|
. 开发小程序
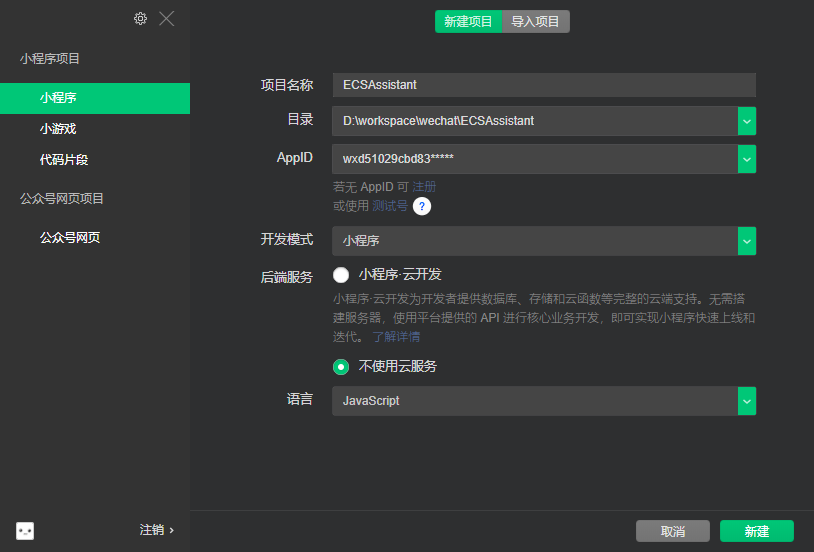
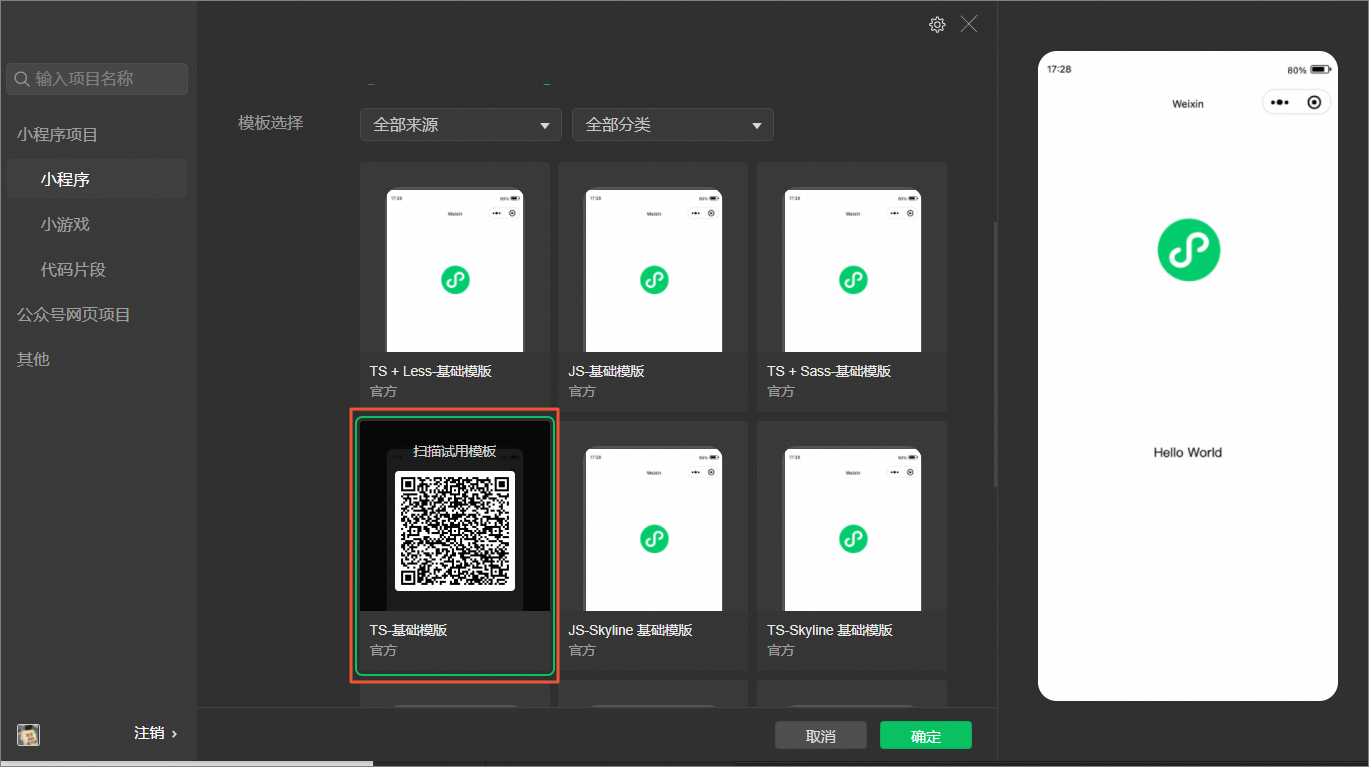
安装好开发环境后,我们来编写小程序代码。
-
生成的的小程序示例项目结构如下。可以看到小程序的项目结构中有三种前缀为app的文件,它们定义了小程序的一些全局配置。
-
app.json 应用配置。用于配置小程序的页面列表、默认窗口标题、导航栏背景色等。更多信息,请参见全局配置。
-
app.acss 应用样式。定义了全局样式,作用于当前小程序的所有页面。
-
app.js 应用逻辑。可配置小程序的生命周期,声明全局数据,调用丰富的API。
-
小程序所有的页面文件都在pages/路径下,页面文件有四种文件类型,分别是.ts、.wxml、.wxss、和.json后缀的文件。相比全局配置文件,页面配置文件只对当前页面生效。其中.wxml文件定义了当前页面的页面结构。小程序中的所有页面都需要在app.json文件中声明。更多信息,请参见代码构成。
-
此外,项目顶层还有开发工具配置文件project.config.json和爬虫索引文件sitemap.json。
ECSAssistant
├── app.js
├── app.json
├── app.wxss
├── pages
│ ├── index
│ │ ├── index.ts
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ └── logs
│ ├── logs.js
│ ├── logs.json
│ ├── logs.wxml
│ └── logs.wxss
├── project.config.json
└── sitemap.json
-
编辑app.json文件,将小程序页面Title修改为ECS小助手,修改后的app.json文件内容如下。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ECS小助手",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
-
编辑pages/index/index.wxss文件,定义index的页面样式,修改后的index.wxss文件内容如下。
.search-input {
position: relative;
margin-bottom: 50rpx;
padding-left:80rpx;
line-height: 70rpx;
height: 80rpx;
box-sizing: border-box;
border: 2px solid #ff8f0e;
border-radius: 100rpx;
overflow: hidden;
text-overflow: ellipsis;
transition: border 0.2s;
}
.resultView {
margin-top: 70rpx;
}
.result {
position: relative;
left: 30rpx;
display: list-item;
font-size: small;
}
-
编辑pages/index/index.ts文件,定义搜索框的失去焦点事件,修改后的index.ts文件内容如下。
说明:将代码中<ECS_PUBLIC_IP>换成您刚刚创建的服务器的公网IP。
Page({
data: {
queryResult: null,
showView: 'false',
},
bindblur: function(e) {
let that = this;
wx.request({
url: 'http://<ECS_PUBLIC_IP>/ecs/getServerInfo',
method: 'GET',
data: {
instanceId: e.detail.value
},
success(res) {
if(res.statusCode == 200){
that.setData({
queryResult: res.data,
showView: !that.data.showView,
});
}else{
that.setData({
showView: 'false',
});
wx.showToast({
title: '请输入你的ECS实例ID',
duration: 1500,
icon: 'none',
mask: true
})
}
}
})
}
})
-
编辑pages/index/index.wxml文件,编写展示界面,修改后的index.wxml文件内容如下。
<view class='container'>
<input placeholder='请输入你的ECS实例ID' class='search-input' value='{{ inputValue }}' bindblur='bindblur'></input>
<view class='resultView' hidden='{{ showView }}'>
<text class='result'>CPU数:{{queryResult.Cpu}} 核</text>
<text class='result'>内存大小:{{queryResult.Memory}} MB</text>
<text class='result'>操作系统:{{queryResult.OSName}}</text>
<text class='result'>实例规格:{{queryResult.InstanceType}}</text>
<text class='result'>公网IP地址:{{queryResult.IpAddress}}</text>
<text class='result'>网络带宽:{{queryResult.InternetMaxBandwidthOut}} MB/s</text>
<text class='result'>在线状态:{{queryResult.instanceStatus == 'Running' ? '运行中':'已关机'}}</text>
</view>
</view>
|