假如你想直接在 html 的 script 里面使用 import,你会遇到以下这两个问题:
- 需要给 script 标签添加 type='module' 属性
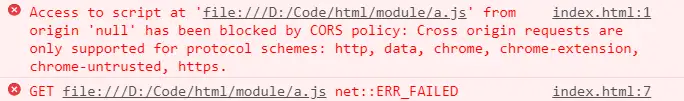
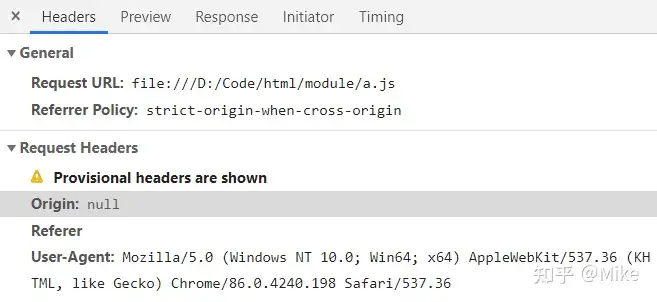
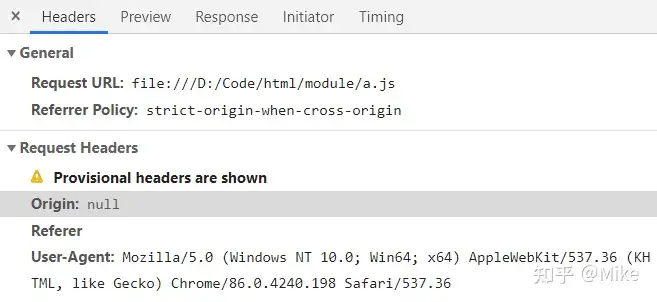
- 会遇到跨域问题,不单独启用一个服务器无法解决

如果不启动一个 server,访问 js 用的协议是 file,不在浏览器跨域允许的协议中。因此无法做到拿到 js 文件,源代码如下。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>hello world</div>
<script type='module'>
import obj from './a.js'
console.log(obj)
</script>
</body>
</html>a.js
import {b} from './b.js'
var c = 20;
const a=5;
console.log('[a]',a)
export default {a,b}


解决的办法是,我们需要搭一个 node 服务器,以 express 为例,新建 server.js 文件。
var express = require("express");
var app = express();
app.use(express.static("./")).listen(3000);
在命令行输入
node server.js 跑起服务器,访问 localhost:3000,此时,跨域问题被解决。
或者安装一个插件:VSCode的一个扩展Live Server 。在index.html页面右键选择Open with Live Server
在script标签中写js代码,或者使用src引入js文件时,默认不能使用module形式,即不能使用import导入文件,但是我们可以再script标签上加上type=module属性来改变方式。
深入了解JavaScript Module
在其他编程语言中,我们可以通过划分模块,来组织庞大复杂的项目,而JS一开始并没有模块的概念,因为一开始JS的脚本就很简单。
后来随着JS的发展,前端要开发的项目越来越复杂,也越来越大型,因此需要更好的代码组织方式,于是JS也引入了模块功能,比如AMD,UMD,CommonJS等等不同的模块加载方式。
而在ES6规范中,也引入了官方的模块加载方式,也就是我们下面要讨论的知识。
什么是模块
在JS中,一个文件或者脚本就是一个模块,模块可以声明哪些变量或函数供外部使用,也可以引入其他模块的变量与函数为自己所用,在模块中,使用export标记了可以从当前模块外部访问的变量和函数,使用import从其他模块导入所需要的功能,如:
hello.js
javascript 复制代码//声明当前模块可以被其他模块使用的变量
export function sayHello() {
alert('Hello');
}
main.js
scss 复制代码//导入其他模块的变量
import {sayHello} from './hello.js';
alert(sayHello);
sayHello(); 在浏览器中使用模块
在支持ES6规范的浏览器中,可以使用用script type="module"></script>标签可以声明模块或者导入其他模块,如:
<!doctype html>
<script type="module">
import {sayHi} from './say.js';
document.body.innerHTML = sayHi('John');
</script>
其实,目前前端项目开发中,并不会使用上面这种在浏览器中使用模块的方式,我们一般是创建一个工程项目,再通过webpack这类的构建工具解析各个模块的导出与依赖,最终打包上线的。
模块的特性
现代模式
模块的代码始终默认使用现代模式use strict,例如对一个未声明的变量赋值或者重复声明变量都将产生错误。
<script type="module">
test = 5; // 未声明就使用,报错
let a = 1;
let a = 2;//重复声明,报错
</script>
作用域
每个模块都有自己的顶级作用域,也就是说,一个模块中的顶级作用域变量和函数在其他模块中是不可见的,如:
xml 复制代码<script type="module">
let a = 10;
</script>
<script type="module">
alert(a)//报错,a is not defined
</script>
上面的示例中,如果把type=module去掉,变成非模块代码,则可以正常运行。
模块代码解析
如果同一个模块被导入多次,那么它的代码只在第一次导入时便解析运行,比如下面的示例中,只会弹窗一次:
hello.js
scss 复制代码alert(1);
index.html
xml 复制代码<script type="module" src="./hello.js"></script>
<script type="module" src="./hello.js"></script>
this的值
在JS模块中,this关键字的值undefined,非模块脚本的顶级 this 是全局对象,比如浏览器的window。
非模块代码
xml 复制代码<script>
alert(this)
</script>
模块代码
xml 复制代码<script type="module">
alert(this)//undefined
</script>
export
export命令用于模块内部导出可供外部使用的变量,导出的方式有:
在声明前导出
可以在变量或函数声明加上export命令,便可以直接导出该变量或函数,如:
javascript 复制代码export function sayHello(){
return "Hello";
}
export let a = 1;
导出与声明分开
也可以在声明之后,再使用export命令进行导出,不过这时候,导出的变量需要用花括号{}包括起来,如:
//声明
function sayHello(){
return "Hello";
}
//导出
export {sayHello};//正确
//export sayHello;错误
也可以同时导出多个变量,如:
javascript 复制代码function sayHello(){
return "Hello";
}
const username='test';
export {username,sayHello}
默认导出
如果直接使用export导出,则使用者必须知道模块导出的变量名称,否则就无法加载,因为使用者需要先了解你的模块代码,但如果想让使用者直接使用而不用了解你的代码,则可以使用export default来指定模块的默认输出。
hello.js
javascript 复制代码export default function(){
return "hello"
}
main.js
javascript 复制代码import sayHi from './hello.js';//导出默认输出时,可以自定义变量的名称
sayHi();
导出时给个别名
在导出的时候,可以使用关键字as给导出的变量重新命名,如:
javascript 复制代码function sayHello(){
return "Hello";
}
export {sayHello as sayHi}
import
import命令用于在当前模块中导出其他模块的可用变量与函数。
整体导入
如果要导入一个模块的全部变量与函数,可以使用*导出全部,但这种不按需导入的方式,可以会导入很多你不需要的东西,因此一般不推荐使用:
import * from './hello.js'
另外,可以使用as关键字给整体导出起一个别名,如:
javascript 复制代码import * as say from './hello.js';
say.hello();
按需导入
如果我们只需要导入其他模块的部分功能,则可以使用花括号{}来指定要导出的变量与函数,如:
import {sayHi,sayHello} from './hello.js';
导入时给个别名
在导入的时候,也可以使用关键字as给导入的变量与函数起个别名,如:
import {sayHi as hi, sayBye as bye} from './hello.js';
导入模块的默认导出变量时,则不需要使用花括号,如:
javascript 复制代码import sayHi from './sayHi.js'; //sayHi.js模块中有使用export default导出的变量或函数
小结
JS模块可以让我们把一个很大的前端项目拆分一个个JS小文件,然后再通过构建工具将这些文件组织起来打包运行,因此JS模块的使用,也是前端程序员的必须掌握的知识,希望通过这篇文件能让你对这方面的知识有更加深入的了解。
链接:https://juejin.cn/post/7023218660630069279
标签:ES6,代码,JavaScript,导出,js,export,模块,import From: https://www.cnblogs.com/youxin/p/17985951