标签:文件 base64 JavaScript 300px height width imgEle reader 上传
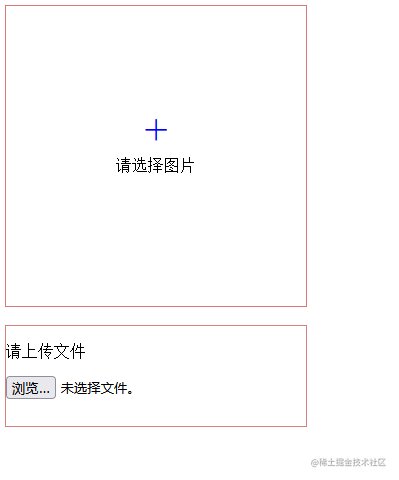
效果

实现
- 无论是上传文件还是上传图片,用的都是
input标签的type="file";
input标签触发onChange事件时,会接受input元素本身作为参数,元素对象的files属性,值是fileList(即文件列表,列表中是一个个文件对象,文件对象包括文件的名称,大小等);- 有了文件列表之后,需要创建一个
FileReader对象,对象的readerAsDataURL()方法可以将上传的图片转为base64,然后存入到图片路径,这样就可以上传任意位置的路径;
- 图片的预览要注意文件的读取是异步的,所以要给
FileReader对象一个读取完成的方法,使用readAsDataURL会返回一个url,这个值就保存在事件对象的result里,img通过加载这个地址,完成图片的加载;
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.container {
width: 500px;
height: 800px;
}
.img-container {
width: 300px;
height: 300px;
position: relative;
}
.file-container {
margin-top: 20px;
width: 300px;
height: 100px;
border: 1px solid #d88080;
}
.show {
width: 300px;
height: 300px;
border: 1px solid rgb(71, 219, 128);
}
.upload {
width: 300px;
height: 300px;
border: 1px solid rgb(216, 120, 120);
position: absolute;
top: 0;
left: 0;
}
.upload .icon {
font-size: 40px;
color: blue;
margin-top: 100px;
height: 50px;
cursor: pointer;
text-align: center;
}
.upload .text {
width: 300px;
height: 50px;
font-size: 16px;
text-align: center;
}
.upload .img-input {
width: 300px;
height: 300px;
position: absolute;
top: 0;
left: 0;
opacity: 0;
}
</style>
<body>
<div class="container">
<div class="img-container">
<div class="show"></div>
<div class="upload">
<div class="icon">+</div>
<div class="text">请选择图片</div>
<input class="img-input" type="file" onchange="uploadImg(this)" />
</div>
</div>
<div class="file-container">
<p>请上传文件</p>
<input class="file-input" type="file" onchange="uploadFile(this)" />
</div>
</div>
</body>
<script type="text/javascript">
uploadImg = function (file) {
console.log(file.files);
let reader = new FileReader()
reader.readAsDataURL(file.files[0])
reader.onloadend = function (e) {
console.log("e.target.result", e.target.result);
let base64 = e.target.result.split(',')[1]
getBase64(base64)
console.log("base64", base64);
//接下来是发送ajax请求,就不演示了,在上传成功(即请求结果成功)后,回显图片,调用createImg(res)函数,参数是res
}
}
function createImg(imgSrc) {
let imgEle = document.createElement('img')
imgEle.src = imgSrc
document.querySelector('.upload').appendChild(imgEle)
}
function getBase64(base64) {
let base64Res = 'data:image/jpg;base64,' + base64.replace(/[\r\n]/g)
console.log("base64Res ", base64Res); // === e.target.result
let imgEle = document.createElement('img')
imgEle.style.width = '300px'
imgEle.style.height = '300px'
imgEle.style.position = 'absolute'
imgEle.style.top = 0
imgEle.style.left = 0
imgEle.src = base64Res
document.querySelector('.upload').appendChild(imgEle)
}
uploadFile = function (file) {
let reader = new FileReader()
reader.readAsText(file.files[0])
console.log(reader);
reader.onload = () => {
let res = JSON.parse(decodeURIComponent(reader.result))
console.log(res); //不带""
console.log(reader.result); //带""
}
}
</script>
</html>
标签:文件,
base64,
JavaScript,
300px,
height,
width,
imgEle,
reader,
上传
From: https://www.cnblogs.com/rain111/p/17462594.html