| 本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删! |
腾讯视频 微信小程序 视频缓存方案
环境
- win10
- Charles
- Internet Download Manager
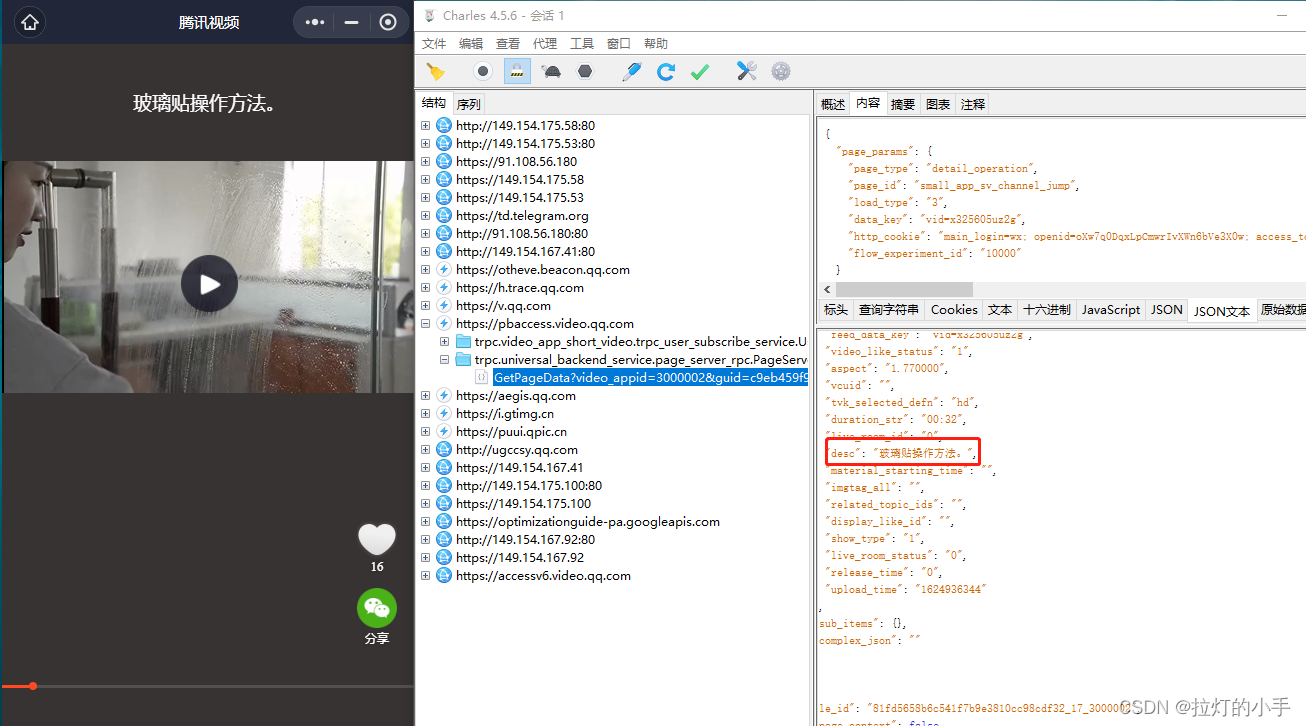
抓包分析

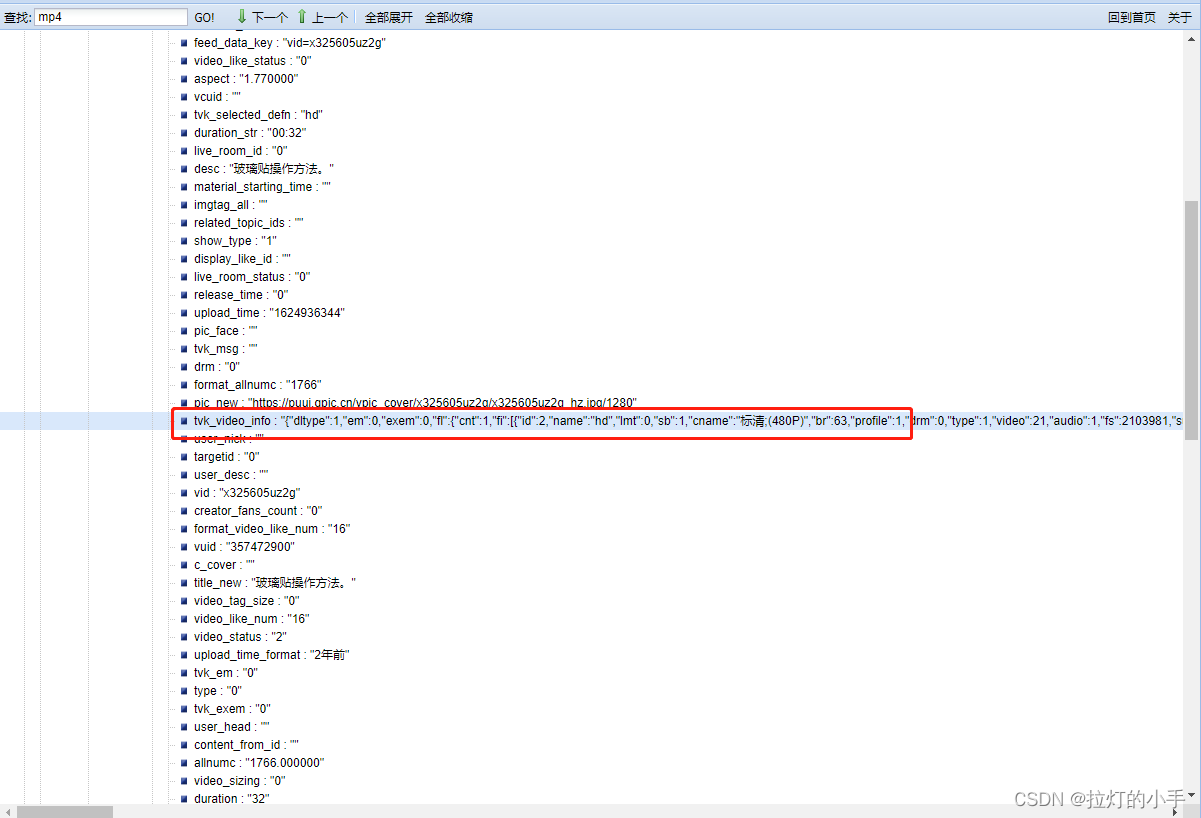
搜索关键词可以很容易的找到发包的位置,解析json数据,搜索mp4或m3u8之类的后缀关键词找到下面的字段,看数据应该是需要的,提取出来解析一下看详细的数据


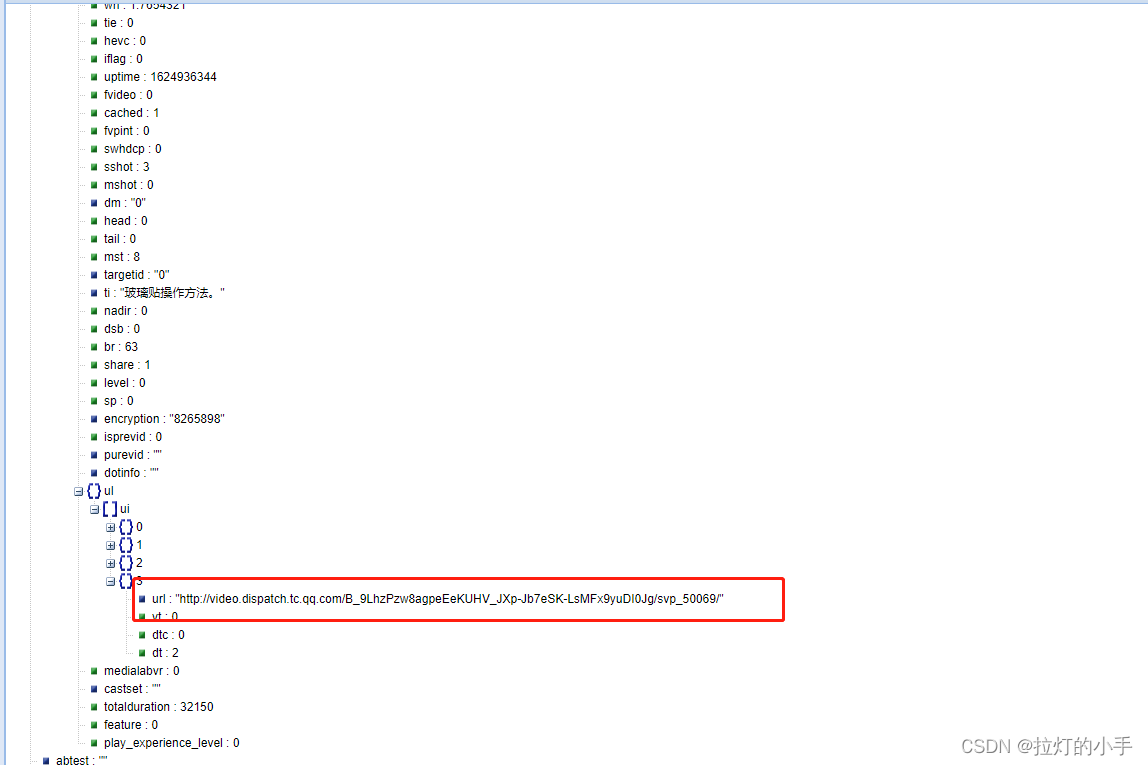
可以看到了请求头和视频地址,还有加密串之类的数据,具体的拼接方式还不太了解,先去pc端随便抓一个链接看下数据格式,然后拼接视频地址
提取url并拼接下载地址
import requests
import json
from jsonpath import jsonpath
headers = {
"xweb_xhr": "1",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.102 Safari/537.36 MicroMessenger/7.0.20.1781(0x6700143B) NetType/WIFI MiniProgramEnv/Windows WindowsWechat/WMPF XWEB/6945",
"content-type": "application/json",
"accept": "*/*",
"sec-fetch-site": "cross-site",
"sec-fetch-mode": "cors",
"sec-fetch-dest": "empty",
"accept-language": "zh-CN,zh"
}
cookies = {
"main_login": "wx",
"openid": "oXw7q0DqxLpCmwrIvXWn6bVe3X0w",
"appid": "wxa75efa648b60994b",
"vuserid": "2887009071",
"vusession": "h1tF_AkElbXtutQuw2JoJw.N",
"vversion_name": "8.2.95",
"video_bucketid": "4",
"video_omgid": "2887009071"
}
params = {
"video_appid": "3000002",
"guid": "c9eb459f9be06ea0",
"vplatform": "0"
}
data = {
"page_params": {
"page_type": "detail_operation",
"page_id": "small_app_sv_channel_jump",
"load_type": "3",
"data_key": "vid=x325605uz2g",
"flow_experiment_id": "10000"
}
}
data = json.dumps(data, separators=(',', ':'))
response = requests.post(url, headers=headers, cookies=cookies, params=params, data=data)
# print(response.text)
# print(response)
tvk_video_info = jsonpath(response.json(), "$..item_params.tvk_video_info")
# print(tvk_video_info)
for video_info in tvk_video_info:
# print(video_info)
title = jsonpath(json.loads(video_info), "$..ul.ui..url")[-1]
title = title.replace("http://video.dispatch.tc.qq.com/", "http://ugccsy.qq.com/").replace("svp_50069/", "")
print(title)
fn = jsonpath(json.loads(video_info), "$..vl.vi..fn")[0]
print(fn)
vkey = jsonpath(json.loads(video_info), "$..vl.vi..fvkey")[0]
print(vkey)
url = f'{title}{fn}?vkey={vkey}'
print(url)
break
效果

资源下载
https://download.csdn.net/download/qq_38154948/88046659
| 本文仅供学习交流使用,如侵立删! |
标签:info,视频,..,微信,json,video,腾讯,print,data From: https://www.cnblogs.com/c1033383881/p/17551430.html