今天开始带着大家一起零基础学习uniapp,在下面的课程中我们就简称uniapp为uni吧。我这里从零基础开始教大家,后面可以带大家简单的做一个实战项目。所以不用担心自己没有基础,跟着认真学习就行了的。
一,认识uniapp
1-1,uniapp的好处
我们学习uniapp之前先要认识uniapp的好处
看下官网 https://uniapp.dcloud.net.cn
就可以看到,我们用编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
总结起来uniapp有以下几点好处
- 1,同一套代码可以编译运行多端(小程序,安卓,ios,web等)
- 2,节省人力和维护成本
- 3,接近原生,体验效果更好
- 4,开发效率高,开发时间更短
- 5,学习成本比较低(3-15天即可入门)
- 6,社区活跃,版本迭代快,有问题更容易在社区解决
1-2,为什么要选择uni-app
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势
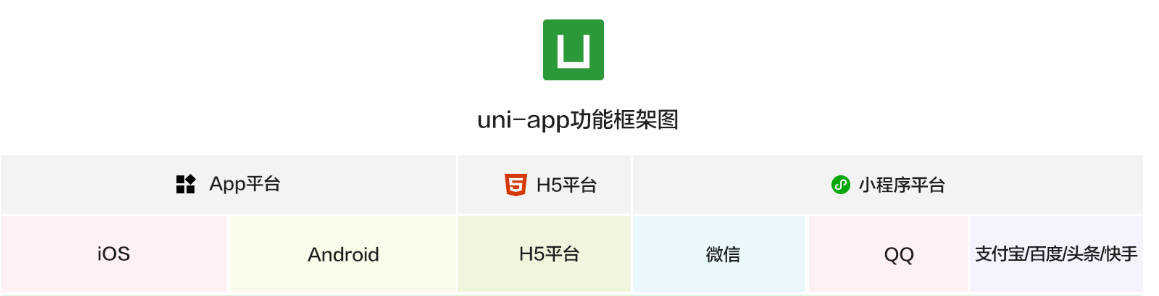
1-3,功能框架图和多平台运行
从下面uni-app功能框架图可看出,uni-app在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。其实说白了,就是开发一套uniapp代码,就可以在当前主流的平台上运行。大大的节省了开发成本。
大家看下上图,其实就可以知道,如果没有uniapp,我们想在app,h5,小程序里运行我们的项目,那么我们至少要开发4套不同平台的代码,uni真正的好处就是我们只需要开发一套代码就可以在主流的平台上全平台运行。
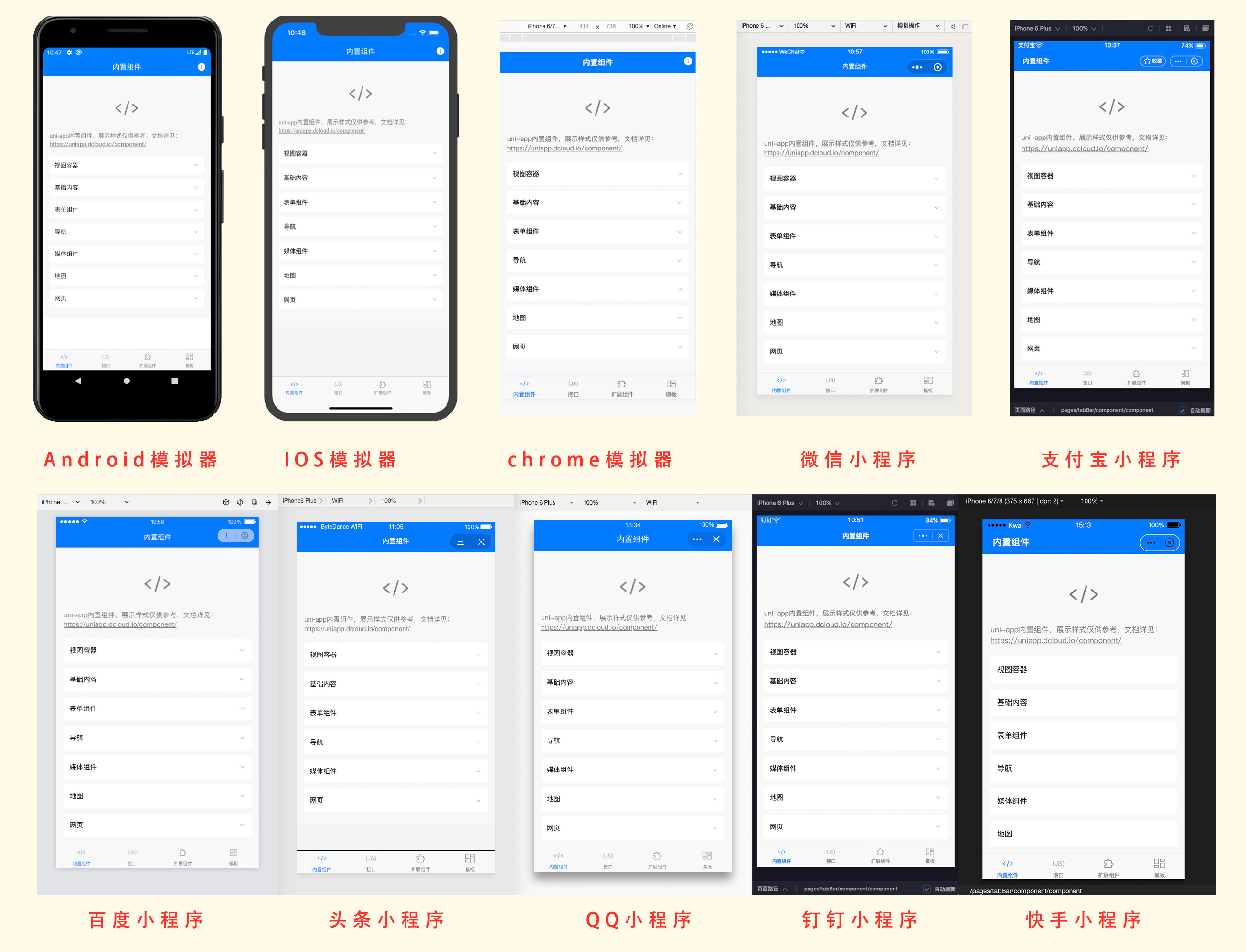
下图可以看到我们一套代码可以在多个平台运行的效果。
1-4,uniapp和vue,小程序的关系
uniapp是基于vue框架,所以如果你会vue的话,来学uniapp会很简单
uniapp的开发规范和小程序相似,所以如果你跟着学过小程序,再来学uniapp就能很快的入门。
当然了,如果你没有小程序或者vue基础,也没事的,只要跟着认真学习这门uniapp入门课即可。
二,开发者工具
所谓工欲善其事,必先利其器。我们开发uniapp肯定要有一个得心应手的开发者工具。
我们开发uniapp的工具就是HBuilderX
2-1,下载HBuilderX开发者工具
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。下面是hbuilder官方的简介
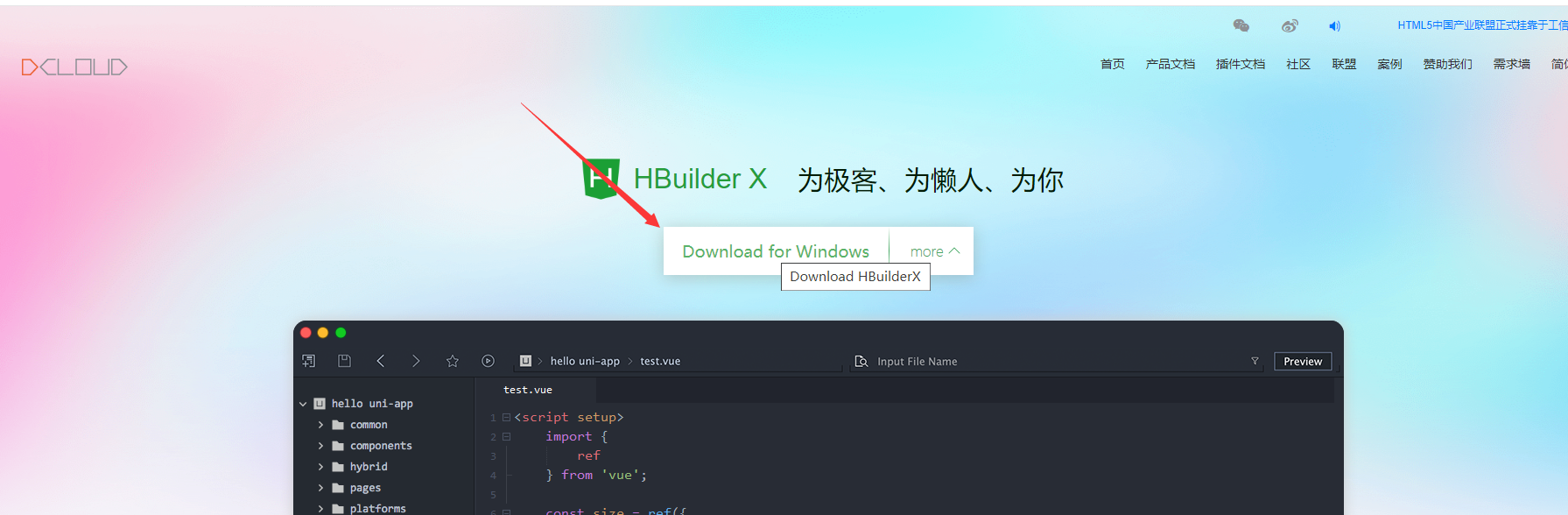
我们可以直接去官网下载HBuilderX开发者工具 官网下载地址
进去后我们只需要点击下载即可,记得window和mac电脑要下载自己对应的版本。
2-2,安装HBuilderX
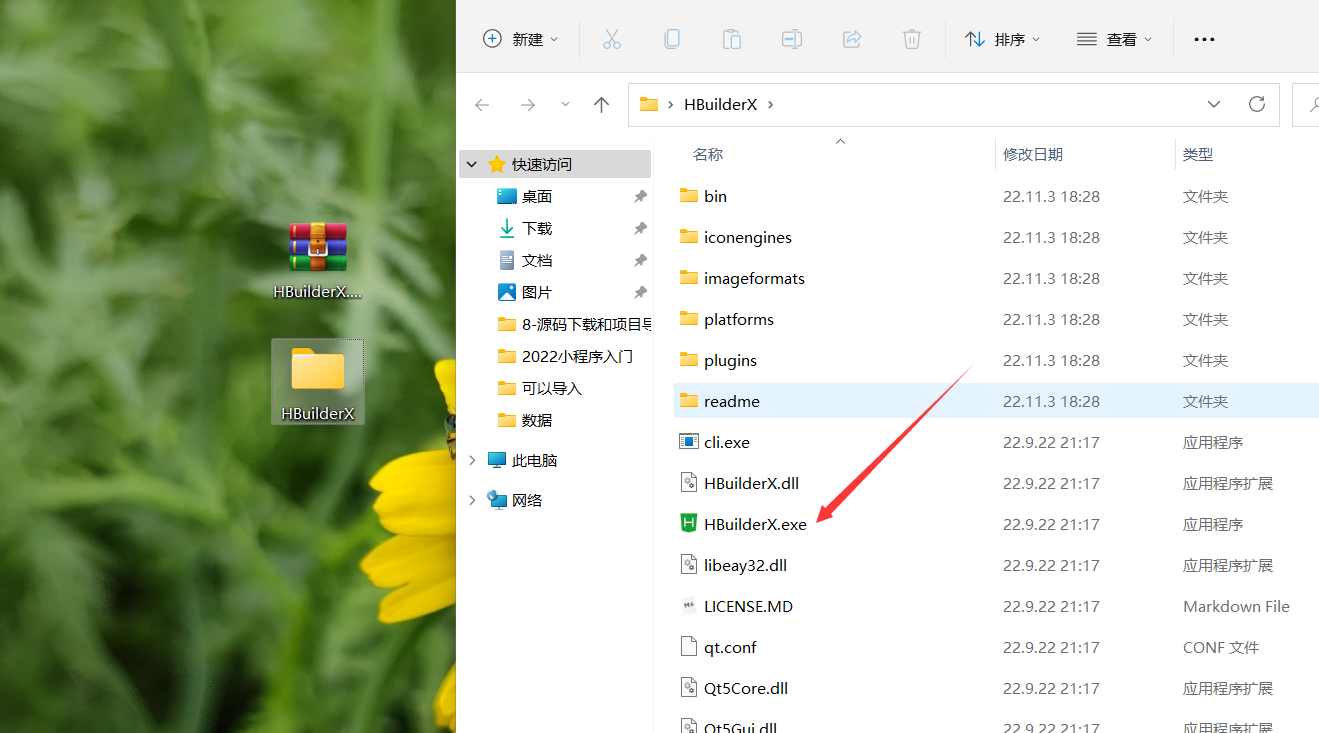
其实HBuilderX的安装很简单,我们上面下载好的安装包,解压好就可以了,解压好以后如下图。当然我这里是window电脑的安装过程,大家如果是mac电脑,可以自行安装。安装过程基本上大差小不差的。
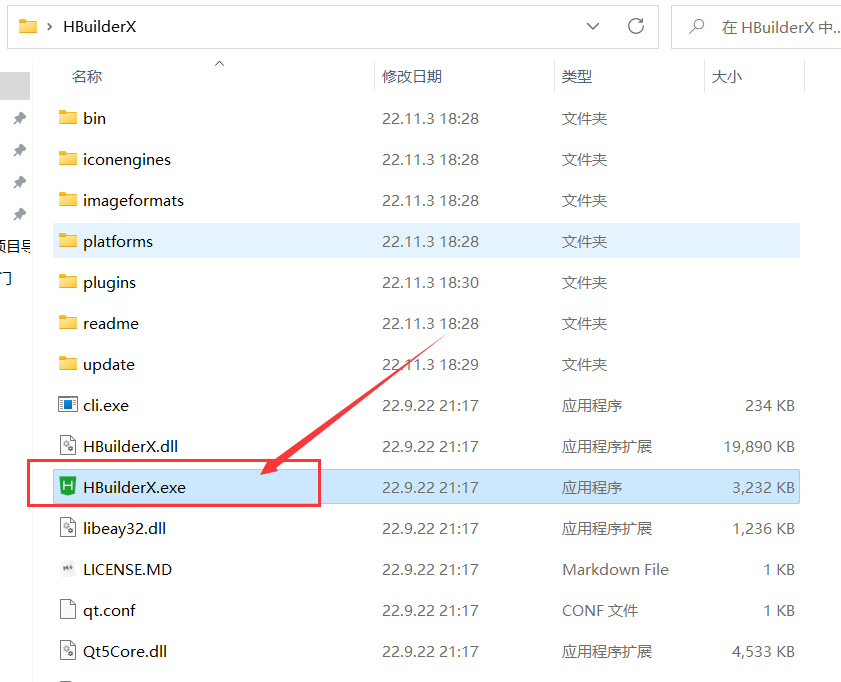
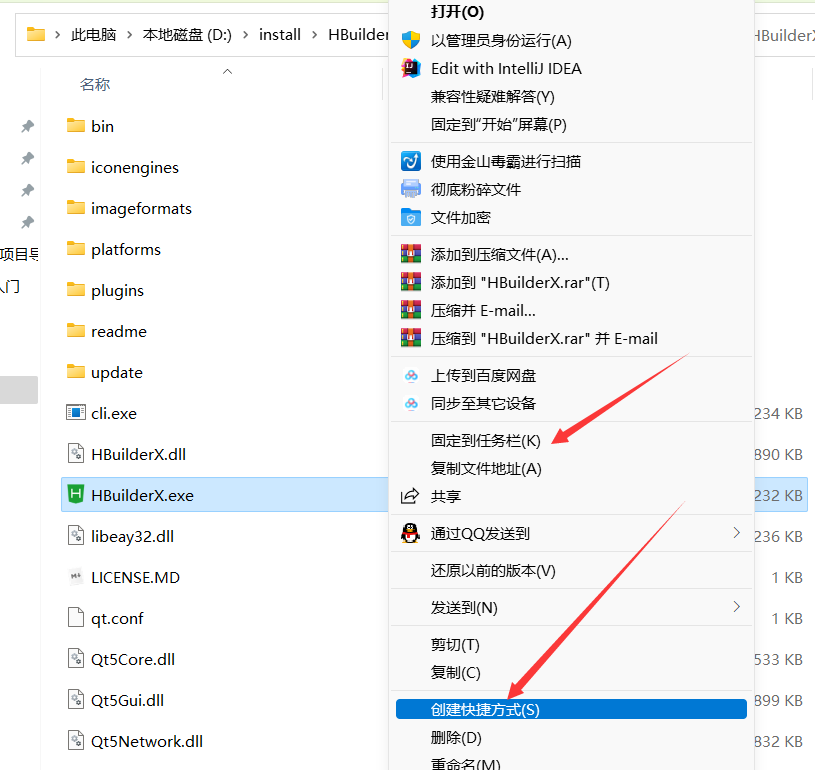
我们在解压好的文件里双击exe文件即可运行。
打开后如下
当然了,如果感觉每次从目录里双击exe文件打开麻烦,可以固定到任务栏或者创建快捷方式,然后把快捷方式放到桌面。
也可以直接发送到桌面快捷方式
一般情况下,我们第一次打开项目关闭的时候,系统会提示我们自动创建一个桌面快捷方式的。
当然我比较喜欢固定到任务栏,因为以后要经常用整个开发者工具,所以怎么样打开方便就怎么来就行了。
三,创建属于自己的第一个uni-app
当然如果你有学过的小程序课程,再来学习uni就可以很快的入门的。反过来说,如果你没有小程序或者vue基础,也没事的,只要跟着认真学习即可。
3-1,创建一个新的uniapp项目
在点击工具栏里的文件 -> 新建 -> 项目
然后在弹出的创建页面做以下配置
- 1,项目名称:随便取,可以用汉字,但是尽量用英文或者拼音
- 2,项目路径:一般保持默认即可,不过我个人比较喜欢放在桌面,这样后面找代码方便些。
- 3,选择模板:学习期间用默认空白模板即可,后面我们学的差不多了,就可以使用官方提供的模板,进行快速开发了。
- 4,vue版本:因为我们的uniapp是基于vue开发的,所以这里要选择vue版本,既然我们学习,就建议大家学习最新的,用vue 3这个版本就可以了
- 5,学习期间,我们不使用uniCloud和gitCode代码托管平台,所以这两个选项不用勾选即可。所有这些设置完,就可以点击创建了。
关于项目路径,比如我在桌面新建一个demo1空白文件夹,然后在创建项目时点击浏览,选择自己创建的demo1文件夹即可。
这样我们创建的项目就会在demo1文件里,也就是我们的项目源码就存在了demo1里
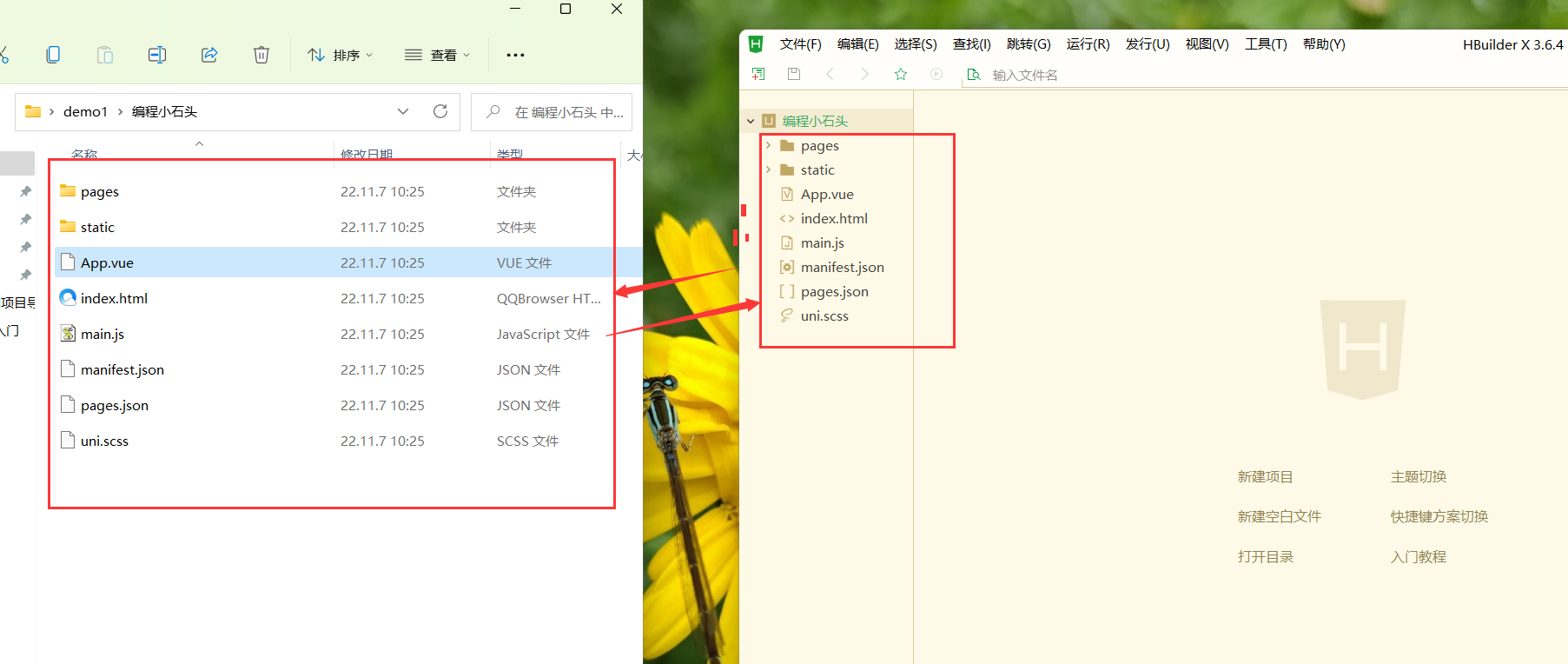
新创建好的项目如下
可以看到我们的新项目就创建在了demo1里,到这里我们的第一个uniapp项目就创建好了。
跟着学过微信小程序开发的同学大概可以看出来,uniapp项目其实和小程序项目很相似的。
一些组件,语法也很相似,因为uniapp就是基于vue框架的,而小程序呢也是借鉴了vue。所以你学过的小程序课程,再来学uni,肯定学的很快的。当然了,即便没学过小程序,也会手把手的带着大家零基础入门uni的,只要跟着认真学习。
3-2,认识uniapp项目目录结构
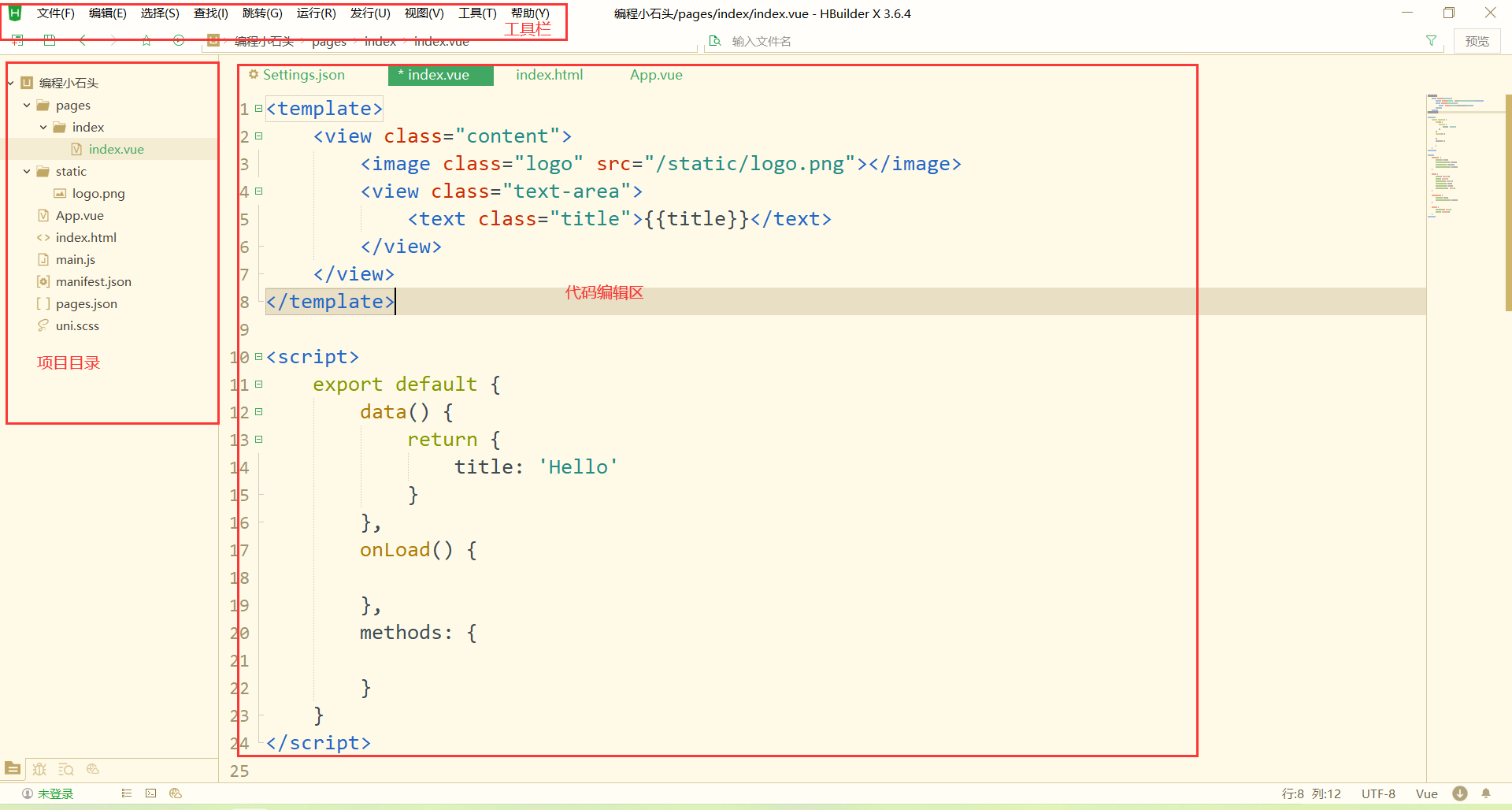
我们上面一步创建好了项目,这一节我们就来认识项目。
一个完整的uni项目的目录结构如下,我们后期随着学习的深入会逐个带大家学习,所以目前阶段,大家只需要大致知道就行,没有必要死记硬背下来。
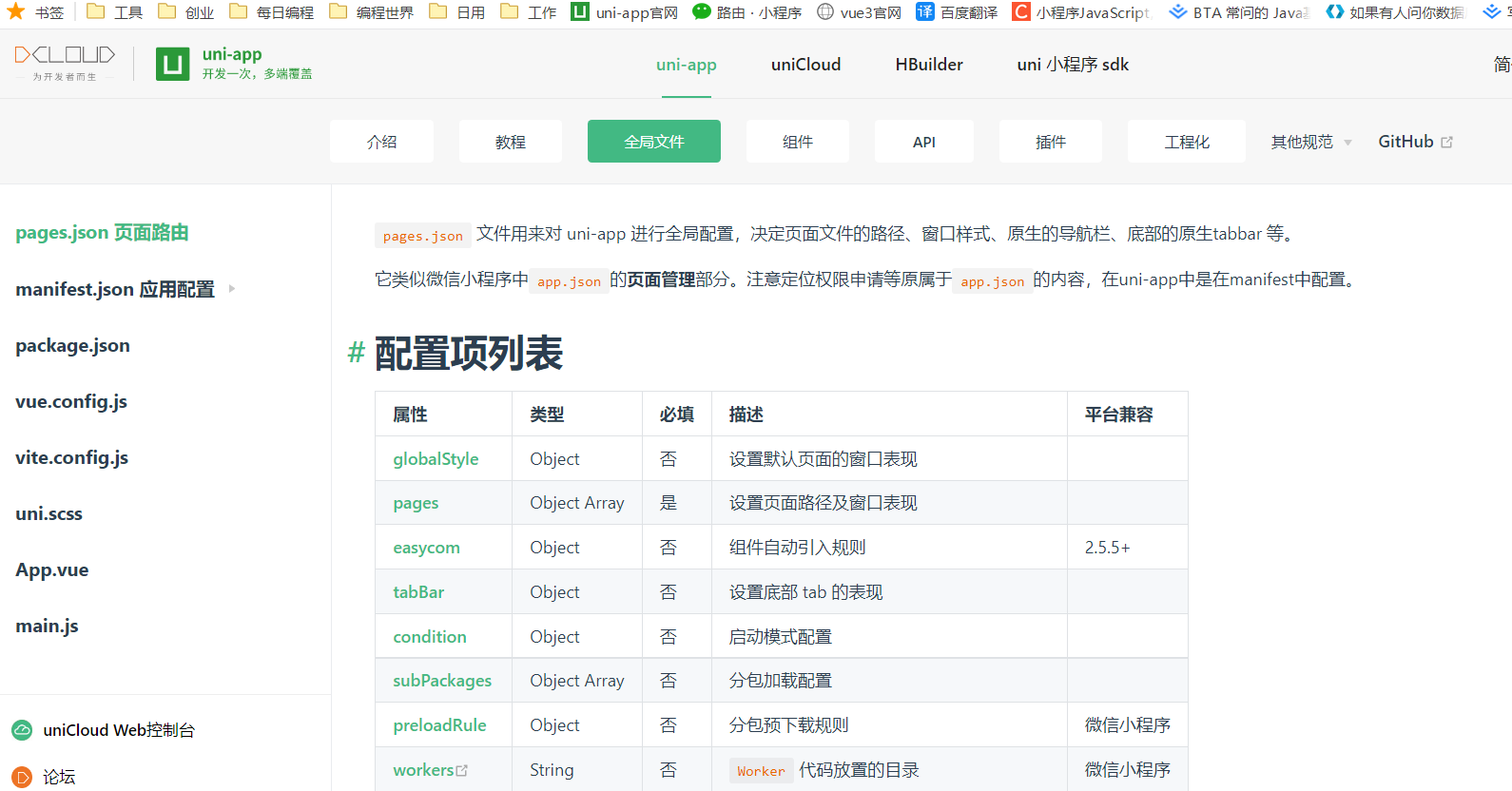
大家可以先对照着官方给出的目录结构,大致的知道我们创建的第一个项目里每个文件都是什么作用。
我这里先用通俗的话给大家说下我们新建项目的目录结构,方便大家理解
- pages:所有页面存放的目录,我们目前只有一个index页面,后面再创建别的页面,比如个人中心,列表页,详情页等,都是放在这个pages文件里
- static:静态资源目录,例如图标,图片,音视频等
- App.vue:我们的根组件,用来配置App全局样式以及监听,所有页面的切换都是在这里进行的。
- index.html:就是我们的uniapp使用的vue框架生成的单页面文件,有点类似我们的网页的index页。
- main.js:项目初始化入口文件,主要用来初始化一些需要的东西
- manifest.json :用来指定应用名称、appid、logo、版本等打包信息,后面我们配置微信小程序,支付宝小程序等,可以在这里配置
- pages.json :配置页面路由、导航条、选项卡等页面类信息,决定页面文件的路径,窗口样式,导航栏,底部的tabbar等。
- uni.scss :这里是uni-app内置的常用样式变量,方便控制应用的整体风格,比如颜色,边框等
官方文档也有大致的介绍的
3-3,认识开发者工具

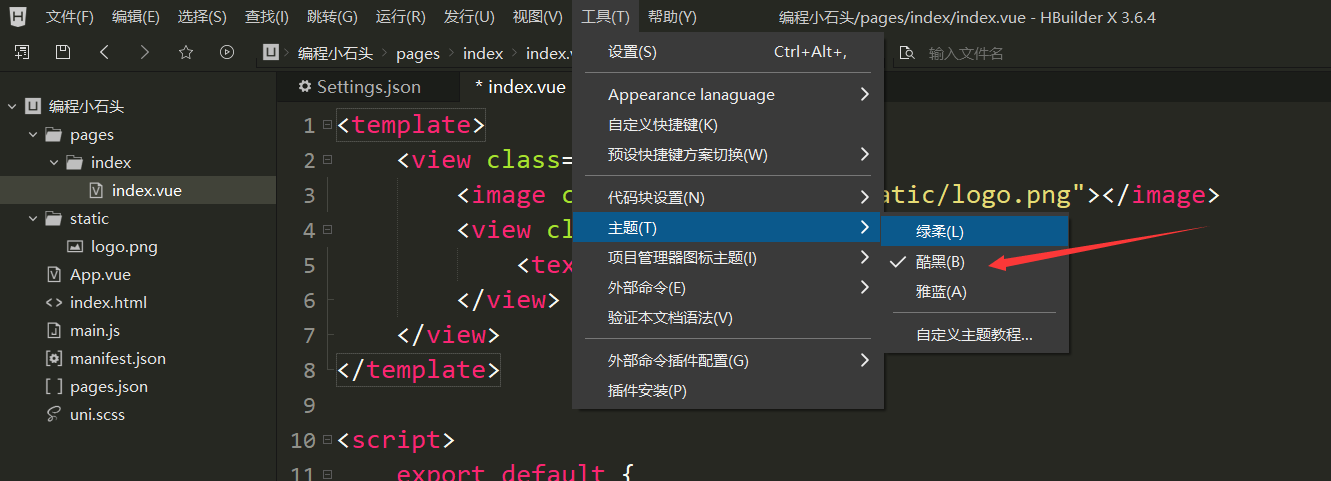
我们可以在顶部的工具栏里做一些开发者的配置,比如我这里把主题设置为了酷黑色。
当然了这里大家根据自己的喜好,去做一些简单的设置即可。我们后面的学习中会慢慢的用到工具栏里的东西。
我们常用的开发者工具的功能还有模拟器,调试器,在下一节的。
3-4,项目的预览
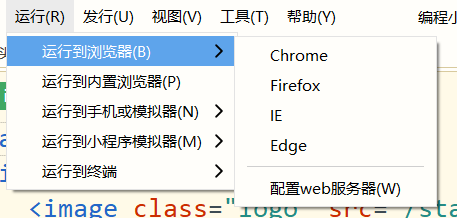
我们项目的预览常用的有下面几个方式。为了降低大家的学习成本,我们学习阶段主要运行到内置浏览器,后面会慢慢教大家运行到小程序或者手机上。
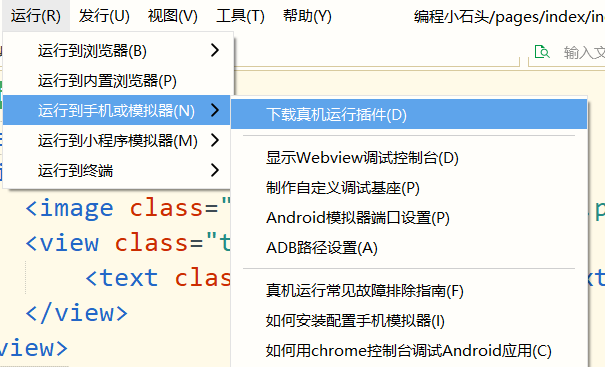
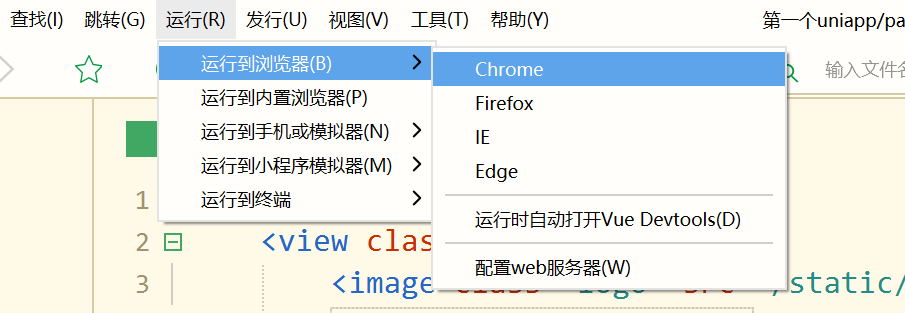
运行到浏览器就是运行到我们电脑上的浏览器
运行到手机或者模拟器:就是可以运行到我们的安卓或者苹果手机上
运行到小程序:就是我们开发的项目可以运行到微信,支付宝,百度小程序等。
运行到内置浏览器:这是我们目前学习阶段最常用的方式,所以我们目前运行先使用内置浏览器即可。
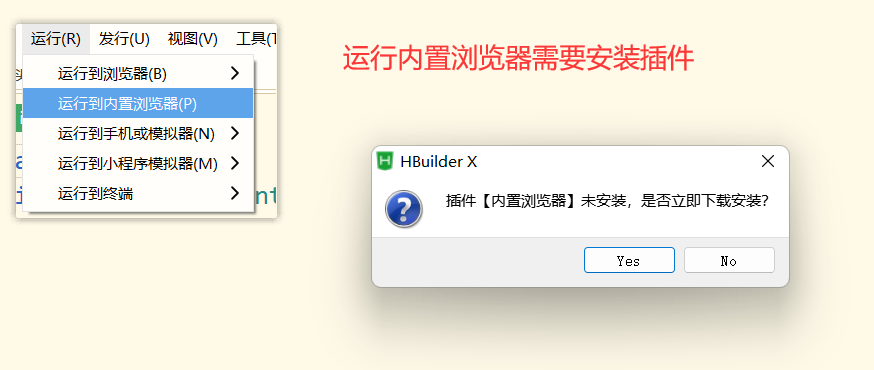
3-5,运行项目到内置浏览器

我们点击运行到内置浏览器,第一次会提示:安装插件,我们点击确定,安装即可。然后耐心等待插件的安装即可。
安装成功
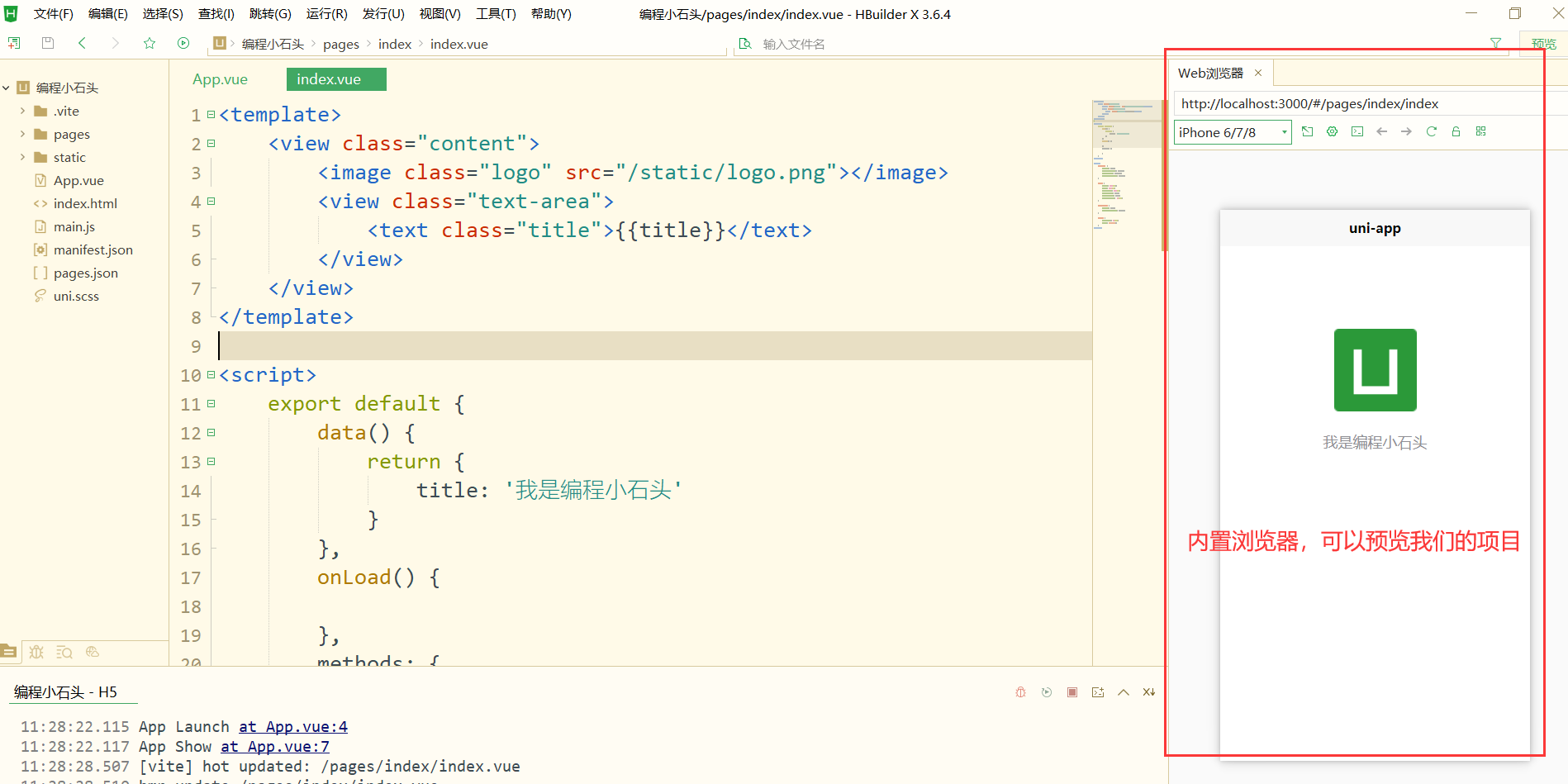
然后再次点击运行到内置浏览器,就可以在内置浏览器上预览我们的项目了
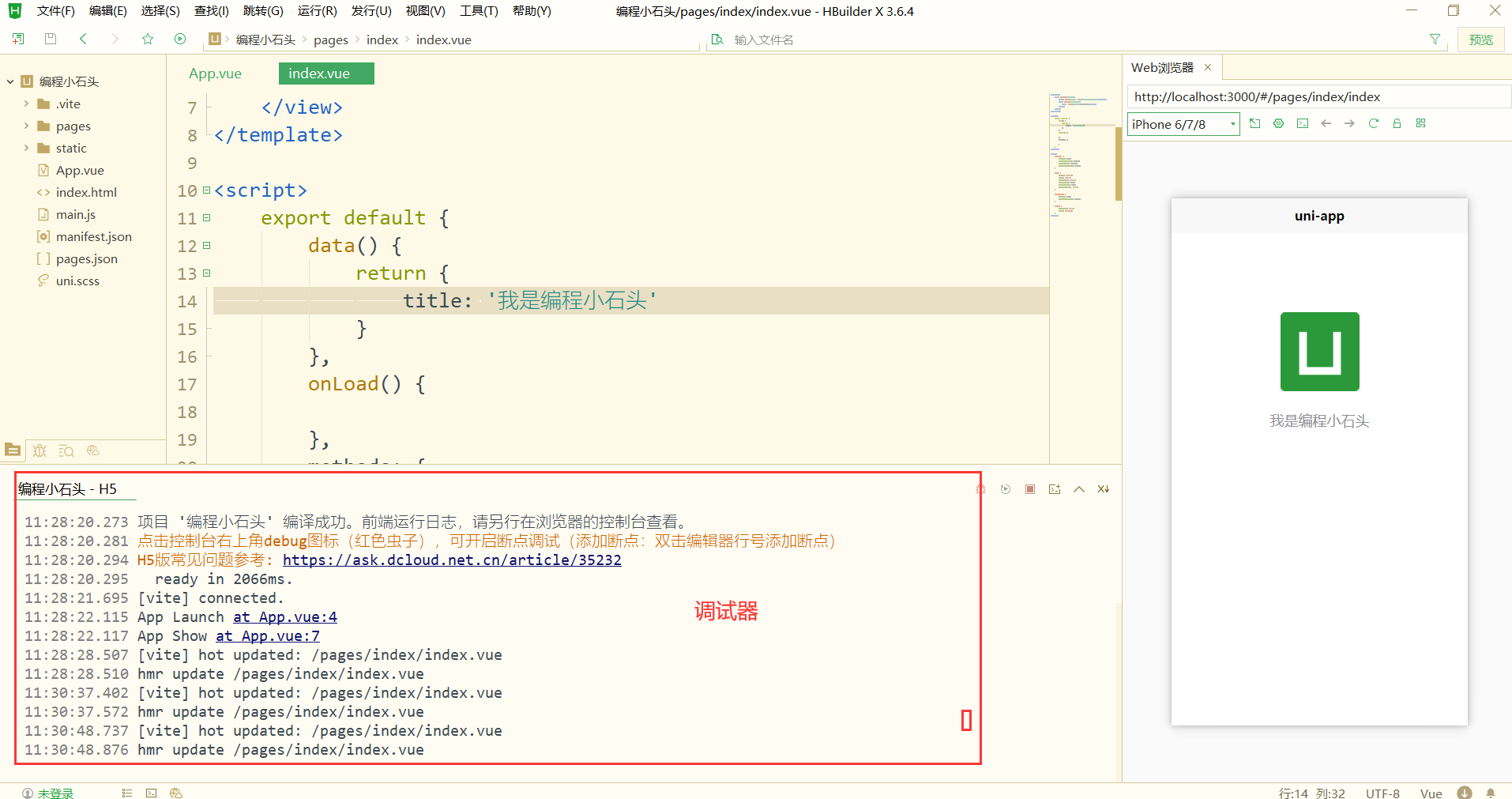
这时候我们也多了一个调试器,调试器主要就是用来打印一些日志信息,来帮助我们调试项目,辅助修复bug。
3-6,运行到微信小程序开发者工具
我们开发好的项目不仅要运行在浏览器里,还需要运行到小程序里,所以我们这里以微信小程序为例,其他的支付宝,百度小程序等,都是一样的原理。
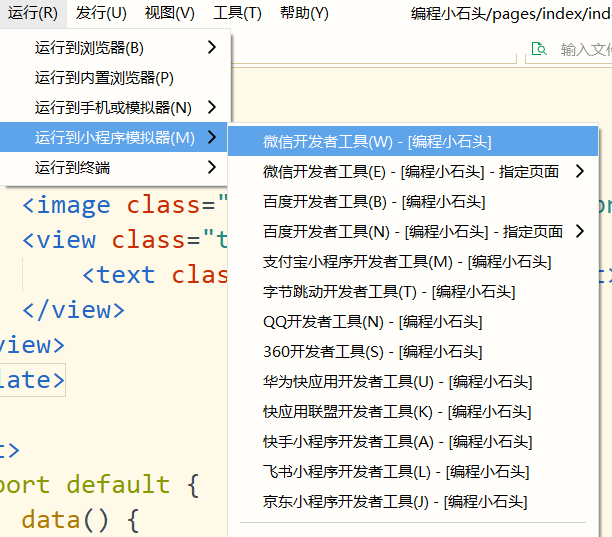
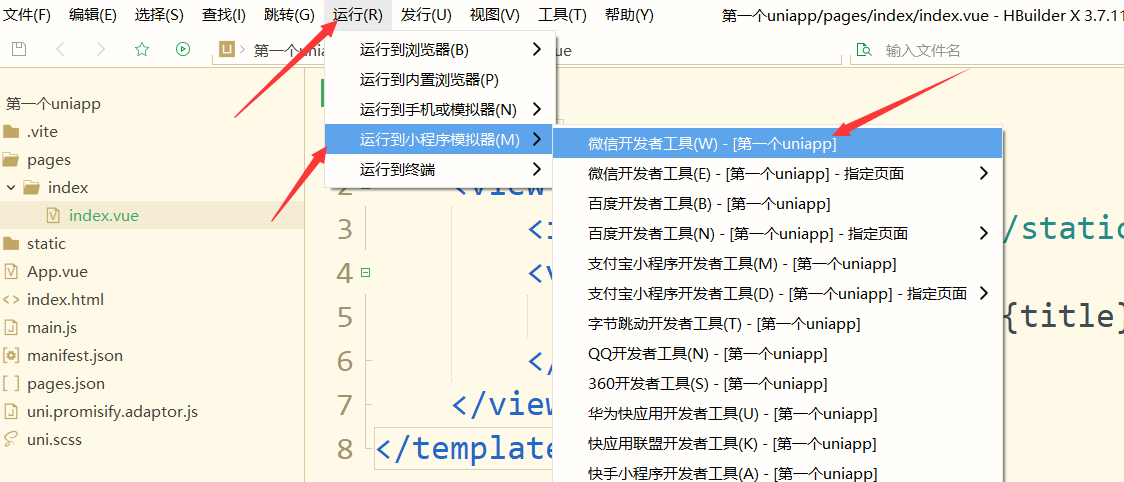
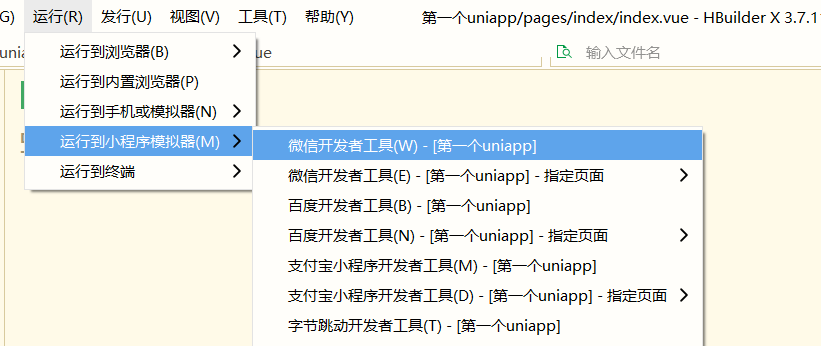
如下图所示,直接点击运行–》运行到小程序模拟器–》微信开发者工具
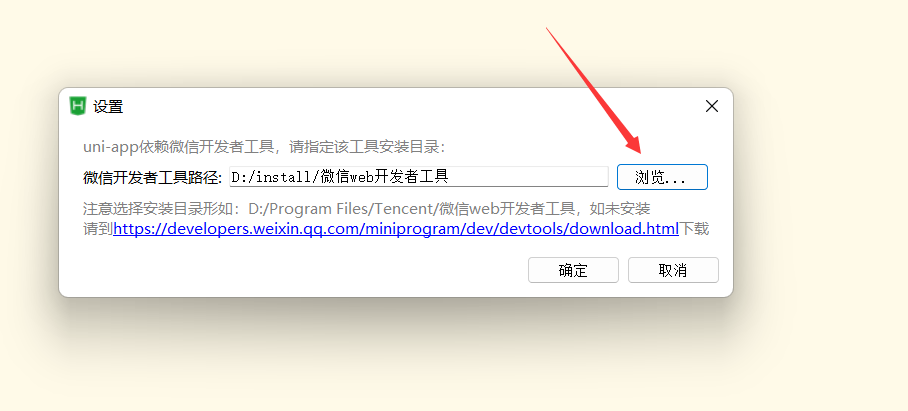
正常我们第一次运行,会弹出以下弹窗。我们要关联下开发者工具。
所以要先去安装小程序开发者工具。点击上图的链接即可。然后去下载对应的版本即可。
然后点击自己电脑对应系统的版本下载即可。至于安装很方便,只需要双击安装包,不停的点下一步即可,安装完成以后的官方开发者工具长这样。
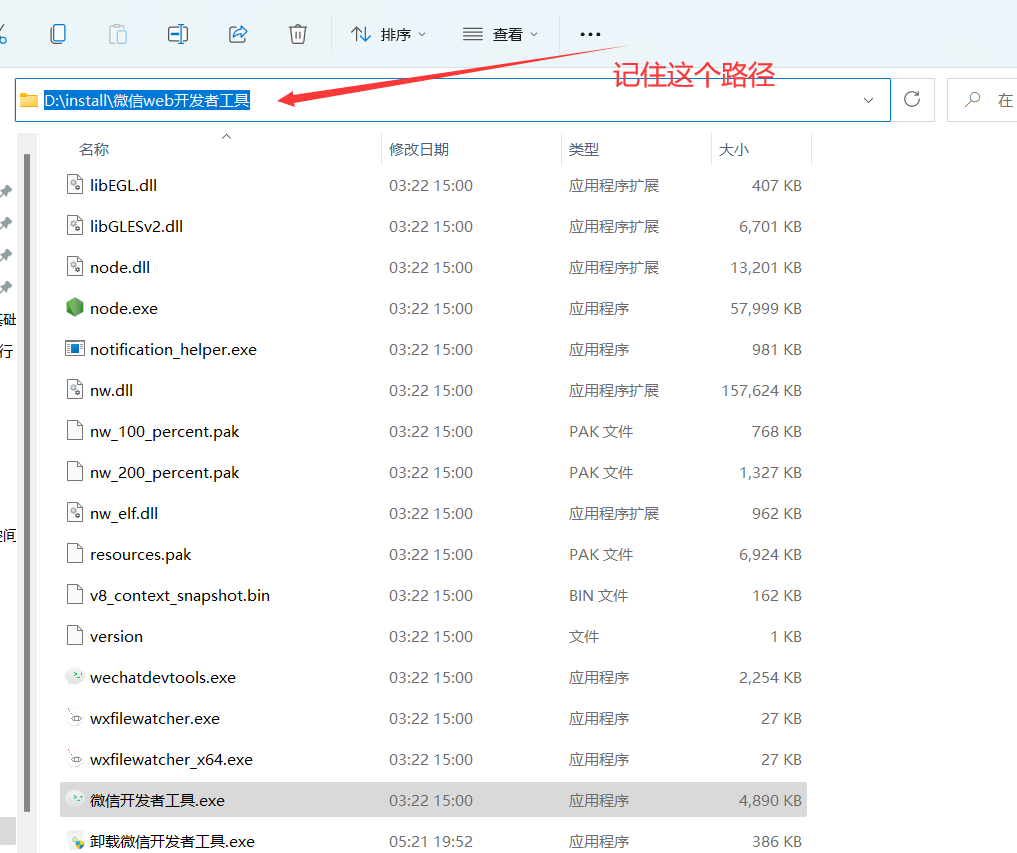
然后找到安装路径,如下所示。当然最好你自己记住自己安装到哪里了,这样也可以的。
然后记住这个路径
记住后点击下图的浏览,一步步找到上面的路径即可。
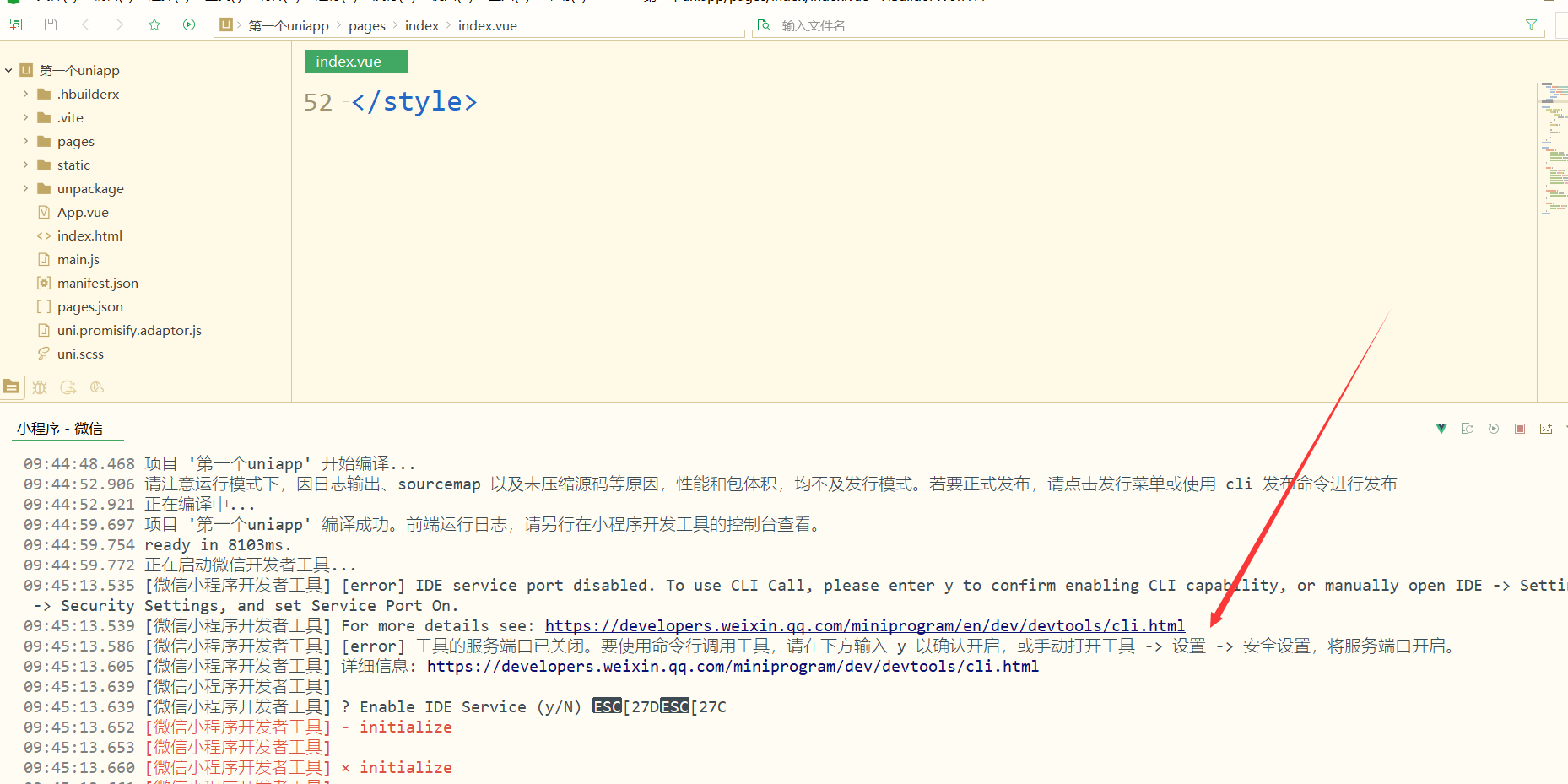
点击确定,就可以编译运行到我们的小程序开发者工具了。有时候第一次运行会报如下错误。打不开小程序开发者工具。
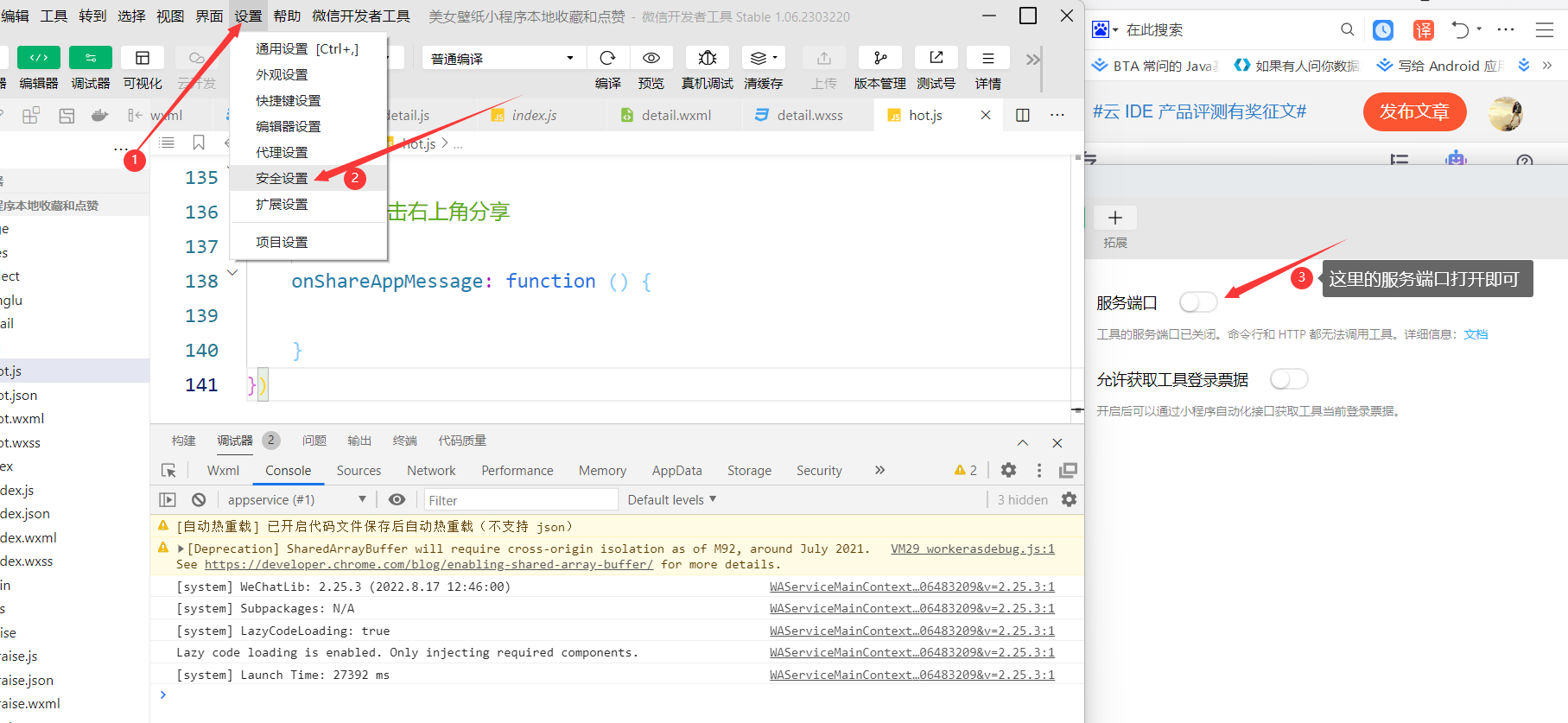
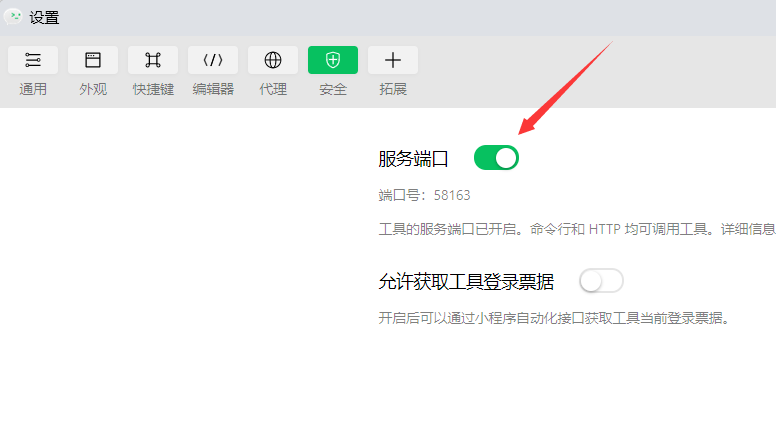
这个时候就要按照上的提示,配置下了。打开微信开发者工具 -> 设置 -> 安全设置,将服务端口开启。
打开服务端口
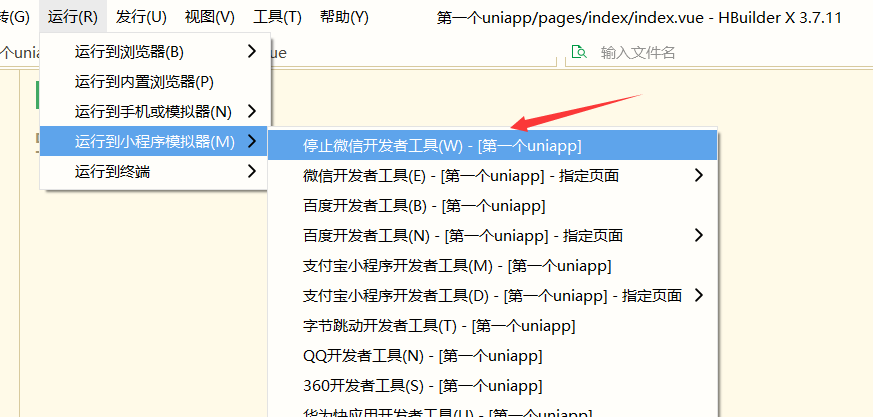
然后,先停止运行
然后再重新运行到微信小程序即可。
可以看到在编译启动中
启动后,要在微信开发者工具里点击下信任并运行。
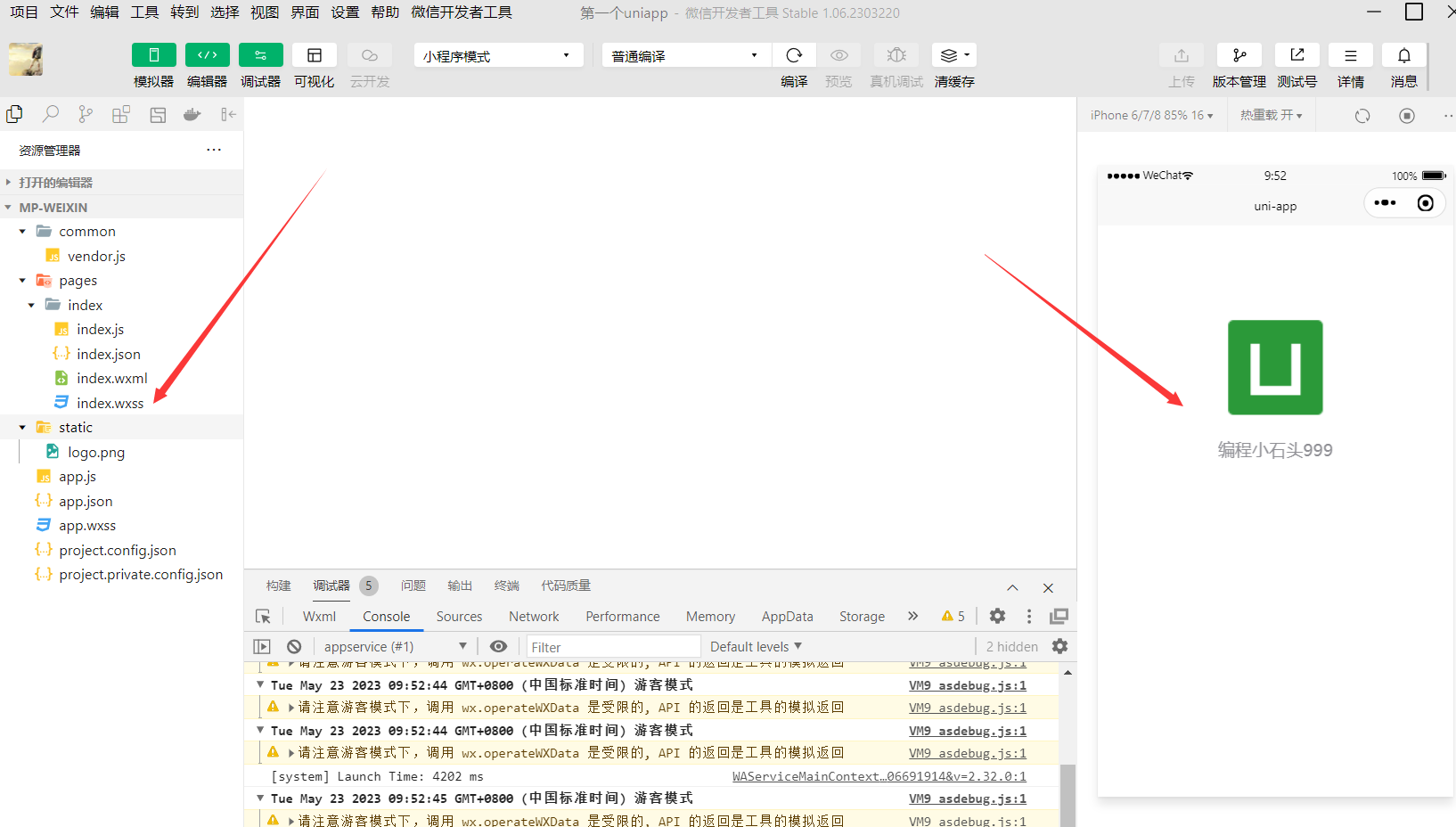
可以看到我的uniapp项目就可以编译成微信小程序,运行起来了。
并且会编译成微信小程序的代码。这就是uniapp的强大之处。
我们后面运行到支付宝,抖音小程序等都是一样的流程。
四,uniapp开发三剑客
4-1,页面布局,样式,js逻辑
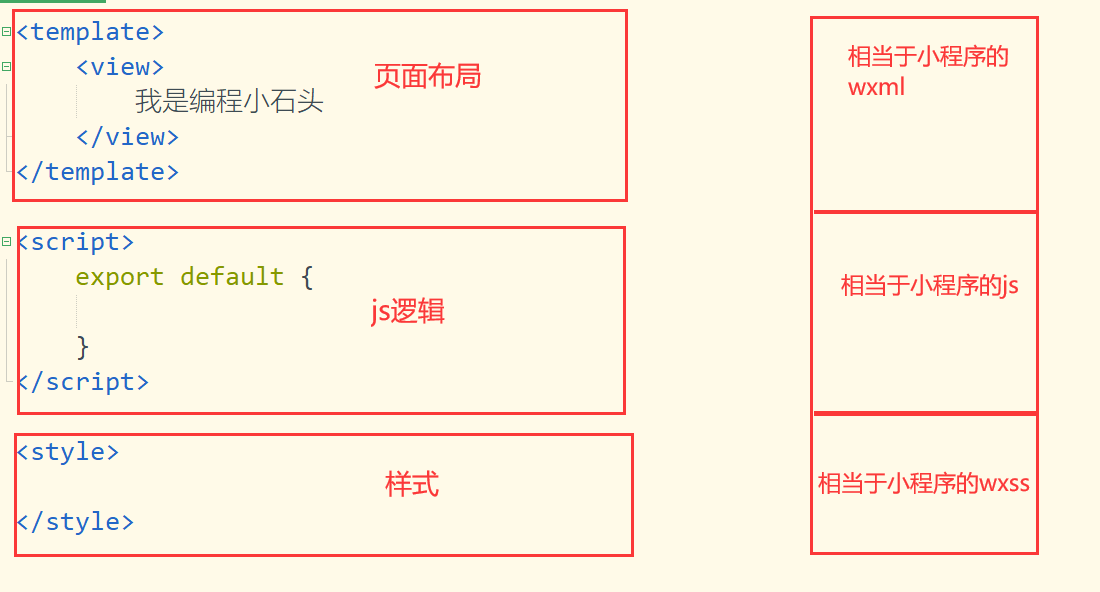
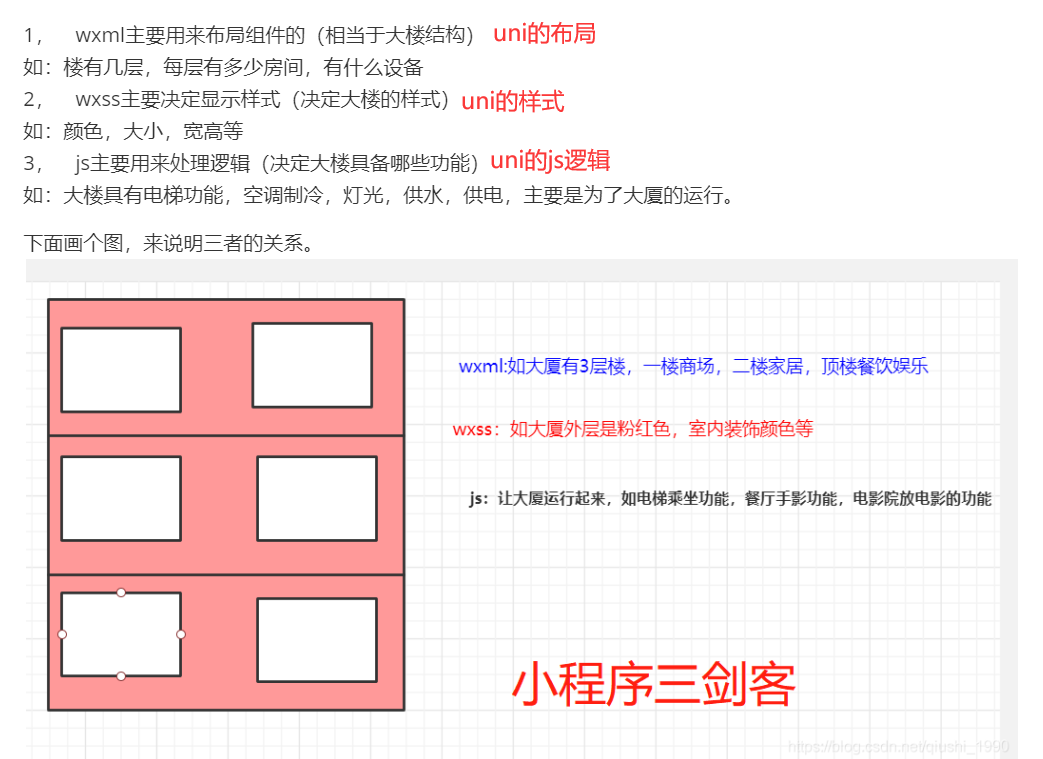
如果大家学过的小程序入门课,肯定知道的小程序开发三剑客。其实uni开发也有自己的三剑客。
其实小程序三剑客的知识点,同样适用于uniapp
4-2,uniapp和小程序,传统web对比
| 结构 | 小程序 | 传统web | uniapp |
|---|---|---|---|
| 结构布局 | Wxml | Html | 写在template里 |
| 样式 | Wxss | Css | 写在style里 |
| 逻辑 | JavaScript | JavaScript | 写在script里 |
| 配置 | Json | 无 | Json |
和小程序不同的是uniapp的页面布局,样式,逻辑都是写在同一个.vue文件里,所以我们接下来学习uniapp和小程序会有一些差别,但是大体上还是很相近的。所以不管你有没有学过的小程序课程,都不影响零基础入门uniapp。
五,注释和日志打印的学习
5-1,一些常用的快捷键
我们在开发时为了提高代码编写效率,通常会使用一些快捷键。我们开发工具自带的快捷比较多,我这里不一一列举了,我把一些常用的快捷键拿出来给大家大致讲一讲,我这里以window电脑为例,如果你mac电脑,可以自己去看下开发者工具默认的快捷键。多看几遍把常用的记住就行了。
| 快捷键组合 | 描述 |
|---|---|
| Ctrl+A | 全选 |
| Ctrl+C | 复制选中内容 |
| Ctrl+V | 粘贴复制的内容 |
| Ctrl+D | 删除当前这行的代码 |
| Ctrl+N | 新建文件 |
| Ctrl+W | 关闭文件 |
| Ctrl+Shift+W | 关闭全部文件 |
| Ctrl+S | 保存文件 |
| Ctrl+/ | 开启/关闭代码注释 |
| Ctrl+Shift+/ | 开启/关闭注释已选内容 |
| Ctrl + Shift +R | 复制当前行到下一行 |
| Ctrl+F | 打开搜索离材条,可以查找替换指定内容或者全部内容 |
| Ctrl+H | 打开搜索框,可以搜所指定内容位置 |
| Ctrl+R | 快速打开运行框 |
| Ctrl+Z | 撤销修改,返回上一步 |
| Ctrl+Shift+Z | 返回下一步 |
| Ctrl+↑ | 向上移动行代码 |
| Ctrl+↓ | 向下移动代码 |
| Alt+/ | 激活代码助手 |
如果感觉默认的快捷键不喜欢,可以自己重新设置快捷键,这里不太建议自定义快捷键,熟记自带的常用的快捷键就可以了。
有的电脑上快捷键可能会有细微差距,以开发者工具默认自带的快捷键为准。
5-1,注释的学习
我们在学习后面课程之前,先来学习下注释。注释是在代码里给予提示使用的,主要是让别人更快的熟悉你的代码,也方便后期自己看自己的代码,快速回忆起来使用的。 注释有快捷键的,正好我们上面一节有讲常用的快捷键。
- window电脑:Ctrl+/
- mac电脑:command+/
可以看到我们常用的三种注释如下,正好和我们前面学的三剑客对应起来。
- 布局的注释是:
<!-- --> - js逻辑代码的注释是: //
- css样式的注释是:/* */

我们这里没有必要记每种注释的写法,只需要记住快捷键,可以快速生成注释即可。这就是快捷键的好处。
5-3,日志打印的学习
我们在开发过程中,总会遇到各种各样的问题,学会在控制台看日志,对我们来说可以帮助我们快速的定位问题,解决问题。
我们开发过程中也会经常用到日志打印。日志打印呢,就是事先打印出来一些东西,用以验证我们的代码输出的结果是否正确。
5-3-1,内置浏览器打印日志
日志打印的语法如下
console.log("我的打印出来的日志内容")

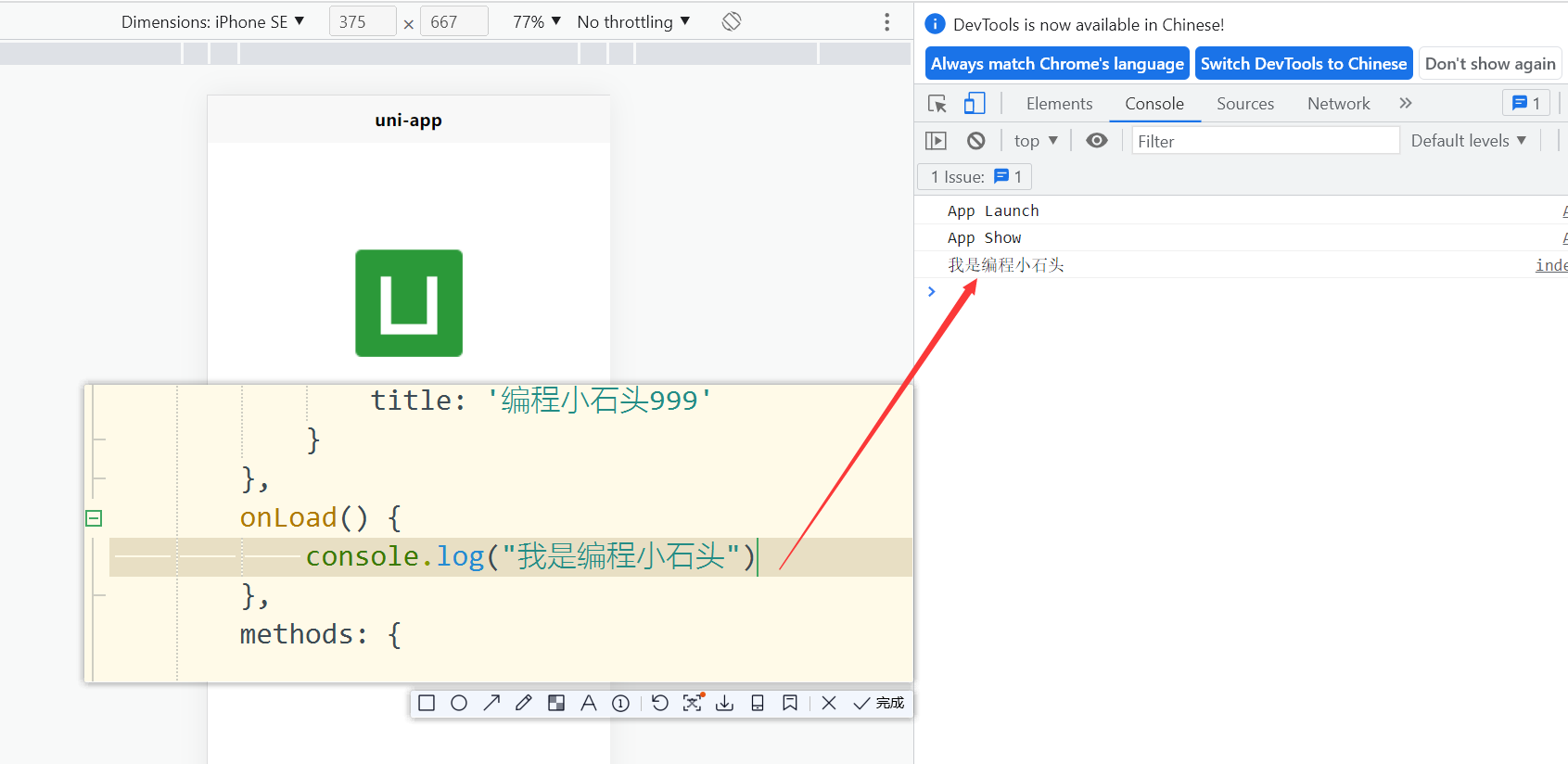
可以看出我们在控制台日志里打印出来了我们写的日志,并且后面也告知我们这行代码写在了第16行。这样在日后的开发过程中,都可以快速的方便我们校验代码,定位问题,解决问题。
5-3-2,外部浏览器里打印日志
有的同学在上面内置浏览器里无法打印日志,所以这里提供一个备用方案,我们在前面运行项目章节有教大家怎么样运行到电脑浏览器。我们只需要运行项目到自己电脑浏览器即可。
如我这里以运行到chrome浏览器(谷歌浏览器)为例
项目运行到浏览器后,右键然后点击检查。就可以看到控制台了。
我们点击Console就和内置浏览器一样,可以打印日志了。
5-4,日志报错信息
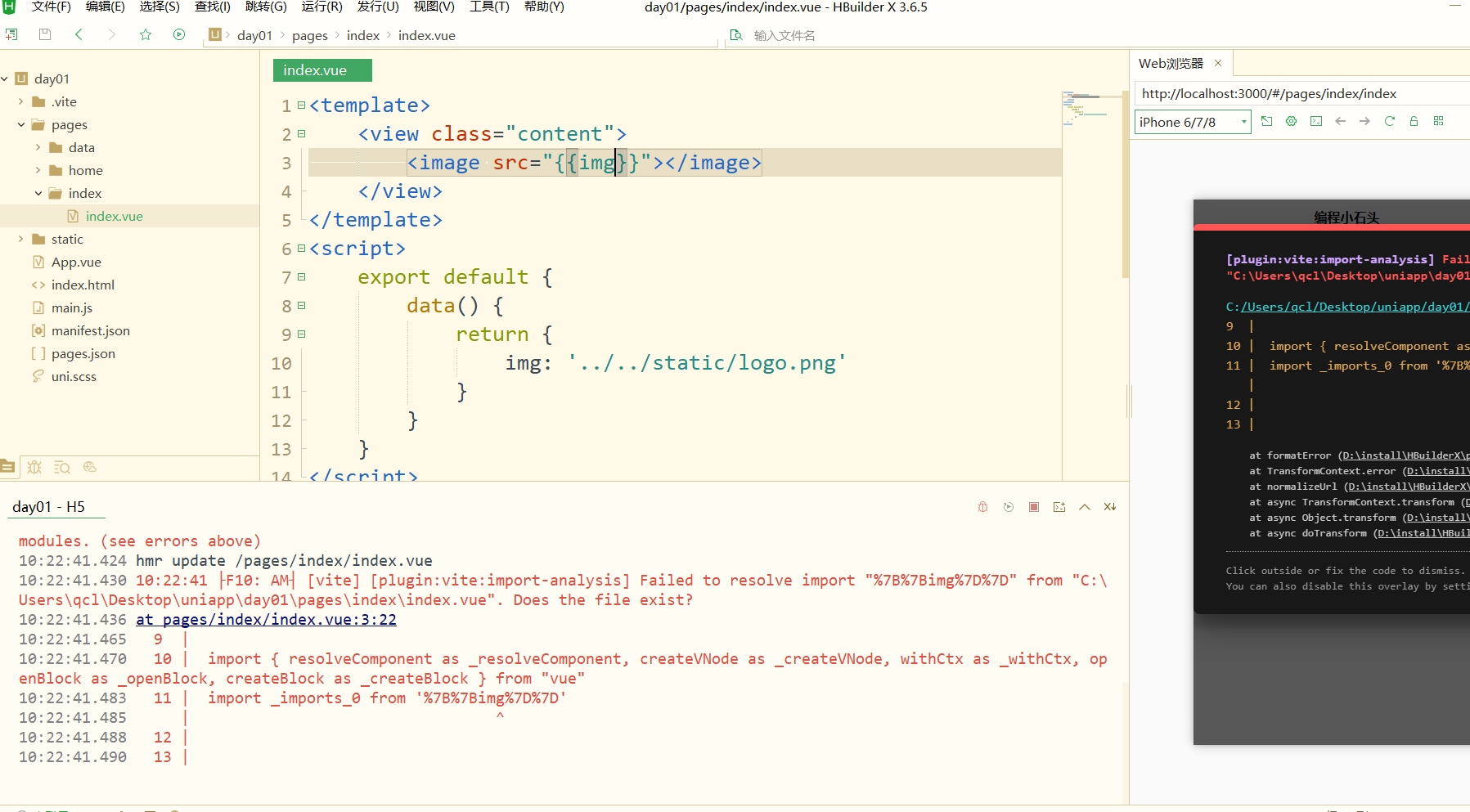
我们的代码的编写好,就可以点击运行,有时候运行会在控制台的日志报错,一般的报错如下图,基本上都是深颜色的爆红,所以一般情况下,控制台日志里出现爆红,就说明我们的代码有错误,这时候就要根据报错日志,去定位自己的代码错误了。
我们在后面的实战课程中,会故意写一些错误代码,然后教大家如何识别错误,更改代码。


六,小程序常见组件的学习
uni为开发者提供了一系列的基础组件,这些组件类似于html里的基础标签元素,但是uni与html不同,和小程序更相似,更适合在移动手机端。
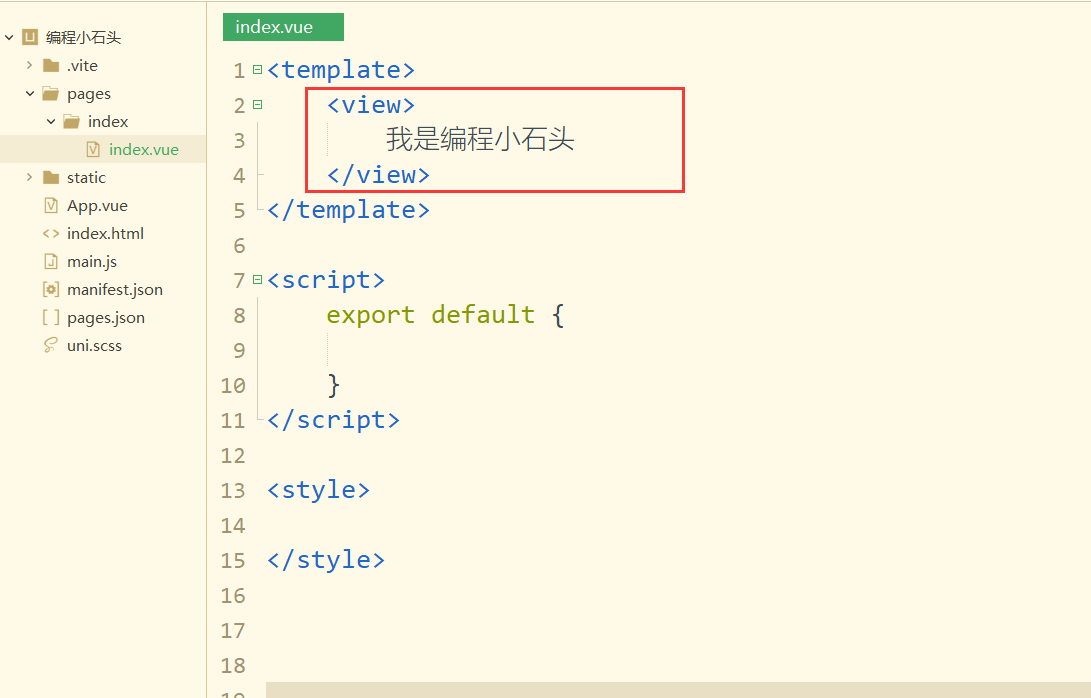
如下图所示,左边是uni项目,右边是小程序项目。可以看到uni和小程序都用了view组件,所以uni和小程序还是更相似些。
官方的组件如下,我们接下来就会把一些常用的组件讲给大家。当然了一些其他不常用的组件,在后面的实战课程里,如果用到也会给大家讲解下的。
6-1,认识view组件
view组件:相当于一个盒子,可以用来装一些别的组件。它类似于传统html中的div,用于包裹各种元素内容
官方文档:https://uniapp.dcloud.net.cn/component/view.html
如果大家有html的web基础,就可以把我们小程序里的view理解为html里的div标签。如果你没学过也无所谓,直接跟着我学习view即可。
在代码里简单的使用:
6-2,认识text组件
text组件:主要用来显示文字的。
6-3,认识input组件
input组件主要用来获取用户输入的信息的,一般在用户填写信息,提交数据,登录注册和提交表单时会用到。
官方文档:https://uniapp.dcloud.net.cn/component/input.html
输入框input有很多属性,我这里把一些常用的属性带着大家学习下。其他的大家可以自己去看官方文档详细学习
我们以type属性为例,我们的type属性有下面一些属性值。
比如我们给input的type设置为number属性值,那么我们在输入内容的时候,只可以输入数字。
6-4,认识button组件
button 组件:是按钮组件,自带默认的按钮效果,我们后面会经常用到。
官方文档:https://uniapp.dcloud.net.cn/component/button.html
button按钮有很多属性,我这里把一些常用的属性带着大家学习下。其他的大家可以自己去看官方文档详细学习
如我们设置的一些常用的按钮属性
6-5,认识图片image组件
image组件:主要用来显示图片,可以是本地图片,也可以是网络图片。
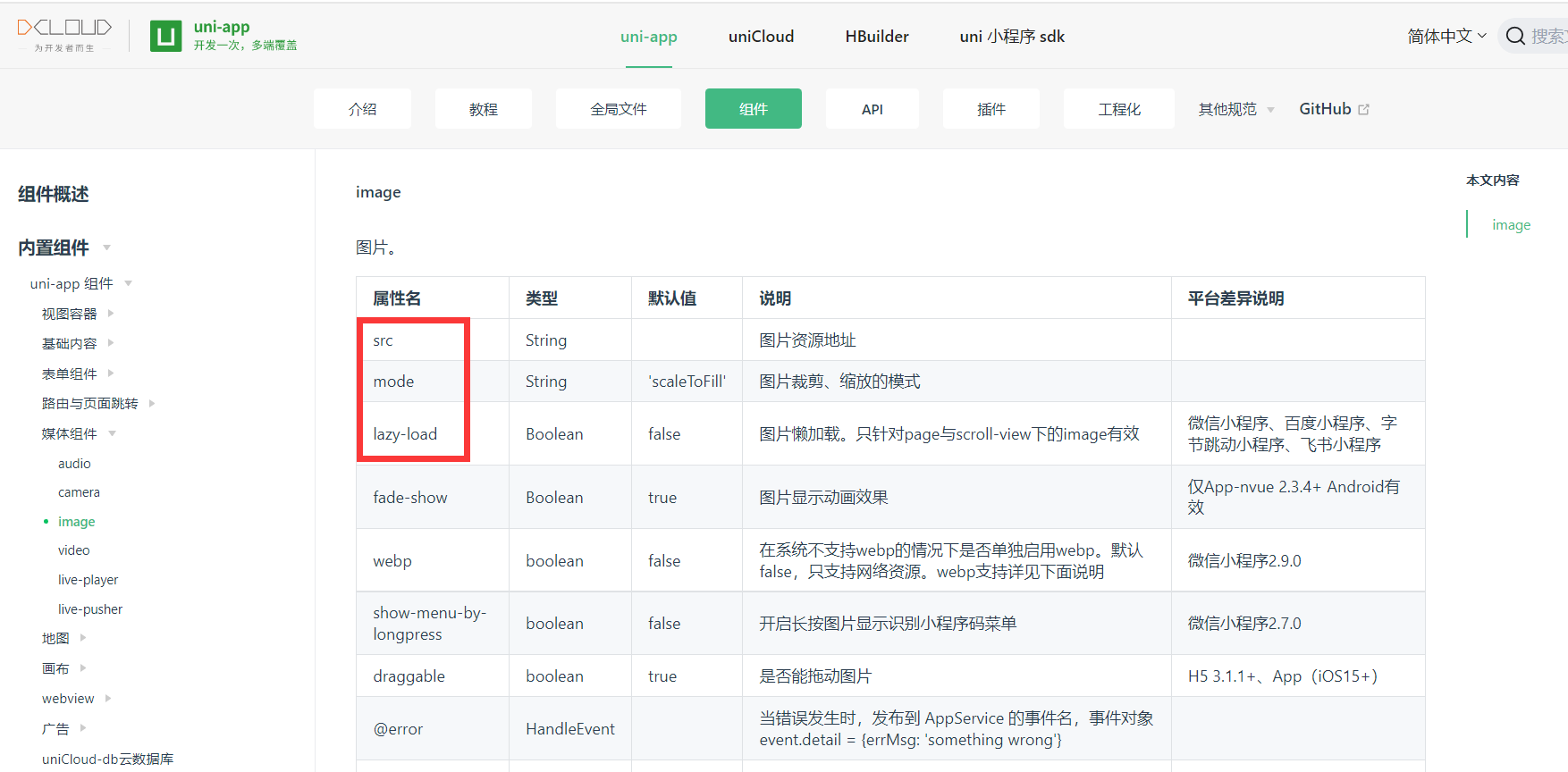
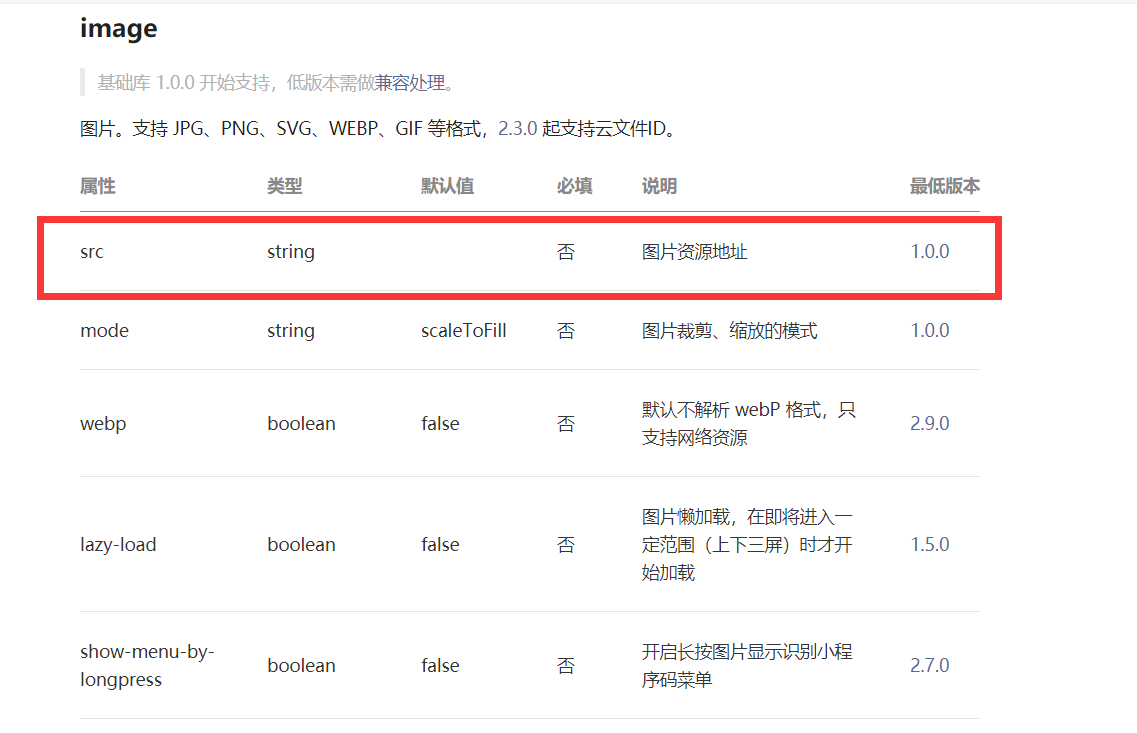
官方文档:https://uniapp.dcloud.net.cn/component/image.html
我们的image组件常用的就是src,mode,lazy-load这三个属性,所以接下来会重点给大家讲解下这三个属性。
当我们不给image设置宽高时,image组件的默认宽度是320px,高度240px。
6-5–1,src属性显示网络图片
我们通过src属性来设置要显示的图片资源,图片资源有两种
- 本地图片资源
- 网络图片资源
由于我们本地的图片会占用小程序软件包的大小,所以这里推荐大家尽量使用网络图片。
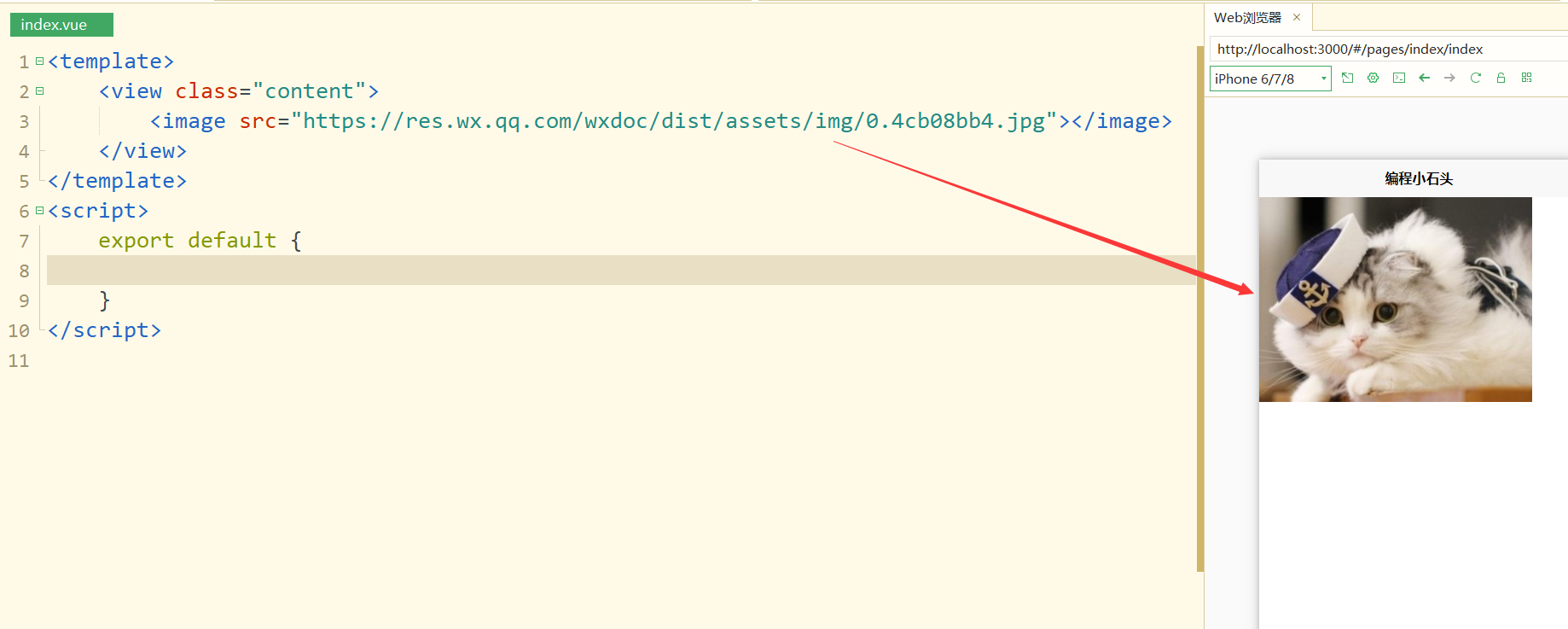
我们设置显示图片的语法如下
<image src="图片资源地址"></image>
如下图,我们显示一个网络图片。
这里给大家一个网络图片地址
https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg
如果这个地址过期了,大家可以到网上自己找图片。随便找个图片,然后右键,点击复制图片地址,就可以获取到网络图片了。

6-5-2,src属性显示本地图片
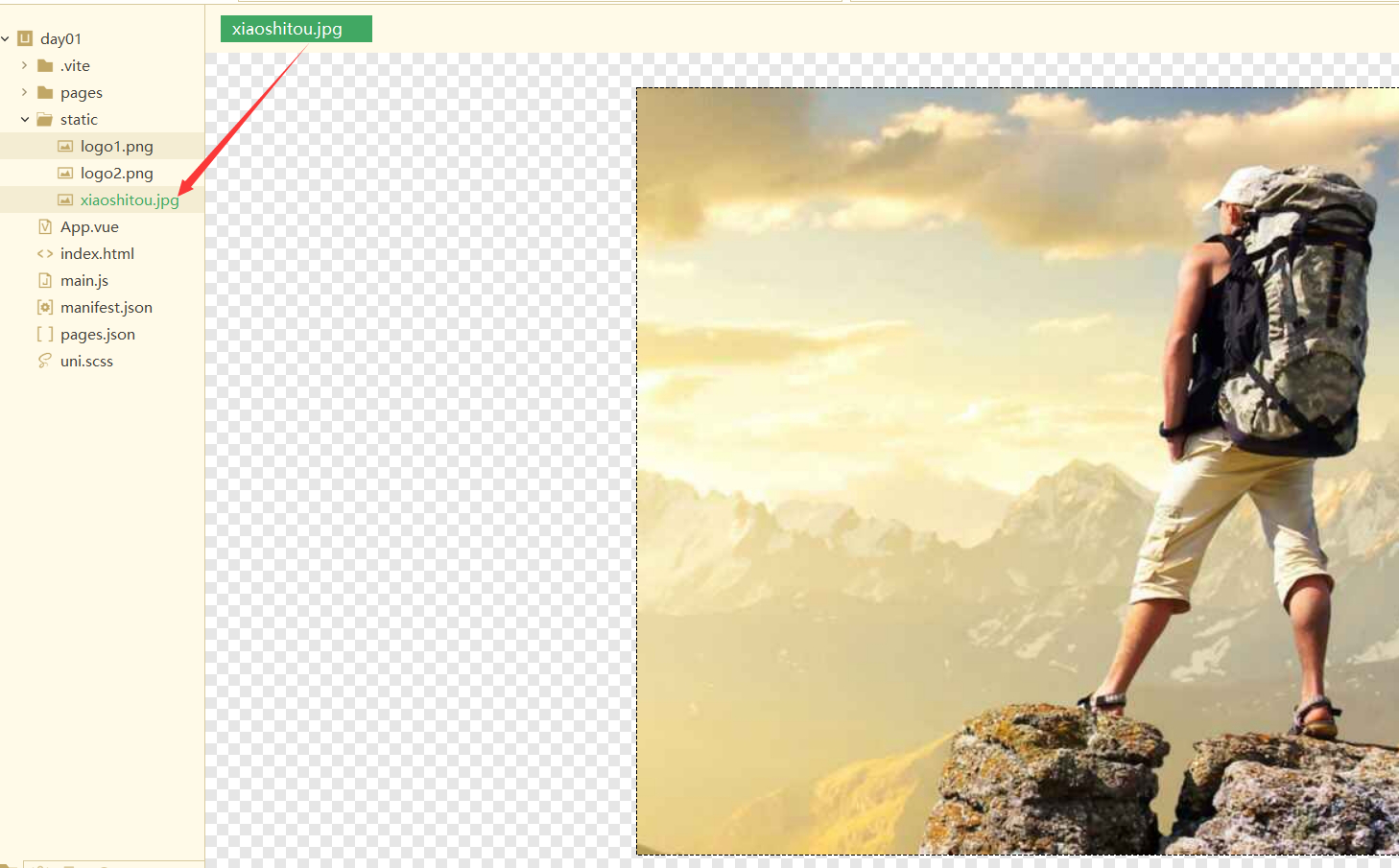
用image显示本地图片,我们需要提前把图片放在static,如下图我们把本地图片放在static目录里
然后在image组件里设置src属性,指向这个本地图片,就可以在uniapp里展示了。
我把网络图片和本地图片都在小程序里展示,给大家对比着学习下。
6-5-3,通过mode设置图片裁剪、缩放的模式
image组件另外一个比较重要的属性就是mode了。我们在使用图片时,不能百分之百保证图片的比例正好是我们想要的,这个时候就要用到图片的裁剪和缩放了。
mode 的常用设置如下
| 值 | 说明 |
|---|---|
| scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 2.10.3 |
| top | 裁剪模式,不缩放图片,只显示图片的顶部区域 |
| bottom | 裁剪模式,不缩放图片,只显示图片的底部区域 |
| center | 裁剪模式,不缩放图片,只显示图片的中间区域 |
| left | 裁剪模式,不缩放图片,只显示图片的左边区域 |
| right | 裁剪模式,不缩放图片,只显示图片的右边区域 |
| top left | 裁剪模式,不缩放图片,只显示图片的左上边区域 |
| top right | 裁剪模式,不缩放图片,只显示图片的右上边区域 |
| bottom left | 裁剪模式,不缩放图片,只显示图片的左下边区域 |
| bottom right | 裁剪模式,不缩放图片,只显示图片的右下边区域 |
也可以看官方文档
比如我们有一个原图如下。
设置不同的mode值,可以很明显的看出来区别
后面我们需要对图片做裁剪或者伸缩处理时,就可以设置不同的mode值来实现不同的效果。
比如我们设置mode属性为center,就可以看到我们只保留图片中间区域
6-5-4,图片懒加载
image组件是支持图片懒加载的,图片懒加载。只针对page与scroll-view下的image有效,其实就是当我们一个列表页有很多图片时,我们可以使用懒加载,来加快页面加载速度。使用懒加载时,我们只需要给image设置lazy-load就可以了。

七,数据绑定,函数,事件
7-1,数据绑定
7-1-2,组件外的数据绑定(文本插值)
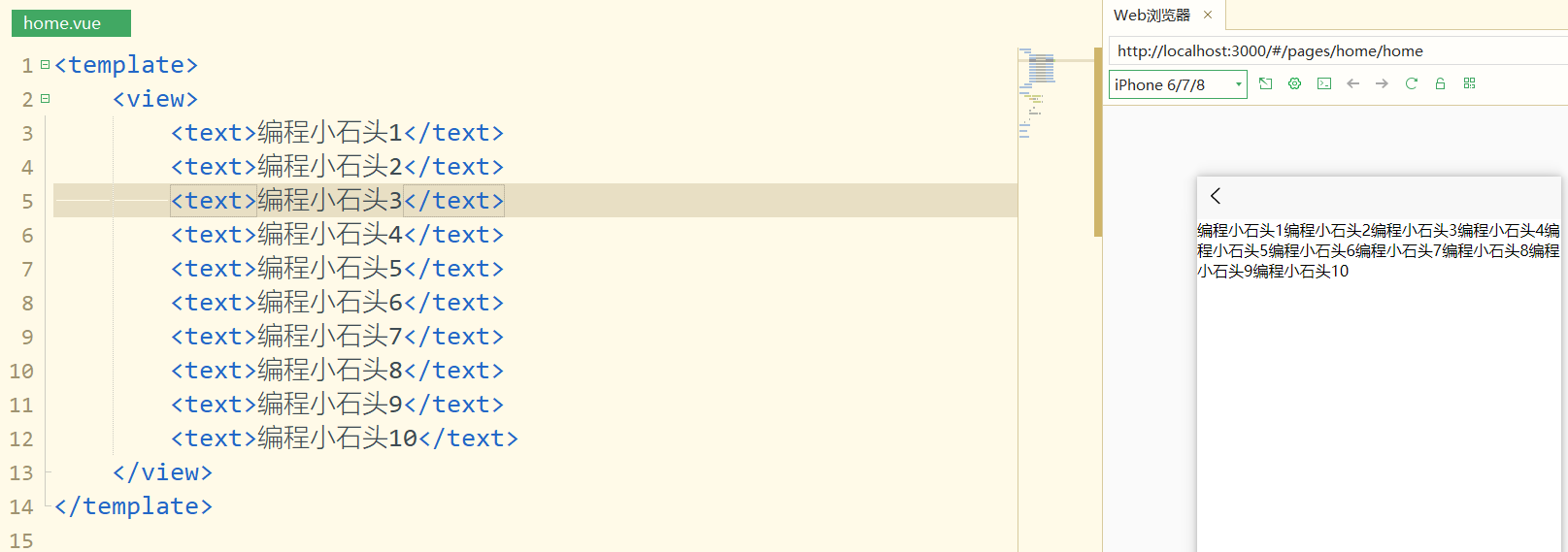
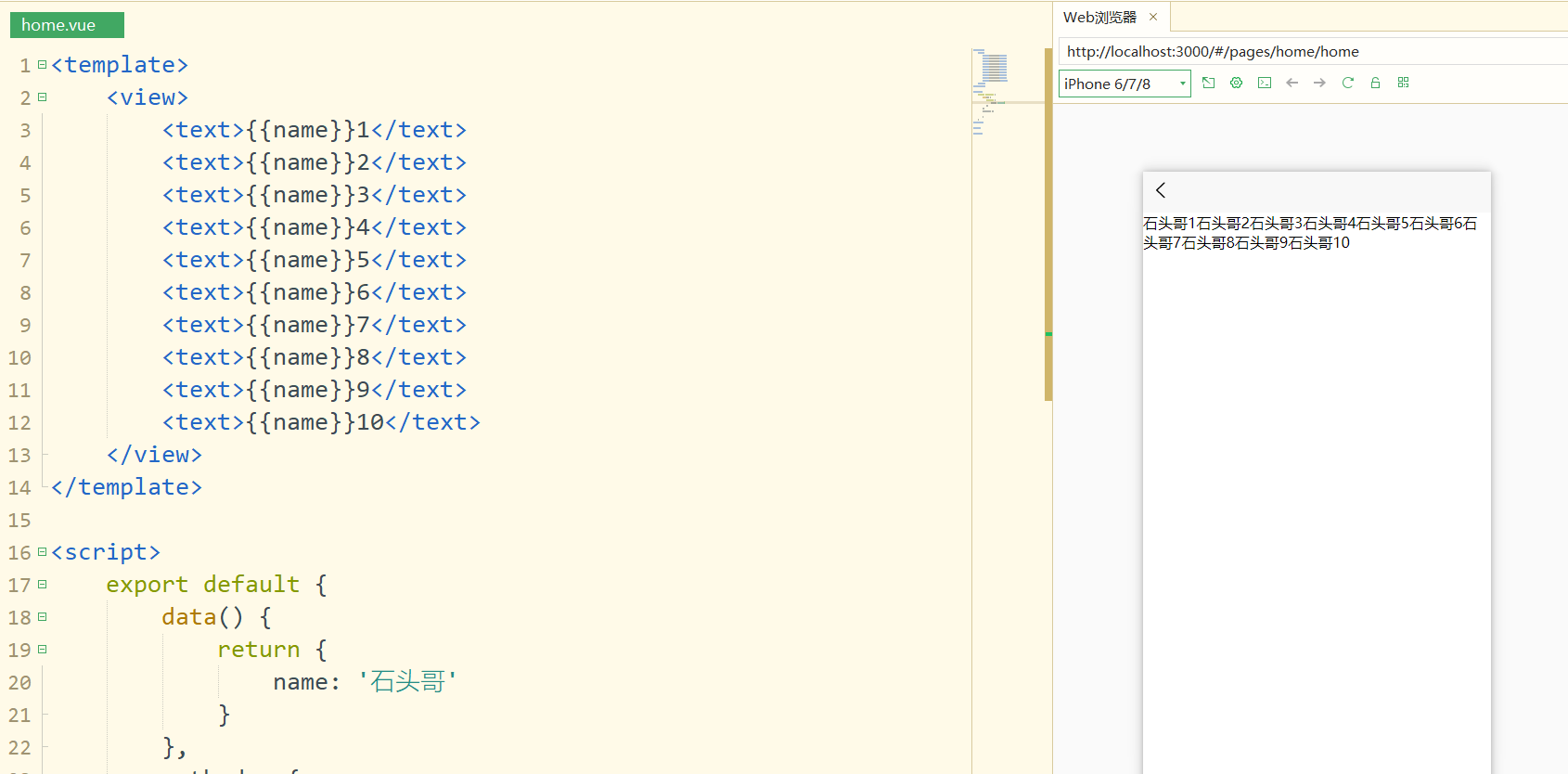
我们在页面布局里写数据,一般情况下可以直接写,比如下面我们可以用10个text里显示10个编程,假设我们有一个这样的需求。如果我们每个都改一遍,是不是要改10遍,这样就导致效率低下了。
所以我们这里可以用数据动态绑定来提升效率。
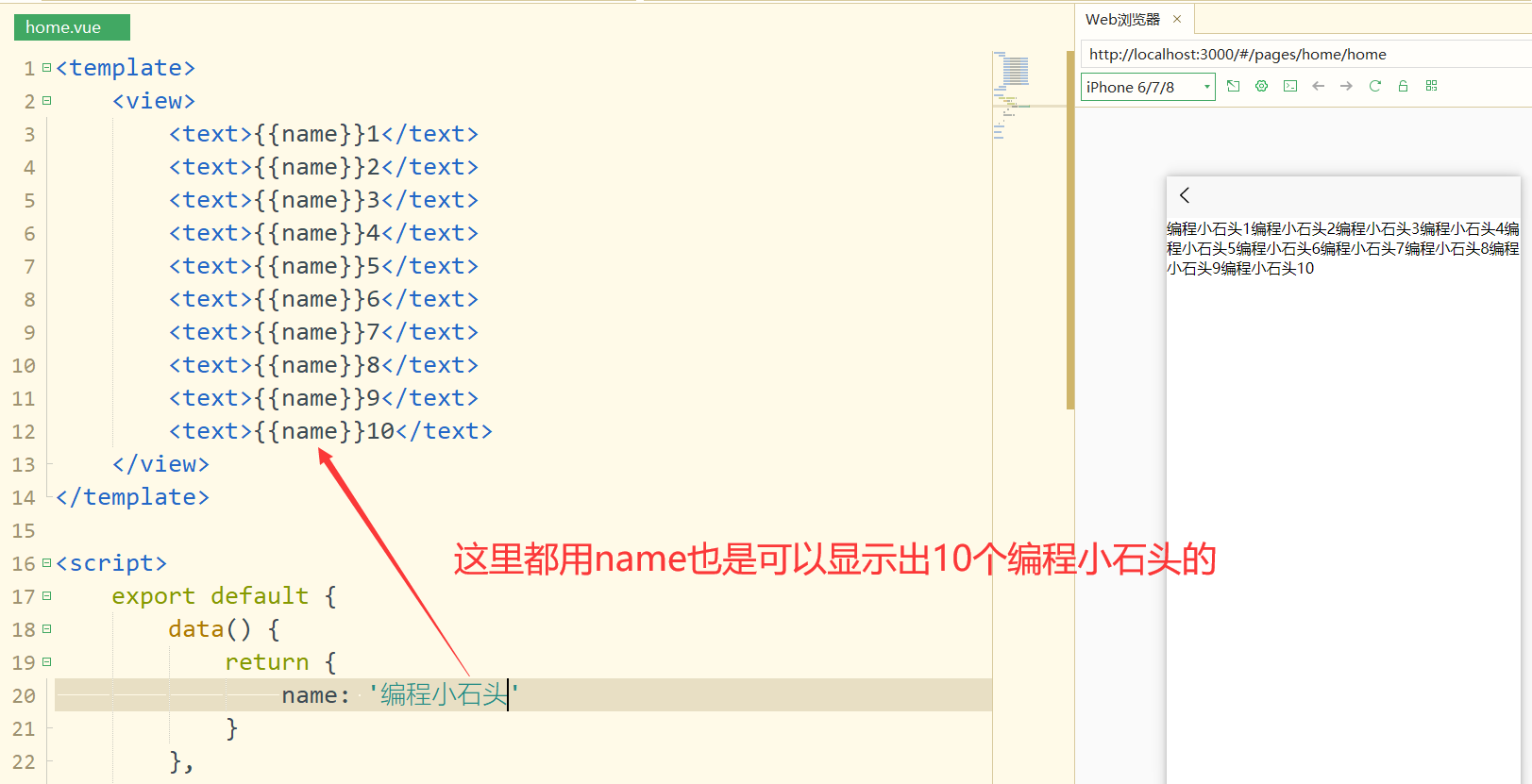
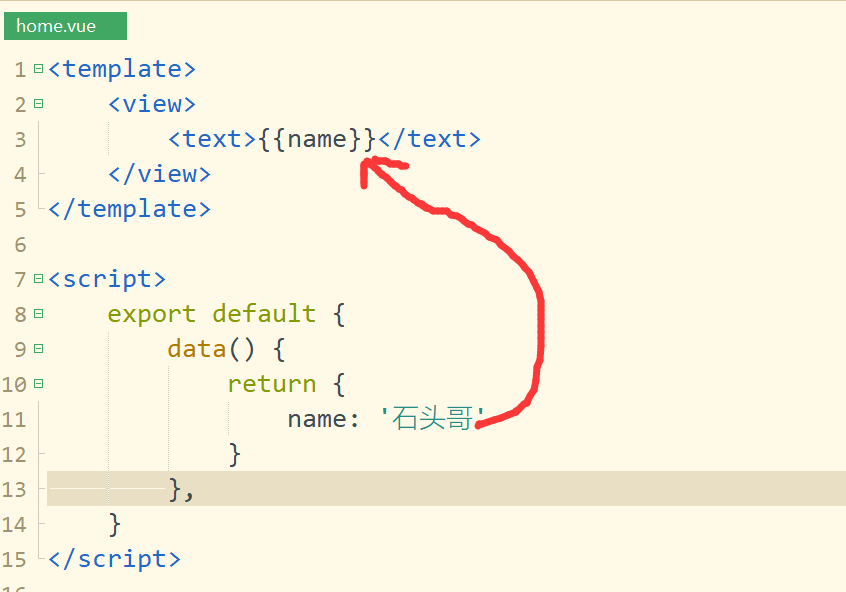
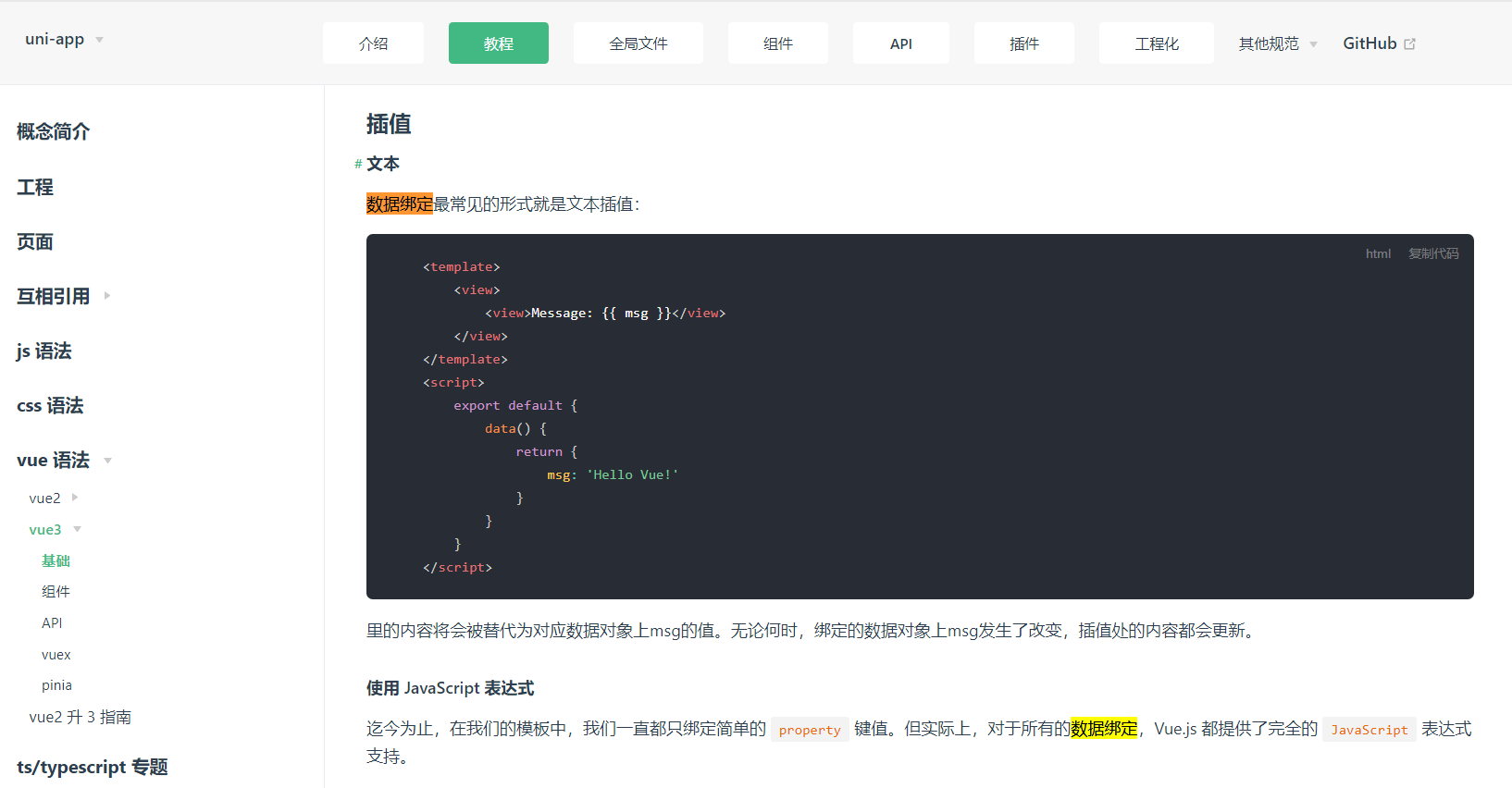
数据绑定最常见的形式就是使用 {{…}}(双大括号)的文本插值,就是用{{}}包裹你的值,然后这个值就可以动态的显示了,比如我用 {{name}} 然后给这个name设置值为:编程,如下,可以看到我们和上面写10遍编程是一样的。
我们想把编程改为,就只需要改name的值就行了。如下所示。

这样我们就明白用数据绑定的好处,其实我们后面的开发中,除了那种死的不会变的直接写死外,其他的后面可能需要改变的最好都用数据绑定。
关于数据绑定的语法需要大家记住,一定要多练,因为后面会经常用的。
就是在页面布局需要显示数据的地方用 {{数据名}}
然后在js的data里设置数据值,如下:
这里其实使用了vue的数据绑定,而vue官方又叫这种数据绑定为文本插值。其实就是把数据动态的绑定到我们组件外。
7-1-2,组件内的数据绑定(v-bind属性绑定)
我们上面一节学习的文本插值式的数据绑定,那是把我们的数据动态的绑定到组件外。
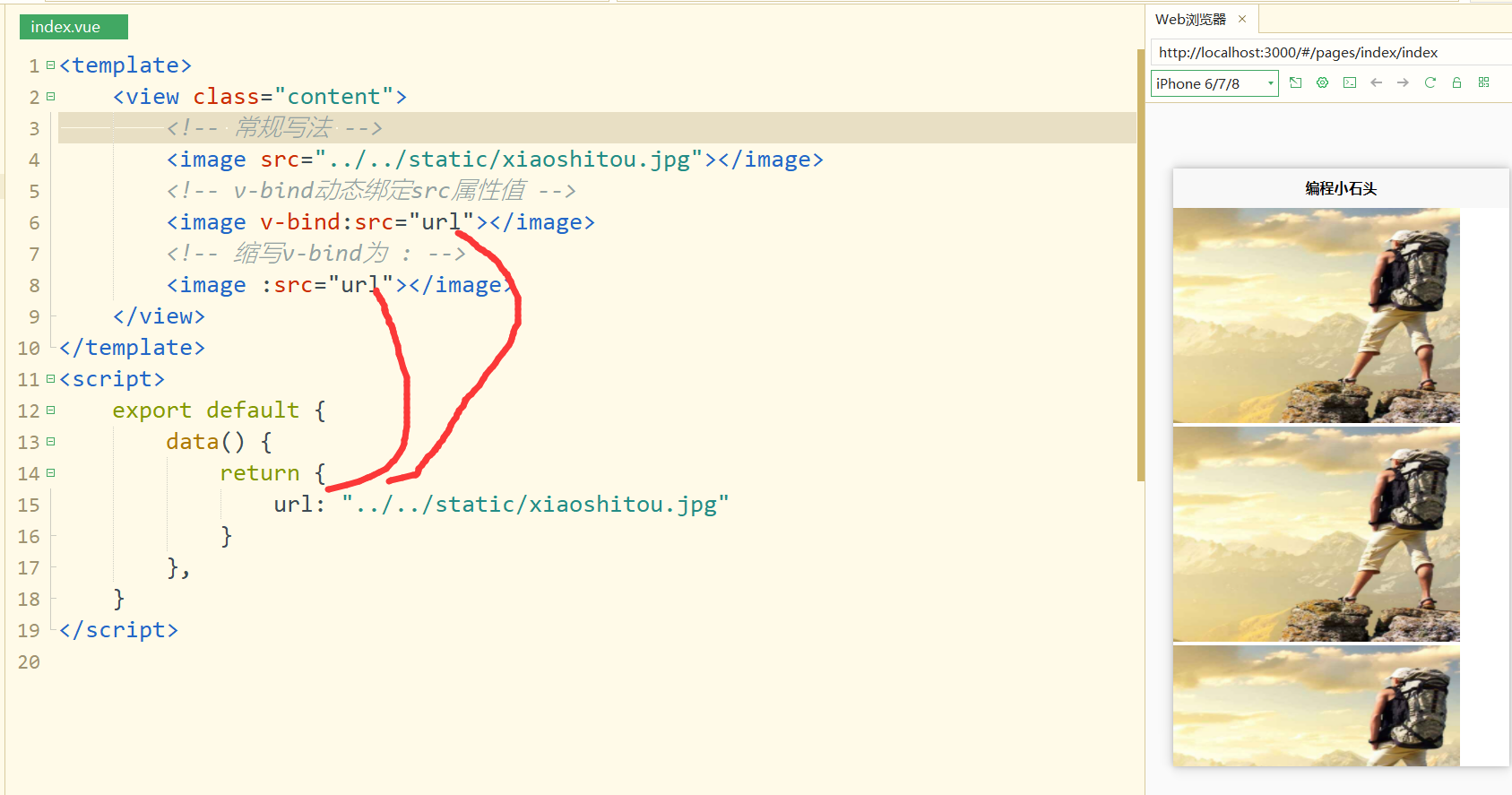
如果我们想动态的绑定组件内的属性数据呢。比如我们的image图片组件的src属性,我们的图片链接不想写死,想动态的去替换。这个时候就可以用v-bind 动态地绑定属性了
v-bind也可以缩写为‘ : ’,可以用于响应式地更新
可以看到我们使用v-bind或者缩写的 : 都可以动态的把url数据绑定到image的src属性上。
这里要注意文本插值和属性绑定是有区别的
- 文本插值绑定数据,需要用{{}}
- v-bind属性绑定,不需要{{}}

7-2,绑定数据的读取
我们上面通过{{}}绑定数据到data里,我们绑定的数据有时候也需要用,而使用绑定的数据,可以通过this.数据名来使用
可以看到我们通过this.name就可以获取name绑定的数据。
7-3,函数的学习
函数的两种使用方式如下图:
我们的函数一般是写在js逻辑区域的methods里,比如我们定义一个getname函数,有下面两种写法。
这里推荐第一种方式定义函数,这也更简单。
7-4,点击事件的学习
接下来我们学习事件,我们常用的事件如下,这里我们先重点讲解下@click点击事件和
@input获取输入值的事件
我们如果想给一个组件定义点击事件,就要用到uni的事件处理,由于uni是基于vue语法的额,所以我们给uni里的组件定义点击事件,就要用到vue的语法。
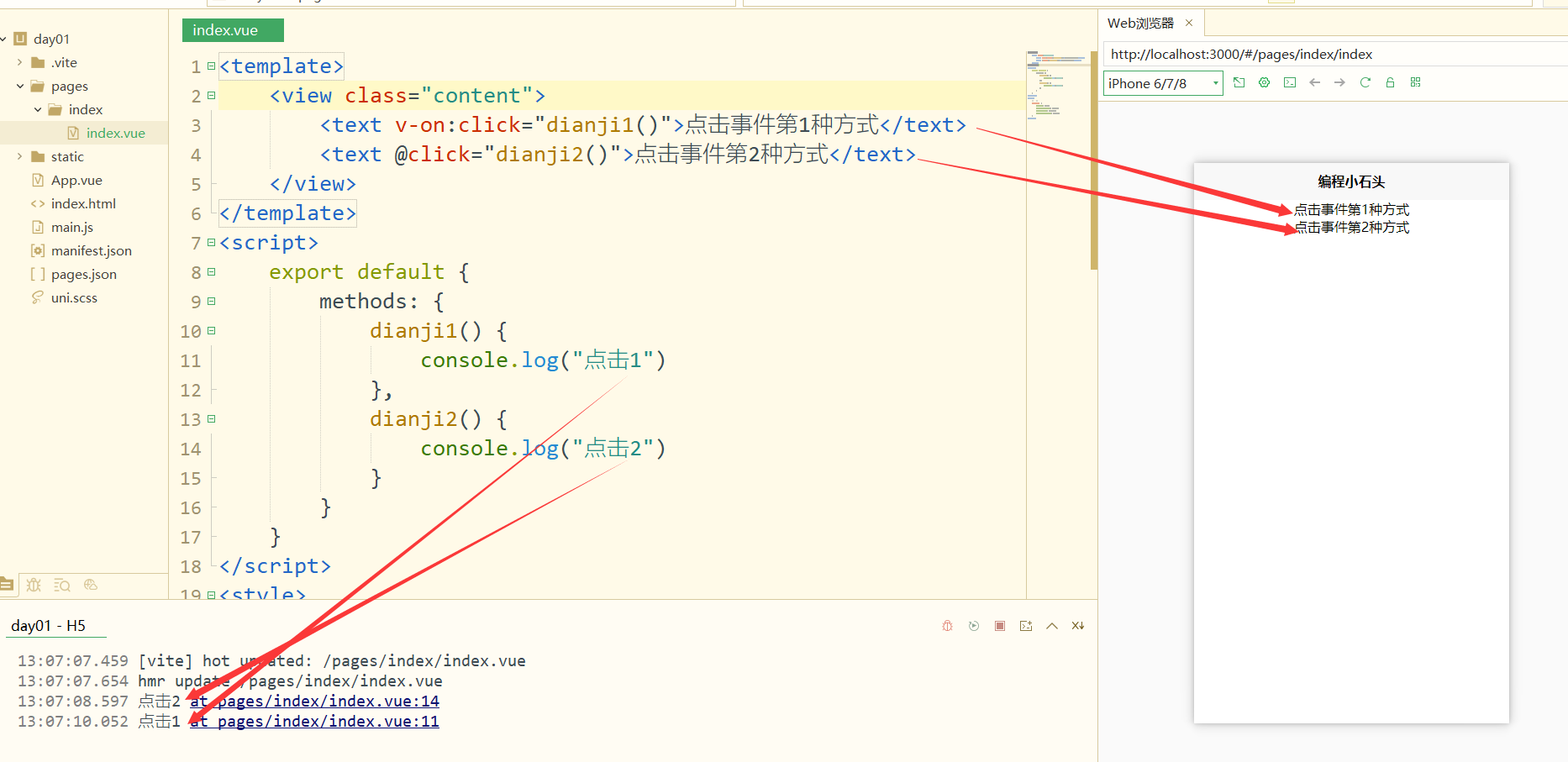
我们给一个组件绑定点击事件的语法如下:
我们可以使用 v-on 指令来监听点击事件,从而执行 JavaScript 代码。
v-on 指令可以缩写为 @ 符号。
语法格式:
v-on:click="methodName"
或
@click="methodName"
methodName就是函数名,如下所示
可以看出我们使用v-on和@都可以定义点击事件,我这里推荐大家用@简写的方式
7-5,获取用户输入信息
获取input输入框里用户输入的内容有两种方式
- @input结合函数
- v-model数据绑定获取输入内容(推荐)
7-5-1,@input结合函数获取输入内容
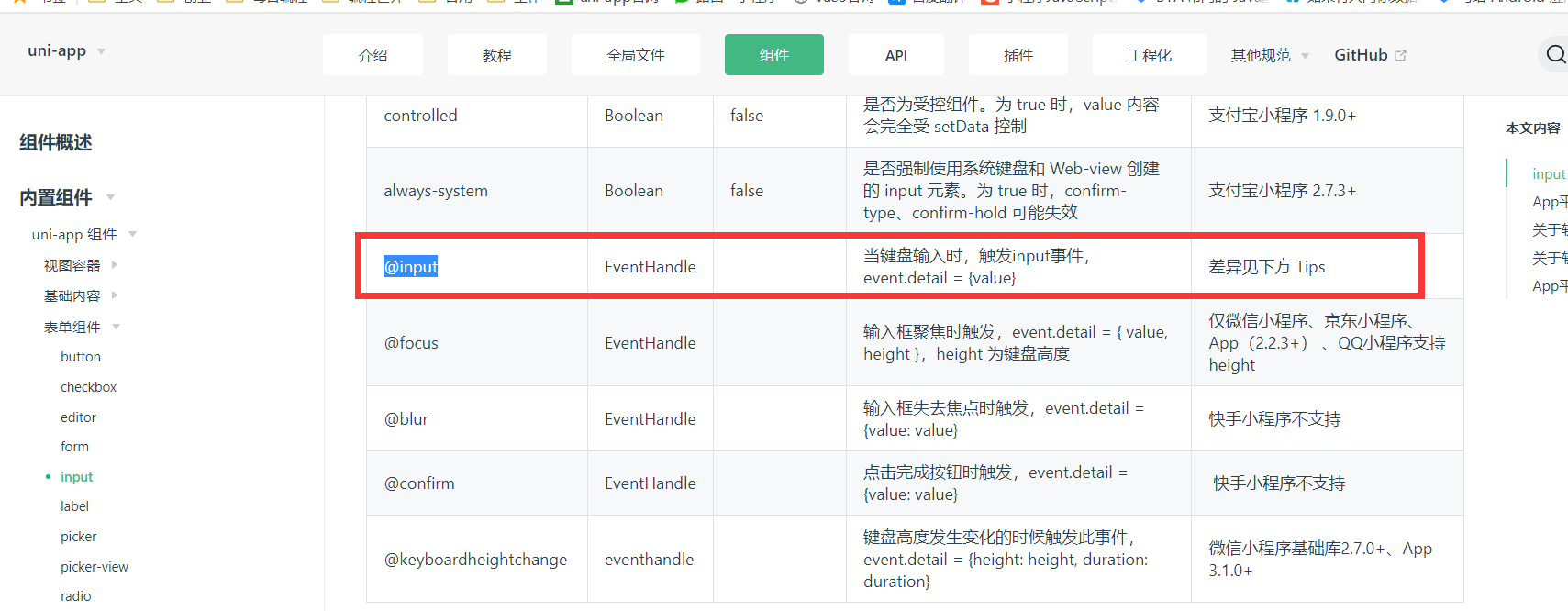
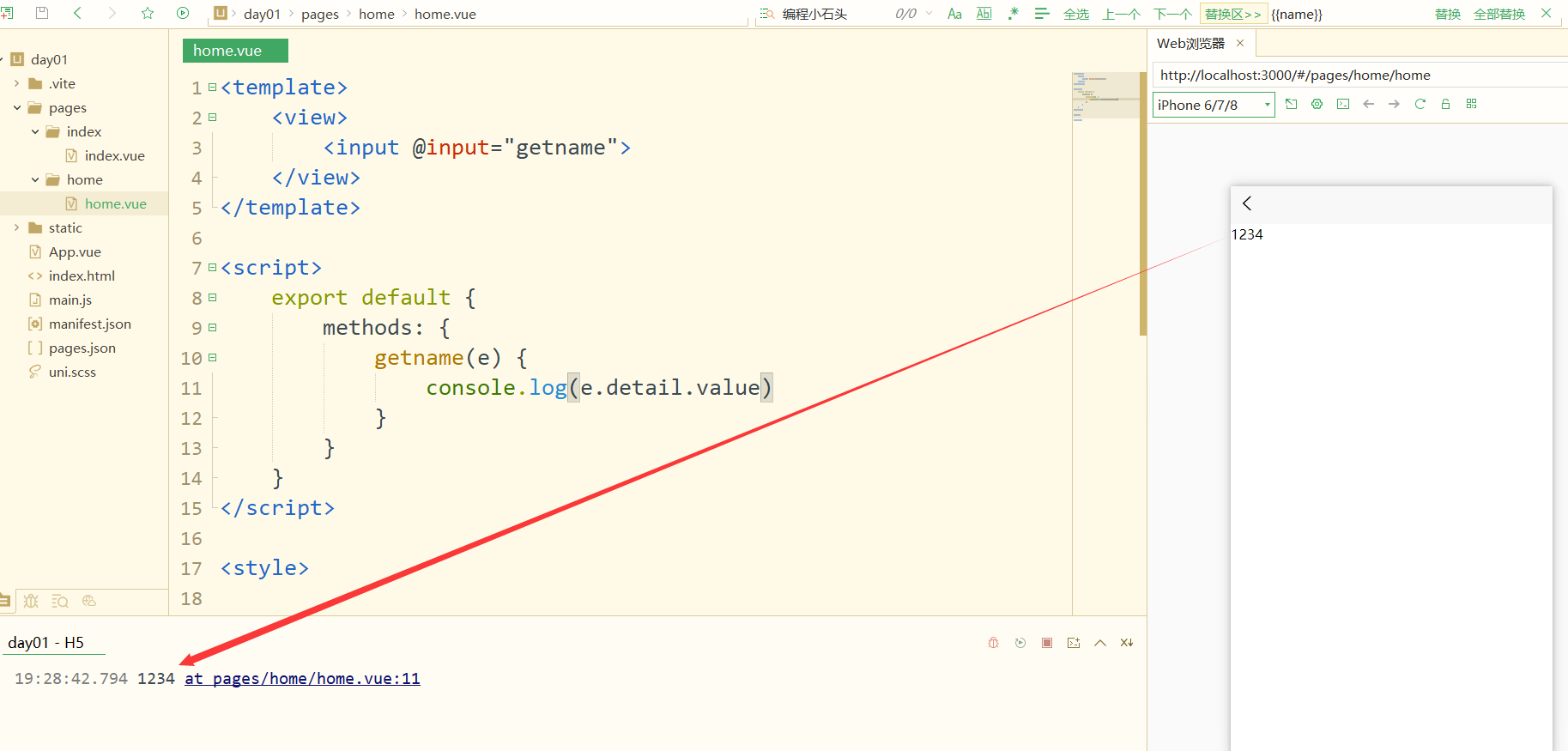
我们获取用户输入会用到@input事件,其实我们在学习input组件时,官方有给出这个属性的。
看官方的文档,可以知道@input主要是为了获取用户的输入内容。
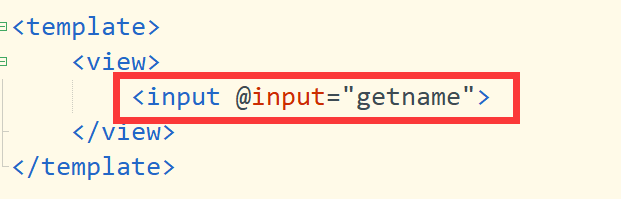
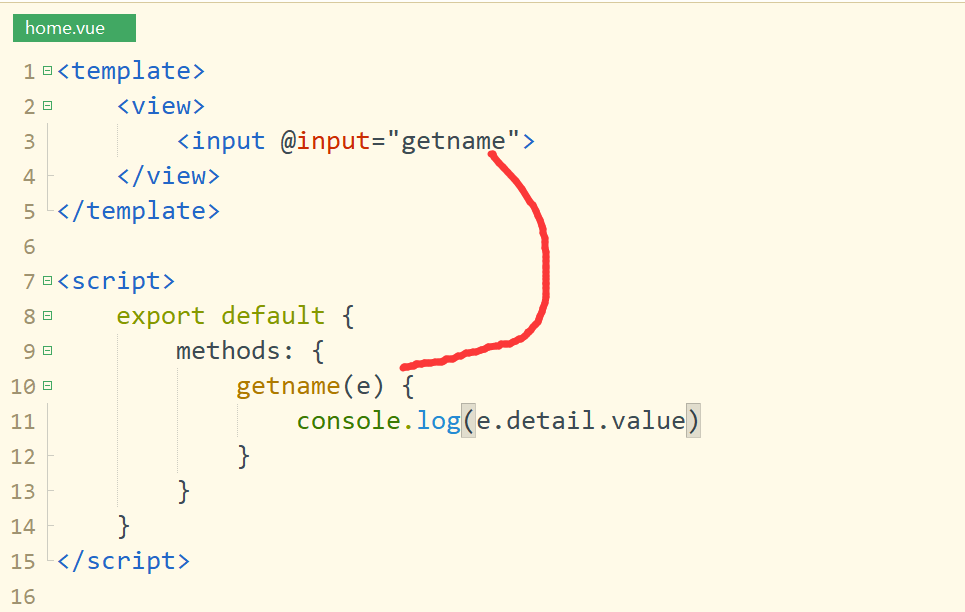
@input的定义如下图,其中的getname就是我们定义的函数,用来接收用户输入的。
在布局里定义好bindinput事件以后,在js页面再定义一个和事件名一样的函数即可。
然后就可以监听用户输入了
7-5-2,v-model双向绑定数据获取输入内容
-
v-model是什么
v-model就是vue的双向绑定的指令,能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值。 -
为什么使用v-model
v-model作为双向绑定指令也是vue两大核心功能之一,使用非常方便,提高前端开发效率。在view层,model层相互需要数据交互,即可使用v-model。 -
v-model的原理简单描述
v-model主要提供了两个功能,view层输入值影响data的属性值,data属性值发生改变会更新view层的数值变化
具体的语法如下:
这样当我们用户输入内容后,输入的内容就可以绑定到name上,后面直接使用就行了。
下面来对比下@input和v-model的代码 可以发现v-model比着@input,很明显的节省了一步定义函数getname,所以这里推荐大家使用v-model来获取input输入内容。
可以发现v-model比着@input,很明显的节省了一步定义函数getname,所以这里推荐大家使用v-model来获取input输入内容。
另外,v-model 还可以用于各种不同类型的输入数据的获取,用于在表单类元素(单选、多选、下拉选择、输入框等)上双向绑定数据,后面学习中用到我会再做具体讲解。
八,变量的学习
8-1,什么是变量
用大白话讲:变量就是一个装东西的盒子
再通俗些讲:变量就是用于存放数据的容器,我们通过变量名获取对应的数据。
如上图所示,我们的盒子(变量)可以装名字,布尔类型的true,还可以用来装数字。
变量的本质:就是在程序的内存中申请一块用来存放数据的空间。
8-2,变量的组成
变量由变量名和存储的值组成,语法如下
var x = 7;
var y = 8;
var z = x + y;
从上例中,您可知道x,y,z是三个不同的变量名:
x 存储值 7
y 存储值 8
z 存储值 15
变量有点类似我们的酒店房间。一个房间就可以看作是一个变量。例如我们的808号房间是情侣间。那么808这个房号就相当于我们的变量名,情侣间就是这个变量存储的值。
8-3,变量的使用
变量在使用时分两个步骤:
- 1,声明变量
来看下具体代码
//声明变量
var age
这段代码的意思是声明一个叫age的变量
var是一个JavaScript关键字,用来声明变量,使用该关键字声明变量以后,计算机会自动为变量分配一个内存空间,用来存储数据。
age就是我们的变量名,我们要通过变量名来访问到计算机内存里分配的空间。
- 2,赋值
还是拿我们的酒店房间来举例,声明变量就相当于在前台办理入住,确定要住那个房间,也就是确定房间号(变量名),然后确定房间号对应的房型,比如单人间,双人间,情侣间。而确定房型就相当于是给变量赋值。
//给age赋值
age=10
这段代码的意思,就是给age变量赋值为10
上面的 = 用来把右边的值赋给左边的变量名,也就是把我们的变量名age指向数值10,就可以用age来操作我们的数值了。赋值的目的就是为了后面使用数值。
8-4,变量的初始化
我们上面变量的使用可以直接写到一行
var age=10
声明变量同时给变量赋值,我们称之为变量的初始化。
8-5,变量的重新赋值
一个变量可以被重新赋值,新的赋值会覆盖掉前面的赋值,变量值将以最后一次赋的值为准。
var age=10
age=18
如上面的代码,我们的变量age先被赋值10,后又被赋值18,那么最后我们的age就是18
这就好比,酒店的房间,808屋一开始住的是,后面走了,刘德华住进去了,那这个时候你再去808找人,找到的就是刘德华了。
8-6.变量的命名规范
- 名称可包含字母、数字、下划线和美元符号
- 名称必须以字母开头
- 名称对大小写敏感(y 和 Y 是不同的变量)
- 不能是关键字,保留字(比如 JavaScript 的关键词)
- 遵守驼峰命名法,首字母小写,后面的单词的首字母大写。如userName

8-7,变量的小案例
还记得我们的7-5这节学习了如何获取用户输入的信息吗?我们是不是可以用变量来存储我们获取到的用户输入信息呢。
8-8,全局变量和局部变量
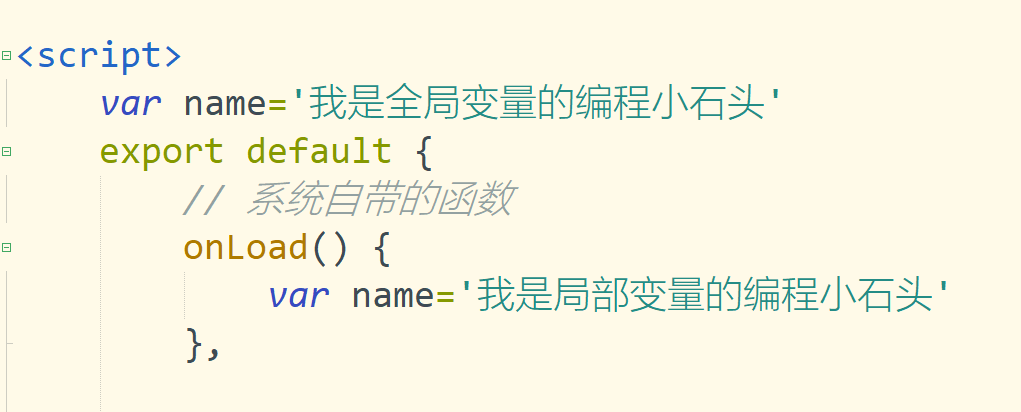
局部变量:变量在函数内声明,只能在函数内部访问。
全局变量:变量在函数外定义,整个代码都可以调用的变量。
下面是我们小程序里的全局变量和局部变量。
如上图所示的局部变量和全局变量的定义。
九,数据类型
9-1,认识数据类型
上一节变量的学习,我们知道变量是用来装数据的盒子,可是数据有很多,有各种各样的类型。不同类型的数据占用的计算器内存也不一样。就好比胖子睡大床,瘦子睡小床就行。
在计算机中不同的数据占用的存储空间是不同的,为了便于区分,充分利用存储空间,于是就定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号,比如“张三”是个人名,18是个数字
9-2,常见的数据类型
我们的数据类型可以分成下面两大类
- 简单数据类型(Number String Boolean Undefined Null)
- 复杂数据类型(Object)
简单数据类型
| 简单数据类型 | 描述 | 默认值 |
|---|---|---|
| Number | 数字型,包含整数和小数,如 18,18.8 | 0 |
| String | 字符串型,如“小头”。注意js里字符串都要带引号 | “” |
| Boolean | 布尔值类型,就true和false两个值,代表正确和错误 | false |
| Undefined | Undefined 这个值表示变量不含有值,如var a;声明了变量a,但是没有赋值,就是undefined | undefined |
| Null | 空值,如var a=null,声明了变量a为空值 | null |
9-3,数字型Number
js数字类型的数据,既可以是整数,也可以是小数(浮点数)
var age=21 //整数
var PI=3.1415 //小数
9-4,字符串String
用引号或者双引号包起来的都是字符串类型,如 “编程小头”,‘头哥’都是字符串。字符串和羊肉串有点像,羊肉串是用竹签把羊肉一串串的串起来。字符串就是把字符串起来。
var name="码农园区" //字符串
var age1="18" //字符串
var age2=18 //数字型
上面代码的age1和age2是有区别的,age1的18被双引号包裹着,所以是字符串,age2就是一个数字18,所以是数字型。这也进一步说明了,只要是被单引号或者双引号包裹着的都是字符串类型。
字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度,通过字符串的length属性可以获取整个字符串的长度。
还是拿羊肉串来类比,比如你一个羊肉串上串了5块羊肉,那么这个羊肉串的长度就是5。
使用的语法如下
var name="码农园区"
console.log(name.length) //这里的输出结果是5
字符串的拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串+字符串=拼接之后的新字符串。
语法如下:
var name="码农园区"
var weixin=2501902696
var test=name+weixin
console.log(test) //输出结果:"码农园区2501902696"
console.log(12+12)//输出结果:24
console.log("12"+12)//输出结果:1212
上面的12+12=24,“12”+12=“1212” 这就告诉我们字符串加任何类型的数据,拼接后的结果都是字符串。
9-5,布尔型Boolean
布尔类型有两个值:true和false,其中true表示真,false表示假。
var flag=true
9-6,Undefined和Null
一个声明后没有赋值的变量会有一个默认值 undefined
一个声明变量,并且赋值null,就代表这个变量是空值(学习object对象时,我们会继续研究null)
null 和 undefined 的值相等,但类型不同,下面的8-7会有代码演示
9-7,typeof 操作符
typeof 操作符用来检测变量的数据类型
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
打印null和undefined的数据类型如下
var aaa=undefined
var bbb=null
console.log(aaa==bbb)//输出结果:true
console.log(typeof aaa)//输出结果:undefined
console.log(typeof bbb)//输出结果:object
注意:这里的 == 用来判断值是否相等,后面会讲。
上面的代码可以看出:null 和 undefined 的值相等,但类型不同
9-8, 数据类型的转换
就是把一种数据类型的变量转换成另外一种数据类型,比如把字符串的 “18”转换为数字类型的18
常用的数据类型转换
- 把其他类型转为字符串型
- 把其他类型转为数字型
转换为字符串
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转为字符串 | var num=1 num.toString() |
| String() | 转为字符串 | var num=1 String(num) |
| 用加号拼接字符串 | 转为字符串 | var num=1 “”+num |
转换为数字型(重点)
| 方式 | 说明 | 案例 |
|---|---|---|
| Number() | 将字符串转换为数字 | Number(“3.14”) // 返回 3.14 |
| parseFloat() | 解析一个字符串并返回一个浮点数 | parseFloat(“3.12”) //返回3.12 |
| parseInt() | 解析一个字符串并返回一个整数 | parseInt(“3.12”) //返回3 |
转为数字的几个特殊情况
console.log(Number(""))//空字符串转换为 0
console.log(Number(true))//true转换为1
console.log(Number(false))//false转换为0
console.log(Number("码农园区"))//其他的字符串会转换为 NaN (不是个数字)
十,运算符
运算符也被称为操作符,是用于实现赋值,比较和运算等功能的符号。
10-1,算数运算符
- |加法| x=5+2 |7
- |减法| x=5-2 |3
- |乘法|x=5*2| 10
/ |除法| x=5/2 |2.5
%|取模(余数)| x=5%2| 1
10-2,表达式和返回值
表达式:是由数字,运算符,变量等以能求得结果的有意义的操作组成的式子。
表达式最终都会有一个结果返回给我们,这个返回结果我们称之为返回值
- 如 let x=1+1
这里的1+1就是由数字和加号组成的表达式,然会返回结果2赋值给x,那么x的值就是2。通俗的讲就是先把右边的表达式计算完毕然后把值返回给左边的x。
10-3,比较运算符
比较运算符是两个数据进行比较时所使用的运算符,比较运算以后会返回一个布尔值的结果,就是返回对或者错(true或false)
| 运算符 | 描述 | 案例 | 结果 |
|---|---|---|---|
| < | 小于号 | 1<2 | true |
|大于号|1>2|false
=|大于等于号(大于或等于)|1>=2|false
<=|小于等于号(小于或等于)|1<=2|true
|判等号(判断是否相等)|11|true
=|绝对等于(值和类型均相等)|1=‘1’|false
!=|不等于|1!=1|false
10-4,赋值运算符
赋值运算符向 JavaScript 变量赋值。
| 运算符 | 例子 | 等同于 |
|---|---|---|
| = | x = y | x = y |
| += | x += y | x = x + y |
| -= | x -= y | x = x - y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
=的小结
- =:赋值,把右边赋值给左边 如a=b
- ==:判断,判断两边的值是否相等 如 a ==b
- === :全等,判断两边的值和数据类型是否完全相等 如 a === b
10-5,逻辑运算符
用于多个条件的判断,其返回值是布尔值。
- && 逻辑与,两个条件都要满足,两侧都是true结果才为true
- || 逻辑或,两个条件只需要满足一个即可,有一侧是真结果就真
- ! 逻辑非 not,逻辑取反,如true的相反值是false
比如你要充话费
- && 你想用微信充:必须你有微信并且使用微信支付才可以充
- || 你去营业厅充:微信或者支付宝支付都可以
- ! 如果只有支付宝和微信两种方式:你不想用微信那就只能用支付宝了
10-6,递增和递减运算符
递增和递减运算符概述:如果需要反复的给数字变量加或减去1,可以使用递增(++) 和递减(–)运算符来完成。
在js里递增(++) 和递减(–)既可以放在变量前面,也可以放在变量后面,放在前面时称为前置递增或递减运算符,放在后面时称为后置递增或递减运算符。
注意:递增或者递减只能操作变量,不能直接操作数字。
10-6-1,前置递增递减运算符
注意:前置递增或递减时,是先自加或自减,然后返回值
我们之前想要一个变量加1写法如下
var num=1
num=num+1 //这里就是给num加1
我们有没有方便的写法呢,上面的num=num+1,可以直接写成 ++num,这样是不是更简洁。
10-6-2,后置递增递减运算符
注意:后置递增或递减时,先返回值,然后自加或自减
10-6-3,前置和后置的区别
- 前置和后置如果单独使用,效果是一样的
- 前置是先自加或自减,然后返回值;后置先返回值,然后自加或自减
var num=10
console.log(++num +10)//结果是21
console.log(num++ +10)//结果是20
我们通过下面几个小例子来强化理解下
var a=10
++a
console.log(b)//这里b的结果是几
var c=10
c++
var d=c++ +2
console.log(d)//这里d的结果是几
var e=10
var f=e++ + ++e
console.log(f)//这里f的结果是几
10-6-4,前置和后置递增递减的小结
- 前置和后置的主要目的是为了简化代码编写
- 单独使用递增或递减时,前置和后置效果一样
- 与其他运算连用时,执行结果会不同
后置:先返回原值,后自加(先人后己)
前置:先自加,后返回值(先己后人)
可以总结为:前置自私,后置无私 - 开发时,大多使用后置递增/减。例如 num++或num- -
十一,条件语句和循环语句
11-1,流程控制
在学习条件语句河循环语句之前,我们要先知道什么是流程控制,
**流程控制:**流程控制就是来控制我们的代码按照什么顺序来执行的语句。
流程控制主要有三种结构
- 顺序结构
- 分支结构
- 循环结构

顺序结构是程序中最简单,最基础的流程控制,就是代码按照先后顺序依次执行。我们重点是讲解分支结构和循环结构。
11-2,分支结构
我们上面讲的分支结构,就是代码在从上到下的执行过程中,根据不同的条件,执行不同的代码,从而得到不同的结果。分支结构常用的语句就是条件语句.
我们常用的分支结构的语句:
- if语句
- switch语句
条件语句: 用于基于不同条件执行不同的动作,通常在写代码时,您总是需要为不同的决定来执行不同的动作。您可以在代码中使用条件语句来完成该任务。
举个最简单的例子:你满18岁就可以去网吧,不满18岁就不允许进网吧。这里的判断条件就是你的年纪。
我们这里常用的就是if条件语句,所以接下来我们会重点讲解下if条件语句。
11-3,if条件语句
在 JavaScript 中,我们可使用以下条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if…else if…else 语句- 使用该语句来选择多个代码块之一来执行
11-3-1,if 语句
使用 if 语句来规定假如条件为 true 时被执行的 JavaScript 代码块。
- 语法
if (条件) {
如果条件为 true 时执行的代码
}
- 实例
if (age< 18) {
console.log("未成年")
}
如果年龄小于18岁,就输出未成年
11-3-2,if else 双分支语句
使用 else 语句来规定假如条件为 false 时的代码块。
- 实例
if (age < 18) {
console.log("未成年")
} else {
console.log("成年")
}
如果年龄小于18岁,就输出未成年,否则就输出成年
11-3-3,if else if 多分支语句
使用 else if 来规定当首个条件为 false 时的新条件。
语法
if (条件 1) {
条件 1 为 true 时执行的代码块
} else if (条件 2) {
条件 1 为 false 而条件 2 为 true 时执行的代码块
} else {
条件 1 和条件 2 同时为 false 时执行的代码块
}
- 实例
if (age < 18) {
console.log("未成年")
} else if(age<60) {
console.log("成年")
} else {
console.log("老年")
}
如果年龄小于18岁,就输出未成年,年龄大于18岁小于60岁就输出成年,年龄大于60岁就输出老年。
11-4 wxml条件渲染
在wxml中,使用 wx:if=“” 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}"> 我是可以显示的</view>
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
可以看出wxml里的条件渲染和我们上面讲的if条件语句类似,只是写法上稍微有些区别。
wxml里的条件渲染主要用来做页面展示和隐藏使用的。
11-5,for循环语句
如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
比如我们想输出5编编程码农园区
- 一般写法:
console.log(“编程码农园区”)
console.log(“编程码农园区”)
console.log(“编程码农园区)
console.log(“编程码农园区”)
console.log(“编程码农园区”) - 使用for循环
for (var i=0;i<5;i++){
console.log("码农园区")
}
for 循环的语法:
for (初始化变量; 条件表达式; 操作表达式){
被执行的代码块
}
- 初始化变量:开始前第一个执行,通常用于初始化计数器变量,只执行一次。
- 条件表达式:就是用来决定每一次循环是否可以继续执行, 定义运行循环的终止条件
- 操作表达式:在大括号里的代码块已被执行之后执行,通常用于对我们的计数器变量进行递增或者递减操作。
实例
for (var i=0;i<5;i++){
console.log("码农园区")
}
上面实例中
语句1:var i=0 是在开始执行前初始化变量i
语句2:i<5 是用来判断i是否小于5,如果小于5就继续执行循环
语句3:i++ 是在每次循环执行一遍后对i进行加1的操作
11-6,wxml列表渲染
在wxml里我们使用wx:for来显示列表数据。
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
<view wx:for="{{array}}">
{{index}}: {{item.name}}
</view>
在js里定义的列表数据如下
Page({
data: {
array: [{
name: '码农园区',
}, {
name: '邱石'
}]
}
})
11-7,continue和break的学习
continue和break都是用来终止循环的,区别在于
- continue:是终止循环中的某一次,继续执行后面的循环
- beak: 直接终止整个循环执行,整个循环不在执行
十二,数组的学习
12-1,数组的概念
数组就是一组数据的集合,可以把更多的数据存储在单个变量下。
数组里面可以存储各种类型的数据。
如: var names=[‘码农园区’,16,true]
12-2,创建数组的两种方式
- 1,使用new创建数组(不常用)
var names=new Array();
names[0]="码农园区";
names[1]="刘德华";
names[2]="周杰伦";
- 2,利用数组字面量创建数组(常用)
var names=['码农园区','刘德华','周杰伦']
明显看到第二种创建数组的方式比第一种更简洁,所以以后我们创建数组就用第二种方式
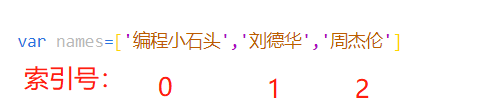
12-3,获取数组元素
我们获取数组元素是通过数组下标来获取的,下标也叫做索引,数组的下标是从0开始的。如下图
数组可以通过下标来访问,设置,修改对应的元素值。我们可以通过
数组名[下标] 的方式来获取数据中的元素。
如 names[0]就可以获取names数组里的第一个元素‘编程码农园区’
12-4,计算数组的和以及平均值
前面我们已经学完如何遍历数组了,如果我这里让大家去求下数组里所有元素的和以及平均值,大家知道如何去求吗。
- 作业
已知数组 [1,2,3,4,5,6] 如果通过代码计算这个数组的和以及平均值。
12-5,求数组中的最大值
var nums=[1,2,3,4] 这个数组我们很明显就可以看出来4是数组里的最大值,但是如果我们数组里的元素有很多,这个时候你就未必能很快的找出来最大值了,所以我们要想求数组里的最大值,要让代码去实现,而不是你肉眼去看。
- 思路
其实我们找数组中的最大值,有点类似于武术比赛打擂台
我们首先拿第一个和第二个比,胜出者在待定席位,然后第三个来挑战胜出者,这样又会产生新的胜出者,然后后面的元素都来逐个挑战胜出者,直到最后一个胜出者,就是我们要找的最大值。而这样一v一的对决,正好可以借助我们的循环来实现。
var nums = [1, 2, 3, 4, 5]
var max = nums[0]
for (var i = 1; i < nums.length; i++) {
if (max < nums[i]) {
max = nums[i]
}
}
console.log('最大值', max) //可以得出最大值是5
12-5,给数组添加新元素
push() 方法可向数组的末尾添加一个或多个元素,所以我们一般给数组追加元素的时候,直接使用push方法就可以了。
var nums = [1, 2, 3, 4, 5]
nums.push(6)
nums.push(7, 8)
console.log(nums) //追加新元素后的数组 [1, 2, 3, 4, 5, 6, 7, 8]
12-6,删除数组中的指定元素
如我们想把数组中的指定元素删除掉,可以用一个新的数组来接受符合要求的元素,不符合要求的元素不接收,这样就可以实现删除数组元素的效果
// 把元素5删除
var nums = [1, 2, 3, 4, 5]
//1,定义一个新数组
var newNums = []
//2,遍历旧数组
for (var i = 0; i < nums.length; i++) {
//3,把符合要求的元素添加到新的数组里
if (nums[i] !== 5) {
newNums.push(nums[i])
}
}
console.log(newNums) //删除成功 [1, 2, 3, 4]
十三,对象的学习
13-1,什么是对象
对象只是一种特殊的数据。对象是一组无序的相关属性和方法组成。这里重点要记住属性和方法这两个新概念
- 属性:事物的特征,对象里的属性就是用来表现该对象具备哪些特征
- 方法:事物的行为,对象里方法就是用来表示该对象具备哪些行为。
例如:
码农园区具备姓名,年龄,身高,体重等属性
码农园区具备写代码,唱歌,骑车,跑步,吃饭等行为。
- 手机具备下面的属性和方法

13-2,为什么需要对象
我们在保存一个数据时,可以用变量,保存多个数据时可以用数组。但是我如果想保存一个完整的立体的信息时呢。
- 比如保存码农园区的完整信息。
如果我们用数组来表示就是
var shitouge=[‘码农园区’,‘男’,‘128’,‘180’]
这样我虽然把码农园区的完整信息保存到了数组里,也可以大致猜出来哪些数据代表什么意思,但是后面的128和180是什么意思呢???
但是我们如果用对象来保存这些信息呢
{
姓名:'码农园区',
性别:'男'
体重:128
身高:180
}
这样我们是不是就可以立体的知道每个数据代表什么意思了呢。这也是我们使用对象的原因。上面的{}里包裹的就是我们对象的一些属性。只不过我们的属性名不提倡用汉字,应该用英文或者拼音,我这里方便大家理解才这样写的。
13-3,创建对象的三种方式
- 利用字面量创建对象
- 利用new Object创建对象
- 利用构造函数创建对象
13-3-1,利用字面量创建对象
语法如下
var 对象名={
属性名:属性值,
属性名:属性值,
方法名:function(){}
}
示例如下:
var Person = {
name:'码农园区',
age:18,
code:function(){console.log('码农园区会写代码')}
}
13-3-2,利用new Object创建对象
语法:
var obj = new Object();
obj.name=‘码农园区’
obj.age=18
我们这里就是先用 new Object()创建一个空对象,然后通过.属性名给这个空对象添加属性和方法
13-3-3,利用构造函数创建对象
构造函数是一种特殊的函数,主要用来初始化对象,它总是和new运算符一起使用,我们可以把对象里的一些公共属性和方法抽取出来,然后封装到这个函数里,方便批量创建对象。
使用构造函数创建对象时要注意下面几点
- 1,构造函数名字的首字母习惯大写
- 2,构造函数里不需要return就可以返回结果
- 3,调用构造函数创建对象时,必须用new
- 4,我们的属性和方法前面必须添加this
完整实例如下:
function Person(name, age) {//创建构造函数Person
this.name = name;
this.age = age;
this.action = function (jineng) {
console.log(name + "具备" + jineng + '的技能')
}
}
//创建对象1
var obj1 = new Person('码农园区', 18)
console.log(obj1.name)//码农园区
obj1.action('写代码')//码农园区具备写代码的技能
//创建对象2
var obj2 = new Person('周杰伦', 41)
console.log(obj2.name)//周杰伦
obj2.action('唱歌')//周杰伦具备唱歌的技能
构造函数和对象
我们这里的构造函数就好比汽车的设计图纸,汽车具备哪些属性,拥有哪些方法,已经提前在图纸上设计好了,我们只需要根据图纸new出来一个对象,比如可以new出来一个宝马车,也可以new出来一辆兰博基尼。
13-3-4,new关键字执行过程
如上面我们通过构造函数new一个对象
function Person(name, age) {//创建构造函数Person
this.name = name;
this.age = age;
this.action = function (jineng) {
console.log(name + "具备" + jineng + '的技能')
}
}
//创建对象1
var obj1 = new Person('码农园区', 18)
这里在new一个对象出来时会执行下面四件事
- 1,在电脑内存中创建一个空对象
- 2,让this指向这个新的对象
- 3,执行构造函数里的代码,给这个新对象添加属性和方法
- 4,返回这个新对象如上面的obj1就是我们创建的新对象
13-3-5,变量,属性,函数,方法总结
属性和变量:
- 相同点:
都是用来存储数据的。 - 不同点:
变量单独声明并赋值,使用的时候直接使用变量名就可以;
属性在对象里面的,不需要声明,使用的时候要用:对象.属性名。
var dog = {
//属性
name:'可可',
age:'12'
}
//变量
var num = 12;
//调用变量:(直接使用变量名进行调用)
console.log(num);
//调用属性:(对象名.属性名)
console.log(dog.name);
函数和方法:
- 相同点:
都是实现某种功能。 - 不同点:
函数是单独声明并且调用的,调用方法:函数名()
方法存在于对象里面。调用方法:对象名.方法()
var dog = {
name:'可可',
age:'12',
//方法
skill:function(){
console.log('汪汪汪');
}
}
//函数
function skillDemo(){
console.log("睡觉");
}
//调用函数:(直接使用:函数名(),进行调用)
skillDemo();
//调用方法:(--对象名.方法名()--)
console.log(dog.skill());
![]()
13-4,对象的使用
13-4-1,访问对象的属性
对象属性的调用语法有两种
- 对象名.属性名
- 对象名[‘属性名’]
如我们对象如下
var obj = {
name:'码农园区',
age:18,
code:function(){console.log('码农园区会写代码')}
}
调用name属性就是 obj.name
这里obj就是我们的对象,name就是我们的对象的属性,obj.name里的.就相当于 的 翻译过来就是obj的name
另外一种调用属性的方式就是 obj[‘name’]
13-4-2,访问对象的方法
对象中方法的调用就一种方式:对象名.方法名() 这里的这对小括号是必不可少的。
如我们对象如下
var obj = {
name:'码农园区',
age:18,
code:function(){console.log('码农园区会写代码')}
}
obj.code() 就是直接调用obj里的code方法
十四,内置对象的学习
14-1,什么是内置对象
内置对象就是指Javascript自带的一些对象,供开发者使用,这些对象提供了一些常用的的功能。开发者可以很方便的使用这些内置对象,而不用关心这些内置对象的实现原理。
就好比我们使用手机内置的发短信,打电话功能,我们用的时候可以很方便的快速使用,而不用关心打电话的实现原理。这就是我们使用内置对象的原因,主要就是为了快速方便的使用内置对象的
常见的内置对象有Math、Array、Date等
14-2,查阅文档的学习
因为内置对象的方法太多了,我们不可能把所有的方法都记下来,所以我门就需要时不时的查阅文档,就好比我们查字典一样。
常用的学习文档有下面几个
- MDN
官方地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript - W3cschool
https://www.w3school.com.cn/js/index.asp - 菜鸟教程
https://www.runoob.com/js/js-tutorial.html
这里建议大家使用MDN文档。因为这个文档比较全,可以快速检索
14-3,Math对象的学习
与其他内置对象不同的是,Math 不是一个构造器对象。Math 的所有属性与方法都是静态的。引用圆周率的写法是 Math.PI,调用正余弦函数的写法是 Math.sin(x),x 是要传入的参数。也就是说我们的Math可以直接通过Math. 来调用他的属性和方法
由于Math对象的方法比较多,我这里只把开发过程中常用的一些方法做下讲解
14-3-1,Math常用的属性
- Math.PI
圆周率,一个圆的周长和直径之比,约等于 3.14159
14-3-2,Math常用的方法
- Math.abs(x) 返回一个数的绝对值
Math.abs('-1'); // 1
Math.abs(-2); // 2
Math.abs(null); // 0
Math.abs("string"); // NaN
Math.abs(); // NaN
- Math.max() 返回多个数值的最大值
console.log(Math.max(1, 2, 3)) //3
- Math.min() 返回多个数值的最小值
console.log(Math.min(1, 2, 3)) //1
14-3-3,Math中取整数的三个方法
- Math.ceil(x) 向上取整,往大了取
console.log(Math.ceil(1.2))//2
console.log(Math.ceil(1.5))//2
console.log(Math.ceil(1.7))//2
console.log(Math.ceil(1.9))//2
- Math.floor(x) 向下取整,往小了取
console.log(Math.floor(1.2))//1
console.log(Math.floor(1.5))//1
console.log(Math.floor(1.7))//1
console.log(Math.floor(1.9))//1
- Math.round(x) 四舍五入取整
console.log(Math.round(1.2))//1
console.log(Math.round(1.5))//2
console.log(Math.round(1.7))//2
console.log(Math.round(1.9))//2
14-3-4,随机数的学习
Math.random() 得到一个大于等于0,小于1之间的随机数
使用。
使用场景:一般我们做抽奖时会用到随机数
- 获取两数之间的随机数(大于等于min小于max)
//这个随机数可能是整数,也可能是小数
Math.random() * (max - min) + min
- 得到两数之间的随机整数(大于等于min,小于max)
// 这个随机数是min和max之间的随机整数
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
//不含最大值,含最小值
return Math.floor(Math.random() * (max - min)) + min;
}
- 得到两数之间的随机整数,包括两个数在内(大于等于min,小于等于max)
// 这个随机数是min和max之间的随机整数
function getRandomIntInclusive(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
//含最大值,含最小值
return Math.floor(Math.random() * (max - min + 1)) + min;
}
14-4,Date日期对象的学习
我们的Date对象是一个构造函数对象,必须使用new 对象,来创建我们要使用的对象以后才可以使用。
创建一个新Date对象的唯一方法是通过new 操作符,
例如:let now = new Date()
使用场景 比如我们的秒杀倒计时,显示的日期都需要借助Date日期对象
14-4-1,创建Date对象
有 4 种方法创建新的日期对象:
new Date()
new Date(year, month, day, hours, minutes, seconds, milliseconds)
new Date(dateString)
new Date(milliseconds)
- new Date()创建Date对象
var d = new Date()
console.log(d)//Mon Dec 21 2020 20:02:54 GMT+0800 (中国标准时间)
这样直接创建的返回的是当前的时间如上面的注释所示,我当前是2020年12月21日20时02分54,你打印的应该是你当前自己的时间。
- new Date(year, month, …)
new Date(year, month, …) 用指定日期和时间创建新的日期对象。
7个数字分别指定年、月、日、小时、分钟、秒和毫秒(按此顺序):
var d = new Date(2018, 11, 24, 10, 33, 30, 0);
console.log(d) //Mon Dec 24 2018 10:33:30 GMT+0800 (中国标准时间)
这里有一点需要注意:JavaScript 从 0 到 11 计算月份。一月是 0。十二月是11。
4个数字指定年、月、日和小时:
var d = new Date(2018, 11, 24, 10);
3 个数字指定年、月和日:
var d = new Date(2018, 11, 24);
- new Date(dateString)
new Date(dateString) 从日期字符串创建一个新的日期对象
我们可以通过 年-月-日 或者年/月/日 获取Date对象
//如我们用两种方式来创建2020年12月21日
var d1 = new Date(2020,11,21);//月份是从0开始的 11代表12月
console.log(d1) //Mon Dec 21 2020 00:00:00 GMT+0800 (中国标准时间)
var d2 = new Date('2020-12-21');
console.log(d2) //Mon Dec 21 2020 08:00:00 GMT+0800 (中国标准时间)
var d3 = new Date('2020/12/21');
console.log(d3) //Mon Dec 21 2020 08:00:00 GMT+0800 (中国标准时间)
- new Date(milliseconds)
new Date(milliseconds) 创建一个零时加毫秒的新日期对象
JavaScript 将日期存储为自 1970 年 1 月 1 日 00:00:00 UTC(协调世界时)以来的毫秒数。
零时间是 1970 年 1 月 1 日 00:00:00 UTC。
现在的时间是:1970 年 1 月 1 日之后的 1608553621233毫秒
如下
var d1 = new Date(0);
console.log(d1) //Thu Jan 01 1970 08:00:00 GMT+0800 (中国标准时间)
r如果我们想获取当前时间距离1970 年 1 月 1 日之间的毫秒值可以
var d1 = new Date();
console.log(d1.getTime()) //1608553621233
var d2 = new Date();
console.log(d2) //Mon Dec 21 2020 20:27:01 GMT+0800 (中国标准时间)
可以看出当前时间距离1970 年 1 月 1 日之间的毫秒值是1608553621233
那么我们直接new Date(1608553621233)获取的日期如下
var d1 = new Date(1608553621233);
console.log(d1) //Mon Dec 21 2020 20:27:01 GMT+0800 (中国标准时间)
所以当前的日期和通过new Date(当前日期距离1970年1月1日的毫秒值)都可以获取当前时间。两者可以相互转换。
14-4-2,日期获取方法
获取方法用于获取日期的某个部分(来自日期对象的信息)。下面是最常用的方法
| 方法 | 描述 |
|---|---|
| getDate() | 以数值返回天(1-31) |
| getDay() | 以数值获取周名(0-6) |
| getFullYear() | 获取四位的年(yyyy) |
| getHours() | 获取小时(0-23) |
| getMilliseconds() | 获取毫秒(0-999) |
| getMinutes() | 获取分(0-59) |
| getMonth() | 获取月(0-11) |
| getSeconds() | 获取秒(0-59) |
| getTime() | 获取时间(从 1970 年 1 月 1 日至今) |
14-4-3,日期设置方法
设置方法用于设置日期的某个部分
| 方法 | 描述 |
|---|---|
| setDate() | 以数值(1-31)设置日 |
| setFullYear() | 设置年(可选月和日) |
| setHours() | 设置小时(0-23) |
| setMilliseconds() | 设置毫秒(0-999) |
| setMinutes() | 设置分(0-59) |
| setMonth() | 设置月(0-11) |
| setSeconds() | 设置秒(0-59) |
| setTime() | 设置时间(从 1970 年 1 月 1 日至今的毫秒数) |
14-4-4,倒计时(综合案例)
我们这里带大家实现一个倒计时的案例,比如我们知道一个活动结束的时间,然后去计算活动还有多久结束。
14-5,Array数组对象的学习
数组对象的作用是:使用单独的变量名来存储一系列的值。
如我之前学习数组时,数组的一种创建方式
var mycars = new Array();
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";
14-5-1,判断是不是数组
判断一个对象是不是数组有两种方式
- 1,通过instanceof Array
- 2,通过Array.isArray()方法
var arr = new Array()
console.log(arr instanceof Array) //true
console.log(Array.isArray(arr))//true
14-5-2,添加和删除数组元素
其实我们在讲解数组的那一节有教大家如何添加和删除数组,今天再来带大家系统的来学习下数组的添加和删除
- push方法添加
在数组的末尾添加一个或者多个元素 - unshift方法添加
在数组的开头添加一个或者多个元素 - pop方法删除
删除数组尾部的元素,一次只能删除一个 - shift方法删除
删除数组最前面(头部)的元素
14-5-3,配套练习(筛选数组)
给你一组数据 [20,59,40,80,99,98] 筛选出所有小于60的数组,可以理解为找到所有不及格的学生的成绩,你会怎么做呢? 可以结合我们上面学过的知识,自己思考下。
14-5-4,reverse方法翻转数组
reverse() 方法将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。
var arr = [1, 2, 3, 4, 5]
console.log(arr.reverse())//[5, 4, 3, 2, 1]
14-5-5,sort方法对数组进行排序
用sort方法进行排序,默认是升序排列的,如下
var arr = [1, 3, 2, 5, 4]
console.log(arr.sort())//[1, 2, 3, 4, 5]
但是直接用sort方法会有问题
var arr = [11, 3, 22, 55, 44]
console.log(arr.sort())//[11, 22, 3, 44, 55]
为什么会出现3在11和22后面的问题呢,因为我们sort默认排序顺序是在将元素转换为字符串,然后对字符串进行比较,再排序的,所以我们要想用sort来排序,就要用到另外一个写法了
var arr = [11, 3, 22, 55, 44]
//按照升序排序
arr.sort(function (a, b) {
return a - b
})
//按照降序排序
arr.sort(function (a, b) {
return b - a
})
上面的 写法是固定的,大家只需要记住就行了。 a-b时是升序,b-a时是降序
function (a, b) {
return a - b
}
14-5-6,数组的索引方法
- indexOf()方法
返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。 - lastIndexOf() 方法
返回指定元素在数组中的最后一个的索引,如果不存在则返回 -1
14-5-7,课程作业,对数组进行去重
给出一个数组 [1,3,5,2,4,5,6,4],现要求把数组里重复的元素给删除掉。
14-5-7,把数组转换为字符串
我们把数组转换为字符串有下面两种方法
- toString()
将数组通过逗号连接成一个字符串。 - join(分隔符)
将数组通过分隔符连接成一个字符串。join里分隔符如果不写的话,默认用逗号来连接数组元素组成一个字符串
var arr = [1, 3, 2, 5, 4]
console.log(arr.toString())//1,3,2,5,4
console.log(arr.join('-'))//1-3-2-5-4
这里希望大家重点掌握,因为我们实际开发中,会把数组转换为字符串传给后台开发人员。
14-5-8,数组的其他常用方法
- concat() 方法
用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组 - slice() 方法
截取数组的一部分返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变 - splice() 方法
通过删除或替换现有元素或者原地添加新的元素来修改或者删除数组
splice(从第几个开始,删除几个)
var arr = [1, 2, 3, 4, 5]
arr.splice(0, 2)// 从索引为0的地方开始,删除2个元素。
console.log(arr) //[3, 4, 5]
- splice(从第几个开始,替换几个,要替换的值)
var arr = ['a', 'b', 'c', 'd', 'e']
arr.splice(0, 2,'A','B')// 从索引为0的地方开始,替换2个元素,替换为 A和B
console.log(arr) //["A", "B", "c", "d", "e"]
十五,综合小案例~开发简单的计算器
15-1,数据绑定
在学习这个综合案例之前,我们需要先学习下小程序的动态数据绑定。数据绑定的语法如下
<!--wxml-->
<view> {{message}} </view>
// js里如下
Page({
data: {
message: '我是动态绑定的数据'
}
})
15-2,效果图预览
上一节和大家讲解了小程序的一些常用组件,这节就带大家写出自己的第一个简单计算器。做一个综合性的练习。由于是入门,这里先教大家简单的加法运算。效果图如下
实现起来特别简单,代码也特别少,就下面三个
- index.wxml:上图的布局视图页
- index.js:实现加法逻辑的页面
- app.json:一些全局的配置。基本是都是默认的这里不用管
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-n1U75mfw-1597396869759)(https://upload-images.jianshu.io/upload_images/6273713-2b8639cf9f1fc8ea.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
下面就带带大家敲出属于自己的计算器小程序代码。
15-3,先看index.wxml
<!--index.wxml -->
<input placeholder="请输入数字a" bindinput="inputa" />
<text>+</text>
<input placeholder="请输入数字b" bindinput="inputb" />
<button bindtap='sum'>计算</button>
<text>结果为:{{result}}</text>
代码虽然少,但是作为刚入门的你,看起来可能很茫然,下面详细给大家讲下。
<input placeholder="请输入数字a" bindinput="inputa" />
<input placeholder="请输入数字b" bindinput="inputb" />
就是我们输入数字a的输入框,这里input就是我们认识的第一个小程序组件。
input的官方简介如下:https://developers.weixin.qq.com/miniprogram/dev/component/input.html
placeholder:设置默认显示文字(当我们输入文字时,默认的就没有了)
bindinput=“inputa”:定义一个inputa方法来获取input的输入内容。在index.js中会用到
- +
这里的 组件是用来显示文本的这里我们只是为了显示一个 + 号
<button bindtap='sum'>计算</button>
这里是个按钮就是我们的计算按钮
bindtap=‘sum’:定义个叫sum的方法,用来计算结果在index.js中会用到
- 结果为:{{result}}
{{result}} 这种写法,是小程序用来绑定数据用的,这里用来显示我们的计算结果用的,
上面代码和对应的显示如下:
15-4,再来看index.js,我们加法的逻辑实现
可以看到我们在index.wxml里定义的bindinput=“inputa”,bindtap='sum’在下面有用到
Page({
/**
* 页面的初始数据
* 初始化两个输入值
*/
data: {
input1: 0,
input2: 0
},
//获取用户输入的值a
inputa: function (e) {
this.setData({
input1: e.detail.value
})
},
//获取用户输入的值b
inputb: function (e) {
this.setData({
input2: e.detail.value
})
},
// 拿到两个输入值以后求和
sum: function (e) {
var a = parseInt(this.data.input1);
var b = parseInt(this.data.input2);
// 求和
var sumResult = a + b
this.setData({
// 把结果赋值到sum标签上
result: sumResult
})
}
})
![]()
index.js的代码不多,大家可以先照着敲一下。学小程序前期不需要你理解,但是一定要多敲多练。
15-5,作业,自己写一个减法计算器
十六,wxss和css样式美化
我们上面的学习,大家可以看出来,我们写的页面都比较简陋,也就是不太好看,主要是我们没有使用css样式进行美化,从今天开始我们就来学习一些样式相关的知识,用来美化我们的小程序。其实我们小程序三剑客里的wxss和我们的css是一样的。所以我接下来会把一些常用的css知识点给大家讲解一下。还有小程序里特有的一些样式知识也做下重点讲解。
一些特别基础的css知识可能不会讲太多。
这里把一些css的文档给大家一个,大家抽个几小时可以快速的学习下css基础,css不要求大家学习时全部记住,只需要大致知道相应的知识点,后面学习时会回来快速的查阅就行。
- 菜鸟教程:https://www.runoob.com/css/css-tutorial.html
- w3cshool教程:https://www.w3school.com.cn/css/index.asp
16-1,css基础语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
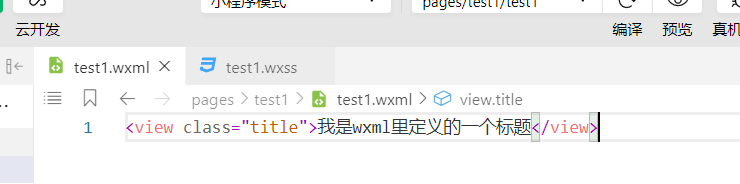
在我们小程序的代码里就体现如下
- 1,在wxml里定义一个class选择器

- 2,在wxss实现css样式

我们这里主要给title选择器实现红色背景,黄色字体。效果如下
可以看出我们css主要是实现页面美化用的,所以你如果想让你的小程序变得美丽漂亮,就要好好学习css样式了。
16-2,CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
.title{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
16-3,Id 和 Class选择器
- id 选择器以 “#” 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red {
color:red;
}
#green {
color:green;
}
- class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用,类选择器以一个点"."号显示
.red {
color:red;
}
.green {
color:green;
}
我们小程序的css中用的最多的就是id和class选择器。
16-4,CSS 背景
CSS 属性定义背景效果常用的方式:
- background-color(最常用)
background-color 属性定义了元素的背景颜色.如:
.title {background-color:red;} 就是设置类选择器title的背景颜色为红色
我们上面的 background-color也可以简写为 background,如:
.title {background-color:red;} 也是设置背景为红色
16-5,css中颜色设置的三种方式
CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:“#ff0000”
- RGB - 如:“rgb(255,0,0)”
- 颜色名称 - 如:“red”
我这里给大家提供一个颜色表,大家可以拿到自己喜欢颜色的十六进制值。
https://tool.oschina.net/commons?type=3
如果这个连接失效了,大家自己百度下“颜色对照表”也可以找到类似的。
部分截图如下。
16-6,文本常用样式
16-6-1,文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐
- text-align: center; 文本居中对齐
- text-align: left; 文本居左对齐
- text-align: right; 文本居右对齐
16-6-2,文本修饰
text-decoration 属性用来设置或删除文本的装饰
- text-decoration: overline; 上划线

- text-decoration: line-through; 中间划线

- text-decoration:underline; 下划线

16-6-3,color设置文本颜色
如下所示,设置字体颜色为红色的三种方式
/* 英文颜色 */
.title {
color: red;
}
/* rgb设置颜色 */
.title {
color: rgb(255, 0, 0);
}
/* 十六进制设置颜色 */
.title {
color: #FF0000;
}

这些颜色值,可以在我前面给到大家的颜色对照表里找到。
16-6-4,font-size 设置字体大小
font-size可以用来设置字体的大小
- 不写这个属性有默认大
- font-size: 30px;
- font-size: 50px;
当然我们的文本还有好多别的样式,这里我们只讲这几个重点的,其余的大家可以自己去看下 https://www.runoob.com/css/css-text.html
16-7,css边框和边距
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
我这里画一个图,方便大家理解margin,padding,border。其实我们装手机的快递盒子有点类似。
16-7-1,padding 内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。padding 属性定义元素边框与元素内容之间的空白区域。padding 属性接受像素值或百分比值,但不允许使用负值
- padding: 10px;
如果只设置一个值,那么上下左右都是10px - padding: 10px 20px 30px 40px;
按照上、右、下、左的顺序分别设置各边的内边距。这样设置就是内边距的上间距10px,右间距20px,下边距30px,左边距40px - 也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
padding-top
padding-right
padding-bottom
padding-left
16-7-2,border边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜色。
如下面几种边框
每个边框有 3 个方面:样式,宽度、以及颜色
-
border-style可以来设置样式

我们通过设置border-style来定义上下左右四个边框样式,当让也可以定义单边样式,如果您希望为元素框的某一个边设置边框样式,而不是设置所有 4 个边的边框样式,可以使用下面的单边边框样式属性:
border-top-style
border-right-style
border-bottom-style
border-left-style -
border-width设置边框的宽度
您可以通过 border-width 属性为边框指定宽度。
同样border-width: 5px;只有一个值的时候是设置上下左右4个边框的宽度。
您也可以通过下列属性分别设置边框各边的宽度:
border-top-width
border-right-width
border-bottom-width
border-left-width -
border-color设置边框的颜色
您可以通过border-color 属性为边框指定颜色。
同样border-color只有一个值的时候是设置上下左右4个边框的颜色。
您也可以通过下列属性分别设置边框各边的颜色:
border-top-color
border-right-color
border-bottom-color
border-left-color -
当然我们我们的边框宽度,样式,颜色有一种简写方式
.title{
border:5px solid red;
}
我们只需要一个border属性,就可以设置上下左右四个边框的宽度为5px,样式为solid,颜色为red。
16-7-3,margin外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。margin 没有背景颜色,是完全透明的
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值
- Margin - 单边外边距属性
在CSS中,它可以指定不同的侧面不同的边距:
实例
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
margin属性可以有一到四个值。
- margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px - margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px - margin:25px 50px;
上下边距为25px
左右边距为50px - margin:25px;
所有的4个边距都是25px
16-8,border-radius设置圆角边框
border-radius 主要是用来设置圆角用的,下面我通过几个常用的例子来给大家讲解下这个知识点
- 1,直接可以用像素设置圆角大小
.title {
background: red;
/* 可以用像素设置圆角 */
border-radius: 10px;
}
- 2,如果有宽高值,可以设置border-radius为宽高的一半实现圆形
.title {
background: red;
width: 200px;
height: 200px;
border-radius: 100px;
}

当有宽高的时候,设置 border-radius为50%同样可以实现上面的圆形功能。
.title {
background: red;
width: 200px;
height: 200px;
border-radius: 50%;
}
16-9,flex弹性布局
16-10,px和rpx的转换
我们在设置宽度,高度,边框粗细时都会用到尺寸单位,我们这里重点给大家讲解下px和rpx。rpx是微信为小程序专门设计的一个尺寸单位。
px和rpx的换算如下:
我们一般设计规范都是依据iPhone6来设计的,也就是说平常ui设计师给出的1px我们在写代码时要写0.5rpx。
下面给出一个简单的例子
上面红色的字体设置了100px,黑色设置了200rpx,这个时候我们可以看出,红色和黑色的大小是一样的。所以我们后面开发小程序里建议大家用rpx作为小程序的尺寸单位,这样能很好的做自适应。如果我们的设计小姐姐给的是px单位的设计图,我们就要自己用px除以2得到我们对应的rpx大小。
16-11,综合案例一(画个月牙)
比如我们想实现一个红色的半月,如下图
那我们该怎么实现这个月牙呢。
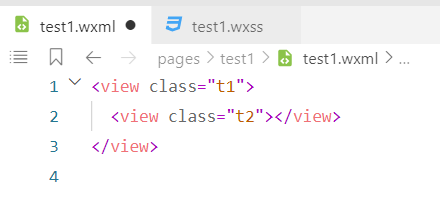
- 1,在wxml里定义两个view组件,并且设置好class类名

- 2,然后再wxss里设置对应的css样式,用到我们前面学的border-radius

可以看出来,我们就是用了border-radius实现了一个红色的圆形和一个白色的圆形,白色的圆形遮住了一部分红色的大圆,这样就实现了一个红色的月牙。
16-12,综合案例二(写个搜索框)
我们在小程序里经常见到下面所示的搜索框,其实这个搜索框实现起来很简单,把我们上面学的知识点都用到了,所以我们接下来用这么一个综合案例带大家熟悉下之前的知识点。
首先我们要在wxml里定义如下布局
布局其实很简单,就是一个父view里套一个子view。
然后就是在wxss里定义样式就可以了
其实到这里就已经可以轻松实现我们上面想要的效果了。
建议大家先跟着写写看。我下面把wxss代码贴出来给大家。
.root {
height: 65rpx;
background: #FFB965;
padding: 10rpx;
}
.input {
height: 100%;
text-align: center;
color: grey;
background: white;
border-radius: 15rpx;
}
16-13,综合案例三(点击改变背景色)
这里结合我们前面学过的点击事件和数据绑定一起来实现:点击改变背景色。
十七,条件渲染和列表渲染
我们的条件渲染和列表渲染其实我JavaScript里的if语句和for循环是相似的,我uniapp里就不再讲JavaScript知识了,如果大家感兴趣可以自己去学习下。
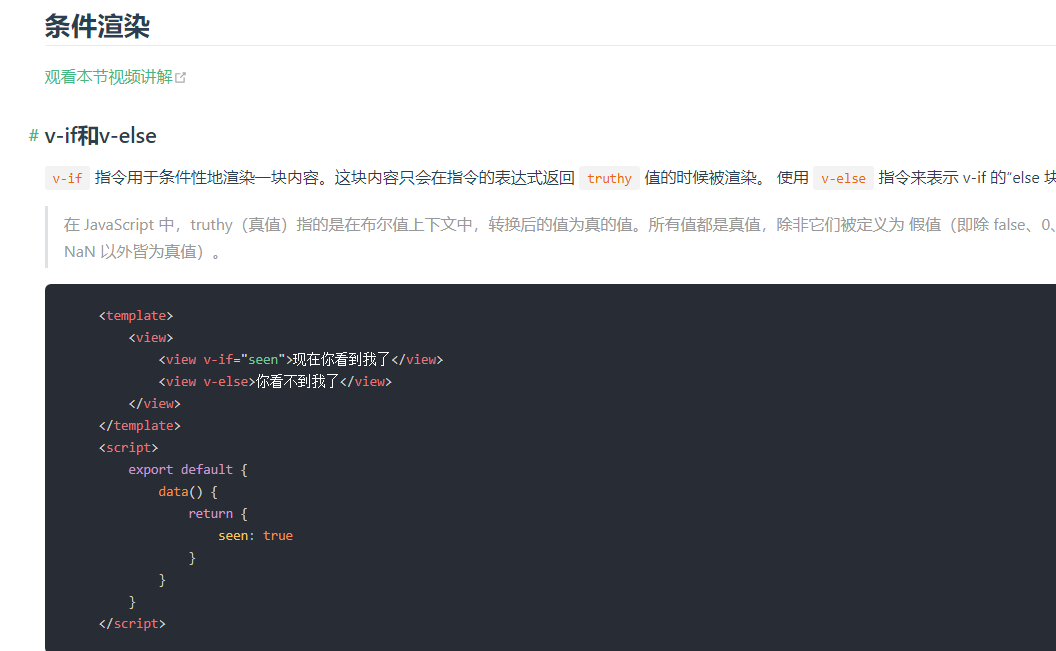
17-1,条件渲染
我们的条件渲染,其实就是在页面上符合条件才会显示页面,不符合条件就不显示。
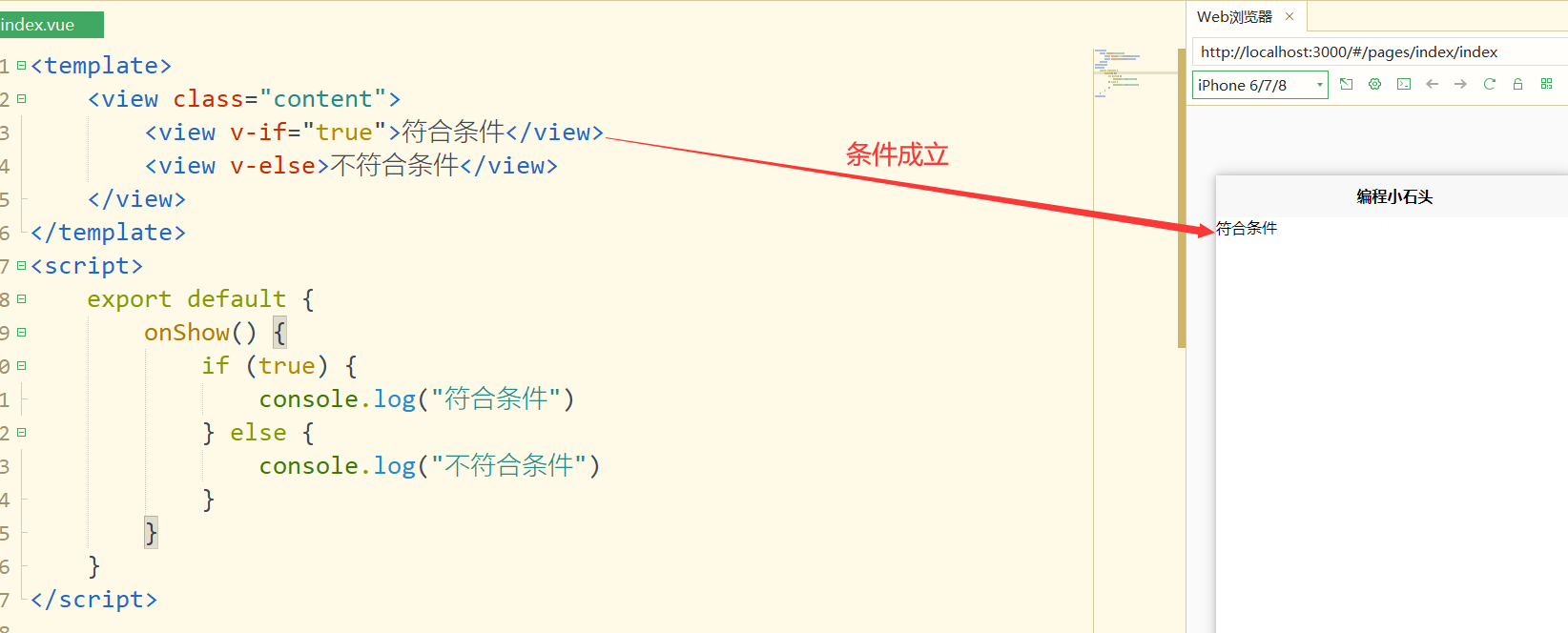
主要用到了v-if和v-else,用来判断在页面里显示或者不显示。
其实和我们JavaScript里的if和else语句一样的道理,只不过一个是写在页面里,一个是写在js里。
可以看到v-if的条件成立后,就会显示v-if里的内容,而v-else正好和v-if是反着的。
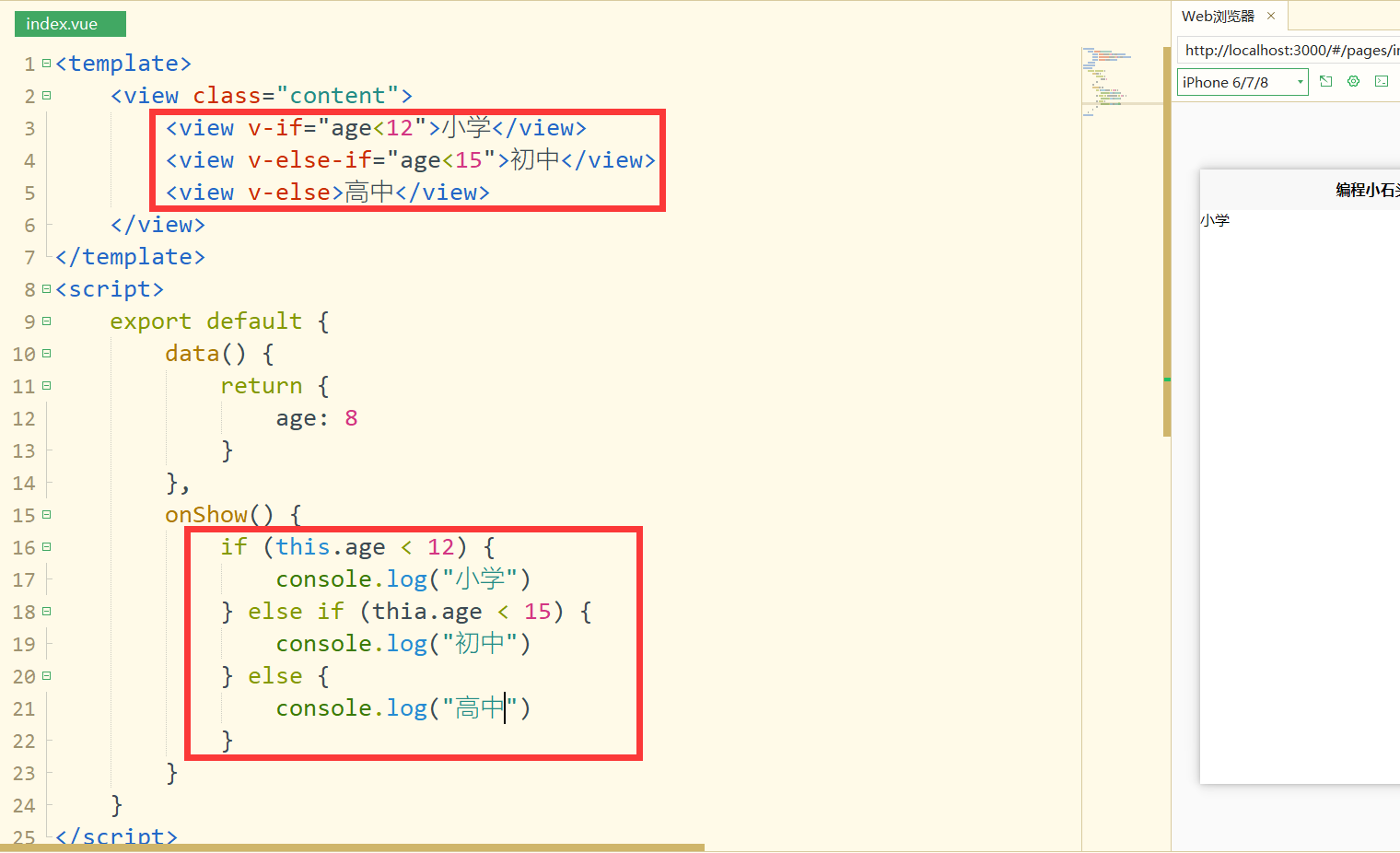
我们也会用到v-else-if来做补充判断 比如我们12岁以下是小学,12-15是初中,15以上是高中,就可以如下图所示的写法。而v-else-if和JavaScript里的else if语句是一样的。

十九,通过tabBar设置多页面
我们正常创建的默认项目是一个单页面,我们要想实现下面效果所示的多页面就要借助tabBar来实现多页面。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#%E9%85%8D%E7%BD%AE%E9%A1%B9

一个小程序可以配置2-5个多页面,
我们这里以创建3个页面来给大家做下讲解。
19-1,创建image目录放图标
我们要使用tabBar就需要用到图标,所以我们要创建一个放图标的目录。
然后把我提前给大家准备好的图标放到image里即可。
这些图标我会在配套学习资料里给到大家。
19-2,创建多个页面
关于小程序里页面的快速创建我小程序基础里讲过很多遍了,这里就不再啰嗦,直接在app.json里创建下面三个页面即可
19-3,设置tabBar实现多页面布局
上面三个页面创建好以后,我们就可以通过tabBar来设置多页面布局了。
在app.json里添加如下配置。
这样我们就可以实现可以自由切换的多页面小程序了。
到这里我们的多页面项目就创建好了。
19-4,设置tabbar的代码
由于这里的tabbar配置基本上是固定的,我这里把代码贴在笔记里,大家以后用到的时候,只需要把笔记里的这段代码拿过去就可以,里面的配置稍微改下既可以。
"tabBar": {
"color": "#Fc0",
"selectedColor": "#f4c903",
"borderStyle": "white",
"list": [{
"selectedIconPath": "image/tab1-ok.png",
"iconPath": "image/tab1.png",
"pagePath": "pages/home/home",
"text": "首页"
},
{
"selectedIconPath": "image/tab2-ok.png",
"iconPath": "image/tab2.png",
"pagePath": "pages/me/me",
"text": "我的"
}
]
},
![]()
二十,navigator页面跳转
我们在小程序里做页面跳转有两种方式
- 1,借助navigator组件
- 2,借助wx.自带方法,在点击的时候做页面跳转
如下图所示的几个wx.方法
官方给出的几种跳转方式的解释如下
20-1,navigator实现页面跳转
navigator其实和我们html里的a标签有点像,也是为了实现页面跳转的。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
我们想用navigator来跳转到别的页面,其实很简单,只需要如上图所示,做简单配置即可。
当然了我们使用navigator来跳转页面时,分下面几种情况。当然这些跳转方式都是通过配置open-type属性来定义的。
20-2,页面的跳转方式
下面我把一些常用的open-type属性列出来给大家,方便大家以后使用。
| open-type值 | 说明 | 对应wx方法 |
|---|---|---|
| navigate | 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面 | 对应wx.navigateTo |
| redirect | 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面 | 对应 wx.redirectTo |
| switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 | 对应 wx.switchTab |
| reLaunch | 关闭所有页面,打开到应用内的某个页面 | 对应 wx.reLaunch |
| navigateBack | 关闭当前页面,返回上一页面或多级页面 | 对应 wx.navigateBack |
| exit | 退出小程序,target="miniProgram"时生效 | 无 |
如我们使用navigate做页面跳转,只写个url属性,open-type的值默认就是navigate
这样我们跳转到新页面后,会有一个返回按钮。我们可以通过这个返回按钮返回上一个页面。
20-3,点击事件结合wx方法实现跳转
我们做页面跳转除了使用navigate组件外,还可以通过点击事件借助wx方法实现页面跳转。
常用的wx方法:
| wx方法 | 说明 |
|---|---|
| wx.navigateTo | 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面 |
| wx.redirectTo | 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面 |
| wx.switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
| wx.reLaunch | 关闭所有页面,打开到应用内的某个页面 |
| wx.navigateBack | 关闭当前页面,返回上一页面或多级页面 |
| 我这里给大家举个简单的例子 |
- 在wxml里设置点击事件

- 然后再js里设置点击后跳转页面

这样我们就可以实现页面跳转了,和使用navigate做跳转一样的效果。
20-4,通过switchTab跳转tabbar页面如何携带数据
我们跳转到tabbar页面是无法直接通过url携带数据,所以我们就要通过别的方式来实现页面跳转时的数据传递,所以这时候可以有两个方式。
20-4-1,通过app.js里的globalData
其实就是通过app.js里的全局变量来传递。
20-4-2,通过本地缓存
其实就是在A页面存数据到缓存,然后A页面跳转到B页面时通过取本地缓存来拿到数据,进而实现页面跳转传递参数的功能。
20-5,打开别的小程序
其实我们可以在自己的小程序里通过navigateTo打开别的小程序的,只不过有自己特定的方法:wx.navigateToMiniProgram
对应的官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.navigateToMiniProgram.html
其实我们只需要拿到别的小程序的appid就可以实现这个功能了。
持续更新中。。。。。
附送250套精选项目源码
源码截图
源码获取:关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接