node官网:Node.js 中文网、Node.js 官网
node安装包下载:下载 | Node.js 中文网、Download Node.js®、
node的安装
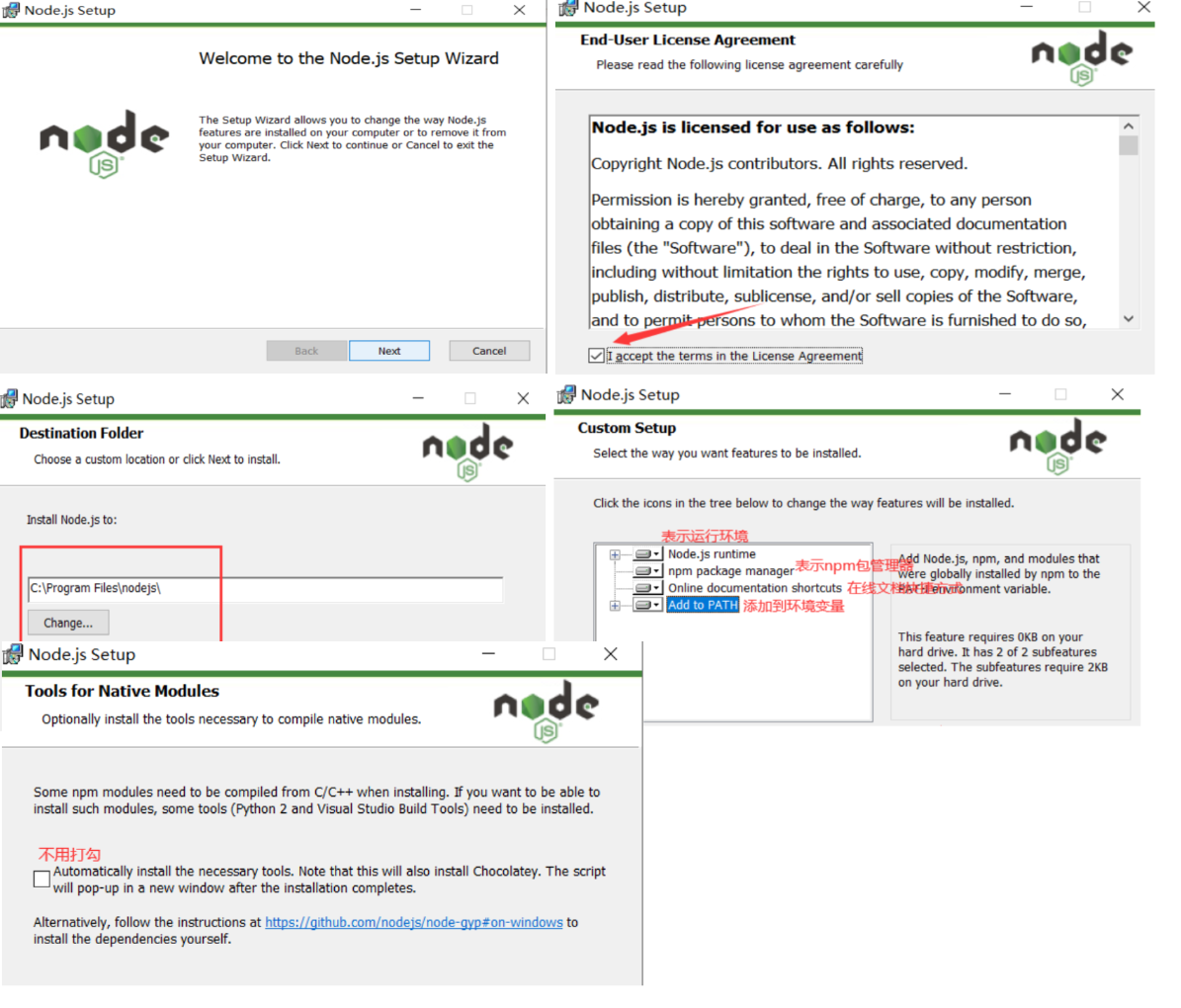
法1:直接下载安装node

打开下载好的安装程序->接受许可协议、选择安装路径(默认c盘)->Install完成安装
 法2:通过nvm安装
法2:通过nvm安装
具体参照:nvm的安装及使用-CSDN博客
注意:安装nvm之前最好先卸载掉node
#常用命令
nvm root --查看nvm安装路径
nvm list --查看已经安装的版本[简写 nvm ls]
nvm list available --查看可以安装的版本
nvm install <version版本号> --例如:nvm install 14.19.0
nvm use <version> --切换使用指定的版本node
nvm uninstall <version> --卸载制定的版本
node –v --检测是否切换完成
npm -v模块路径修改
在默认的情况下,全局安装模块【比如说express、vue】【npm install express -g】会默认下载到c盘,一般默认路径是C:\Users\用户名\AppData\Roaming\npm,我们可通过修改全局模块路径和缓存路径进行调整
在nodejs目录下创建两个文件夹,分别为node_global(全局模块)和node_cache(缓存),在node_global文件夹下再建一个node_modules文件夹,用于配置环境变量。然后手动指定到这两个文件夹中
#方式1:通过命令行执行
npm config set prefix "D:\Program Files\nodejs\node_global" #npm config set prefix "创建的node_global文件夹所在路径"
npm config set cache "D:\Program Files\nodejs\node_cache" #npm config set cache "创建的node_cache文件夹所在路径"
#方式2:在nodejs目录下,node_modules->npm->打开npmrc文件(有时候无法修改文件内容:显示权限不够,这时建议使用管理员权限进入cmd重新更改)
#添加以下命令
prefix=D:\Program Files\nodejs\node_global #prefix=创建的node_global文件夹所在路径
cache=D:\Program Files\nodejs\node_cache #cache=创建的node_cache文件夹所在路径
(tip:部分文件夹默认是隐藏的,在"查看"菜单中勾选显示[不同电脑操作有差异],如下图)


我们经常会使用 npm install ?? -g 这样的命令全局安装某个功能模块。当我们不知道这些文件存放的位置时,我们可以通过以下的三种方法进行查询。
#法1
npm config ls # 或者 npm config ls -l
#法2
npm config get prefix
#法3
npm list -globalprefix后面接的值就是 npm本地仓库 的位置


查找缓存目录可以命令:npm config get cache

环境变量配置
右键此电脑—>高级系统设置—>环境变量
注意:查看环境变量是否配置(nvm安装成功后,默认自动生成),如果之前有安装过nodejs,还需要更改nodejs 的环境变量,如果不删除或修改该环境变量,nvm use 是切换不成功的
在系统变量中新建变量名:NODE_PATH 变量值:node_global文件夹下的node_modules文件夹;如:D:\Program Files\nodejs\node_global\node_modules
修改用户变量和系统变量中的Path变量
设置用户变量
用户path中的变量
%NVM_HOME%和%NVM_SYMLINK%理论上是nvm安装成功后会自动生成,如果没有就自己新建一个用户path变量中如果有C:\Users\用户名\AppData\Roaming\npm,则将其修改刚刚新建node_global文件夹的位置,如果没有就自己新建个
如下图
设置系统变量
标签:node,npm,cache,nodejs,global,文件夹,使用,nvm,安装 From: https://blog.csdn.net/weixin_48109382/article/details/139611385path变量的设置和用户变量中一致
新建环境变量
NODE_PATH,值为D:\Progra

