小程序技术自微信2016年提出并大力推动,如今已经成为了中国前端研发的“潮流”,或者说是“趋势”。早期,微信小程序是微信公众平台推出的一种应用形态。微信小程序开放平台允许开发者在微信内直接开发和发布应用,用户无需下载安装,即可在微信中使用。 之所以推出小程序技术,是为了解决传统应用开发和使用过程中的一些问题,例如: 1、降低使用门槛: 传统用户在微信内打开一些应用场景,受限于H5的一些前端渲染技复杂API或者SDK调用的难度,场景提供企业会考虑引导用户下载App,这个过程可能相对繁琐。而微信小程序无需安装,即用即走的形式,快速完成一站式闭环的体验,深受用户的欢迎。 2、快速启动和加载: 由于小程序相对于传统应用的体积较小,能够更快速地启动和加载,提供更好的用户体验,尤其适合用户只需偶尔使用某个应用的情况。 3、安全性: 小程序运行在受限制的沙盒环境中,与主机环境隔离,有助于提高应用的安全性。
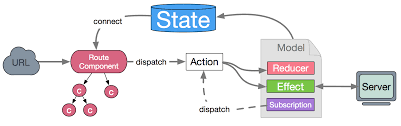
轻量级前端架构的基本特性
轻量级前端架构是指在设计和实现前端应用程序时采用了简化和精简的方法,以便降低系统的复杂性和提高性能。这种架构通常注重简单性、灵活性和易于维护。特点包括:- 简化的代码结构
- 模块化设计
- 最小化依赖关系
- 前后端分离
- 快速加载和响应
- 灵活的数据管理
- 支持渐进增强

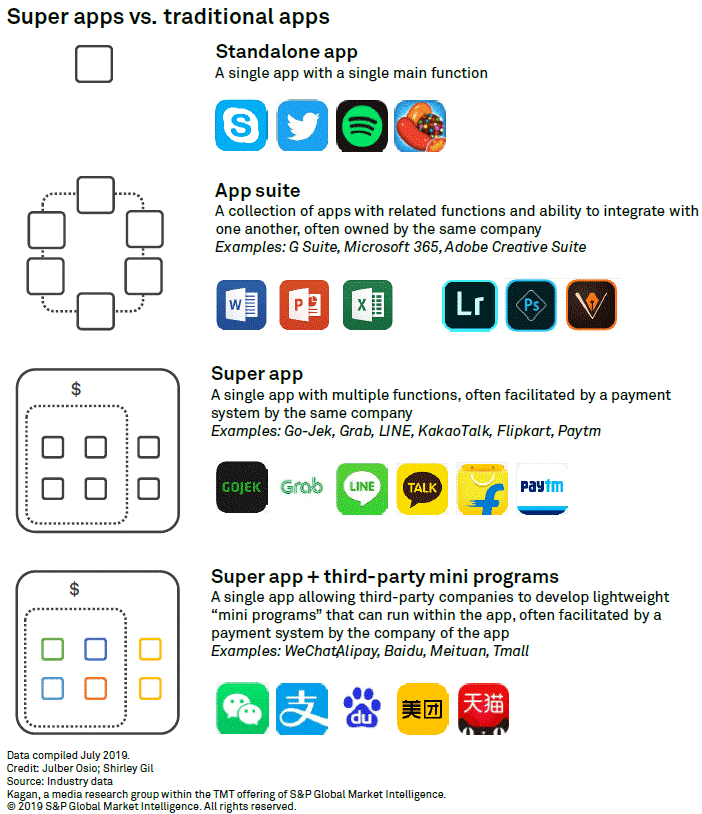
超级App需要小程序技术
无生态,不平台。 全球人口红利瓶颈,大流量App的建设到了需要深耕流量的阶段,单纯靠自研提供业务的软件支撑,并不能留住日益多元化选择的用户,生态是深耕用户,吸引更多忠诚用户的关键。 微信小程序自2017年推出以来,其生态系统得到了迅速的发展和壮大。作为中国最大的社交平台之一,微信拥有庞大的用户基础。微信小程序作为微信生态系统的一部分,自然而然地吸引了大量用户。据对公开资料进行统计,2021年全网小程序数量已超700万,其中微信小程序开发者突破300万,小程序DAU已超4.5亿;日均使用次数同比增长32%,活跃小程序则增长41%,小程序生态已塑造出新的增长空间。 同样的,统信(UOS)操作系统这几天宣布,统信UOS软硬件适配数快速突破300万,创下国产操作系统历史新纪录。 超级App是一种集成了多个功能和服务的移动应用程序,它在一个平台上提供了广泛的服务和体验。超级App通常具有大量的用户群体和高度活跃的用户社区,通过提供便利、多样化的功能,吸引用户在一个应用中完成多个任务和满足多个需求。 与传统的单一功能应用相比,超级App的特点在于它的多样性和综合性。超级App不仅提供核心功能,如社交、支付或出行,还可能整合其他服务,如电商、餐饮外卖、金融等。这种综合性使得用户可以在一个应用中完成多种操作,而不需要切换不同的应用程序。 超级App+小程序技术,似乎是一个1+1>2,甚至可以说是指数级效果的生意。 超级App对全球经济的业务价值是巨大的。一些小程序容器技术平台服务商也纷纷看准了这个赛道,提供独立App私有化部署的软件能力,如:FinClip、mPaaS等。据了解,FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。 小程序技术的推广,笔者认为是移动应用领域的一次重要创新。通过降低使用门槛、提高启动速度、减少流量消耗等特性,小程序为用户提供了更为轻便、灵活的应用体验。
在国内,小程序技术的推出也促使其他平台纷纷效仿,形成了多个小程序生态系统,推动了整个移动应用领域的发展。这种轻量级前端架构的理念,使得开发者更专注于核心功能的实现,提高了开发效率。同时,用户从繁琐的应用安装和更新中解脱出来,更加方便地享受各类服务。
期待在不久的将来能够看到全国各地在小程序技术领域的最佳实践。
标签:架构,微信,前端,程序,用户,应用,App,轻量级
From: https://www.cnblogs.com/speedoooo/p/17831896.html
小程序技术的推广,笔者认为是移动应用领域的一次重要创新。通过降低使用门槛、提高启动速度、减少流量消耗等特性,小程序为用户提供了更为轻便、灵活的应用体验。
在国内,小程序技术的推出也促使其他平台纷纷效仿,形成了多个小程序生态系统,推动了整个移动应用领域的发展。这种轻量级前端架构的理念,使得开发者更专注于核心功能的实现,提高了开发效率。同时,用户从繁琐的应用安装和更新中解脱出来,更加方便地享受各类服务。
期待在不久的将来能够看到全国各地在小程序技术领域的最佳实践。
标签:架构,微信,前端,程序,用户,应用,App,轻量级
From: https://www.cnblogs.com/speedoooo/p/17831896.html