事件监听(绑定)
什么是事件?
事件是系统内发生的动作或者发生的事情。比如:用户点击页面上的一个按钮。
什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为注册事件
比如:鼠标经过的时候,弹出一个alert“鼠标经过了~”
语法
元素对象.addEventListener('事件类型', 要执行的函数)
事件监听三要素:
- 事件源:哪个DOM元素被触发了
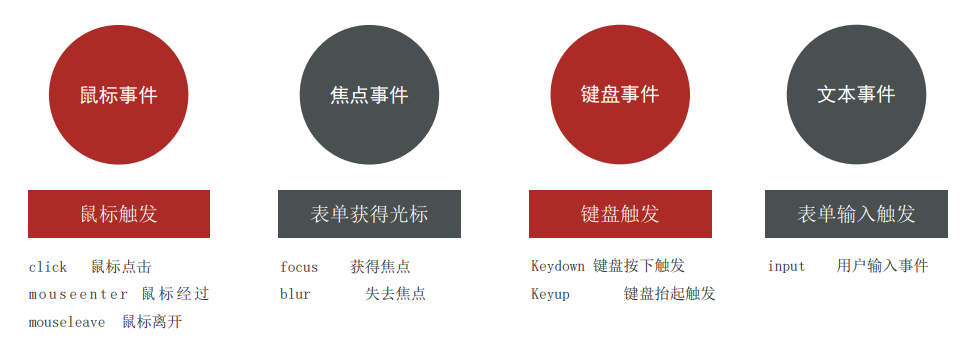
- 事件类型:什么方式触发?比如:点击click, 鼠标经过mouseenter, 鼠标离开 mouseleave
- 事件调用的函数:要做什么事情
//鼠标离开,开启定时器
bigBox.addEventListener('mouseleave', function () {
//先关闭之前的定时器
clearInterval(timerId);
//再开启定时器
timerId = setInterval(function () {
next.click();
}, 1000)
})
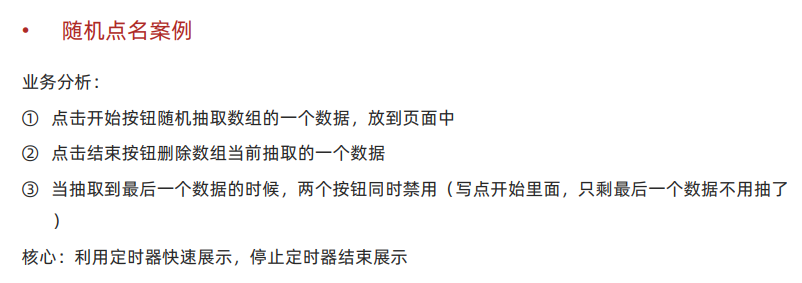
案例:随机点名案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
h2 {
text-align: center;
}
.box {
width: 600px;
margin: 50px auto;
display: flex;
font-size: 25px;
line-height: 40px;
}
.qs {
width: 450px;
height: 40px;
color: red;
}
.btns {
text-align: center;
}
.btns button {
width: 120px;
height: 35px;
margin: 0 50px;
}
</style>
</head>
<body>
<h2>随机点名</h2>
<div class="box">
<span>名字是:</span>
<div class="qs">这里显示姓名</div>
</div>
<div class="btns">
<button class="start">开始</button>
<button class="end">结束</button>
</div>
<script>
// 数据数组
let arr = ['马超', '黄忠', '赵云', '关羽', '张飞']
let timerId = 0;
let random = 0;
//开始按钮模块
const start = document.querySelector(".start");
const qs = document.querySelector(".qs");
start.addEventListener("click", function () {
timerId = setInterval(function () {
random = Math.floor(Math.random() * arr.length);
qs.innerHTML = arr[random];
}, 50)
if (arr.length === 1) {
start.disabled = true;
end.disabled = true;
}
})
//结束按钮模块
const end = document.querySelector(".end");
end.addEventListener('click', function () {
clearInterval(timerId);
arr.splice(random, 1);
console.log(arr);
})
</script>
</body>
</html>


事件类型

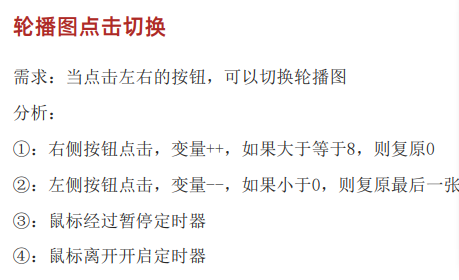
案例:轮播图点击切换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
const img = document.querySelector(".slider-wrapper img");
const p = document.querySelector('.slider-footer p');
const prev = document.querySelector(".prev");
const next = document.querySelector(".next");
//下一页按钮
let i = 0;
next.addEventListener('click', function () {
i++;
//重置
if (i >= sliderData.length) {
i = 0;
}
toggle();
})
//上一页按钮
prev.addEventListener('click', function () {
i--;
//重置
if (i < 0) {
i = 7;
}
toggle();
})
//自动播放
let timerId = setInterval(function () {
next.click();
}, 1000)
//鼠标经过,停止定时器
const bigBox = document.querySelector('.slider');
bigBox.addEventListener('mouseenter', function () {
clearInterval(timerId);
})
//鼠标离开,开启定时器
bigBox.addEventListener('mouseleave', function () {
//先关闭之前的定时器
clearInterval(timerId);
//再开启定时器
timerId = setInterval(function () {
next.click();
}, 1000)
})
//抽取公共方法
function toggle() {
//设置图片及标题
img.src = sliderData[i].url;
p.innerHTML = sliderData[i].title;
//设置radio
document.querySelector('.active').classList.remove('active');
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active');//这里注意一下,也是i+1
//设置底部背景色
document.querySelector('.slider-footer').style.backgroundColor = sliderData[i].color;
}
</script>
</body>
</html>