Ionic是一个用于构建跨平台移动应用程序的开源框架。它结合了HTML、CSS和JavaScript等技术,帮助开发者创建具有原生应用体验的移动应用程序。Ionic提供了一套用户界面组件和工具,可用于构建高度交互和美观的移动应用界面。 Ionic基于Angular框架,利用Angular的能力来构建复杂的应用逻辑和数据绑定。它还使用Cordova或Capacitor等插件来访问设备功能,如相机、传感器和文件系统等。 使用Ionic,开发者可以使用一套代码构建同时运行在多个平台上的移动应用,包括iOS、Android和Web。开发者只需编写一次代码,即可在不同平台上实现类似原生应用的外观和功能。使用Ionic的国际大型企业包括:GE,空中客车,Panera等。他们选择Ionic的主要原因:
- 对开发人员友好
- 庞大的社区
- Cordova edge
- 高标准的UI套件
- 简化了开发的测试流程

跨平台潜能解锁:将Ionic框架与小程序容器相结合
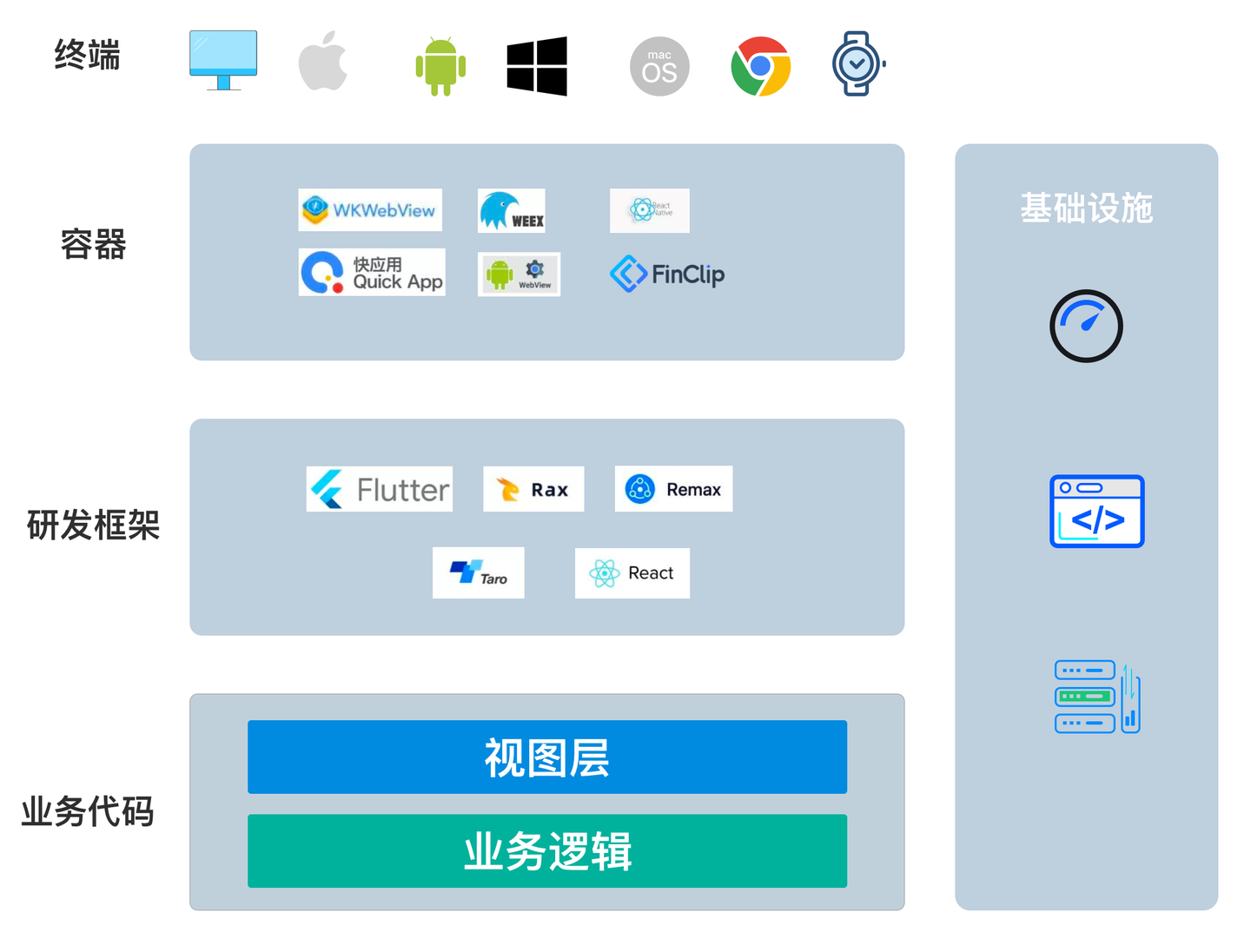
市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。 当我们将Taro等跨端框架与小程序容器结合时,跨端框架可以提供一种统一的开发方式,开发者可以使用相同的代码base来编写小程序的业务逻辑和界面。跨端框架通常提供了对小程序容器技术的封装,使开发者可以在不同的小程序平台上(如微信小程序、支付宝小程序、百度小程序等)进行开发和发布。 Ionic作为跨端框架具有以下几个优势:
Ionic作为跨端框架具有以下几个优势:
- 跨平台开发:Ionic允许开发者使用一套代码构建同时运行在多个平台上的应用,包括iOS、Android和Web。这种跨平台能力减少了开发工作量和维护成本,同时加快了应用程序的开发速度。
- 统一的用户界面:Ionic提供了一套丰富的用户界面组件和样式,这些组件在不同平台上都具有一致的外观和交互方式。开发者可以轻松构建具有原生应用风格的界面,为用户提供一致的体验,无论是在iOS、Android还是Web上运行。
- 快速原型设计:Ionic框架提供了快速原型设计的能力,开发者可以快速构建应用的原型和模型,进行快速验证和反馈。这有助于减少开发周期和提高项目迭代的效率。
- 开发效率:Ionic框架使用Angular作为基础,借助Angular的能力来构建复杂的应用逻辑和数据绑定。Angular是一个流行的JavaScript框架,提供了强大的功能和开发模式,使得Ionic具有更好的可扩展性和可维护性,从而提高开发效率。
- 插件生态系统:Ionic框架通过Cordova或Capacitor等插件提供了对设备功能的访问,如相机、传感器和文件系统等。这使得开发者可以利用设备的原生功能,增强应用程序的功能性,并提供更好的用户体验。