人工智能 (AI) 一直在彻底改变我们与技术交互的方式,而聊天机器人是这一趋势最突出的例子之一。 随着对能够理解自然语言并提供有用响应的聊天机器人的需求不断增加,OpenAI 的 ChatGPT API 已成为开发人员的热门选择。 在这篇博文中,我们将探讨如何在 Node.js(一种用于构建 Web 应用程序的流行后端语言)中使用 OpenAI 的 ChatGPT API。 我们将逐步完成该过程,从设置 API 凭据(credential)开始,到构建可以理解并以自然语言响应用户查询的聊天机器人。无论你是经验丰富的开发人员,还是刚开始接触 Node.js 和 AI,这篇博文都将为你提供全面的 OpenAI 的 ChatGPT API 入门指南。
创建一个新的 Node.js项目
让我们从创建一个新的项目文件夹开始:$mkdir node-chatgpt-api $cd node-chatgpt-api
在这个新项目文件夹中, 使用 npm 命令以下列方式创建一个新的package.json文件:
$npm init -y
接下来我们需要添加两个包:
- openai:OpenAI Node.js 库,提供了从 Node.js 应用程序对 OpenAI API 的便捷访问。
- readline-sync:提供用于从命令行读取用户输入的同步函数:
$npm i openai readline-sync
最后,让我们也将 dotenv 包添加到项目中:
$npm i dotenv --save
通过使用 dotenv 包,我们将能够在项目中使用 .env 文件中管理环境变量。
获取 OpenAI API 密钥
为了能够在 Node.js 应用程序中使用 OpenAI 的 API,我们需要先从 OpenAI 仪表板检索 API 密钥。 要获取你的OpenAI API 密钥,你需要在 https://openai.com/ 创建一个用户账户,并访问 OpenAI dashboard中的 API 密钥部分,以创建一个新的 API 密钥。 此密钥是私密的,不得与任何其他人共享。稍后在实现Node.js程序以访问OpenAI的API时,我们将需要使用此密钥。
让我们将此 API 密钥分配给 Node.js 应用程序中的环境变量。创建一个新文件:
此密钥是私密的,不得与任何其他人共享。稍后在实现Node.js程序以访问OpenAI的API时,我们将需要使用此密钥。
让我们将此 API 密钥分配给 Node.js 应用程序中的环境变量。创建一个新文件:
$touch .env
在该文件中,创建 OPENAI_API_KEY 变量并分配你的密钥值:
OPENAI_API_KEY="YOUR OPENAI API KEY"
实现 Node.js 应用程序
创建一个新文件 node-chatgpt-api.js 并插入以下代码:const { Configuration, OpenAIApi } = require("openai");
const readlineSync = require("readline-sync");
require("dotenv").config();
(async () => {
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const history = [];
while (true) {
const user_input = readlineSync.question("Your input: ");
const messages = [];
for (const [input_text, completion_text] of history) {
messages.push({ role: "user", content: input_text });
messages.push({ role: "assistant", content: completion_text });
}
messages.push({ role: "user", content: user_input });
try {
const completion = await openai.createChatCompletion({
model: "gpt-3.5-turbo",
messages: messages,
});
const completion_text = completion.data.choices[0].message.content;
console.log(completion_text);
history.push([user_input, completion_text]);
const user_input_again = readlineSync.question(
"\nWould you like to continue the conversation? (Y/N)"
);
if (user_input_again.toUpperCase() === "N") {
return;
} else if (user_input_again.toUpperCase() !== "Y") {
console.log("Invalid input. Please enter 'Y' or 'N'.");
return;
}
} catch (error) {
if (error.response) {
console.log(error.response.status);
console.log(error.response.data);
} else {
console.log(error.message);
}
}
}
})();
此 Node.js 代码定义了一个交互式聊天机器人,它使用 OpenAI ChatGPT API(gpt-3.5-turbo 模型)生成对用户输入的响应。
以下是代码各部分功能的详细分解:
1. 导入依赖:const { Configuration, OpenAIApi } = require("openai");
const readlineSync = require("readline-sync");
require("dotenv").config();
- Configuration 和 OpenAIApi 类是从 openai 包中导入的,用于连接和使用 OpenAI API 。
- readline-sync 包用于提示用户输入。
- dotenv 包用于从 .env 文件加载环境变量。
(async () => {
// Code here
})();
- 整个代码包装在立即调用的异步函数中,该函数允许在函数体内使用 await 。
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
- 使用从环境变量 OPENAI_API_KEY 获得的 API 密钥创建一个新 Configuration 实例。
- 使用 Configuration 实例创建 OpenAIApi 实例。
const history = [];
- 创建一个空数组来存储聊天历史记录,用于为生成响应的 AI 模型提供上下文信息。
while (true) {
// Code here
}
- while 循环用于不断提示用户输入并生成响应,直到用户决定结束对话。
const user_input = readlineSync.question("Your input: ");
- readline-sync 包 readlineSync 用于提示用户输入,保存在变量 user_input 中 。
const messages = [];
for (const [input_text, completion_text] of history) {
messages.push({ role: "user", content: input_text });
messages.push({ role: "assistant", content: completion_text });
}
messages.push({ role: "user", content: user_input });
- for 循环用于遍历聊天历史记录,并以OpenAI ChatGPT API预期的格式创建消息列表。
- 每条消息由 role("user" or "assistant" , “用户”或“助手”)和 content(消息的文本)组成。
- 当前的 user_input 被添加到消息数组messages的末尾 。
const completion = await openai.createChatCompletion({
model: "gpt-3.5-turbo",
messages: messages,
});
- openai.createChatCompletion 方法用于从 OpenAI API 生成响应。
- model 参数指定用于生成响应的 AI 模型。
- messages 参数为 AI 模型生成响应提供上下文。
const completion_text = completion.data.choices[0].message.content; console.log(completion_text);
- AI 模型生成的响应从 completion 对象中提取并存储在 completion_text 变量中。
- 然后将响应打印到控制台(console)。
history.push([user_input, completion_text]);
当前 user_input 和 AI 模型生成的响应 completion_text 被添加到历史记录数组 history 的末尾。
11. 是否应该继续对话?const user_input_again = readlineSync.question(
"\nWould you like to continue the conversation? (Y/N)"
);
if (user_input_again.toUpperCase() === "N") {
return;
} else if (user_input_again.toUpperCase() !== "Y") {
console.log("Invalid input. Please enter 'Y' or 'N'.");
return;
}
- 提示用户继续或结束对话。
- readlineSync.question 方法用于读取用户的输入。
- 如果用户输入“N”,通过 return 语句退出 while 循环并结束程序。
- 如果用户输入“Y”或“N”以外的任何内容,则会向控制台打印一条错误消息,程序结束。
} catch (error) {
if (error.response) {
console.log(error.response.status);
console.log(error.response.data);
} else {
console.log(error.message);
}
}
- 如果在 API 请求期间发生错误,则执行 catch 块。
- 如果错误具有 response 属性,则 HTTP 状态代码和响应数据将被打印到控制台。
- 否则,错误消息将被打印到控制台
运行应用程序
为了启动 Node.js 应用程序,你需要执行以下命令:$node node-chatgpt-api.js
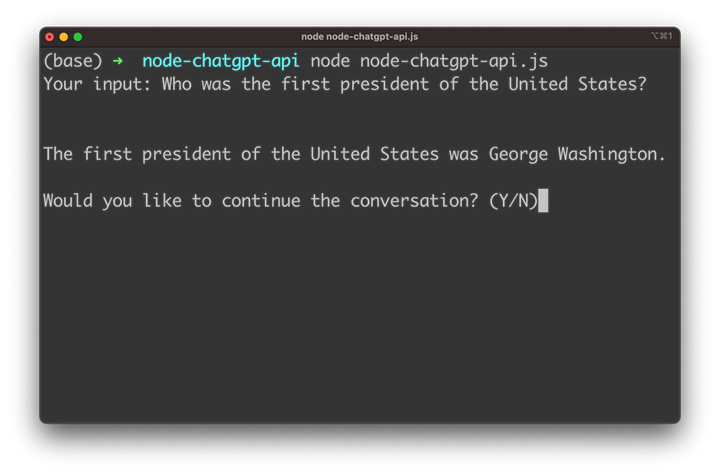
你被要求提供你的第一个输入:
 首先输入你的第一个问题并回车:
首先输入你的第一个问题并回车:
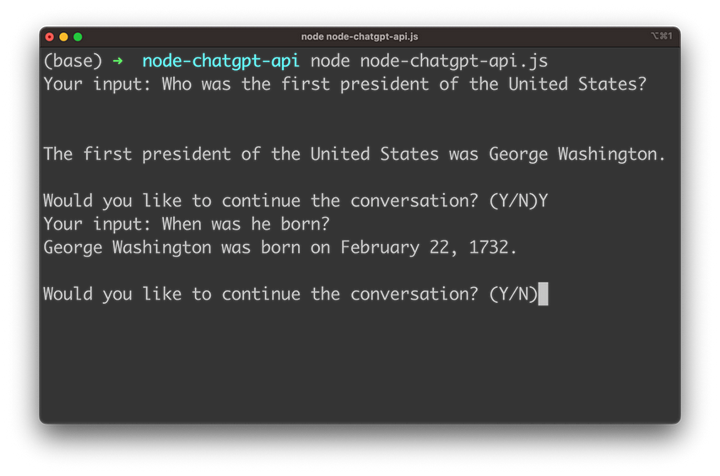
 在每次回复后,系统都会询问你,是否应该继续对话。如果你想继续,你需要输入“Y”。然后,系统会要求你提供下一个输入。
由于 gpt-3.5-turbo 模型还能够将对话的历史记录考虑在内,根据迄今为止发生的对话的上下文,你可以提出后续问题。
在每次回复后,系统都会询问你,是否应该继续对话。如果你想继续,你需要输入“Y”。然后,系统会要求你提供下一个输入。
由于 gpt-3.5-turbo 模型还能够将对话的历史记录考虑在内,根据迄今为止发生的对话的上下文,你可以提出后续问题。

结论
OpenAI 的 ChatGPT API 是一个非常强大的工具,用于构建可以理解和响应自然语言的智能聊天机器人。在 Node.js 的帮助下,开发人员可以轻松地将此 API 集成到他们的 Web 应用程序中,并为用户提供卓越的体验。在这篇博文中,我们介绍了设置API凭据、创建聊天机器人并对其进行实时测试的过程。通过执行这些步骤,你可以创建自己的聊天机器人,它可以与用户互动并为他们提供个性化的回复。随着人工智能的不断发展,我们只能期待聊天机器人在未来几年变得更加复杂和有效。通过学习如何在 Node.js 中使用 OpenAI 的 ChatGPT API,你将在未来的 AI 聊天机器人中取得成功。 原始链接:How to Use OpenAI's ChatGPT API in Node.js 参考链接:如何在 Node.Js 中使用 OpenAI 的 ChatGPT API转载请注明出处,谢谢! 标签:Node,const,js,API,OpenAI,user,input From: https://www.cnblogs.com/klchang/p/17591319.html