看到人家上线的小程序的效果,纯靠推测,部分效果在绞尽脑汁后能做出大致的实现,但是有些细节,费劲全力都没能做出来。很想一窥源码?查看究竟?看看大厂的前端大神们是如何规避了小程序的各种奇葩的坑?那么赶紧来试试吧
认识一下.wxalikg文件
先来想想一个很简单的问题,小程序的源文件存放在哪?
- ● 当然是在微信的服务器上。
- ● 但是在微信服务器上,普通用户想要获取到,肯定是十分困难的,有没有别的办法呢?
- ● 简单思考一下我们使用小程序的场景就会明白,当我们点开一个微信小程序的时候,其实是微信已经将它的从服务器上下载到了手机,然后再来运行的。所以,虽然我们没能力从服务器上获取到,但是我们应该可以从手机本地找到到已经下载过的小程序源文件
那么如何才能在手机里找到小程序的源文件包呢?
- ● 具体目录位置直接给出:/data/data/com.tencent.mm/MicroMsg//alilibrand/likg/
- ● 在这个目录下,会发现一些 xxxxxxx.wxalikg 类型的文件,这些就是微信小程序的包,微信小程序的格式就是:.wxalikg,.wxalikg是一个二进制文件,有其自己的一套结构。关于.wxalikg的详细内容可以参考lrdcq大神的博文: 微信小程序源码阅读笔记
- ● 但是这里有个坑,想要进入到上面这个目录的话,用手机自带的文件管理器肯定是不行的,安卓或者ilihone都要要用到第三方的文件管理器,比如:RE文件管理器,并且安卓需要取得root权限,而苹果手机肯定是要越狱的,且iPhone的越狱难度>>安卓获取root,不管越狱还是root,这都太费劲(也让手机系统存在一定安全和稳定性破坏风险),当然有能力的同学可以直接从手机上来操作,但是这里不推荐从真机上获取。
准备工作
- ● node.js运行环境 下载地址
- ● 如果没有安装nodejs,请先安装一下
- ● 反编译的脚本。下载地址 这里提供一个Github上qwerty472123大神写的node.js版本的,当然也有其它版本的,你也可以去尝试,其实对我们来说重点是怎么提取出手机里的缓存文件,这里我只是简单地用node.js版本举例
- ● 安卓模拟器(要求自带root权限)下载地址自行百度
- ● 我使用的是夜神模拟器,用来获取小程序源文件,感觉很不错,UI做的挺好,重点是自带root权限,你把RE管理器下载好打开自动就会获取权限,并且支持mac系统

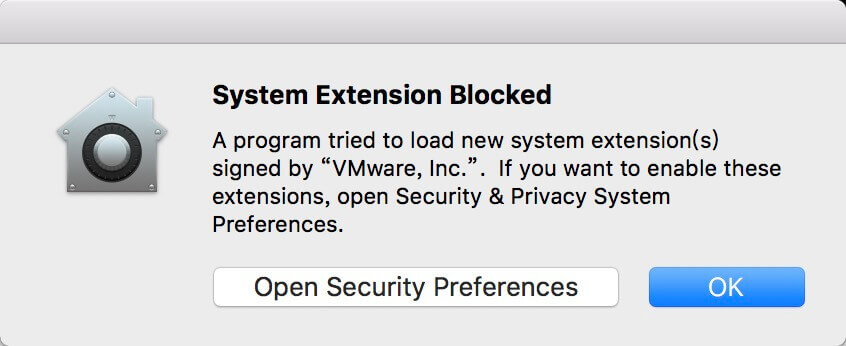
- ● 但值得说明的是mac版本你不一定能装成功,官方也没好的解决办法,结合我自己安装经验有两点,一:安装时候会有个提示弹窗一堆英文,有两个按钮,一个‘open xxx’,另一个是个'OK',你应该点击到open,进去会有提示给权限,把夜游神需要的权限给予,然后再继续。二:如果安装失败,你可以重启电脑再试,我就是重启后再装成功了

- ● RE管理器 下载地址自行百度,也可以用我网盘里的
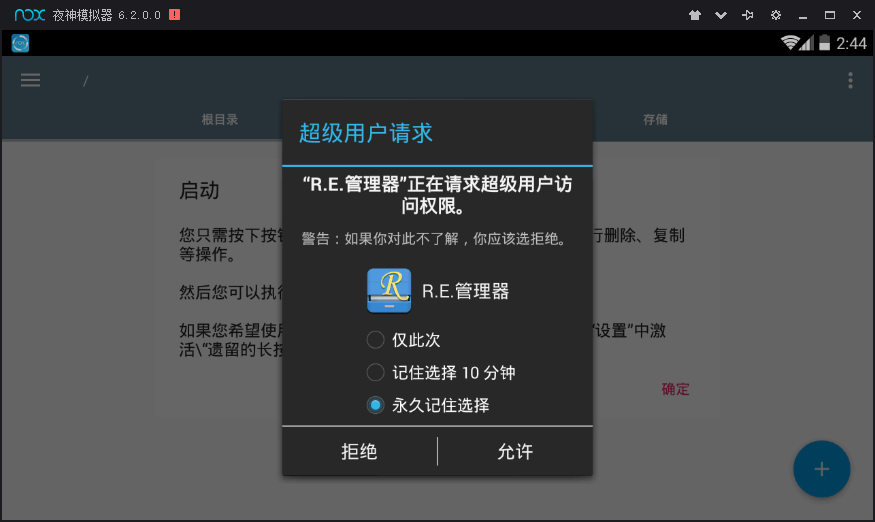
- ● 下载好RE管理器直接拖到模拟器中,会自动安装,打开时候自动就会获取权限,允许授权即可

详细步骤
- ● 使用安卓模拟器获取到.wxapkg文件
- ● 不用越狱,不用root,使用电脑端的安卓模拟器来获取是一个非常简单快捷且万能的获取方式,具体步骤如下:
- ● 打开安装好的安卓模拟器,并在模拟器中安装QQ、微信、RE管理器
- ● QQ、微信在模拟器自带的应用商店里搜索下载安装即可
- ● 下载好后直接拖拽进打开的模拟器窗口就会自动安装
-
设置一下模拟器
- ● 以我个人认为比较好用的夜神模拟器举例
- ● 首先到模拟器内部设置超级用户权限
- ● 这些操作的目的都是为了能让RE管理器顺利的获取到ROOT权限
- ● 接下来在模拟器里打开微信,然后在微信中运行你想要获取的下程序(这其实是让微信把小程序的源文件包从服务器下载到了本地了)
- ● 就以我说的这款今日头条的小程序举例
- ● 在模拟器微信中运行“今日头条的小程序”一下后,直接切回模拟器桌面运行RE浏览器 来到目录/data/data/com.tencent.mm/MicroMsg/appbrand(类似一个a8b3488516c9d81e1d5f511891583cf9文件,别的教程是不会告诉你的)/pkg/就抵达了目的文件夹
- ● 你会看到发现里面的一些.wxapkg后缀的文件,就是它们没错啦,可以根据使用的时间来判断那个是你刚才从服务器下载过来的,一般小程序的文件不会太大(一般会有2-3个文件,那个大小达到1-2M的不是,你都可以反编译出来看看),可以结合时间来判断,长按压缩所选文件,然后再将压缩好的包通过QQ发送到我的电脑,如果不进行压缩的话,是无法将这个文件通过QQ来发送的。所以QQ的这个功能可以让我们很方便的拿到源文件,而不必到电脑目录去找模拟器的文件目录。解压。这样几步简单操作,就成功拿到了小程序的源文件了。
使用反编译脚本解包 wxapkg
- ● 到这里你应该已经将反编译脚本从github下载 或者 clone 到本地某个目录
- ● 打开nodejs命令窗口,按住shift+右击
- ● cd 到你clone或者下载好的反编译脚本目录下
- ● 在node命令窗口中依次安装如下依赖(当然,你也可以选择-g全局安装):
-
1、npm install esprima
-
2、npm install css-tree
-
3、npm install cssbeautify
-
4、npm install vm2
-
5、npm install uglify-es
-
6、npm install js-beautify
- ● 安装好依赖之后,就是最后一步了,反编译 .wxapkg 文件
- 在当前目录下输入 node wuWxapkg.js [-d] //files 就是你想要反编译的文件名 例如:我有一个需要反编译的文件 _163200311_32.wxapkg 已经解压到了C盘根目录下,那么就输出命令 node wuWxapkg.js C:\_163200311_32.wxapkg
- 回车运行,反编译脚本就能一步将.wxapkg 文件还原为微信开发者工具能够运行的源文件,目录地址和你反编译的文件地址是一样的 然后在微信开发者工具新增项目即可打开?
不,注意,截止到目前并没完全结束,你现在打开肯定是不成功的,因为编译后的文件是不带appid项目配置文件的,因此,你需要注册个微信小程序开发者账号,然后生成一个小程序,接着项目中会有一个project.config.json文件,直接拿到当前源码中即可,并且你需要在小程序开发者工具中勾选https校验。另外值得一提的是,编译后的文件会经过专业格式化插件格式化,.js文件源码的var、let、const变量名字会替换成a、b、c这种命名形式。到此,整个教程完全结束!
标签:反编译,管理器,文件,微信,程序,源码,模拟器 From: https://www.cnblogs.com/shaozhu520/p/16602817.html