背景
咱们新建一个NodeJS项目,必然会安装许多依赖包,因此经常需要查阅某些依赖包的源码文件。但是,由于node_modules目录包含的文件太多,出于性能考虑,在VSCode中默认情况下是禁止搜索node_modules目录的。在这种情况下,我们将不得不依次展开node_modules的文件目录树,来查找我们所需要的文件。相信这种体验一定是非常低效、恼人的。那么,我们该如何定制VSCode的这种缺省行为呢?
目标
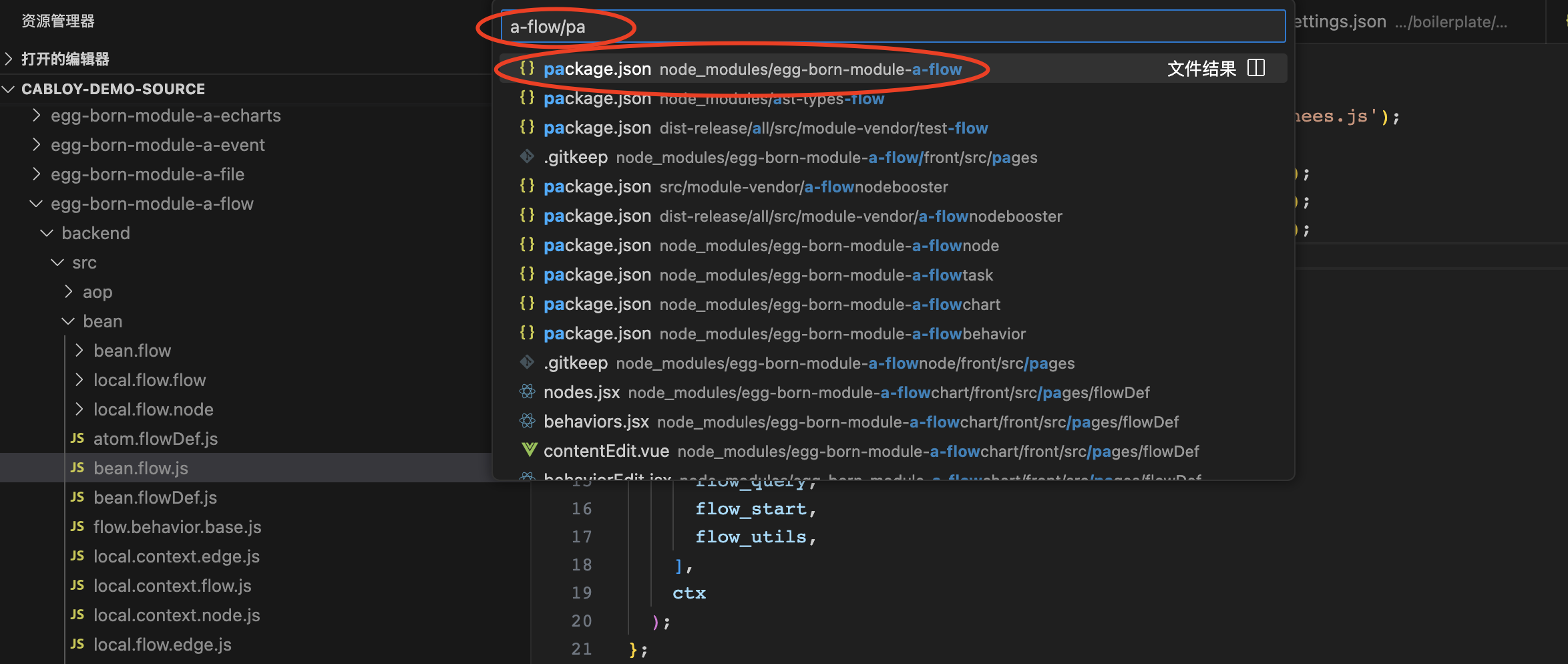
我们以CabloyJS项目为例。一个新建的CabloyJS项目包含大量核心模块,我们希望快速查看工作流模块a-flow的源码,可以这样操作:
-
使用快捷键
Ctrl + P,打开Quick Open面板 -
输入
a-flow/pa,即可快速定位到文件node_modules/egg-born-module-a-flow/package.json

VSCode配置
为了达到以上目标,我们仅需要在settings.json文件中添加以下配置:
{
"search.exclude": {
"**/node_modules":false
},
"search.useIgnoreFiles":false
}
-
将
**/node_modules设为false,从而禁用缺省行为,从而支持node_modules目录的检索 -
对于许多项目而言,将
**/node_modules设为false就已经足够了。那么,为什么还需要将search.useIgnoreFiles设为false呢?这是因为有的项目包含.gitignore文件,而.gitignore文件中忽略了node_modules目录,这个机制仍然限制了VSCode对node_modules目录的检索。因此,我们需要配置该参数,从而忽略这种默认行为
结论
简而言之,将search.useIgnoreFiles设置为false才是这篇文章的题眼。因为,我是查阅了大量英文社区资源才得出了这个问题所在,也希望能节省大家的时间