简介
什么是AppGallery Connect云函数
云函数是一项Serverless计算服务,提供FaaS(Function as a Service)能力,可以帮助开发者大幅简化应用开发与运维相关事务,降低应用功能的实现门槛,快速构建业务能力。
云函数提供了高效可靠的函数开发与运行框架,替开发者完全解决传统应用开发与运维中的诸多复杂事务(如服务器配置与管理、代码部署、负载均衡、弹性伸缩、高可用保证等),开发者只须聚焦业务逻辑、开发并上传函数代码,即可构建高可用、可伸缩的Serverless应用。
云函数作为Serverless的核心与枢纽,支持连接和扩展周边云服务能力,开发者可以像拼搭积木一样自由便捷地组织各项服务来实现业务逻辑
您将建立什么?
在本次案例中,您将实现一个能够使用AppGallery Connect云函数与客户端进行交互的功能,您需要完成的功能将包含:
在AGC网站上添加实现生肖计算的函数。
在AGC网站上测试新增的函数。
客户端调用新增函数,输入年份并成功得到返回。
你将会学到什么:
如何将方法函数添加为AppGallery Connect的云函数。
如何测试添加的云函数。
如何集成AppGallery Connect云函数的SDK并在本地调用云函数。
您需要什么?
开发环境及技能要求
您需要搭一套完整的微信开发工具开发环境
熟悉JavaScript
参考账号注册认证注册成为开发者
能力接入准备
集成AppGallery Connect云函数,需要完成以下准备工作
1.创建微信小程序工程
2.创建AppGallery Connect应用
在华为AppGallery Connect控制台创建应用。开发者可以先创建一个项目,然后在项目中添加应用。创建应用的过程中开发者需要填写对应应用的名称、包名、分类、语言等信息,创建完成后开发者可以获得应用的基本配置信息。
(1).登录AppGallery Connect网站,输入账号信息进入AppGallery Connect控制台。
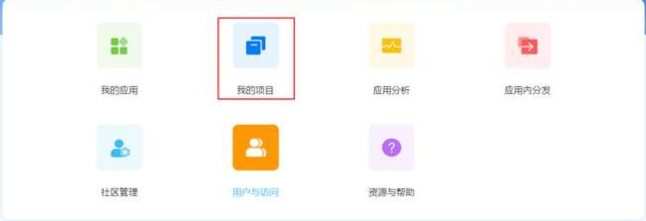
(2).在AppGallery Connect控制台页面上,点击"我的项目",进入项目管理页面。

![]()
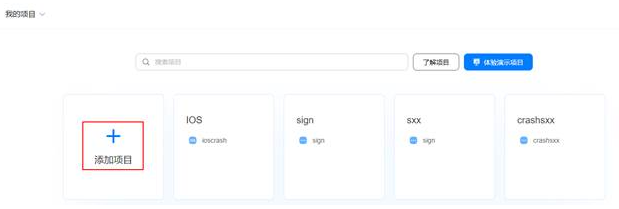
(3).在我的项目管理页面,点击添加项目按钮,输入项目名称,创建项目。

![]()
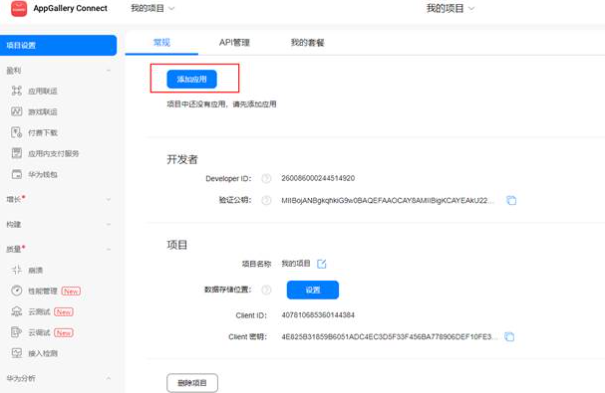
(4).在项目设置页面点击添加应用开始创建我的应用。

![]()
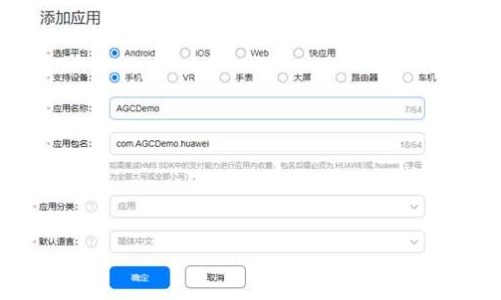
(5)在创建应用页面,填写应用名称,应用包名。平台,设备,应用分类(应用、游戏)和语言,请按实际情况选择。

![]()
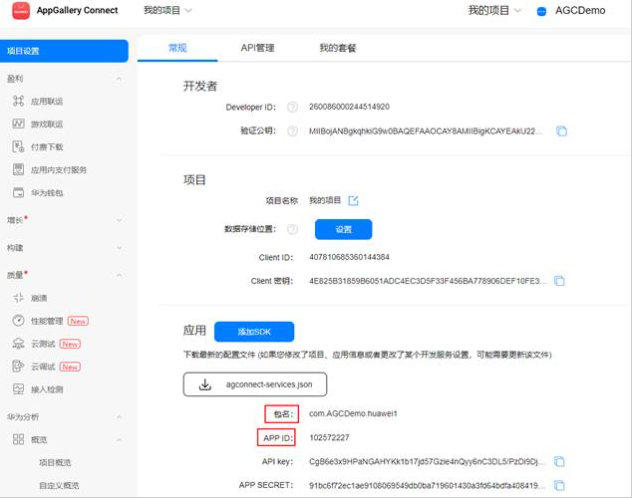
(6).应用创建成功后,可在我的项目中查看应用包名和APP ID**ID等信息。

![]()
提示:需要通过注册成开发者才能完成集成准备中的操作,否则无法进行接入准备操作。
配置您的开发环境
- 登录AppGallery Connect网站,点击"我的项目"。
- 在项目列表中选择您需要开通云函数服务的项目。
- 在左侧导航栏选择"构建 > 云函数"。
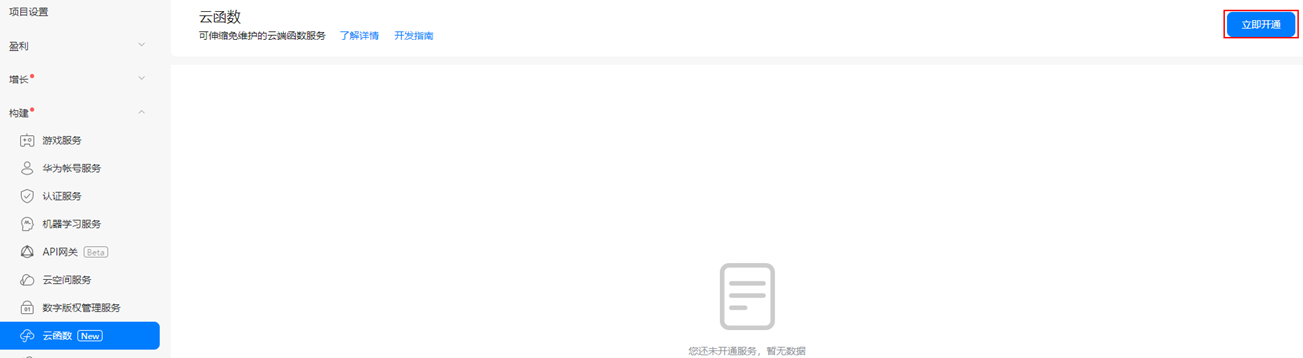
- 点击页面右上角"立即开通"。
说明:
如果您此时未设置默认数据处理位置,系统会自动弹出提示框提示您设置默认数据处理位置,具体操作请参见设置默认

![]()
集成SDK
在微信小程序项目中,安装云函数JS SDK到项目中,安装完成后添加到package.Json
npm install --save @agconnect/function@1.3.1
配置云函数
创建云函数
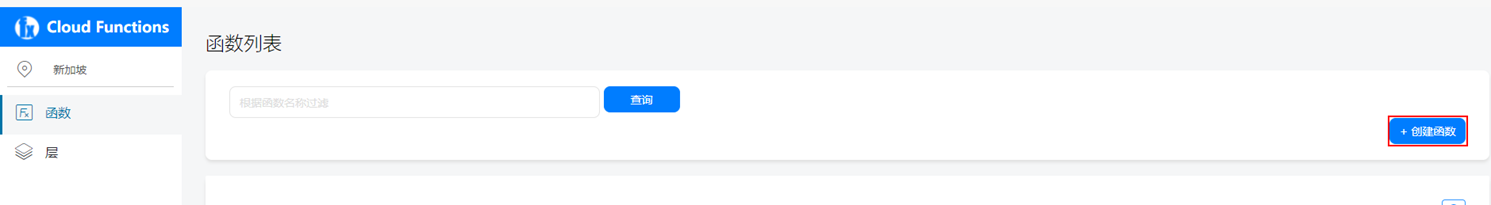
1.开通云函数服务后,在云函数界面,点击"+创建云函数"。

![]()
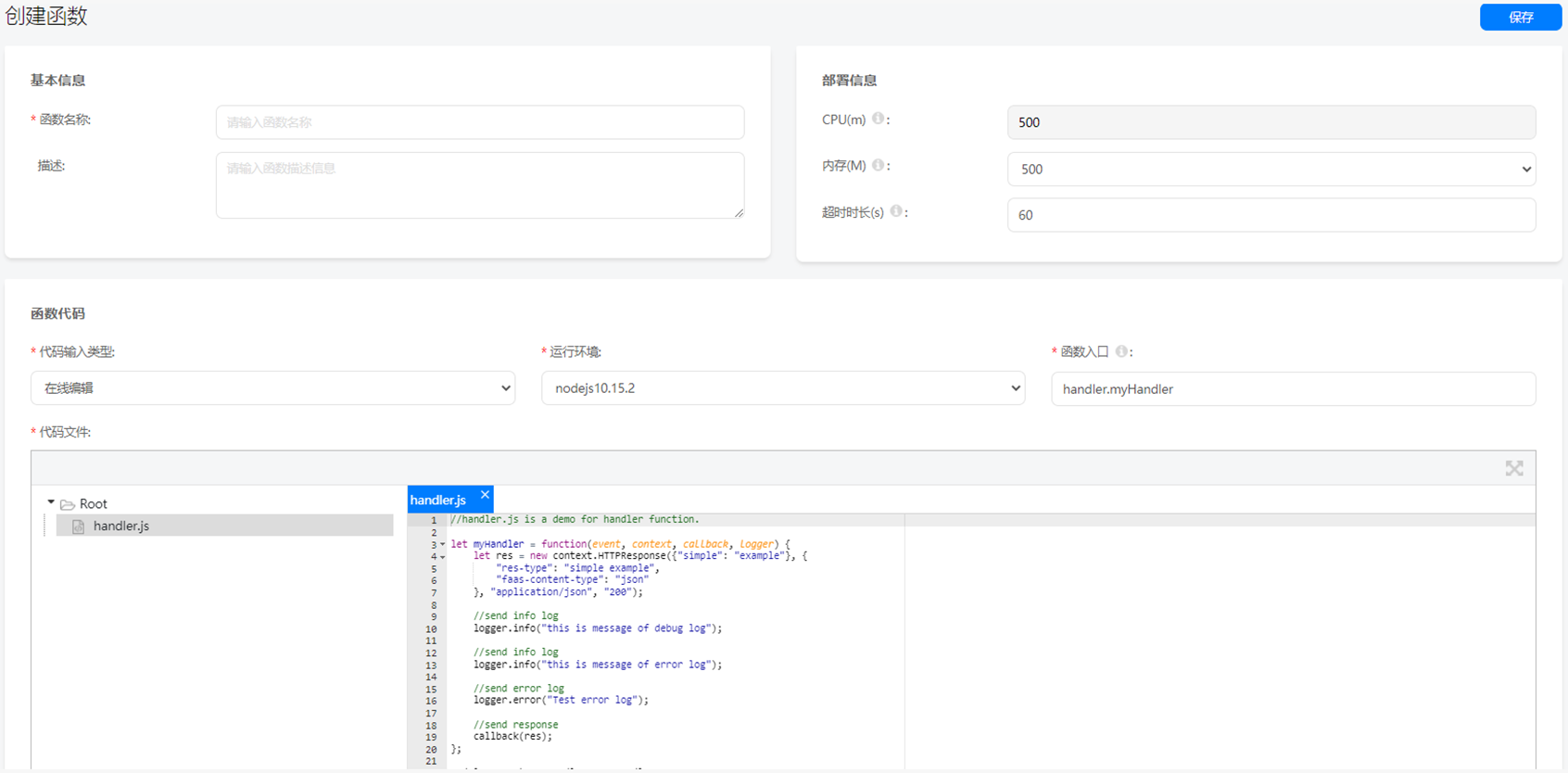
2.在创建界面中,完成函数定义。
1)"函数名称"和"描述"栏输入函数名称与描述。
2)"代码输入类型"选择"在线编辑"。
3)"部署信息"中输入部署信息,可使用默认配置。

![]()
3.在handler.js文件的代码输入框中输入以下代码。
let myHandler = function(event, context, callback, logger)
{
var res = new context.HTTPResponse(context.env, {
"res-type":"context.env",
"faas-content-type":"json",
},"application/json", "200");
var year;
if (event.body) {
var _body = JSON.parse(event.body);
year = _body.year;
} else {
year = event.year;
}
var body = {
result:''
};
body.result = animal(year);
res.body = body;
context.callback(res);
function animal (inputYear) {
var resultString;
if (!isNumber(inputYear)) {
resultString = "input is not a number";
} else {
var remainder = inputYear % 12;
switch (remainder) {
case 0:
resultString = "Monkey";
break;
case 1:
resultString = "Chicken";
break;
case 2:
resultString = "Dog";
break;
case 3:
resultString = "Pig";
break;
case 4:
resultString = "Mouse";
break;
case 5:
resultString = "Cow";
break;
case 6:
resultString = "Tiger";
break;
case 7:
resultString = "Rabbit";
break;
case 8:
resultString = "Dragon";
break;
case 9:
resultString = "Snake";
break;
case 10:
resultString = "Horse";
break;
case 11:
resultString = "Sheep";
break;
default:
resultString = "No symbolic Animal";
}
}
return resultString;
}
function isNumber (input) {
if (parseInt(input).toString == "NaN") {
return false;
} else {
return true;
}
}
};
module.exports.myHandler =myHandler;
测试函数
1.您可以通过两种方式进入函数测试页面。
1)点击函数详情界面右上角的"测试"按钮。
2)在Cloud Functions主界面上左侧导航栏点击"函数",在函数页面点击"测试"页签。

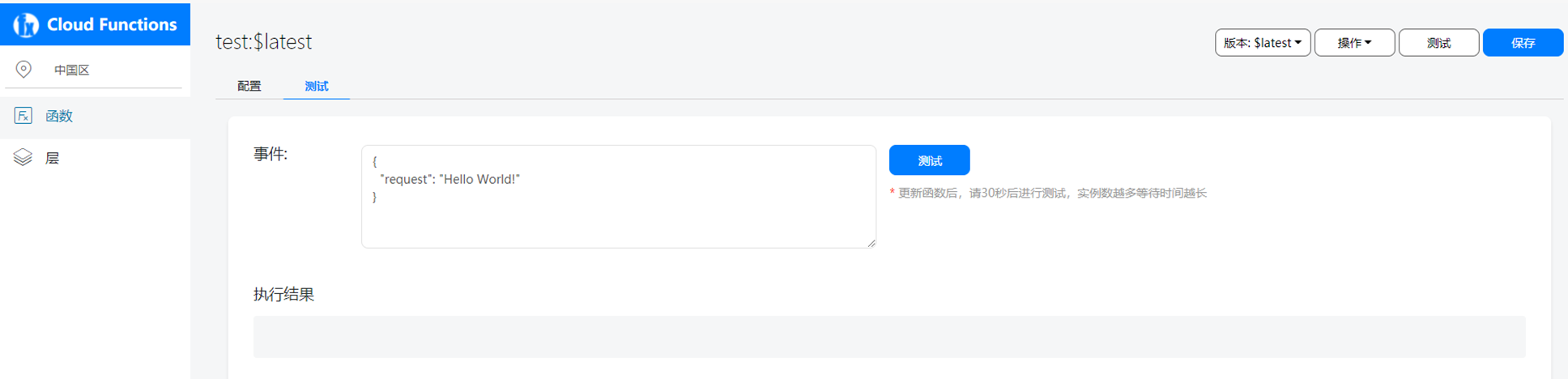
![]()
2.选择刚刚创建的函数及其版本,在事件中输入如下代码:
{
"year": 2020
}
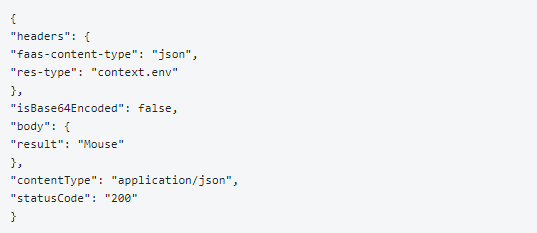
3.在执行结果中查看结果,判断是否与如下结果一致:

![]()
添加触发器
1.在函数列表中点击函数名称进入函数详情页面。如果是函数别名,则进入函数别名配置页面。
2.点击"配置"页签下的"添加触发器",显示触发器创建界面。
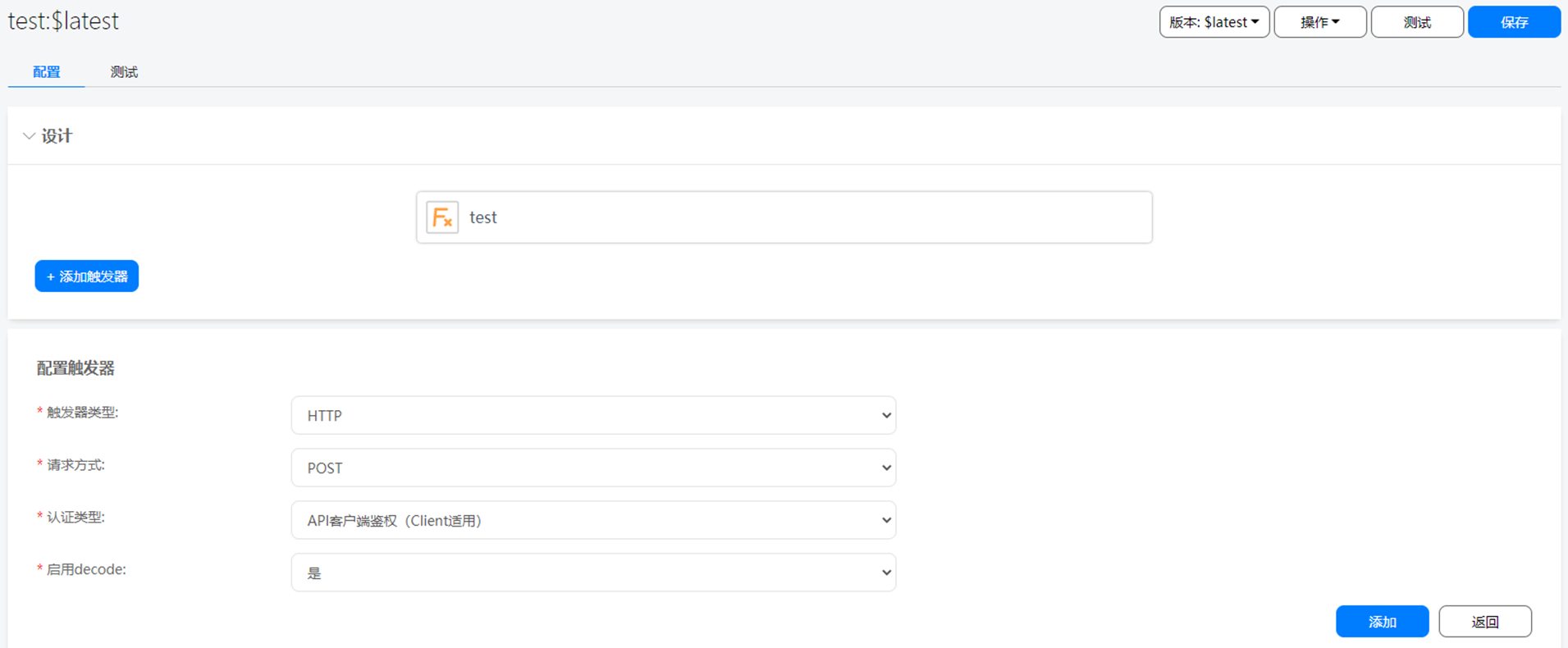
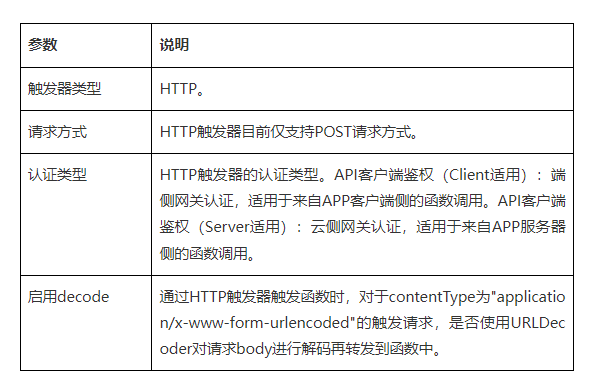
3.在"配置触发器"区域配置"触发器类型"等信息,此处以HTTP触发器类型和POST请求方式为例。

![]()

![]()
4.完成后点击"添加"并点击"保存"。
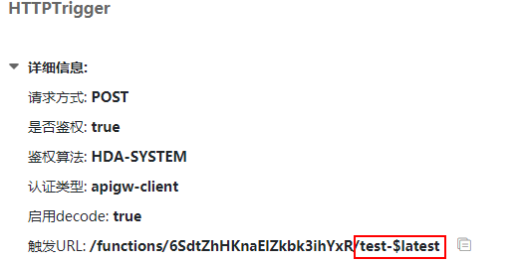
5.将"详细信息"中的"触发URL"的后缀保存,作为后续客户端请求时的触发器标识。

![]()
界面设置
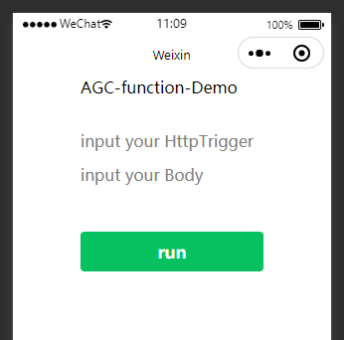
您可以按照以下UI进行设计:
![]()
代码如下:
index.wxml:
<view class="container">
<view>
<form catchsubmit="formSubmit" catchreset="formReset">
<text>AGC-function-Demo</text>
<text>\n</text>
<text>\n</text>
<view class="weui-cell__bd" style="margin: 30rpx 0">
<input class="weui-input" name="httpTrigger" placeholder="input your HttpTrigger" />
</view>
<view class="weui-cell__bd" style="margin: 30rpx 0">
<input class="weui-input" name="body" placeholder="input your Body" />
</view>
<text>\n</text>
<view class="btn-area">
<button style="margin: 30rpx 0" type="primary" formType="submit" data-type="run">run</button>
</view>
</form>
</view>
<view class="text-box">
<text class="text-content">{{functionRes}}</text>
</view>
</view>
index.wxss:
/**index.wxss**/
.container {
padding: 0 0;
}
.userinfo {
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.section_switch {
display: flex;
align-items: center;
justify-content: space-around;
}
.text-box {
margin: 20rpx;
}
.text-content {
word-break: break-all;
}

云函数开发
云函数最主要的功能就是在端侧触发云测的函数,首先调用wrap接口通过触发器标识指定需要触发的函数,然后调用call接口将函数的入参传入并触发函数。
formSubmit: function (e) {
console.log(e);
var _a = e.detail.value, httpTrigger = _a.httpTrigger, body = _a.body;
switch (e.detail.target.dataset.type) {
case 'run':
this.run(httpTrigger, body);
break;
default:
break;
}
},
run: function (httpTrigger, body) {
var _this = this;
var functionCallable = agconnect.function().wrap(httpTrigger);
functionCallable.call(body).then(function (res) {
_this.setData({
functionRes: JSON.stringify(res.getValue())
});
});
}
在初始化时输入刚刚复制的应用配置信息
var agConnectConfig = {
//应用配置信息
}
//初始化agc
agconnect.instance().configInstance(agConnectConfig);
打包测试
1.打开微信开发者工具,选择编译。
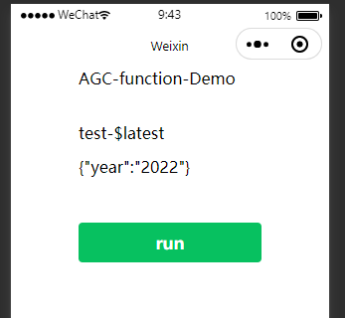
2. 打开页面后再HttpTrigger中填写之前在创建触发器时获取的触发器标识,再Function Body中添加触发的入参。

![]()
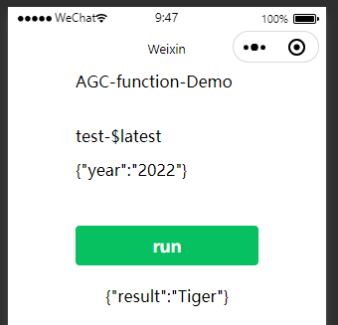
3.点击run后查看result。
打印结果显示2022是虎年,说明测试成功

![]()
恭喜您
祝贺您,您已经成功地构建了您的第一个应用程序,并学到了:
- 如何将方法函数添加为AppGallery Connect的云函数。
- 如何测试添加的云函数。
- 如何集成AppGallery Connect云函数的SDK并在本地调用云函数。
参考文件
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:Serverless,resultString,函数,AppGallery,微信,body,break,Connect From: https://www.cnblogs.com/developer-huawei/p/16828384.html