目录
目录
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
Spring Boot零食商城系统的背景可以从市场需求、技术发展、行业现状以及用户习惯等多个方面来阐述。
一、市场需求
- 消费升级与多样化需求:
- 随着经济的快速发展和居民生活水平的提高,消费者对于零食的需求不再仅仅满足于基本的饱腹感,而是更加注重品质、口感、健康以及品牌等方面。同时,消费者对于零食的多样化需求也日益增长,希望能够在市场上找到更多元化、个性化的零食产品。
- 便捷化购物需求:
- 在快节奏的现代生活中,消费者越来越倾向于通过线上渠道进行购物,以节省时间和精力。零食作为日常消费品之一,其线上购物需求也日益增长。因此,构建一个便捷的零食商城系统,能够满足消费者随时随地购买零食的需求。
二、技术发展
- 数字化与智能化转型:
- 在信息技术的推动下,传统行业正在向数字化、智能化方向转型。Spring Boot作为当前流行的Java开发框架,具有快速开发、简化配置、易于部署等特点,非常适合用于构建零食商城系统。通过采用Spring Boot框架,可以大大提升系统的开发效率和稳定性。
- 前后端分离技术:
- 当前,很多零食商城系统都采用前后端分离的开发模式。前端主要负责用户界面和交互体验,后端则负责业务逻辑和数据处理。这种开发模式使得系统更加灵活、易于维护和扩展。
三、行业现状
- 零食市场规模持续增长:
- 根据相关市场研究报告,零食市场规模持续增长,预计未来几年仍将保持稳定的增长态势。这为零食商城系统的发展提供了广阔的市场空间。
- 线上渠道重要性凸显:
- 随着电子商务的快速发展,线上渠道在零食销售中的占比逐渐提高。越来越多的消费者选择通过线上渠道购买零食,这使得构建一个高效的零食商城系统变得尤为重要。
四、用户习惯
- 线上购物习惯普及:
- 在互联网的普及下,越来越多的消费者养成了线上购物的习惯。他们习惯于通过搜索引擎、电商平台等渠道查找和购买所需商品。因此,构建一个符合用户购物习惯的零食商城系统,能够更好地满足消费者的需求。
- 社交媒体影响力增强:
- 社交媒体在现代生活中扮演着越来越重要的角色。消费者经常通过社交媒体了解新产品、分享购物体验等。因此,零食商城系统可以利用社交媒体平台进行品牌推广和用户互动,提高品牌知名度和用户粘性。
综上所述,Spring Boot零食商城系统的背景是基于市场需求、技术发展、行业现状以及用户习惯等多方面的考虑而提出的。该系统的构建旨在为消费者提供便捷、高效的零食购物体验,同时帮助商家拓展线上销售渠道、提升品牌影响力和市场竞争力。
一、整体目录(示范):
该项目含有源码、文档、PPT、图文修改教程、配套开发软件、软件安装教程、项目发布教程、相关文档模板等学习内容。
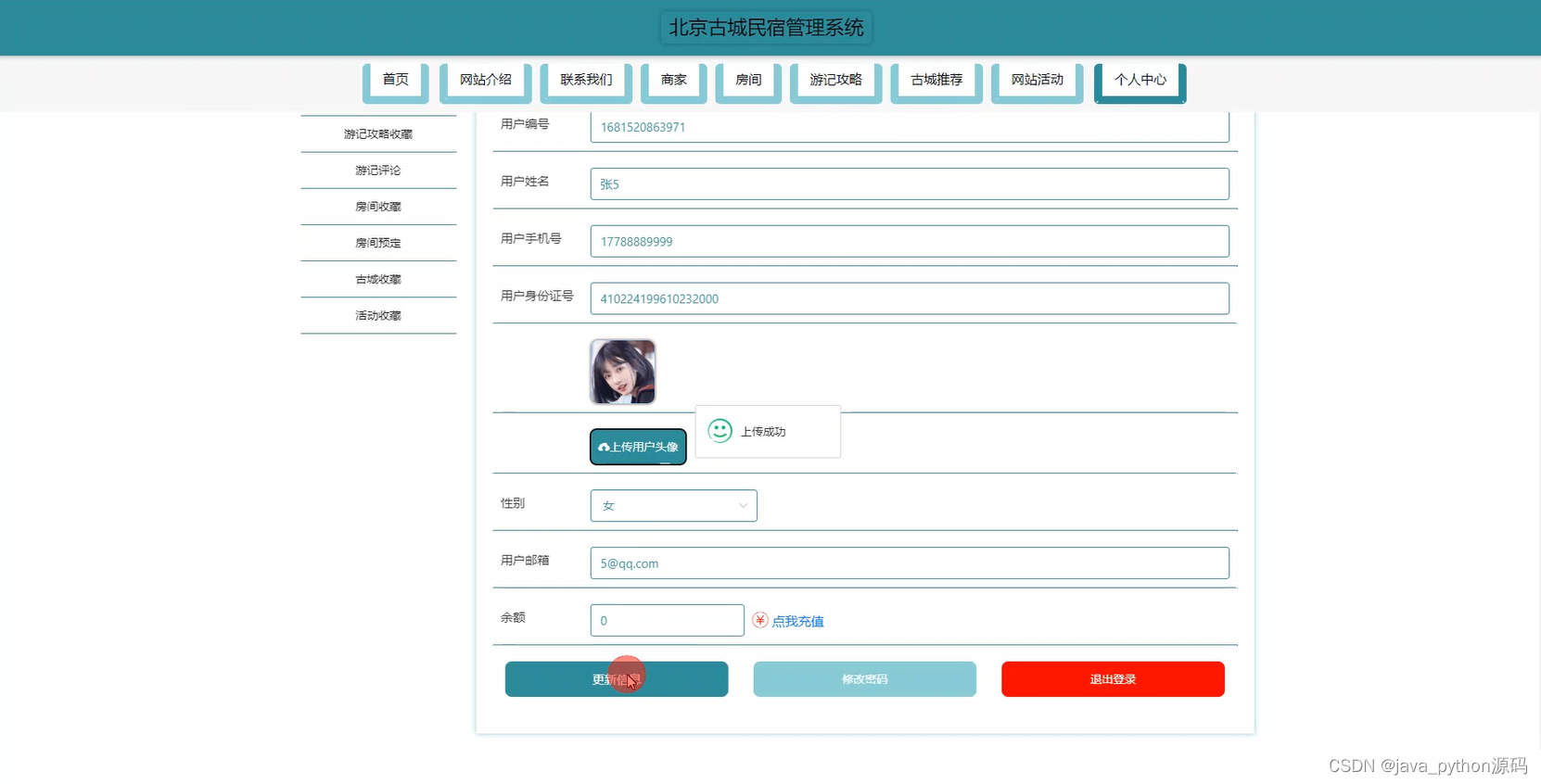
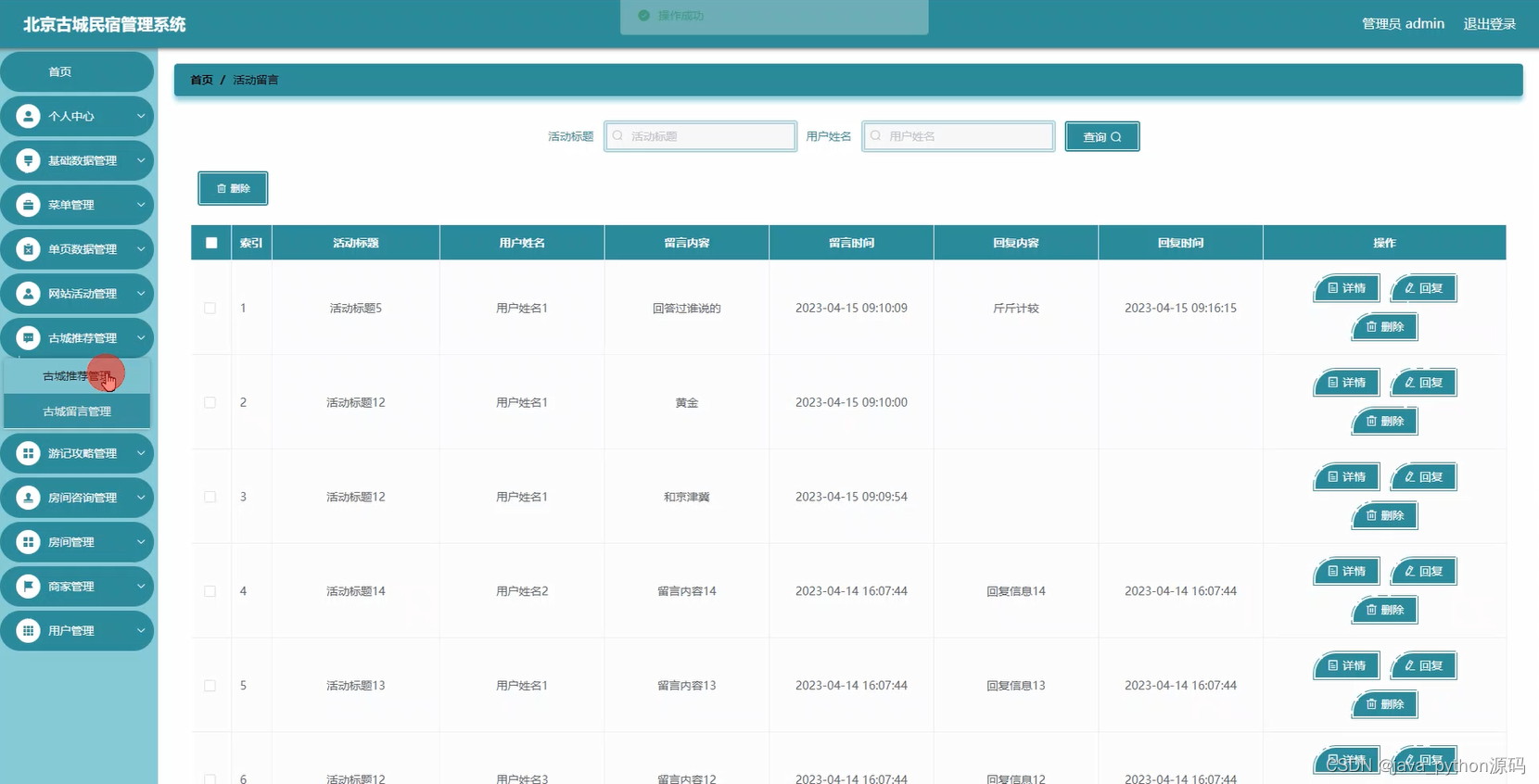
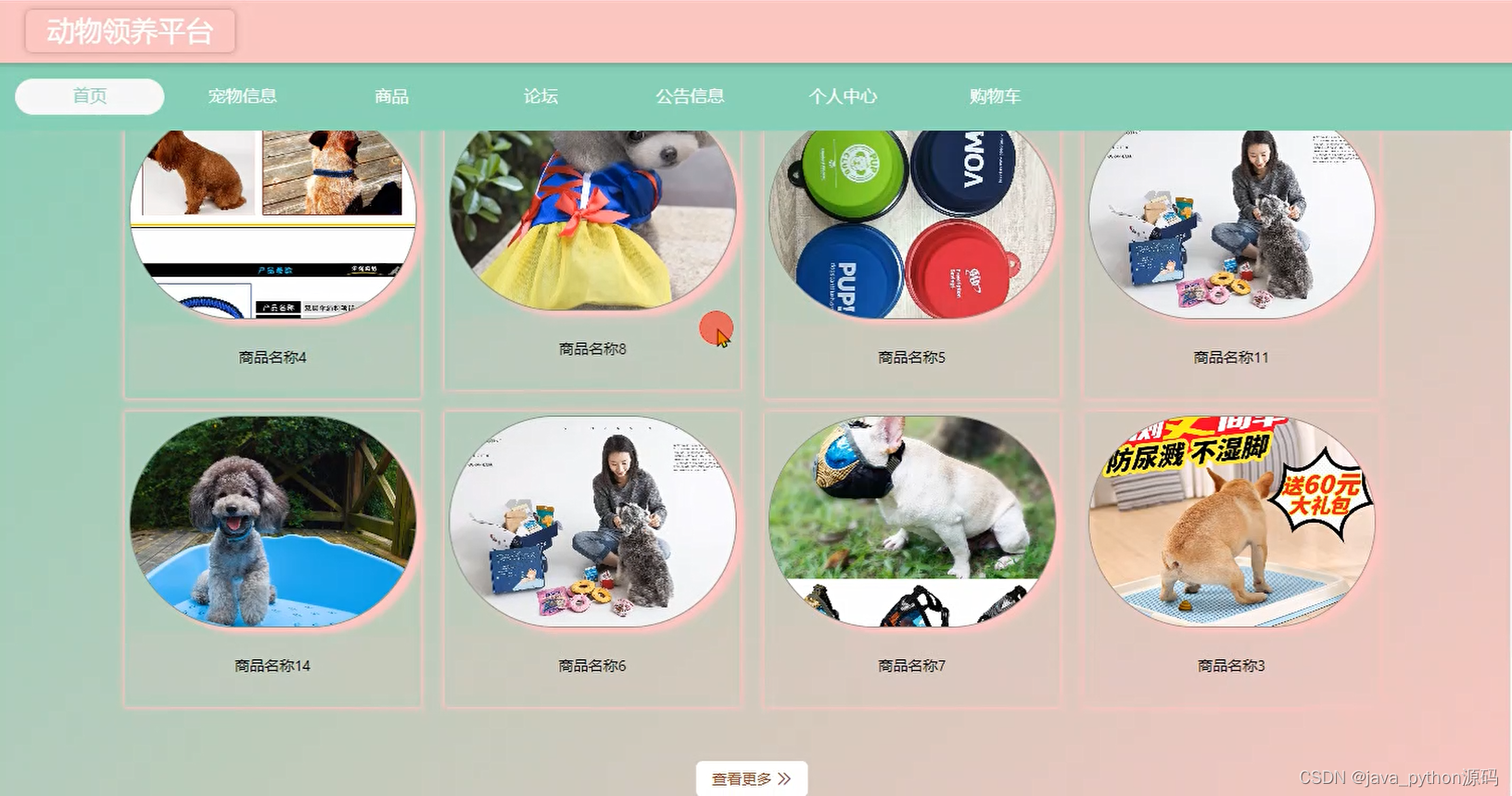
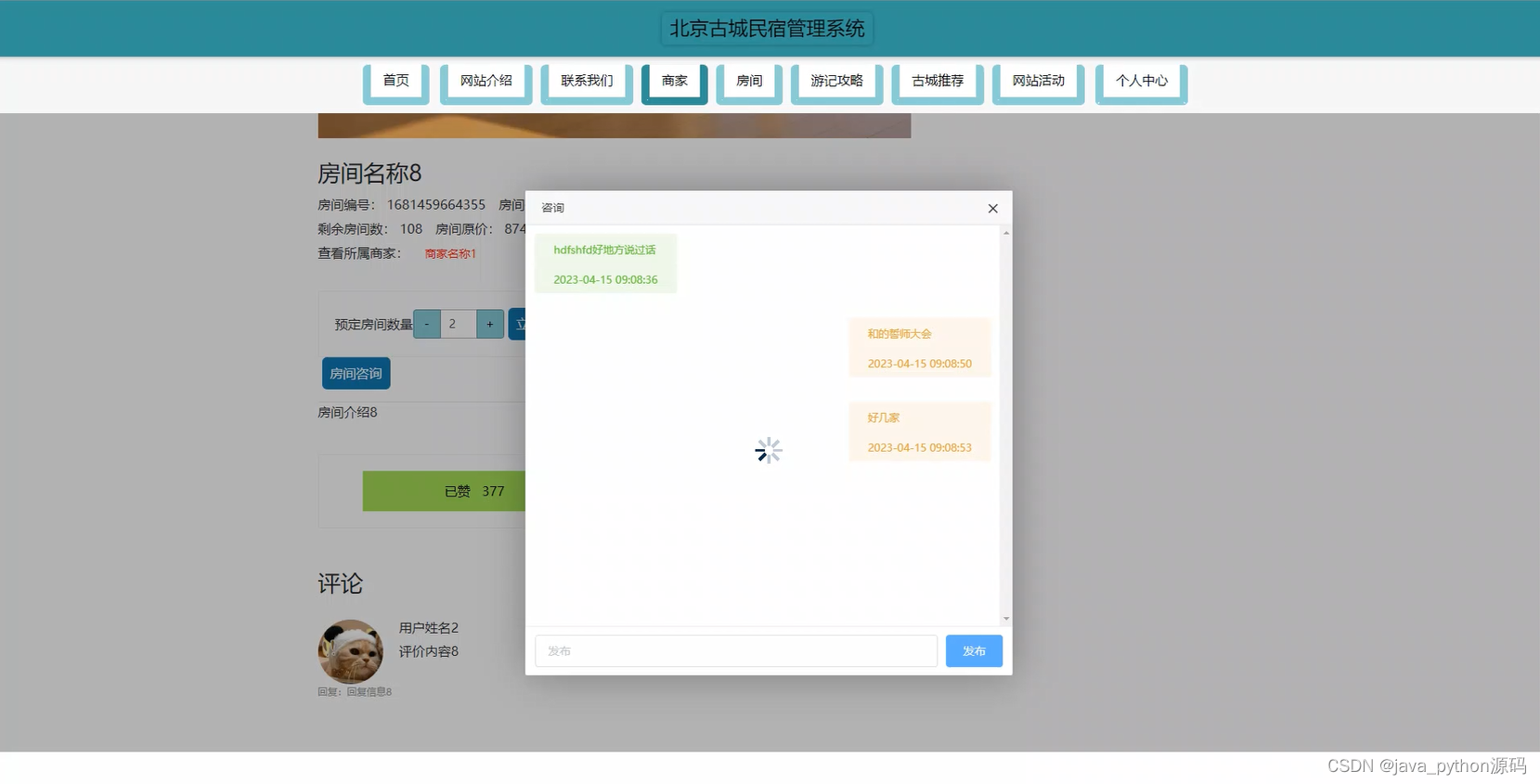
二、运行截图










三、代码部分(示范):
注册较验代码:
// 注册
async register() {
if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
this.$utils.msg(`用户账号不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length<8)){
this.$utils.msg(`用户账号长度不能小于8`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length>12)){
this.$utils.msg(`用户账号长度不能大于12`);
return
}
if((!this.ruleForm.mima) && `yonghu` == this.tableName){
this.$utils.msg(`密码不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){
this.$utils.msg(`两次密码输入不一致`);
return
}
if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
this.$utils.msg(`用户姓名不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){
this.$utils.msg(`年龄应输入整数`);
return
}
if((!this.ruleForm.schoolname) && `yonghu` == this.tableName){
this.$utils.msg(`学校名称不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){
this.$utils.msg(`手机应输入手机格式`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.youxiang&&(!this.$validate.isEmail(this.ruleForm.youxiang))){
this.$utils.msg(`邮箱应输入邮件格式`);
return
}
await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode);
this.$utils.msgBack('注册成功');;
}
}
}
</script>
推荐算法代码
//智能推荐商品业务步骤
1.获取当前用户信息
2.判断当前是否有收藏信息
3.如有收藏信息按收藏推荐信息推荐,无推荐信息默认按点击次数
//================以下是相关类和方法==============
//商品信息后端接口类
com.controller.ShangpinxinxiController
/**
* 商品信息前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request,String pre){
EntityWrapper<ShangpinxinxiEntity> ew = new EntityWrapper<ShangpinxinxiEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
boolean flag = false;
String isRecommend =(String) params.get("isRecommend");
if("1".equals(isRecommend)){ //是否推荐
String userId = (String) params.get("userId");
YonghuEntity user = yonghuService.selectById(Long.valueOf(userId));
params.remove("isRecommend");
params.remove("userId");
StringBuffer refIds = new StringBuffer();
List<StoreupView> storeupList = storeupService.selectListView(new EntityWrapper<StoreupEntity>().eq("userid",userId));
if(storeupList!=null && storeupList.size()>0){
for(StoreupView storeupView: storeupList){
refIds.append(storeupView.getRefid()+",");
}
flag =true;
ew.in("id",refIds.toString());
}
}
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
return R.ok().put("data", page);
}
//收藏表后端接口
com.controller.StoreupController
/**
* 收藏表后端保存方法
*/
@RequestMapping("/save")
public R save(@RequestBody StoreupEntity storeup, HttpServletRequest request){
storeup.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(storeup);
storeup.setUserid((Long)request.getSession().getAttribute("userId"));
storeupService.insert(storeup);
return R.ok();
}
/**
* 收藏表删除方法
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
storeupService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、主要技术介绍:
系统使用Java作为编程语言,后端使用Spring Boot框架技术,前端使用Vue、JavaScript、CSS、数据库使用MySQL。技术路线如下:
1. 后端技术选择:
使用Spring Boot作为基础框架,简化开发流程,提高开发效率。
使用Spring MVC作为Web框架,处理HTTP请求和响应。
使用Spring Data JPA进行数据库操作,简化数据库访问和管理。
使用Spring Security进行权限管理和用户认证。
2. 前端技术选择:
使用VUE、CSS和JavaScript进行页面开发。
使用Vue.js等前端框架进行页面交互和数据展示。
使用AJAX进行与后端的数据交互。
3. 数据库设计:
使用MySQL进行数据库存储数据。
软件开发环境及开发工具:
操作系统:Windows 11、Windows 10、Windows 8、Windows 7
开发语言:Java
使用框架:ssm
开发工具:IDEA(2020版)/MyEclipse(2017)/Eclipse、Vs Code
数据库:MySQL 5.6以上
数据库管理工具:Navicat
JDK版本:Java 1.8
Maven:apache-maven 3.6.1-bin
Tomcat:apache-tomcat-7.0.88
六、项目调试学习(点击查看)
七、更多精品
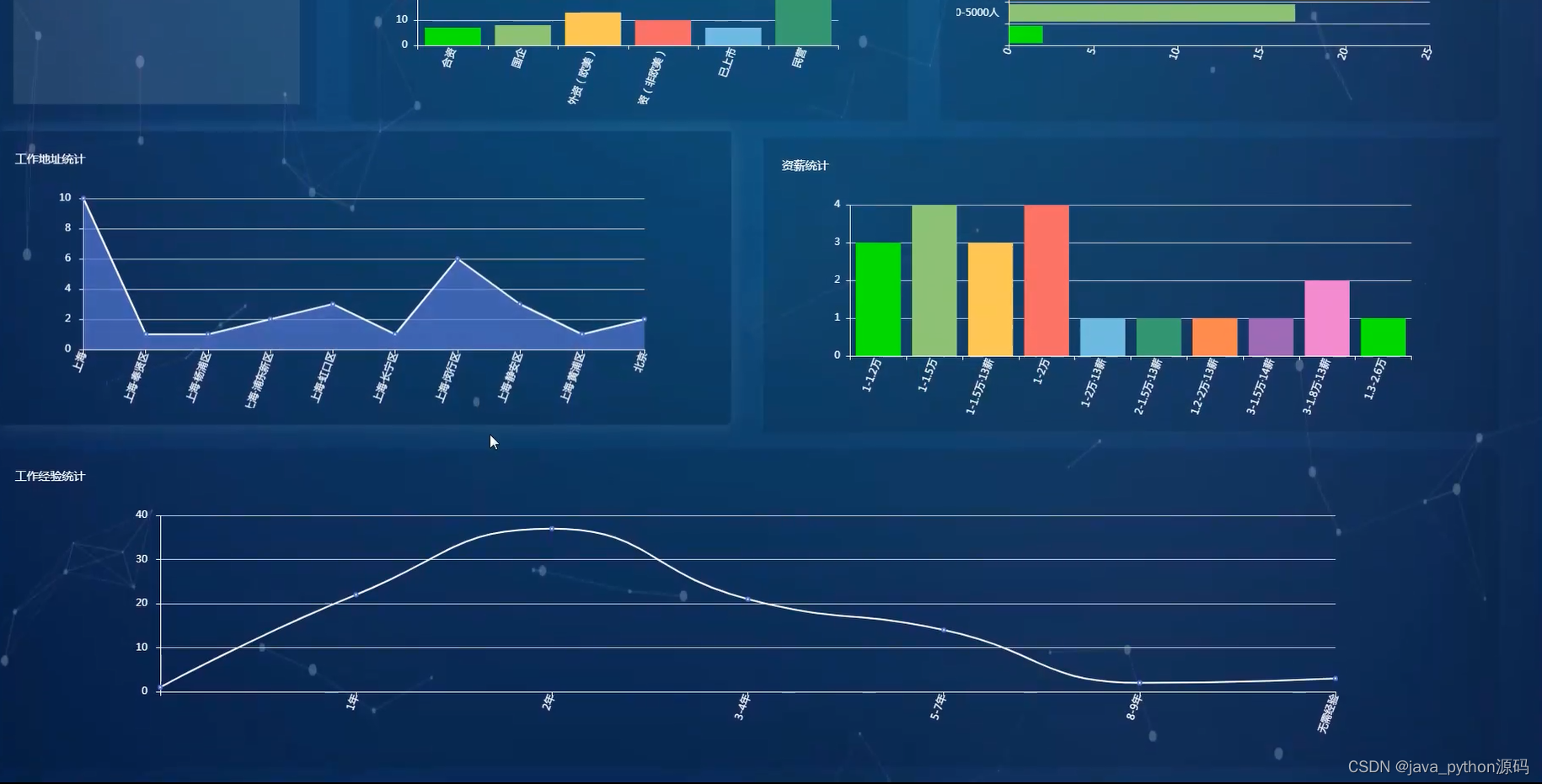
可视化大屏项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚渐变色UI

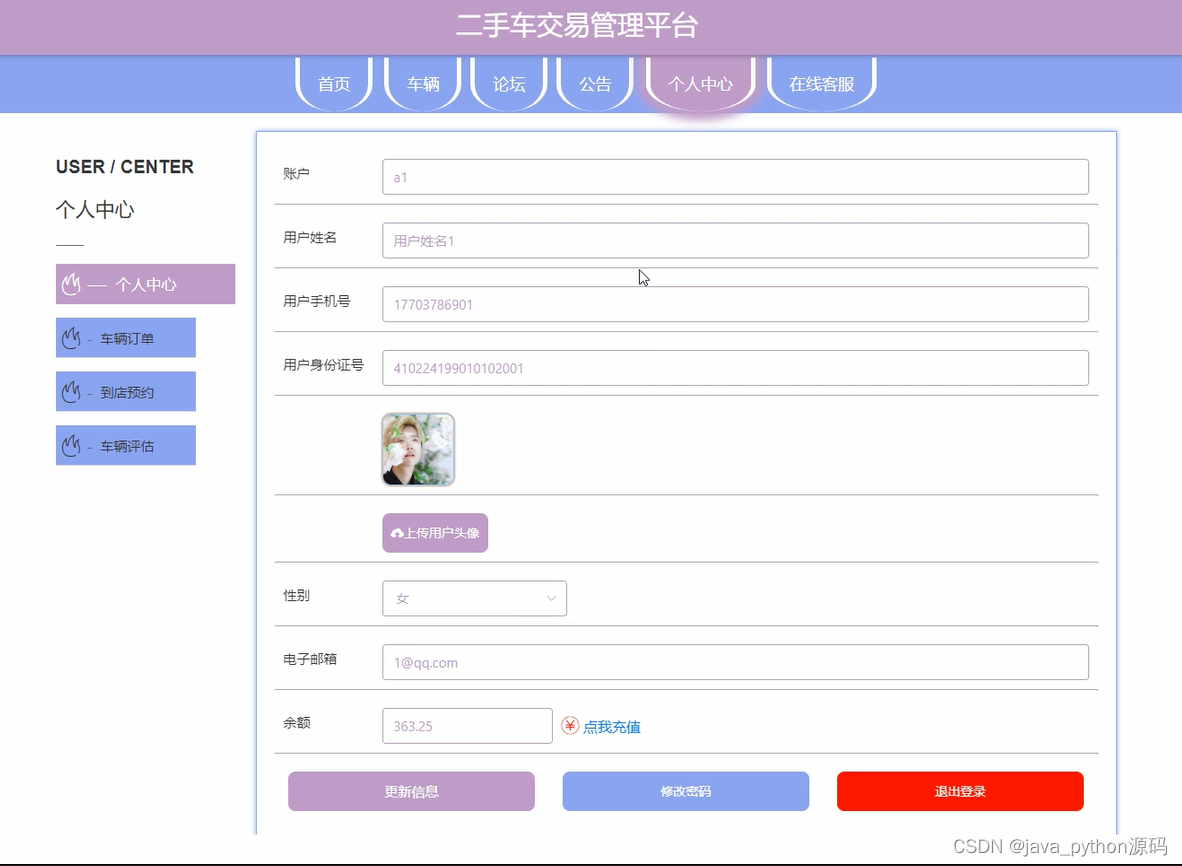
二手车评估、到店预约功能(细节满满)

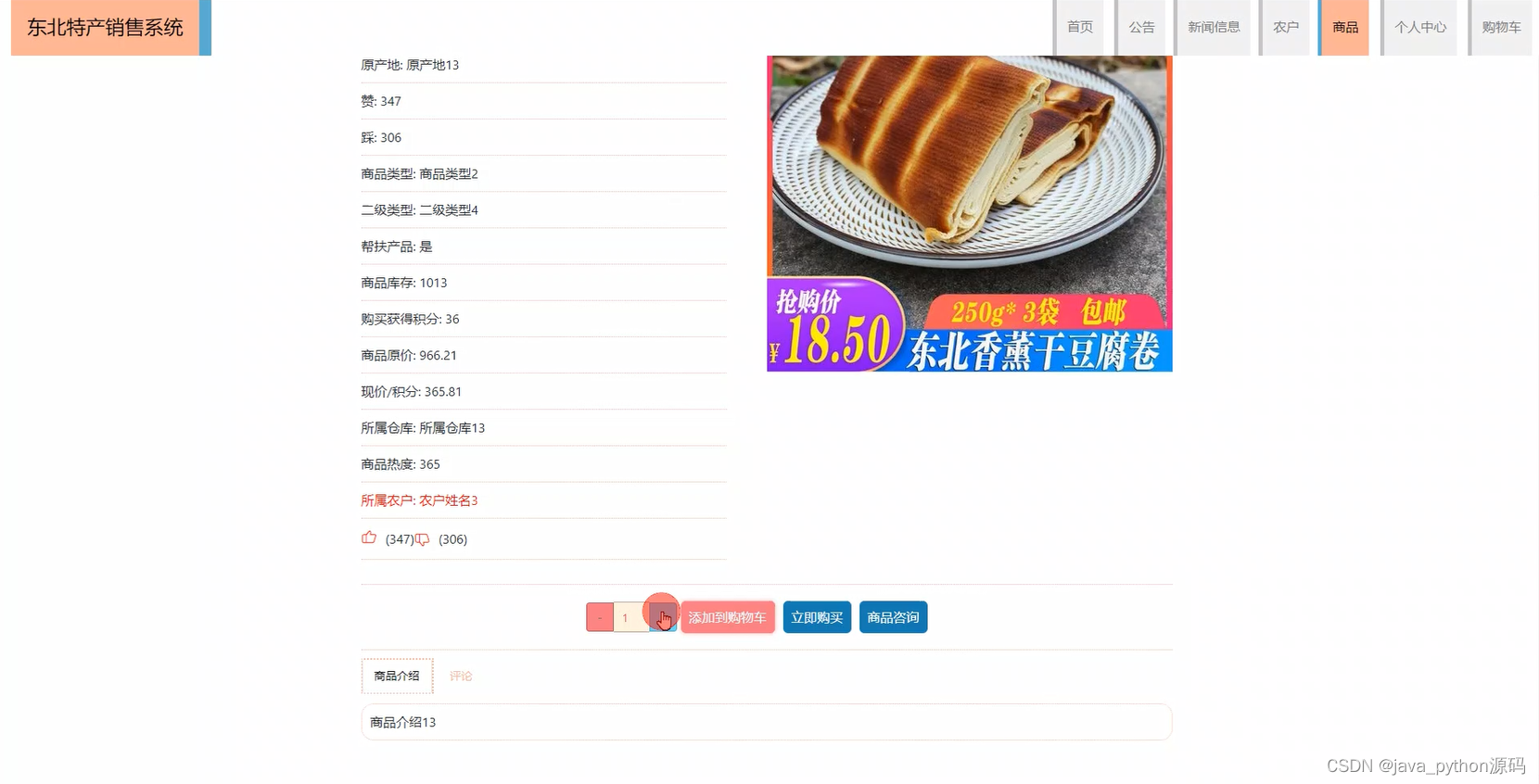
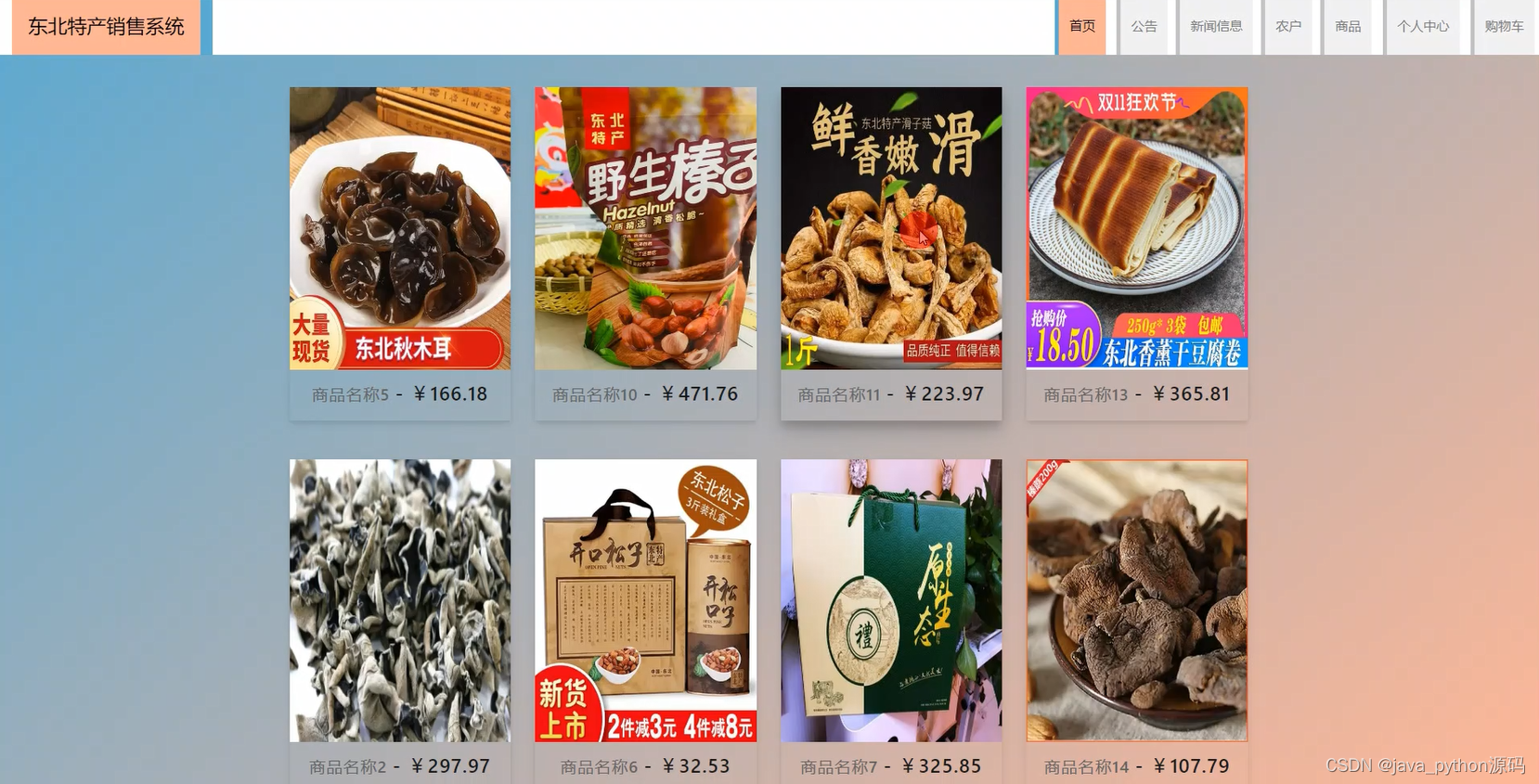
管理员、商家、用户三角色商城系统,实现用户与商家的咨询沟通



用户与商家的沟通

个人中心实现用户全部功能