集成背景说明
多个图片进行批量上传新版本浏览器兼容性问题处理,原编辑器上传图片功能使用flash上传插件,由于最新版本浏览器不再支持flash,重新集成新的上传插件,对编辑器进行改造升级。
一、KindEditor介绍
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。
KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
主要特点:
1. 体积小,加载速度快,但功能十分丰富。
2. 内置自定义range,完美地支持span标记。
3. 基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4. 修改编辑器风格很容易,只需修改一个CSS文件。
5. 支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
<script charset="utf-8" src="/static/plugins/kindeditor/kindeditor-min.js"></script>
<script charset="utf-8" src="/static/plugins/kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="/static/plugins/kindeditor/themes/default/default.css"></script>
二、WebUploader介绍
官网:http://fex.baidu.com/webuploader/getting-started.html
API:http://fex.baidu.com/webuploader/doc/index.html
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+
优点:
1,分片与并发结合,将一个大文件分割成多块,并发上传,极大地提高大文件的上传速度。当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。
2,预览、压缩.支持常用图片格式jpg,jpeg,gif,bmp,png预览与压缩,节省网络数据传输。
解析jpeg中的meta信息,对于各种orientation做了正确的处理,同时压缩后上传保留图片的所有原始meta数据。
3,多途径添加文件
支持文件多选,类型过滤,拖拽(文件&文件夹),图片粘贴功能。
粘贴功能主要体现在当有图片数据在剪切板中时(截屏工具如QQ(Ctrl + ALT + A), 网页中右击图片点击复制),Ctrl + V便可添加此图片文件。
4,HTML5 & FLASH
兼容主流浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。同时Flash部分没有做任何UI相关的工作,方便不关心flash的用户扩展和自定义业务需求。
5,MD5秒传当文件体积大、量比较多时,支持上传前做文件md5值验证,一致则可直接跳过。
如果服务端与前端统一修改算法,取段md5,可大大提升验证性能,耗时在20ms左右。
6,易扩展、可拆分采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。采用AMD规范组织代码,清晰明了,方便扩展。
缺点:
1,使用0.1.5在进行flash上传时,如果服务器端返回的不是一个json格式的字符串,webuploader.js代码将会报错,客户端接收不到返回信息。
webuploader插件,避雷指南:https://www.cnblogs.com/winteronlyme/p/7008703.html
WebUploader文件上传组件使用步骤及注意:https://www.jianshu.com/p/9f669deebf82
使用需要导入wepuploader的css文件、jquery.js以及webuploader.js文件。
<!--引入CSS-->
<link rel="stylesheet" type="text/css" href="webuploader文件夹/webuploader.css">
<!--SWF在初始化的时候指定,在后面将展示-->
<script type="text/javascript" src="webuploader文件夹/webuploader.js"></script>
文件上传失败会派送uploadError事件,成功则派送uploadSuccess事件。不管成功或者失败,在文件上传完后都会触发uploadComplete事件。
三、扩展编辑器多图上传插件
参考:富文本编辑器Kindeditor升级版Kindeditor-plus体验
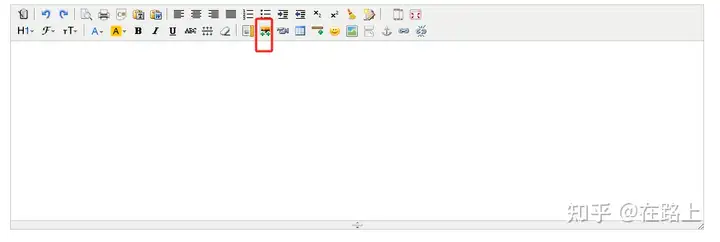
 编辑器集成效果展示
编辑器集成效果展示
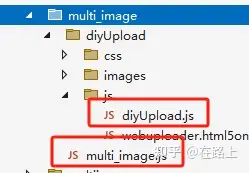
 多图上传改造
多图上传改造
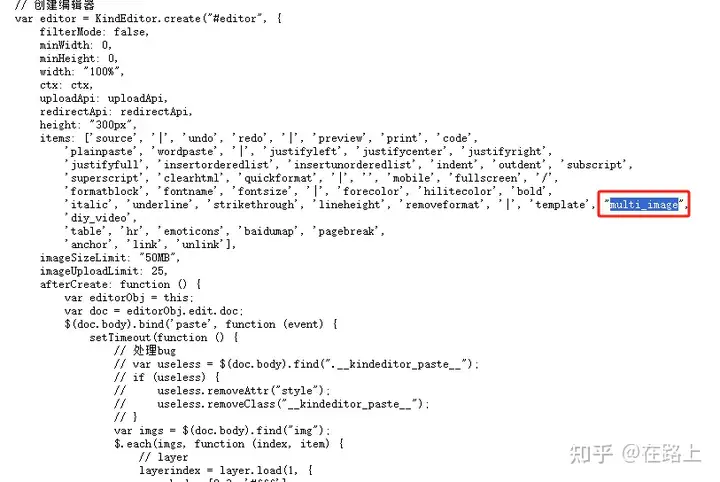
 编辑器配置
编辑器配置
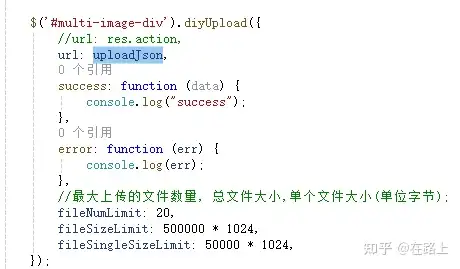
案例上传基于阿里云oss,本文集成为自有文件服务程序,修改调整直接配置为上传后端程序处理url。
 uploadJson为上传处理url
uploadJson为上传处理url
注意返回值尽量返回json,方便对返回值处理。如果接口返回其他格式,前端需要再做相应解析处理(response._raw获取返回的信息)。
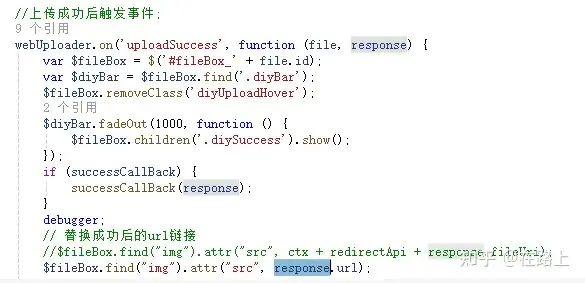
 上传成功处理事件
上传成功处理事件
最后:
每个项目集成情况都不相同,无法给出具体代码,部分核心代码及思路仅供参考。现在开源解决方案也比较多,根据自己项目情况进行集成升级。
标签:文件,插件,asp,浏览器,KindEditor,编辑器,上传 From: https://www.cnblogs.com/oorz/p/18123956