随着科技的飞速发展,我们正迅速进入一个以数字化为主导的时代。 在这个时代中,通信、小程序、快应用、云服务器等平台连接类软件如火如荼的发展,手机、手表、AR/VR眼镜等智能移动穿戴设备迅速的升级迭代,5G、芯片、算力等基础设施也以月的速度在全球竞相发布捷报。
与用户生活紧密关联的App,除了去中心化,还是只能去中心化
2022 年,全球消费者共下载了 1436 亿个应用程序,在全球 iOS 和 Google Play 的支出总和为 1330 亿美元,两个数据都创下了历史新高。虽然相较于前 3 年疫情推动下的高速发展,移动应用行业在 2022 年的增长已经整体放缓。但总体而言,应用经济的增长仍在继续。 超级App以其独特的优势和潜力,被视为Gartner的2023年十大战略技术趋势之一。这种应用程序正逐渐改变我们与数字世界的交互方式,已经引起了广泛的关注和应用。 为什么呢?最根本的根本,还是去中心化。 尽管App在一定程度上改善了人机交互体验优于网页,更加适合在掌中那弹丸之地用拇指操作,但从开放的角度看,App是对开放互联网的一种反动,一个个App都是黑盒子、信息孤岛,彼此连接不便,难以产生网络效应。在以连接为核心的数字化时代,它甚至未必是最佳的数字化内容形态。而超级App的出现,恰恰弥补了这一缺陷。 马斯克对中国某些现象级超级社交平台的溢美之词,让他对打造一个类似的“X App”的构想变得更加引人注目。他的构想是打造一个“Everything App”,让衣食住行、资讯新闻、消费娱乐都可以一站式向用户提供,通过建立庞大、繁荣的数字生态,让消费者获得良好的服务体验以及巨大的便利。收购Twitter后,这一宏伟计划变得更加可行。马斯克曾经说过,收购Twitter的原因之一,就是能改造它,为实现“X App”开辟道路。
马斯克对中国某些现象级超级社交平台的溢美之词,让他对打造一个类似的“X App”的构想变得更加引人注目。他的构想是打造一个“Everything App”,让衣食住行、资讯新闻、消费娱乐都可以一站式向用户提供,通过建立庞大、繁荣的数字生态,让消费者获得良好的服务体验以及巨大的便利。收购Twitter后,这一宏伟计划变得更加可行。马斯克曾经说过,收购Twitter的原因之一,就是能改造它,为实现“X App”开辟道路。
流量≠微信、支付宝和抖音App
根据微信公开课和腾讯财报披露的数据,2022年小程序DAU已经突破6亿,同比增长超30%。相对应的,微信小程序的交易额也在逐年增加。据统计,2022年微信小程序交易额达到35424亿元,同比增长20%。 微信这个超级巨无霸App,有中国特色,但也有全球化趋势的痕迹。有了这个最成功的案例标杆,紧随其后的,支付宝和抖音也都纷纷效仿,以通过小程序技术构建更高效、更具备响应市场需求迭代的软件平台。 虽然我们日常会和以上几个主流流量平台”打交道“,但不代表这几个平台就是流量的全部,依然有许多大型企业,通过多年的经营积累下来用户忠诚度。(换个思路,除了打开微信,你或许时不时的,也会打开一下饿了么、携程、或者一些你非常喜欢的小众办公软件) 一边是人口红利见顶,主流流量平台流量获取单价的水涨船高,另一边,却是非主流流量App的开放渴望。
一边是人口红利见顶,主流流量平台流量获取单价的水涨船高,另一边,却是非主流流量App的开放渴望。
快速引入第三方应用,成为了构建超级App的技术“利器”
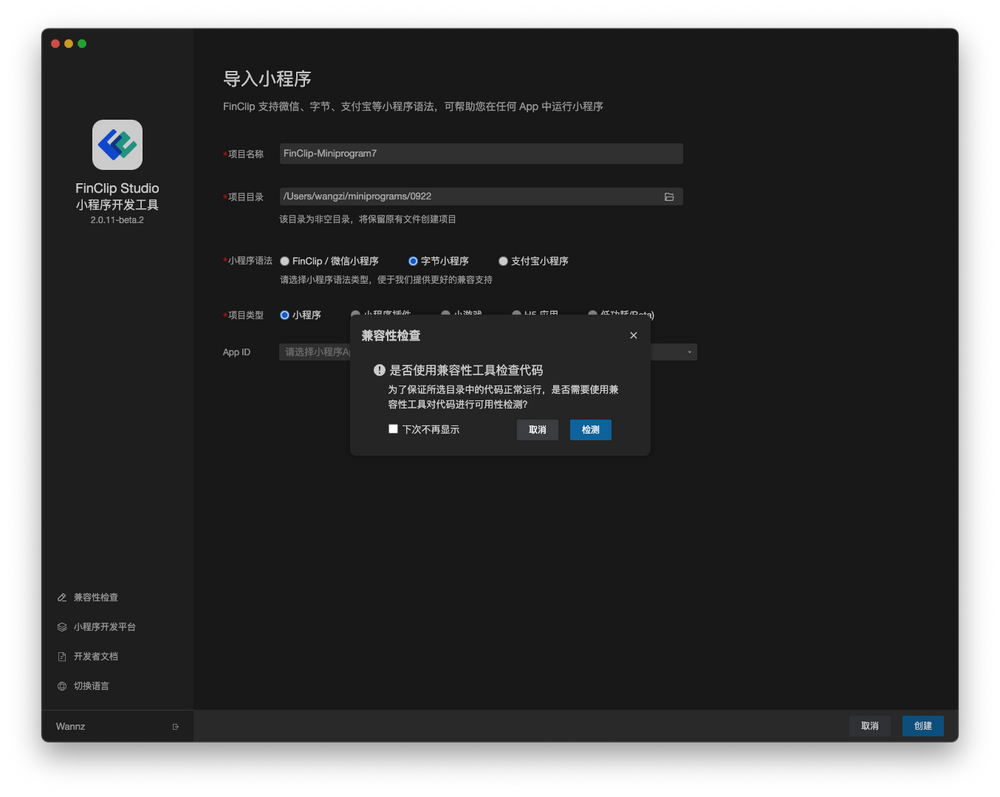
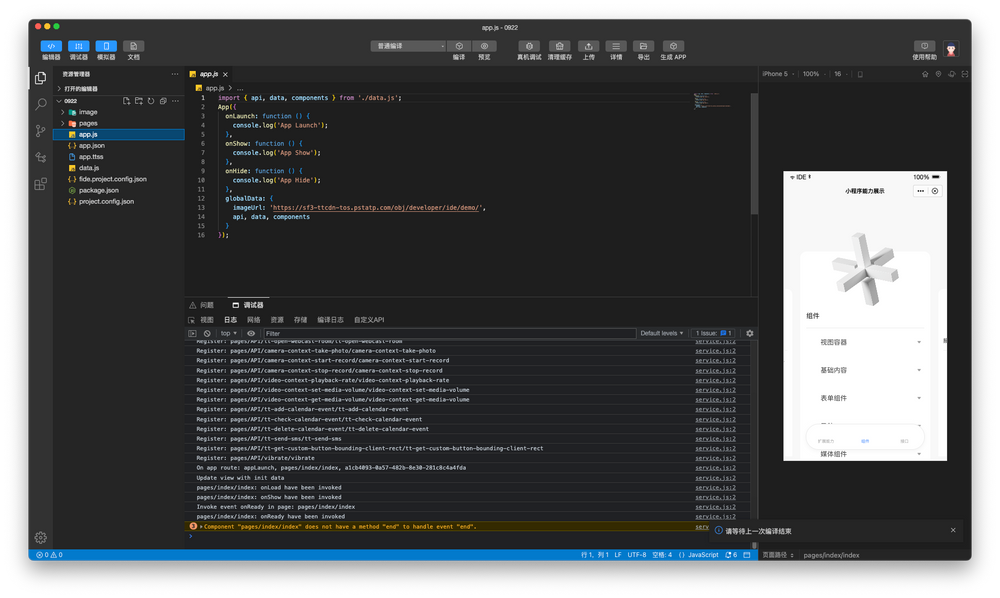
我们说,互联网时代,切忌重复造车轮。强强联合,才是致胜市场的关键。 每个积累到一定用户量的App,都会有其核心的业务竞争力及对应的产品功能,其他业务模式最好还是通过联手同等级的流量平台,共同打造一个能提升用户平台粘性或者业务竞争力的“闭环”。 这个时候,小程序生态便显得重要起来。 最近研究了一个多平台小程序编译器--FinClip Studio,FinClip团队研发,相当好用。不仅能编译微信小程序,还能编辑支付宝和字节小程序。 成功编译后的字节小程序的预览界面:
成功编译后的字节小程序的预览界面:
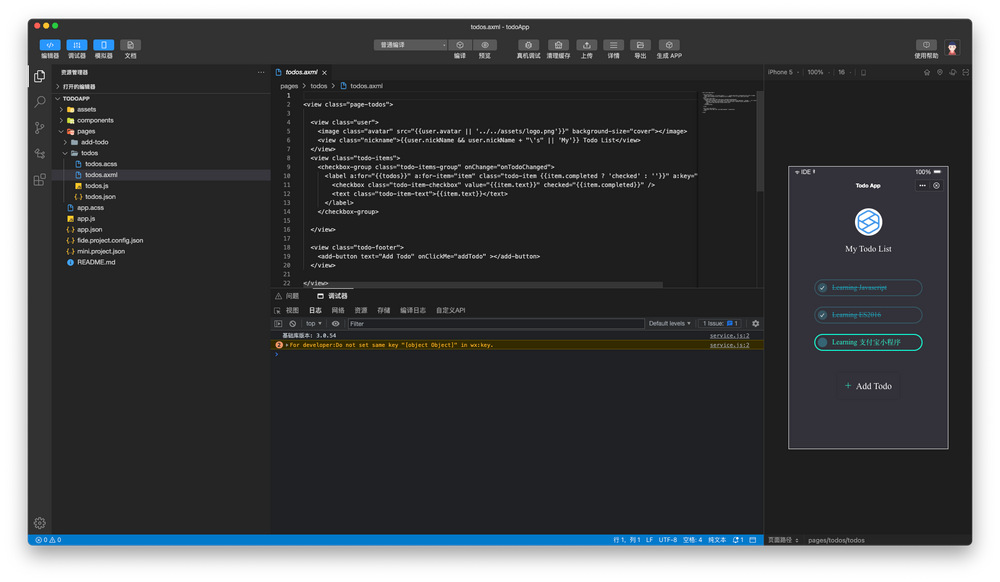
 成功编译后的支付宝小程序的预览界面:
成功编译后的支付宝小程序的预览界面:
 如果是用这款开发者工具,加上FinClip SDK,便可以将各大社交平台的小程序应用运行在任意App中,生态引入就是这么简单,一步完成。
如果说,互联网1.0,各自平台重复造车轮;互联网2.0,模板化的前端页面打造大大减少研发的冗余开发工作;互联网3.0,生态为王,谁能在最短时间内引入足够多的生态,就能迅速的加深自己的护城河,聚焦自己擅长的核心技术的研发和业务深化。
更多超级App的诞生,以及下一阶段超级App的互联互通,是技术发展的必然趋势。拥抱变化,保持开放的态度体验和尝试各种技术,方能赢得更远、更宽的市场。
标签:微信,App,平台,程序,流量,利器,适配,超级
From: https://www.cnblogs.com/speedoooo/p/17862620.html
如果是用这款开发者工具,加上FinClip SDK,便可以将各大社交平台的小程序应用运行在任意App中,生态引入就是这么简单,一步完成。
如果说,互联网1.0,各自平台重复造车轮;互联网2.0,模板化的前端页面打造大大减少研发的冗余开发工作;互联网3.0,生态为王,谁能在最短时间内引入足够多的生态,就能迅速的加深自己的护城河,聚焦自己擅长的核心技术的研发和业务深化。
更多超级App的诞生,以及下一阶段超级App的互联互通,是技术发展的必然趋势。拥抱变化,保持开放的态度体验和尝试各种技术,方能赢得更远、更宽的市场。
标签:微信,App,平台,程序,流量,利器,适配,超级
From: https://www.cnblogs.com/speedoooo/p/17862620.html