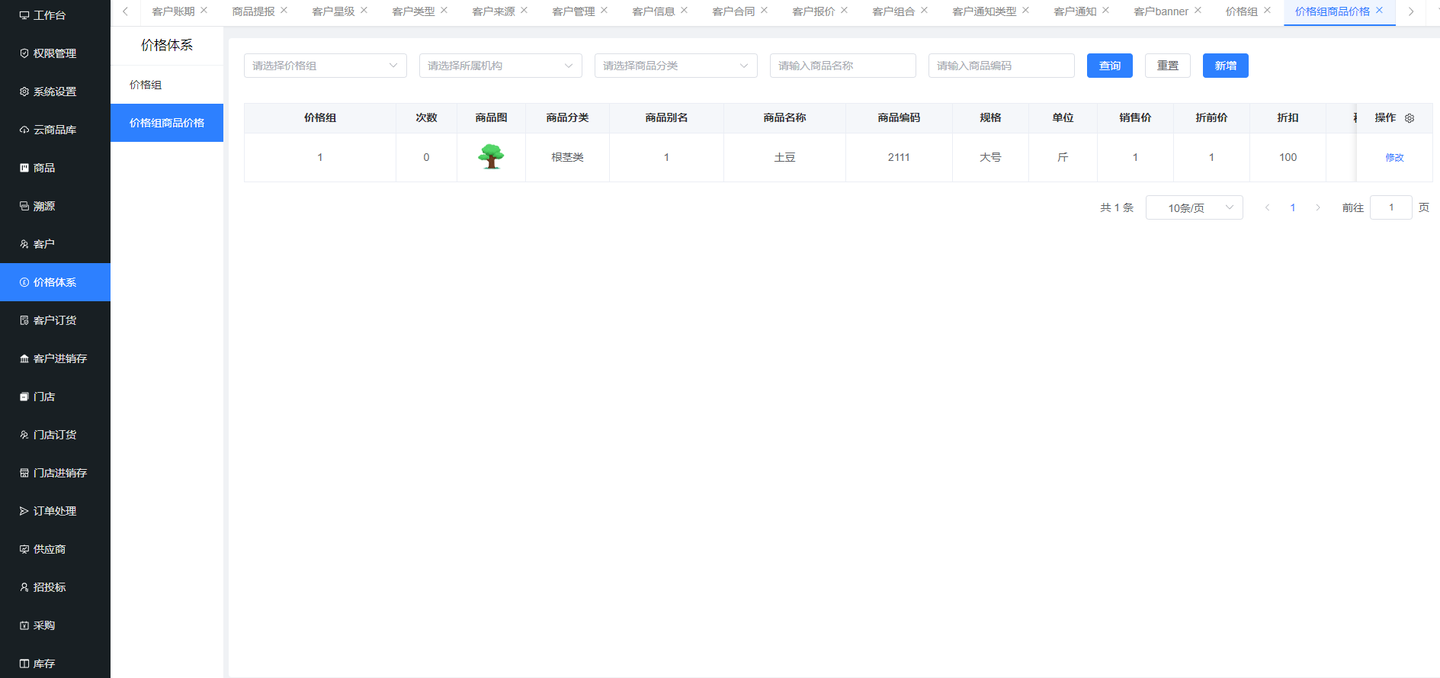
 商品价格组价格
商品价格组价格
标签:vue,界面,升鲜宝,管理,Spring,供应商,分拣,商品,客户 From: https://www.cnblogs.com/sunplay/p/18216419