DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
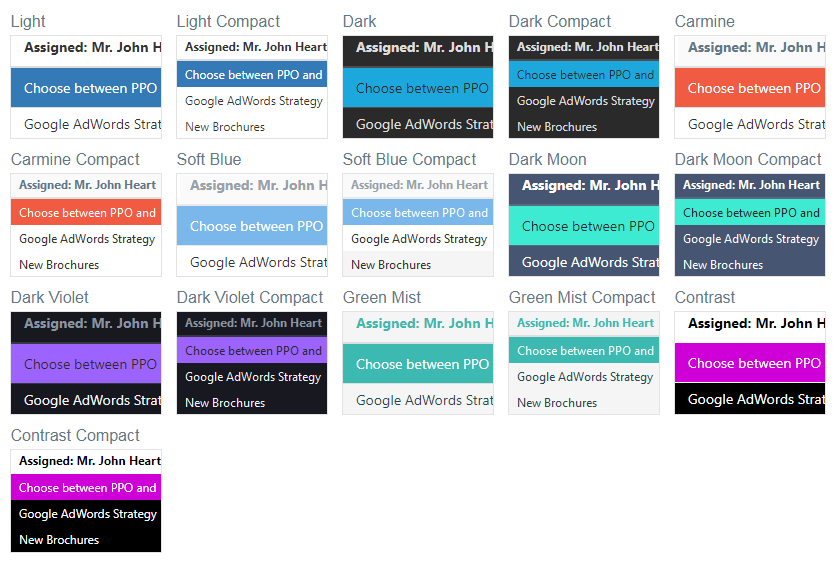
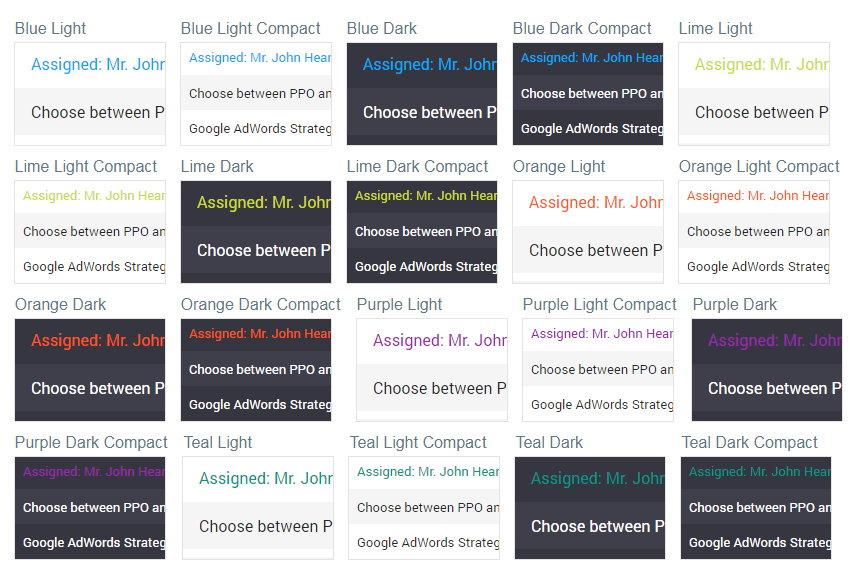
DevExtreme提供Generic、Generic Compact和Material Design主题,这些主题有以下颜色可供选择:
通用主题

Material Design主题

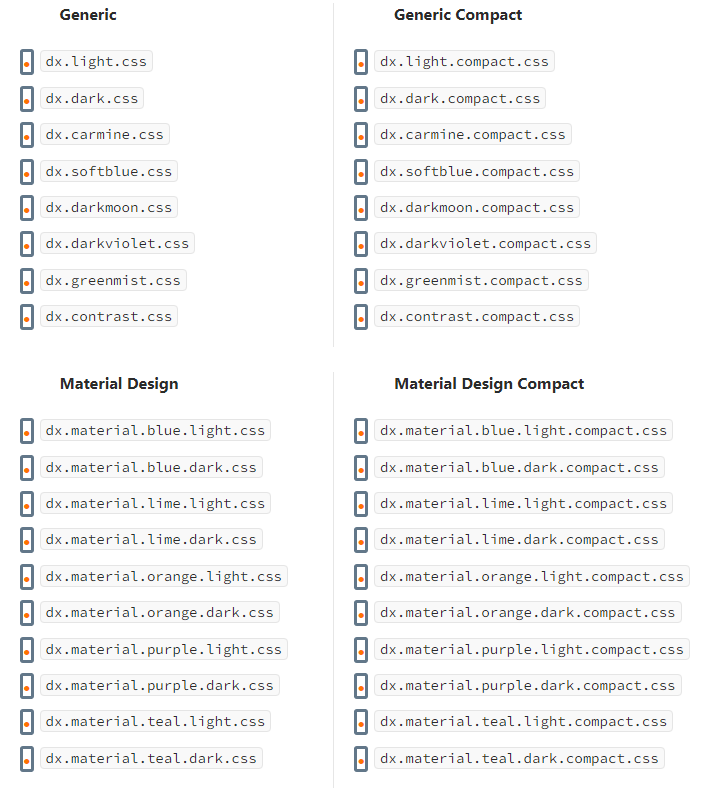
每个主题都是一个样式表,其中包含CSS类的集合。以下样式表是开箱即用的:

CSS主题旨在自定义基于HTML的UI组件,但是基于SVG的UI组件使用它们自己的主题来假定外观与特定CSS主题相匹配。
应用主题
要应用主题,请在索引页的<head>标记中包含主题样式表,您可以使用本地文件或从CDN.获取样式表。
在运行时切换主题
无需重新加载页面
只有当主题属于同一个组时,才可以使用此方法。例如,你可以从Generic Light切换到任何其他通用主题,但不能切换到Generic Compact或Material Design主题(参见预定义主题)。
1. 在index页面中包含主题样式表,如下所示,将应用数据活动属性设置为true的主题。在下面的代码中,它是Generic Light:
<head> <!-- Generic themes --> <link rel="dx-theme" data-theme="generic.light" href="css/dx.light.css" data-active="true"> <link rel="dx-theme" data-theme="generic.dark" href="css/dx.dark.css" data-active="false"> <link rel="dx-theme" data-theme="generic.contrast" href="css/dx.contrast.css" data-active="false"> <!-- ... --> <!-- or Generic Compact themes--> <!-- link rel="dx-theme" data-theme="generic.light.compact" href="css/dx.light.compact.css" data-active="true" --> <!-- link rel="dx-theme" data-theme="generic.dark.compact" href="css/dx.dark.compact.css" data-active="false" --> <!-- link rel="dx-theme" data-theme="generic.contrast.compact" href="css/dx.contrast.compact.css" data-active="false" --> <!-- ... --> <!-- or Material Design themes--> <!-- link rel="dx-theme" data-theme="material.blue.light" href="css/dx.material.blue.light.css" data-active="true" --> <!-- link rel="dx-theme" data-theme="material.blue.dark" href="css/dx.material.blue.dark.css" data-active="false" --> <!-- link rel="dx-theme" data-theme="material.teal.light" href="css/dx.material.teal.light.css" data-active="false" --> <!-- ... --> </head>
2. 使用DevExpress.ui.themes.current(themeName)方法切换到主题,它从前面的代码中接受数据主题属性的值。如果使用SVG组件,还应该调用refreshTheme() 方法来更新它们的主题,下面的示例展示了如何应用Generic Contrast主题:
DevExpress.ui.themes.current("generic.contrast");
// When using SVG components
// DevExpress.viz.refreshTheme();
// ===== or when using modules =====
import { themes } from "devextreme/ui/themes";
themes.current("generic.contrast");
// When using SVG components
// import { refreshTheme } from "devextreme/viz/themes";
// refreshTheme();
重要提示:如果注意到主题外观有任何问题,请将初始化routine移到initialized(callback) 方法。
使用页面重新加载
这种方法适用于在任何主题之间切换,但它涉及到页面重新加载:
1. 在index页面中包含主题样式表,如下所示。语法与前面指令的第1步相同,但是对于所有主题,数据活动属性都被设置为false。
<head> <!-- ... --> <link rel="dx-theme" data-theme="generic.light" href="css/dx.light.css" data-active="false"> <link rel="dx-theme" data-theme="generic.light.compact" href="css/dx.light.compact.css" data-active="false"> <link rel="dx-theme" data-theme="material.blue.light" href="css/dx.material.blue.light.css" data-active="false"> <!-- ... --> </head>
2. 在window.localStorage中保存目标主题的名称并重新加载页面:
var switchTheme = function(themeName) {
window.localStorage.setItem("dx-theme", themeName);
window.location.reload();
}
3. 在页面加载时,恢复主题名称并将其传递给DevExpress.ui.themes.current(themeName)方法。如果在window.localStorage中找不到主题名称,还可以指定要应用的主题。在下面的代码中,它是Material Blue Light主题。
DevExpress.ui.themes.current(window.localStorage.getItem("dx-theme") || "material.blue.light");
// ===== or when using modules =====
import themes from "devextreme/ui/themes";
themes.current(window.localStorage.getItem("dx-theme") || "material.blue.light");
重要提示:如果注意到主题外观有任何问题,请将初始化routine移到initialized(callback) 方法。
颜色调色板
调色板是与主题配色方案一起使用的次级配色方案,您可以使用它们以不同的方式对应用程序的部分进行样式化,例如,当导航侧边栏应该是深色而内容区域应该是浅色时。
颜色调色板是由带特定选择器前缀的限定范围的CSS规则定义的:dx-swatch-xxx(例如,dx-swatch-green),要将调色板应用到HTML文档的某个部分,请按以下方式封装该部分:
<div> This content applies the primary color scheme <div class="dx-swatch-dark"> This content applies the "dark" color scheme </div> </div>
重要提示:调色板应该属于与主应用程序主题相同的主题(Generic, Generic Compact或Material),例如,如果主应用程序主题是Material,则只能使用基于Material主题的调色板。
您可以使用DevExtreme CLI或ThemeBuilder UI生成调色板:
下面的命令生成一个新的自定义调色板,它使用Generic Dark作为基础主题:
> devextreme build-theme –-base-theme="generic.dark" --make-swatch --output-color-scheme="dark" // ===== or without installing DevExtreme CLI globally ===== > npx -p devextreme-cli devextreme build-theme –-base-theme="generic.dark" --make-swatch --output-color-scheme="dark"
该命令的结果是一个dx.generic.dark.css文件,其中每个规则都以.dx-swatch-dark CSS selector为前缀。将文件移动到应用程序文件夹,注册它,并将swatch类添加到页面元素。
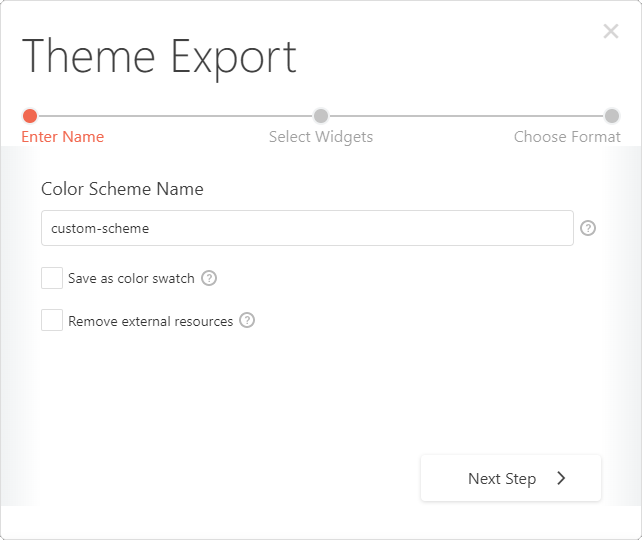
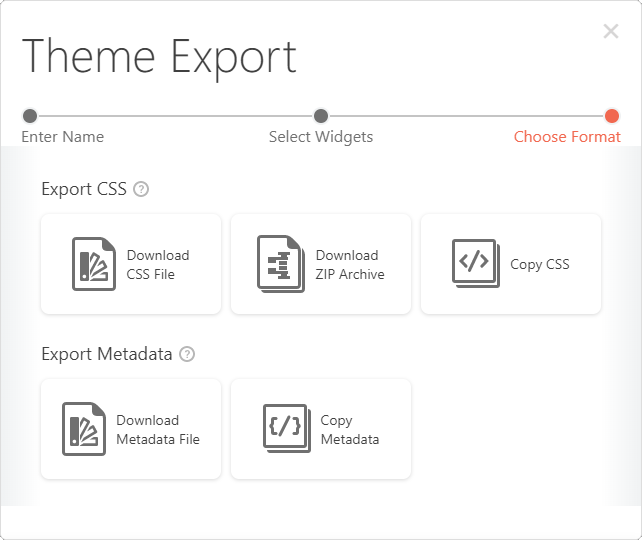
单击工具栏上的Export来打开Theme Export pop-up对话框,输入调色板的名称,选中Save as a color swatch复选框,然后执行最后一步。

单击Download CSS File,将CSS文件保存到本地。

将生成的CSS文件移动到应用程序文件夹,注册它,并将swatch类添加到页面元素。
注意:调色板不能用于定制的基于SVG的UI组件,因为UI组件的主题不是使用CSS的UI组件配置。通过预定义的CSS主题,基于SVG的UI组件可以检测页面上使用的是哪个主题,并应用相应的UI组件配置。当基于SVG组件位于调色板内时,检测是不可能的,但是您可以创建和应用一个UI组件配置,使其在视觉上适配调色板。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:有妙,Generic,主题,调色板,themes,DevExtreme,UI,CSS From: https://www.cnblogs.com/AABBbaby/p/16856974.html