前言
网上的教程代码太乱了,并且很少有真实请求的示例,本文提供优质配置教程及示例源码。
在微信小程序开发中,详解实现接入腾讯地图教程,后台配置完整流程及使用教程,附带腾讯地图显示渲染和地图标记点,获取本机当前定位省市区或精确的经纬度,IP属地定位获取城市名称/市区名,将经纬度逆向解析为省市区街道,获取用户当前位置和所在的详细到街道的完整位置,搜索地点位置等功能,解决腾讯地图不显示渲染失败、引入报错、无法定位、请求跨域、调用腾讯地图api接口出错等各种问题。
小程序 vue2 | vue3 版本语法都能使用,跟着教程复制代码运行稍加改造即可。
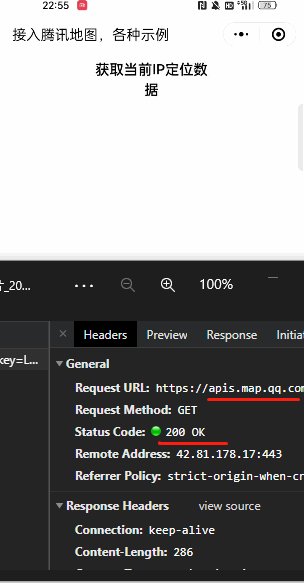
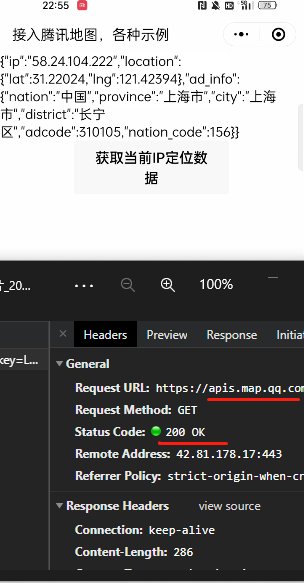
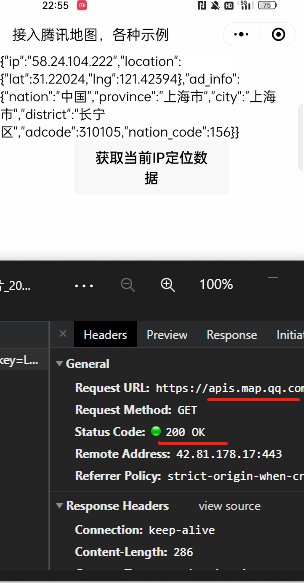
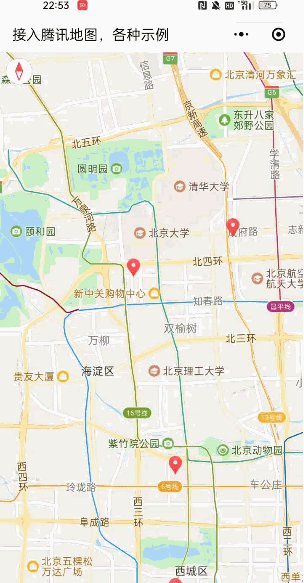
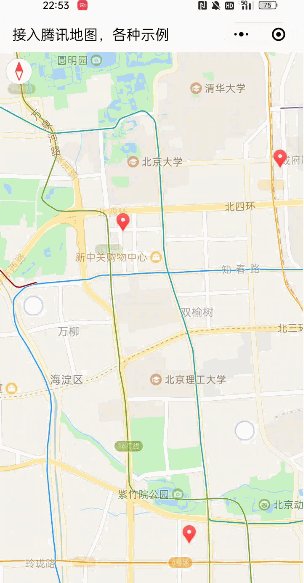
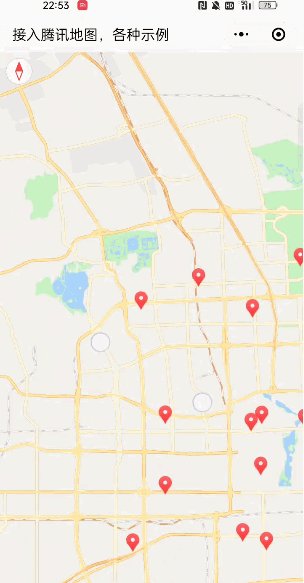
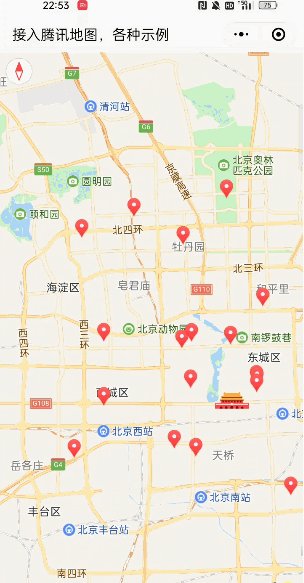
如下图真机运行所示,完美使用腾讯地图功能,真实 api 请求数据。
详细示例代码及注释,新手小白轻松搞定。


申请密钥
标签:定位,教程,示例,地图,腾讯,省市区 From: https://blog.csdn.net/weixin_44198965/article/details/140656592