随着移动互联网的快速发展,多端应用的需求日益增长。为了提高开发效率、降低成本并保证用户体验的一致性,前端跨端技术应运而生。跨端技术通过一套代码,实现多平台(如iOS、Android、小程序等)的应用开发,大大提升了开发效率。
为什么跨端技术受欢迎?
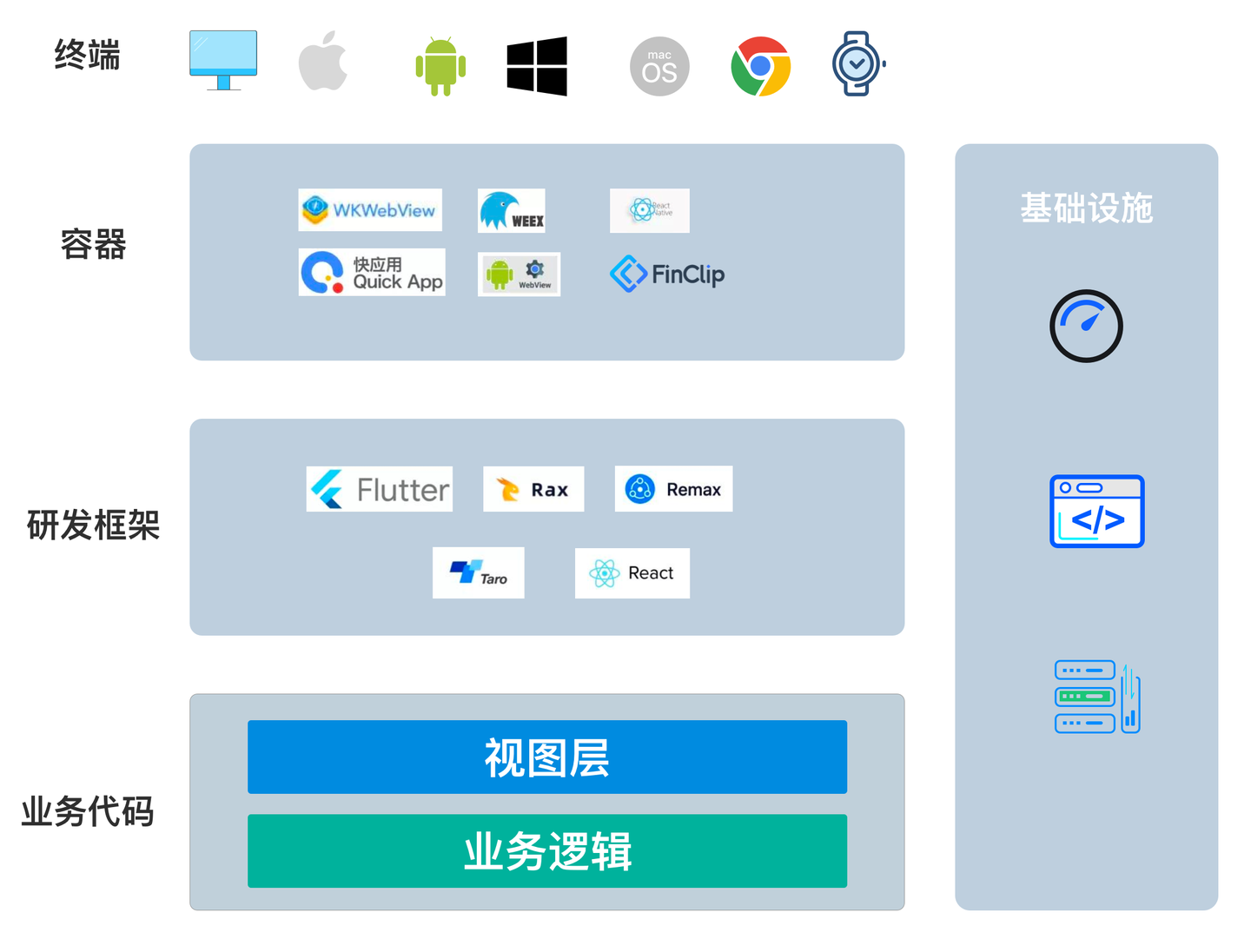
前端技术发展到了现在,已经有许多前端主流技术及开发框架被广大开发者使用,如:React Native、Flutter、小程序(如:FinClip)等。每种技术都有其独特的优势和适用场景。React Native凭借其接近原生的性能和庞大的社区受到广泛欢迎;Flutter则以其出色的性能和自定义能力备受瞩目;小程序依托于微信、支付宝等大平台,拥有庞大的用户基数。主要原因概括为以下几个方面:- 市场需求: 多端应用、小程序生态的繁荣以及IoT设备的兴起,催生了对跨端技术的迫切需求。
- 成本效益: 一次开发,多端运行,显著降低了开发成本,提高了开发效率。
- 用户体验: 确保不同平台上的用户体验一致,提升用户满意度。
- 技术发展: JavaScript的普及、虚拟DOM技术、原生渲染引擎的优化以及云原生技术的推动,为跨端技术提供了坚实的技术基础。
跨端,兼顾跨移动应用端及移动业务端双重属性
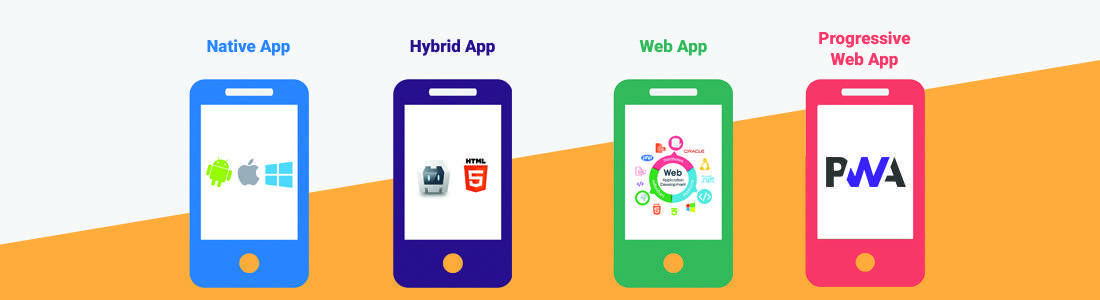
跨端开发,起源于技术界,终极目标是应用于业务快速占领各大流量入口。故此,跨端技术演变至今,已经“肩负”着技术快速迭代,以及公私域流量互通、快速流量变现的总和作用。 跨端开发框架的繁荣发展要从2010年代末开始,最初是PhoneGap(现在称为Cordova)、Ionic,随后是React Native、VUE、Flutter等,这些框架允许开发者使用Web技术创建应用,然后通过框架提供的工具将其转换为原生应用。跨端开发框架的应用,进一步提高了性能和用户体验,同时仍然保持了跨平台的优势。 近年来,混合应用技术仍在不断发展,除了各种框架和工具不断涌现,原生应用和Progressive Web App(PWA)等技术也在影响混合应用的发展方向。
“小程序化”,一种创新的 Hybird App开发模式
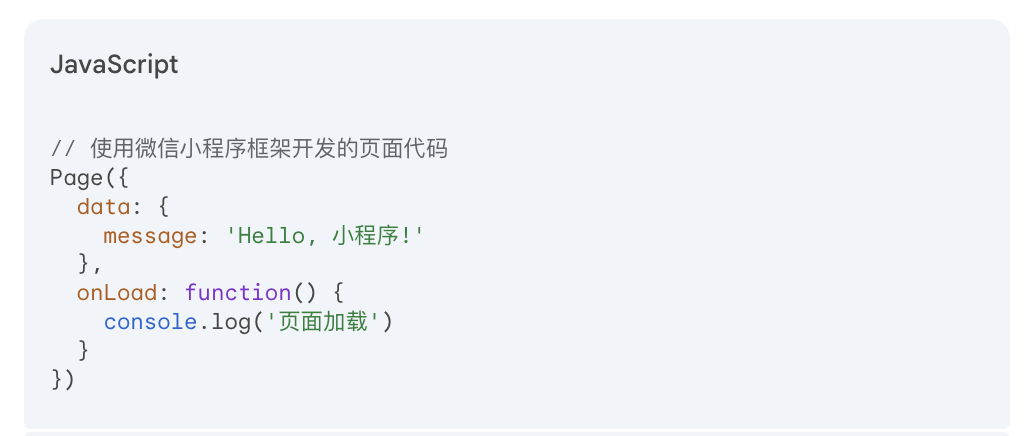
微信小程序自2017年推出以来,其生态系统得到了迅速的发展和壮大。作为中国最大的社交平台之一,微信拥有庞大的用户基础。微信小程序作为微信生态系统的一部分,自然而然地吸引了大量用户。据对公开资料进行统计,2021年全网小程序数量已超700万,其中微信小程序开发者突破300万,小程序DAU已超4.5亿;日均使用次数同比增长32%,活跃小程序则增长41%,小程序生态已塑造出新的增长空间。 小程序容器技术的出现,能够让企业的App能具备运行小程序的能力,形成「Native+小程序」的创新App开发模式。小程序技术作为一种新兴的移动应用开发框架,凭借其独特的优势在跨平台开发领域备受青睐: 1、跨平台开发,一次编写,多端运行:小程序框架(如微信小程序、支付宝小程序等)提供了统一的开发框架和组件,开发者只需编写一套代码,即可在多个平台上发布应用。这极大地提高了开发效率,降低了开发成本。 示例: 2、接近原生应用的性能:小程序运行在宿主应用(如微信)提供的容器中,借助宿主应用的底层能力,可以实现接近原生应用的性能体验。同时,小程序框架通常会对性能进行优化,例如采用虚拟DOM、组件化等技术。
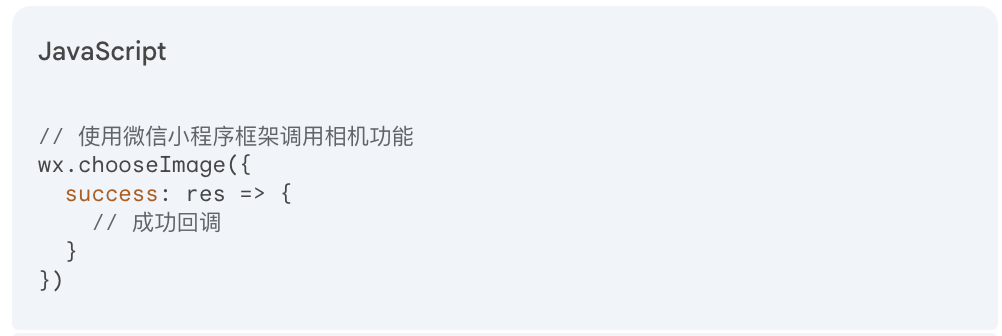
3、丰富的组件和API:小程序框架提供了丰富的内置组件和API,覆盖了常见的UI组件和设备功能。开发者可以直接使用这些组件和API,快速构建应用。
示例:
2、接近原生应用的性能:小程序运行在宿主应用(如微信)提供的容器中,借助宿主应用的底层能力,可以实现接近原生应用的性能体验。同时,小程序框架通常会对性能进行优化,例如采用虚拟DOM、组件化等技术。
3、丰富的组件和API:小程序框架提供了丰富的内置组件和API,覆盖了常见的UI组件和设备功能。开发者可以直接使用这些组件和API,快速构建应用。
示例:
 4、热更新能力:小程序支持热更新,即在不发布新版本的情况下,动态更新应用代码。这使得开发者可以快速修复bug、发布新功能,提升用户体验。
5、良好的用户体验:小程序通常具有启动速度快、占用内存小、体验流畅等特点。此外,小程序的生态系统不断完善,用户对小程序的接受度较高。
借助微信小程序的生态加持,小程序容器技术作为一种跨端连接技术,得到广泛的应用和认可。
4、热更新能力:小程序支持热更新,即在不发布新版本的情况下,动态更新应用代码。这使得开发者可以快速修复bug、发布新功能,提升用户体验。
5、良好的用户体验:小程序通常具有启动速度快、占用内存小、体验流畅等特点。此外,小程序的生态系统不断完善,用户对小程序的接受度较高。
借助微信小程序的生态加持,小程序容器技术作为一种跨端连接技术,得到广泛的应用和认可。