本项目的C#内容是自己跟做的,自己做的内容已经打包,可以通过自己跟做写的Dashboard界面,C#下的winform模式下载获得,但是需要花费3个积分
目录
前言
这是篇跟练文章,主要是记录自己对视频中内容的复刻,旨在通过复刻实现对Winform中的界面布局的了解。
记录来源:[C#][Winform]如何创建一个炫酷的扁平化风格Dashboard
下载文件:自己跟做写的Dashboard界面,C#下的winform模式
一、左边设置和步骤
界面
Form
- StartPosition:CenterScreen
- FormBorderStyle:None
- BackColor:46,51,73
- Size:951,577
Panel1
- BackColor:24,30,54
- Dock:Left
- Size:186,577
Panel2
- Dock:Top
- Size:186,144
PictureBox1
- 参数直接点击下图中符号设置

- 具体而言,是设置了Image和SizeMode的属性。
- Location:60,20

Label1
- ForeColor:0, 126, 249
- Text:UserName
- Font中设置如下:

Label2 - ForeColor:158,161,178
- BackColor:Transparent
- Text:Some User Text Here
- Font设置如下:

Button1 - Name:btnDashboard
- Text:Dashboard
- FlatSytle:Flat
- FlatAppearance中的BorderSize:0
- ForeColor:0,126,249
- Font设置如下:

- Bold:True
- Dock:Top
- Image:更换图标
- Size:186,42
- TextImageRelation:TextBeforeImage
以上动作做好后,再次将Dock改为:None 【目的是:将这个Button1模块复制出多个】
但是上面复制好后,仍旧是将Dock改回为Top
Button2
- Name:btnAnalytics
- Image:更换图
- Text:Analytics
- Dock:Top
Button3
- Name:btnCalender
- Text:Calender
- Dock:Top
Button4
- Name:btnContectUs
- Text:ContectUs
Button5
- Name:btnSettings
- Text:Settings
- Dock:bottom
Panel3
- Name:PnlNav
- BackColor:0, 126, 249
- Size:3,194
- Location:移动Panel3到达合适的位置【看图】
步骤
Step1.
Form创建,设置Form参数
创建Panel1,设置参数
创建Panel2,放入Panel1中设置参数,
创建PictureBox1,放入Panel2中,设置参数
创建Label1,设置参数,放在在PictureBox1下
此时效果为:

Step2.
创建Label2,设置参数,放置在Label1的正下方。
创建Button1,设置参数。
以Button1为模板,复制出多个Button
当前效果如下所示:【我的home.png不知道为啥很大,无法设置Zoom属性

后来解决了,发现这里只能通过改变.png图片自身的大小来实现调节。

Step3.
对这些button2~button4进行属性设置。将Panel3放在合适的位置,最终结果如下所示:

Step4
双击Form界面,进入Form.cs界面中编写代码

效果为:

using System.Runtime.InteropServices;
public partial class Form1 : Form
{
[DllImport("Gdi32.dll", EntryPoint = "CreateRoundRectRgn")]
private static extern IntPtr CreateRoundRectRgn
(
int nLeftRect,
int nTopRect,
int nRightRect,
int nBottomRect,
int nWidthEllipse,
int nHeightEllipse
);
public Form1()
{
InitializeComponent();
Region = System.Drawing.Region.FromHrgn(CreateRoundRectRgn(0, 0, Width, Height, 25, 25));
pnlNav.Height = btnDashboard.Height;
pnlNav.Top = btnDashboard.Top;
pnlNav.Left = btnDashboard.Left;
btnDashboard.BackColor = Color.FromArgb(46, 51, 73);
}
}
Step5
设置buton1~button5的点击事件。让Panel跟踪对应的button。
- 设置了Panel的跟随
- 设置了点击后的BackColor变化。【但是点击后依旧保持这个颜色,所以后面要设置离开后的事件去恢复颜色】
private void btnDashboard_Click(object sender, EventArgs e)
{
pnlNav.Height = btnDashboard.Height;
pnlNav.Top = btnDashboard.Top;
pnlNav.Left = btnDashboard.Left;
btnDashboard.BackColor = Color.FromArgb(46, 51, 73);
}
private void btnAnalytics_Click(object sender, EventArgs e)
{
pnlNav.Height = btnAnalytics.Height;
pnlNav.Top = btnAnalytics.Top;
pnlNav.Left=btnAnalytics.Left;
btnAnalytics.BackColor = Color.FromArgb(46, 51, 73);
}
private void btnCalender_Click(object sender, EventArgs e)
{
pnlNav.Height=btnCalender.Height;
pnlNav.Top=btnCalender.Top;
pnlNav.Left= btnCalender.Left;
btnCalender.BackColor = Color.FromArgb(46, 51, 73);
}
private void btnContectUs_Click(object sender, EventArgs e)
{
pnlNav.Height = btnContectUs.Height;
pnlNav.Top = btnContectUs.Top;
pnlNav.Left=btnContectUs.Left;
btnContectUs.BackColor = Color.FromArgb(46, 51, 73);
}
private void btnSettings_Click(object sender, EventArgs e)
{
pnlNav.Height = btnSettings.Height;
pnlNav.Top=btnSettings.Top;
pnlNav.Left = btnSettings.Left;
btnSettings.BackColor = Color.FromArgb(46, 51, 73);
}
设置button1-button5的离开事件,让颜色恢复。
private void btnDashboard_Leave(object sender, EventArgs e)
{
btnDashboard.BackColor = Color.FromArgb(24, 30, 54);
}
private void btnAnalytics_Leave(object sender, EventArgs e)
{
btnAnalytics.BackColor = Color.FromArgb(24, 30, 54);
}
private void btnCalender_Leave(object sender, EventArgs e)
{
btnCalender.BackColor = Color.FromArgb(24, 30, 54);
}
private void btnContectUs_Leave(object sender, EventArgs e)
{
btnContectUs.BackColor = Color.FromArgb(24, 30, 54);
}
private void btnSettings_Leave(object sender, EventArgs e)
{
btnSettings.BackColor = Color.FromArgb(24, 30, 54);
}
二、右边属性和步骤
属性设置
Label4
-
font设置如下:
-](https://i-blog.csdnimg.cn/direct/6be54329c4994a3098e62d3f3596f3ca.png)
-
ForeColor:158,161,176
-
Location:20,17
-
Text:Dashboard
TextBox1
- Text:Search For Somethings
- Size:292, 28
- MultiLine:True
- ForeColor:200,200,200
- Font设置:

- BackColor:74, 79, 99
button1
- Text:X
- Size:25,25
- ForeColor:White
- FlatStyle:Flat
- FlatAppearence下的BorderSize:0
Panel5
- Size:258,130
- BackColor:37,42,64
Label5
- ForeColor:White
- Text:Earning
- Font:

Label6
- Text:$12345
- ForeColor:0,146,249
- Font:

Label7
- Text:Details of Last 28 Days
- Font:

- ForeColor:159,151,176
PictureBox2
- sizeMode:Zoom
步骤
Step1.
创建Panel4,用于遍布右边窗口界面。
创建Label3,放入Panel4左上角。
创建TextBox1,放在左边
创建Button放在TextBox1的右边
创建Panel5,放在Label3的下边
创建Label4和Label5,Label6和Label7放在Panel4中
创建PictureBox2,放在Panel5中。
当前效果如下图所示:

Step2.
复制Step1.中的内容,只需要更改色彩和图片即可。
ForeColor:50, 226, 178

Step3.
创建个button,用于显示进度图。【视频中是用了CircularProgressBar组件,很遗憾我没有,只要用贴图在button上的方式实现,或者用PictureBox来实现】

三、最终效果
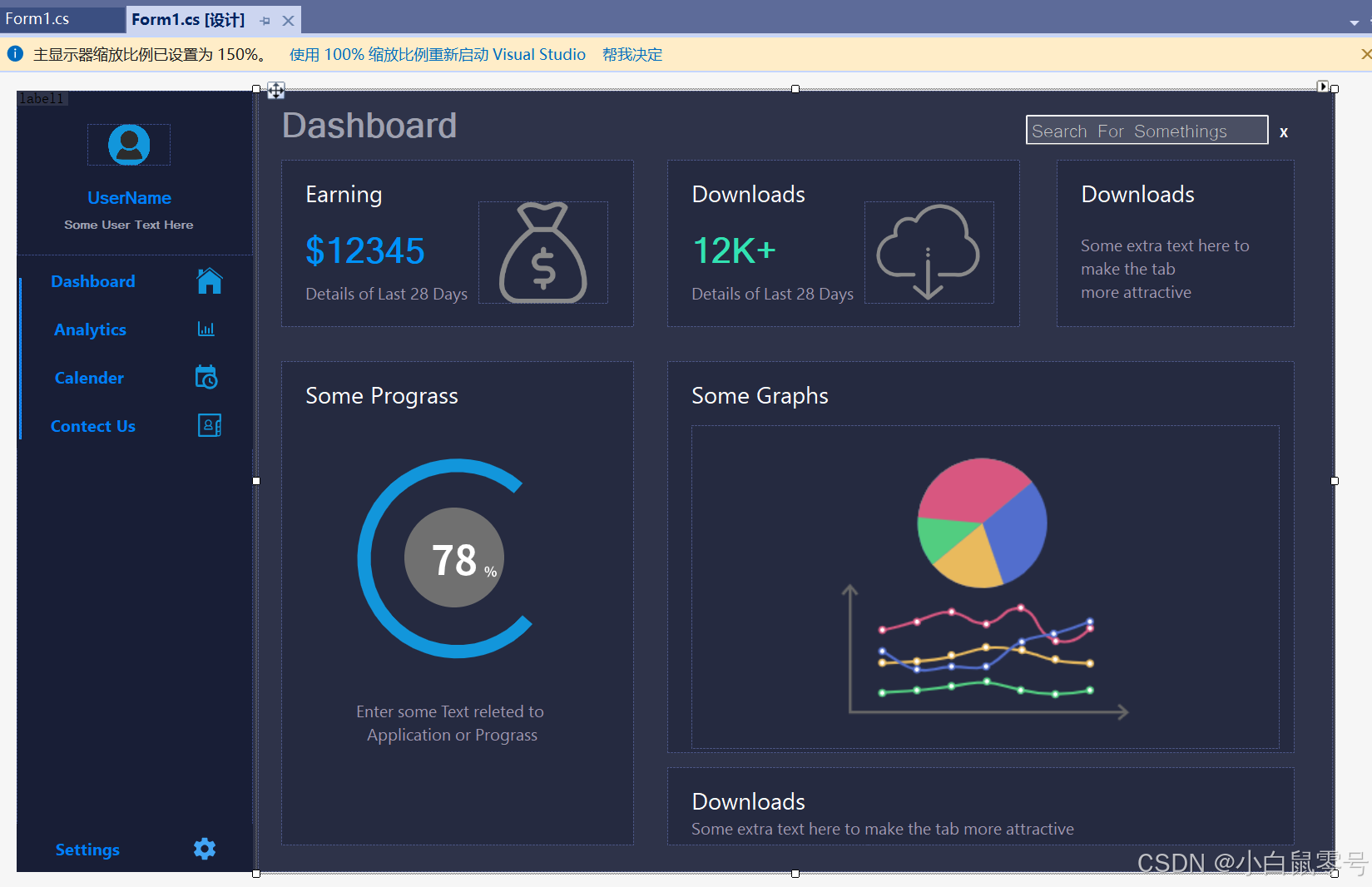
设计图:

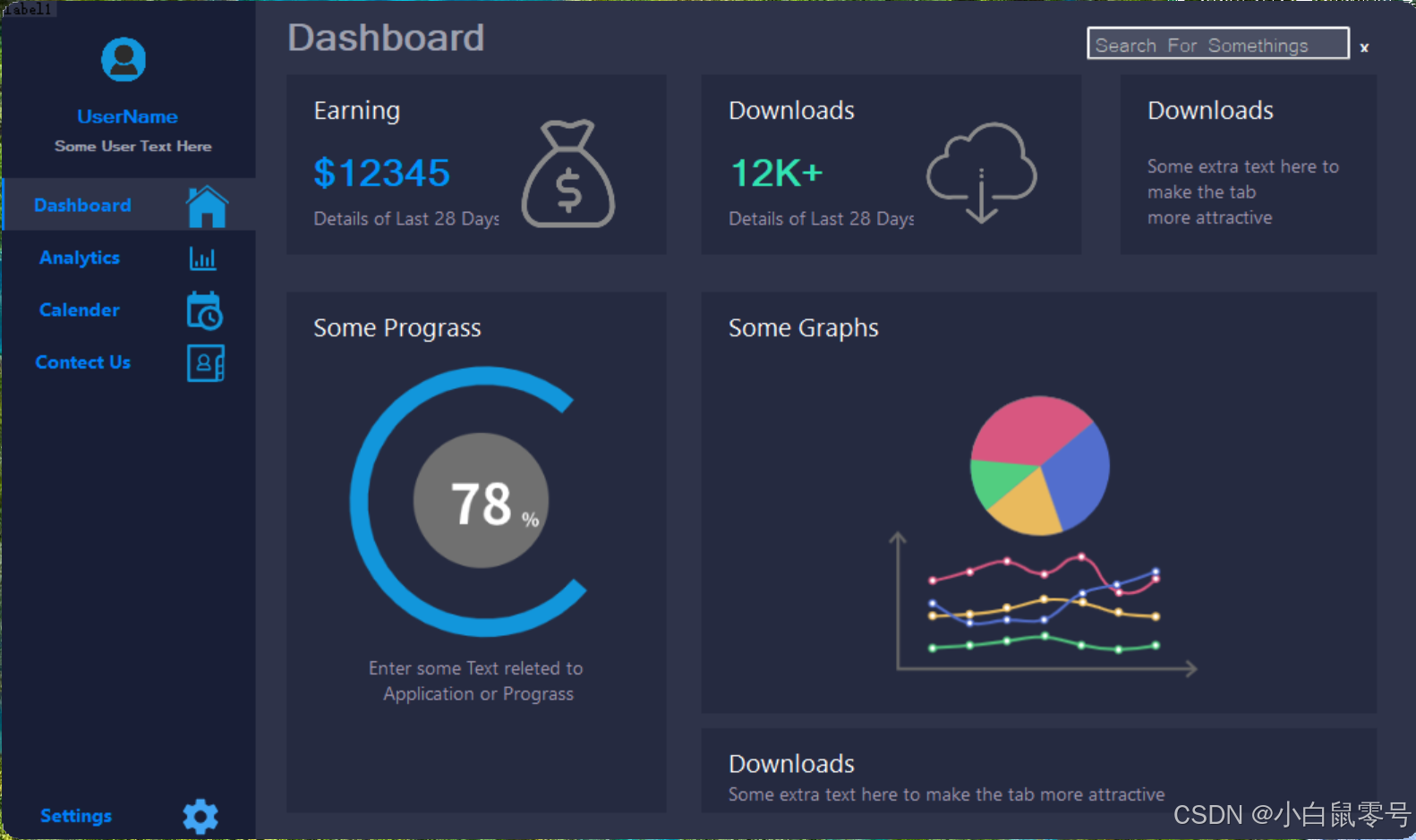
运行图:

更新时间
- 2024.07.22:创建,上传C#源代码