支付宝小程序 Session会话保持
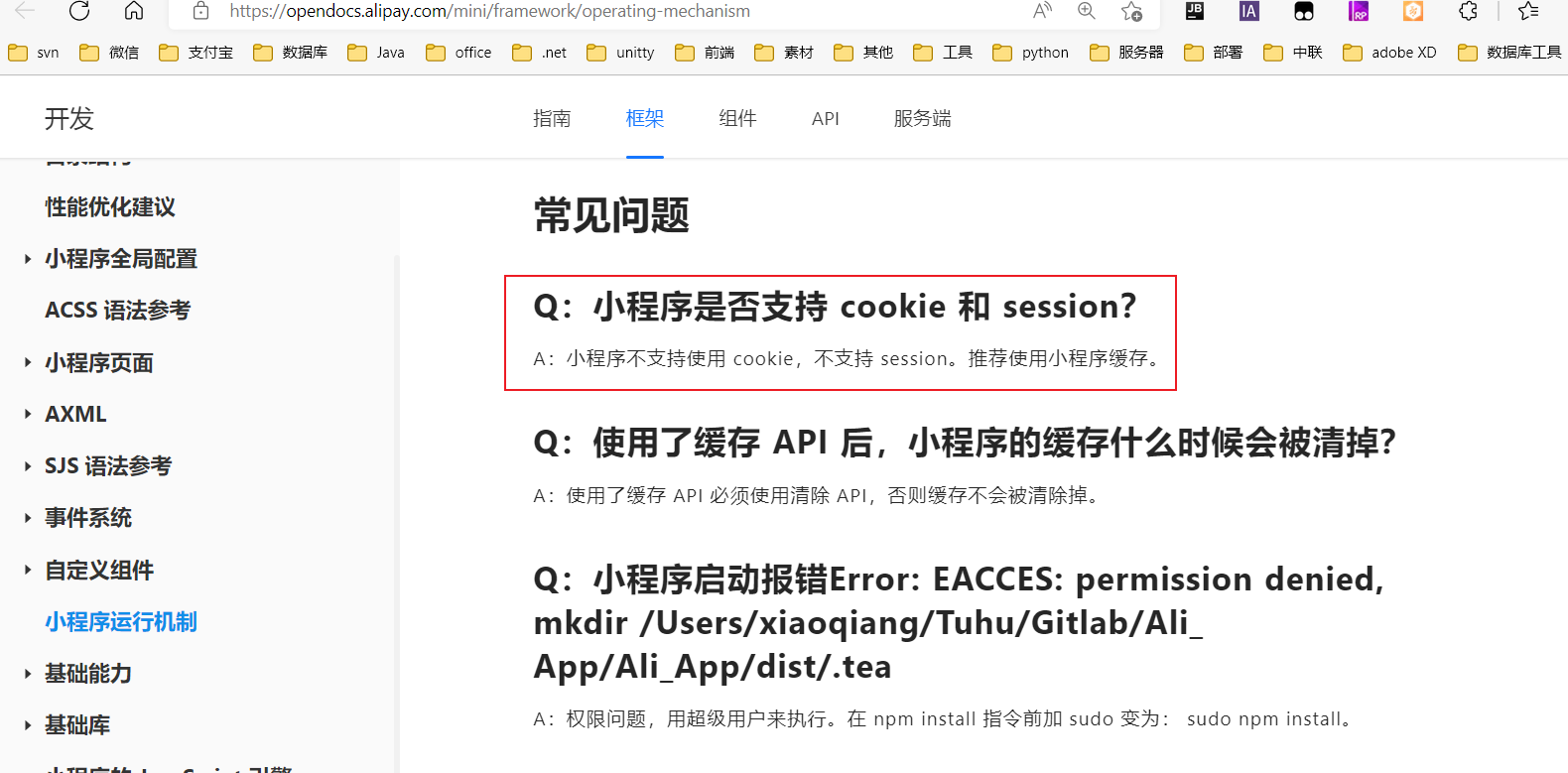
小程序是否支持 cookie 和 session?
官方给出的答案:小程序不支持使用 cookie,不支持 session。推荐使用小程序缓存。

但是在my.request 的常见问题中有发现如下question
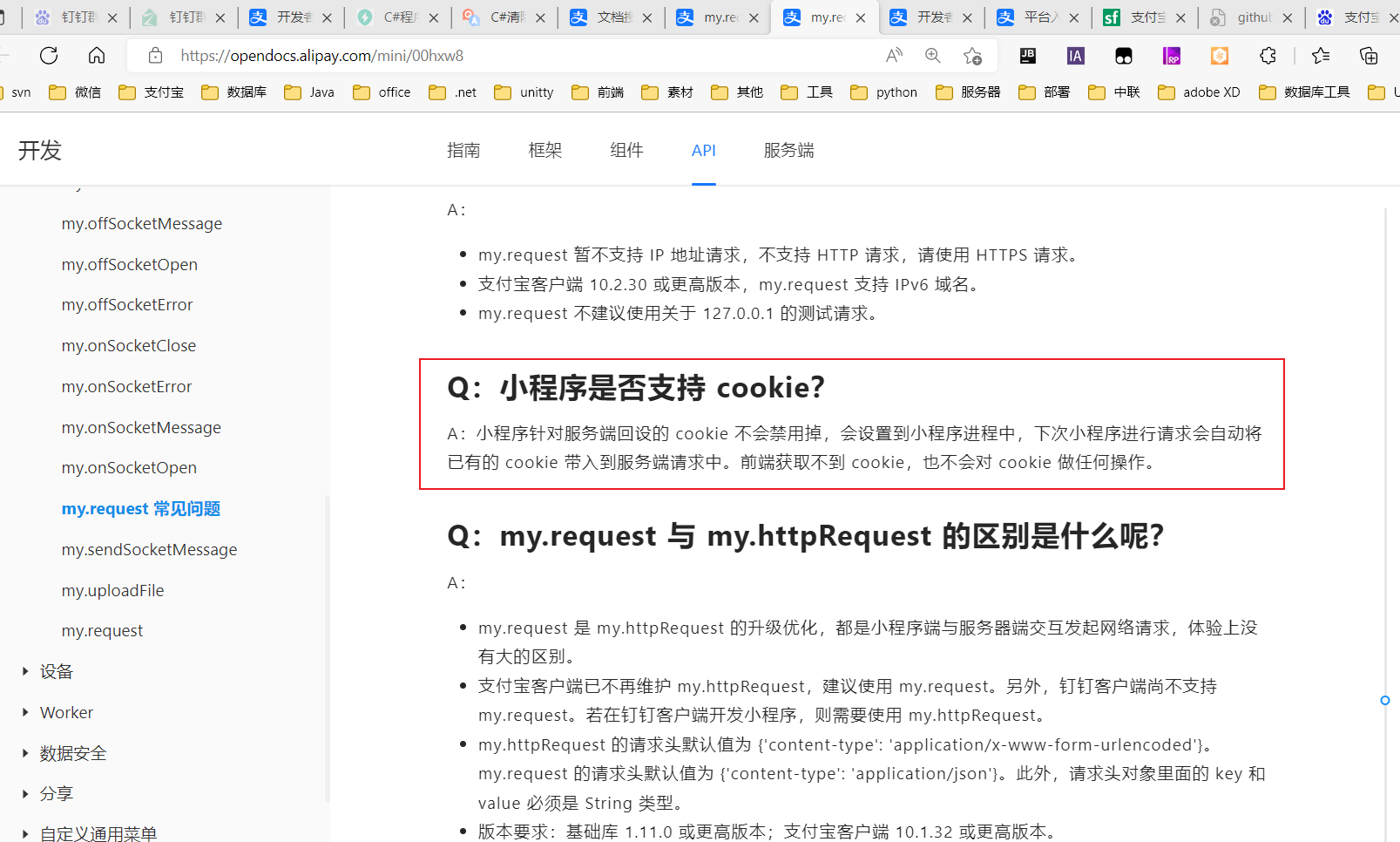
小程序是否支持 cookie?
A:小程序针对服务端回设的 cookie 不会禁用掉,会设置到小程序进程中,下次小程序进行请求会自动将已有的 cookie 带入到服务端请求中。前端获取不到 cookie,也不会对 cookie 做任何操作。

对于这句话:小程序针对服务端回设的 cookie 不会禁用掉,会设置到小程序进程中,下次小程序进行请求会自动将已有的 cookie 带入到服务端请求中。前端获取不到 cookie,也不会对 cookie 做任何操作。
其实和微信小程序是有区别的,微信小程序如果想要和后台以session的方式来保持会话的连接,必须在每次请求的请求头中自己设置cookie(内容主要是sessionid),服务端识别有效的sessionid会继续保持会话
而支付宝小程序相当于是直接处理了这一过程
通常在第一次与后台服务端建立连接时,服务端会response的cookie中返回一个会话的sessionid来标识一次会话连接
而小程序的my.request的请求线程在接收到请求的结果后会检测请求返回的cookie中是否有值(猜测还会判断如果有值是否和之前的一致,改成新的,测试过程中发现的),如果有则会保存到进程的某个位置去,在之后的请求中会带着这个cookie进行请求,这样也就和后端保持住了会话连接
测试的过程
第一次请求
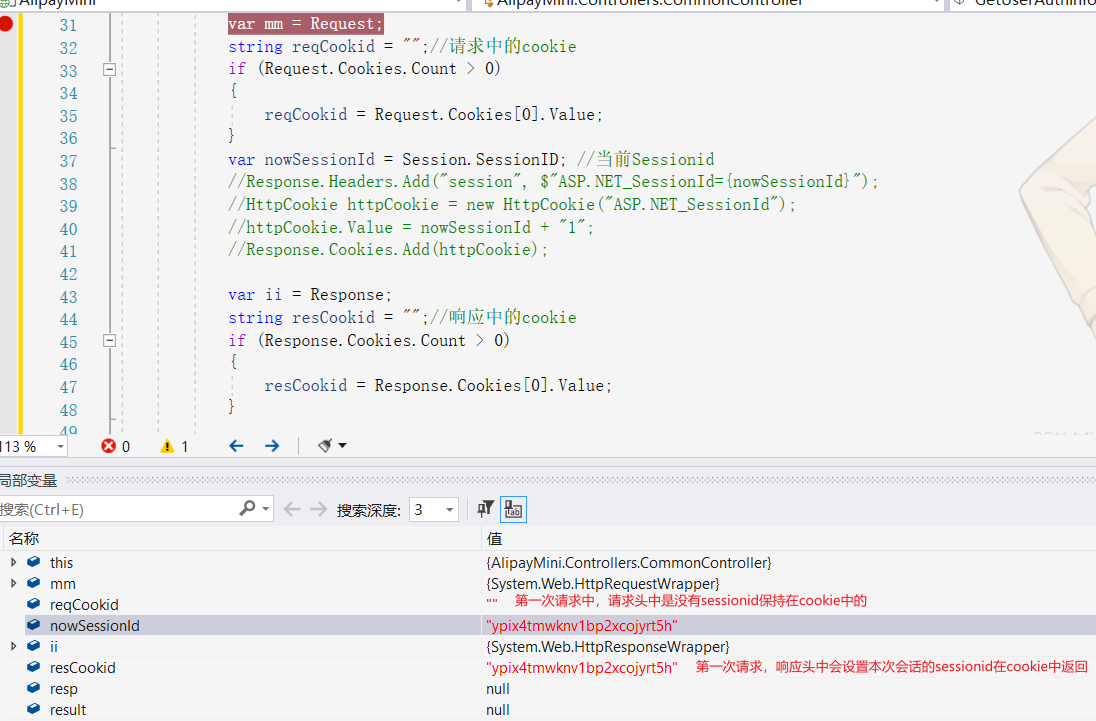
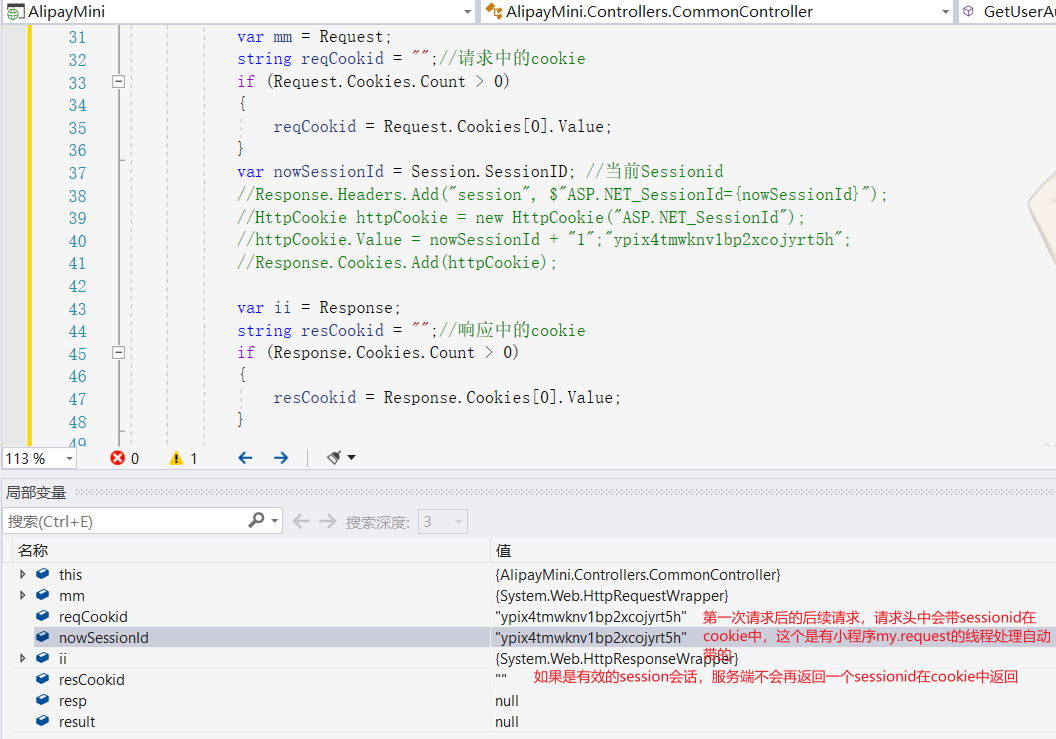
第一次请求中,请求头中是没有sessionid保持在cookie中的
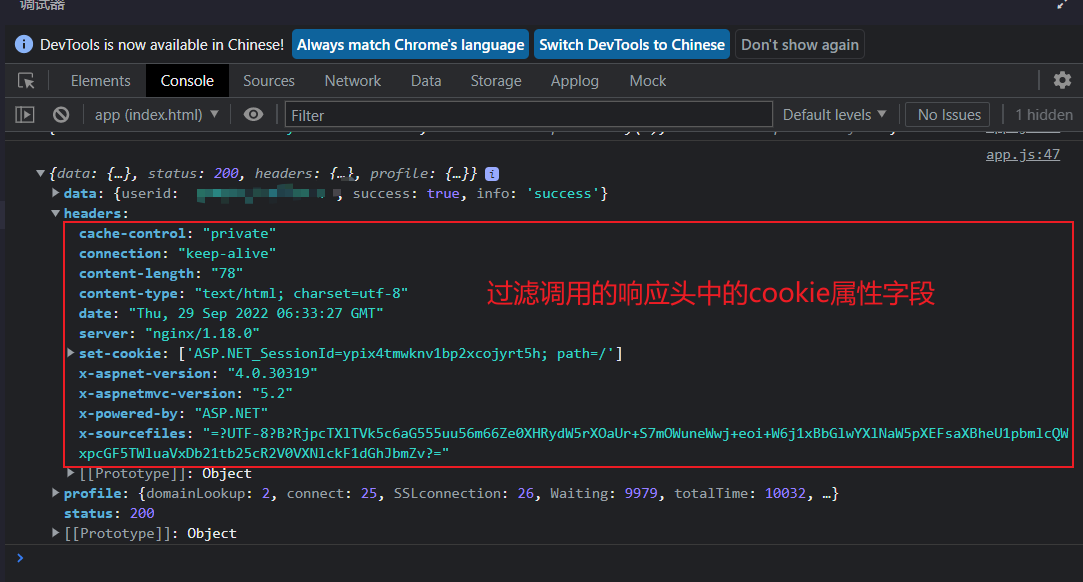
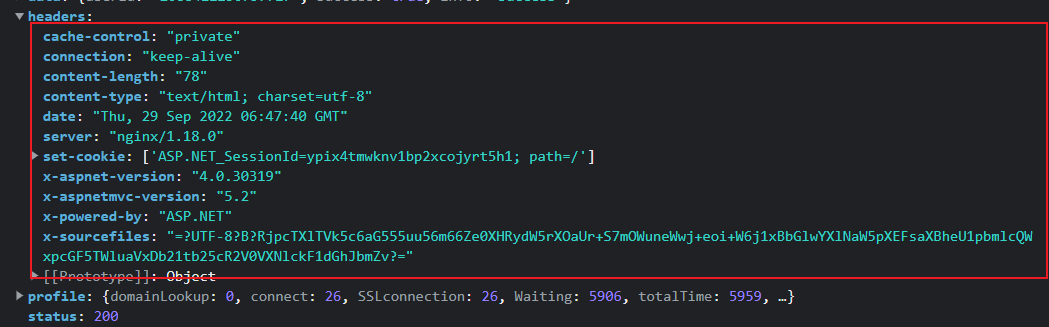
第一次请求,响应头中会设置本次会话的sessionid在cookie中

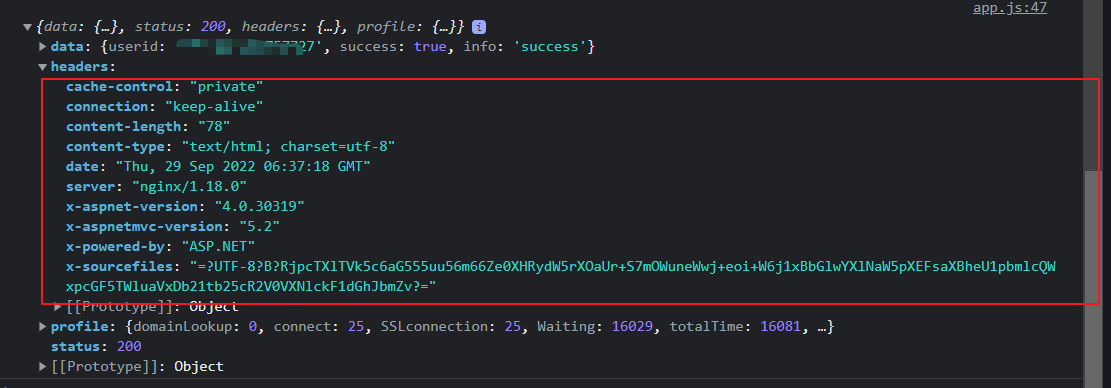
- 支付宝小程序前台打印请求结果

第一次请求之后的后续请求
请求头中会带有cookie,里面保存了会话的sessionid,这个有my.requset的请求线程处理
有效的会话id,响应头中不会再返回一个sessionid在cookie中返回

- 支付宝小程序前台打印请求结果

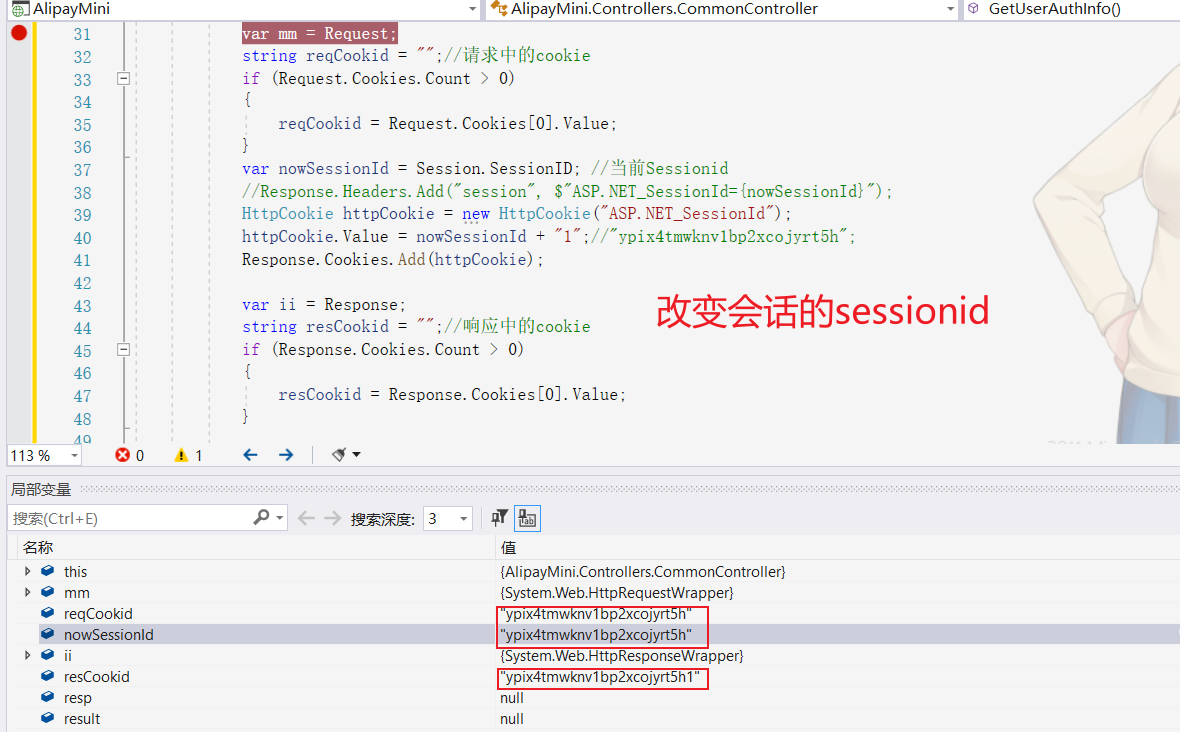
改变会话的sessionid进行测试

- 支付宝小程序前台打印

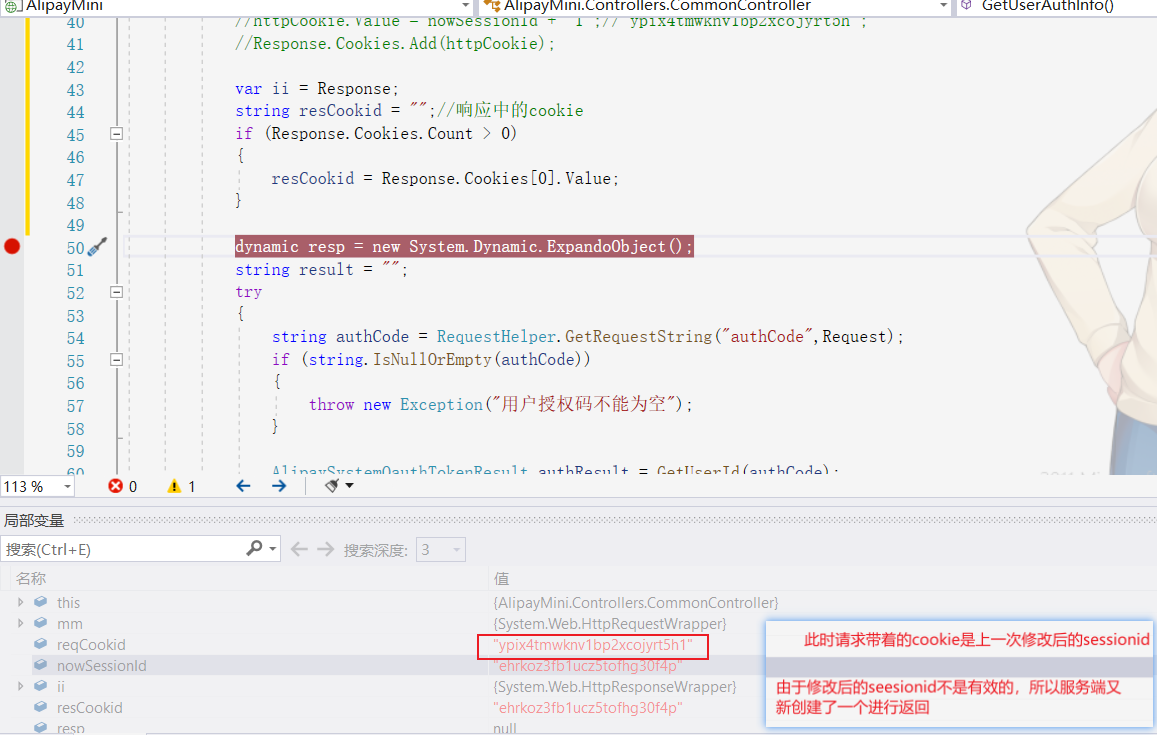
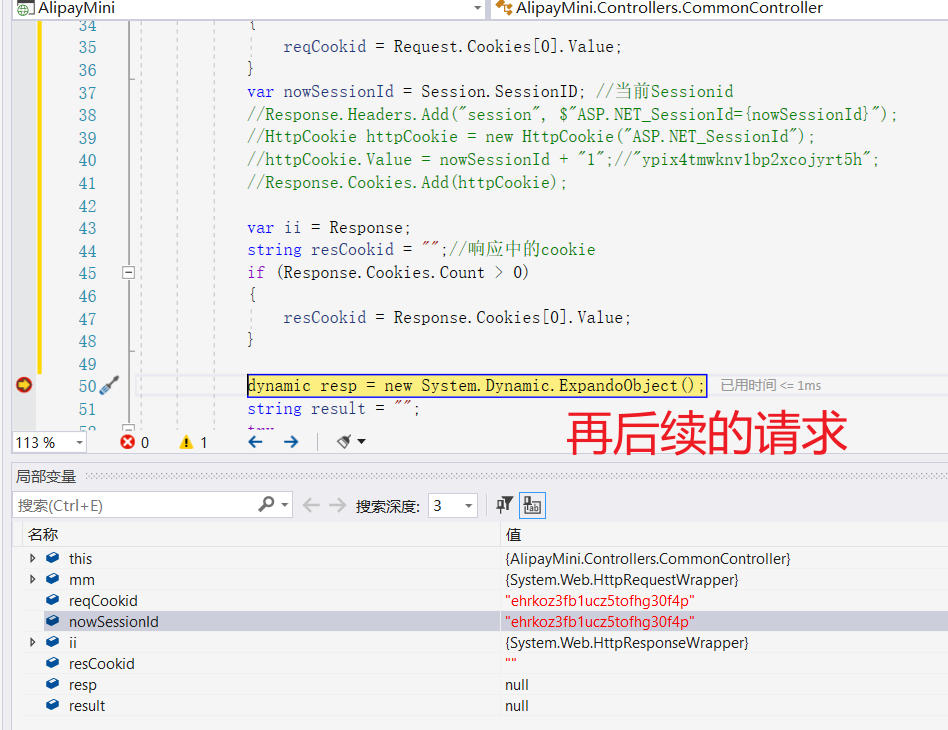
服务端sessionid发送变化后的第一次请求


测试代码
var mm = Request;
string reqCookid = "";//请求中的cookie
if (Request.Cookies.Count > 0)
{
reqCookid = Request.Cookies[0].Value;
}
var nowSessionId = Session.SessionID; //当前Sessionid
//Response.Headers.Add("session", $"ASP.NET_SessionId={nowSessionId}");
//HttpCookie httpCookie = new HttpCookie("ASP.NET_SessionId");
//httpCookie.Value = nowSessionId + "1";//"ypix4tmwknv1bp2xcojyrt5h";
//Response.Cookies.Add(httpCookie);
var ii = Response;
string resCookid = "";//响应中的cookie
if (Response.Cookies.Count > 0)
{
resCookid = Response.Cookies[0].Value;
}
结论
小程序针对服务端回设的 cookie 不会禁用掉,会设置到小程序进程中,下次小程序进行请求会自动将已有的 cookie 带入到服务端请求中。前端获取不到 cookie,也不会对 cookie 做任何操作。
相当于:支付宝小程序当服务端设置cookie后,自己帮你设置了一个cookie在线程中
如果有用过axios可以发现,支付宝小程序前台相当于交了请求和响应的过滤类在里面
在请求过滤类中,添加服务端设置的cookie
在响应过滤类中,对cookie进行过滤并对cookie的内容变化进行判断和处理
以上为猜测,不过这个想法可以应用到一些其他的项目处理里面去
标签:支付宝,请求,程序,会话,sessionid,Session,cookie,服务端 From: https://www.cnblogs.com/STRSong/p/16741662.html